チュートリアル / CG:コラムグーニーズ
第3回:SHOW BY ROCK!! THE ORIGIN -葛藤-
- Maya
- アニメ
- コラム
- 学生・初心者
- 映画・TV

「SHOW BY ROCK!!」のCGアニメーションは、アニメシリーズというタイトな制作スケジュールの中、完全手付けアニメーションとなっています!第1・2回で登場したアニメーションSV得丸をはじめとするアニメーター達が、限られた時間の中で集中してその手腕を発揮できるよう、制作現場の環境を支えるツールが数々誕生しました。今回は、リグSV小森とCGデザイナー雨宮より、ツール紹介トークをさせていただこうと思います。
既に視聴済みの方も、今までの回を見逃してしまった方も、続々WEB配信が始まっていますので、コラムと合わせてぜひTVアニメ「SHOW BY ROCK!!」をお楽しみください!
--------------------------------------------
dアニメストア
ニコニコ動画/ニコニコ生放送
auアニメパス
--------------------------------------------
~完全手付けアニメーションを実現する環境をつくりたい!アニメーターがアニメーションに専念できるツール開発のあれこれ~

小森リギングSV(以下、小森)
Studio GOONEYSで絶対やりたいと思ったことのひとつが、きちっとしたワークフローとパイプラインの構築だったんです。ゴールは、極力働かないで済む環境づくり!(笑)
雨宮CGデザイナー(以下、雨宮)
もし、それで仕事が早く終わるなら、早く帰って、好きな映像を見たり、自分の好きなことをやることで、視野が広がったりスキルもアップするし、みんながHappyになれればいいです(笑)
小森 開発メンバー全体的に共通する構想の中に、極力自分の使っているアプリを開かないでなんとかしようっていう意識がありますよね。アプリを開くのにどうしても時間がかかるので。
雨宮 開かないでも設定ができることは開かなくていいんですよ。ポーズを作るのはビジュアルがないとできないけど、手っ取り早く設定を2から3にあげるとか、そういうことは開かないでやればいい。せっかく腕のいいアニメーターさんが揃っているので、ボタンを押すのに時間をかけるのはもったいないじゃないですか。
小森 こういうところが共通しているので、開発の方向性が同じで意思疎通が早いし、開発も早いですね。今回「SHOW BY ROCK!!」でも無駄な作業を極力減らすべく、さまざまなツールを開発してきました。
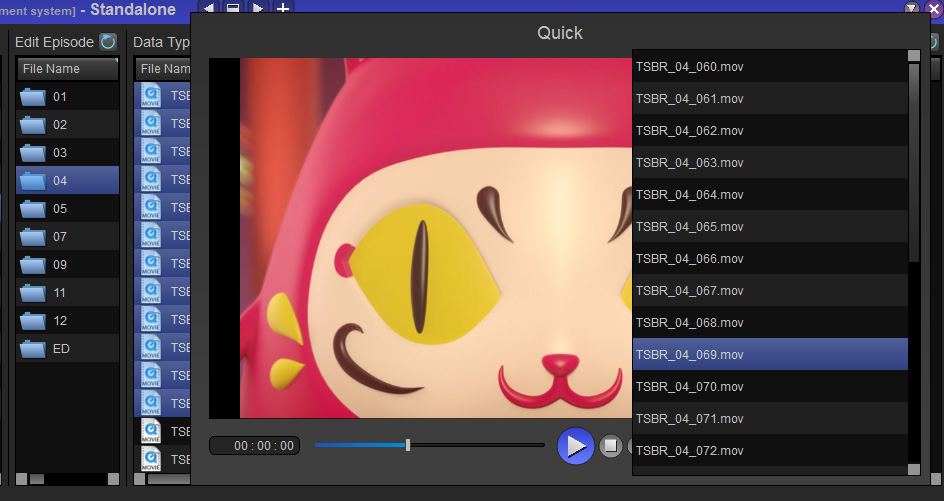
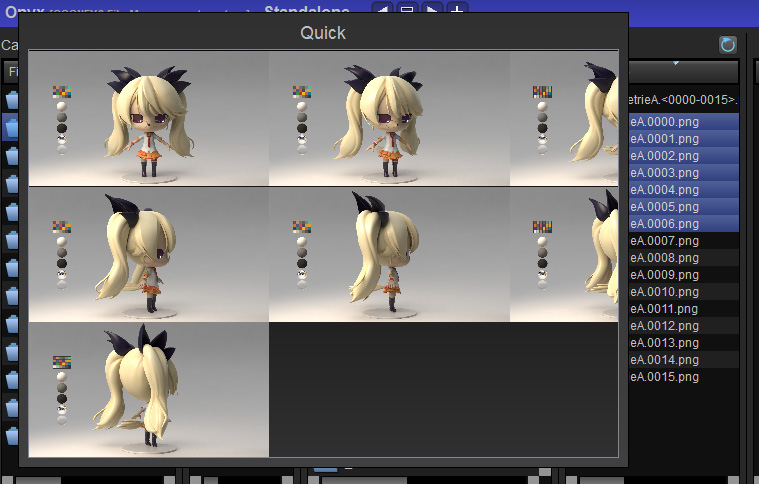
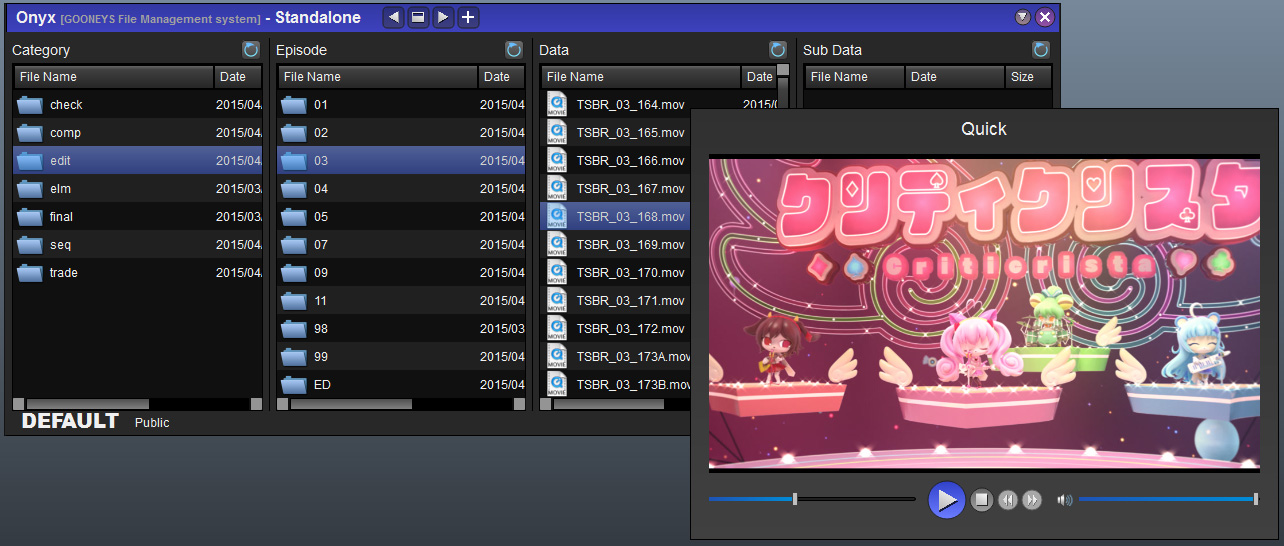
Onyx

