チュートリアル / Mayaで始めるゲーム用ローポリキャラモデル
第5回:テクスチャの作成
- Maya
- ゲーム
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- モデリング
- 学生・初心者
コラム5回目の概要
みなさんこんにちは。または初めまして。高部(たかべ)と申します!
今回を含めてコラムも残すところ2回となりました。今回はモデルのテクスチャを作成します。テクスチャを進めていくと、モデルの見た目が一気にそれらしくなると同時に、テクスチャのクオリティを詰めていくことはなかなか一筋縄ではいかないと感じることがあると思います。
この回でテクスチャ作成の考え方やコツなど、少しでも参考になるものがあれば幸いです。
5回目もくじ
・テクスチャ作成前の設定
・テクスチャ作成の方針
① アンビエントオクルージョン
② グラデーションマップ(photoshop)
③ 大まかなレイヤー構成
・実際のテクスチャ作成
① アンビエントオクルージョン/AOの作成
② グラデーションマップを使った色付け
③ ディテールの描き込み
④ 高さによる色の追加
⑤ 追加のハイライト作成やその他の調整
・5回目のまとめ
・次回のコラムの内容
★動画セクションと時間
・レンダラの設定とフラットライト 【00:00~00:33】
・アンビエントオクルージョンの作成 【00:33~09:47】
・高さによる色の追加 【09:47~14:32(終了)】
テクスチャ作成の前の設定
コラム2回目の「Mayaの設定_2 フラットライティングの設定」で紹介したフラットライティングの設定について補足させていただきます。
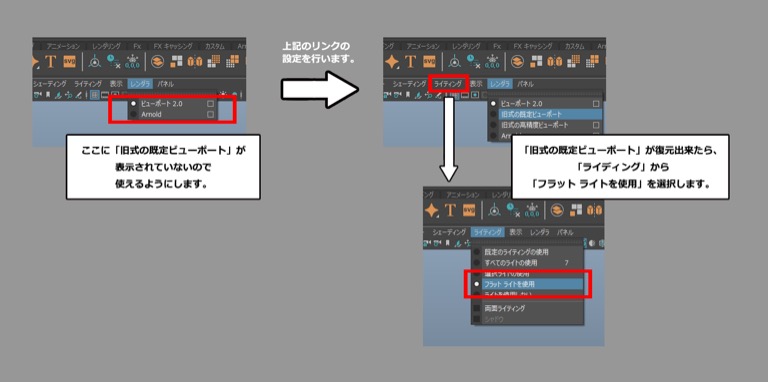
モデルのテクスチャをフラットライティングで描いていくのですが、今回の作業ではレンダラは「旧式の既定ビューポート(以下、レガシービューポート)」を使用したフラットライティングをご紹介します。
ここで上げているレンダラとは、ビューポート(モデルが映っている、一番大きなメインの画面)のレンダラのことです。デフォルトのレンダラは「ビューポート2.0」となっています。「ビューポート2.0」でも、フラットライトでのテクスチャ作成はもちろんできます(ビューポート2.0のオプションを少し触ってみるだけでも、とても豊富なオプションがあることがわかります)!
