チュートリアル / 初めての背景モデル制作
第4回:命を吹き込む - 質感、テクスチャー制作
- Maya
- ゲーム
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- モデリング
- 学生・初心者
- 映画・TV
はい、どうも。
SAFEHOUSE鈴木です。
もう4回目ですね。
過去3回はラフモデル、ハイモデル、UV展開までをやりましたが今日は最後の工程になります。
UVを展開したモデルに対してテクスチャーを作り質感を与えていきます。
下ごしらえした食材を調理して完成した一皿に仕上げる工程です。
前回までのモデルの状態はこれです。
このモデルに対してテクスチャーを貼るという行為は、単純にデフォルトシェーダーの灰色のモデルに色を付けて見た目を現実的な物にするということではありません。
それはテクスチャーの入り口部分であって本来の目的ではないです。
本来の目的はテクスチャーを作ることによってその物が持つストーリーを描くことです。
ストーリーを描くというのはそこに物が存在しているリアリティーを如何に表現するかという事ですね。
Maya上ではモデリングして原点にモデルが置いてあるという状況ですが、実際にモデルは「置く」ものではなくてそこに「存在」している理由があります。
そこにいつから存在していたのか、どういう環境でどれくらいの時間と年月が経っているのか、それを表現することでモデルがどういう月日を過ごしてきたのかというそのモデルのストーリーを見る人に与えることができます。
ここで人は背景の何を見ているのかという話をしましょう。
人の目や脳は実際に背景の全ての情報を見ているわけではないんです。
背景の情報量はとても多いので短い時間ですべてを確認することはできません。
見ている情報は背景の中のごく一部で残りは実は見ていないのです。
その見ていない部分を情報として補完するものは何かというと、「印象」ですね。
この印象のズレがでないようにテクスチャーを作成する必要があります。
人は違和感や不快に感じる物に対して敏感に反応します。
一度気になってしまうともうそれしか見えないという経験が皆さんにもあると思います。
マフラーのチクチクが気になったら一度取らずにはいられないとか?笑
なので一度嘘っぽいと思ってしまうともうリアルに見せることは難しいです。
しかし何がリアルに見えるのかという点においてはすごく曖昧な基準を持っています。
その基準というのは過去に見たことがあるかどうかという記憶や経験です。
例えばAさんは石積みの建物を見たことがない、Bさんは石積みの建物を見たことがある。
この二人がいた場合AさんはCGでつくられた石積みの建物をリアルと思うでしょうか?
答えは実は「YES」です。
石積みの建物を見たことがなくてもそれを建物だと認識できる情報があれば建物としてリアルに「見せる」ことができます。
ただここで重要なのが積まれている石の大きさを実際にあり得る大きさで作る事が大切になってきます。
ここで石の大きさを嘘ついてしまい、あまり現実的でない大きさの石で建物を作ってしまうとリアルな物から遠ざかってしまいます。
ここで一つのズレが発生します。
ハイモデルを作る際にヒューマンモデルを入れて人の大きさに合わせて建物を作ったと思います。
これは3D空間で現実的なサイズを確認するためにヒューマンモデルを入れてモデリングしていました。
これをすることで人から見たときのスケール感というものに気を付けていたと思います。
このプロセスをテクスチャーでもやりましょう。
テクスチャーを作成するときにこのヒューマンモデルの存在を忘れる人が多いです。
僕は学生作品を沢山みる機会があるのですがSubstance Painterの登場でテクスチャーのクオリティーが上がったと思います。
その反面なんとなくそれっぽいテクスチャーを簡単に作れるようになりました。
とくにサイズの小さいものやヒューマンサイズから想像できるプロップ(人が動かすことができる物)に関してはかなりいい感じのテクスチャーを作ることができます。
これはエッジや面の凹凸によって自動で計算が出来る物理的なルールによる表現が可能になったからです。
ただ現状のテクノロジーで自動で認識できることはそれ以外に上下左右の認識など基本的には3D空間でのモデルの状態を認識する事です。
これによって今までの作業時間からかなり短縮することができるようになりました。
一方で30Mや50Mに及ぶ大きなものに関していうとモデルの状態の認識だけでは説得力のあるテクスチャーを書くことはできないので屋外の背景のテクスチャーに差が出るようになったと感じています。
なぜかというと物は大きくなればなるほど環境から受ける影響が大きいからです。
地面から1Mの部分と30Mの部分では周りの環境からうける影響は違いますよね?
