チュートリアル / Mayaで始めるゲーム用ローポリキャラモデル
第4回:デザインしたモデルの作成
- Maya
- ゲーム
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- モデリング
- 学生・初心者
コラム4回目の概要
みなさんこんにちは、または初めまして。高部(たかべ)と申します!
今回でコラムも折り返しの4回目です。今回は前回までに作成した素体モデルをもとに、デザインしたモデルを作っていきます。素体作成の時に紹介できなかったこと、そしてテクスチャ作成の下準備について紹介していきます!(テクスチャのレイヤー構成については長くなるので、5回目に詳しく紹介させていただきます)
4回目もくじ
★今回はセクションの字幕とは別に、作業中の内容の簡単な説明を入れています。
★動画セクションと時間
・テンプレート(アタリ)の作成 【00:00~01:00】
・服の作成 【01:00~30:42】
・小物の作成 【30:42~41:53】
・素体のウェイトのコピー 【41:53~56:13】
・形状:ウェイト・UV展開終了 【56:13~59:07(終了)】
モデル作成
前回までに作成した素体を使って、デザインしたモデルを作っていきます。
素体モデル作成のメリットについては、コラム1回目に書かせていただきました。そのメリットの中の「③ デザインしたキャラクターを作る際、素体を使用することで時短を兼ねることができる」について、
・ポリゴンモデリング
・スキンウェイト
・UV
それぞれの工程の時短とその内容を説明していきます!
ポリゴンモデリング
①服の作成
素体をもとに服を作る際、服を着せていくイメージでモデルを作成することができます。体の形を意識して服を作成すると(イラストでも体を下書きで書くことがよくあると思いますが)バランスがとても取りやすくなります。動画では、ディスプレイレイヤを使用しテンプレート(アタリ)を作成する方法を紹介しています(【動画00:39~01:00】)。
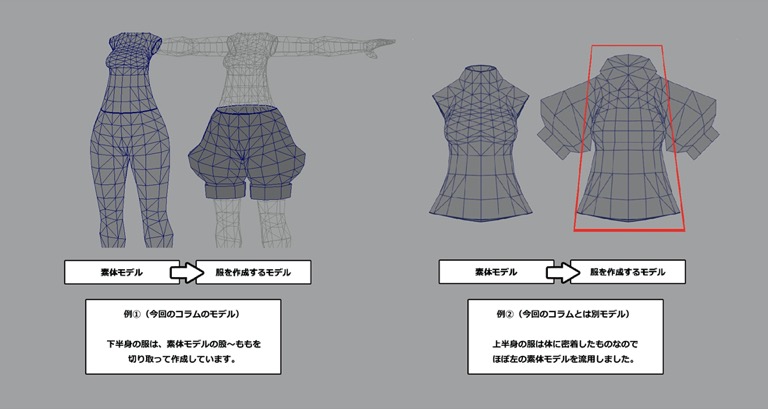