今回はレンダラとフラットライティングの補足として、レンダラを「レガシービューポート」で使いたい場合について紹介させていただこうと思います。気になる方はこちらにも切り替えてみて、お好きなほうを使ってみてください。
…と書きましたが、Maya 2018 以降ではデフォルトでのレガシービューポートはレンダラから選択できなくなっています(「隠れている」といったほうが正しいです)。簡単な設定ですぐに使えるようになるので、レガシービューポートが気になる方は以下の手順に沿って設定してみてください。
https://knowledge.autodesk.com/ja/support/maya/troubleshooting/caas/sfdcarticles/sfdcarticles/JPN/Restore-the-Legacy-Viewport-in-Maya-2018.html
上記のように.envを上書きしMayaを再起動することで「旧式の既定ビューポート」の項目が出てきます。今回はこれをレンダラとして選択した後に「フラットライトを使用」を選択した環境で、テクスチャを描いていきます(【動画 00:00~00:33】)。
※今回のコラムのモデルのスクリーンショットや動画は、レンダラを「レガシービューポート」に設定して作成しています。
テクスチャ作成の方針
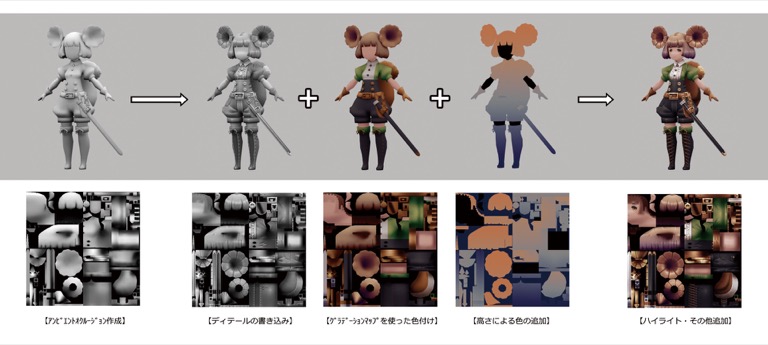
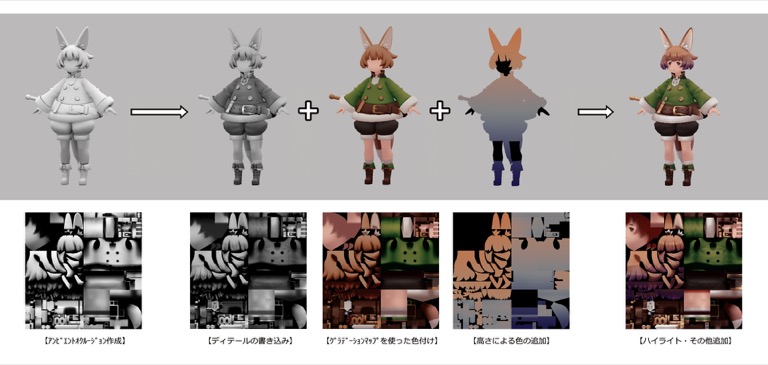
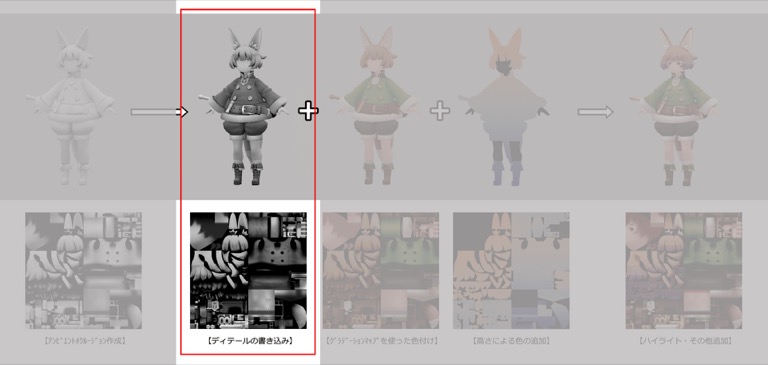
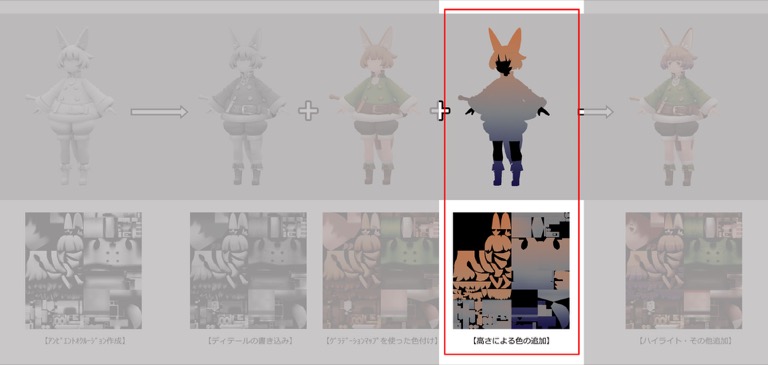
上記のテクスチャ作成の流れについてはコラム3回目で紹介したものになります。今回のモデルのテクスチャ作成も同じ流れです。下の図のようになっています。
実際のテクスチャ作成の前に、前提となる項目について説明させていただきます。
①アンビエントオクルージョン
