チュートリアル / 読んで触ってよくわかる!Mayaを使いこなす為のAtoZ
第36回:テクスチャの情報を調べてみよう(3/3)アトリビュートエディタに表示しよう
- Maya
- ゲーム
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- 中級者
- 学生・初心者
- 教育
- 映画・TV
これまでにテクスチャの情報を取得出来るようになりました。更にアトリビュートエディタのスウォッチを作る箇所をコード内で特定しました。
今回はいよいよスウォッチの隣にテクスチャ情報を表示してみましょう。
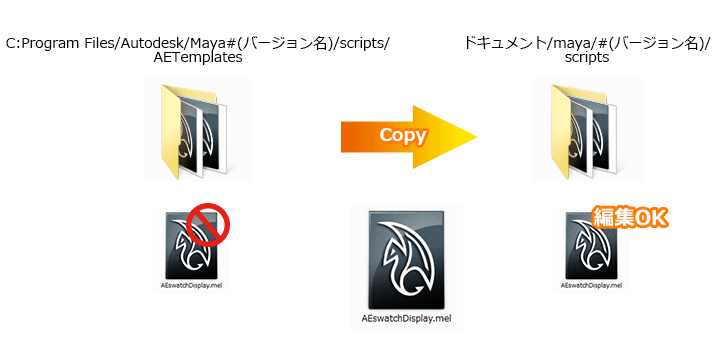
「C:\Users\○○\Documents\maya\2013.5-x64\scripts」にコピーしているAEswatchDisplay.melを編集します。
日本語版Mayaでは「C:\Users\○○\Documents\maya\2013.5-x64\ja_JP\scripts」にコピーしているはずです。
(「2013.5-x64」はMayaのバージョンです)
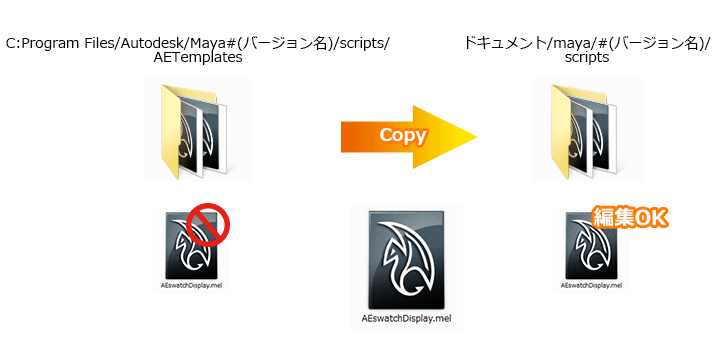
念のため図で説明するとこんな感じです。Program Files にあるオリジナルのファイルは直接編集しないようにご注意下さい。

