チュートリアル / Mayaで作るセルルックキャラクター
そこはかとなくアウトローなモデリング方法でセルルックの美女を作ってみた
第1回:導入~正面テンプレートからベースの板モデルの作成
- Maya
- アニメ
- ゲーム
- コラム
- チュートリアル
- モデリング
- 学生・初心者
- 映画・TV
はじめまして、エスエフ・グラフィックス株式会社のCGデザイナー林と申します。
この度、「2D風のセルルック」のキャラクター作成に特化したコラムを執筆させて頂くことになりました。折角の機会ですので、少し変わったアプローチ方法やキャラクターを魅力的に見せる小技などをご紹介出来ればと考えています。
紹介する手法は、実際に私自身が普段の業務で使用している手法です。少しトリッキーな手順ではありますが、セルルックキャラ作成では特に有効だと感じています。
コラムは全6回でキャラクターの全身ではなく「頭部」(と言うよりも顔?)に焦点をあてた解説を行っていきます。多少の変更はあるかと思いますが、以下のような流れを予定しています。最終の第6回では様々なシェーダーを含めたアウトプット表現、そして、Unity上のモデル表示まで紹介を予定しています。基本的には使用するシェーダーの特性に依存しない内容を想定していますのでご安心ください。
第1回 導入~正面テンプレートからベースの板モデルの作成
第2回 側面テンプレートをガイドとした頭部立体化手順
第3回 魅力的な眼のモデリング
第4回 鼻+口のモデリング
第5回 顔全体のブラッシュアップ、裏技小技集
第6回 各種シェーダーを用いた表現の模索、Unityへの実装
使用ツール / モデルデータ レギュレーション
・3Dツール - Autodesk Maya 2019
・ペイントソフト - Adobe Photoshop
・ポリゴン数 - 約35,000トライアングル
・テクスチャ – 2048x2048ピクセル
それでは、第1回目の今回は、キャラクター作成に当たっての導入、制作の準備+を記載したいと思います。
キャラを作成してみたい!
ここ10年ほど、企業・個人制作を問わず、ノンフォト系、セルルック系のキャラクターを目にする機会が増えました。セルルック キャラは、一昔前までは3Dキャラクターの中でもどちらかというとイロモノというか物珍しい目で見られていたかもしれません。しかし、今ではごく自然に受け入れられるような環境があると思います。その高いクオリティ、多様な表現に興味を持たれた方も多いのではないでしょうか。
今回は、オートデスク様の提案もあってセルルックに関するコラム執筆を決断しました。業務でセルルック案件に携わる機会も多く、得意(あくまで個人比ですが)なジャンルです。
まず、2D絵からの3D化で切っても切れないのが「二次元の嘘」というワードです。
簡単に言うと、「2D絵は3D的な解釈を考慮しないで描かれており、3D化を成立させるのは難しい」と言う意味で度々使用されます。この問題を解決するために「2D絵は立体を無視して描いているので3D化に際して変更しちゃいますよ。」という安直な考えはあまり良くありません。
コンセプトアートや衣装のイメージイラスト等であれば上記の考え方で問題ないかもしれません。ことキャラクターの場合は、上記のような考え方で取り組むと、デザイン本来の重要なユニークポイント、個性、毒性をスポイルすることになりかねません。その結果、「似てはいるけどなんだか違う」、「そもそも似てない」、「元絵より魅力がない」、「不気味の谷に落ちた」などと悲しい結果に…。
この場をお借りして断言しますが、「二次元の嘘」というものはございません!二次元は「3次元を超越した表現」を行っているのです!
