チュートリアル / 初めての背景モデル制作
第10回:UV、質感、テクスチャーを深掘りする
- Maya
- ゲーム
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- モデリング
- 学生・初心者
- 映画・TV
はい、どうも。
SAFEHOUSE鈴木です。
今回が最後となりますが最後までお付き合いしていただけたらと思います。
今回はUV展開、質感、テクスチャーに関して気を付けないといけない部分を解説していきます。
基本的な所は第3回、第4回で話していますが、シチュエーションによって色々と変わってくる部分があるのでそこらへんを深掘りできたらと思います。
今回使っている素材は、第3回で使っているものよりもかなりスケールの大きなものです。このため、考え方などもだいぶ変わってきます。
最初は木を作っていたけど、次は森を作るといった感じでしょうか。要素はあまり変わらないけれども、見えているものが違うので考え方も多少変えないといけないといった点です。
具体的に言うと、背景はカメラからの距離で作り方が変わると以前説明したかと思います。
つまり、前回は割と近い建物の背景でしたが、今回はカメラから少し離れた背景になります。
この状況の違いは何を生み出すのかというと、ディティールがどれくらい見えるのかという点と、広い面がどれくらい小さく見えるのかという点です。
カメラから離れれば見えなくなるディティールもあるだろうし、広い面もカメラが離れれば全てが画角に収まると思います。
壁などの広くシンプルな面はテクスチャーの情報がそのまま出てしまいます。
なので、ここに気をつけてあげないとスケール感を失ったり、逆にスケールを出そうとしてどんどん情報過多になりノイズが出てきたりリピート感が出てきたりしてしまいます。
カメラが離れることでカメラ内に収まるオブジェクトも多くなり、その全てのUVを時間をかけて綺麗に開かなければいけないのでしょうか?
カメラに収まるようになれば広い面もTexelDensityは小さくて済みます。
このように、カメラからの距離によってそれ用にオブジェクトを調整しないといけません。
色々な状況を考えて、その状況にあったUVやテクスチャーの書き方を心がけてください。
本編へ行く前に注意していただきたい点があります。今回使用している素材は、弟子制度でモデリングとテクスチャーの基本を覚えてもらう際に、最初の静止画課題で作らせた物を使っているということ。
テクスチャーに関しては、Substance3DpainterではなくPhotoshopをつかって作らせているということをご理解ください。
これは、SubstancePainterがダメという事ではないです。
Textureというものを覚える順序として、色や質感などの各要素がレンダリングに対してどのような反応をするのかを知っておいてほしいということですね。
なぜかというと、Textureを作る、描くという点において、視覚的なカラー情報と物理的な質感の情報は別で考えないといけないと思っているからです。
この点でPainterではMaterialを塗るといった考えで、Photoshopでは各要素を作るといった点の違いがあるかと思います。
若い子のデータを見てよくあるのが、BaseColorの情報は整理できているけどRoughnessの情報がBaseColorの情報を汲めていない事が多いです。
レイヤーが増えることで、複雑な情報を整理できていないのかもしれません。
なので、質感の出し方を理解できていない、つまり、正しいMaterialを作れないうちは各要素を別々に考えることができるようになっておくことが重要です。Texture、Materialの基本的な所を理解してから色々なツールを使う方が、より理解を深められると思っているからです。
これが正しい教え方ではないかもしれませんが、経験上基礎的な事をすっ飛ばしたり、利便性を追いすぎると、何が無駄なのか理解する機会を失ってしまいます。教え子にはそれを避けるように教育していると言うことですね。
それを知ることによって、無駄をなくす為のソフトの使い方がより理解できるのです。
テクノロジーはYoutubeを見ればすぐに覚えられるので、考え方を教えているといった感じです。
それからもう一つ。
簡単にそれっぽいテクスチャーを描けるようになってほしくないからと言う点もあります。
PhotoShopでテクスチャーを書くという事は、自分が想像した以上の物が出てこないのが良い点で、SubstancePainterだと自分の想像以上の情報を追加することができます。
観察力がまだ養われていない段階で、これに慣れてしまうと雰囲気で作るテクスチャーしか描くことしかできなくなってしまいます。
人間が想像できるモデルの大きさであれば、違和感は少なくて済みます。しかし、背景が大きくなればなるほど、モヤっとしたフラクタルノイズの多いテクスチャーになったり、スケール感がでなかったり、ノイズが多かったりといった壁にぶち当たります。
要はモデリングと同じで、観察して想像して得られるテクスチャー情報をどういう風に作成すれば再現できるのかを経験してもらいたいという意図がある事をご理解いただけたらと思います。
例えるなら、どんな競技にも対応できるように体幹を鍛えておくみたいなことですね。
前置きが長くなりましたが本編に行きましょう!