今回作成するテクスチャは、強いハイライトはあまり使わず、柔らかい陰影を重視した温かみのあるものを目指します。全体的な柔らかさを表現するにあたりベースにするものが「アンビエントオクルージョン/ambient occlusion(以下AOと表記します)」というものです。
「アンビエントオクルージョン/ambient occlusion」と画像検索すると、モデルに白黒の陰影が乗っているものが出てくると思います。このAOを今回のモデルに作成していきます!AO自体の詳しい説明は、ネットで検索すると出てくるのでぜひ読んでみてください。
今回のAOは、Maya 2019の「Arnoldレンダラー」というものを使い作成します。AOは手描きではなくMaya上で自動生成する形になるので、手で描く必要はありません(微調整は発生します)。一度AOを作成するシーンを作っておくと、そのシーンにモデルを読み込み使いまわすことができるため、とても便利です。
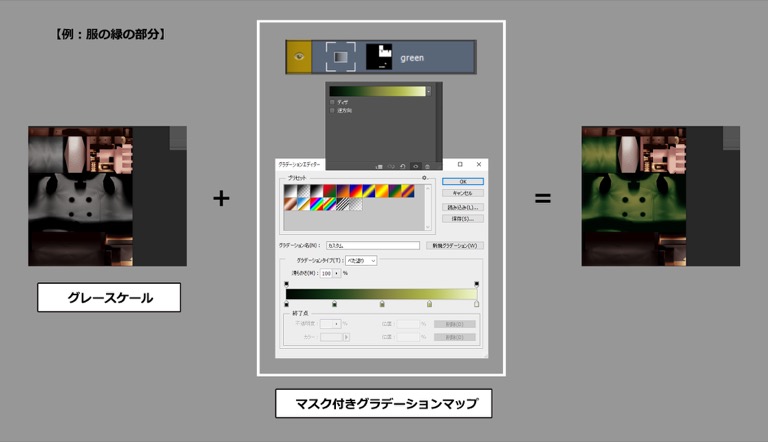
②グラデーションマップ(photoshop)
今回、テクスチャに色を付ける方法としては「グレースケールで陰影を作成しつつ、グラデーションマップで色を付ける」という方法をとってみました。そのため、グラデーションマップの機能を持つペイントソフトの一つであるphotoshopでの作業になります。
作り方のコツなどは「実際のテクスチャ作成」のグラデーションマップの項目で説明しています!
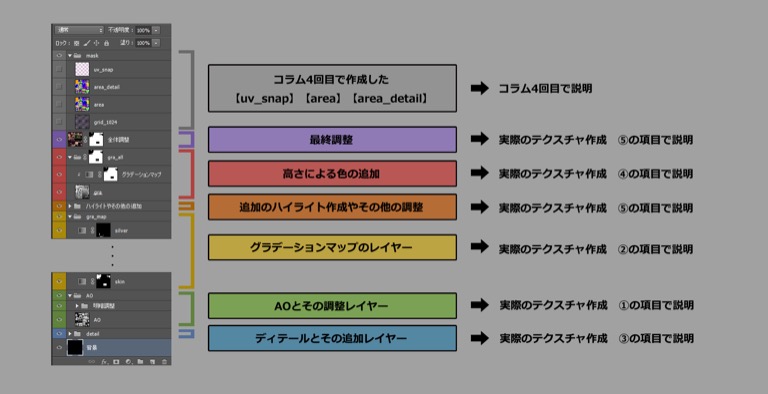
③大まかなレイヤー構成
コラム3回目と今回の冒頭で、テクスチャ作成の方針についてかかせていただきました。テクスチャのphotoshopでのレイヤー構成は以下のようになっています。今回のモデルのテクスチャのレイヤー数は40枚前後となりました(仮として作成した目と口のレイヤーは除きます)。
それぞれの工程で描画するレイヤーを決めておくことで、
・余分なレイヤーを増やさない
・描画するときにどのレイヤーか迷わない
などのメリットがあります。どちらも、作業が長くなるにつれて時間がかかってしまう要因になるため、今回はこのようなレイヤー構成の工夫をしました。
実際のテクスチャ作成
