チュートリアル / 読んで触ってよくわかる!Mayaを使いこなす為のAtoZ
第45回:目のリグ作成・涙の立ち直り編
- Maya
- アニメーション
- ゲーム
- コラム
- チュートリアル
- 中級者
- 学生・初心者
- 教育
- 映画・TV
さて前回からの続きです。目のリグ作成で昔やったこと(やってしまったこと)をご紹介しております。
ロケーターで目が注視しているところを指定して、目のアニメーションをつける。これはAimコンストレインの使い方を覚えた方なら誰もが一度やってみたことがあるのではないかと思うぐらい、よくありそうな手法です。

ところが実際に作業をしてみるといろいろな問題が起きてくるのです。3DCGは正確に三次元空間をシミュレートします。それが写実的なアートを作る上で力強い支えになってくれているのですが、頼りすぎるとアートを壊してしまう例を今回は話して行きたいと思います。もちろんどうやってその問題を対処するかも見ていきましょう。
「3D上正しい」は正しくない!
昔の自分曰く、「現実の人のように、注視しているところに目が正しく向くようになったのだから、アニメーションの品質も上がったはず。目を動かすたびにリグのロケーターを大きく移動させないといけないのが面倒だけど、リアリティのためなら仕方ない」(←この発想がへん)
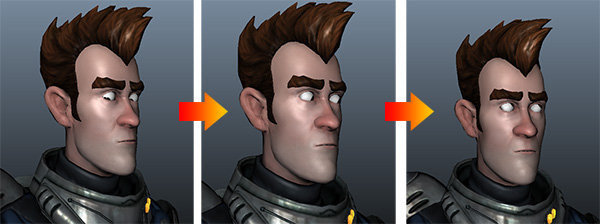
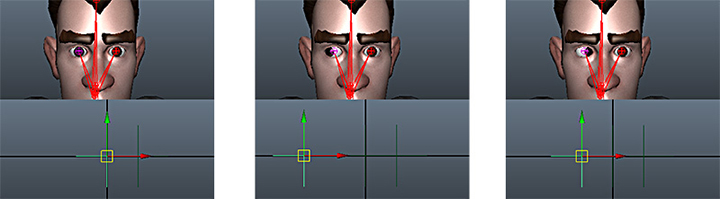
次の図のように様々な場所へ視線を動かすようにアニメーションさせてみます。

