チュートリアル / Chara@Maya~Maya 2016で気軽にはじめるキャラクター制作~
第4回:テクスチャ制作 ~キャラのルックはここで決まる!~
- Maya
- アニメ
- キャラクター・リグ
- ゲーム
- コラム
- ジェットスタジオ
- チュートリアル
- マテリアル・シェーダー・UV
- 中級者
- 学生・初心者
- 教育
- 映画・TV
キャラクターに色を付けていきましょう。とはいえ、最終的な出力の方法によってアプローチは様々です。レンダラー、マテリアル、ライティング、いろいろなものが影響してきます。今回は特にレンダリング出力は考えていないので、ある程度テクスチャのみで完結するような手法で作成していきます。
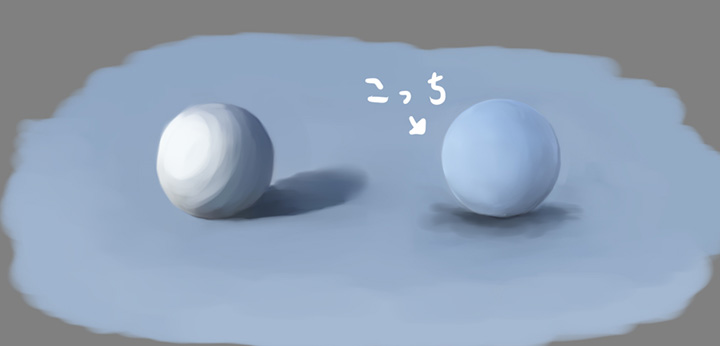
指向性を持った光源による陰影・影は描き込まないようにしますが、アウトライン+ベタ塗りの表現を目指しているわけでもないので、やんわりとした環境光を意識して描き込みます。

2Dペイントソフトの作業がほとんどになってしまいますね・・・
