チュートリアル / 3ds Maxではじめるエフェクト制作
第8回:tyFlow基礎
- 3ds Max
- エフェクト
- コラム
- チュートリアル
- 学生・初心者
- 映画・TV
トリプルアディショナル小張です。
今回は何かと話題になっているtyFlowを使用してみます。
ParticleFlowを使用したことがある方は、すぐに使い方が分かると思います。パーティクルの機能等を殆ど触ってない方で、これから始める方にもお勧めのプラグインです。
特徴としては所謂パーティクルエフェクトに加え、リジットボディーやソフトボディーが非常に扱い易い。Maxでは割と難しかったロープのような物のシミュレーションも出来ます。
さらに専用のプラグインやソフトウェアには劣りますが群衆シミュレーションも出来る等、色々と表現の可能性を広げてくれるプラグインではないかと。
またシミュレーションにかかる時間も速く、キャッシュシステムが優秀なので作業効率もアップ出来ると思います。
現状はベータ版が無料で配布されています。
http://docs.tyflow.com/download/installation/
パーティクルを発生させてみる
いたって簡単ですが、まずパーティクルを発生させてみます。
Createパネル→Standard Primitive→tyFlowをクリックし、ビューポートでアイコンを作成します。
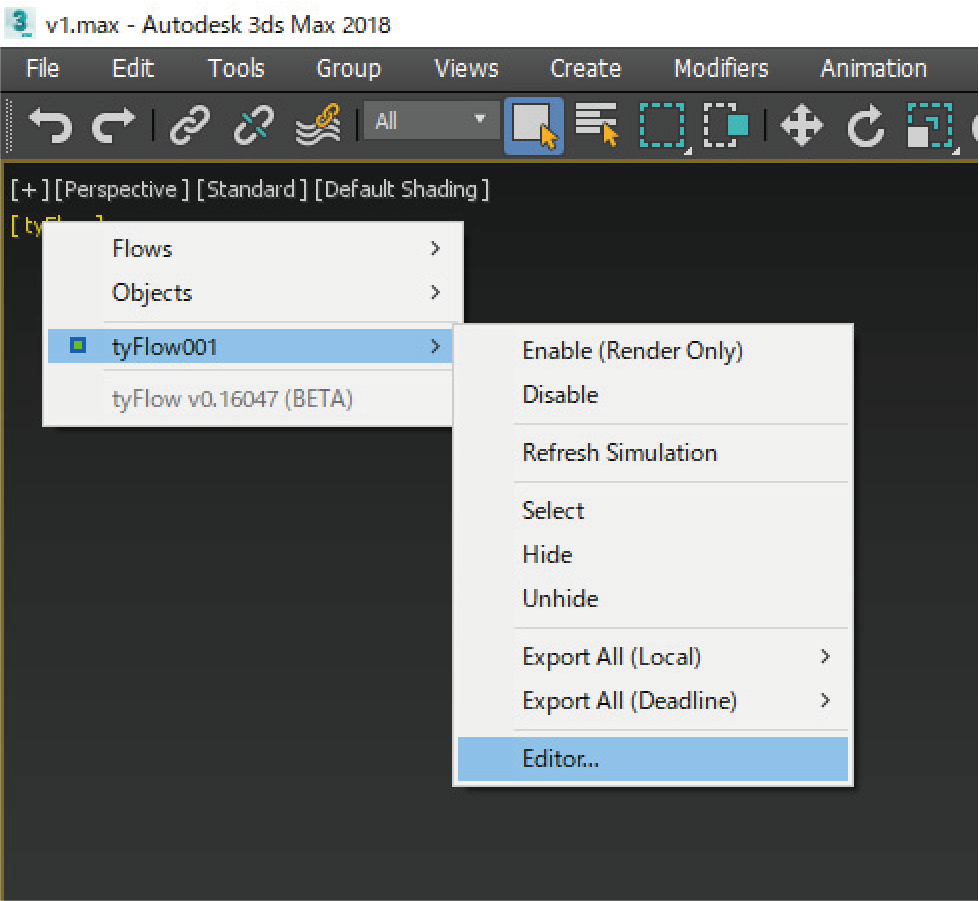
作成後ビューポートに表示される[tyFlow]をクリック。tyFlow→Editorでエディターを起動する。
(もしくは作成したアイコンを選択した状態でModifyパネル→Open Editorをクリックすることでエディターを開きます。)
次にエディターへBirthをドラッグ&ドロップ。
作成されたイベントに、Position Iconを追加、メニュー→Position Icon→Create Newをクリック。
アイコンから発生するようになります。
さらに速度を付けるためSpeedを追加。先ほどのアイコンの矢印方向に飛ばすため、
メニュー→Speed→DirectionをAlong Icon Arrowに変更し、Pickをクリックし先ほどのアイコンを選択します。
形状を持たせるためShapeを追加。メニュー→Shape→Mesh Typeを3DにしCubeを選択。
既にイベントに作成されているDisplayを選択。メニュー→Display→TypeをGeometryにすることでビューポートで形状を確認できます。