コラム4回目の終わりで作成した、テクスチャ作成の下準備が終わったところからスタートします。
上記の「大まかなレイヤー構成」にて書いたようにそれぞれの工程で描画(配置)するレイヤーを決めています。
①アンビエントオクルージョン/AO の作成
流れや細かい設定は以下のようになっています。画像だけではわかりづらいので動画も参考にしてください(【動画 00:33~09:47】)。素体モデルのほうがAOの見た目が説明しやすかったため、画像および動画では素体モデルを使いAOを作成しています。
---
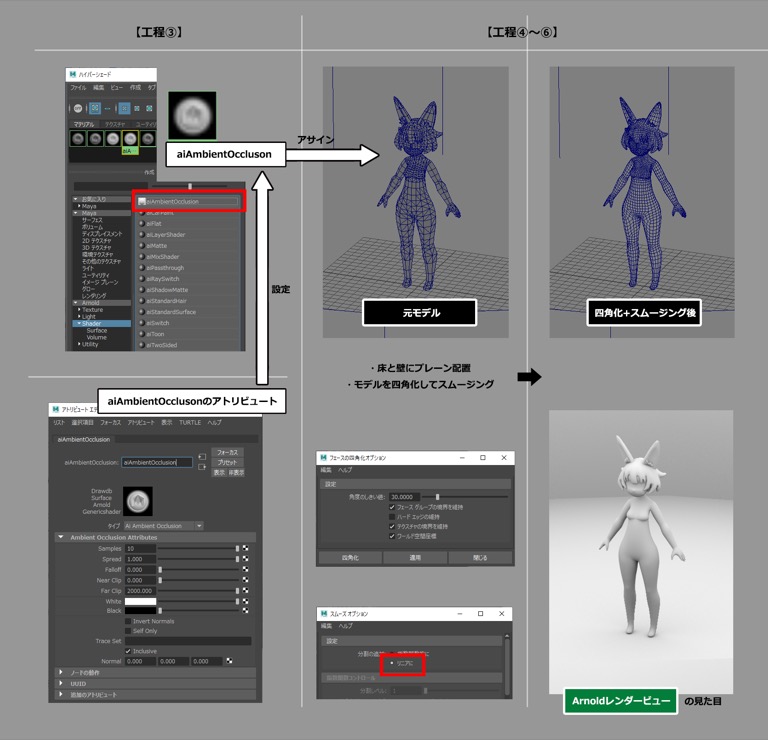
①モデルを別名のシーンで保存します(モデルのパーツを結合するので、念のため別シーンとして保存し作業を行っていきます)。
②モデルのパーツが分かれている場合は、モデルを一つのオブジェクトに結合します。UVは展開し、UVセットは一つにしておいてください。モデルは原点に置いておくと今後の作業がわかりやすいです。
③aiAmbientOccluson(Arnold/Shaderから選択)を新規で作成します。これがArnoldのオクルージョン用のマテリアルです。このマテリアルをモデルにアサインします。
aiAmbientOcclusonのアトリビュート(設定)は画像や動画を参考にしてみてください(【動画 02:02~02:37】)。
④Arnold/Renderから、Arnoldのレンダービューを開きます。ビューポートを動かすと、レンダービューも同時に動いてくれます。
⑤モデルのフェースを「四角化」し、その後「スムーズ」をかけています。モデルをなめらかにし、AOの結果をきれいにするために行っています。
⑥モデルの足元に床(プレーン)を配置し、床にもモデルと同じaiAmbientOcclusonをアサインします。床を配置することで、モデルに意図的に影を付けてあげます。レンダービューを見ると、モデルへの影の落ち方が変わったと思います(動画ではさらに足元に低い壁も設置して影の入り方を調整してみました)。
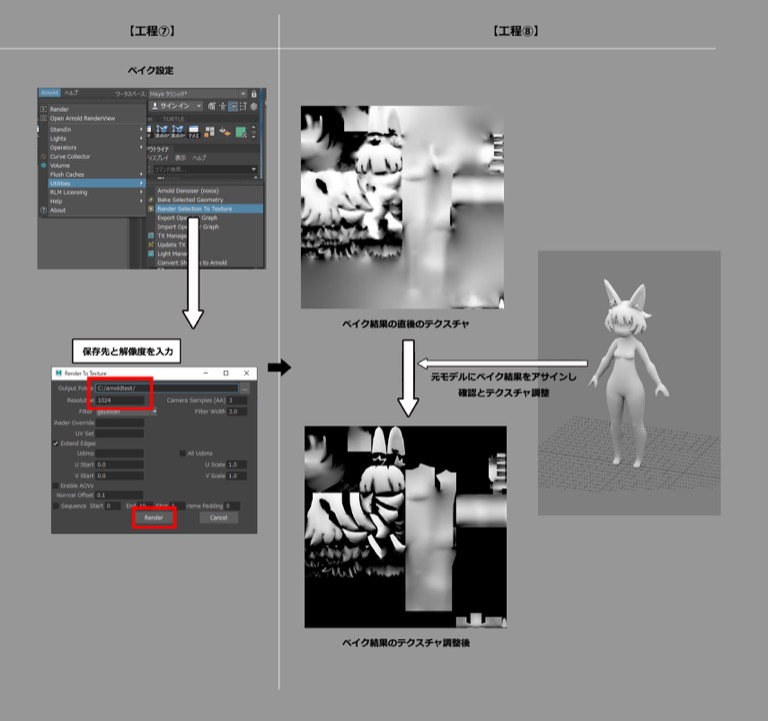