顔を見てみましょう。

あ…。
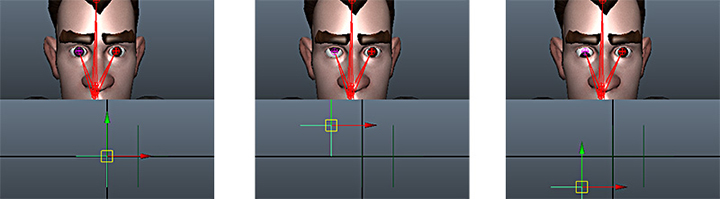
目を動かしたら頭も動かして調整します。

もはや目のアニメーションをつけるために他をアニメーションさせている状態です。何かが根本的に間違っているようです。自分で頑張って作ったリグだから品質が上がったように思えただけで、実際は全然上がってないようです。
しかもこのリグでアニメーションをつけるとわかるのですが、3D上で正しく注視しているはずなのに、なぜか目がおかしいのです。ものをちゃんと見ているように見えないのです。
「実際に正しい」という勘違い
ここにはいくつかの気づかない問題がありました。まず「人は意外と物を注視していない」という点です。これを言うと元も子もないのですけれど事実です。始めての物を見るときじっくりみても、次回以降はそれがどんなものか知っているからじっくり見なくてよろしいと左脳が判断します。見ているもの左脳が推測するので、大して見なくても対象物を判断出来ます。いまさら車をじっくり見つめて「あ、これは車だ!」という人はいないですよね? 厳密に見る場所を決めるこのリグは、むしろ不自然で非効率なリグなのです。
次に「目が人を語るうえで最も重要」という勘違いをしていたという点です。目の動きは頭の動きの後につけるべきなのです。たとえば自分の横にあるものを見るとします。目だけを動かすことはありません。まず頭を動かしてから、目を動かして視線を微調整します。目は中央にあるときリラックスします。横に向けたりすると目が痛いですね。ふつうは頭を動かして、目の中心近辺で物をとらえられるようにします。頭が先、次に目なのです。目が重要と思い込んだせいで、リグの作りやアニメーションの順序がおかしくなっていたのです。このリグでは頭が動いても目がついてきません。これだと作業が無駄に大変になります。
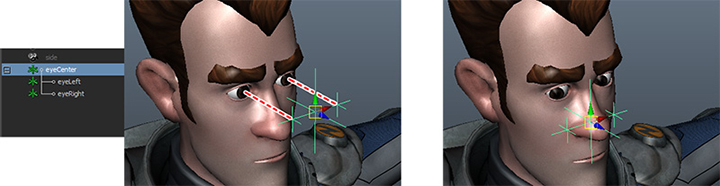
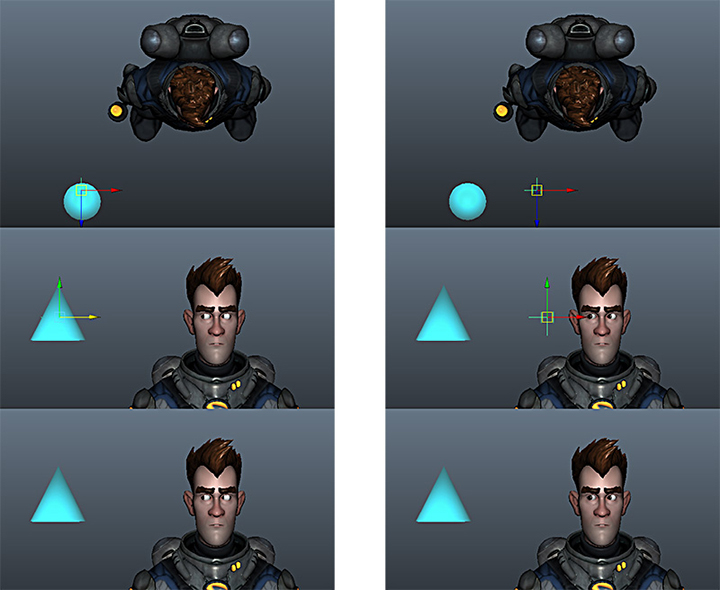
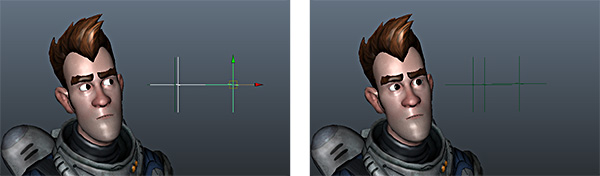
最後に、最も重要なのは「視線とは目の相対位置である」ということです。目がどの位置を見ているかではなく、どっちの「方向」を向いているかが重要なのです。次の図ではSvenがコーンを見ています。左図はコーンの位置を正確に見るようにしています。なんだかやたらと右を向いているように見えます。ちょっとSvenがいやらしい…。
右図では視線をコーンの位置に合わせず、顔に対して目が「右の方」へ向くようにしています。この方がより自然にコーンを見ているように感じられます。

目のリグ改良版
失敗は成功の母、そんなこんなで昔の自分は目のアニメーションがいかにややこしいものかよくわかったわけです。上手くいったこと、上手くいかなかったこと鑑みてリグに反映させます。ポイントは次の点です。
・3D上で正しいところを見なくていい
・頭の動きについてくる。頭が動いても目の位置が変わらないようにする。
・簡単に目の「方向」をコントロールできるようにする。
では作ってみましょう。
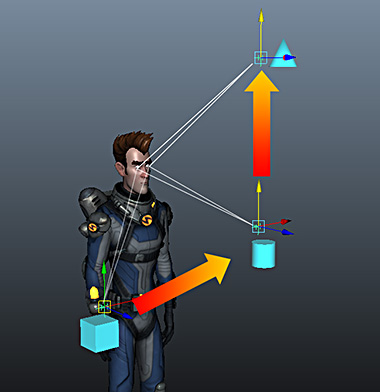
1. ロケーターを作ります。
・ロケーターを3つ作り、それぞれeyeCenter、eyeLeft、eyeRightという名前にします。
・eyeLeftとeyeRightをeyeCenterの子供にします。
2. 左右の目のロケーターの位置を調整します。
・eyeLeftのTranslateXを1にします。
・eyeRightのTranslateXを-1にします。