また、ある程度肌に密着した服の場合は、素体から服のモデルを抽出(もしくは押し出し)を行い服を作成することで、素体のモデルのポリゴンの割りをいくらか維持することができます。
この場合、素体から服にスキンウェイトをコピーする際にある程度スキンウェイトの正確性が保たれるため、ウェイト付けの工程が楽になります。スキンウェイトのコピーの方法については、下で詳しく説明します。
②手や脚など、肌の部分の作成
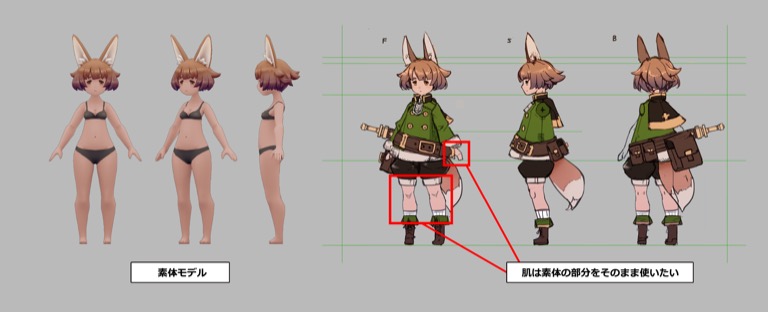
今回デザインしたモデルは、手と脚(太もも~膝)が肌のままです。ということで、手と脚の大部分は素体のモデルをほぼそのまま使えるということになります。
効率的に作業をする場合は、ある程度素体の形状の使いまわしを考えていくとよいと思います。この部分はメッシュの形状もほぼ変えなくて済むため、UV・スキンウェイトもほぼ使いまわしができます。
③関節の部分の作成
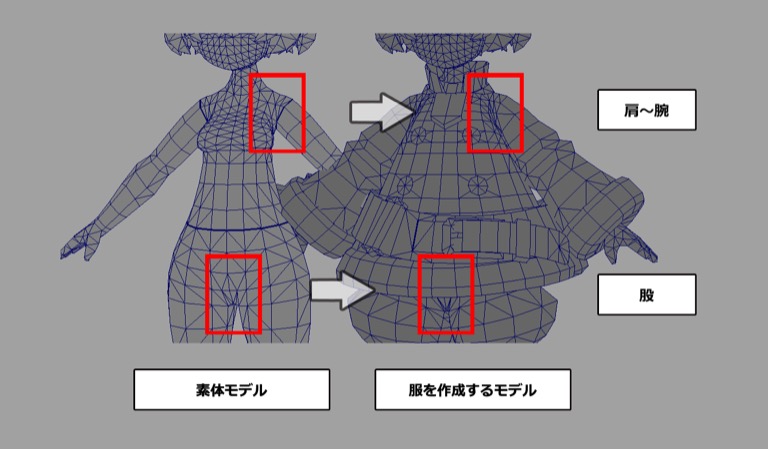
服などの関節を作る際には、素体のポリゴンの割りをベースに考えていくととても楽になります。これも服が素体と形状が近ければ近いほど、素体のポリゴンの割りとウェイトをそのまま使える可能性があります(【動画5:59~7:59 15:25~15:42】など)。
素体を作る際も気を付けたのですが、肩~腕、股のポリゴンの割りとスキンウェイトはとても注意してみていく必要があり、時間のかかる工程です。この部分を素体のポリゴンの割り・スキンウェイトの数値をベースにできるのであれば、とても効率的なモデル作成になります!
ただ、関節部分はどうしても服を作っていると素体の形状・ポリゴンの割りと離れてくる場所です。デザインした形状のほうを表現することを優先し、必要であれば時間をかけて調整していってください。
スキンウェイト
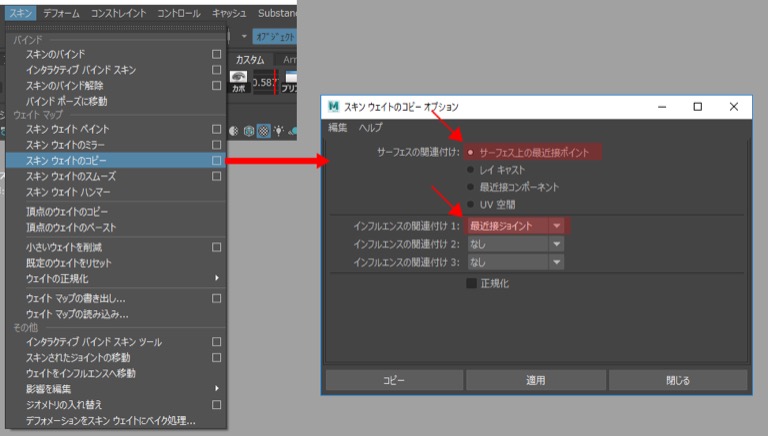
素体のスキンウェイトを、新しく作成したモデルにコピーすることで作業を効率化します。私が今回のコラムで使っているスキンウェイトのコピーのオプションは以下のようになっています。