小森 現在開発中のパイプライン基幹ツールです。現段階では、このツールからフォルダ階層の一覧や、ムービー・画像・連番の閲覧をスピーディーにさくさく行えるようになっています。またMayaやNukeなどから起動する場合は専用ブラウザとしても機能し、ここからファイルを開いたり、その時必要な設定を事前に行ったりできるようになります。脱エクスプローラーを目指すというのが社内制作環境の基本になっています!
<メディアの表示>
CG制作では、頻繁に深い階層のフォルダを行き来したり、大量の動画や画像を確認する必要がある。このツールを利用することによって、フォルダ階層を一望したり、複数動画の連続再生や画像をタイル状に表示して素早くデータを閲覧し、煩雑な作業の負荷を軽減している。
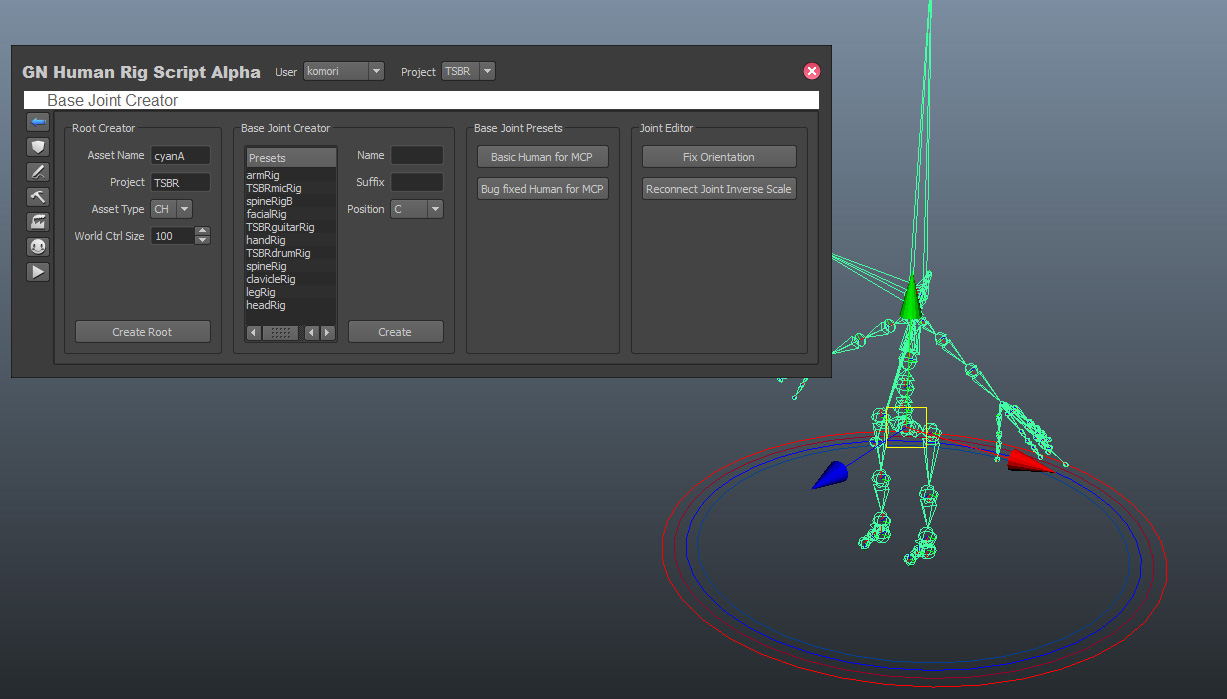
GN Human Rig Script Alpha