試しにレンダリングしてみましたが何も表示されていません。
イベントにMeshを追加することでレンダリングされるようになります。
(いくつかのイベントで構成されている場合、レンダリングが不要なイベントと分けることが出来るようにするためと考えておけば問題ないと思います。)
レンダリングされるイベントとそうではないものを簡単ですが説明までに用意してみます。
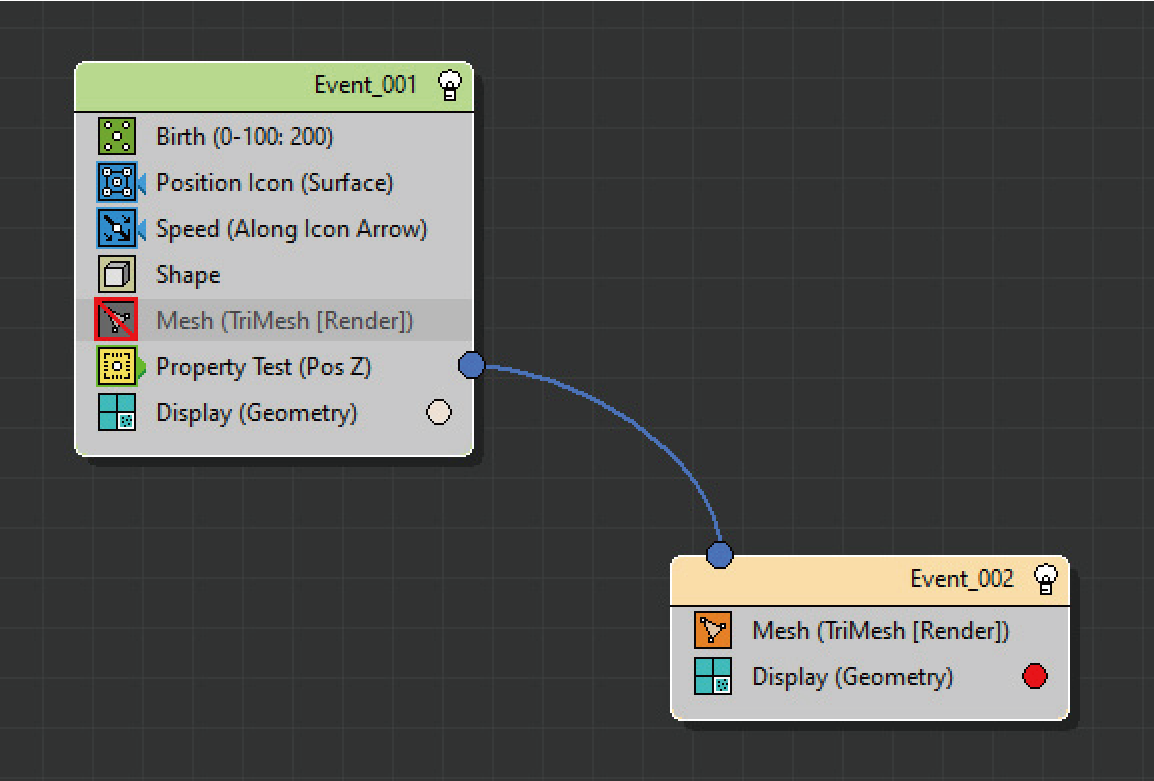
Property Testをイベントに追加。メニュー→Property Test→Type Test→Position Zに変更。Test True if property isはLessのままで、Test ValuにあるValueを-20にしてみます。
Editorの空いてる場所にMeshをドラッグ&ドロップし新規にイベントを作成。
Property Testとつなぎます。
これでワールド位置の-20以下のパーティクルが次のイベントに送られるようになります。
(分かり易いようにDisplayの色を変更しました。)
元々のイベントのMeshをオフにし、レンダリングしてみます。