ではテクスチャを作成する工程の中で、Mayaで行う作業に絞って進めていきましょう。
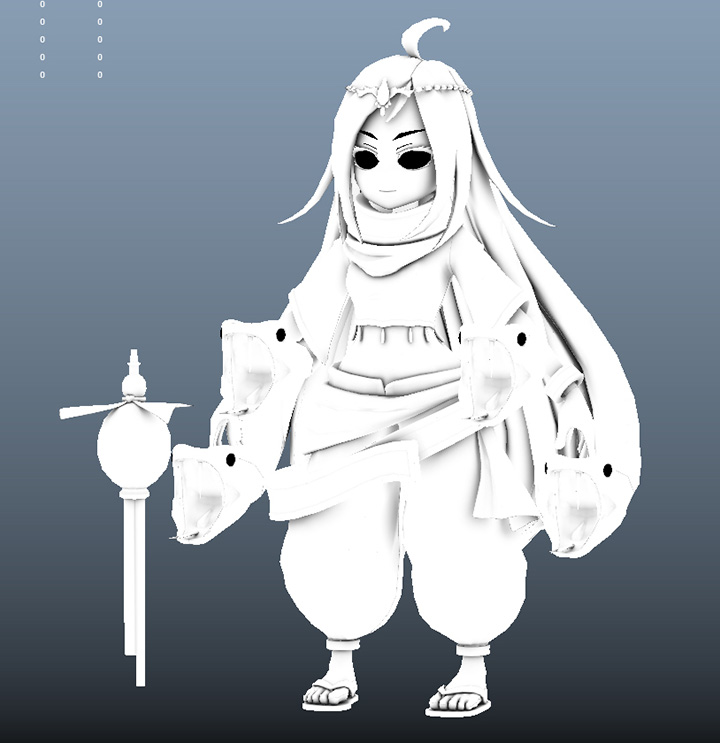
AOのベイク
基本的には画像出力したUVをガイドに手描きをしていきますが、おまけ要素としてアンビエントオクルージョン(AO)のベイクを行います。ベイクしたAOはペイントソフトで修正した上で使用する予定です。
ベイクはテクスチャに対するレンダリング処理ですので、何らかのレンダラーを使用して行います。
MentalRay(LT不可)とTURTLEの2種類の方法を紹介しましょう。どちらも同じような結果になるのでお好みで。
MayaLTにはそもそもレンダリングの機能がないので、ベイクのみに制限されています。メニュー配置も若干違うのでご注意ください。
まずはMentalRay
複数のUVが重なっている部分はベイク結果が重複してしまうため、予めベイク範囲外に出しておきます。[動画 00:00~]
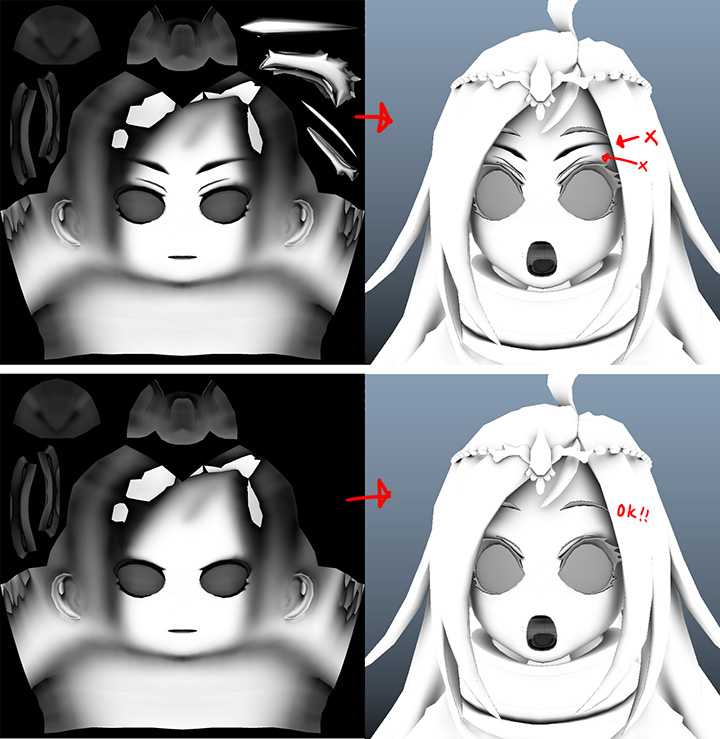