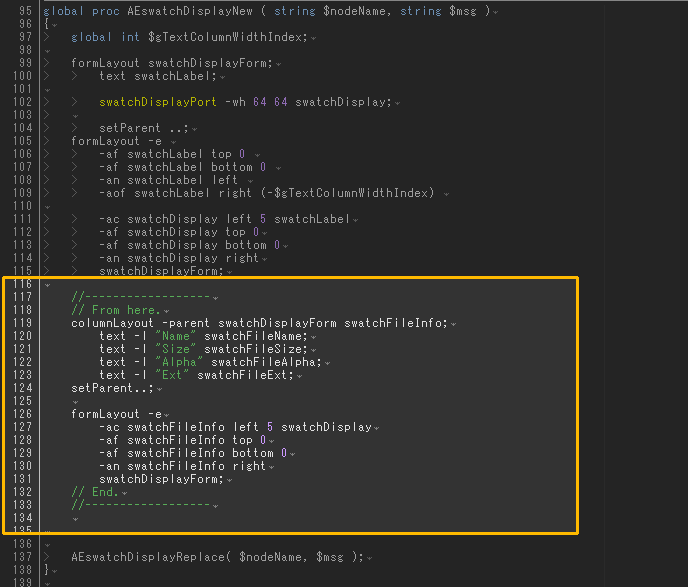
追加するコードを既存のコードとまぜこぜにすると後でわけがわからなくなるので、コメントアウトでブロックを作って、そこに追記したコードをまとめておきます。
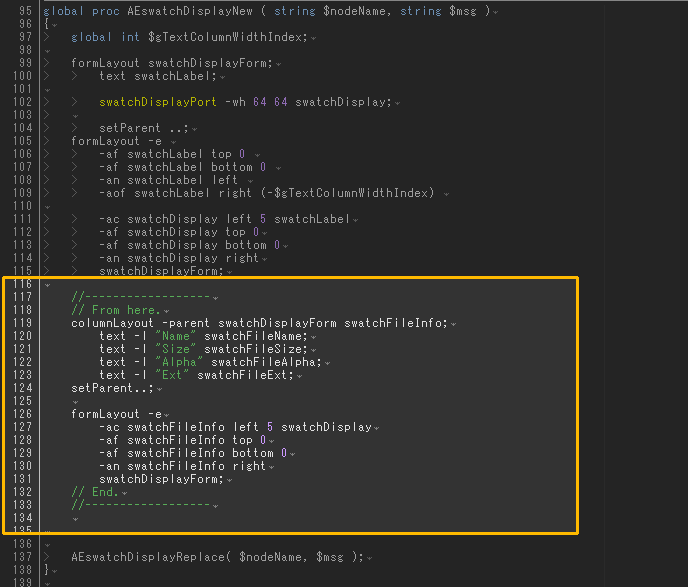
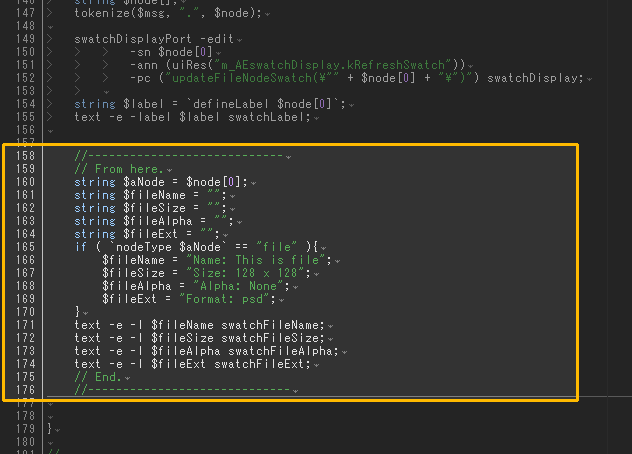
AEswatchDisplayNew関数の中にtextコントロールを表示するコードを追加します。既にある formLayout のコードを参考にしつつ、こんな風にします。

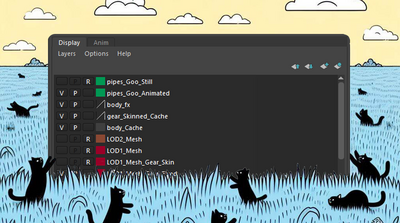
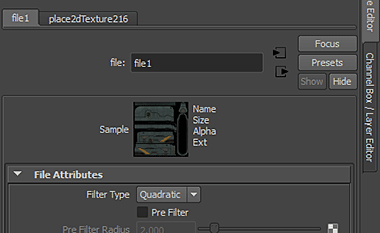
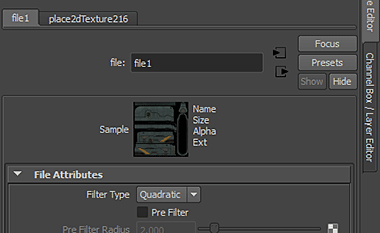
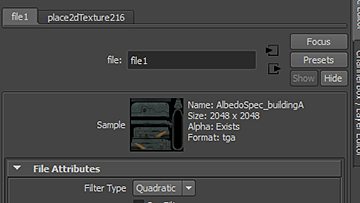
では上書き保存をしてMayaを起動します。fileノードを選択すると、以下のように表示されますでしょうか?

