チュートリアル / 初めての背景モデル制作
第5回:オリジナル背景制作の流れ① - オリジナルのイメージを絵に落とし込む方法、準備~レイアウトモデル
- Maya
- ゲーム
- コラム
- チュートリアル
- モデリング
- 学生・初心者
- 映画・TV
初めに
皆さま始めまして!
SAFEHOUSEの背景チームでリードアーティストをしております長岡と申します。
今回のコラム「初めての背景モデリング制作」の内、弊社鈴木が担当した前半4回で、背景モデリングにおける基本的な制作の流れや重要な点について詳しく説明致しました。
第5回目よりプロップをメインとした自主制作作品を参考に作業の一連を、「オリジナル背景制作の流れ」としまして解説します。制作工程の一例として、少しでも皆様のお役に立てれば幸いです。宜しくお願い致します!
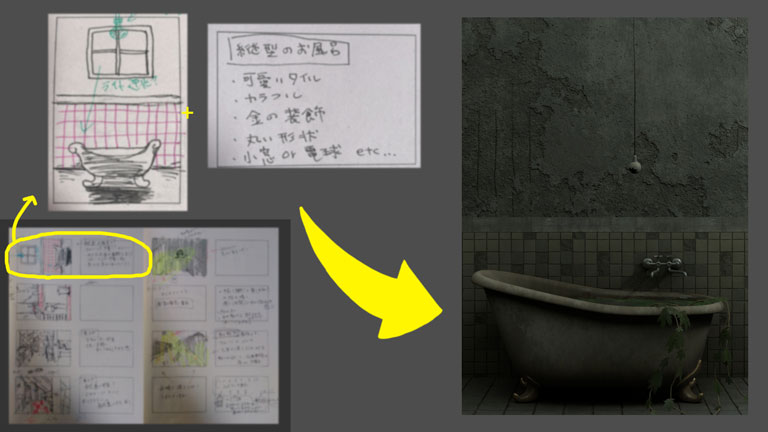
今回制作した最終イメージ
まずこちらの最終イメージをご覧ください。
これはあるファンタジー作品から着想を得た背景作品になります。
元々鉱石収集が趣味ということもあり、作中に登場する発光する石に興味を持ちました。この石をメインに全体の雰囲気や年代、人物像などを構想していき、研究者のデスクを作成しました。
レンダリングは Maya 2022 の Arnold。仕様ツールはモデリング作業は Maya 2022・Zbush、テクスチャー作業にSubstance Painter・Photoshopを使用しています。
カラーマネージメント設定について、テクスチャーはsRGBで作成しておりACESを使用していない為、Rendering Space:scene-linear Rec.709-sRGB、View:Un-tone-mappedで作業しています。
目的
制作を始める際の目的は様々ですが、絵作りにしても技術面にしても目的を明確にして始めることで、必要不必要を意識しながら制作を進められると思います。また、様々な表現方法の練習(フォトリアル・アニメ風等)やソフトの復習として自主制作を進めることもあります。
今回は「透明度のある鉱石の表現」「光の反射や影を利用した絵作り」をメインの目的として最終イメージを固めていきました。「現実に存在していそうな鉱石を作る!」という目的からイメージを膨らませていき、研究に必要であろうプロップ(小物)を選択しつつ進めていきました。
スケジュールについて
まず絵の全体像を決めていきますが、その前に少々スケジュールについてお話します。
今回の作品は模写と違い、ある作品から着想を得ているファンアート、またはオリジナル作品です。