小森 第1回のコラム でも少しふれていますが、スクリプトベースでリグを作るツールになっています。マテリアルやUVの変更等のモデラーさんの更新に対して、素早く反映できるようになっています。
また、スクリプトベースにすることにより、ほかのキャラクターへのリグの流用を素早く行うことが可能です。一体一体手作業でやっていたら、流用をするにしてもかなりの手間がかかりますが、スクリプトの場合、コードをコピペするだけで移植できる場合もあり、より簡単にモデルの調整や量産が可能になっています。
<振袖セットアップ>
第4話に出てきている、徒然のメンバー振袖の制御とかが難しいですよね。実際、最初にセットアップをした吽ちゃんでひとつひとつ動作を詰めて調整しました。その時、リグを作りながらスクリプト化をしていたので、ダル太夫や阿ちゃんの振袖部分に関しては、スクリプトをコピペすることによって、素早くセットアップが完了しました。
<弦楽器セットアップ>
「SHOW BY ROCK!!」には、個性あふれる可愛らしいデザインの弦楽器が多数登場します。今回、デザイナーの町田さん(*1)にリグを仕込んでもらうことによって、弦を個別に動かせるようにしたり、ネックの部分をスライドして上下する動きもできるようになっています。R&D期間を設けてスクリプト化したことにより、こういったセットアップも量産することができました。楽器によって異なる弦の本数にも対応できるようになっています。
*1:音楽雑誌GiGS(ギグス)2015年06月号(2015/4/27発売号)(http://www.amazon.co.jp/dp/B00TIVBSDK)内のMAKING of “SHOW BY ROCK!!”にて、上記に登場しているStudioGOONEYSのマッチーこと町田隼人が、シアンのギター“ストロベリーハート”がどうやってできあがったかを語っています!本人も写真入りで登場しておりますので、ぜひぜひご覧ください!!
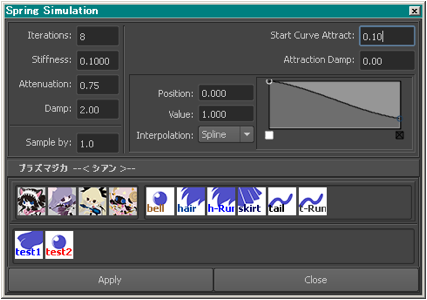
Spring Simulation

雨宮 いわゆる揺れ物ツールですね。アイコンも使う人がビジュアル的にわかりやすいものにしており、説明をあんまりしなくても作業がしやすいような設計にしてあります。FK構造になっていれば起動し、キャラクターの動きに合わせて髪の毛、アクセサリ、しっぽなどが自然なやわらかさで揺れるようにシュミレーションされています。

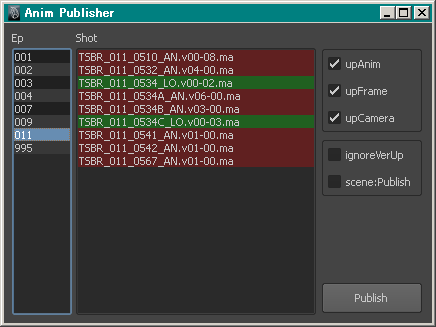
anim Publisher

雨宮 できるだけ絵を作ることに時間を使ってほしい。というのがモチベーションで作った出荷作業をシンプルにするツールです。出荷作業をする際、話数を選ぶとmaファイルが並ぶので、該当ファイルを押すと、シーンを開かずに、バックグラウンドで自動でアニメーション・カメラ・フレームレンジをアップしてくれて、それらのリファレンスデータを取っているマスタデータを自動で作り、そのマスタから絵を出力して、アニメーションとの差分のQTを自動生成してくれます。
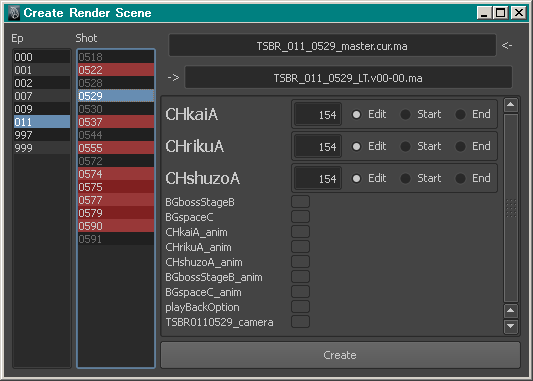
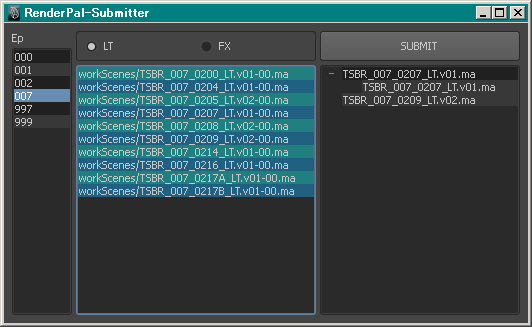
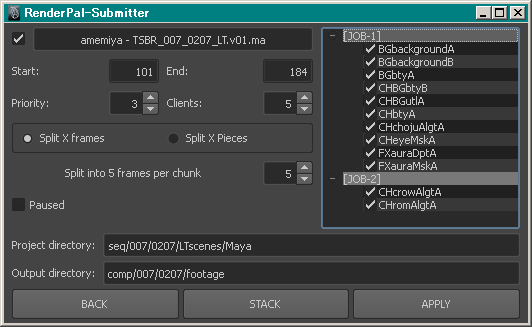
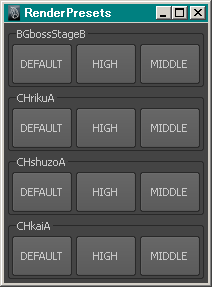
Create Render Scene&RenderPal-Submitter&RenderPresets