UV展開
特に、CGを始めたばかりだと、この形状はどういう風にUVを展開しないといけないのかが分からない時があります。
そういったときに、こういった考えをしていれば、どういう風にUVを展開したらいいのかが分かるようになれば良いなと思います。
UVについては、第3回で基本的な内容を説明しましたのでおさらいしてみてください。
では、今回のモデルについて、まずはフィードバックを見てみましょう。
まずは、細かい部分でUVテクスチャーに対してのUVを重ねたりなどの節約がみえますね。
正直、この程度の大きさのUVであれば、データを節約せずとも作ることは可能です。
ただ、もっと大きな背景になった時は、こういったマテリアルやテクスチャーを節約する事が大事になってきます。
特にゲーム背景では、こういった事がまだ必要だったりしますので、覚えておいて損はないです。
たとえば、柱のUVは重ねているけど、そのままだとリピートがばれてしまうので、90度ずつ回転させているとか、この建物では必要のない作業かもしれませんが、こういった出来上がりを上手く誤魔化す方法を知っていると後で応用が効いたりします。
こういったやり方を知っていて使わないのと、知らないで使えないのとでは表現の選択肢の幅が変わってきます。
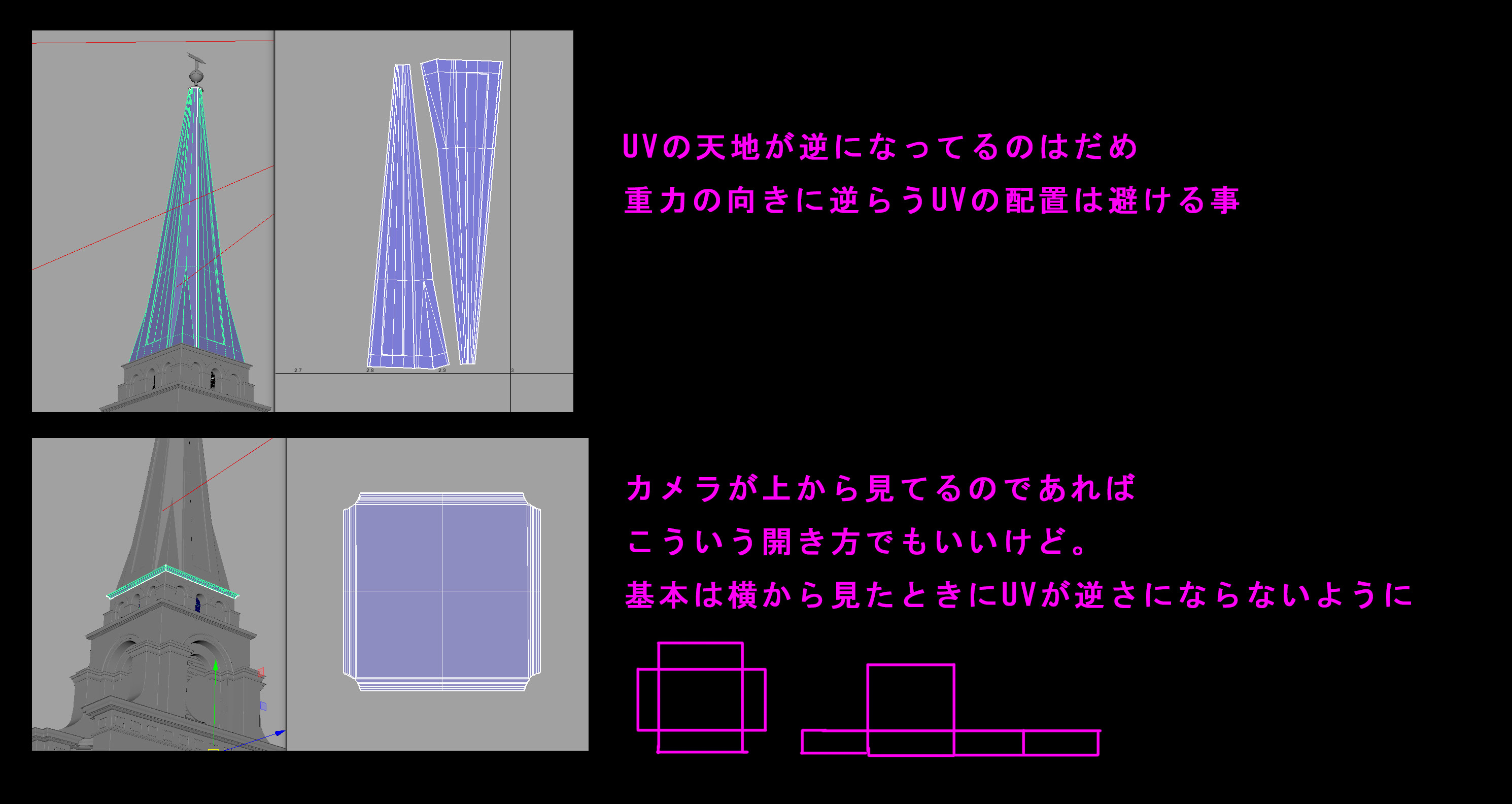
あとは基本的な所でモデルの左右を反転したときに、フリーズせずマイナス値がスケールに入っていたり、UVが反転しているとNormalMapが逆に出てしまうので気をつけましょう。
ちなみに話は少しそれますが、NormalMapにはOpenGLとDirectXというのがあって規格が違うので注意しましょう。
映像用のプリレンダリングで使うNormalはOpenGLで、ゲーム用のリアルタイムレンダリングで使うNormalMapはDirectXということを覚えておきましょう。
簡単に何が違うかを説明すると、NormalMapはRGBの色情報でXYZの法線情報を表現することで凹凸感を出しています。
つまり、OpenGLとDirectXで法線が反転すると言うことはYに当たるGのグリーンの値が反転していると言うことです。
Gの値が0−255の間で変化します。128を中間値としたときに255の値の時にOpenGLとDirectXでは逆の表現になっていると言うことです。
なので、もしフォーマットを間違えた場合はGの値を反転すればいいと言うことになるかと思います。
最近ではソフトの中でどちらか選べる仕様になっていたりするので、最終出力でどちらのフォーマットで出力するのかを確認しておくといいでしょう。
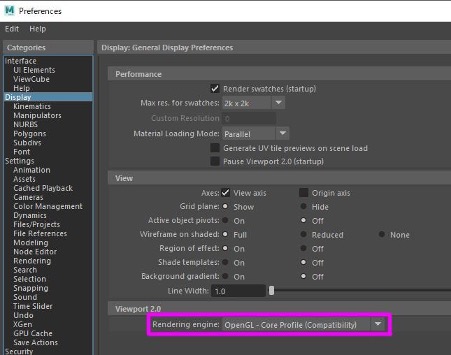
Mayaの場合はどうか確認してみます。
MayaのPreferenceを開いてみます。 Rendering EngineがOpenGLになっていますね?