オリジナルとして自主制作をする際は、完成するまでの時間が読めずに長い時間をかけてしまいがちです。
必要以上に長期間作っているとモチベーションも下がってしまったり、中途半端に作業が止まってしまい完成まで持っていけなかったりする経験が皆さんにもあるかと思います。これを回避する為に自身で作業可能な時間を設定し、完成までの期間を決めて行うといいと思います。
これを決めてあげないと、クオリティや気になる点にこだわり過ぎたり、物量が多くなってしまったりなど時間を多く使う傾向に陥りがちです。
そうならない為にも作業に入る前に大まかな期間を設定することをお勧めします。
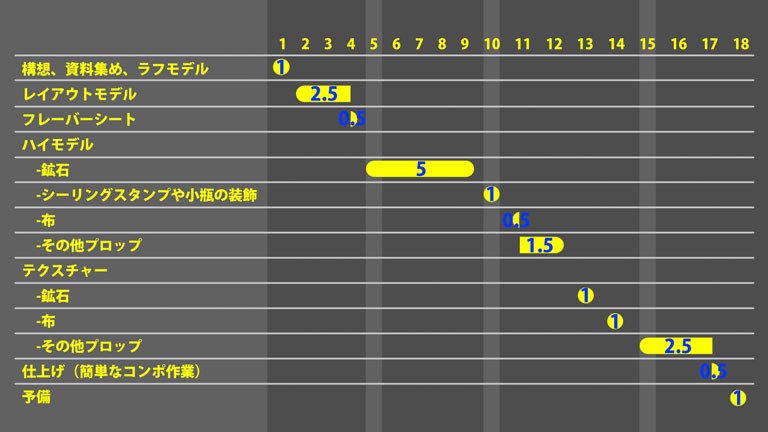
参考までに、今回の作品に対して設定した作業時間は休日のみで週1.2日を使い、長くかかっても3か月程で仕上げたいなと予定しました。その他の予定の入り具合も考慮し、一日の作業時間を通常の勤務時間とされている8時間として約18日分とします。この期間に伴って物量やカメラに写る範囲、ディティールにこだわる箇所なども調整する必要があります。制作において何を重要視するかを考え、作業内容と期間をコントロールする事が重要です。
ここでは全体の大まかな期間のみを決め、細かなスケジュールはラフモデル作成後に説明します。
構図のアイデア出し
では、全体のイメージを具体化するために参考資料を集めていきましょう。
資料集めからラフモデルまでは約1日程で作成しました。スケジュールを作成する為の前段階としてのラフなので短期間で仕上げています。
この作業の際、アイデアの引き出しを多く持つ為にも普段から様々な情報をインプットすることは必要だと感じます。私は普段、映画やアニメ、PV/MV/写真/イラスト/絵画等様々なものを見ますが、その時気に入った構図や配色/参考にしたい点を見つけた際は、今後の制作の引き出しとしてラフスケッチやメモを残したりします。このようなメモは自分の好みや偏り具合も客観的に確認できて参考になり、制作時のアイデア出しとして利用できます。
このような日々のアイデアから、カメラのアングルや物の配置等の構図を大まかに組み立てて行きます。
資料集め
次にこの頭の中でイメージした曖昧な全体像を具体化するために参考資料を集めます。
この具現化作業はとても大事な作業です。イメージのまま作業をしてしまうと作りながらデザインを考えることになるので、想定したスケジュールを大幅に超えてしまったり、最後までイメージが固まらなかったりしてしまいます。イメージというのは絵の中の大まかなアウトラインを考える事しかできません。
例えば皆さん金閣寺を思い出してみてください。
金色で二階建ての瓦屋根の建物が思い浮かんだでしょうか?