もしMayaが起動しなかったり、アトリビュートエディタの表示が壊れても大丈夫です。
コードを見なおして、誤字・脱字・全角の空白がないか・大文字小文字間違えてないか確認してみて下さい。
それでもよくわからない場合は、AEswatchDisplay.melをProgram Filesからコピーしなおせば大丈夫です。
現状では他のテクスチャやマテリアルを選択してもName, Size, Alpha...と表示されます。
コードの説明です。
「columnLayout –parent swatchDisplayForm swatchFileInfo;」がキモです。
この「swatchFileInfo」とは、アトリビュートエディタに表示されている「サンプル(もしくはSample)」というラベルと「スウォッチ」を一括りにしているformLayoutです。
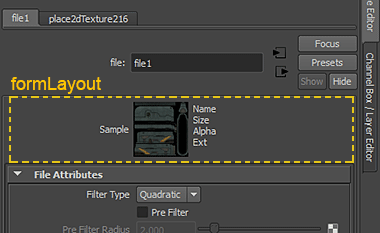
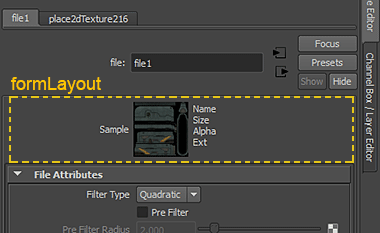
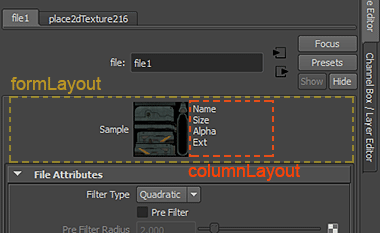
図にすると次の点線のエリアがformLayoutです。目で見えないですが、内部的に存在しています。

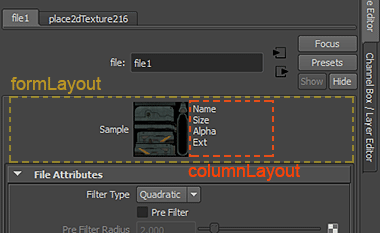
このformLayoutを親として今回追加するtextをひとまとめにしたcolumnLayoutを作ります。図にするとこんな感じです。

columnLayoutの配置を「formLayout –e ○○」で行なっています。
columnLayoutを作らない場合は「formLayout –e」の中で一つ一つtextの位置を指定することになり大変ですが、こうしてcolumnLayoutを作って中にtextを配置していればcolumnLayout一つの位置を指定すれば済みます。
fileノード以外が選択されているときはtextコントロールを非表示にするか、ラベルを""(なにもなし)にして何も表示しないようにします。ラベルを""にする方がコード量を少なくできるので今回はこの手で行きたいと思います。
で、それを実装する場所は「選択が変わった時に、アトリビュートエディタを更新する」場所である必要があります。マテリアルとかテクスチャの選択を変えるとスウォッチが更新されるので、Mayaとしてはそういう機能を提供しているはずです。
そういえば前回、
「swatchDisplayPort -edit」
というコードを見かけました。「-edit」というフラグはスウォッチを更新しているということですので、同じ関数内にコードを追加してみましょう。
AEswatchDisplay.mel 内の「AEswatchDisplayReplace」 という関数に次のようなコードを追加します。

保存してMayaを立ち上げなおしてみましょう。どうでしょうか?