雨宮 表示される話数を選択すると、レンダリング対象のショット(maファイル)がリスト表示されます。パブリックにできあがっているものは赤く表示され、レンダーレイヤーを作ったり、セッティングを自動でできるツールです。「SHOW BY ROCK!!」の現場だと、フレームごとでカメラに合わせてメインライティングが決まっているので、外側から「クロウだったらこのライティング」「アイオーンだったらこのライティング」ってキャラクターごとに調整をしていく時などに非常に役立ちます。


MAYAだとこのレイヤーだけレンダリングしたいということがあるので、いちいちシーンを開かずにレンダーレイヤーのon/offを切り替えたり、ジョブ内の個別設定、ドラッグ&ドロップでレンダーレイヤーのジョブ分割など柔軟に対応が可能です。
本来僕が面倒くさがり屋なので、機能的に、レンダリングを回すのに、特有のアプリ自体を立ち上げないと作業ができないわけがない、というのを認識していたので、AEならAE、MAYAならMAYAから、直接レンダリングに回そう。というところから着想を得ています。

カットによってレンダリングシーンを調整しなければいけないときに、レンダリングを専門にやっている人であれば設定項目がわかりますが、デザイナー全員に同じ知識を共有するのが難しいので簡単に設定を変更できるようにしています。設定自体は外部のファイルを読み込んでいて、それを書き換えることで表示するボタンや実行される内容を追加、変更できます。