しかし実際には三階建てです。一階部分が金色ではないので印象として残っていないだけなのです。三階建てと知っていた方でも窓の形や屋根の上に鳳凰がいるところまで思い出した方は稀だと思います。
次に文章の中でこの「〇」というカッコ内の記号を見つめてください。
その記号をみていると周りに書かれている文字の存在は認識出来ますが何と書かれているか文章までは正確に読めないと思います。
これが見ると観るの違いです。
人は観察することで初めて文章として理解しているのです。
それ以外は漠然と見ているので大まかなアウトラインしか見ていないんです。
見ているものでさえ覚えていないのに、頭の中でイメージしたものはさらに曖昧なものになるだろうと理解していただけるのではないでしょうか。
このようにイメージというのはとても曖昧なものなのです。
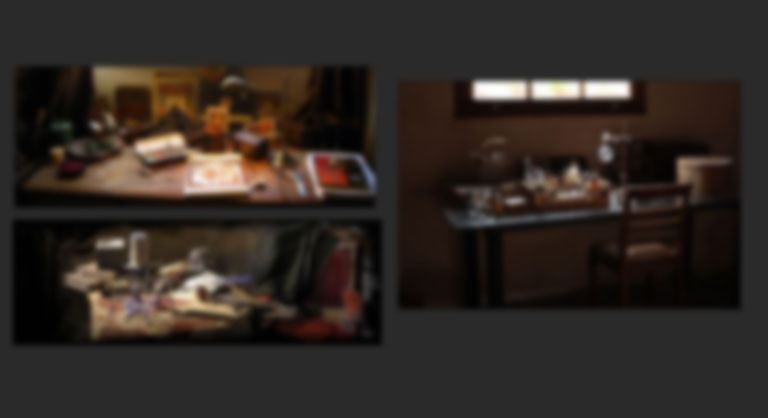
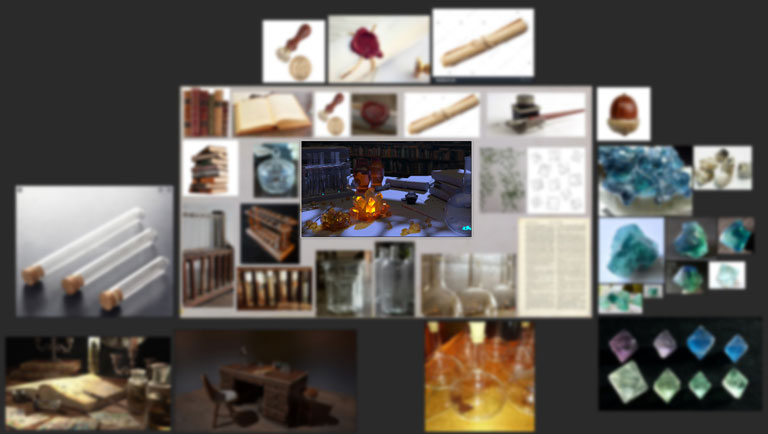
今回のイメージを具現化するための資料集めには以下の点に注意しました。
・西洋の80年代
・研究者の作業机
・時刻は夜明け、窓から光が差し込む
これらをまとめつつ、テイストがばらつかないよう気をつけながら探していきました。
次にプロップの資料です。
ラフモデルはスケールを重視しながら進める為、既に形状や大体のサイズを知っているものでもなるべく資料を集めたり調べるようにしています。前述した通り、普段から目に入り知っているつもりでも小さな「大体」が最終的に絵全体に違和感を作り出してしまう可能性がある為です。ラフモデル作成時に全体を見ながら配置するので、後に精査するつもりで気になったものをバーっと集めます。
ラフモデル作成
以下3点に気を付けながら、同時にカメラの位置も調整していきます。
・人と比較した時のモデルのスケール感
・素材が持っている質感や、それによる反射
・ライティング(絵に影響する光や影のシルエットなど)
ライティングやカメラ設置が同時進行と言ってもモデルがないと作業は進まないので、先に必要なモデルをどんどん作成していきます。ラフモデルといってもどのくらいのラフな物かというと、大まかなアウトラインがあっていれば良いです。順を追って説明しましょう。
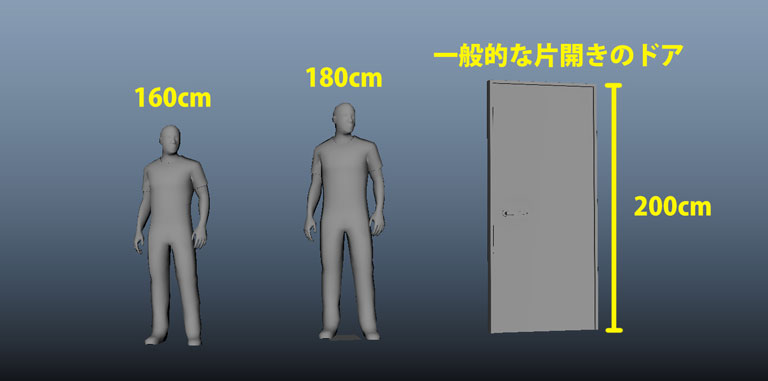
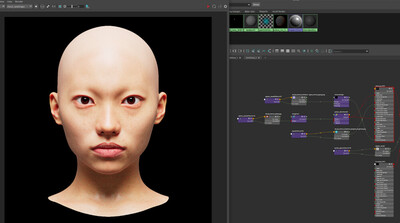
まずスケール確認の為にヒューマンモデルを参考に持ってきます。
ヒューマンモデル使用については、前回鈴木のコラムにて細かく説明しておりますので是非ご一読ください。ここでは私がスケールを合わせる際に意識している点を記載します。
背景制作の際に使用しているヒューマンモデルは160cmです。少々低めの方ですが180cmだと自身の身長と差がありすぎて、日常的に見ているスケールと感覚が変わってきてしまうと感じた為です。一般的なドアの寸法を基準にするなど確認方法はそれぞれです。
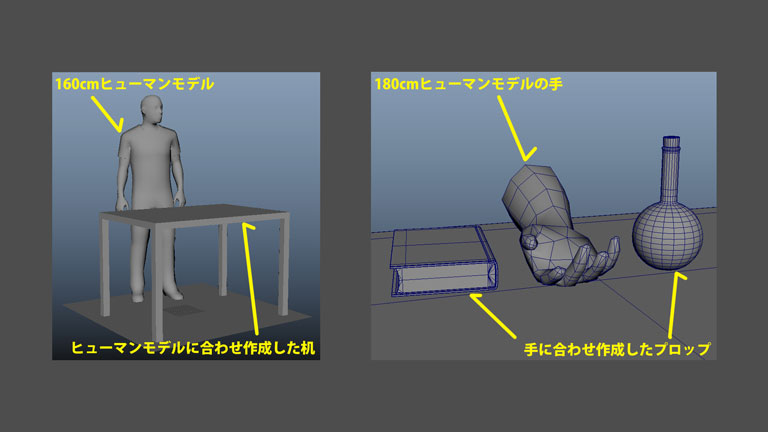