また、動く範囲が大きいものは後々AOが不自然になることが多いです。動画の例ですと眉毛と二重のライン、ベイク後に修正もしますが、現段階ではずせるものははずしておきましょう。

ベイクしたいオブジェクトを選択し「新規ベイクセットの割り当て」をします。[動画 00:28~]
textureBakeSetというノードが作成されるのでここで詳細設定をおこないます。
設定項目は、
・mib_amb_occlusionをOutColorに接続したsurfaceShaderをカスタムシェーダに割り当てる
・解像度、ファイルフォーマット
・ベイク範囲
・mib_amb_occlusionのサンプル数、最大距離等
です。
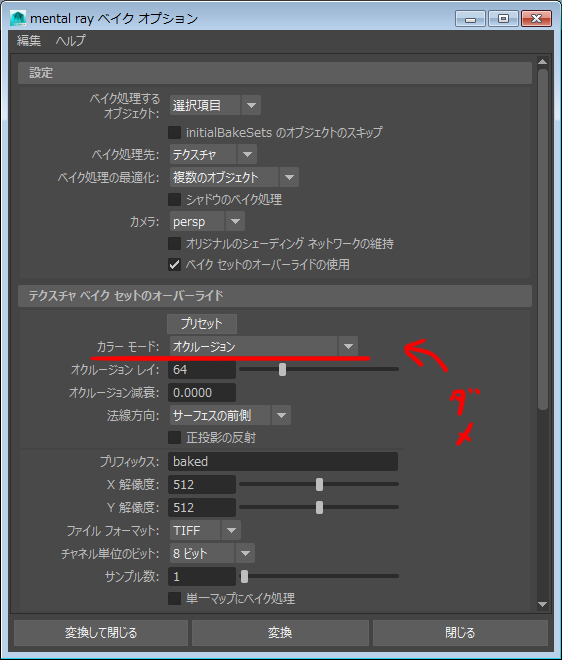
設定が完了したらバッチベイク処理(mentalray)から実行します。[動画 01:30~]
バッチベイク(mental ray)のメニューには「カラーモード:オクルージョン」という便利そうなものがついていますが、こちらは結果が汚い上に無駄に遅いのでハッキリ言って使い物になりません。。。

