URL Template機能を使ったリンク管理
公開日:2016/02/25
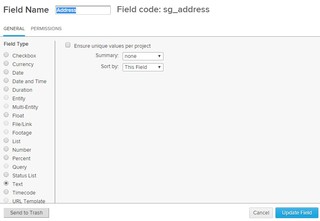
フィールドの種類に「URL Template」という項目があります。
このカスタムフィールドの使い方の一例をご紹介します。
それでは、URL Templateを使うにあたり参照するフィールドを決定しましょう。
今回はカスタムフィールドとして"Address" というテキストフィールドを新たに追加してみました。
このように参照するフィールドは新たに追加しても良いですし、既存フィールドであるIDやアセット名などを参照させることももちろん可能です。
今回は深い意味はありませんが、なぜかラーメン店をShotgunに入力しました。
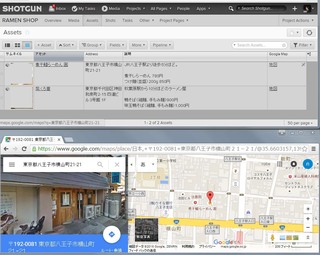
Addressフィールドには、お店の住所が入力してあります。
続いて、本題である"URL Template"をカスタムフィールドとして追加します。
Google Mapというフィールド名で登録して、Field Typeは一番下のURL Templateを指定しています。
Link Name:には地図と入力しています。
Template:には https://maps.google.com/maps?q={sg_address} というテキストが入力されています。
このTemplateの部分が重要になります。
これは、sg_addressというフィールドの値を取得してGoogle Mapでサーチするという処理です。
もし、Cityというフィールドで都市を分けて管理している場合は連続してこのような表記も可能です。
もし、Cityというフィールドで都市を分けて管理している場合は連続してこのような表記も可能です。
https://maps.google.com/maps?q={sg_address} {sg_city}
___
これで、ラーメン店を登録する際にAddressに住所を入力すると、同時にGoogle Mapでサーチ出来る仕組みが完成しました。
なお、リンク先を別窓で開くよう設定は出来ません。CTRLキーを押しながらリンクをクリックする必要があります。
通常はアセット名から素材探しをする自動リンクであったり、Shotgunフィールド情報と社内システムへリンクを貼る時に使うものかと思われます。(JIRAへのリンクをアセット毎にフィールド情報から生成するなど。)
このようにURL Templateは、アイデア次第で色んな使い方が出来ると思います。