…と解釈して、リスペクトの念を持ち3D化に取り組むだけで結果は全く変わってきます。私は本当にそのように信じて取り組んでいます。
ということで、このコラムでは「もとの2Dデザインラインを100パーセント尊重して生かし、かつ3Dデザインとしてさらに+αを盛り込んでそのキャラの価値を高める」を心がけて、キャラクターを制作していきたいと思います。
今回のキャラはある程度のポリゴン数を使用します。このため、「目鼻口」は全てメッシュで形状を作成していきます。セルルックのキャラは、テクスチャを利用した目の表現とは相性が良いと思います。しかし、折角ですので立体化ならではの表現を解説出来ればと考えています。
「正面テンプレートを基準としたキャラモデリング」
テンプレートとは、正面+側面図等でモデリングのガイドとなる下絵画像を指します。ノンフォトに限らずモデリング時にテンプレートを使用するのは一般的だと思います。
何を今さら?と思われる方もいらっしゃるかもしれません。しかし、今回の方法では「正面テンプレートを絶対基準にする」としたいと思います。つまり、正面図を基準ラインとして、Z値の移動のみで形状を作成していきます。
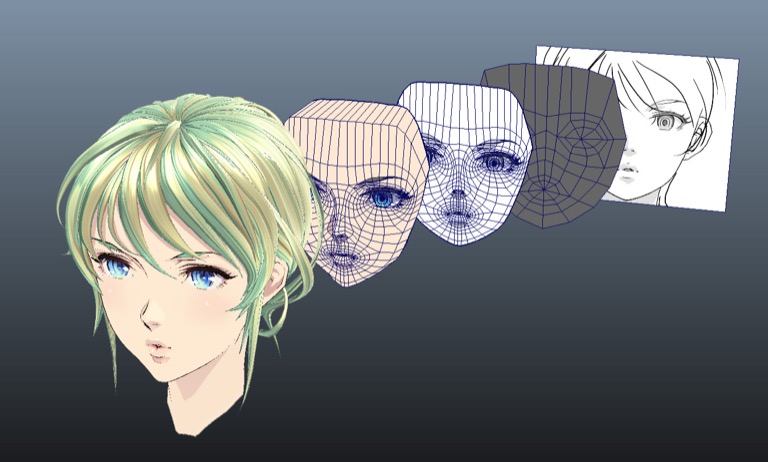
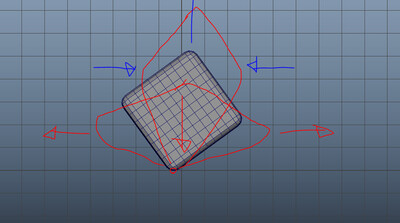
大まかな流れは、こちらの画像の様なイメージになります。
まず、フロントビューのテンプレート画像をもとに正面の形状を詰めます。その後、立体化を行っていきます。フロントのテンプレートに合わせてXY軸を基準に固め、それ以降の作業は頂点のZ方向だけの編集に全神経を集中させる訳です。正面テンプレ画の完成度がそのまま最終のモデルの完成度に直結します。テンプレートは出来る限りこだわって作成してください。
※ 側面図は第2回以降で使用します。今回は、とりあえず後回しで問題ありません。
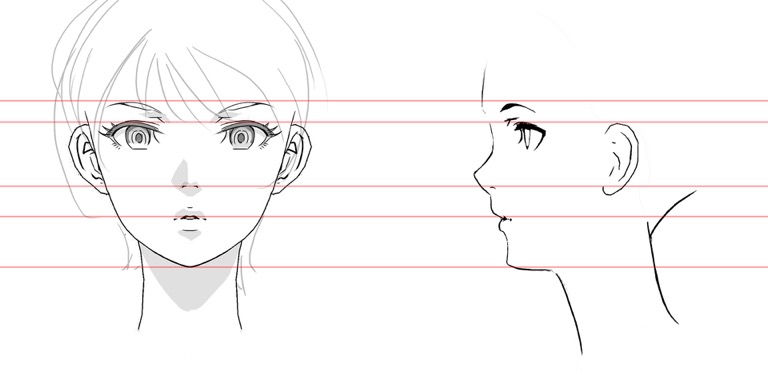
コラム作成にあたり、以下のようなテンプレートを用意しました。(絵は専門範囲ではないため少し稚拙かもしれません。)
キャラ作成でテンプレートを使用する場合は、「目安(ガイド)」の意味合いが強いとは思います。しかし、今回は純然たる完成予定図として使用します。
開始段階で確定しておかないといけないのは正面図のみです。側面は、おおよそのバランスがつかめる程度で構いません。画像は、そこそこの解像度(今回は2048*2048)、線はクリーンナップした物が望ましいです。ラフ線は、モデリング時の解釈の幅が大きくなるために望ましくありません。
髪は大まかなボリュームが感じられるくらいで構いません。バランスを確認するために首や耳も描画して、レイヤー制御で表示を切り替えられるようにしておくとなお良いかと思います。