-20以上の位置のパーティクルはレンダリングされなくなりました。
以上が基礎中の基礎ですが、より複雑なエフェクトも似たような作業を繰り返していくことで作成していくことになります。
回路のようなエフェクトを作成していきます
冒頭の画像のようなエフェクトを作成していきます。
エディターを開き、Birthをドラッグ&ドロップ。
作成されたイベントにPosition Iconを追加。Create Newでアイコンを作成します。
ビューポートでアイコンを選択し、Parameter→Boxに変更しサイズを調整します。
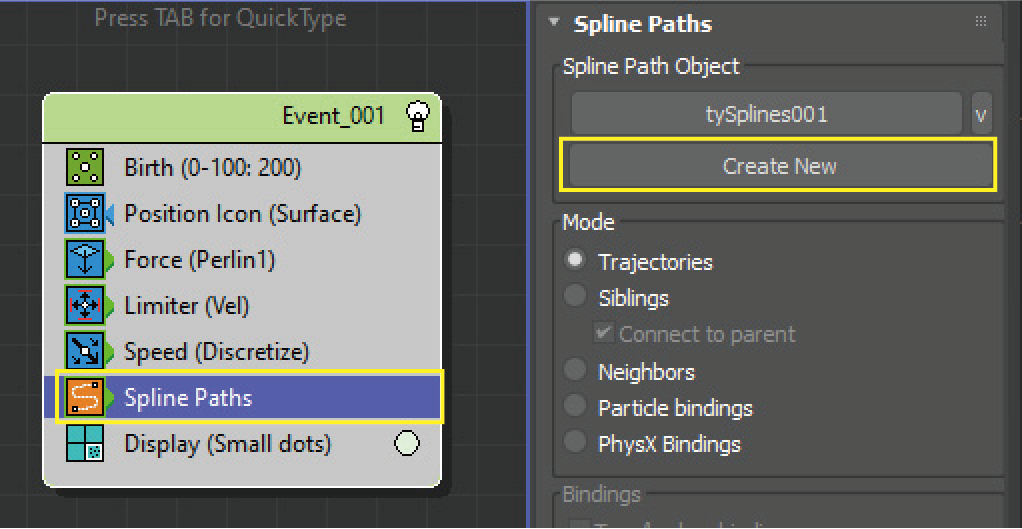
次にSpline Pathsを追加します。メニューにあるSpline PathsでCreate NewをクリックしtySplinesを作成します。
(Createパネル→Shapes→tyFlow→tySplineで作成し選択することでも同様のことが出来ます。)
これでパーティクルの軌跡を描くシェイプが作成されるようになりました。
Forceをイベントに追加しパーティクルに動きを付けます。
メニューにあるBuilt-in Force→Built-in Noise Layer 1のStrengthを1にしてみます。