地面から近い部分は砂や埃、雨や車道からの跳ね返りもあったり、人が触れれる箇所が多いです。
上の方は逆に人の手が届かないので雨や風にさらされていたり日光など自然からうける影響が大きいです。
ここを一色単にしてしまうとスケール感がなくなってしまうので、モデルで表現しているスケール感とのズレが生じてしまい、モデルの説得力が急になくなってしまってミニチュアモデルのように見えてしまいます。
例えばスケール感でいうなら単純にテクスチャーのリピートを増やせばスケール感は出ますが今度はリピート感がでてきてテクスチャーにノイズのようなものが出てきてしまいます。
なので出来るだけリピートをせずに少ないデータ量で多くの情報量を表現しないといけません。
プロシージャル(自動生成されるもの)をユニーク(モデル毎に適したもの)なテクスチャーにするためにはその周りの環境からうける影響をテクスチャーに落とし込むことでズレをなくすことが出来ると思っています。
そこをどうやって理解するのかは日常的に世界を観察しているか、というところの差です。
なのでなんとなくそれっぽいテクスチャーを書いている人としっかり観察してテクスチャーを理解している人の差が出ている印象があります。
例として街中の電信柱を見てみましょう。
電信柱はディティールのある色々な素材がくっついていて汚れ方が千差万別なのと、周辺環境によっても汚れ方が違っています。
普段あまり目にとめることはありませんがCGで再現する場合これほど絵の中で存在感を放つものはありません。
日常生活の中で溶け込んでいる電信柱は周辺環境になじむためのテクスチャーをみにまとっているので、なぜ電信柱が視界の中で馴染んで見えるのか、場所ごとに変わっていくテクスチャーを観察するとアナログ的な思考の一端を見れるかもしれません。
なので便利なツールはあくまでも近道する手段の一つであって、根本は物理的なことや自然現象を理解するというアナログな知識がないと背景モデルでは説得力のあるテクスチャーは作れないという事です。
かといって物量の多い背景モデル全てに対して100%のテクスチャーを作っているかと言われるとそうではないです。
ハイモデルのところでも言及していると思いますが、見えているところだけを作るのが背景モデルです。
なのでただ素材を張っただけの部分もあるし目立つ部分はしっかり周囲の環境を理解してユニークなテクスチャーを書いている部分もあるので人はどこを見ているのかという判断も必要になってきます。
逆に言うと背景は作り方次第で見える所、見えない所、見せたい所、見せたくない所をコントロールできるのも表現の幅がひろい背景モデリングならではだと思っています。
今回のこの静止画ではそういった深い話は出てこないです。
今までの話はコンセプトアートから作成したり想像上の建物を作るときに必要になってくるテクスチャーへの理解度の話なので。
ただこの理解度が深ければ模写という練習素材でもその環境や構造を理解してなぜそこが汚れているのか等の疑問を理論的に理解できると思います。
とりあえず模写なのでありのままを再現すれば良いと言ってしまうのは簡単ですが、模写だからこそ答えがそこにあり、その答えにたどり着くまでの工程を理解することでアナログ的にテクスチャーを考えやすくなると思うので最初に言及させてもらいました。
前置きがめちゃくちゃ長くなってしまいました・・・。
そんじゃ、さっそく背景のテクスチャーを作っていきましょ!