テンプレート画像作成時の注意事項は次の2点です。
① 正面絵として自身で100パーセント納得が出来るもの
② 顎は引きすぎず上げすぎず、顔面はまっすぐZ方向を向かせる
最重要なのは断然①です。完成時の正面とイコールになりますので、この段階で妥協せず納得出来るまで作成してください。既存の版権キャラ等を作成する場合などに、オフィシャルのキャラデザイン画で正面図が描かれていたとします。それを流用するとしても、必要であれば②の条件を満たすよう調整を行い、そのうえで①の要件を満たすかを検討してみてください。
オリジナルキャラの場合には、テンプレート用の正面以外にもよく設定画で目にするようなバリエーションを描いてみましょう。斜めアングル、横、煽りや俯瞰など、ラフで構わないのでイメージを膨らませられるよう色々と描いてみるとよいかと思います。
その際に、「3D化が難しそう」とか「自分のスキルでは手に負えないかも」とかそういうのは一切忘れて描いてください。デザインの段階でそう言った逃げ道を設けてしまうと、少しずつキャラクターの魅力が失われてしまいます。
100%自分が納得できる魅力的なキャラクターをイメージするところがキャラ制作の第一歩です。
モデリングのスタート
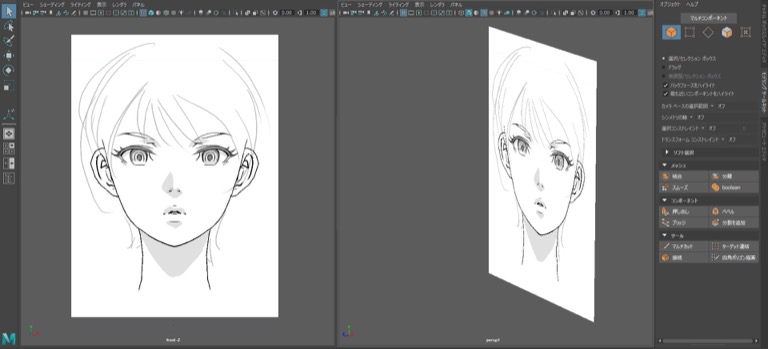
作成したテンプレート画像をフロントビューカメラにアサインします。操作手順は、Mayaチュートリアル等に詳しく記載されているのであえて省略します。表示サイズ、座標に特別な指定はありません。原点の近く、もしくは完成時の頭部の座標近くが一般的でしょう。
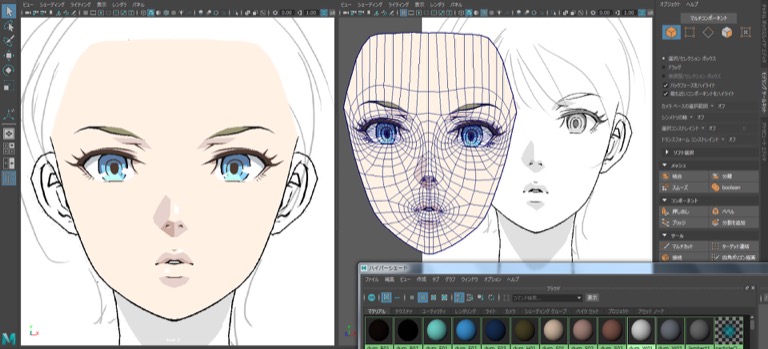
テンプレート画の設定が完了したら、早速モデリングの開始となります。最初は正面からの作業になりますので、フロントビュー表示で操作を進めましょう。今回はコラム記事ということもあり、メッシュの状態が解りやすいように、向かって左をフロントビュー、右をパースビューとしています。
耳と首は後の工程で作成するので、顔面部分のみ作成していきます。作成開始時のベースメッシュですが、基本的には何でもかまいません。私はプレーン(または、ボックス)から始めますが、最終結果はそう変わりません。皆さんが扱いやすいベースメッシュを使用して頂ければと思います。
フロントビューをワイヤーフレーム表示にしましょう。そして、テンプレート画像を透かした状態で分割を進めていきます。分割の編集も使用しやすいMayaの機能で構いません。私は「エッジループの追加」と「SplitPolygonTool」で殆ど対応しています。
「SplitPolygonTool」は近年のMayaのバージョンではメッシュツール内からは除外されています。もし、使用したい場合は以下の文字列をmelとして登録するかホットキーに設定しましょう。
