チュートリアル / Mayaで始めるゲーム用ローポリキャラモデル
第6回:表情の作成/モデル作成の補足
- Arnold
- Maya
- ゲーム
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- モデリング
- ライティング
- レンダリング
- 学生・初心者
コラム6回目の概要
みなさんこんにちは。または初めまして。高部(たかべ)と申します!
今回でこのコラムは最終回の6回目となります。今回はモデルの表情を作成し、モデルをいったん完成とします。簡単ですが、レンダリングも行って絵作りもしてみたいと思います。また、これまでのコラムのモデル作成の内容で補足しておきたいことをいくつか書いていきます。
6回目もくじ
〇表情の作成
・ブレンドシェイプを用いた表情の作成
・UVスクロールを用いた表情の作成
・UVスクロールを用いた表情の作成の手順
〇ライティングとレンダリング
・ライティングと法線の調整
・レンダリング
〇モデリングの内容の補足
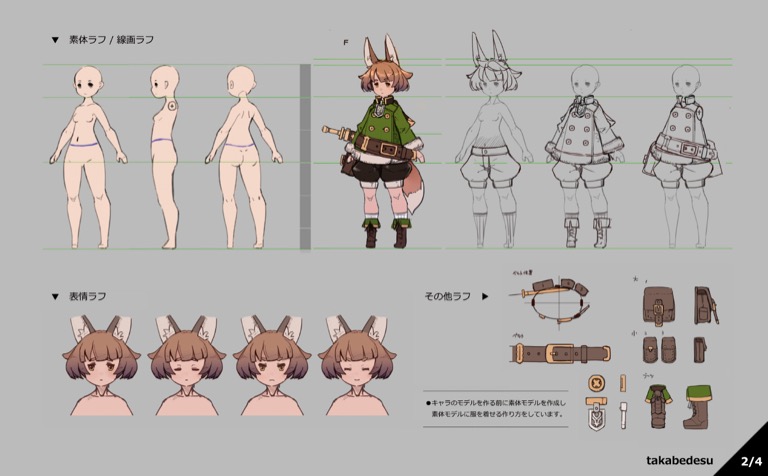
・デザインラフややりたいことのメモをとる
・作ったモデルの振り返り
・今回のモデルのまとめ画像
〇6回目のまとめ
〇あとがき
★動画セクションと時間
・ブレンドシェイプを用いた表情作成の例 【00:00~02:27】
・UVスクロールを用いた表情の作成と確認 【02:27~09:49】
・ライティング → 法線の調整 【09:49~18:22】
・レンダリング 【18:22~19:16(終了)】
表情の作成
キャラクターの表情の作成方法はいろいろな方法があります。今回はゲーム用ローポリキャラモデルということで、UVスクロールを用いた表情の作成と切り替えの一例を紹介します。
表情だけに限りませんが、ゲーム用のモデルの場合はデータに様々な制限があるためこのような表情のデータの持ち方もあります。
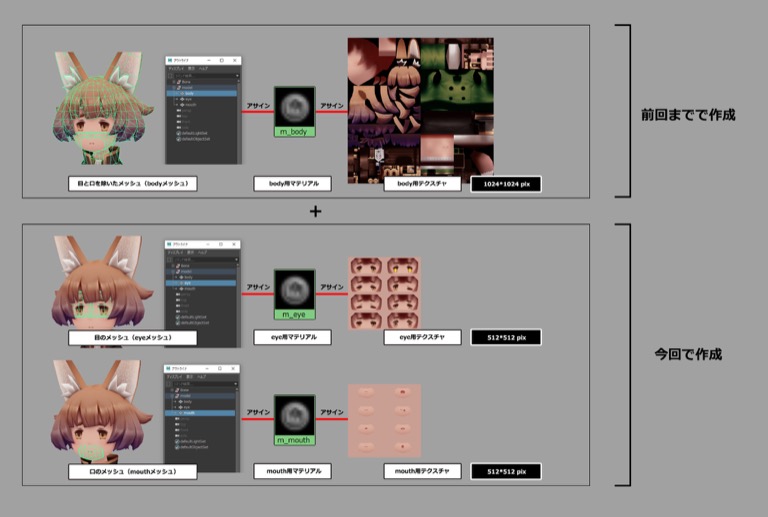
仕様をまとめると上記のようになっています。一見複雑そうですが、
・顔の部分から目と口のメッシュを抽出
・目と口のUVを展開