今回はPhotoshopとSubstance Painterを使用してテクスチャーを作成していきます。
あまり僕はツールにこだわりはないので形状やテクスチャーによって使い分けます。
今回は平面が多くテクスチャー素材が特殊なものなのでベース素材をPhotoshopでつくってその素材をサブスタンスへ持っていって作業します。
僕の場合フォトリアルなテクスチャーを作るときに出来るだけブラシで描かないようにしています。
ブラシで描いてしまうとペイント感が出てしまって作った感が出てしまうからです。
フォトリアルなテクスチャーを作る時は、作るというよりも実際に写真を撮ってそれをそのまま張るぐらいが良いです。
テクスチャーは出来るだけ作らない。
これはベース素材の話でもちろん形状や環境によって加筆していきますが、ブラシで汚れを書くわけではなく汚れをマスクで書きましょう。
どういうことかというと汚れ自体をブラシで書くわけではなく汚れている写真を使ってマスクでいらない部分を消すという作業です。
あくまでも写真ベースでテクスチャーを作りましょう。
ブラシで描くにしても消しゴムツールで消したりしてブラシの形が残らないように気を付けてください。
まずはベースになる写真素材をさがします。
自分で外に出て写真を撮ってきても良いですが大体はインターネットで探してテクスチャー素材になりそうなものを探します。
ない時は外に出てそれっぽい素材の写真を撮りましょう。
ではどんな素材が必要かみてみましょう。
壁は赤いレンガにベージュ色の石のブロック、地面と階段はコンクリートタイルに白いペンキの窓枠といったところが基本でしょうか。
まずは広い面の壁から作っていきましょう。
このタイルデザインめちゃくちゃ面倒くさかったですね・・・。
白いタイル部分が微妙にずれていたり、入口の白いタイルが左右非対称だったりと作りながらゾワッとしました・・笑
動画を編集していた時にタイムリープせずにはいられませんでした・・。
苦労のかいもあってベース素材を張っただけでも良い感じになりましたね。
これが写真素材をベースに使う強みです。
すでにある程度の情報量を持っているので張っただけで素材感が分かるかと思います。
今回は模写っていう事で答えが分かっているので全体を馴染ませるのが比較的楽だと思います。
ただ全体的に青みがかっているのはライティングで使っているHDRI素材の空が影響しているからです。
このままとりあえず素材別に張っていきましょう。
はい、こんな感じでベースカラーを貼れました。
まだ建物固有の汚しも質感も付けていない状態です。
いったんこの状態でベースのラフネスの数値がいくつか考えてみましょう。
一度ベースカラーを外してください。
なぜかというと色が入っていると質感が見えないからです。
人は視覚に頼って生活しています。
その中で質感というものをあまり見ていません。