ArnoldのレンダラーはOpenGLを使っています。
これを反転させたいのであれば、Mayaの中でFlipさせてもいいですね。
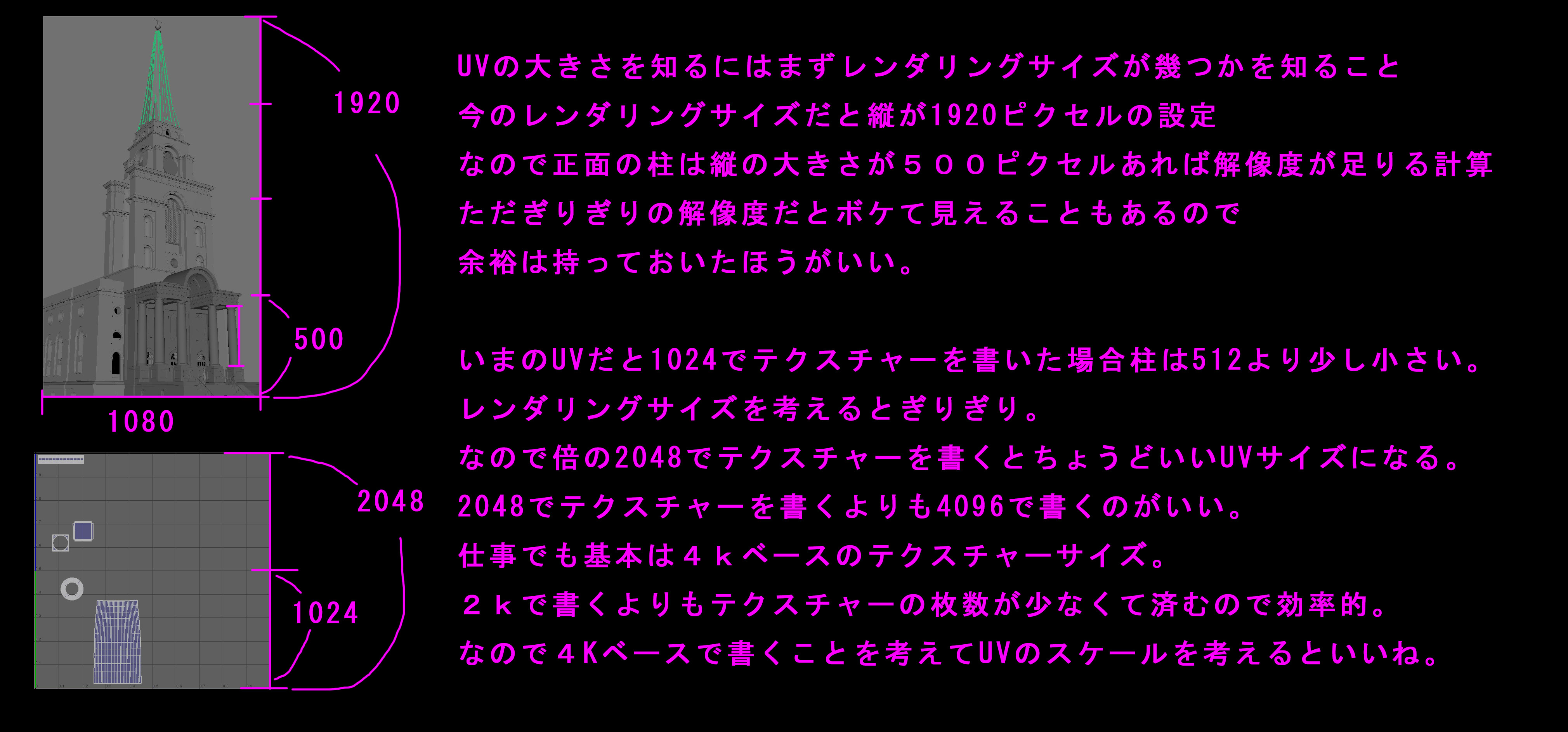
では、一部分ですがUVを展開してみます。
UVを開く時の意識としては、これからどんなテクスチャーを書くかによってUVをどう開くと良いかを考えるといいかと思います。
動画内でもやっていますが、背景は基本Planarで開いてUnfoldです。
僕の場合はどんな形状でも95%ぐらいはPlanarです。
質感
質感の制作をするときに重要なのは、視覚情報と素材が持っている物理的な情報は違うという事でしたね?