・目と口のメッシュ用にそれぞれマテリアルを作りアサイン
・目と口にテクスチャを作りアサイン
という簡単な作りになっています。目と口用に抽出したメッシュは体のメッシュと結合しないので、このモデルの最終的なメッシュ数は3つとなっています。
今回は、上記のように目と口それぞれにデフォルト+差分7パターンの合計8パターンを作成しました。目と口は別々でUVスクロールで切り替えることができるので、例えば「目が【1】、口が【5】」という組み合わせを作ることもできます。
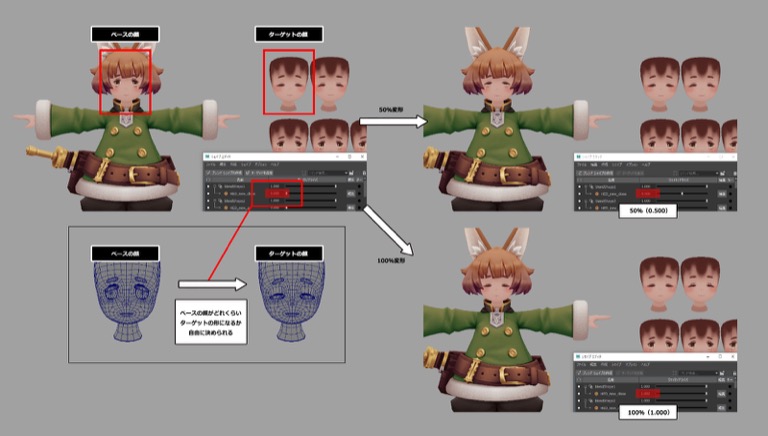
ブレンドシェイプを用いた表情の作成
Mayaの「ブレンドシェイプ」という機能を使って表情を作成する方法もあります。
同じくAUTODESK AREA JAPANのコラム、赤崎さまの「Chara@Maya~Maya 2016で気軽にはじめるキャラクター制作」の第5回の後半「ハイブリッドフェイシャルリグ」でも触れられています(https://area.autodesk.jp/column/tutorial/chara_maya/05/)。こちらもとても参考になりますのでぜひ読んでみてください!

ブレンドシェイプで表情を作るとこういう感じになります(【動画 00:00~02:27】)。ポリゴンメッシュを見ていただけるとわかるのですが、モデルの形状自体を変形させて表情を作るため、目と口の周辺のポリゴンの割りをきれいに変形できるようにする必要があります。
詳しい使い方はこのコラムでは省略します。ブレンドシェイプでの表情作成はとても楽しいので、ぜひブレンドシェイプで検索して調べてみてください。
UVスクロールを用いた表情の作成
上記のようにブレンドシェイプや顔にボーンを入れたりする方法もありますが、今回はゲーム用のローポリモデルということで、UVスクロールを使った表情の作成と切り替えについて紹介します。
目や口の表情を絵(テクスチャ)で描くことになるので、表情を作成するうえでとても勉強になります。表情のパターンを絵で描くことをわかっておくと、ブレンドシェイプなどでの表情作成もしやすくなるためです。
■この方法のメリット
・ポリゴン数が少なくて済むことが多いです(目や口の割りを増やさなくてすむので)。