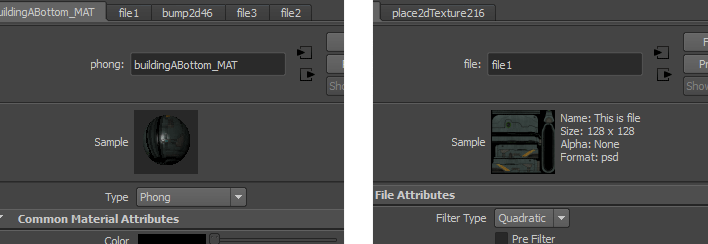
おお、fileノードを選択している時だけラベルが表示され、それ以外の選択の時には消えるようになりました。
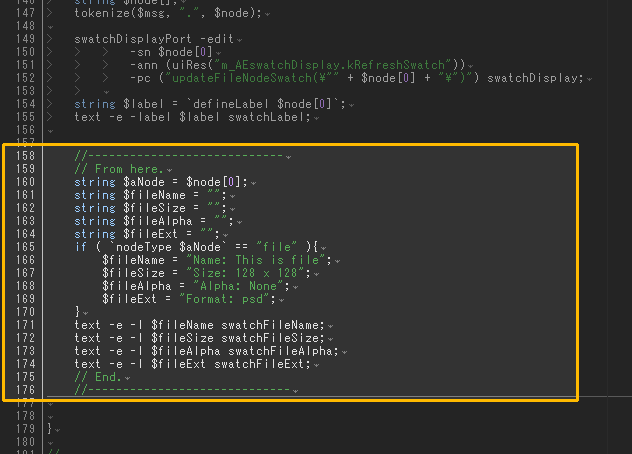
コードの説明です。
現在のアトリビュートエディタに表示しているノード名が「$node[0]」に入っているようなので、一旦「$aNode」という名前の変数に入れておきます。
次にひと通りラベルの文字列用変数を「カラ」にして用意しておきます。
「nodeType」コマンドを使ってfileノードかどうかチェックします。もしfileノードならラベルの文字列を設定します。こうして始めは空になっているラベルの文字列を、必要に応じて設定するようにしておけば、textコマンドでのラベルの更新は一回で済みます。
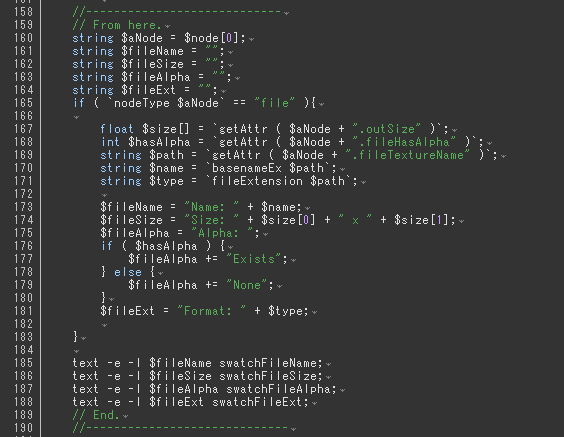
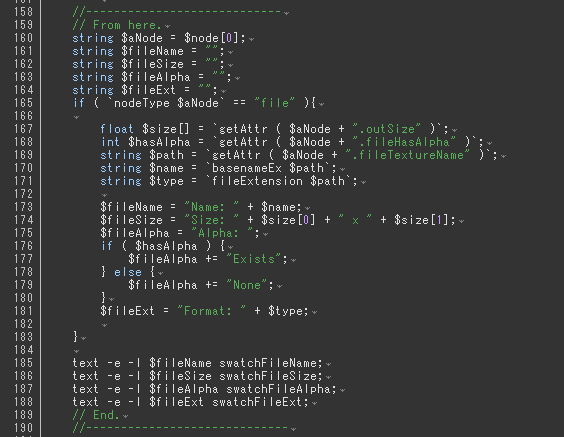
前と変数名がちょっと変わっているので気をつけて下さい。次のようなコードに仕上げます。

保存してMayaを立ち上げなおしてみましょう。さてどうなるか。

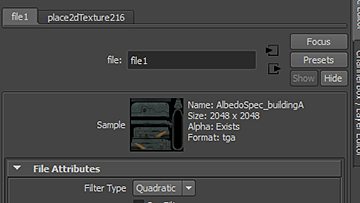
無事にこんな風に表示できましたか?テクスチャ名、サイズ、アルファチャンネル、フォーマットがしっかり表示されました!Mayaをいじるのはなかなかの快感なんじゃないでしょうか?アーティストが簡単にテクスチャの情報を見られるようになったので、作業効率も上がるでしょうし、ミスも減るというものです。
Mayaでは大部分のGUIがmelファイルになっているので、こうしたカスタマイズが可能です。
色々とカスタマイズの妄想が広がりませんか?さらにカスタマイズすれば例えばこんなことができそうです。
・プロジェクトで使って良いファイルフォーマット以外だと拡張子項目を太字にする。
・プロジェクトで使って良いテクスチャサイズを超えているとサイズに注意書きを出す。
・テクスチャサイズが2のべき乗(256,512,1024とか)でない場合注意書きを出す。
・テクスチャサイズが小さいとほめる(?)
・法線マップにアルファを入れてはいけない、もしくは入れなければならないとかあれば、その注意を出す。
・fileノードの接続先のマテリアルのアトリビュートを調べて、もしゲームで使用できないアトリビュートに繋がっていれば注意を出す。
マテリアルを選択した時は情報を消していますが、マテリアル選択時に接続しているテクスチャ数を表示するなど、何らかの情報を出すこともできます。
text表示だけでなくボタンを追加して何か行うこともできそうですね。いろいろと便利な変更ができそうです。