建物など大きなモデルを作成する際は体の大きさと比較するので問題はありませんが、プロップの際にこのまま160cmさんを参考にするには注意点があります。元から160cmぐらいのヒューマンモデルだと良いですが、こちらは180cm→160cmへそのまま縮めているので、手や足も縮小されてしまい現実と異なってきます。サイズ感や角の丸み具合などは手や指を参考にすることが多いので、プロップ制作の場合は180cmさんの手指に切り替えて作業を進めるようにしています。
ひと手間ありますが、今回は机や部屋全体を作成する際は160cmモデル、机の上のプロップ作成の際は180cmモデルの手だけ切り出して作業を行いました。
大体のモデルが出来たので、カメラを作成し配置を決めていきます。
要点を以下にまとめました。
『プロップの配置について』
主役の鉱石に目が行くように囲みを意識して配置しています。綺麗に囲ってしまうのではなく、本の重ね方/紙やペンの置き方などにばらつきを持たせ、研究者の雑さや作業途中感を演出しています。特にペンの置き方で右利き左利きが分かるようにしたり、手前にあるものや手の届く範囲のものは、使用する優先度の高い物を配置することで見えていない人物の動きを想像させることができます。
『ガラス素材の配置について』
鉱石が光る関係で反射によってガラス素材に影響がでます。その為フラスコや試験管を片側に寄せてしまうと、絵に対しての光量も左右どちらかに寄ってしまいバランスが悪いと感じました。周りの影響を考えガラス素材を左右に配置しています。空間的に情報量の少ない狭い机の上でも質感の違うものを入れることで絵の中の情報量を増やして空間の狭さをカバーすることができます。
『奥の空間について』
机がカメラ内に全て収まってしまうと、空間がぐっと狭くなりこの部屋の広さや光源のイメージがつかなくなります。ここが机なのか床なのか、状況を説明する為にも机の切れ目をはっきり見せることが重要です。物が置かれているフレームを見せることで状況が明確になります。
その際にカメラの角度も考えましょう。
キャラがいない分背景だけでどのように表現するのかについて、「客観的に物を見るのか」「主観的に物を見せるのか」この2点は絵に大きく影響します。
机の前に立っている人の目線としてストーリーを構築するであれば、俯瞰で机を写す絵は机全体を眺めているようなので、雰囲気を感じてもらうには良いかもしれません。
ですが鉱石に目を向けたいと考えるのであれば、人目線で眺める状態のままだと、石を主観的に捉えるには視線の誘導が弱く感じます。
カメラを少し寝かせて鉱石を通して机の道具を見せるようなアングルにすると鉱石からのストーリーが作れるようになります。
このように、「決められたカメラアングルからどのように物を見せるか」「見えている範囲内でどのようにバランスをとっていくのか」を考え、ラフモデルの配置を調整していきます。
『ライティングによるネガティブスペースへの情報量について』
またライティングでは、窓のフレームの影が落ちる箇所として右下部分には少し空間を持たせています。これは情報量のコントロールの話で、情報量というのはモデルがそこに存在しているかどうかだけかと思いがちですが、影も情報量になりえます。