タイムスライダを動かすと、軌跡が描かれていくのが分かるかと思います。
さらにSpeedをイベントに追加。
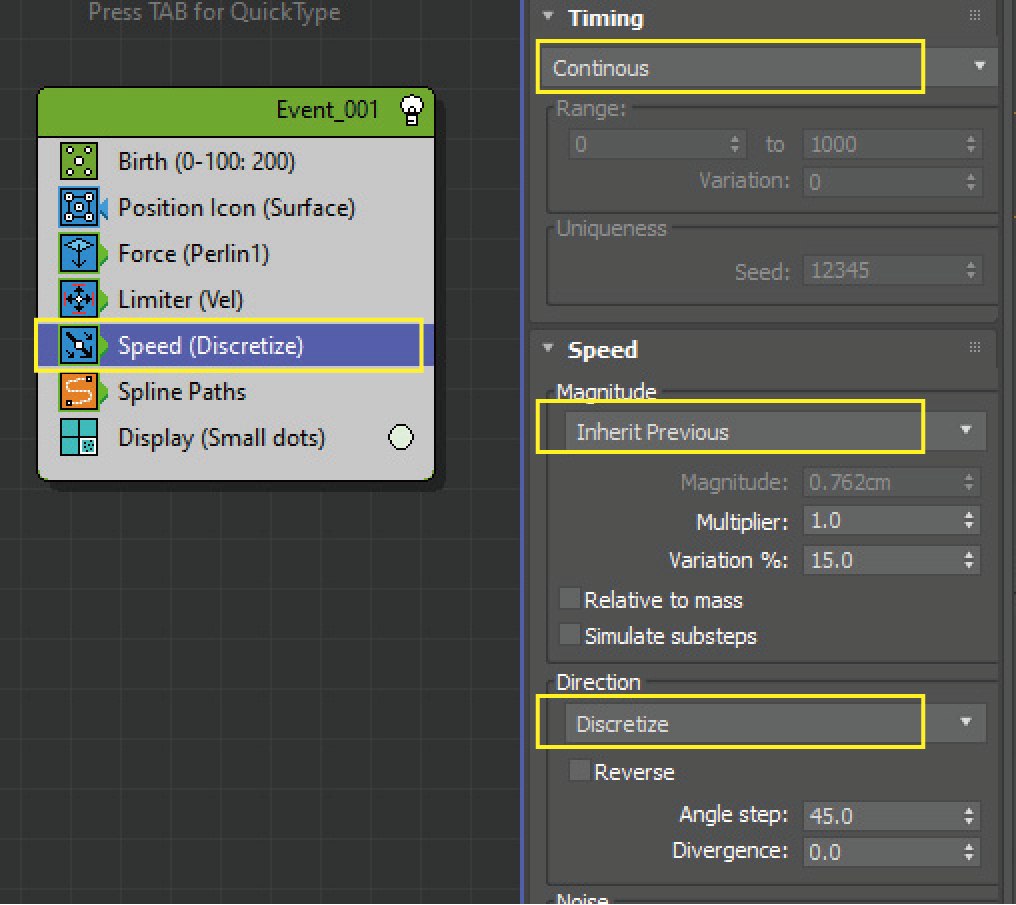
メニュー→Timing→Continousに変更。
メニュー→SpeedをInherit Previousに変更。DirectionをDescretizeに変更します。
Angle stepで指定されてる角度で曲がる感じですが、XYZでの動きからなのでランダムになってしまっています。そこで、奥方向の動きを無くします。
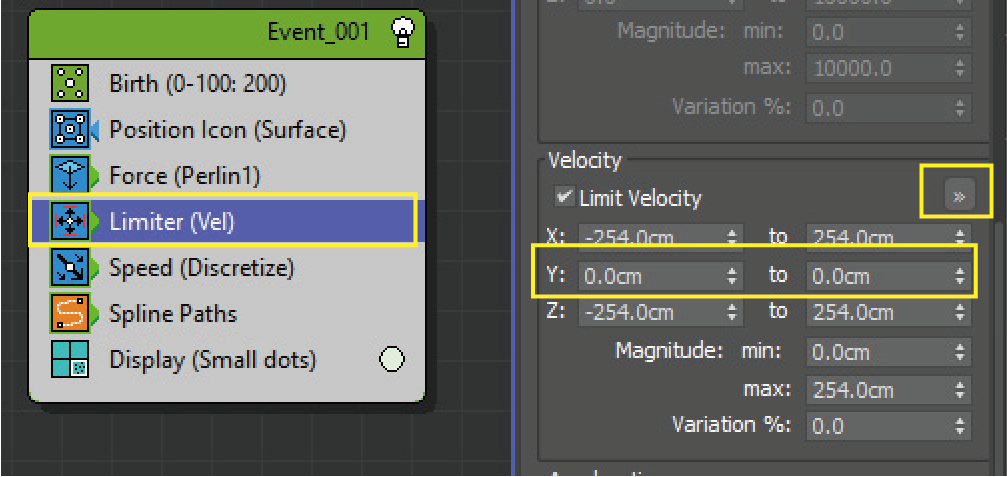
Limiterをイベントに追加。
メニューにいき、Limiter→Velocity→Limit Velocityにチェックを入れます。
その横にある「>>」アイコンをクリックしXYZを個別に設定できるようにします。
Yを0 to 0 に変更しました。
最後にForceを調整して、曲がり方を調整しました。
正面からだけでなく、カメラが回り込む際は奥行き方向にも動きは欲しいので、イベントを分岐させ奥方向の動きもつけてみます。
