チュートリアル / 読んで触ってよくわかる!Mayaを使いこなす為のAtoZ
第98回:現在のプロジェクトを表示するUIを作ろう!
- Maya
- ゲーム
- コラム
- スクリプト・API
- チュートリアル
- 初心者・学生
またこの季節がやってきました。
Mayaのプロジェクト設定がいかに重要かというのを説く季節が。
一般的なソフトではあまり「プロジェクトを設定してから作業する」ということがないので、毎年の新Mayaユーザがポンポン落っこちる落とし穴となっています。
いや、一般的なソフトでプロジェクト設定が必要だとすれば、やっぱりみんなプロジェクトの設定を忘れると思いますね…。
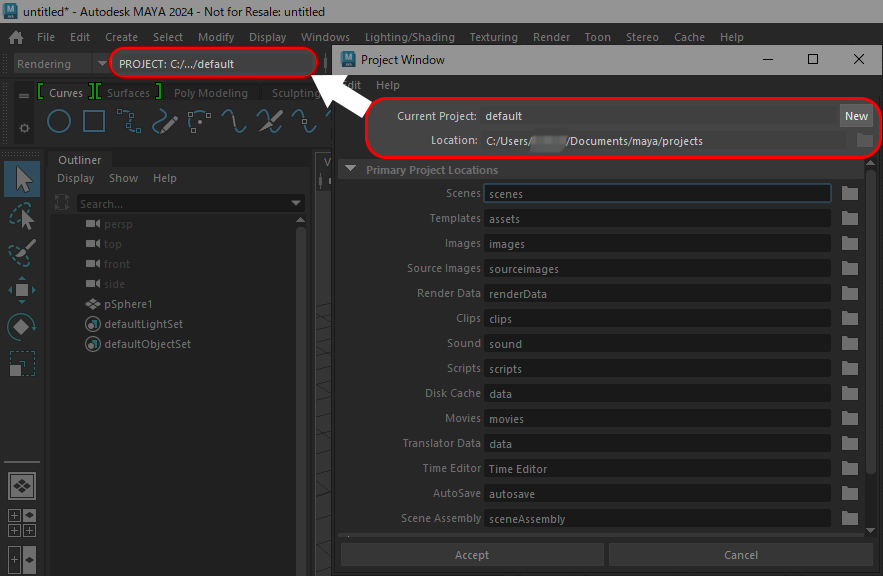
Mayaの画面を眺めてみても、実は現在のプロジェクトがどこかを表示しているところはなく、メニューから「File > Project Window」を選んではじめて確認できます。ちょっと場所が深いので、確認しづらいとは常々感じています。
というわけで今回はMayaをカスタマイズして、現在のプロジェクトを常に表示するようにしてみましょう!
現在のプロジェクトを常に表示するスクリプト
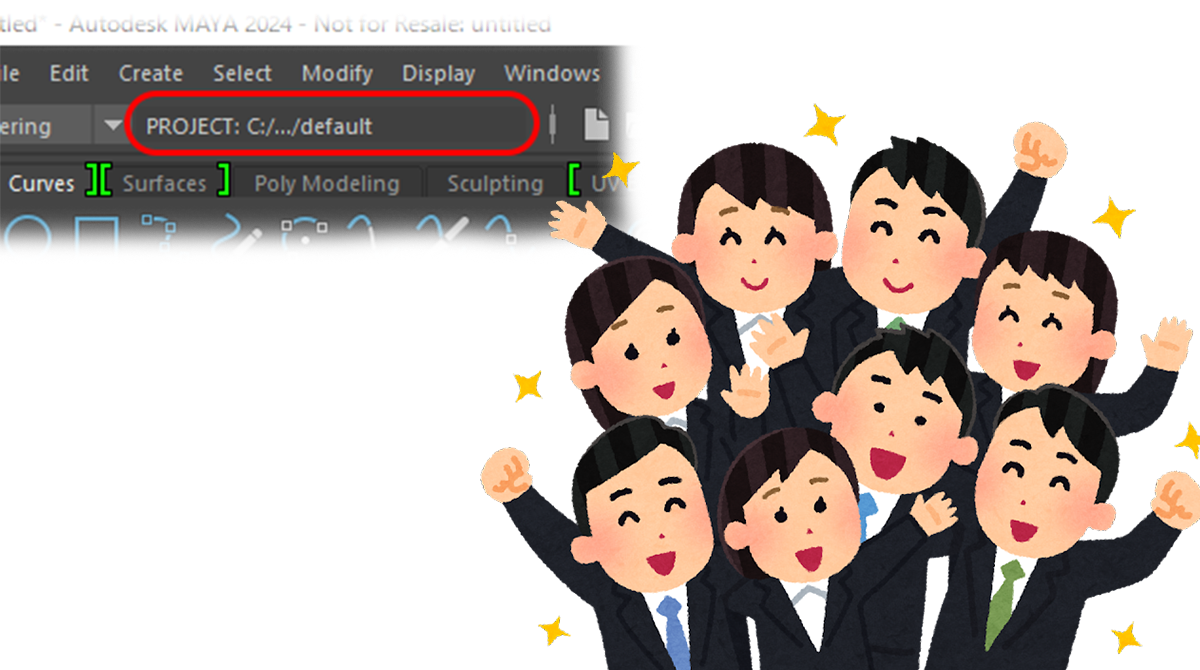
どこに表示すると良いかを考えたところ、ビューのHUDに出すと邪魔ですし、とりあえずメニューセットのドロップダウンメニュー右、下記図のところに出してみることにしましょう。
で、いきなりスクリプト!