⑦モデルを選択した状態で、Arnold/Utilities/Render selection to textureからArnoldをテクスチャにベイクするウィンドウを開き、設定項目を入力します(項目は画像を参考にしてみてください)。入力後、RenderをクリックしAOをベイクします(【動画 07:51~08:48】)。
⑧⑦で指定したフォルダに.exrという画像ファイルが作成されるので、photoshopで開きます。UV範囲外にもAOが描画されているので取り除いておきます。これでAOのテクスチャは完成ですが、もとのモデル(スムーズや四角化をかける前のモデル)に適用してみてUVがつながっていなかったり、影が強すぎる場所などはphotoshopで手直しして調整してみてください。
AOを作成して、それをもとのモデルにアサインするとUVがつながっていなかったり、落ち影が強すぎたりといった部分が出てきます。そのため、その部分は手直しを行いました。
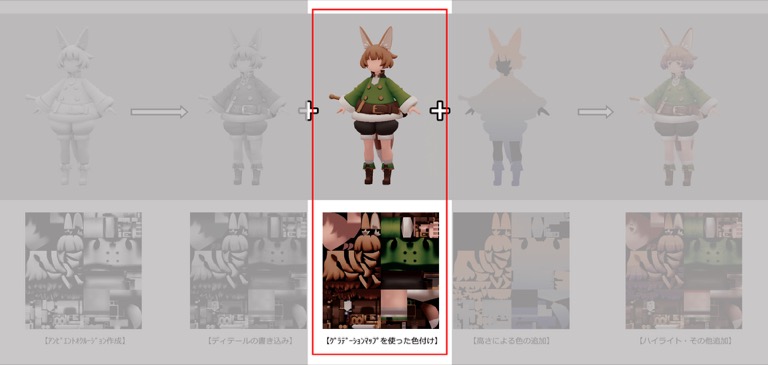
②グラデーションマップを使った色付け
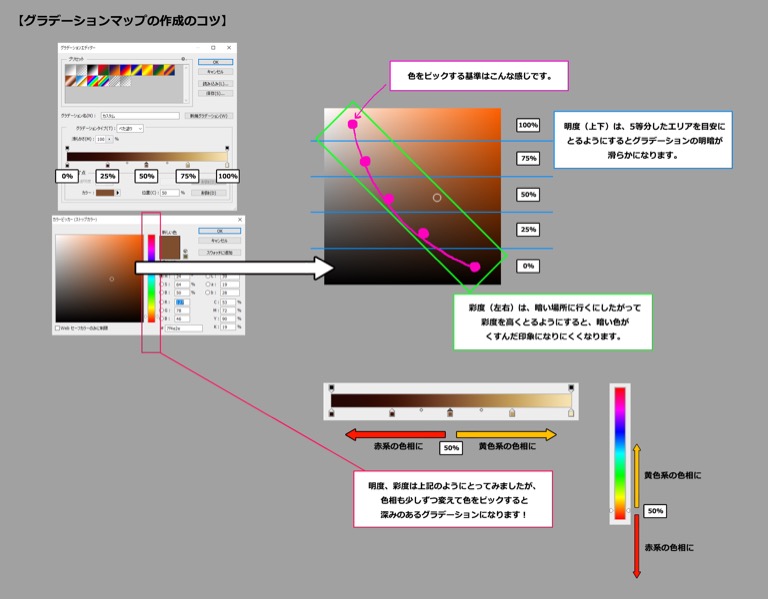
グラデーションマップを作成し、適用したい範囲ごとにマスクを作成していきます。グラデーションマップはテクスチャの色味を決定する大切な工程です。
今回は、グラデーションマップを5段階(0、25、50、75、100%)で刻んで色をとっていますが、使いやすいように段階を増減させたり、数値を変更したりしてもいいと思います。
私がグラデーションマップを作成するときに配慮している点をいくつか紹介します。
・ベースとなる色(デザイン画で、光も影も描いていない箇所)を50%に選択する
・暗い色の彩度を下げすぎない(影色がくすんだ印象になってしまうため)
・色相を少しずつ変えてとると色に深みが出る
・白い色がメインの部分は、影色で暗くしすぎない(白ではなくグレーにみえてしまうため)
・真っ白(RGB=255:255:255)、真っ黒(RGB=0:0:0)は基本的に選択しない
③ディテールの描き込み