■この方法のデメリット
・表情の種類が限られます(ブレンドシェイプのように補間できるわけではないので、テクスチャに描いた表情しか表現ができません)。
・目のポリゴンを割っていないと、カメラが顔の近くに寄りすぎる場合などに目や口がテクスチャでかいていることがわかってしまいます。
このコラムで配布しているモデルにもUVスクロールで表情をもたせて切り替えているため、ぜひダウンロードして参考にしてみてください。
UVスクロールを用いた表情の作成の手順
今回のモデルでは、目と口をそれぞれ同じやり方でデータを作成しています。そのため、ここでの作成手順紹介では目を例に説明します。
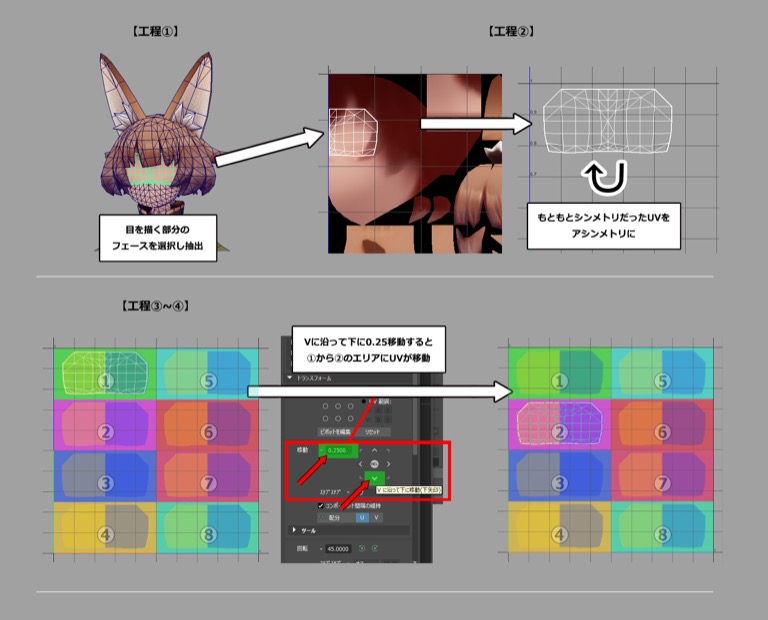
①まずはモデルの顔の部分から、「目」の部分のメッシュを抽出します。目を描きたいメッシュより少し大きめに切り取りました(【動画 02:42~03:20】)。
②切り取ったメッシュのUVをシンメトリからアシンメトリにします。こうすることで、目の左右を別々のテクスチャとして描くことができます。マテリアルも目のメッシュ用に新規で一つ作成し抽出したメッシュにアサインします。
③目のテクスチャとして、別途512*512pixのテクスチャを用意します。今回は画像のように8分割して使用します(解像度や分割の数は表情のパターンをどれだけ作りたいか?によって決定させています)。画像のように、左上からエリアを1~8まで作成しました。
④UVを1のエリアに入れます。これをデフォルトの目の位置としました。2~8のエリアに目の表情差分を描いていくことになります。
・UVを1から2のエリアに移動させる際には、UVを「V方向に下に0.25移動」させます。
・UVを4から5のエリアに移動させるときは「U方向に右に0.5」かつ「V方向に上に0.75」させます。
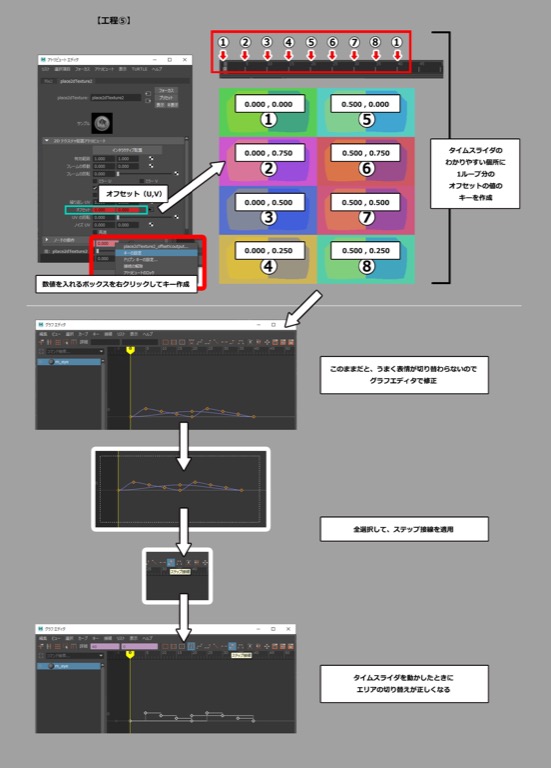
上記のように、UVの位置を都度手動で移動させて表情を切り替えながら表情を描いていくのは少し面倒です(【動画 04:24~04:56】)。ということで今回は、UVのスクロール位置を変更するために「オフセット」にキーフレームを作成し、タイムスライダを動かすことで表情を切り替えられるようにしています。オフセットの値をキー入力するには、数値を入れるボックスを右クリックします。