// showCurrentProjectUI.mel
// 次のスクリプトを実行すると、メニューセットメニューの右隣に、現在のプロジェクト名を表示するテキストフィールドを作成します。
//
// showCurrentProjectUI(true); // UIを作ります。
// または
// showCurrentProjectUI(false); // UIを削除します。
//
//
// UIの更新をします。
global proc myCurrentProjectUpdateUI()
{
global string $gCurrentProjUI;
if ( `textField -q -ex $gCurrentProjUI` == false ){
// この関数が呼び出されるときには必ずUIがあるはずですが、念のためチェック。
// UIがなければ何もせずに終わります。
return;
}
// プロジェクトのルートディレクトリを取得します。
string $rootDir = `workspace -q -rootDirectory`;
// パスの終わりの文字が/の場合、削除して見た目を良くします。(例: D:/test/ -> D:/test)
if ( endsWith( $rootDir, "/") ){
$rootDir = `substring $rootDir 1 (size($rootDir)-1)`;
}
// 文字が長すぎる場合は、ドライブ名とプロジェクト名のみ残します。
string $displayPath = $rootDir;
if ( size($rootDir) > 25 ){
string $buffer[];
tokenize $rootDir "/" $buffer;
if (size($buffer) > 3 ){
$displayPath = $buffer[0] + "/.../" + $buffer[size($buffer)-1];
}
}
textField -e -tx ("PROJECT: "+$displayPath) $gCurrentProjUI;
textField -e -ann $rootDir $gCurrentProjUI; // UI上でマウスを置いておくと、アノテーションにフルパスを表示。
}
global proc showCurrentProjectUI( int $visible )
{
global string $gCurrentProjUI; // プロジェクト名を表示するUI。
global int $gShowCurrentProjectScriptJobId; // プロジェクト名を更新するスクリプトジョブのID。
if ( $visible == true ){
// UIを表示します。
// まだ無ければ作ります。
if ( `textField -q -ex $gCurrentProjUI` ){
// 既に表示されているので、何もせずに終わります。
return;
}
global string $gMenuModeButton; // メニューのカテゴリを選ぶオプションメニューの名前
// 新しくプロジェクト名を表示するためのUIを作ります。
$gCurrentProjUI = `textField -ed false -w 200 -text "D:/test" -p "optionMenuForm" currentProjectInfo`;
formLayout -e
-an $gMenuModeButton right
-af $gCurrentProjUI top 1
-ac $gCurrentProjUI left 1 $gMenuModeButton
-af $gCurrentProjUI right 1
-af $gCurrentProjUI bottom 1
optionMenuForm;
$gShowCurrentProjectScriptJobId = `scriptJob -e "workspaceChanged" "myCurrentProjectUpdateUI"`;
myCurrentProjectUpdateUI(); // 始めにUIを一度更新します。
} else {
// UIを非表示にします。
// UIとスクリプトジョブを削除します。
if ( `textField -q -ex $gCurrentProjUI` ){
scriptJob -kill $gShowCurrentProjectScriptJobId;
deleteUI $gCurrentProjUI;
}
}
}
上のスクリプトをまるごとスクリプトエディタで実行してから、次の行を実行するとUIが表示されます。
showCurrentProjectUI(true); // UIを作ります。または、起動時に読み込ませたいなら次のようにします。
1)上記のスクリプトを「showCurrentProjectUI.mel」という名前で、スクリプトパスの通ったところに配置します。
2)userSetup.melをスクリプトパスの通ったところに配置し、中身に「showCurrentProjectUI(true);」と書いておきます。
別段凝ったことはなく、ポイントとしてはscriptJobのイベントで、workspaceChangedというぴったりなイベントがあるのでそちらを使用するあたりでしょうか。
「File > Recent Projects」からプロジェクトを変えても、このイベントのコールバック関数が呼び出されます。
あとは…もし動かなかったら適当に直してみてください。プロジェクトのフォルダ名がとても長い場合、見切れてしまうので、そのあたりの工夫も必要に応じて実装してみてください。
右クリックメニューから、Set Projectを呼び出せると面白いかもしれません。
これで、今年の新人は間違ったプロジェクトで作業することが減ること請け合い!
まとめ
久しぶりに、どストレートにただスクリプトの実装例の紹介でした。割りとこのプロジェクト設定は切実な部分でしょうから、試しに入れていただくと便利ですよ。
既存のUIをハッキングする(?)例として、参考になれば幸いです。次回もお楽しみに!