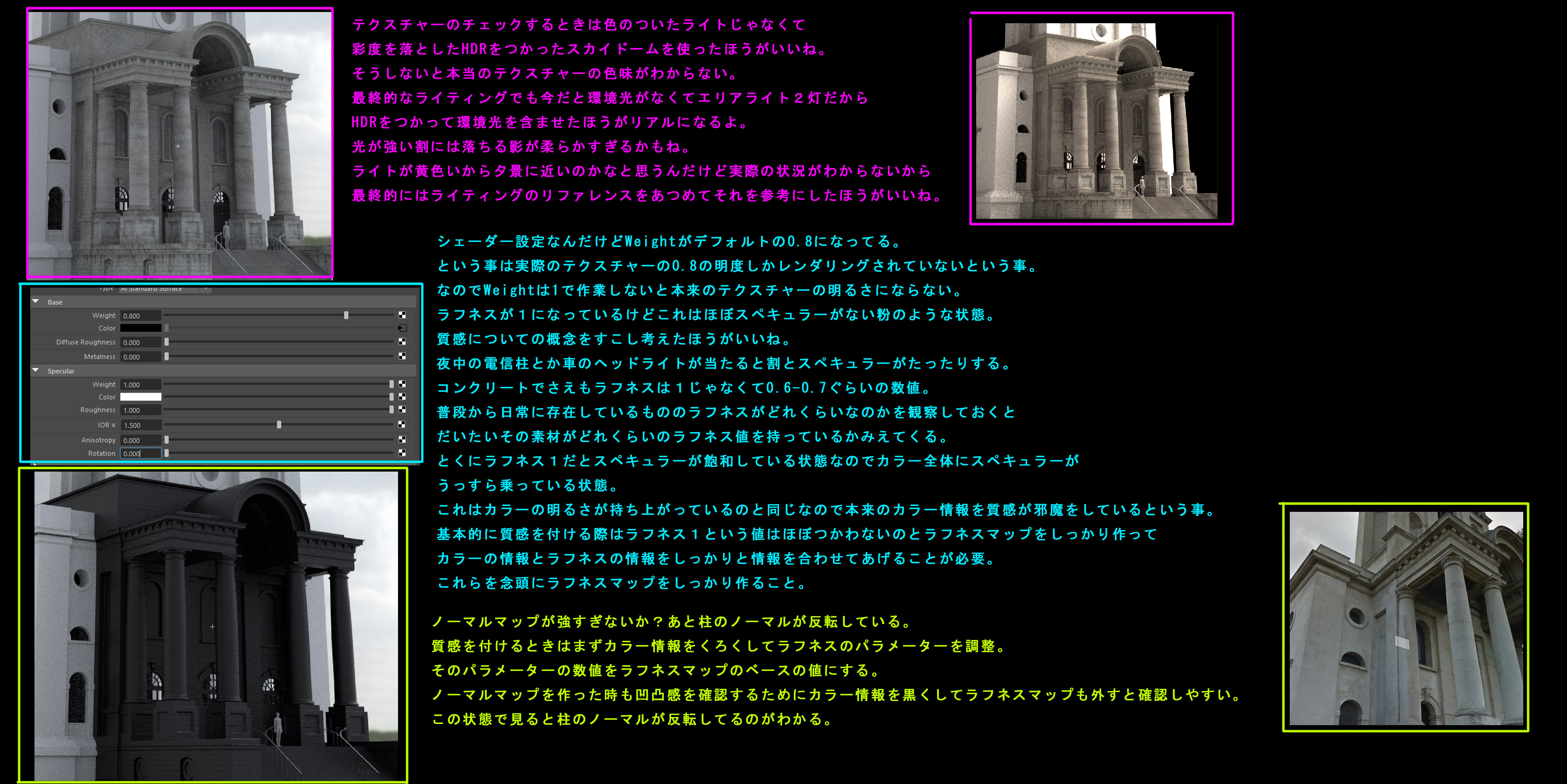
第4回で言っていたように、質感を見る場合はカラー情報を抜いてください。
人は目に頼っているので、カラーを見てしまうと質感を正しく見られないからです。
もう一つ準備しておいた方がいいことがあります。
それは、ライト環境をモノクロにしておくという事です。
青空などはモデルをうっすら青くしてしまいます。
テクスチャー本来の色を見るためにライトの色も切っておきましょう。
曇り空のHDRIを用意しておくとかでもいいかと思います。
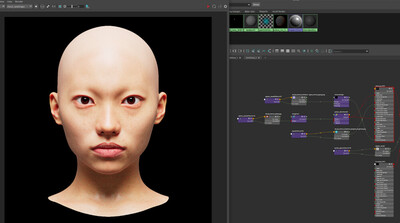
まずは、BaseColorだけの状態、次にRoughnessだけの状態、Normalだけの状態で別々に見てください。
次に、1チャンネルずつ足していきましょう。
Normalだけの状態から、Roughenssを追加した状態、最後にBaseColorを追加して全部合わせた状態で違和感がなければいいと思います。
PhotoShopでやる場合は、 Mayaでレンダリングして確認します。Substanceでも同じようにView上でチャンネルごとに確認することをお勧めします。
BaseColor、Roughness、Normalはお互いの情報は相互関係にあります。しかし、考え方は色と物理的な反応とで分けて理解しないといけない点を注意しましょう。