カラー情報とラフネス情報は決定的に違います。
カラーの情報というのは見た目の色の情報でラフネスの情報というのは物理的な強さの情報です。
この二つを一緒に見てしまうと色の方を見てしまいます。
表面上では色情報の方が認識しやすいのでそれが目に入ってしまうと質感をちゃんと見れません。
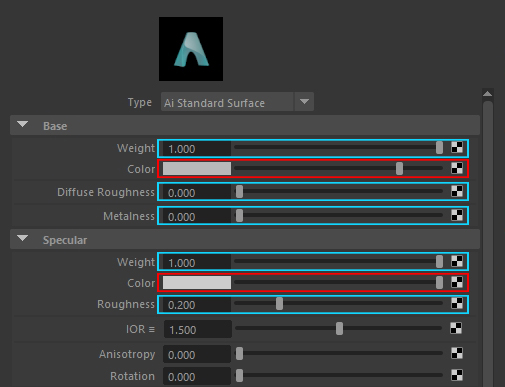
色情報というのはマテリアルでいうRGBの3チャンネル(画像赤)のパラメーターで、強さの物理情報というのは0-1の2チャンネル(画像青)のパラメーターです。
これを別々で確認すると質感が付けやすいです。
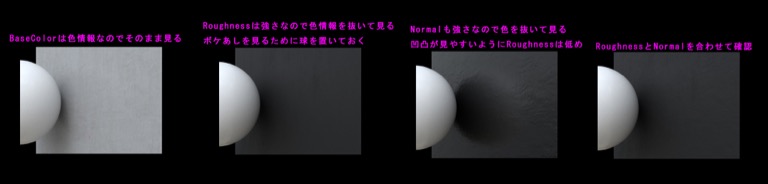
まず色情報を抜いて適当な球を置いておきます。
この球がどれくらい映り込んでいるかを確認しながら素材の質感に近づけてください。
だいたいの数値をここで見ておきましょう。
次にPhotoshopでラフネスのベース素材を作ります。
先ほどの数値を基準にラフネスのマップを作成します。
ベースのRoughnessが0.6のMapをPhotoshopで作る際は
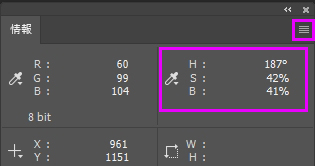
Photoshopのウィンドウ>情報を出して右上のパネルオプションからHSBカラーを表示してください。
HSBとは色相(Hue)、彩度(Saturation)、明度(Brightness)です。
このB値が強さなので40%であれば0.4という事なのでこれが60%になるようにベースの中間色を調整しましょう。
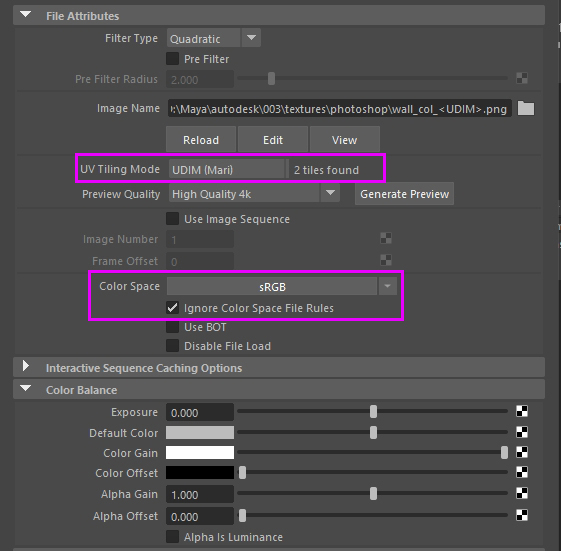
ラフネスマップを張る際に気を付けないといけないことは2チャンネルのパラメーターにFileMapを貼る場合はColorSpaceを設定しないといけません。
3チャンネルの色情報に貼る場合は、ColorSpaceはデフォルトのsRGBで良いです。
この際にIgnore Color Space File Rulesにチェックを入れておくのをお勧めします。
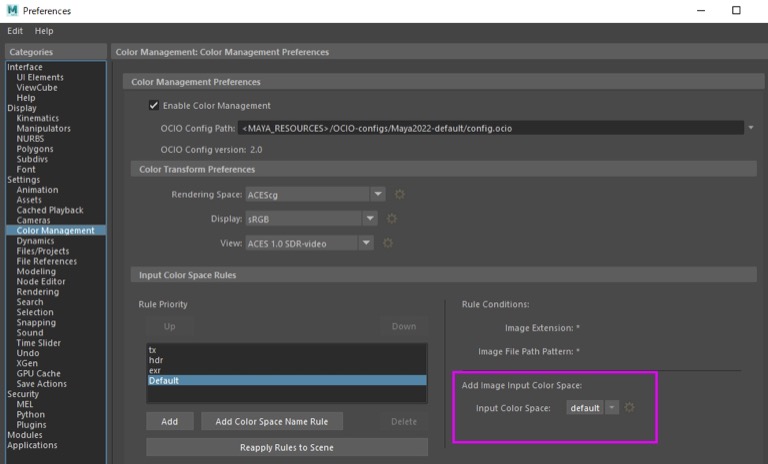
なぜかというとここにチェックが入っていない場合、せっかく設定したColorSpaceがTextureのReloadボタンを押したときにプリファレンスのデフォルト設定に戻ってしまうからです。
あと今回はUV Tilling ModeをUDIMにしているのでここも設定しましょう。
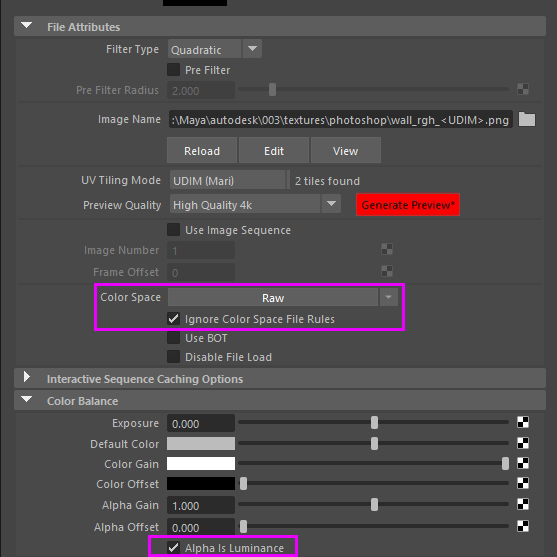
2チャンネルのパラメーターに貼る場合はColorSpaceをRawにしてください。
これは画像をそのまま使いますよという設定です。
画像をそのまま使うとはどういうことか??