⑤これについて説明します。上記画像を参考に「オフセット」のキーを打ってみてください(【動画 04:56~06:50】)。このままではタイムスライダを動かしても、UVスクロールがエリアの間を通ってきてしまう(キーを補間してしまう)ため、うまく表情が切り替わってくれません(【動画 06:50~07:12】)。これをグラフエディタで修正します。
打ったキーをすべて選択し「ステップ接線」を適用すると、キーの補間が無効になりエリアの切り替えが正しく表示されるようになります(【動画 07:12~08:13】)。
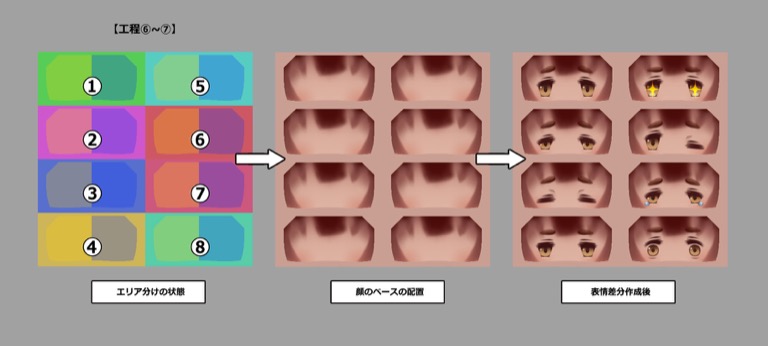
⑥タイムスライダで1~8のエリアの切り替えが行えるようになったことが確認できたら、次は顔のベース(肌色の部分)を1~8のエリアに配置します。ベースの部分のテクスチャはすべて同じテクスチャです。顔のほかの部分とテクスチャがつながるようにしておいてください。
⑦ベースも配置できたら、1のエリアにデフォルトの目を描いていきます。それが作成できたら、目の差分を2~8のエリアに描いていきます。
差分は「1のデフォルトの目が変形している」ことを念頭に、目の位置がずれて不自然にならないように描いていくことが重要です(【動画 08:29~09:49】)。目のアニメーションで調べると補間のコツが出てくるので、ぜひ調べてみてください!
上記④⑤でオフセットにキーフレームを作成し、表情のエリアを簡単に切り替えられるようにしたのはこれが理由です。何度もタイムスライダを動かしながら、目の位置のずれや補間が正しいかを確認しながら表情を作成してみてください。
⑧表情の切り替えとテクスチャが完成したら、①で目として切り出したメッシュをジョイントにスキニングします(今回は目のメッシュと体のメッシュは結合せず、別々で持たせる形になります)。
これで目の表情差分の作成は終わりです。同じように口の差分も作成し、これでモデルはいったん完成となります!
ライティングとレンダリング