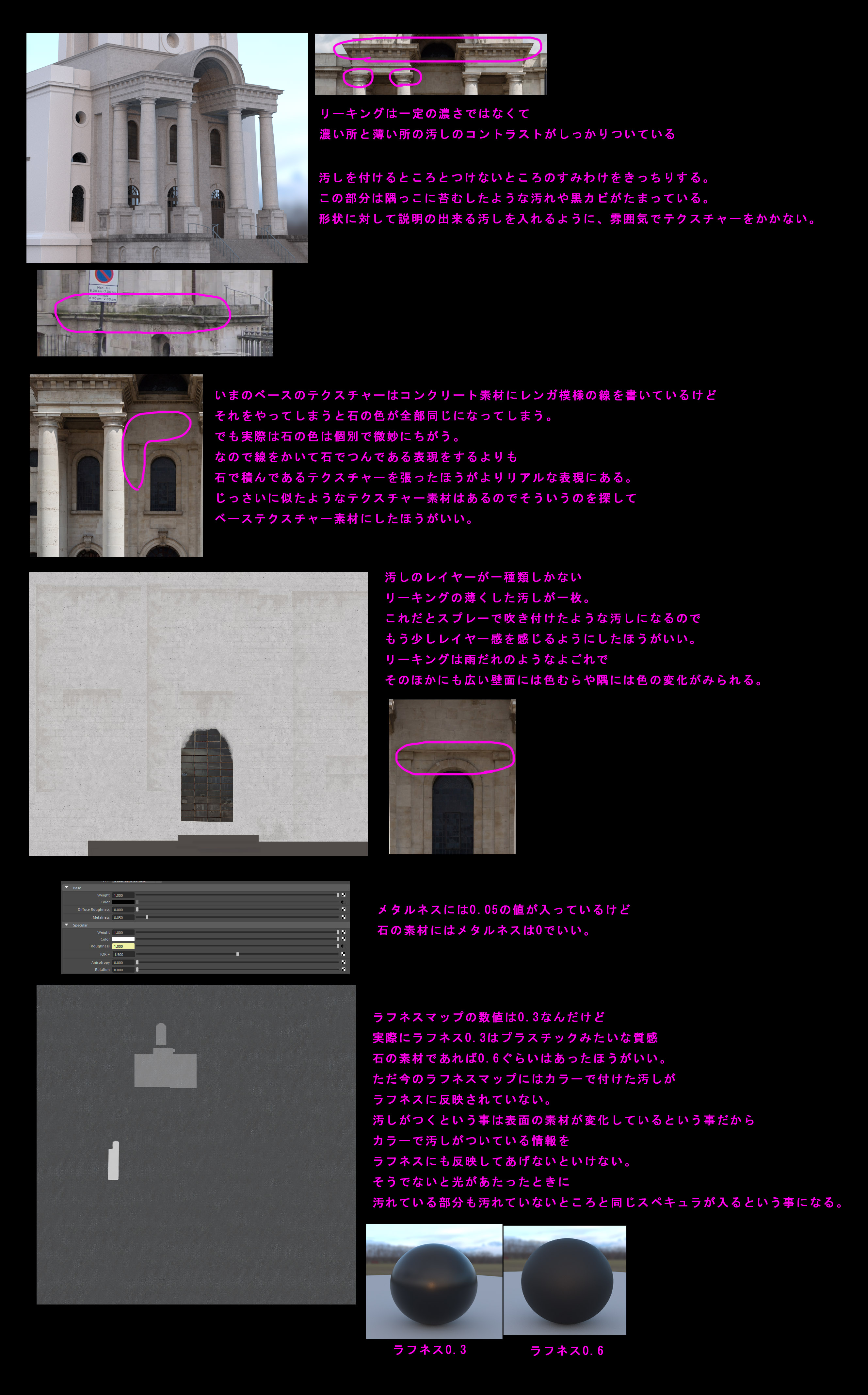
Metalnessに関しては、0−1の変数で表現できます。しかし、かなり特殊なケースでない限り0か1のスイッチだと思ってください。0,5などの中途半端な数値は入れないように気をつけましょう。
たまに個人販売のSubstanceマテリアルに中途半端な数値が入っていることがあります。
この数値は素材が絶縁体か電気を通す物質かで0か1を判断してください。
テクスチャー
テクスチャーに関しても、モデリングと同等に観察力です。
どこにどのような素材や汚れがついているのかをしっかりと観察しましょう。
こういった模写の場合は、観察するだけでどのようなテクスチャーが必要か分かります。しかし、オリジナルのモデルとなるとそう簡単にはいきません。
どのような形状で、どんな環境下にあって、どれくらいの年月が経過し、どんな劣化をして行くのかを想像しながら描かないといけないからです。
その為にこういった資料を観察する際や日常生活から、なぜここにこんな色の汚れがこんな形で着いているのだろうといった見方を常にしておきましょう。
そうすると、いざオリジナルのモデルにテクスチャーを貼るタイミングが来たときに、この部分はこういう形状でこういった状況下にあるからこんな感じの劣化をして行くだろうと想像することができるようになります。
日常的な情報を読み取り分解していくことで、その情報を自分の状況に合わせて再構築していくことができるようになります。