この設定では、スキンウェイトが入っているモデルから別のモデルへ、頂点の位置をもとにコピーするようになっています(元のモデルとコピー先のモデルのジョイントは基本が同じになっていることが望ましいです)。そのため、上記の設定でスキンウェイトのコピーする際は、モデルを同じ位置に置くようにしてください!(【動画41:53~43:41】)
この設定でスキンウェイトをコピーすると、素体と同じ形状、ポリゴンの割りであるほどスキンウェイトは正しくコピーできます。少し頂点の位置が離れていても、ある程度は補間されるため、ひとまずウェイトをコピーし、ジョイントを動かして確認してみるのがいいと思います!(【動画43:41~44:56】)
大きく素体の形から離れた部分や、ポリゴンの割りを変えた部分は都度手直しが必要になりますが、モデルの全ての頂点を一からスキンウェイトを手付けするよりはとても楽です。
UV
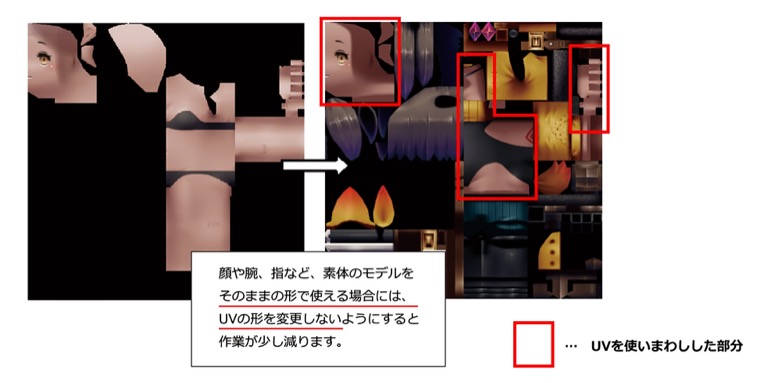
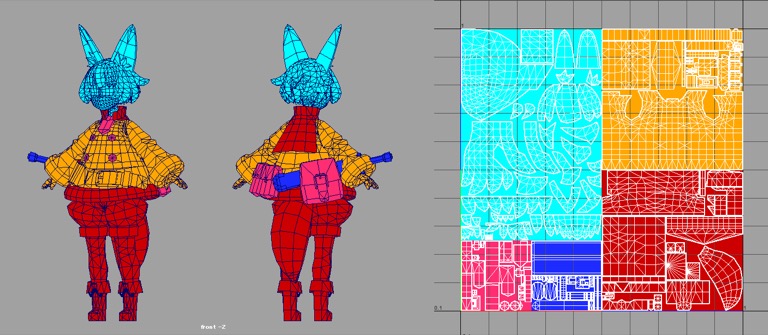
上記のポリゴンモデリングの項目でも上げたように、肌の部分はポリゴン・スキンウェイトをほぼそのまま使っていきますが、UVも同じです。
下に例を挙げています。この例ではUVの位置も同じですが、UVをレイアウトする際に難しいようであればUVの形状を保ったまま位置だけを変えることも試してみてください。
モデル作成の工夫
素体作成の際に紹介できなかった工夫についてご紹介します。
・UVの解像度
コラム3回目のUV展開でも触れましたが、デザインやモデルの用途にもよりますが、顔や上半身を優先的にとってみるといいかもしれません。ゲーム用モデルだと、足元は目立たないことが多いので解像度を顔や上半身に比べて低くすることがあります(解像度の高いテクスチャが使える場合は、それほど気にしなくても大丈夫です)。
また、UV展開は解像度の必要な個所を把握しておくことが大切です。デザインがあるとモデルの場所によって解像度の優先度が決めやすいため、ラフでもいいのでデザインはしておいたほうがいいと思います!