「情報量」とは何かというと、「モデルが持っている固有の情報量」「絵のストーリーを伝えるための情報量」「バランスをとるための情報量」など、一つの作品には沢山の情報があります。言い方を変えると情報量という言葉はとても大きな枠組みで曖昧な定義とも言えます。
影の情報量とは、この作品ではどのタイプかというと「バランスをとるための情報量」と言えます。机の上は物を置くには割と狭く、机の上の空間を全てモデルで埋めてしまうと人の手が入るスペースがなくなってしまうので、放置された物置のように見えたり、空いたスペースをただ埋めただけのように見えてしまうでしょう。最低限人の腕が置けるようなスペースを確保することで、まだ人が作業している現在進行形の時間軸を表現することができます。
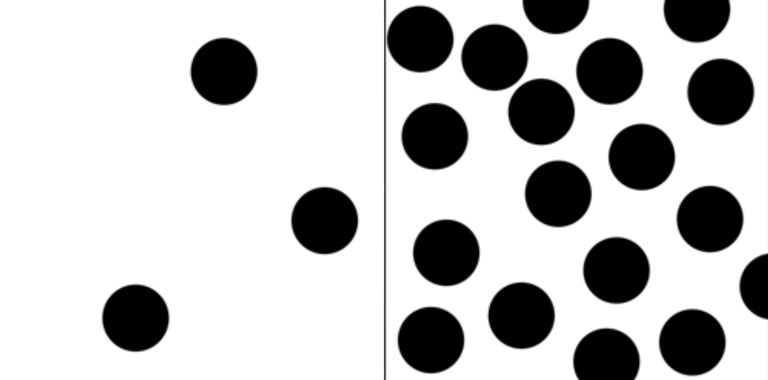
とくに背景モデリングにおいて物を置くという行為はとても繊細な作業になります。
人は本能的に隙間に物を置こうとします。
この置くという行為が2,3回であれば気になりませんが物が増えれば増えるほどこれが大きな違和感になっていきます。
どういう事かというと、テーブルという決められたスペースに物をランダムに置こうとすればするほど規則性が出てきてしまいます。
そうすると、だんだんランダムがナチュラルにならずに規則性を持ったパターンになり、動きがなくなってしまいます。
動きがなくなるとストーリー性が失われていきます。
ストーリー性が失われると、伝えたいことが伝わらなくなってしまいます。
その為あえてスペースを作るという事が大切になってきます。
スペースがぽっかりと空いているだけだと(ネガティブスペース)そこに注意が逸れてしまいます。「スペース」という大きな形・輪郭が、
細かいディティールで埋め尽くされた机に形作られてしまうからです。
人の意識はディティールを見ているようで実は大きな形を無意識に追っています。
何もない空間を作ることでそこに意識が寄ってしまうのです。
影自体に物という存在感はありませんが、光と影が作る輪郭は絵の中に形として残すことが可能です。
これを利用してネガティブスペースへの逃げ道を弱めます。
ネガティブスペースを作ることで動きの効果はそのまま、意識はそちらへ流れないよう、影を使って絵の中のディティールバランスを取りながら絵を作るということです。
以上は、ネガティブスペースの輪郭を崩す為に影を利用した考えです。
今回の作品はイメージを練る段階から、この作品が研究者の机としてプロップが多く配置されることは予想が付きました。その為、ネガティブスペースに更に物を配置する方法で対処することは避けようと思い、上記のようにライティングで情報を加える方向で考え、影を写す為のネガティブスペースをどのように入れるか作成開始から模索していました。物体ではなく「ネガティブスペース」という空間を、1つのプロップとして見ている感覚が近いと思います。
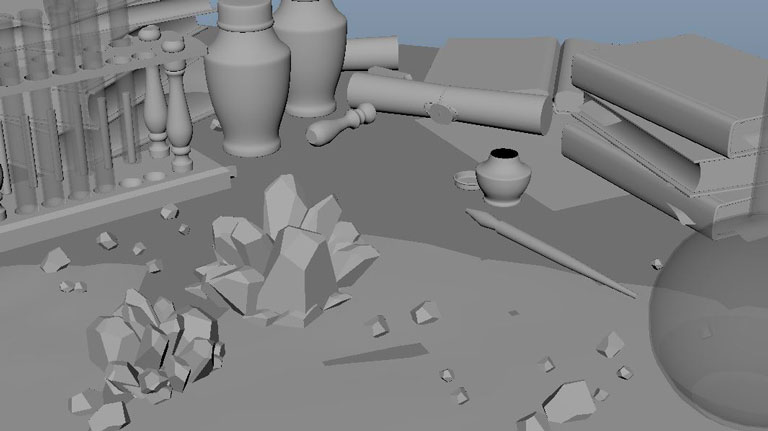
これでラフモデルは完成になります。
今回は完成のイメージをより膨らませる為に、プロップモデルはラフという割には作りこんでいますが、目的に応じて細かい部分は省いても問題ありません。