実際、ツールの中で決め打ちしてしまうと細かい対応が面倒くさいんですよね。
たとえば、レンダリングの映り込みでボスステージの床が綺麗に映らないことがあったり、ライブステージのキャラのライティングで影が入ってしまうことでノイズ等が出てしまった際に、「設定値を上げたいけど、どこを変えれば?」という声に対して、すぐ項目を追加できるんですよ。
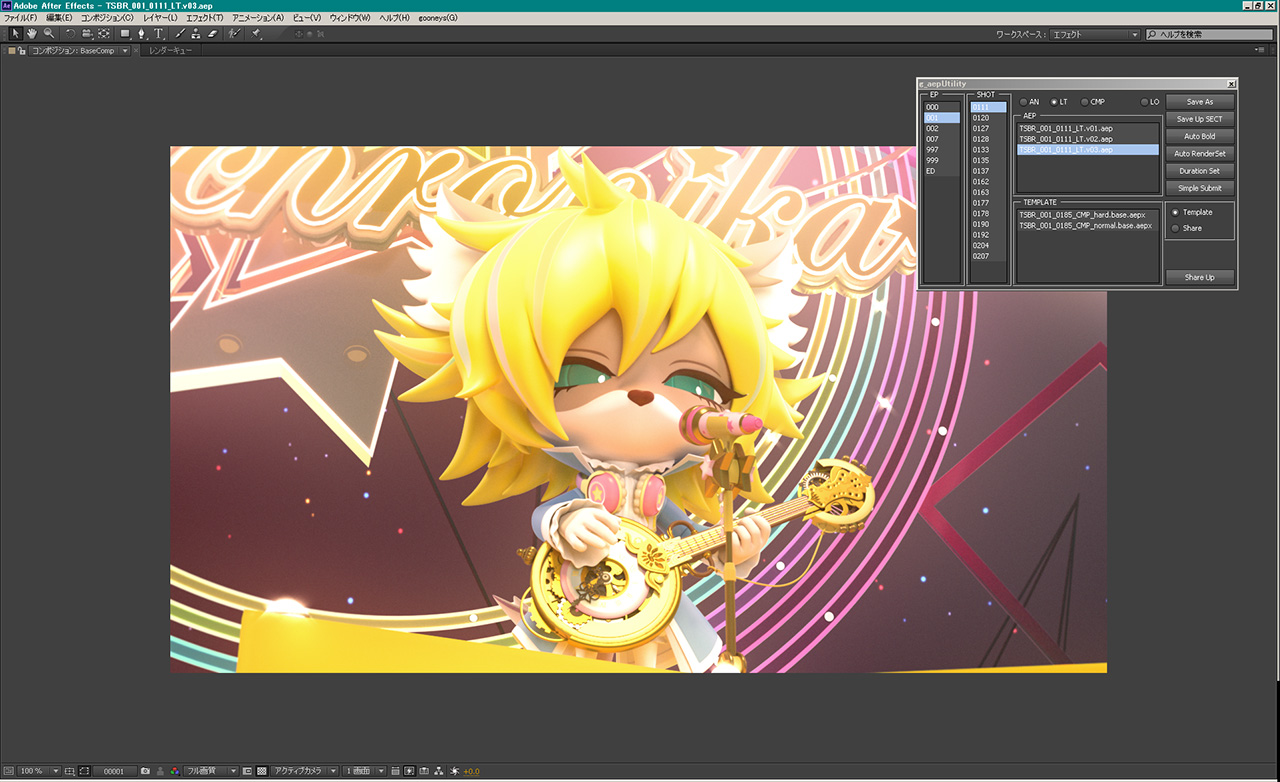
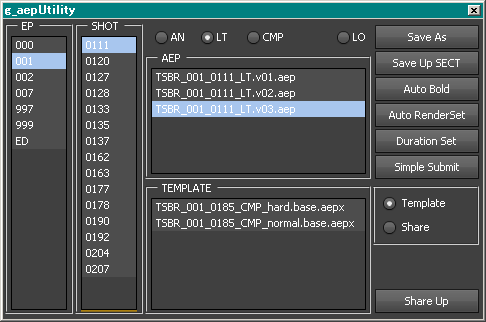
aepUtility –コンポジット-
雨宮 これはAEのGeneral Toolという感じです。AEで、通常プロジェクトを開く場合、全部のパスを通さないとファイルまでたどり着けなくて手間がかかる上に、保存するとき、ファイル名を手入力する必要がありました。そうすると、スペルミスとか人為的なミスが発生してくるんです。aepUtilityは、自分のホームにあるエピソードとカットナンバーが並んで表示されていて、選択していくだけで、セクション別のaepがフィルタリングされて出てくるんです。それをダブルクリックするだけで、AEで開けるように設計されています。

