チュートリアル / Mayaの標準機能だけでリグを作るテクニック
第3回:アニムピッカー
- ABCアニメーション
- Maya
- アニメ
- キャラクター・リグ
- ゲーム
- コラム
- チュートリアル
- 学生・初心者
- 映画・TV
はじめに
第三回目にしていきなり補助ツールのお話が割り込んでしまいますが、今回は急遽ピッカーのお話をさせてもらいたいと思っています。
アニメーターがコントローラを選択する際、様々な理由でビューポート上のギズモではなくパネルGUI上からコントローラを選択したいというケースがあるかと思います。
(例)
・指を絡めたシーンなどで、どれがどのコントローラかわからない
・関連するコントローラをまるっと選択したい
・コントローラが多すぎて見辛い
Mayaでは優秀なピッカーがいくつか存在していますが、ライセンスの関係などで今使っているピッカーがいずれ有料になったりしないか?などの不安をお持ちの方もいらっしゃるかもしれません。
そんな中、ABCアニメーションで開発中の「ARSピッカー」を使ってもらっている外部協力会社の方で、「他の案件でも使いたい」との要望が上がるようになってきました。
協議の結果、ピッカー機能を抜き出してフリーで配布してしまおう!という話になり、今回このような記事を投稿させてもらう事になりました。
今回の記事とツール配布が、少しでも困っている方の助けになれれば幸いです。
ピッカーとは?何ができるの?
代表的な機能を編集したデモがありますので、まずはこちらをご覧ください
ピッカーの2大機能としては、、、
①別パネル(ウインドウ)に配置したボタンをクリックすると、該当するコントローラが選択される
②ボタンにはスクリプトを登録する事もでき、IKFKの切り替えや値のリセットなど色々な機能を盛り込むことができる
といったものが上げられます。
ピッカーの中には、ウインドウ内にスライダーを仕込んだりとさらに高機能なツールも存在しますが、現時点でARSピッカーは上記2つを満たせている段階にあります。
ARSピッカーに搭載されている細かい付加要素としては、デモにも載せた通り以下のようなものがあります。
・ページ機能
全てのコントローラを1枚のパネル内に入れてしまうとかなりごちゃついてしまい、見にくい、誤って選択してしまうなどの問題が発生します。
そのためARSピッカーでは、ボタンやラベルなどの要素を「ページ」に割り当てて、表示を切り替える事ができるようになっています。
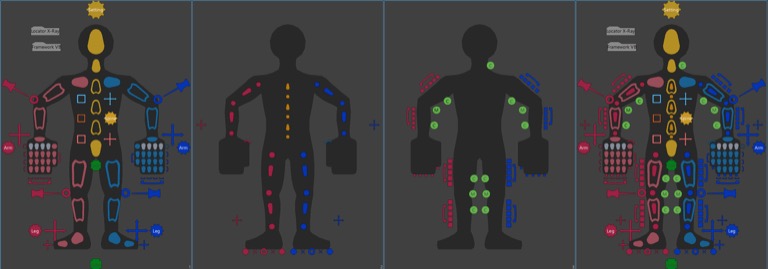