ディティールを加える為の形さえ合っていれば、全体の雰囲気は大きく外れることはありません。
ただ先ほど説明した「影も情報量になりえる」という部分を考えると、影を落とす形が出来ていると、より完成に近いイメージを作ることが出来るので、この辺りはデザインとのバランスを考えて落としどころを見つけると良いと思います。
スケジュール・制作の流れ
準備に入る際に決めた『計18日間』を作業に合わせて細分化していきます。
メインとなる鉱石はモデルで表現する予定でしたのでまるっと5日当てて、その代わりテクスチャーにはあまり時間を掛けないといった、足し引きを意識したスケジュール構成になっています。
私事の都合もあって続けての作業が出来ず、間に作業を長期間止めてしまいましたが、途中からでも事前に決めていたスケジュールから再スタートした為、最終的にはほぼ上記の日程内に収まりました。
レイアウトモデル作成
レイアウトモデルではラフモデルの段階にライティングや質感を加えて、イメージをより完成に近づけていきます。発光物や素材によっては絵の見え方が変化する為、影響を与える要素はこの段階で入れてしまいます。机に落ちる窓枠の影は、鉱石の角ばった硬さに反して曲線を意識した形状にしました。
まずはライティングを決めていきます。
室内は『広く大きな研究室』『天井は2Fのロフトがあるぐらい高め』といった内容を設定しましたが、カメラ内の範囲には無い部分なので影響しない程度に省略しました。↓
また、光源をディレクショナルライトのみで設定すると、絵全体が暗くなりすぎた為エリアライトを追加しています。
窓枠に関して、なるべく実在する窓の高さや枠の大きさを意識して作成していますが、必要なのは机に落ちる影だけなので、狙ったシルエットがカメラに写ってさえいれば作り込む必要はありません。最終的にカメラを確認しながら、窓の位置や形状を微調整しています。
次に大まかな質感を付けていきます。この時点でテクスチャー面のクオリティーは重要では無いので、UVの開き方はPlanarに限らずAutomaticも使用しています。
ガラスなら透明なのかカラーなのか、またはくすんでいるのか。
木製の劣化具合やどれぐらいの明るさをした色味なのか。
鉱石の光の影響はどの程度に調整するか。
全体の明るさはどれくらいで設定するのか。etc…
ハイモデル作成時はモデルのクオリティ面に集中したいので、最終絵をイメージする為に短時間で出来る事は、レイアウト作成時に行ってしまいます。
奥のイメージ画を入れ込み、レンダリングしたレイアウトモデルがこちらです。
レイアウトモデルに対してこのようにライティングしてレンダリングすることで自分が思い描いている完成図と近いのかどうか判断出来るようになってくると思います。
大事なのは頭で思い描いているイメージを早い段階でアウトプットすることです。
冒頭でもお伝えしましたがこれは模写ではないので、こういった形で早めに「完成図」という答えに近いものを見ることで絵のバランスやニュアンスを確認しましょう。
これにより作業が後戻りするといったことがなくなると思います。
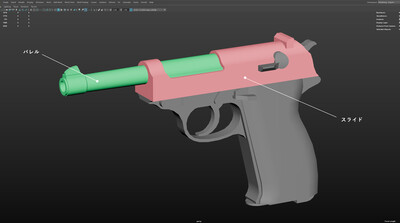