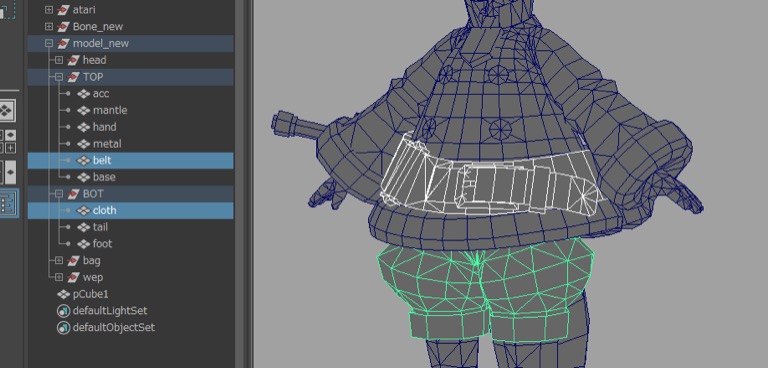
・オブジェクトの細分化とグループ化
パーツごとにオブジェクトを分けておくことで、パーツの表示と非表示を簡単にしておき、作業をやりやすくします。モデルの形状の調整もそうですが、スキンウェイト調整の作業も行いやすくなります(私はジョイントと一部オブジェクトのみを表示した状態でスキンウェイトの調整をするようにしています)。
モデルが完成した際にオブジェクトを結合すれば問題ないので、次回でテクスチャを描く際にもパーツはオブジェクトごとにわけておく形で進めます。
・スキンウェイトの確認方法と頂点のウェイトのコピー/ペースト
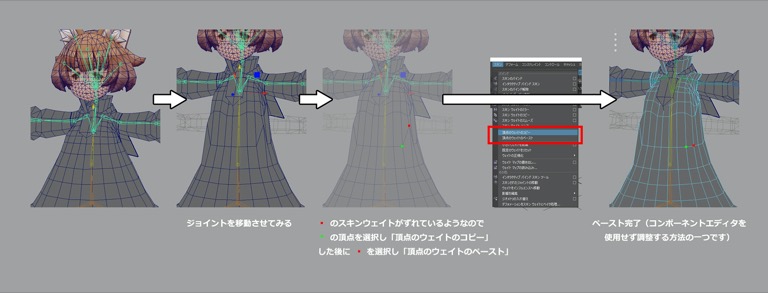
スキンウェイトを入れて関節が正しく曲がるか確認するときには、ジョイントを曲げて(回転させて)確認することがあると思います。自分はジョイントを回転させる以外にも、移動させる確認方法を行っています。
関節は基本的に伸びる(移動)することはないのですが、無理矢理移動させて確認するとスキンウェイトの値が頂点ごとにどうなっているかがわかりやすいため、個人的におすすめの方法です。スキンウェイトのちょっとしたミスも目視で確認がしやすくなります!(【動画49:22~52:53】)
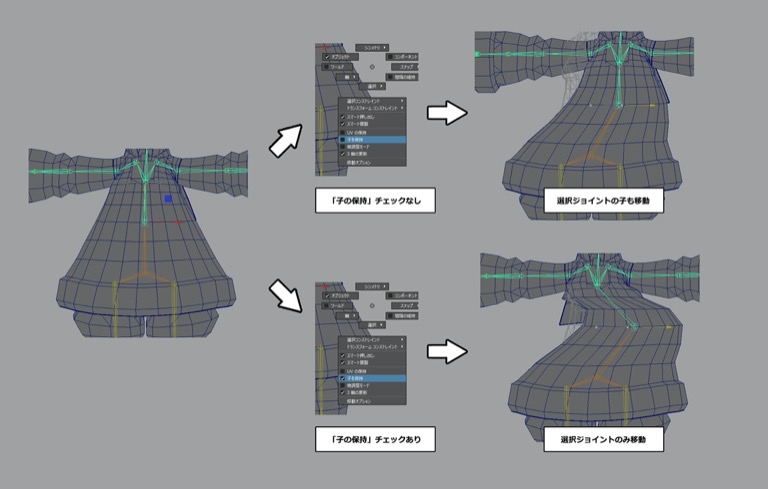
自分は、「ジョイントの子も含めて移動させる(【動画50:32~50:34】など)」と「ジョイントの子の位置はそのままで移動させる(『子の保持』にチェックを入れて移動させる)(【動画50:34~50:44】など)」の2パターンをそれぞれ確認するようにしています。後者は、そのジョイントに影響する頂点がすぐに把握できることがメリットです。
ちょっと言葉では説明が難しいので、気になる方は動画も見てみてください!