SplitPolygonTool
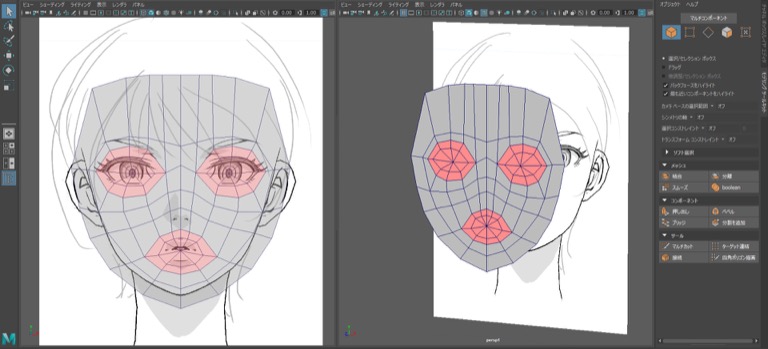
最終的にアニメーションさせることを考えて、形状変化の大きい部位、<目>や<口>に留意して分割を進めます。上画像で赤く表示されている部分です。目や口の両方とも、それぞれ中心からリング状にループするエッジになることを心がけて分割を行います。
作成したいキャラクターのデザイン、ポリゴン数に関わらず、リング状にループするような構造になっていると後々破綻が起こりにくいです。マルチカット、ループ追加等を使用して大まかに分割を増やしていきます。
全体的になるべく四角形ポリゴンになるよう心がけつつ、それぞれのエッジ間隔に無理が出ないよう注意しながら進めていきます。おおよそ無理のない流れが出来上がってきたら、各頂点をテンプレート画像のバランスに近づけつつ徐々に分割を増やしていきます。
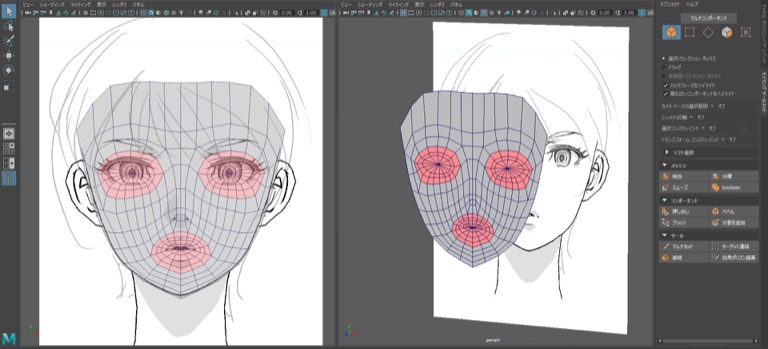
大まかな分割+テンプレート合わせが完了した状態です。ひとつ前の画像の状態から、無理のない適正なエッジループを意識して分割を行うと、画像のように目と口のエッジが関連付いた分割になっていきます。
このように、目と口で関連性を持った分割を心がけると、仮に後になってポリゴン数の増減を行う必要が出ても無理なくエッジループ単位で増減が行えます。そして、メッシュの解像度も制御しやすくなります。
画像を見て既にお気づきかもしれませんが、目口のエッジのつながりを意識すると、その間に位置する頬の分割も自然なつながりになっていきます。このあたりは、今回のような作製法に限らず、一般的なモデリング手順(プリミティブからの作成)でも有効です。覚えておいて損はないでしょう。
テンプレート画像へのフィッティング
続いて、テンプレート画像へのフィッティングを行いますが、ここからが今回のモデリング法の大きな特色です。
一般的なモデリング方法では、テンプレートはあくまでガイドとして使用します。つまり、ひとつ前の画像の段階もしくは顔輪郭のアウトラインをさらに合わせた段階くらいまでに留めるかと思います。今回の方法では、細部にわたるまで100%画像に重なるよう分割、頂点のフィッティングを行います。
目元口元は前段階で基本的な流れは出来ています。ここからは、さらに分割を増やし、テンプレートの線画にきっちり重なるよう調整していきます。多少分割に無理があってもかまいません。重要なのはテンプレ画の要素をきっちり拾いきることです。しっかり拾いきることが出来れば、メッシュの流れの調整等は後の段階で「見た目」と分離して作業すれば問題ありません。
今回のキャラのようにシェーダーでライン(輪郭線)を使用することが前提の場合は、顔の輪郭はテンプレ画における線画の内側に沿わせたほうが良いでしょう。