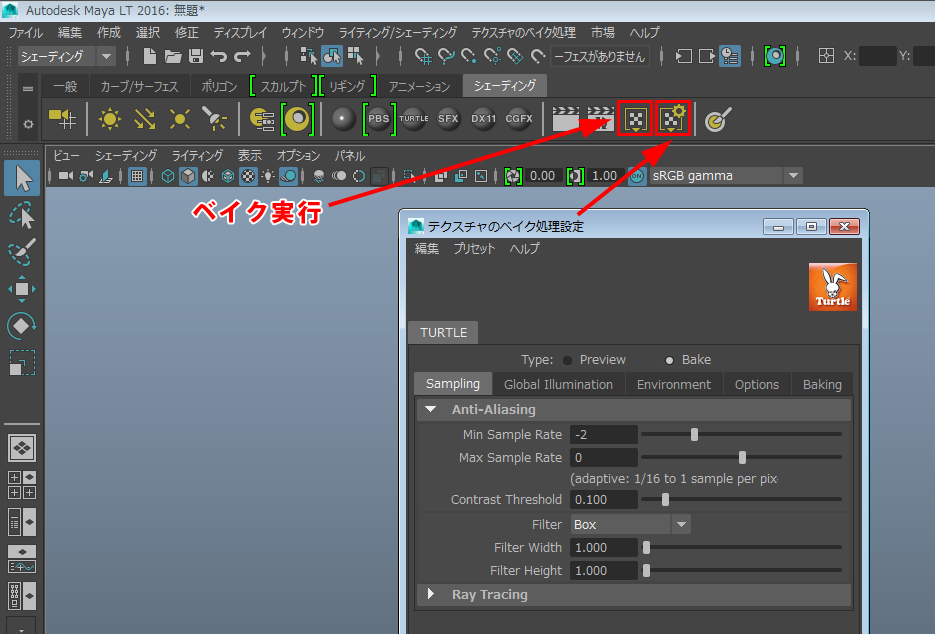
次はTURTLEです
MentalRay同様、UVが重なっている部分は範囲外に出しておきます。[動画 00:00~]
ベイクしたいオブジェクトを選択し「Assign New Bake Layer(TURTLE)」をします。[動画 00:23~]
ilrBakeLayerというノードが作成されるのでここで詳細設定をおこないます。
設定項目はだいたいMentalRayと同じようなものが並んでいます。こちらはカスタムシェーダにilrOccSamplerを直接割り当てましょう。
レンダー設定からアンチエイリアシングのサンプル数も上げておきます。[動画 02:23~]
設定が完了したらレンダーボタンを押します。
LTではレンダー設定の代わりが「テクスチャベイク処理の設定」、レンダーボタンはの代わりが「テクスチャのベイク処理」になります。

以下のような結果になりました。