またスキンウェイトを確認/調整する際に、コンポーネントエディタに数値を手打ちするのもいいですが、上記画像のように「頂点のウェイトのコピー」「頂点のウェイトのペースト」を使うと、コンポーネントディタに数値を入力することなくウェイトの調整ができます(【動画49:30~50:12】)。場合に応じてコンポーネントエディタに数字を手打ちする方法と、コピー/ペーストの方法を使い分けてみてください。
・アートやイラストをよく観察する
素体のモデル作成の際にも書いた点です。服の作成でもとても重要ですが、とても難しいです。
よく観察してモデルを作ったり絵を描いたりしていると養われていくと思います。私もまだ勉強中なのでお伝えできることは少ないのですが、資料を集める癖をつけて形状を考えながらモデルを作ったり、ほかの人に成果物を見てもらってアドバイスをもらったりしてみるといいと思います!
画像や動画では工程を省略している部分が多いため、すぐ作成できているように見えますが、試行錯誤を繰り返しているためかなり時間がかかっています。あまり焦らず、休憩を取りながらじっくりやってみてください。例えば1日置いてモデルを改めて見直したときに、「なんかちょっと形がとれてないな…」というのを繰り返すのも練習になります!
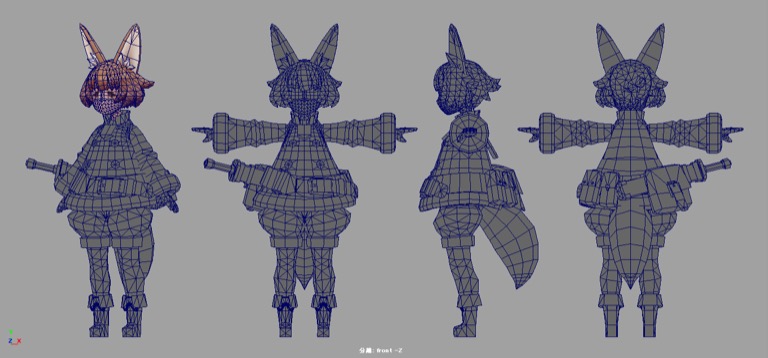
完成したモデル
モデル形状やスキンウェイト、UVを一通り作業したモデルはこういう形になりました(【動画56:13~59:07】)。ポリゴン数は想定(△6000以内)より少しオーバーしてしまったので、テクスチャ作業や微調整の時に少し削減していこうと思います。
ひとまずモデルの形状・スキンウェイト・UVはひと段落です。次はテクスチャを作成する下準備を進めていきます!