左から…
(1)初期状態。最低限bipedに必要なシンプルな表示(Alt+1)
(2)オフセット系のリグのみを表示(Alt+2)
(3)細かいサブリグのみを表示(Alt+3)
(4)全ての要素を表示(Alt+0(ゼロ))
・ボタンのカスタム性
ユーザーがパネル内に好きなボタンを配置、設定できます。
ボタンは、1つのボタンに単一・もしくは複数のコントローラを仕込むことができ、ボタン一個でたくさんのコントローラを一括選択する。といった操作も作成できます。
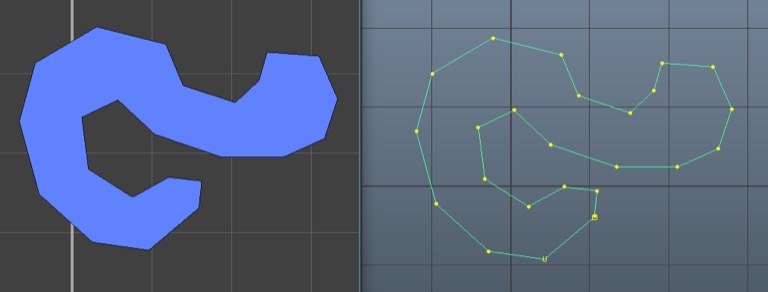
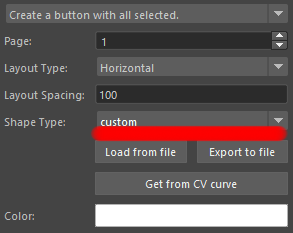
ボタンの形状はプリセット内から選ぶこともできますが、凝ったボタンを作りたい場合自分でモデリングすることもできます。
モデリングはアーティストライクな操作性を考え、トップビュー上でモデリングしたカーブの形状をインポートしてボタン化できるようにしてあります。
・背景のカスタム性
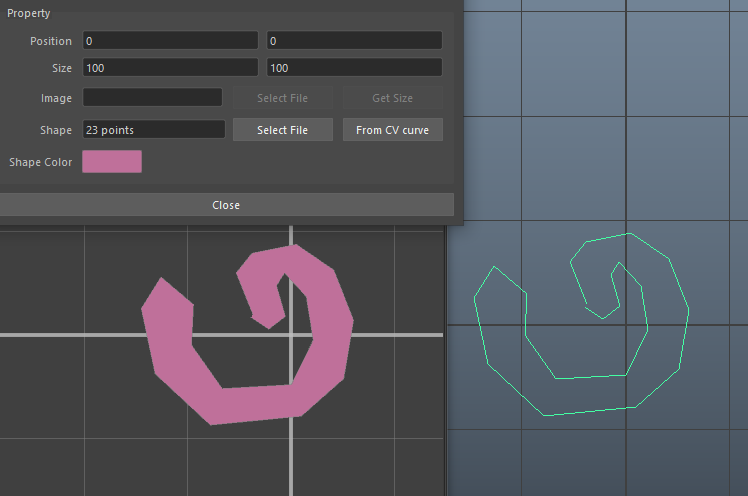
ユーザーが好きな画像を背景に張り付ける事ができます。
ただし、汎用的なBipedやFacialのピッカーは画像のパス切れを気にせず配布したいという場合も多くあります。
そのため、画像のパスを設定する以外にボタンの項で説明したのと同じように「カーブでモデリングした形状を背景シェイプに置くことができる」という機能も備えています。
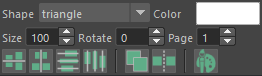
・編集バーによる一括編集
編集モード(パネル内でCtl+e)にすると、下に「編集バー」が出てきます。
作成したボタンはそれぞれを選択した状態で「Ctl+a」を押すことで細かい設定を修正する事ができます。
ただし、大量のボタンの設定を一気に変更したいという場合に一個一個編集するのはとても大変です。
そこで、選択している複数の要素に対して、編集バーのボタンを押すことで、シェイプ(形)、色、大きさ、角度、ページ。などの要素を一括変更することができます。
その他、ボタンの整列・間隔を一括で変更する事もできます。
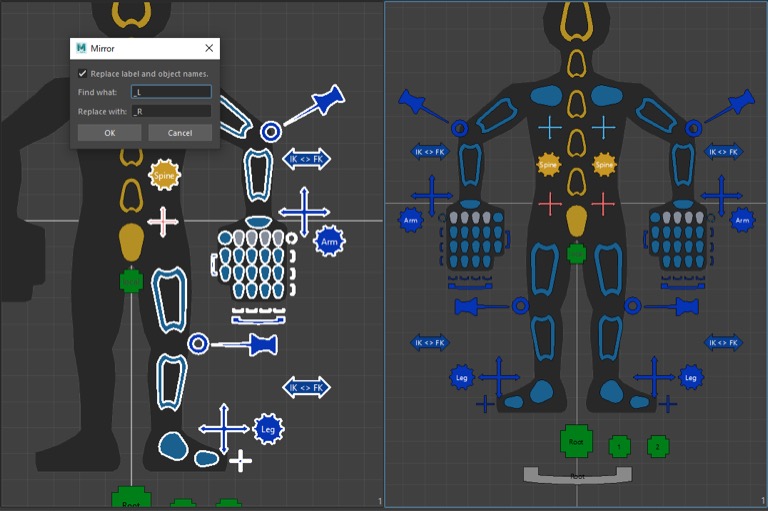
・要素のミラーコピー
キャラクタのピッカーを作っていると、片方の要素だけ作ってもう片方は反転コピーしたい、、、といった場合も多くあります。