イベントにあるForce Limiter、Speed、Spline Pathsを選択しShift+ドラッグ&ドロップでコピー&ペーストし、新規にイベントを作成します。
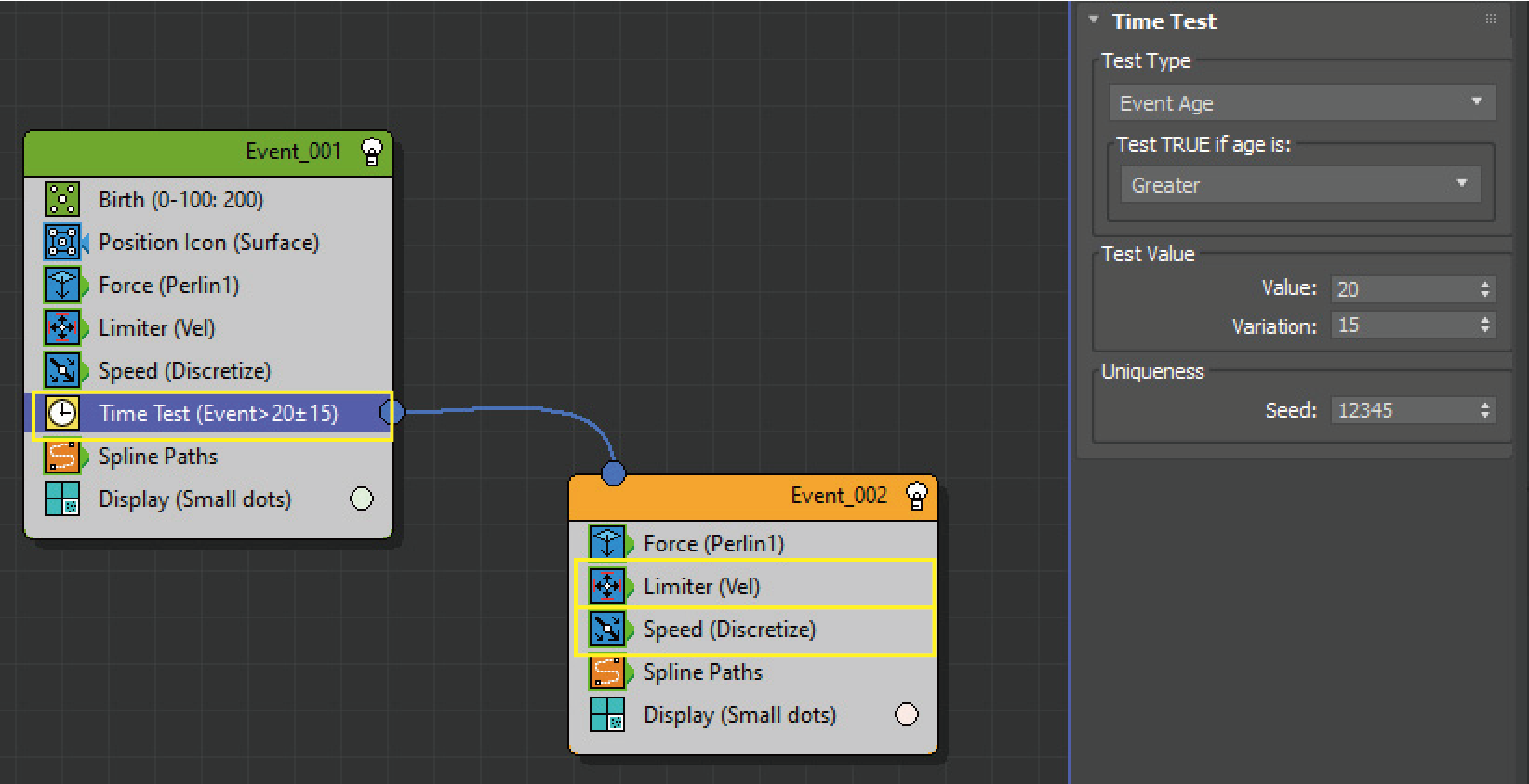
次に一つ目のイベントにTime Testを追加し、Time TestのTest Valueを20、Variationを15に設定します。
イベントエージの20フレーム前後15フレームで次のイベントにパーティクルが送られます。
Time Testと先ほど作成したイベントを繋ぎます。
二番目のイベントで、Limiterを選択。Yの値を元に戻し、Zを0にします。
これで奥方向の動きは付きましたが正面から見た時に綺麗に見えなかったので、
Speedを選択。Angle Stepを90に変更しました。
さらに一定時間でもとの横方向の動きに戻るようにTime Testを追加し元のイベントに戻るようにしていきます。
このままだと一つ目のイベントに戻すことが出来ないので、発生のイベント自体と動き出しのイベントを分けます。
一つ目のイベントのBirth、Postion Icon以外を選択しドラッグ&ドロップし別イベントとします。
これで他のイベントからパーティクルを入力出来るようになりました。