テクスチャ作成の下準備
ここまで作業ができると、次はいよいよテクスチャの作業に移ります!そのままテクスチャの作成に移っても問題ないのですが、今回のコラムでは下準備の一例を紹介します。
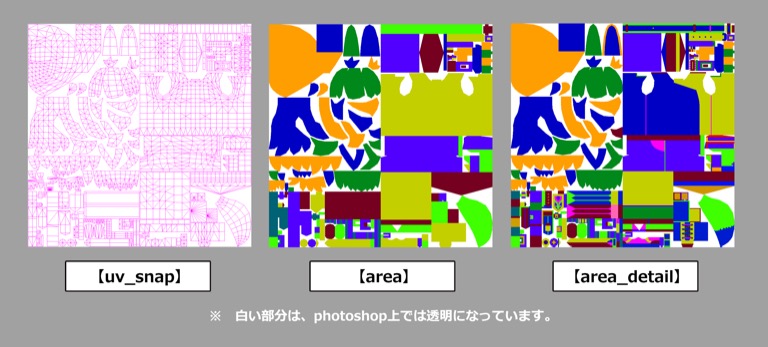
下準備として、「テクスチャを描き込む際に便利なレイヤーの作成」と、「テクスチャの下書き」を行っていきます。以下の3レイヤーを作りました。以下で詳しく説明します。
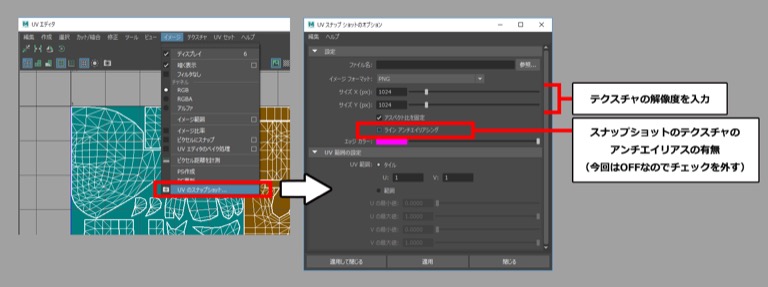
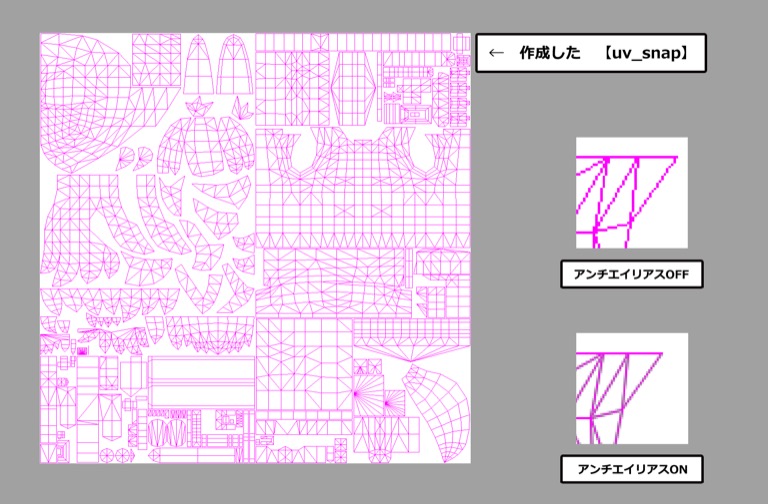
①UVのスナップショット作成
UVのレイアウトを画像として書き出します(このレイヤーを【uv_snap】とします)。UVはグリッドのテクスチャを使ってきれいに展開しておき、UVの頂点はコラム3回目で書いたグリッドスナップを使ってスナップをかけた状態です。
次の②の工程のため、UVのスナップショットを作成する際にアンチエイリアスをOFF(ドットにぼかしが入っていない状態)にしておきました。
②エリア分けレイヤーの作成と解像度のチェック
photoshopでの作業に移ります。UVのスナップショット【uv_snap】を利用し、エリア分けを行っていきます。このエリア分けレイヤーは、テクスチャを描画する範囲をわかりやすくするとともに、テクスチャを描画する際の選択範囲を作成するレイヤーとしても使用します。
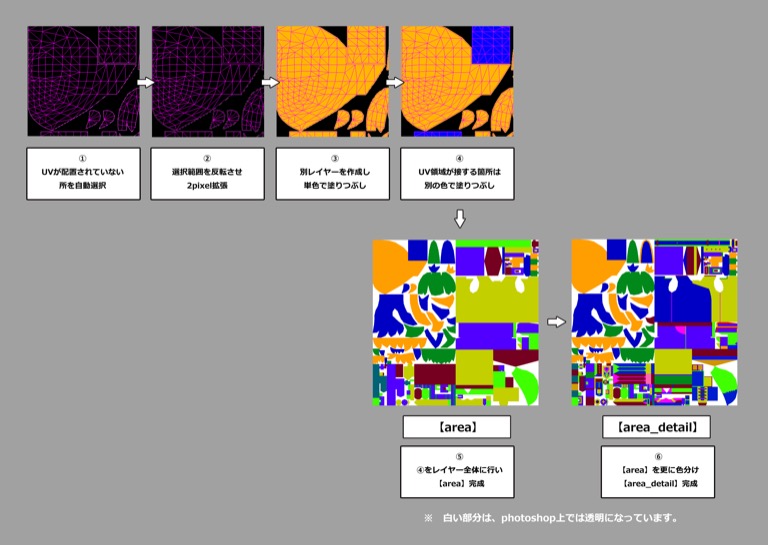
★エリア分けレイヤーの作り方
①【uv_snap】の、UVが配置されていない場所を自動選択します。
②選択範囲を反転させ、選択範囲を2pixel拡張します。拡張の範囲は調整してみてください。
③②で作成した選択範囲を、別レイヤーで単色で塗りつぶします。
④UVが隣り合って接している領域は、③で使用したのとは別の色で塗っていきます。(photoshop上でUV領域を自動選択するうえで、隣り合う領域が選択されないようにしています)
⑤エリア分けレイヤーを作成した状態です。これで作成したレイヤーを【area】とします。
⑥【area】を複製し、描く想定のデザインをさらに別の単色でエリア分けしていきます。これはいわゆる下書きの工程です。例えば、ベルトの穴、色が変わる場所、細かい装飾やパーツ・厚みの表現などを単色で色分けしていきます。これで作成したレイヤーを【area_detail】とします。
【area_detail】の作成の際にパーツごとに色分けをしていきますが、解像度が不足しているようであればUVの調整を行っていってください。
※【uv_snap】は【area】【area_detail】の作成用のレイヤーで、【area】【area_detail】はどちらとも、テクスチャを描いていく際の選択範囲作成用のレイヤーとしてのみ利用します。この3つのレイヤーに直接何かを描画することはないので、レイヤーにロックをかけておくといいと思います。
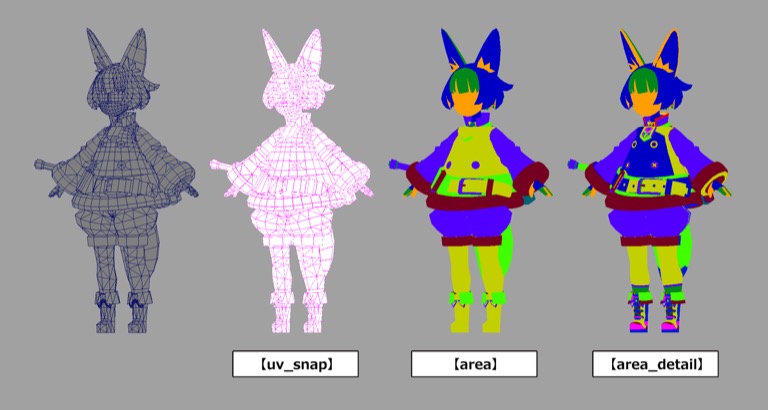
上記で作成したレイヤーをモデルに割り当てると、こういう感じです。だいぶ完成形が見えてきたように感じると思います。テクスチャはここから作成開始となります!次回で詳しく説明していきます。
4回目のまとめ
・素体モデルを使うことで、効率的なモデル作成ができる
・デザインや資料を見ながら、よく観察しモデルの形状をとる
・モデルの形状の調整は、スキンウェイトやUV展開の作業中にも逐一行う
以上、コラム4回目でした!
次回のコラムの内容
5回目はテクスチャの詳しい作り方について引き続き書かせていただきます。個人的にテクスチャ作成は好きな工程で、紹介したいこともたくさんあるのでぜひ参考にしてみてください!ちょっと長くなる予定ですが、読み応えのある内容になると思います!
次回は、9月末頃に更新予定です。それでは失礼いたします!
「Mayaで始めるゲーム用ローポリキャラモデル」データ ダウンロード
コラムで制作されたキャラクターデータを無償でダウンロードできます。
ご登録の上、データをダウンロードしてください。