この後はモデルを作りこんでディティールを加えていくハイモデル作業になります。
その前にフレーバーシートというものを作成しましょう。
フレーバーシート作成
ラフモデル・レイアウトモデルでは頭で思い描いていた絵を具体化する為に、配置・ライティング・大まかな質感に重点を置いてイメージを固めていきました。
フレーバーシートでは、デザインや質感の要素を更に細かく視覚化していき、モデルにかかる作業量やディティールのバランスを明確に捉える事を目的としています。
作り方は簡単で、作成したレイアウトモデルの絵に対して自分が今後加えていくであろうデザインを各モデルごとに集めて貼っていって作ります。簡易的なコンセプトアートのようなものです。
コラム開始あたりの「資料集め」で説明した通り、頭の中のイメージは物凄く曖昧な物なので、何も見ずイメージだけで表現することは難しいです。
特にフォトリアルだと、普段自分達が目にしているものだからこそ、イメージだけで保管していくことには限界があります。
つまり、モデリング作業で時間のかかるディティールを加える作業感をイメージでは見えていないという事です。
これを視覚化して完成までの道筋をしっかり立てましょう、というのがフレーバーシートを作る一つの大きな目的です。
またデザインの共有という利点もあります。
複数人で作業する場合、もしくは誰かにデザインのイメージを共有する場合にもフレーバーシートはとても有効です。どういうデザインにするのか、完成するディティールモデルはどのようになるのかを自分以外の人に簡単に共有することが出来ます。
このような作業を早い段階で行っておき、お互いのイメージが大きくずれる事を回避する為にも是非試してみてください。
ちなみにこのフレーバーシートという言葉は弊社の鈴木がBlizzardという海外の会社で働いていた時に仕事の中で使っていた方法でこの言葉自体は造語の為検索しても出てこないかと思われます。
ですので背景アートに関して興味がある方は鈴木が開催している背景モデリングのセミナーに参加してみてください^^
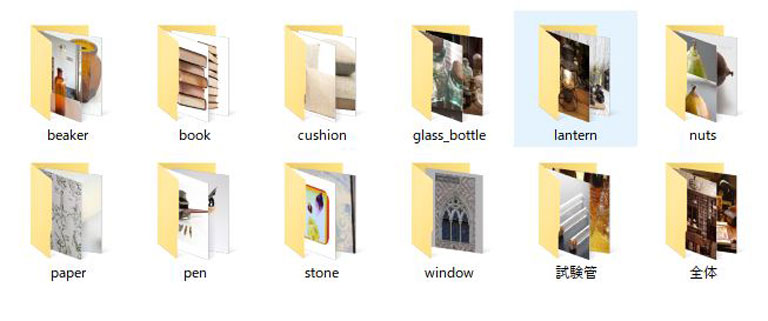
今作品のフレーバーシートの説明では、コラム後半内容であるハイモデル〜テクスチャーまでのリファレンスとして、質感も含めた資料を精査していきました。
ハイモデル作成時に迷ったり他の情報に目移りしないよう、各プロップに対し1種、多くても3種程で収めるようにしています。気が付くとリファレンスが大量になり、PureRef等に多く参考画像を張り付けてしまいがちですが、多すぎると情報が整理できずに結局何を作りたいのかが分からなくなってしまうので気を付けましょう。
前半はここまでとなります。読んでくださり誠にありがとうございます。
主に準備段階となり、全体像を具体的にすることを重視しています。レイアウトモデルのMayaシーンデータを配布致しますので参考にしていただければと思います。
後半ではハイモデル作成〜仕上げまでの流れを説明します。最後までお付き合い頂けますと幸いです!
使用画像:Photo by Cameron Cress on Unsplash