モデルに表情もついてひとまず完成…ということで、補足として簡易的なライティングとレンダリング(Arnoldを使用)をやってみようと思います。ライティングについてはそれだけで本が出ているくらい複雑な要素なので、今回は簡単に紹介させていただきます(私もまだ勉強中なのも大きな理由です…)。なお、このコラムで配布しているモデルは、以下のライティングや法線の調整は行っていないデータになります。
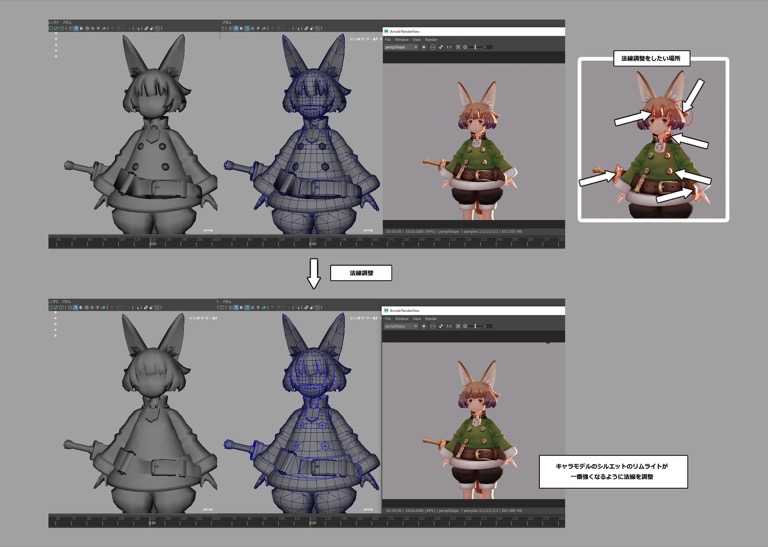
今回は、コラム1回目で作成したキャラクターのイメージの絵をもとに、どういう形でライティングするか?を決めてみました。陰影はアンビエントオクルージョンをベースにしたテクスチャで大まかなものは取れているとして、今回のライティングではシルエットを強調できる「リムライト」を中心に作成する方針でいこうと思います。
上記の一番右の画像は、モデルのスクリーンショットにリムライトの方向性を手描きしてみたものです。リムライトを簡単に描いてみるだけでもかなりモデルの印象が変わったのがわかると思います。こういうイメージになるようにライトを配置していきました。
ライティングと法線の調整
ひとまず、キャラにリムライトを適当に当ててみます。Arnold RenderViewでリアルタイムでレンダリング結果を確認していきます。
すると、ところどころライトの当たり方(輪郭の見え方)が不自然では…?という箇所が出てくると思います。この部分の法線を調整していきます。
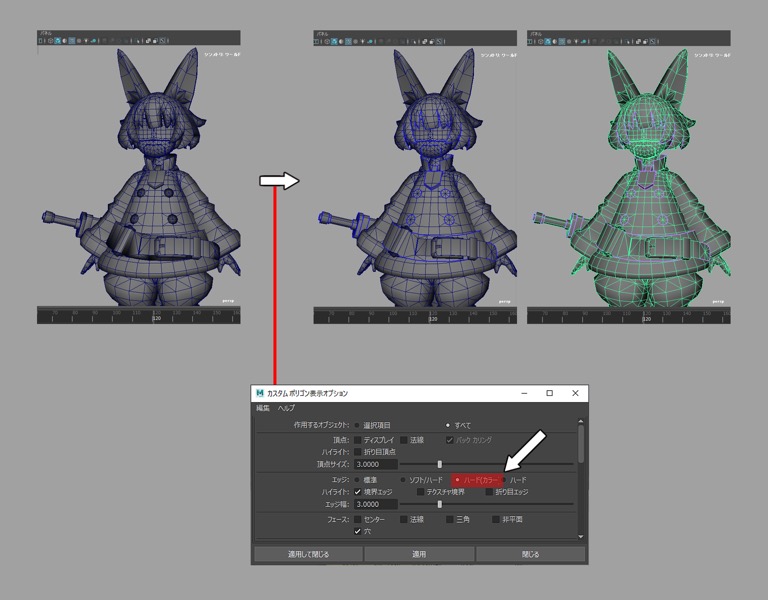
上記のように、鋭角の部分(髪の毛の先やベルト)のリムライトの当たり方が不自然だと感じたので、その部分のエッジには「ハードエッジ」をかけてライトの当たり方を調整してみました(【動画 10:06~14:20 で髪、14:20~18:22 でその他の箇所】)。追加でライトを配置したり位置や角度を調整しながら、引き続きほかの箇所の法線も調整していってみましょう。

ほかにも以下の作業を引き続き行い、絵作りをしていきました。
・モデルのポージングと、モデル全体の細かい法線の修正
・リムライトの色や強さをパーツごとに少し変更