これはリニアワークフローとPBRシェーダーという話になって長くなるのでここでは説明を省きます。ググってください(笑)
ただそのまま使いますよ設定にしてもColor BalanceのAlpha Is Luminanceにチェックを入れないとレンダリングに反映されません。
これは画像ファイルを色じゃなくて強さの情報として見てくださいというスイッチなので、ラフネスマップ等の強さの情報テクスチャーを張る際は必ずColor SpaceをRawにしてAlpha Is Luminanceにチェックを入れるのを忘れないでください。
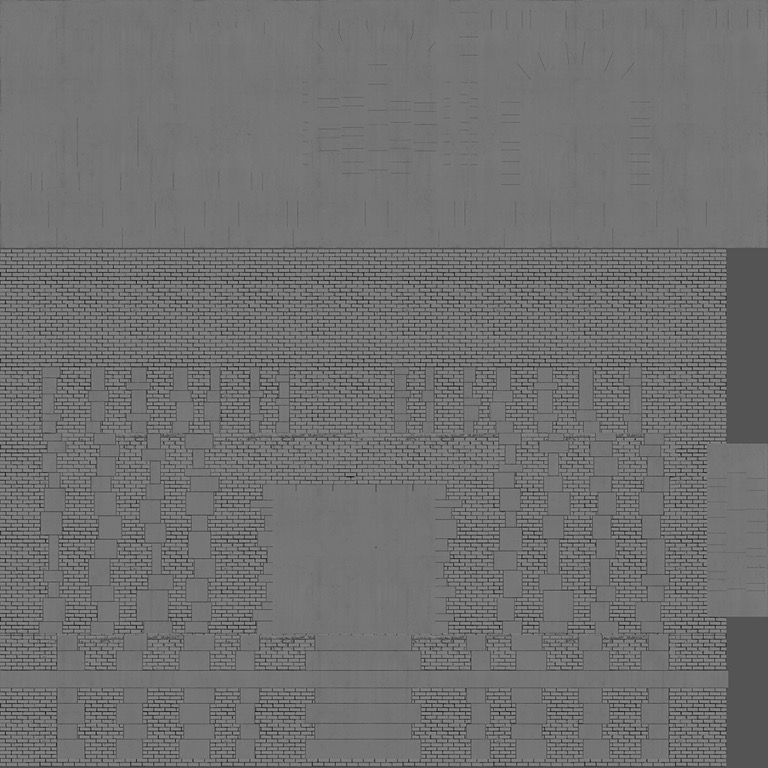
レンダリングするとこんな感じになると思います。
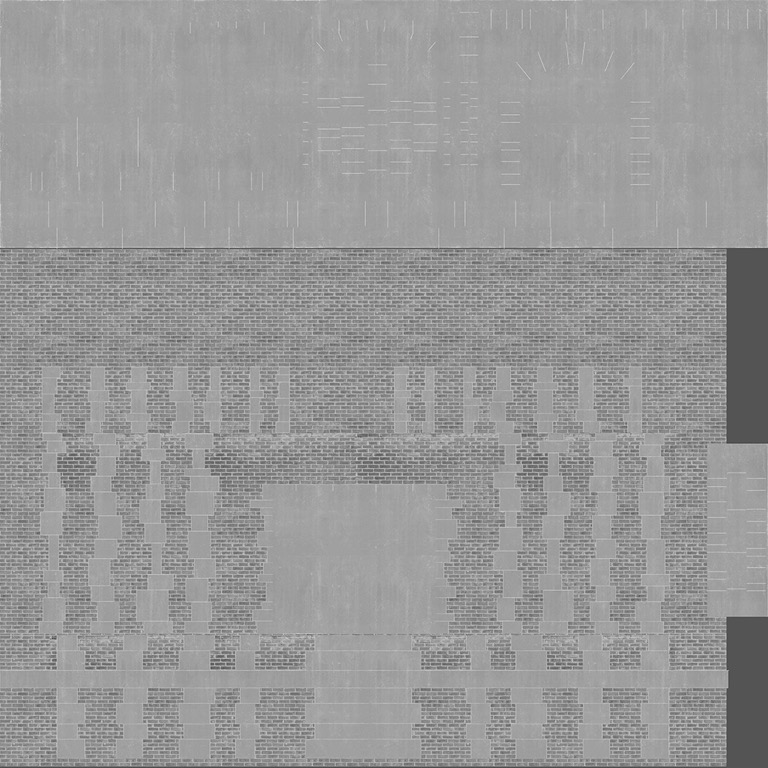
次にHightMapを作成しSubstance Painterに持って行ってNormalMapを作成します。
0.5を平坦な部分として黒を凹部分、白を凸部分として作ってみましょう。
細かい部分を消して凹凸がはっきりしている部分が出るように調整してみてください。
これでベースカラー、ラフネス、ハイトマップのベース素材の作成が終わりました。
これらの素材をSubstance Painterに持っていきましょう。
Substance Painterの使い方は色んなチュートリアルが出ているのでここでは省きます。
ハイトマップの強さを調整し凹凸具合を確認してください。
次に環境による汚れや埃だまりを書いていきます。
今回の静止画では初めての背景制作という事でシンプルな形状なものを選んでいるのでそこまで汚れていないものを選んでいます。
なのでベース素材のままでも良い感じかと思うので汚しはそこまで描かなくても大丈夫です。
ただどういったところが汚れていくのかだけ解説していきます。
写真を見てみましょう。
とくに汚れているのは入口付近かなとおもいます。
なぜこの部分がよごれているのでしょうか?
一つは細かい部分に埃がたまりやすいという事です。
よく部屋を掃除している時に壁の隅などに埃がたまりやすいですよね?
そこに雨が降ったりして埃が固まったり湿気がたまってカビが映えたりとか
色々な状況が考えられます。
なのでこの部分は下を向いている部分は綺麗なのに上を向いている部分は汚れていますよね?