テクスチャ作成の一連の流れで最も時間がかかり、かつテクスチャのクオリティが左右される作業です。ディテールを描き込んでいく際に今回気を付けたことは以下になります。
・面を取ることを意識する
⇒モデルを遠くから見ても認識できる形のテクスチャを目指す
・モデルの上から光が当たっていることを前提とし、陰影を説明する
・AOの陰影を崩さないようにディテールを描き込む
⇒・服のしわは、服全体にいれるのではなく、要所要所に絞って入れる
・(例外)金属など、質感を強調して表現する必要がある部分
・明るい色や影色が、ベースの色の占める面積より広くなってしまうことを避ける
などです。項目として挙げるのは簡単ですが、難しい工程なので何度も調整を行っています。
④高さによる色の追加
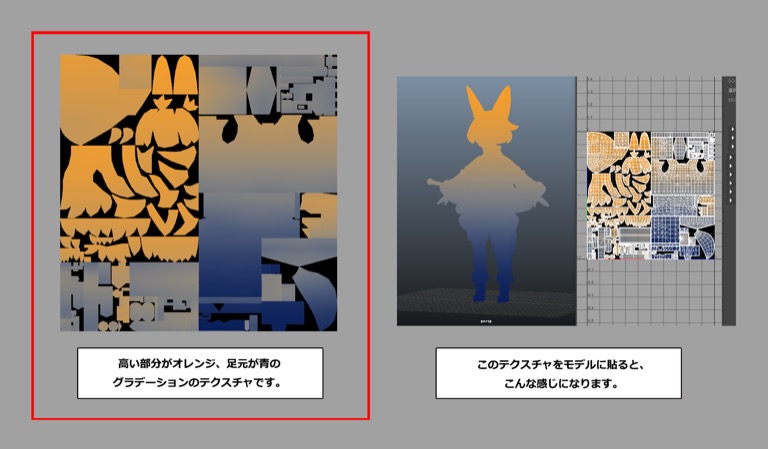
今回は高い部分にオレンジ系、足元に青系の色を適用したグラデーションのテクスチャを作成します。こういう感じのテクスチャを作り、モデルの見た目を調整するのに使います。Mayaの機能で自動的に生成する方法を紹介します(【動画 09:47~14:32】)。
モデルにグラデーションをかけたい…けど、UVが分かれているので手描きではグラデーションを塗るのに時間がかかるしうまくいかない…という場合に、Mayaで自動生成できるとても便利な方法ですので、ぜひ使ってみてください!
---
①モデルを別名のシーンで保存します(モデルのパーツを結合するので、念のため別シーンで保存し作業を行っていきます)。
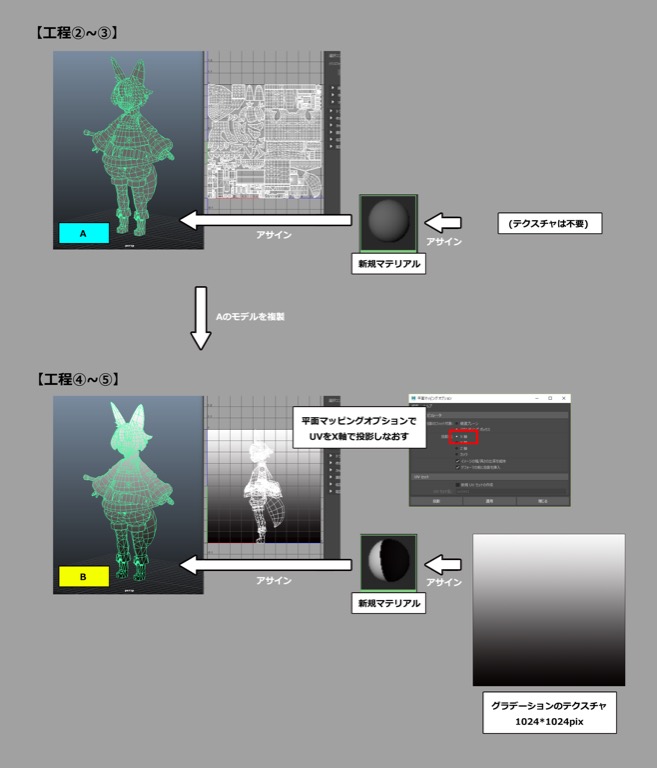
②モデルのパーツが分かれている場合には、モデルを一つのオブジェクトに結合します。UVは展開し、UVセットは一つにしておいてください。このモデルをAと呼びます。Aは画像のように、原点に置いておくと今後の作業がわかりやすくなります。
③新しくlambertマテリアルを作成しAにアサインします。テクスチャは不要です(モデルの見た目はグレーのままで大丈夫です)。
④Aのモデルを複製(Ctrl+D)した、このモデルをBと呼びます。BのUVを、平面マッピングオプションでX軸で投影しなおします。