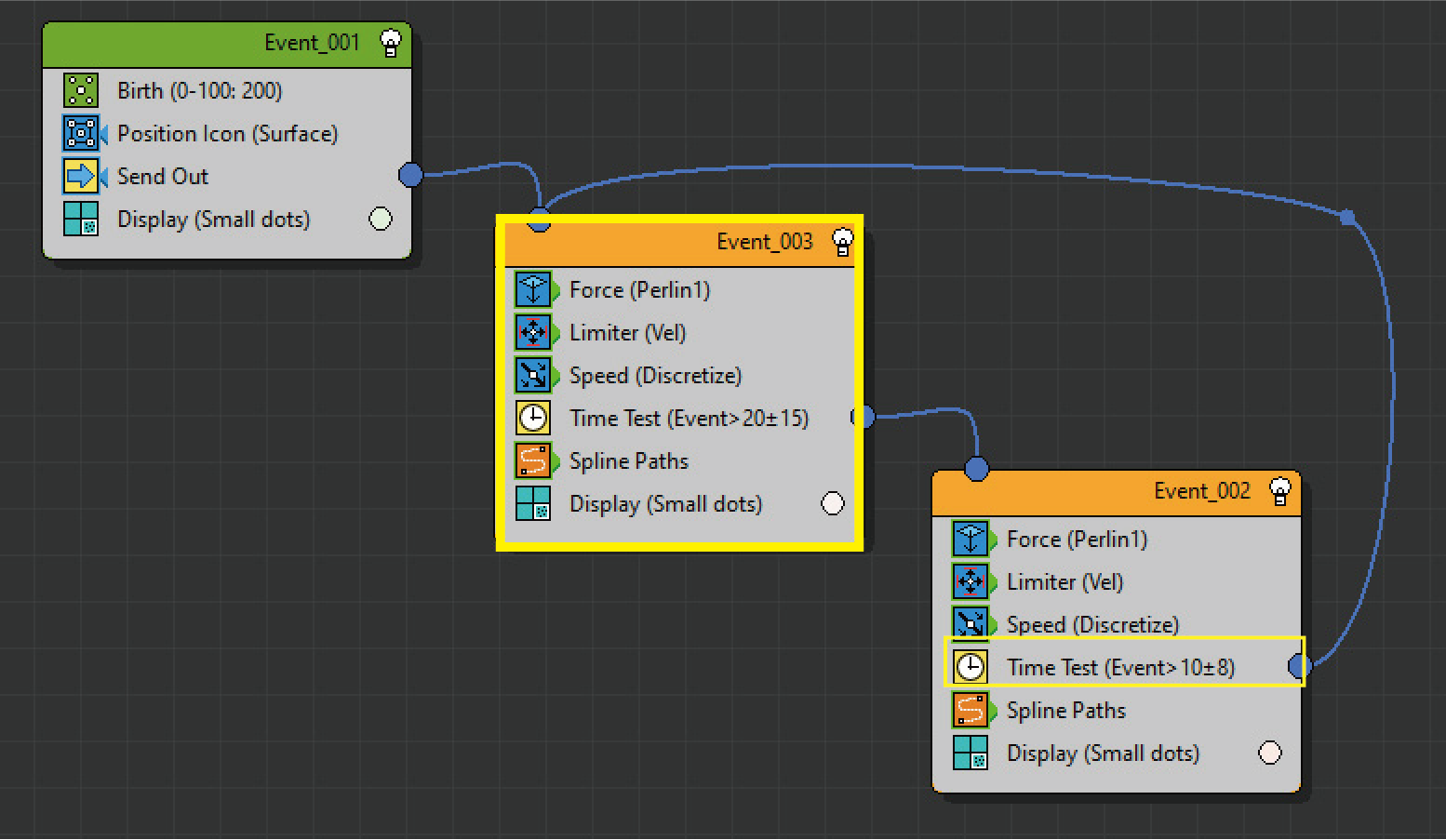
次に発生用のイベントにSend Outを追加。先ほど分けたイベントと繋ぎます。
次に最後のイベントにTime Testを追加し二番目のイベントとつなぎます。
これで一定時間後、二番目のイベントに戻るようになりました。
最後にテスト値を調整しました。
以上で回路のような形状を描くラインを制作できました。
アニメーションした時に線が延びっぱなしというのも微妙な気がするので、一工夫して一定時間後ラインが消えていくようにしたいと思います。
Spawnでパーティクルの軌跡を用意しそれを結ぶ線を描き、エージで消していくことにします。
そのため動き自体のパーティクルにはSpline Pathsが不要になります。
そこでまず、イベントにあるSpline Pathsをドラッグ&ドロップし新規イベントとします。
3つ目のイベントのSpline Pathsも不要になるので削除しました。
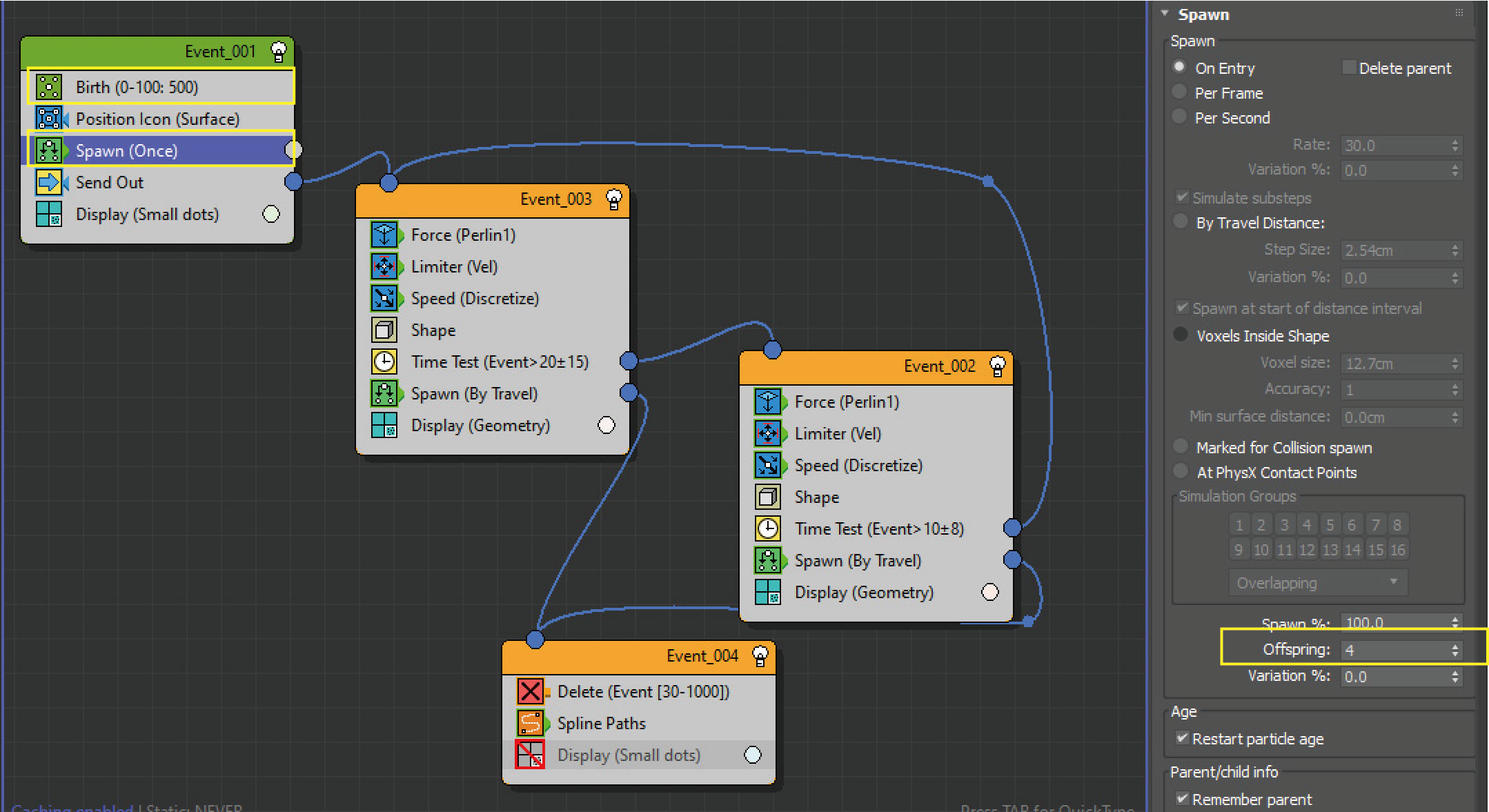
次にSpawnを2つ目のイベントに追加し、Spline Paths用のイベントとつなぎます。