ではこの部分を描いていきましょう
それとわずかですがこの部分にうっすら汚れが見えます。
これは出っ張っている部分をつたってきた雨が埃と一緒に流れていた後がついているのでしょう。
こんな感じで形状から考えられる汚れを全体的にうっすら足していきます。
あまり汚しすぎるとどんどん汚くなってしまって廃墟のようになってしまうので
分かるか分からないかぐらいうっすらで大丈夫です。
じっさい全体的に汚れて見えていたら気付いた人が清掃業者を呼んで綺麗にすると思うので笑
ここら辺は3Dペイントは楽ですね。
昔はUVから位置を探らないといけなかったので・・笑
おまじない程度でDirtやOcclusionをうっすら追加しておきましょう。
これらをPhotoshopでやるのは割と大変です。
ただこのレンガと石のブロックが組み合わさった素材を作るのはサブスタンスでやろうとすると大変ですね。
なので適材適所で使いやすいツールを選ぶといいと思います。
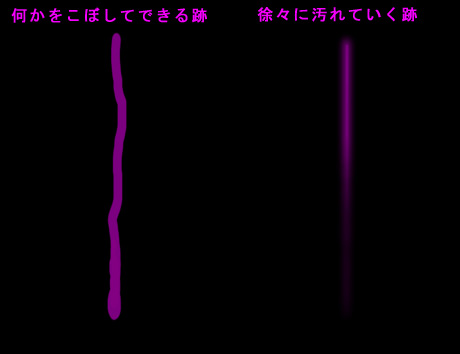
ここでブラシで描くリーキングの汚れについて紹介します。
何かをこぼした汚れははっきりとした輪郭で出てきます。
長年の劣化による汚れは薄い汚れの膜が何回も重なることによって出来ていきます。
汚れては雨で流れ、雨で流れては汚れの繰り返しです。
この作業をブラシで再現してあげます。
濃く細いブラシで書いて消して薄く太いブラシで書いて消してを繰り返しましょう。
消すのであれば最初から薄いブラシで描けばいいと思いますが実はそれでは上手くいきません。
汚しというものは基本的に足していくものではなくて拭き取っていくものだからですね。
汚れたら雨で流れてふき取られて、ふき取りきれなかったものが積み重なって薄く汚しが残っていくというルーティーンを再現してあげてください。
ふき取ることで自然なムラができるので書いた感が薄くなります。
次に重要なのが窓の中と周りの環境です。
今だと窓の中に部屋が無いのでリアリティーはありませんね?
窓を透明にして中に箱を入れて適当に部屋のテクスチャーを貼っておけばいいでしょう笑
うっすらあればいいので。
あとは窓ガラスに反射しているカメラに写っていない周りの環境をつくります。
適当に板ポリゴンを出して景色のテクスチャーに貼って窓ガラスに映り込ませてください。
それだけで空間の広がりを作ることができます。
どうでしょうか?
割といい感じになったと思います。
今回のテクスチャー回で重要なのがテクスチャー作業の流れを知ること、印象を似せる事なので今回はここをゴールにしましょう。
時間がある人はさらに詰めて似せることも出来ると思いますがそこまでして完全に再現する意味はあまりないかなと・・。
ここまで一連の流れを説明しましたが、テクスチャーは形状や環境による影響を描き込んでいくという作業になります。
それがモデルに存在感を持たせ命を吹き込むという作業になります。
今はまだこういうアナログな考えをもっていないと存在感を出すということは難しいですが、こういった作業も今後テクノロジーが進化してHDRI素材の情報を読み取り、環境から受ける汚れや、物の大きさから受ける影響なども自動で再現出来るときが来ると思っています。
ただ知識として「知っているけど使わない」のと「知らなくて使えない」のとでは雲泥の差なのでこの機会にぜひ覚えておいてくれたらと思います。
模写による静止画作成全4回となりましたがいかがだったでしょうか?
コラム的には数カ月にわたって背景モデリングの流れを説明しましたが、実際の制作の作業時間の感覚でいうと慣れてくれば2~3日、大体20時間ぐらいの作業時間があればここまでのモデリングとテクスチャーまで形にできるかなという目安だと思うのでぜひチャレンジしてみてください。
ただ実際ここまでは背景モデリングのデータ作成の部分です。
ここから先で重要なのは、このモデルデータを使って魅力的な背景を作るためにどうやってシーンを作っていくかという演出の部分が背景モデリングの本質になります。
背景モデルは世界観を表現したりストーリーテリングをするために存在しているので感情を表現する為の背景づくりというものが必要になってきます。
ただ基本的なデータづくりができてないとそこに近づくことはできないのでまずはデータを正しく作る、再現するという基本の第一歩を踏み出すきっかけにこのコラムが役に立てばと思います。
では次回からは弊社SAFEHOUSEのリードモデラー長岡によるファンタジー作品を再現するという内容のコラムを前編後編に分けてお届けします。
その後、また追加のおまけコラムで戻ってきますのでまたすぐに会いましょう。
でわでわ~。