3. eyeLeftとeyeRightをフリーズして、Translateを0にします。
→ デフォルトの目の位置を0にするため。
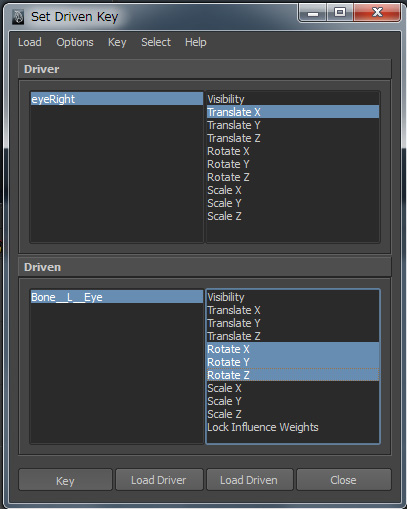
4. ロケーターと目でドリブンキーを作ります。
アニメート > ドリブン キーの設定 > 設定(Animate > Set Driven Key > Set)
・eyeRightをドライバに設定します。
・右目のオブジェクトまたはジョイント等をドリブンに設定します。
・まずは右目の横方向回転にドリブンキーを設定します。(eyeRight.Translate X値が右目のRotateX,Y,Z値をコントロールするようにします。)

次のように設定します。
eyeRight.translateXが0の時、右目が正面を向くようにします。
eyeRight.translateXが-1の時、右目が右を向くようにします。
eyeRight.translateXが1の時、右目が左を向くようにします。

ドライバをeyeRight.TranslateYにして、右目の上下の動きも設定します。
eyeRight.translateYが0の時、右目が正面を向くようにします。
eyeRight.translateYが1の時、右目が上を向くようにします。
eyeRight.translateYが-1の時、右目が下を向くようにします。

設定がうまくいくと、ロケーターのXY移動と目の方向が一致するようになります。

左目でも同じ設定を行います。
以上で完成です!動かしてみましょう。
eyeCenterロケーターは好きな場所に移動出来ます。回転も拡大もできます。頭のジョイントの子供にすることもできます。リグの見た目や位置を自由にコントロール出来るわけです。頭を動かしても目が回転しないようになっています。
eyeRight、eyeLeftを動かすと目の位置も変わります。目を回転させるのと違い、黒目の位置を直接指定するのでより直感的に「どっちの方向を向いているか」をコントロールできるます。

まあ結局このリグは、昔ながらの目のリグなんですけれど…。
このリグを改良すれば、eyeRightとeyeLeftを一つのロケーターで動かすようにもできますので、ぜひ改良してみて下さい。そうすればキーフレームの数が半分に減らせます。
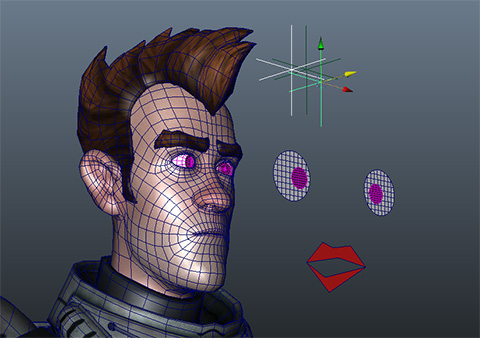
ロケーターの代わりにカーブで目の形をしたアイコンを描けばもっと楽しくてわかりやすいリグになります。
eyeRightとeyeLeftのアニメーションは、TranslateX,Yの-1~1の範囲でつけます。ということは、この目のリグを使用しているあらゆるキャラクタにアニメーションを流用できるということです。しかも目を回転させるタイプのキャラでなくても良いのです。たとえば2Dっぽいキャラクタの目を動かすのに、黒目をスライドさせてアニメーションさせるとします。その場合でもドリブンキーの設定を変えるだけで、同じリグを使えます。同じリグならアニメーションを簡単に流用できます。こうしてアニメーション制作の効率化が図れます。

ドリブンキーでロケーターの位置を目の回転に変換しています。より正確に言えば、ドリブンキーはロケーターのtranslateXもしくはYの値を元に目を回転させます。実際のロケーターの位置ではなく、translateX,Yの「値」です。eyeCenterが移動してeyeRight, Leftの位置が変わっても、translateX,Yの値は変わりませんので、リグを好きな位置に移動できるわけです。別の言い方をすると、eyeCenterが移動してeyeRight,Leftのワールド位置が変わっても、ローカル位置は変わらないので、ドリブンキーに変化がおきない、という事になります。なんだか難しいですね…。
頭を回転しても、eyeRight, LeftのtranslateX,Yの値には何も影響を与えませんので、ドリブンキーに変化がおきず、目も回転しません。
「位置を回転に変換」するのにドリブンキーは利用しやすいので、リグを作るときに活躍します。
目のアニメーションクオリティ
ではリグが出来たので、目を使った演出の仕方をいくつか紹介します。
横を見るときは「横の方」を見るようにする
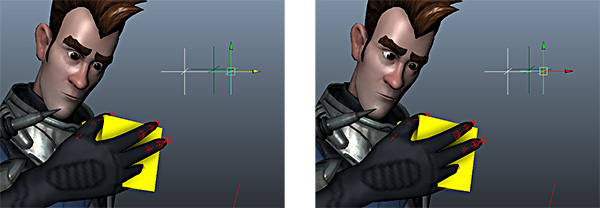
写真を撮るときにも使えるテクニックです。実際に横眼をしてもらうと、思った以上に黒目が横の目のふちにかかり、白目が異様に多くなり、あまりきれいに見えません(左図)。斜め前を見るぐらいで十分横を見ているようになります(右図)。この方が黒目のハイライトも入ってキレイに見えます。