では、フィードバックを見てみましょう。

Photo by DAVID ILIFF. License: CC BY-SA 3.0

Photo by DAVID ILIFF. License: CC BY-SA 3.0
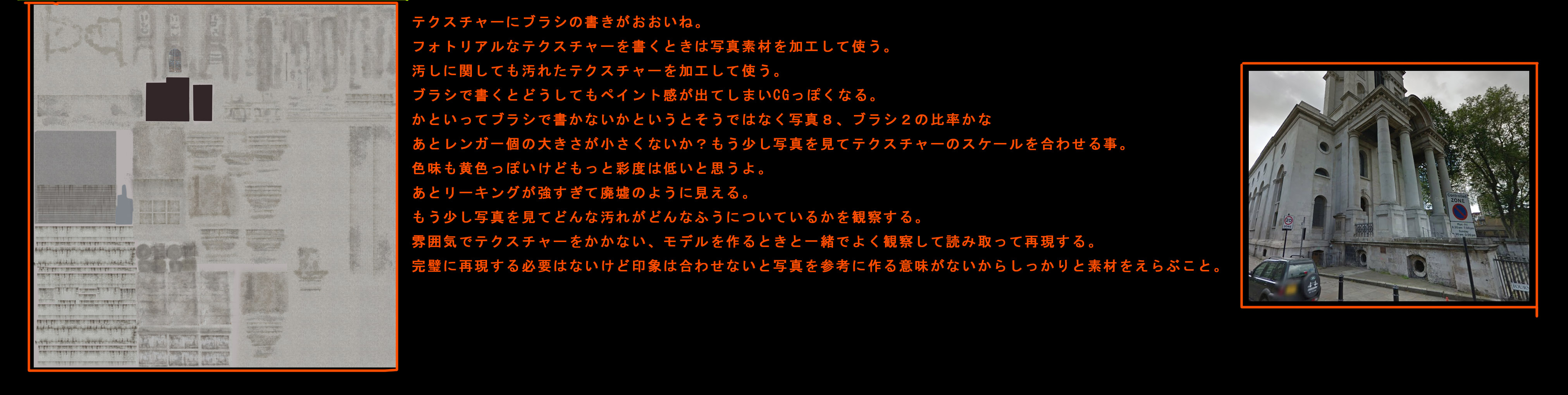
FBの中で一番気になるところは、テクスチャーをブラシで書いてしまっている部分ですね。
単純にブラシで汚れなどを書いてしまうと、ブラシの跡が残ってしまいます。すると、手書きっぽいテクスチャーになってしまいフォトリアルから離れて行ってしまいます。
とくにFadeのかかったブラシだと、描けば書くほどグラデーションが目立ってしまうのでテクスチャーがモヤモヤした感じになって行きます。
なので、基本的には汚れたテクスチャーを貼って、マスクでいらない部分を消していく作業となります。
特に気を付けないといけないのはブラシサイズです。
ブラシの大きさをカスタムでランダムにしておかないと、同じ大きさのブラシで描いたり消したりするので形が残りがちになるので気を付けましょう。
これはどのソフトでも同じ工程になるので覚えておきましょう。
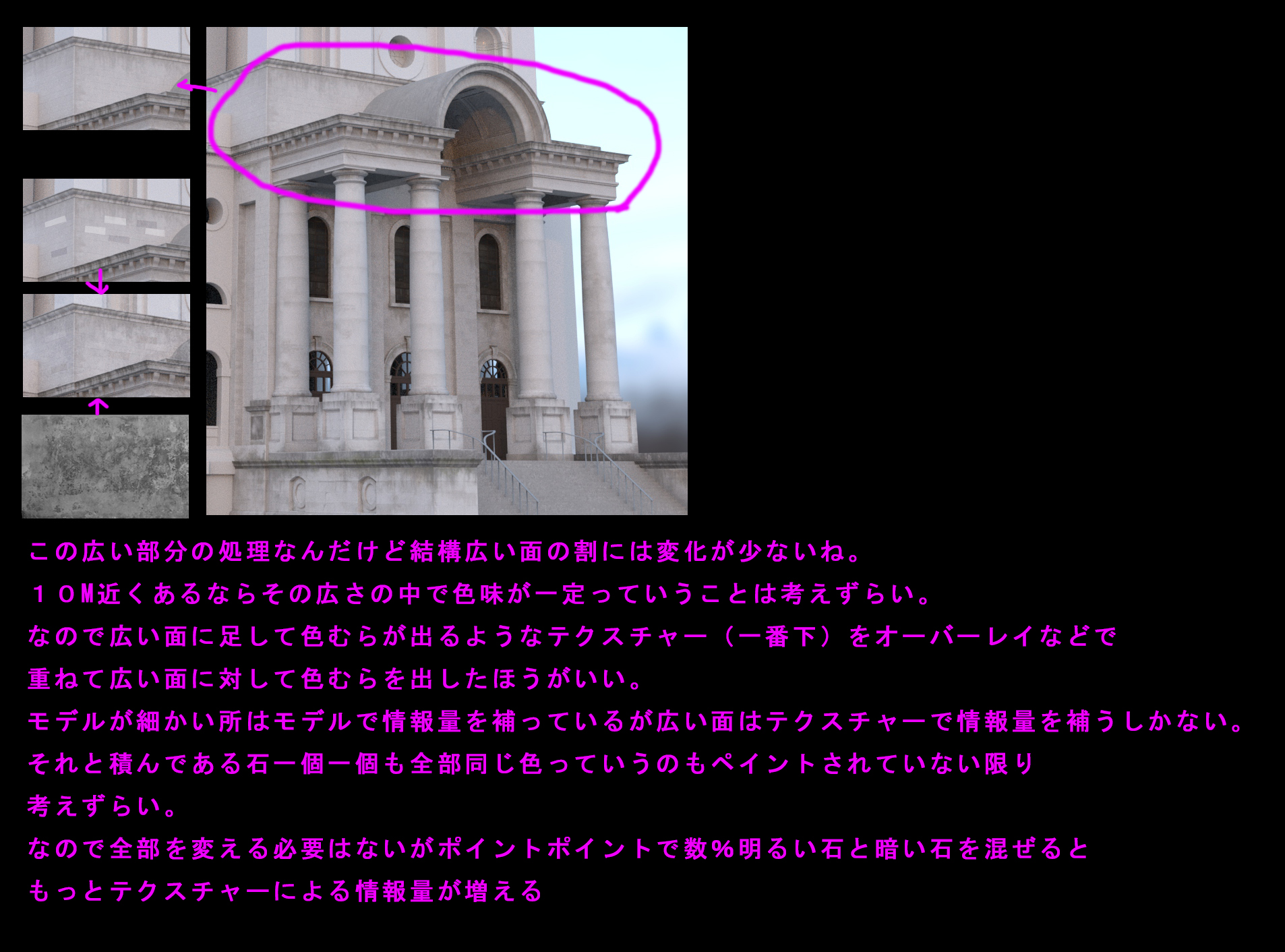
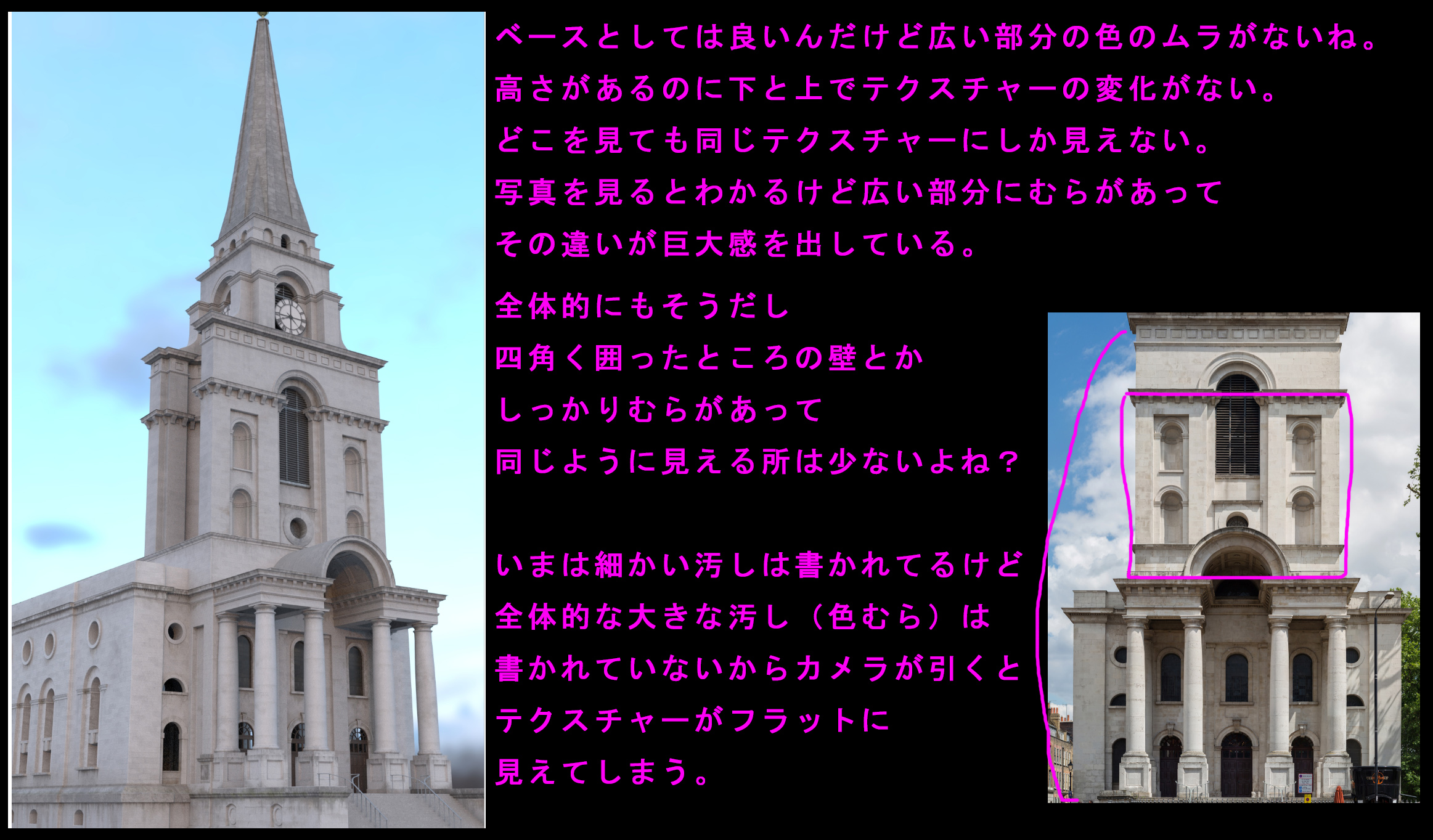