一般的にセル系シェーダーのアウトラインは、モデルの外側に表示されます。(内側にオフセット出来るシェーダーあるとは思います。)このため、モデルもそのように作成したほうが印象のずれは起こりにくいです。
実寸法にすると1~2ミリの差だと思います。しかし、デザインによっては大きく印象に影響する可能性があります。意識しておいて損はないかと思います。
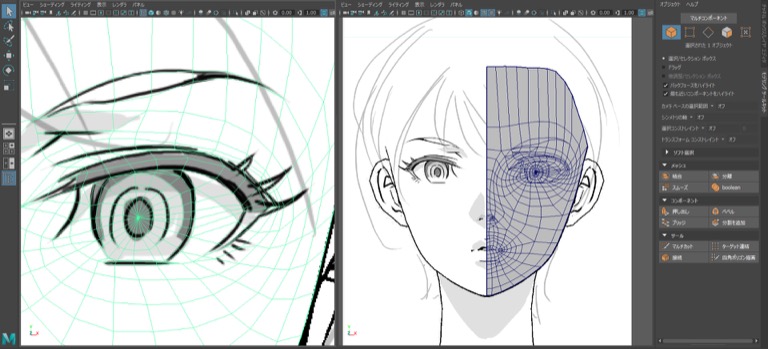
目の分割はデザインによってはかなり細かくなるかと思います。過剰にループを追加していくと編集が面倒なモデルになってしまいます。適当なところで三角形に繋ぎ、仮に多角形が出てもとりあえずは無視して構いません。
テンプレートの線画で実線として描かれている箇所は、可能な限り線画ラインの太さにフィットさせます。不要な分割、テクスチャーに依存できる箇所は後で整理すればよいだけです。この段階では「やや、やり過ぎか?」ってくらいに合わせてみてください。
画像はほぼフィッティングが完了した状態です。ご覧のように、黒目+瞳孔や眉、またテンプレートで影色を塗っている境目も分割を行いました。多少強引な分割を行っていますが、頬の分割等には影響が出ないように注意しています。取り回しの利便性を考えて上下まつ毛のみ別モデルで作成するため再現していません。
仮マテリアルのアサイン
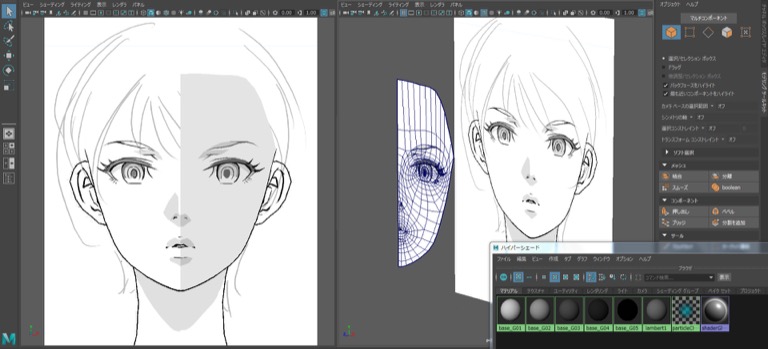
フィッティングを行ったモデルに仮マテリアルをアサインします。とりあえず、テンプレート画に合わせて5階調のグレーのlambertマテリアルを作成して設定しました。本来は白黒の2色あれば事足りるのですが折角ですので。
上下まつ毛も別モデルとして作成して配置を行いました。向かって右側の顔面のみポリゴンを表示させていますが、お分かり頂けるでしょうか?
仮マテリアルをアサインした後、必要であればさらに分割の追加や頂点の微調整を行います。限界までテンプレートに近づくよう作業を勧めます。ココで中途半端に妥協してしまうと後々尾を引いてしまいます。個々のパーツを一つ一つ比較確認し、また時折少し時間を開けてから再度チェックするなどしてみるとよいでしょう。
もしこの段階でテンプレートと似ていないのであれば、センス云々ではなく単純に観察力が少し乏しいのかもしれません。諦めず、じっくりと分析してデザインからの取りこぼしが無いよう納得がいくまで調整を行いましょう。
この段階のモデルは、完成時の正面絵のイメージに直結します。この時点で自身が納得のいく正面顔に出来れば、50パーセントは勝ったも同然(?)です。
通常、テクスチャーの設定は、最終工程(ほぼモデルが完成した状態?)で行います。でも、いざテクスチャーを当ててみたら思っていたのと印象が違ったという経験はないでしょうか?