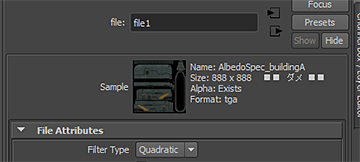
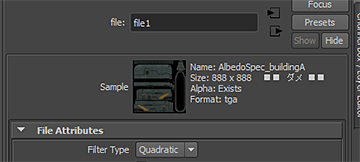
サイズが888x888と縁起がよさそうでも不正なサイズの場合は「■■ ダメ ■■」と表示してみました。
1 ファイル情報を取れるようにする。
2 情報を出すGUIを用意する。
という二段階を踏みました。
GUI無しで機能が動く様にしてからGUIを用意しています。こうすることでやっていることがわかりやすくなりますので、プログラミングが早くなりますし、バグも減ります。
次回もなにかスクリプト関係でやってみたいと思います。
あ、コピーしていただいたAEfileTemplate.melは、結局使っていないので捨てておいてください。こういうこともよくあります…。
Mayaの既存のスクリプトをいじるのに、コピーしたスクリプトに直接すべての機能を書き込みました。テクスチャ情報を取る部分を「getFileTextureInfo.mel(ファイル名適当)」等とMELファイルにしておいて、その中の関数を呼び出すようにすればもうちょっとメンテナンスがしやすくなります。
MELファイルとしておけば、別のツールを作る時にテクスチャ情報が必要になった時、getFileTextureInfo.mel(仮)の関数を使って情報を得ることもできます。改良の余地はいろいろあります。
今回はいよいよスウォッチの隣にテクスチャ情報を表示してみましょう。
AEswatchDisplay.melの変更
AEswatchDisplay.melを変更しましょう。「C:\Users\○○\Documents\maya\2013.5-x64\scripts」にコピーしているAEswatchDisplay.melを編集します。
日本語版Mayaでは「C:\Users\○○\Documents\maya\2013.5-x64\ja_JP\scripts」にコピーしているはずです。
(「2013.5-x64」はMayaのバージョンです)
念のため図で説明するとこんな感じです。Program Files にあるオリジナルのファイルは直接編集しないようにご注意下さい。

追加するコードを既存のコードとまぜこぜにすると後でわけがわからなくなるので、コメントアウトでブロックを作って、そこに追記したコードをまとめておきます。
AEswatchDisplayNew関数の中にtextコントロールを表示するコードを追加します。既にある formLayout のコードを参考にしつつ、こんな風にします。

では上書き保存をしてMayaを起動します。fileノードを選択すると、以下のように表示されますでしょうか?

もしMayaが起動しなかったり、アトリビュートエディタの表示が壊れても大丈夫です。
コードを見なおして、誤字・脱字・全角の空白がないか・大文字小文字間違えてないか確認してみて下さい。
それでもよくわからない場合は、AEswatchDisplay.melをProgram Filesからコピーしなおせば大丈夫です。
現状では他のテクスチャやマテリアルを選択してもName, Size, Alpha...と表示されます。
コードの説明です。
「columnLayout –parent swatchDisplayForm swatchFileInfo;」がキモです。
この「swatchFileInfo」とは、アトリビュートエディタに表示されている「サンプル(もしくはSample)」というラベルと「スウォッチ」を一括りにしているformLayoutです。
図にすると次の点線のエリアがformLayoutです。目で見えないですが、内部的に存在しています。

このformLayoutを親として今回追加するtextをひとまとめにしたcolumnLayoutを作ります。図にするとこんな感じです。

columnLayoutの配置を「formLayout –e ○○」で行なっています。
columnLayoutを作らない場合は「formLayout –e」の中で一つ一つtextの位置を指定することになり大変ですが、こうしてcolumnLayoutを作って中にtextを配置していればcolumnLayout一つの位置を指定すれば済みます。
テクスチャ選択時のみ表示するようにフィルタリングする
今はマテリアルを選択しても表示がされてしまいます。fileノードの選択以外では表示が出ないようにしましょう。fileノード以外が選択されているときはtextコントロールを非表示にするか、ラベルを""(なにもなし)にして何も表示しないようにします。ラベルを""にする方がコード量を少なくできるので今回はこの手で行きたいと思います。
で、それを実装する場所は「選択が変わった時に、アトリビュートエディタを更新する」場所である必要があります。マテリアルとかテクスチャの選択を変えるとスウォッチが更新されるので、Mayaとしてはそういう機能を提供しているはずです。
そういえば前回、
「swatchDisplayPort -edit」
というコードを見かけました。「-edit」というフラグはスウォッチを更新しているということですので、同じ関数内にコードを追加してみましょう。
AEswatchDisplay.mel 内の「AEswatchDisplayReplace」 という関数に次のようなコードを追加します。