その際は、反転コピーモードを使って一括で逆側を作る事ができます。
その際、ボタンの位置だけでなく角度や大きさもフリップした状態で再現されます。
加えて、_Lを_Rにといった、登録されているコントローラの文字列置換も行う事ができ、作業時間の短縮につながります。
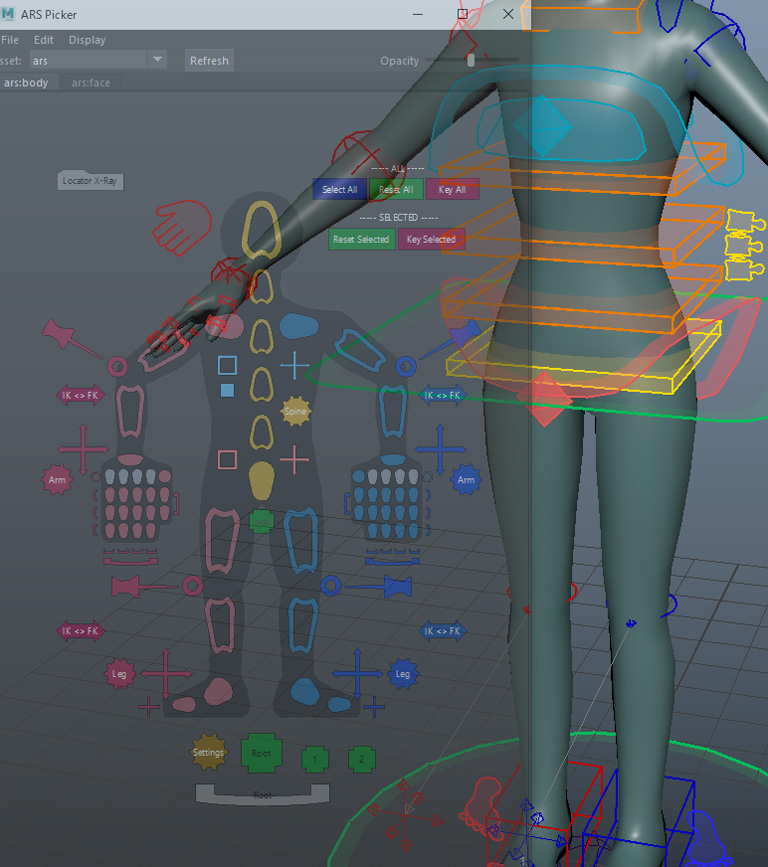
・GUIの半透明化
パネル右上の「Opacity」スライダーを下げていくと、パネル全体の不透明度を変更する事ができます。
・パネルの拡大・縮小・移動
パネルGUI上で、拡大・縮小・移動をmayaのショートカットと同じ操作で扱う事ができます。
(Altを押しながら右ドラッグなど)
・ネームスペース違いへの対応
ピッカーの情報はシーン内のjointに格納されますので、このジョイントをアセットに仕込んでおくだけで、一緒にリファレンスされた際のネームスペースに対応できます。
例えば、モブで同一アセットを10体ネームスペース違いで読みたい、、、といった場合にも、GUI上で切り替えて使う事ができます。
(ピッカーのパネルは複数枚同時に起動する事ができます)
・リファレンスしたシーン内でアニメータがボタンの追加
アニメータがシーン内でロケータを追加してコンストレインする、、、といった操作は日常的に行われます。
そういった「シーン内でアニメータが思いついたものをピッカーに足したい」といった場合にも、ピッカー内でCtl+eを押して編集モードにすることで追加する事ができます。
使用方法
下記からツールのダウンロードをお願いします。
https://abc-anime.box.com/s/6e03tgsphwfvjb5so96a10vh5858ejyc
今後アップデートなどを考え配布をGithub等に切り替える可能性がありますが、当面はこちらのBOXで運用予定です。
・インストール方法
配布されたパッケージ直下に入っている「install.txt」を参照下さい。
・動作環境
Maya 2020 以上の環境で動作検証を行っています。
クイックスタートガイド
アーティストがピッカーを使用する際の流れを大まかに説明します。
(詳細については、上記で配布している最新の日付のフォルダを落としてもらうと、直下に「ピッカー_マニュアル.pdf」という簡易マニュアルが入っていますのでそちらをご覧ください)
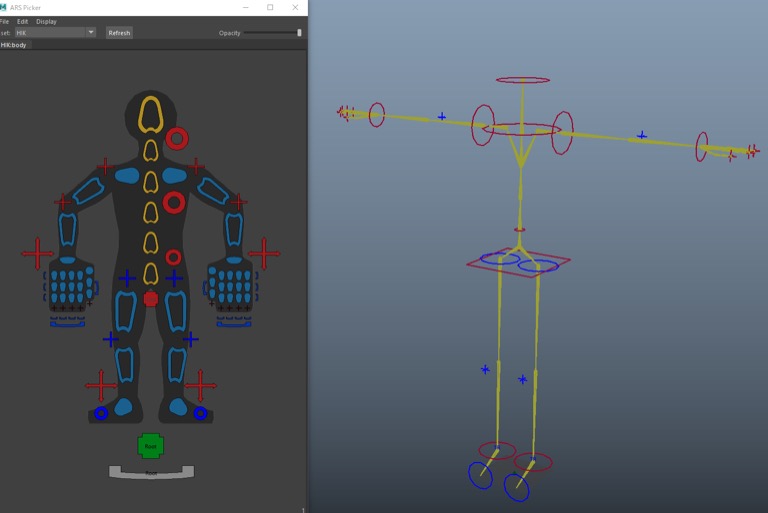
①サンプルの使用