Spawnの設定で、Spawn→By Travel Distanceに変更。
さらに、Inherited Properties→Velocity→Inherited %を0にし、親になっているパーティクルの動きを引き継がないようにします。
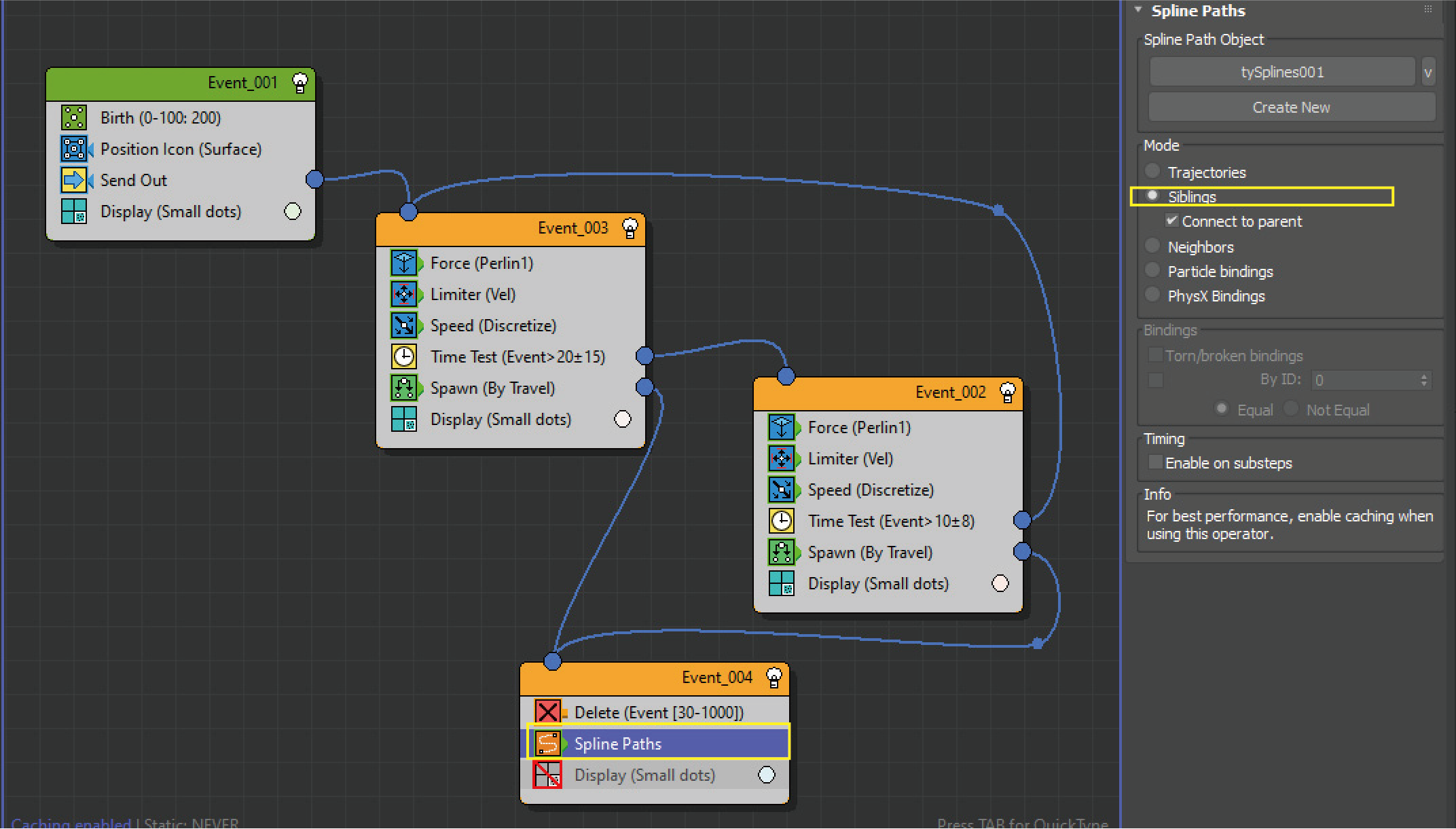
Spline PathsイベントにDeleteを追加し、一定時間後パーティクルが消えていくようにします。
Spline Pathsを選択し、Spline Paths→Siblingsに変更します。
先ほどまでの最後のイベントにも同様の設定をするため、2つ目のイベントからSpawnをShift+ドラッグ&ドロップしコピぺし、Spline Pathesのイベントとつなぎます。
最後に微調と、量を増やしていきます。
Birthを500まで上げました。
次にForceを良い感じになるまで微調します。
最初の発生イベントにSpawnを追加。量をさらに増やします。
最後に先端を球体でレンダリングするためShapeを追加しました。
今回紹介したのは、ごくごく一部の機能のみです。
他にも様々な機能があるので、今後紹介できればと思っています。
今回のシーンファイルがダウンロードできます。