⑤グラデーションのテクスチャ(1024*1024pix、上が白で下が黒)をphotoshopで作成します。Mayaに戻り、また新しくlambertマテリアルを作成しBにアサインします。このマテリアルに作成したグラデーションのテクスチャを張ります。
※AとBのモデルの位置は同じ位置(完全に重なる位置)にあるようにしておいてください。
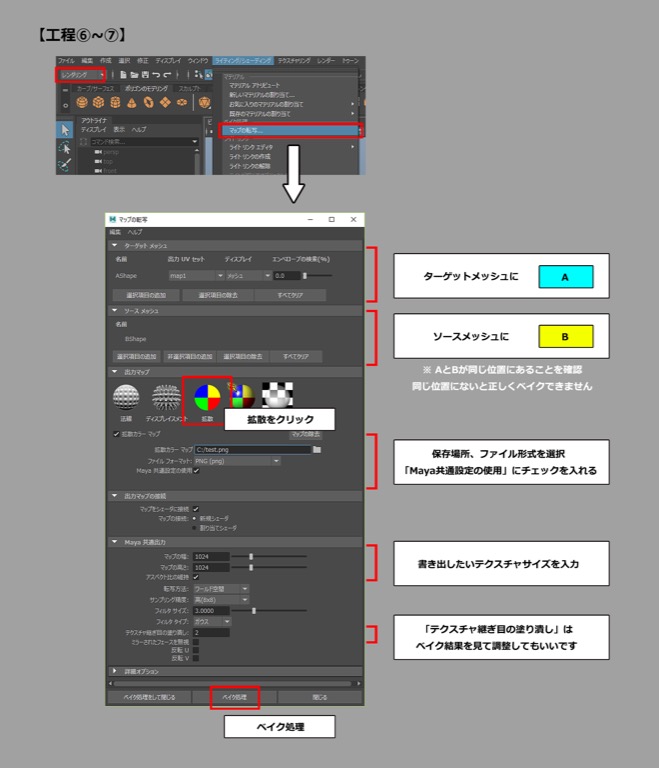
⑥ここまで準備ができたら、レンダリング → ライティング/シェーディング から マップの転写を選択します。
●「ターゲットメッシュ」にAを選択し、選択項目の追加
●「ソースメッシュ」にBを選択し、選択項目の追加
● 出力マップの「拡散」をクリックして拡散カラーマップを追加
● 保存場所とファイルの形式を選択
●「Maya共通設定の使用」にチェックを入れる
●「maya共通出力」のタブを開き、
・マップの幅とマップの高さに作成するテクスチャサイズを入力
・テクスチャ継ぎ目の塗り潰し(UV境界からどれくらい塗りつぶし幅を広くするかの度合い)を
1~2くらいに(解像度によりますが、この数値を上げすぎるとベイク結果で隣り合うUVが干渉してしまいます。ベイク結果を見て数値を調整してみるのもいいと思います)
●その他はデフォルトで大丈夫だと思います。画像や動画を参考にしてください(【動画 12:38~13:45】)。
⑦ベイク処理を実行(テクスチャサイズが大きくなると、少し時間がかかることがあります)
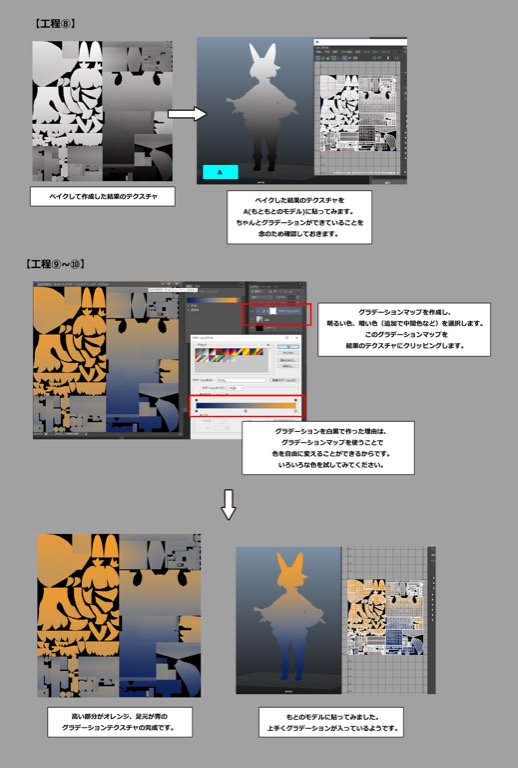
⑧結果のテクスチャをAにアサインして、グラデーションが正しく作成できているか確認します。UVの境界が接している場合は、⑥のテクスチャ継ぎ目の塗り潰しの数値を調整したり、photoshopの指先ツールなどで調整します。
⑨photoshopの作業に戻ります。結果のテクスチャのUV範囲外の部分は消しておきましょう。グラデーションマップを新規で作成、明るい部分と暗い部分の色を選択します。このグラデーションマップを、結果のテクスチャにクリッピングします。