配布データ「sample_files」フォルダ内に「HIK.ma」というサンプルファイルを同梱してあります。
Mayaユーザーが全員使用可能なリグということもあり、サンプルキャラクタとしてHumanIKを動か
せるピッカーサンプルを入れてあります。
こちらのファイルをリファレンスしてもらい、その状態でピッカーを起動するとHIKを選択できるサンプルを使って頂けるかと思います。
(今回はシンプルなサンプルのため、スクリプトを割り当てたボタンなどは配置しておりません)
簡単にページ割り当てなどもしていますので、Alt+0(もしくは2)を押して見てください。ピッカーのページが切り替わります。
その他、Altを押しての移動・拡大・縮小等基本機能をHIKを使って体感して頂ければと思います。
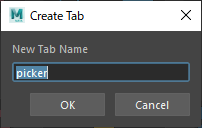
②タブ(ピッカーノード)の作成
ピッカーは、シーン内にピッカーノードが存在しないと何もない空白のパネルだけが表示されます。
Fileメニュー→CreateTabを実行すると、名前を記述するGUIが出てきますので、そこに好きな名前を書いてOKをクリックしてください(これがタブの名前になります。後から変更も可能)。
この時点でタブの名前のジョイントが作成されますが、これを「ピッカーノード」と呼びます。
ピッカーノードがシーン内に存在していれば、ピッカーを起動した時点で自動的に表示されるようになります。
タブ作成直後は、下に編集バーのある「編集モード」で起動します。
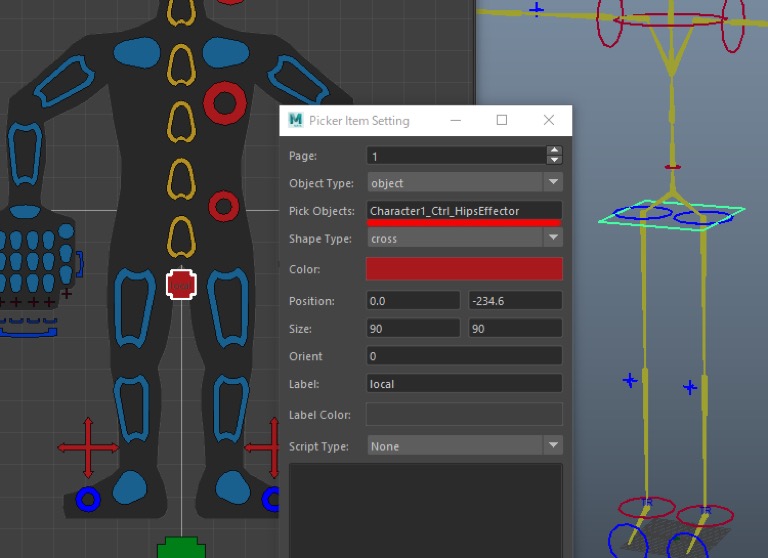
③ボタンの作成
登録したいコントローラを1つ。もしくは複数選んで、パネル上で右クリック→「CreateButton」を選択します。
ボタンの設定ウインドウが開きます。
細かく設定したい場合このウインドウで詳細を設定していきますが、後から変更もできますのでとりあえず「OK」を押してください。
右クリックした位置にボタンが作成されます。
ボタンは編集モードでは自由にドラッグアンドドロップで移動させることができます。
④編集モードの終了
好きなだけボタンを追加してもらい、切りがついたタイミングで「Ctl+E」を実行してください。
「Do you want to save your edits and exit the edit mode?」と聞かれますので、OKをクリックしてください。
背景のグリッドと下の編集バーが消え、ボタンを動かせなくなります。