巨大な物になってくると、近くで見たときのテクスチャーの書き込みが出来る人は多いかもしれません。しかし、カメラが引いたときに見えてくるテクスチャーの情報量を書くということは、背景を始めたばかりの人にとっては難しいかもしれません。
近くで見たときのテクスチャーの細かいディティールのムラと、遠くから見たときのテクスチャーの大きなシルエットのムラをしっかり出しましょう。
それが出来ないと、スケール感が出なかったり、テクスチャーが平坦に見えてしまうので気を付けましょう。
僕はSubstancePainterでテクスチャーを作る場合も、ベースのテクスチャーは写真素材を使うことが多いです。
なぜかというと、広くて大きなシンプルな面、特に壁などはベースに写真素材を使うと、すでに多くの情報をもっているのでテクスチャーがノイズになりにくいためです。
ゲームの場合だとデカールという技術があるので、シンプルなテクスチャーでも上からどんどん情報を追加することができたりもします。
汚れ方に応じたカスタムブラシを用意しておくといいと思います。
例えば、落ち葉の形とか星型の形とか何に使うんだろうと思いますが、これらのブラシの大きさや傾きを変え散布をランダムにすることで、落ち葉は床に垂れたオイル汚れに、星型は鉄板のペイントが細かく削れて剥がれたような表現に使えたりします。
こんな感じで背景モデリングを始めた人が陥りそうな注意点をお伝えしましたがいかがでしょうか?