雨宮 必要なaepを的確にオープンでき、ちゃんとした規則で命名するためのヘルパーという感じです。それから、下に表示されるテンプレートという枠のところに、aepxでテンプレートを用意しておけば、それをダブルクリックするだけで、フッテージパス置換済みのaepを自動で作成してくれるんです。
小森 開発メンバーでかなり時間をかけて検証していましたよね。
雨宮 実際、aepを開いてからパスの更新をしようとすると、プレビューの更新とか、UI上の更新がかかって、処理が重くなるんです。1話だったら「ボスステージ」や「トラクロのライブステージ」っていう、テンプレートのアセットがあるんですけど、通常であればそれを開いて、そのシーンの名前で保存して、素材を全部差し替えていくっていう作業をしなければいけないんですけど…aepUtilityで作業をすれば、開く前にすでにパスを全部差し替えた状態にしてくれているので、それを文字情報だけで開く形になって処理が軽量化されているんです。
小森 AEの機能の差し替えは時間がかかってしまうので、高速化をした感じです。アニメーターさんの無駄な待ち時間を考えるともったいない。1レイヤー3秒かかるとしたら、100レイヤーあったら差し替えだけでも大変なことになりますから。300秒って5分ですから。対費用効果を考えるとね。コアなややこしい部分はプログラマーさんが解決してくれたので、UI部分は現場のニーズに合うよう、雨宮さんみたいなスクリプトを組めるデザイナーが設計したという感じでしたよね。
雨宮 aepUtilityって、元々は、本番ツールを作る迄の間に、個人用に仮で作っておいたものだったんです。でも、AEの方でGUI作るのが非常に面倒くさくて(笑)、じゃあこのまま使おうっていう流れになって。
小森 ツールの導入って、確か本制作が始まった後でしたよね。このままじゃ遅すぎて制作の負担になるって。
雨宮 制作と並行していたから、いい感じにいろいろボタンが増えていきましたよね。最終的にテンプレートからaepを作ったときに、それらが全部自動で設定されるように盛り込みました。あと、AEのレンダリングは外側から細かい設定をすることがないので、レンダーサーバーにサブミットするっていうのを、もう1ボタンに。リモートコントローラーを開いて、aepをドラッグ&ドロップして、っていう今までやっていた作業が、SimpleSubmit というボタンをポチッと1度押すだけでレンダーサーバーにかかるようにしました。本当に余計なことしたくないですからね。
小森 やったね!雨宮サブミット(笑)
<ボタン詳細>

[Save As]別名保存(aep名のバージョンを更新)
ex:TSBR_001_0111_LT.v03.aep → TSBR_001_0111_LT.v04.aep
[Save Up SECT]別名保存(aep名の作業セクションを更新)
ex:TSBR_001_0111_LT.v04.aep → TSBR_001_0111_CMP.v01.aep
[Auto Bold]aep名から自動でボールドを設定、フレームレンジはカットのmaファイルから取得
[Auto Render Set]レンダーキューの出力パス、ファイルをaep名のバージョンに合わせて更新、出力フォルダの作成
[Duration Set]対象のコンポジション以下のデュレーションを一括で変更
[Simple Submit]RenderPalに自動でレンダリングジョブを投入
雨宮 人間が考えて、絵とかを判断してやるところは時間をかける必要があると思うんですけど、そういうところじゃない、すなわち単純作業に時間をとられるのはもったいないんで。
小森 カット数が増えれば増えるほど、そういう単純作業時間が減っていくのは相当の効率化になる。
雨宮 たとえば、SHOW BY ROCK!!だとコンポの前に、LTというセクションがあって、レンダリングされている素材で大丈夫かのチェックをかけるのに、その段階ではコンポのエフェクトとかいじらないので、素材が出てからツール開いて[クリック→クリック→テンプレートをダブルクリック]で終わり。今までだったら、自分で何話のカットいくつっていうのを入力して、保存して、素材を差し替えて、ボールド設定して、、、って、もう必要ないですから。最終的には、アニメーターが出荷したら、そのままレンダリング、仮コンポが組まれてLTチェックに自動でかかるようなイメージのツールとして完成させたいと思ってます。
----------------------------------------------
今回のコラムでは、「SHOW BY ROCK!!」のアニメーションを支えるツールの数々をご紹介しました。次回は演奏シーンのリアリティと「SHOW BY ROCK!!」の世界観を融合させるアニメーター達の挑戦をご紹介いたします。

©2012,2015 SANRIO CO.,LTD. SHOWBYROCK!!製作委員会
TVアニメ「SHOW BY ROCK!!」
アニメ公式サイト :http://showbyrock-anime.com/
アニメ公式Twitter:https://twitter.com/SB69A
CG制作: