チュートリアル / 3ds Maxではじめるエフェクト制作
第7回:データフローを使ってみる
- 3ds Max
- エフェクト
- コラム
- チュートリアル
- 学生・初心者
- 映画・TV
トリプルアディショナル小張です。
今回はデータフローを使用してみます。割と前のバージョンから標準で搭載されていますが、それほど使う機会がなかったので、私自身勉強を始めたばかりといったかんじです。そんなこんなで説明が間違ってる部分もあると思いますが、皆様が使い始めるきっかけになればと思い書かせて頂きます。
データフローはパーティクルフローの機能として動作します。
ヘルプには「パーティクル フローの高度なデータ操作ツールセットにより、独自のパーティクル フロー ツールを作成できます。標準のオペレータおよびテストと、アイコンを使用するオペレータおよびテストを作成できます。」とあります。
デフォルトで用意されているオペレーターでは表現しきれないことであったりを、パーティクルのデータにアクセスすることで、独自のオペレータを作れるといった感じでしょうか。
複雑なものでなければ簡単に出来たりする上に便利なものや、標準のものと同じような機能でも処理が速く出来たりと、さわってみる価値はあると思います。
実際に作っていってみましょう。
最終的に、以下のようなシーンになるよう進めていきます。
まずはシンプルにタービュランスで動きをつけていきます。
以降青文字部分は何のために作業したかの解説になります。
こちらは割と紹介されていたり、サンプルシーンを見れば作れたりする感じなのでご存じのかたも多いかと思いますが、結構良い感じに動きがつくので気に入ってます。
シーンには既にサークル型のエミッター、BirthおよびPosition Icon、Displayオペレーターがあります。
あまりにパーティクルが少ないと動きがイメージしずらいので、Birthオペレーターで発生数を
トータル10000にしてあります。発生時間はシーンの尺と合わせているので最初から最後まで出続ける感じです。
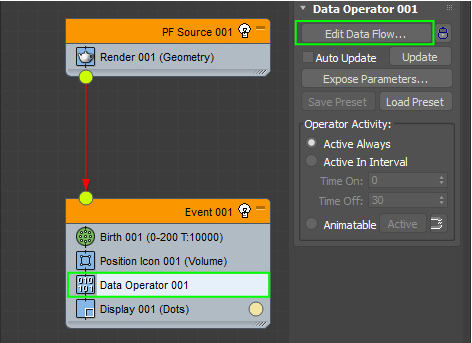
では早速データオペレーターを使って動きをつけていきます。今回はアイコンは不要なので、Data Operatorをドラグ&ドロップします。(Speed Vectorと名前を変更してます。)
挿入したData Operatorのパラメーター内にあるEdit Data Flowをクリックします。
そうすると、Data Flowの作成ビューが起動します。
まず、Input Standardをドラッグ&ドロップします。今回はPosition Vectorのままで大丈夫です。
パーティクルの現在位置を読んでいます。
次にRandomをドラッグ&ドロップします。こちらは、Output Typeをベクターに変更します。
この後、speed vectorとして出力するのでそちらに合わせます。
さらにDistributionをTurbulenceV+Tに変更します。
これでInput StandardのPosition Vector値を読み込めるようになります。
Output Standardをドラッグ&ドロップ。Speed Vectorにします。
Scalarをドラッグ&ドロップして、TurbulenceV+TのTに繋ぐためにOutput TypeをTimeに変更します。
試しにつないでみます。
あまりに勢いよく弾けてしまってますが動作はしています。
TurbulenceV+Tを調整し動きを修正します。
ここではScaleを60、Strengthを0.05、Iterationsを1にしました。
ある程度調整ができたので、試しにTurbulenceV+Tに別の時間データを割り当ててみます。
Input Standardをドラッグ&ドロップ、Time Of Birthをに変更し繋いでみます。
パーティクルの発生時間を読んでる?と思います。
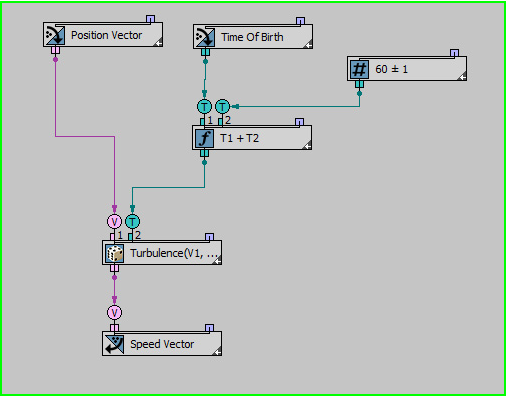
こちらの方が動きが面白い感じがしたので、こちらを使用したいと思いますがオフセットできるように先ほどのScalarと加算させようと思います。
Functionをドラッグ&ドロップ First Operand にあるTypeを時間にします。
計算方法は現状のままで良いのでFunctionはそのままにします。
Time Of Birthと スカラーをつなぎます。
これを動きのベースとします。
仮にXY平面状に地面があるとして、Z軸にたいしてマイナス方向に行かないように設定してみます。
こちらはデータフローのヘルプにも紹介されてる方法を真似ています。
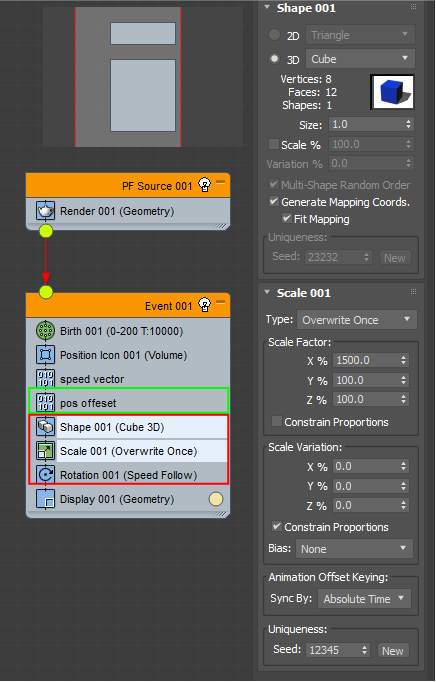
まず視認しやすさも考え、shapeをドラッグ&ドロップします。
速度方向を向かせたいので、Rotationをドラッグ&ドロップ。Speed Space Flowにします。
新規でデータフローを作成し起動します。(pos offsetと名前を変更してます。)
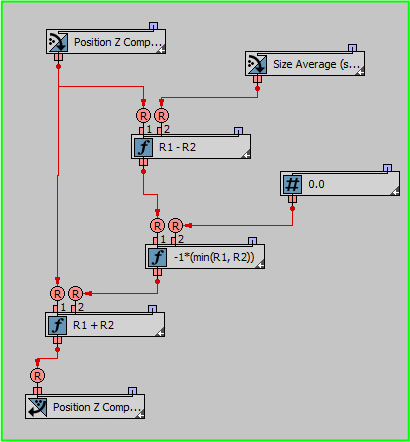
Input Standardをドラッグ&ドロップし、Position Z Componentにします。
Output Standardをドラッグ&ドロップし、Position Z Componentにします。
パーティクルの大きさも考慮するため、Input Standardをドラッグ&ドロップし、最終的にSize Averageにしました。
次にPosition Z ComponentからSize Averageを減算します。
「パーティクルの位置」-「パーティクルサイズアベレージ」
次にFunctionをドラッグ&ドロップ FunctionをMinimumに変更します
スカラーをドラッグ&ドロップし0にします。
これで0より小さい値に制限されます。
それに-1を掛けるために、Post Factorを-1と入力します。
それを元のPosition Z Component に加算するため
Functionをドラッグ&ドロップ、TypeをRealに変更します。
Position Z Componentと先ほどのFunctionをつなぎ、OutputのPosition Z Componentとつなぎます。
OutputのPosition Z Component処理を最後にさせるため、PriorityをPostに変更します。
さらにパーティクルを速度方向に長くするため、Scaleをドラッグ&ドロップ。Xを1500%にしました。
もう少しだけ調整していきます。
ある程度の時間がたった後、スケールダウンして消えていくようにします。
こちらはデータフローではなく、通常のオペレーターで作業していきます。
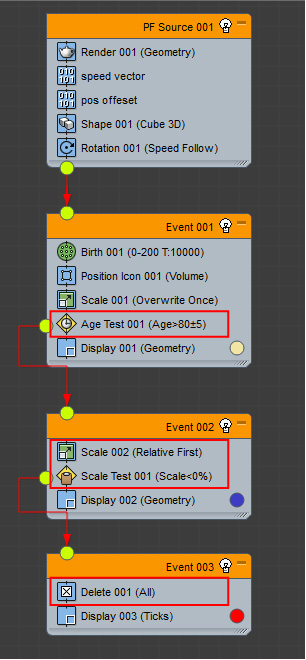
まずAge Testをドラッグ&ドロップします。
任意の時間で次のイベントに受け渡します。ここでは80フレ後バリエーションは5フレです。
空の部分にScaleをドラッグ&ドロップし新規のイベントを用意します。
Scaleにアニメーションをつけます。ここでは0フレは100% 30フレで0%
Age TestとScaleのEvent(ここではEvent002)をつなぎます。
ScaleのタイプをRelative First、Animation Offset KeyingをEvent Durationにします。
直前のイベントのスケールを引き継ぎつつ、アニメーションはイベントに入った時から始めるため。
ここで、Event002に入ったことでアニメーションや位置がリセットされてしまいました。なので、必要なオペレーターをグローバルイベントに移します。
速度用のデータフローと、Z軸を正方向にオフセットしたデータフローをグローバルイベントに移します。Rotationも一貫しているので、グローバルイベントへ移してしまいます。
最終的にはShapeもグローバルイベントに入れてしまいました。
次にEvent002でScaleが0.01%以下の極小のパーティクルを次のイベントに受け渡し削除します。
Event002にScale Testを挿入。Test True If Particle ValueをIs Less Than Test Valueにし、ScaleのTest Valueを0.01にします。
Deleateを空の部分にドラッグ&ドロップし新規イベントを作成(ここではEvent003)、Scale TestとEvent003をつなぎます。
マテリアルを割り当てます。
順番が前後してしまいましたが、ShapeのパラメーターでGenerate Mapping Coordsにチェックを入れておきます。
shapeにUVが付きます。
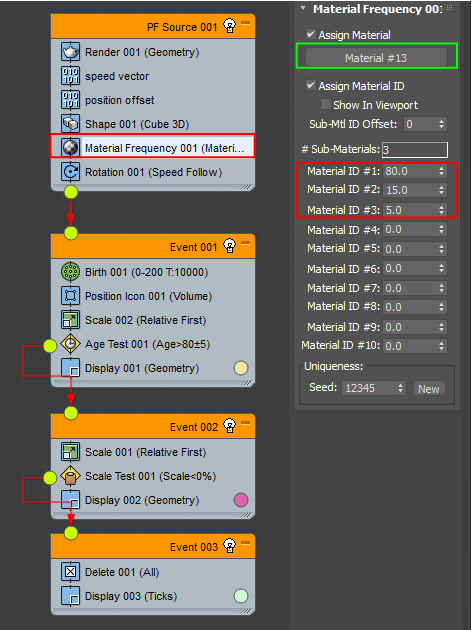
Multi/Sub-objectマテリアルからランダムにマテリアルが割り当てられるようにしたいので、グローバルイベントへMaterial Frequencyをドラッグ&ドロップします。
全てのイベントで同じマテリアルを使用するので、グローバルイベントへ入れました。
Material FrequencyのパラメーターでMulti/Sub-objectから割り振られる相対値を入力します。
ここではID#1を80、ID#2を15、ID#3を5としました。
とりあえず、UVがきているか?貼られ方を見るために、
グラデーションを貼ったマテリアルをMaterial Frequencyにアサインしてみます。
問題無さそうなので、作業を進めていきます。
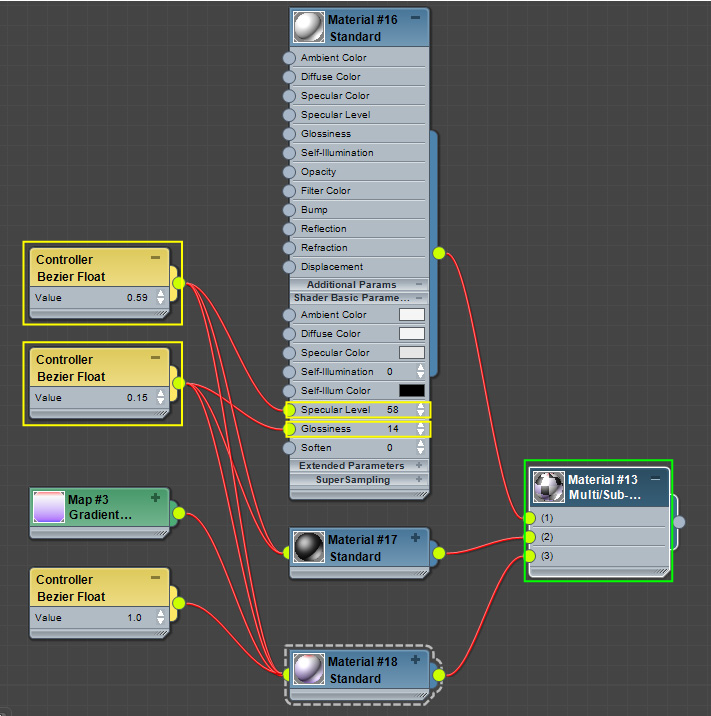
マテリアルエディターで、Multi/Sub-objectを用意します。
Standardマテリアルを用意し、とりあえずMulti/Sub-objectのスロット1に繋ぎます。
後々スペキュラー周りを一括で調整したかったので、
全てのパラメーターを表示させ、Specular LevelとGlossinessにBezier Floatをつなぎます。
Standardマテリアルを選択しコピー、Multi/Sub-objectの残りのスロットに繋ぎます。
先ほどテストで貼ったグラデーションをそのまま使いたいので、3番目のStandardマテリアルのDiffuseに繋ぎました。
Multi/Sub-objectをMaterial Frequencyにアサインします。
確認のためレンダリングしてみます。
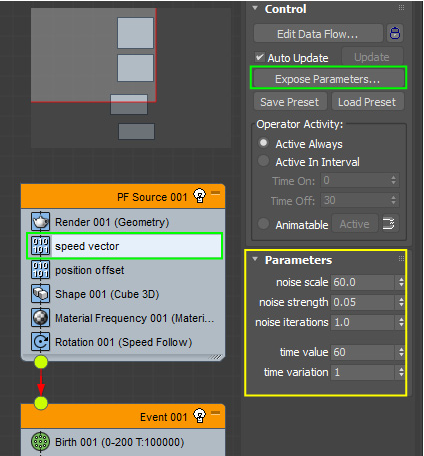
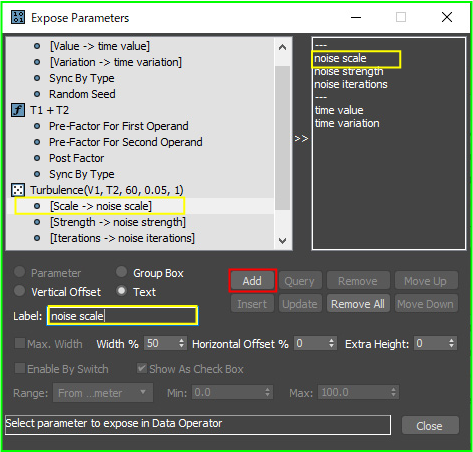
データフローで良く使用するパラメーターを展開してみます。
データフローのExpose Parametersを起動し、任意のパラメーターを選択しAddをクリックすることで展開できます。
またプリセットとして保存しロードすることで、一度作ったデータフローを簡単に再利用できるのは便利だと思います。
最後にパーティクル発生数を10万にしてみました。
こちらは発生数5万でArnoldでレンダリングしてみたものです。
最後に私自身がまだ簡単なことしかできませんが、データフローを使ったものをいくつか紹介します。
今回のシーンにさらに、速度に基づいてスケールをかけたもの。速いものはより長く、遅いものは短くなるように設定したものです。
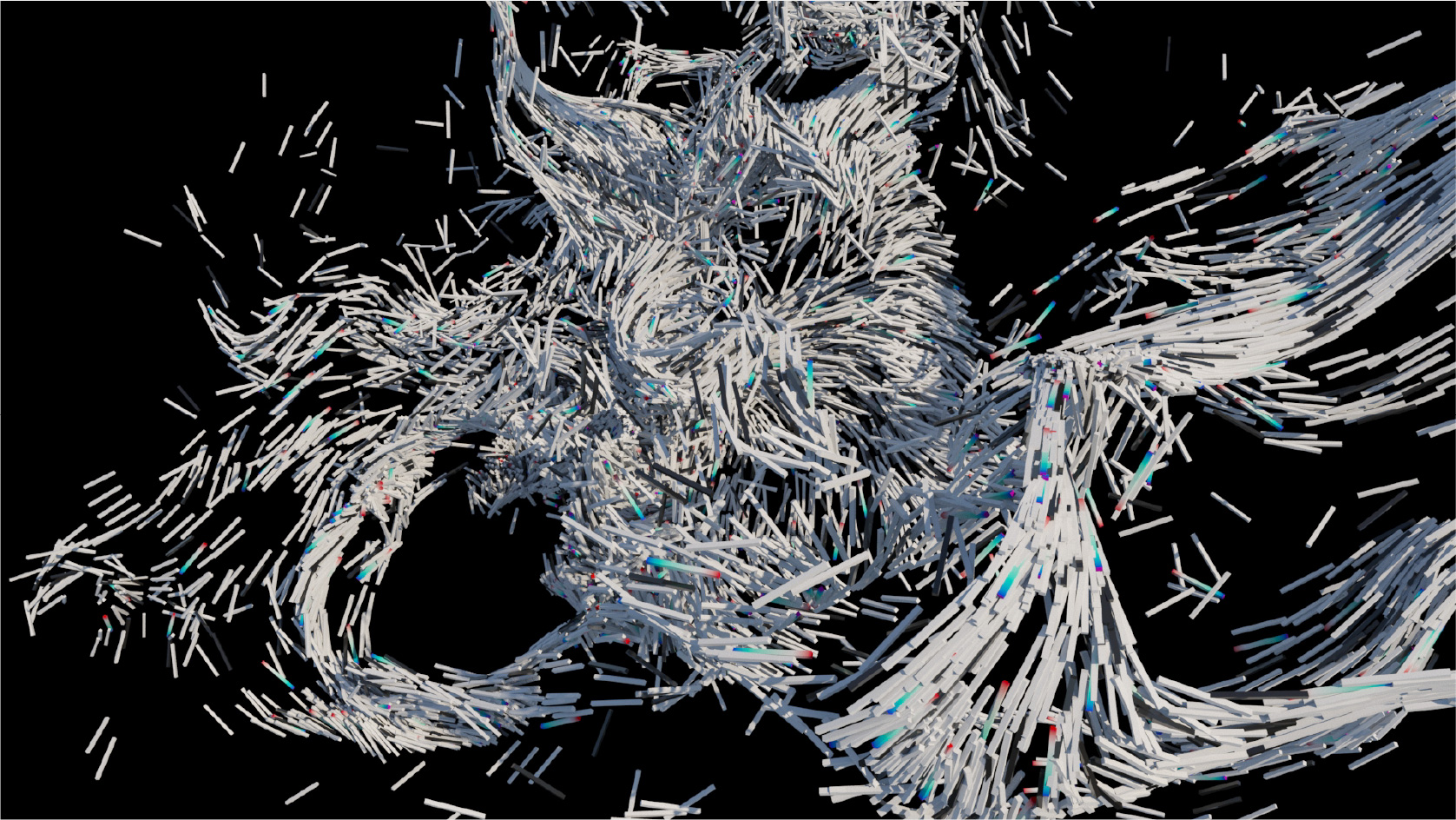
パーティクルフローのSpeed By Iconの動きにタービュランスを加え、速度に基づいてスケール。さらに速度に基づいてカラーリングしたもの。
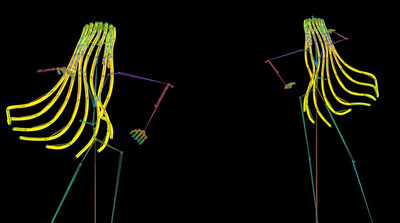
オブジェクトに割り当てられたテクスチャーを元に、パーティクルにスケールをかけたもの。
オブジェクトからの距離に基づいて、パーティクルにスケールをかけたもの。
等など色々と出来るので、使えるようになったら楽しそうだなと思います。
今回のシーンファイルがダウンロードできます。