図だとわかりにくいですがアニメーションが加わると、左図の状態ではやたらと目が気になって話や他のアニメーションに意識が向かなくなってしまいます。
親しみを出す
何かを見るときに目が中央にちょっとよせると、普通にものを見るよりも注視している感じが出ます。これも写真をとるときに使えます。実際に見ているものよりちょっと手前に視線を動かすと、自然に目が寄ります。やり過ぎるとギャグになってしまうので要注意!

高貴な感じを出す
我々庶民とは次元の違う高貴なお方は、目を外に向けるようです。不自然に思えるかもしれませんが、向かい合っている人と目線が合わない感じがこの世の物ではない感じを演出します。絵画でよく見られる方法です。たとえば巨匠ドミニク・アングルの絵に出てくる高貴な女性にこの傾向が見られます。

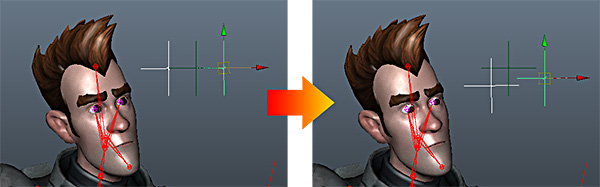
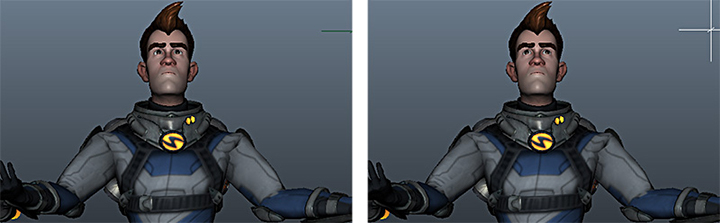
ボスとか自分の世界に酔っている人なんかは目を離すといい感じになります。次の図の左のSvenは正面を見ていて、右は目を離しています。左のSvenには声をかけられそうですが、右のSvenにはちょっと声をかけづらくないですか?

目のアニメーションの重要度
頭の動きの後に目の動きですから、バストアップショットよりもカメラが遠いなら、目で語るよりも頭の動きや体の動きで語らせるほうが、感情を伝えやすいです。まず全身で語らせて、それからカメラが近い時だけ目でも語らせるとよいです。思った以上に目のアニメーションの重要度は高くありません。でも、クローズアップになれば重要度は上がってきます。状況に応じて変わるわけです。
カットシーンを作る時はいつでも製作時間を考慮します。もし潤沢な時間が無いのなら、カメラをキャラから離して目があまり見えないようにします。そうすれば目のアニメーションを付けなくて良くなります。場合によっては口を上下にパクパクするだけで、その他一切顔のアニメーションを付けないこともあります。「ストーリーや感情が伝わらないのではないか?」と思うかもしれませんが、全身でしっかり演技していれば問題ありません。逆に全身がしっかり演技していなければ、フェイシャルアニメーションがどれだけうまくいっていてもストーリーや感情は伝わりません。あとは引きカメラばかりだと展開が退屈になるので気をつけなければいけませんが、アニメーターの作業はグッと減ります。
まとめ
前回と今回は目のリグ、アニメーションについて経験談をお話ししました。もっと効率よくしたいと思って、セレクションハンドルを使ってみたり、Aimコンストレインやエクスプレッションを使ったリグを作ったりしました。でも逆にアニメーションがうまくつけられなくなってしまい困った状態になりました。結果的にそのおかげで、アニメーションがなんたるかを学ぶきっかけになったわけです。
みなさんも経験あると思いますが、効率良くしようとして何か工夫すると、第一弾は意外とうまくいきます。でもそれをさらに良くしようとすると、かえって悪くなったりします。これは必ず起こることなのです。ですので、悪くなった原因を考えてさらに一歩進むことができるかどうかが鍵になります。結果的に一番初めの方法に戻ったりすることもありますが、まあまあ、気にせずいいものを作っていきましょう。