テクスチャーを張るにしても準備としてUVの展開を行わなければいけません。セルルックのキャラに限らずですが、とにかく早い段階で最終イメージに近しい状態で確認することにより、問題点や印象確認が格段に行いやすくなります。
これは、第三者(クライアント含)に対してはもちろんですが、何より作成している本人自身が高い精度でイメージ確認を行いやすくなるのが最大のメリットです。長い間キャラモデルの業務に携わってまいりましたが、デフォルトサーフェースの形状だけで完成時の顔を想像するのは不可能に近いことだと個人的には思います。
普段の業務でもデフォルトサーフェースの段階で、「目をもっと大きく」とか「○○がちょっとちがう」などのご指摘を受けるケースが時折ありますが、皮肉抜きに凄いなーと思います。
私は、極力早い段階(大きな修正が行いやすい段階)で印象を視認するために、このような方法を思いつきました。この段階で設定するマテリアルは当然捨てデータですし、メッシュの過剰な分割も最終的には整理することになります。二度手間でバカらしいと思われる方もいらっしゃるかもしれません。「急がば回れ」と言いますか、この程度の寄り道で完成度が大きくアップするとしたら超お得じゃないかと思います。
折角ですので、仮マテリアルの色数を増やし、さらに推し進めてみました。これ位まで色分けを行うと、モノクロ状態よりもさらに完成イメージを強く想像できるのではないでしょうか?
地味に大切なことですが、作成者自身で完成のイメージが明確になると作業へのモチベーションもがぜん高くなるんじゃないかと思います。もうこの後に何があっても正面の顔は完全に保証されたわけですしね。
もしこの段階で「なんだか理想と違うかも」と感じた場合は、次の内容をしっかり見定めて調整を行ってください。
・テンプレ絵自体が自分のイメージと異なる(ように感じてきた) / テンプレ絵の調整→それに合わせてメッシュを再調整
・テンプレは納得できるけどメッシュがイメージと異なる / しっかりテンプレに合致する様に再度観察してメッシュを調整
薄ぼんやり何となく調整は行わず、必ず要因をはっきりさせて対応するよう心がけるとよいかと思います。ちなみに、よくネット等でトレパク検証に使用されているような透明度50%重ねでの比較は、似ていない場合にも何となく似て見えてしまうのでお勧めしません。
第1回まとめ
これでテンプレート モデリングの第一段階が完了となります。いかがでしょうか?面喰っている方もいらっしゃるかもしれませんし、こんな方法は邪道だって方もいらっしゃるかもしれません。
私自身は3DCGというものは、非常に自由度が高いものと考えています。クリエイターによってアプローチも千差万別ですし、表現の手法は何でもアリだと思います。
もちろん、こんなやり方はあり得ない、認めないって考え方も当然有りだと思います。で、いまさら何ですが、コラム中に多分皆さんが突っ込んでいたであろう2点に関して補足を行います
①正面テンプレート画像は、ノンパースを意識して描かなくてよいのか?
自分もこれは昔から気にはなっていたのですがとりあえず今日の段階では意識しなくてよいと考えています。根拠としては、アニメやマンガのキャラなどで劇中でズーム(望遠)の描写があっても、設定画よりもパースが弱く描かれるケースがほぼ存在しないからです。
魚眼っぽい接写等は作画で表現されています。望遠は周りの人物や建物との距離感を抑えるような表現が一般的です。顔自体が望遠用の作画になることはほぼありません。
もしかすると、そういう描き分けしている作品も有るのかもしれませんが、かなり少数ではないでしょうか。ですので、一般的に存在しない(見慣れない)バランスのテンプレート画像を使用する必要はないんじゃないかというのが私の結論です。もちろん、フォトリアル系キャラの場合はきちんとノンパースを意識してテンプレートを用意する必要あります。
②フィッティング時にテンプレート絵を平面張りしてから細部のメッシュを割る。または、仮マテリアルアサイン時にテンプレートの平面張りではダメなのか?
線画の微妙な緩急やかすれ、アンチエイリアス等が意図せず「いい感じ」に見えてしまうため、メッシュの良し悪しが解りつらくなってしまいます。最終的にテクスチャーをアサインする際にはもちろん問題ありません。モデリング時は、あくまでメッシュ形状がどれだけ適切に再現出来ているかを判断できる状態をキープしたほうがよいのではないかと考えます。
次回予告
第1回でXとYの2軸は固まりました。第2回では残りのZ軸に対する編集を行って、いよいよ立体化を進めたいと思います。
今回のような作製法に限らず、一般的なキャラクター制作時でも知識として活かせる側面テンプレート画像の落とし穴、顔のアウトライン作成のコツなども紹介予定です。次回もぜひ楽しみにお待ち下さい。