保存してMayaを立ち上げなおしてみましょう。どうでしょうか?

おお、fileノードを選択している時だけラベルが表示され、それ以外の選択の時には消えるようになりました。
コードの説明です。
現在のアトリビュートエディタに表示しているノード名が「$node[0]」に入っているようなので、一旦「$aNode」という名前の変数に入れておきます。
次にひと通りラベルの文字列用変数を「カラ」にして用意しておきます。
「nodeType」コマンドを使ってfileノードかどうかチェックします。もしfileノードならラベルの文字列を設定します。こうして始めは空になっているラベルの文字列を、必要に応じて設定するようにしておけば、textコマンドでのラベルの更新は一回で済みます。
テクスチャの情報を反映する
では実際のテクスチャ情報を表示してみましょう。前に作ったスクリプトを持ってきて、textのラベルに設定するだけです。※1前と変数名がちょっと変わっているので気をつけて下さい。次のようなコードに仕上げます。

保存してMayaを立ち上げなおしてみましょう。さてどうなるか。

無事にこんな風に表示できましたか?テクスチャ名、サイズ、アルファチャンネル、フォーマットがしっかり表示されました!Mayaをいじるのはなかなかの快感なんじゃないでしょうか?アーティストが簡単にテクスチャの情報を見られるようになったので、作業効率も上がるでしょうし、ミスも減るというものです。
Mayaでは大部分のGUIがmelファイルになっているので、こうしたカスタマイズが可能です。
色々とカスタマイズの妄想が広がりませんか?さらにカスタマイズすれば例えばこんなことができそうです。
・プロジェクトで使って良いファイルフォーマット以外だと拡張子項目を太字にする。
・プロジェクトで使って良いテクスチャサイズを超えているとサイズに注意書きを出す。
・テクスチャサイズが2のべき乗(256,512,1024とか)でない場合注意書きを出す。
・テクスチャサイズが小さいとほめる(?)
・法線マップにアルファを入れてはいけない、もしくは入れなければならないとかあれば、その注意を出す。
・fileノードの接続先のマテリアルのアトリビュートを調べて、もしゲームで使用できないアトリビュートに繋がっていれば注意を出す。
マテリアルを選択した時は情報を消していますが、マテリアル選択時に接続しているテクスチャ数を表示するなど、何らかの情報を出すこともできます。
text表示だけでなくボタンを追加して何か行うこともできそうですね。いろいろと便利な変更ができそうです。

サイズが888x888と縁起がよさそうでも不正なサイズの場合は「■■ ダメ ■■」と表示してみました。
まとめ
「テクスチャ情報をアトリビュートエディタに表示する」という機能の実装では1 ファイル情報を取れるようにする。
2 情報を出すGUIを用意する。
という二段階を踏みました。
GUI無しで機能が動く様にしてからGUIを用意しています。こうすることでやっていることがわかりやすくなりますので、プログラミングが早くなりますし、バグも減ります。
次回もなにかスクリプト関係でやってみたいと思います。
あ、コピーしていただいたAEfileTemplate.melは、結局使っていないので捨てておいてください。こういうこともよくあります…。
補足
※1Mayaの既存のスクリプトをいじるのに、コピーしたスクリプトに直接すべての機能を書き込みました。テクスチャ情報を取る部分を「getFileTextureInfo.mel(ファイル名適当)」等とMELファイルにしておいて、その中の関数を呼び出すようにすればもうちょっとメンテナンスがしやすくなります。
MELファイルとしておけば、別のツールを作る時にテクスチャ情報が必要になった時、getFileTextureInfo.mel(仮)の関数を使って情報を得ることもできます。改良の余地はいろいろあります。