・簡単な背景と土台モデルを追加し、カメラに被写界深度を設定…などなど
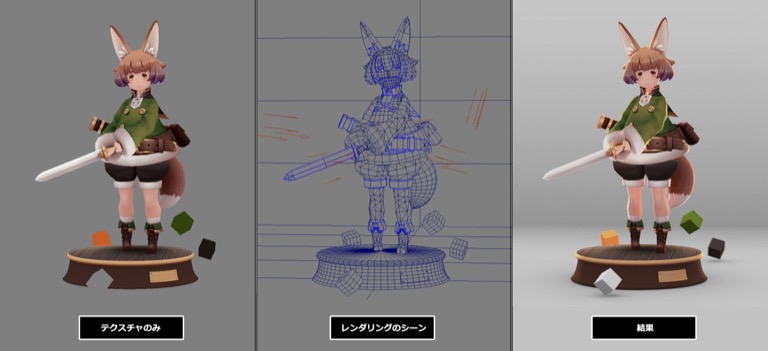
レンダリング
Arnoldを使ってリアルタイムのレンダリングを行っているので、結果はわかっています!あとは画像を保存して終了です。一番右が最終的な結果です。こういう感じになりました(【動画 18:22~19:16】)。
モデリングの内容の補足
これまでのコラムの内容でいくつか補足しておきたい内容があるため、こちらでまとめて紹介させていただきます。最後は今回作ったモデルを画像でまとめて紹介しようと思います。ポートフォリオの参考例とまではいきませんが、こういう見せ方もあるんだな~くらいに思っていただけましたら幸いです。
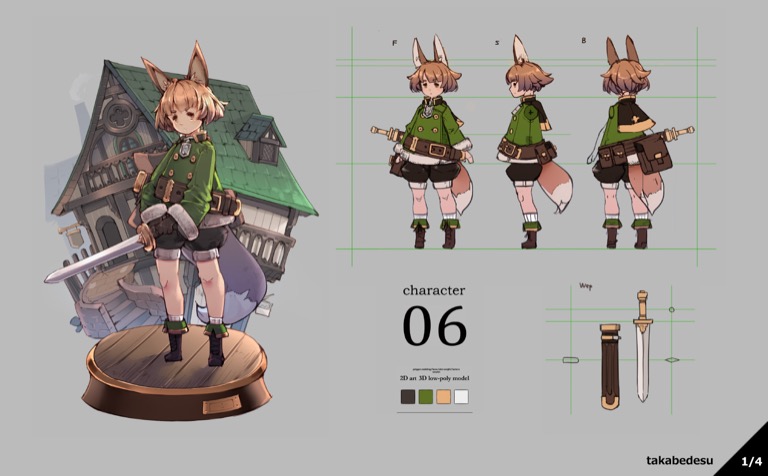
デザインラフややりたいことのメモをとる
モデルを作るときのネタ出しや、やりたいことの整理にデザインラフやメモはとても役立ちます。モデル作成自体も、工程やその内容がどうしても多くなってしまうので、このモデルでやってみたいこと・気を付けたいこと・仕様の想定などをメモにとっておくといいかもしれません。
上記はデザインラフをまとめたものの例です。ラフはモデルを作るときに役に立ちますが、あとで「このモデルで何がやりたかったんだろう…」ということを思い出せるのでぜひラフやメモは捨てずにとっておくといいかもしれません。モデルを作るときに集めた資料も、モデルごとにまとめておけるといいと思っています。
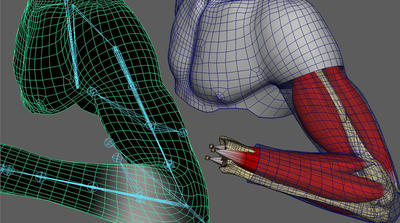
作ったモデルの振り返り
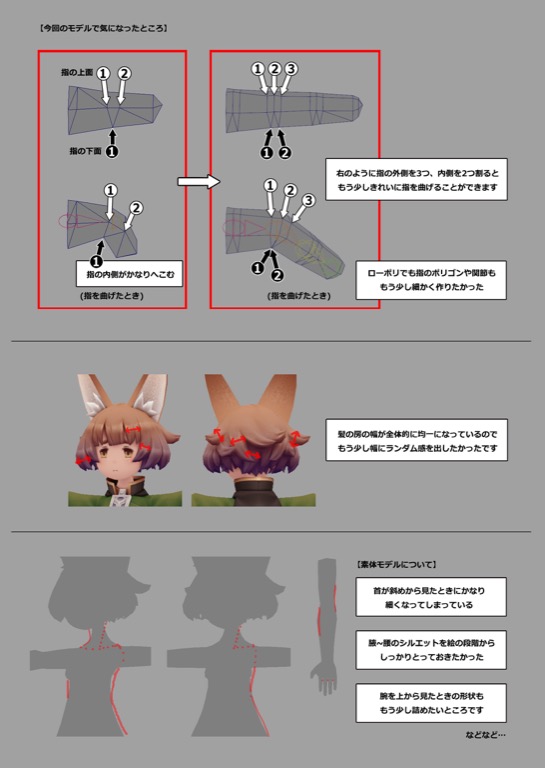
今回のコラムは「ひとまずモデルを最後まで作ってみよう!」ということを念頭に置いたので、筋肉や骨格などの解剖学的な知識には触れませんでした。解剖学的な知識についてはあったほうが良いです(必須といってもいいと思います)。
デフォルメのモデルを作る際でも、リアルの体がもとになっていると考えて骨格や筋肉の勉強をしておくととても役に立ちます。