ダウンロードデータとまとめ
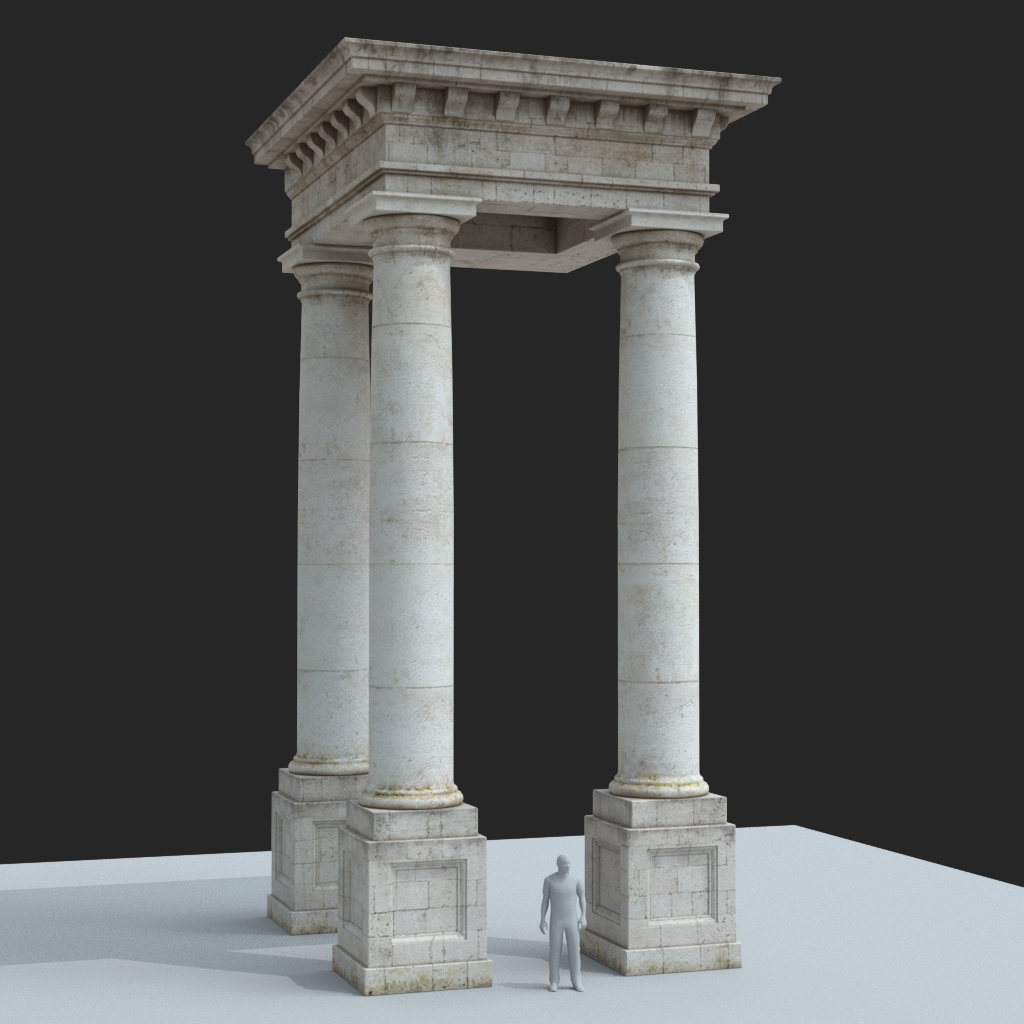
今回、最後に皆さんにお渡しするデータは前回作ったハイモデルにテクスチャーを描いたものを用意しました。
前回データでお渡しした残りの部分でハイモデリングを完成させた人は、そのモデルにテクスチャーを張ってみましょう。
今回のデータはその参考になるかと思います。
微調整が必要そうな感じのクオリティーですが、、、実際はここまでアップで写ることはないのでこれくらいでも耐えられると思います。
今回でぼくと弊社のリードモデラーの長岡と合わせて、全10回の背景モデリングのコラムとなりました。
初めて背景モデリングをする方にとっては、十分な内容になったかなとは思います。
僕としてはソフトの使い方やTipはYoutubeで観られるので、それ以外の心構えとか考え方などを長岡と伝えられたらと考えていました。このため、文字多めの座学が増えてしまい、読みづらい箇所もあったかと思いますが、最後までお付き合いいただきありがとうございました。
このコラムを通して、皆さんが背景モデリングを始めるにあたって少しでも作品制作のお力になれたらと思います。
そして、背景モデリング、敷いてはSAFEHOUSEに少しでも興味を持っていただけたら光栄です。
また、もし背景モデリングについてもっと教えて欲しいという方には、弊社には弟子入り制度(https://safehouse.co.jp/recruit)というものが存在します。作品審査等はありますが、ご検討して貰えたらと思います。
それでは、機会があれば、またどこかでお会いしましょう。m(_ _)m
でわでわ~。(^_^)/~~~