⑩明るい部分をオレンジ、暗い部分を青としたグラデーションのテクスチャが完成します。
※今回はモデル全体を例に、グラデーションのテクスチャ作成をやってみましたが、パーツごとにグラデーションを転写することもできます。パーツにグラデーションで色を入れたいけど、UVが分かれてるから難しい…というときにとても便利な方法です!
⑤追加のハイライト作成やその他の調整
グラデーションマップの色では出せない色を追加したり、メリハリを表現する強いハイライトを作成したり、全体の色味の調整を行ったりします。目と口も仮で作成してみました。
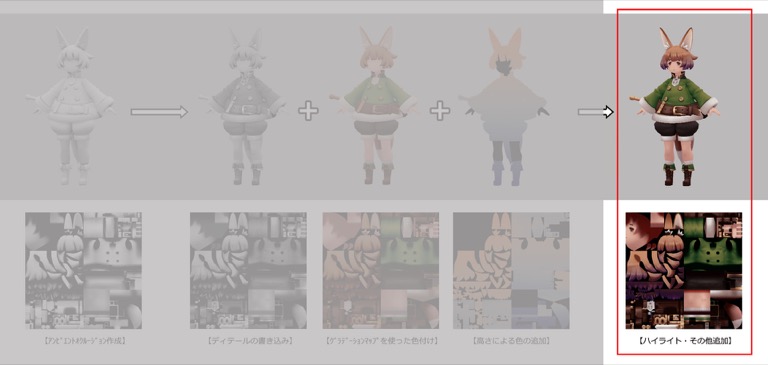
上記のように進め、最終的にベースのテクスチャとモデルはこうなりました!今回ご紹介した方法は、レイヤーを一枚一枚追加しながら描いていく方法とは違うため、いきなり全部の工程をやってみるととても難しいと思います。
そのため、工程一つ一つのコツや考え方をご紹介させていただいたので、何か一つでもテクスチャの作成の考え方の助けになればと思います。
テクスチャを作成していると、モデルの形状もブラッシュアップしたい箇所がでてくると思うので、形状も同時に調整していってみてください。
現段階では目と口は仮として作成しているため、表情差分の作成は次回に紹介いたします!
5回目のまとめ
・テクスチャは、自分がやりやすい方法(仕様)で作成できるように工夫してみる
・Mayaで自動生成できるテクスチャは便利なので、いろいろ使ってみる
・テクスチャを作成しながら、モデルの形状やUVも逐一調整していく
以上、コラム5回目でした!
次回のコラムの内容
最終回となる6回目はモデルの表情を作ったり、最後の調整を行ったりしていきます!5回目までに紹介できなかったモデル作成の小ネタもはさんでいこうと思っています!
最終回は、11月末頃に更新予定です。それでは失礼いたします!
「Mayaで始めるゲーム用ローポリキャラモデル」データ ダウンロード
コラムで制作されたキャラクターデータを無償でダウンロードできます。
ご登録の上、データをダウンロードしてください。