私も体の構造については引き続き勉強中です…!今回作ったモデルをみるともっと形状をしっかりとれるところがあるな~だったり、このポリゴンの割り方で適切だったんだろうか…だったりということを感じています(上記画像にまとめてみました)。
ともあれ、すべての知識を習得してからモデル作成をすることは難しいです。実際にモデルを作りながら参考資料を見つつ、焦らず少しずつ知識を増やしていくことがいいと思います!今回のコラムを書かせていただいて、自分ももっと勉強しないとな…という箇所がかなり出てきました。また、ほかの人のモデルを見せてもらうと本当にいろいろな発見がありますので、ぜひいろいろな方のモデルを研究してみてください。
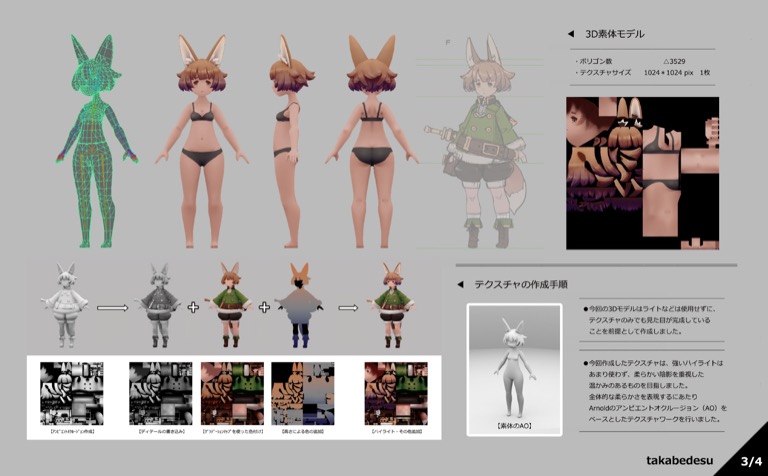
今回のモデルのまとめ画像
ポートフォリオの参考例とまではいきませんが、こういう見せ方もあるんだな~くらいに思っていただけましたら幸いです。3Dモデルの三面図のスクリーンショットだけを載せるのでも良いですが、せっかく時間をかけて作ったモデルです。作ったテクスチャやデザインラフ、表情パターン、モデルをライティング・レンダリングを行い絵作りをしたものを載せるのもとても良いと思います!作り方でこだわった部分も載せてみてもよさそうです。
6回目のまとめ
・作ったモデルの見せ方をいろいろ試してみる(表情作成、ライティングなど)
・モデル作成の資料や知識を少しずつストックしていく
・作ったものは外に出して見てもらう
以上コラム6回目、最終回でした!
あとがき
コラム「Mayaで始めるゲーム用ローポリキャラモデル」全6回がこれで終了となります。このコラムがローポリモデル作成の参考になり、モデル作成が楽しいことが伝わればとても嬉しいです。私もモデル作成の刺激や示唆をいただくことができました。
オートデスク株式会社の方をはじめ、多くの方々のご助力がありこのコラムの執筆を無事終えることができました。そしてコラムを読んでいただけた方、本当にありがとうございます。皆様に心から感謝いたします!
それでは失礼いたします!
「Mayaで始めるゲーム用ローポリキャラモデル」データ ダウンロード
コラムで制作されたキャラクターデータを無償でダウンロードできます。
ご登録の上、データをダウンロードしてください。