(編集モードの終了と同時に、ピッカーの情報が記述されているジョイントに情報が記述されますので、編集モードを終了する前にシーンを閉じないよう注意してください)
⑤サンプルからの書き換え
リグはシステムごとにコントローラの名前が違うため、HumanIK用に作ったサンプルを他のキャラクタでそのまま使う事はできません。
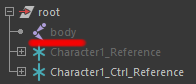
他のキャラクタに割り当てなおす場合、まずサンプル「HIK.ma」の中に入っている「body」というジョイントをエクスポートします。
このノードをご自分のリグにインポートし、ボタンの設定を書き換えていきます。
まずはピッカーを起動し、Ctl+Eを押してEditモードに変更します。
その状態で設定を変更したボタンを選択し、Ctl+Aを押します。
するとボタンの設定ウインドウが開きますので「PickObjects」の内容をご自分のリグのノード名に書き換えてください。
その後OKを押し、Editモードを終了するとご自分のリグを選択できるようになります。
ARSピッカーの今後
ARSピッカーを開発するにあたり、現在ウォルトディズニーアニメーションスタジオにお勤めの日本人アニメータである小池洋平様にアドバイザーとして入っていただき、相談をしながら開発を進めているツールです。
実はピッカーの開発に着手したのは数か月前で、現在ようやく最低限欲しいと言われていた機能の実装が終了したという段階です。今回フリーで配布を決めたということもあり、今後多くの方の意見を取り入れつつ進化させていければと考えています。
併せて、ピッカー部分について将来有料化するといった予定はありませんので、興味のある方は是非使ってみて頂き、感想を頂けると幸いです。
ARS要望、連絡用アドレス
ars@abc-anime.co.jp
(※全員に返信できる保証はございませんが、可能な限りご意見を反映していけるよう調整予定です)
参考文献
ピッカーの開発をするにあたり、下記ツールには非常に多くの事を学ばせて頂きました。
AnimSchoolPicker
https://www.animschool.com/pickerInfo.aspx
mgear
http://www.mgear-framework.com/jp/
協力者様
ピッカーの開発にあたり、以下の方々が開発に協力してくださいました。
アドバイザー : 小池洋平 様(Twitter :
@YoheiKoike)
ツール実装 : 高畠和哉 様(Facebook :
@btk.tokyo)