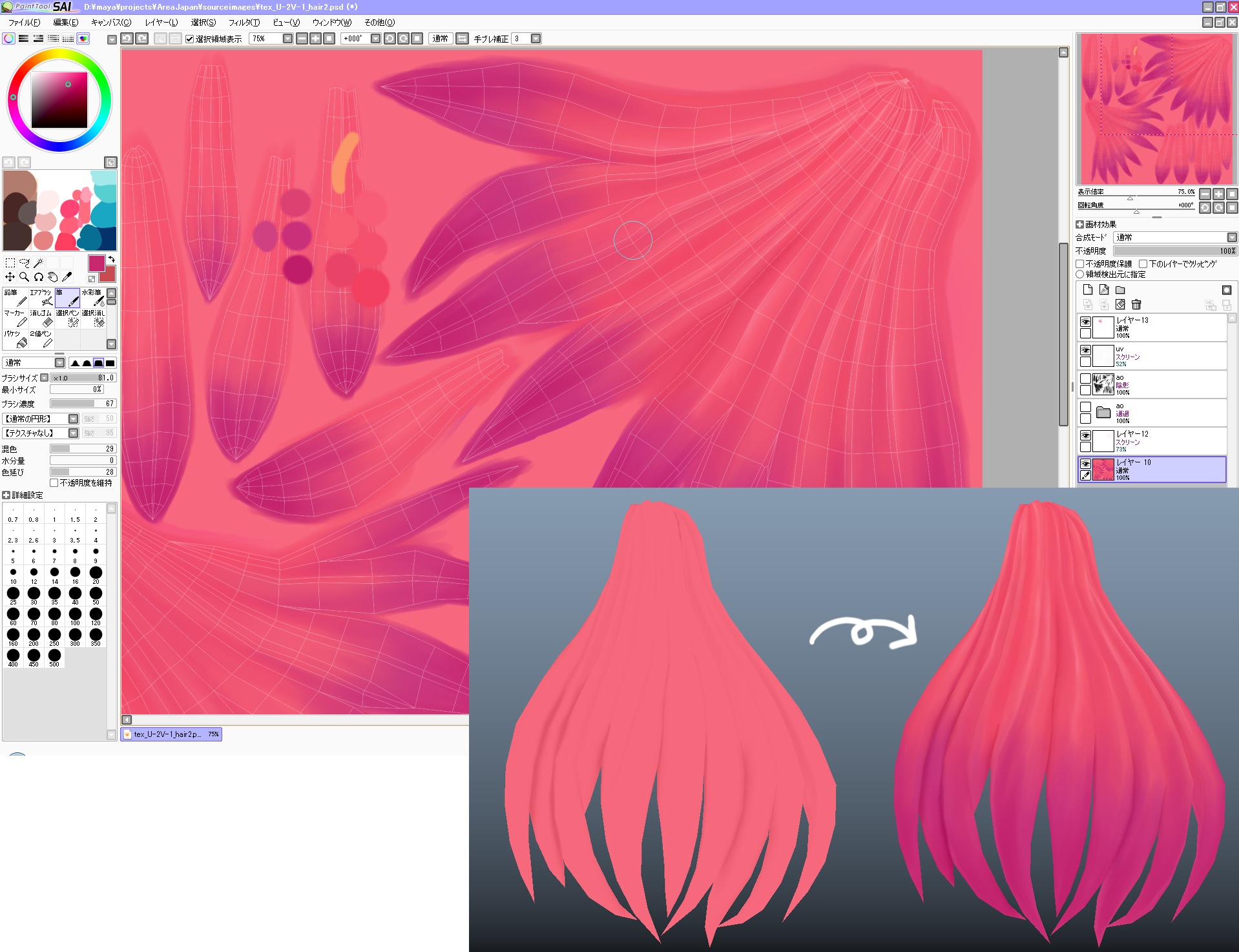
2DペイントとベイクしたAOを使ってテクスチャをもりもり描いていきます。
あまり立体的になり過ぎず、かつ平面的なベタ塗りになり過ぎないようらないよう、微妙なラインを狙って作成します。

3Dペイントも活用
2Dでのテクスチャ制作の欠点は、3Dに貼り付けないと結果が見えないこと、どうしてもUVの境界が出来てしまうこと、です。
UV境界の欠点を補うためにMayaの3Dペイント機能を使います。しかし、ほとんどアップデートされておらず使い勝手が少々悪いので、、、「アタリの作成」「2Dで作成したテクスチャの繋ぎ目を馴染ませる処理」のみに使用しました。
下の動画は境界を馴染ませているところです。
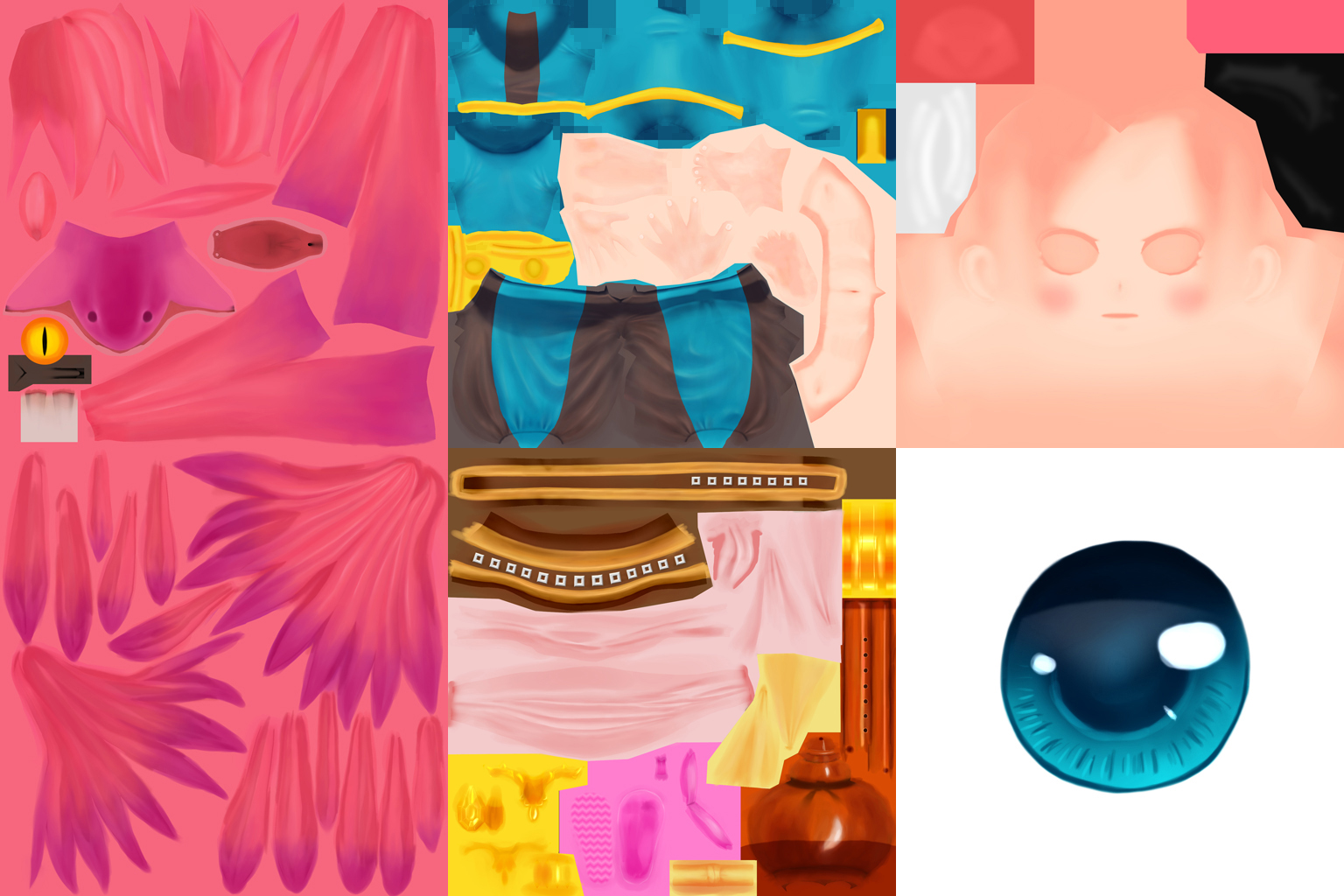
そんなこんなでテクスチャ完成。こんなかんじになりました!


さて、今回のテクスチャ制作、Mayaを使っている部分のみを書いてきました。
本格的な3Dペイントソフトをメインに使うとなるとまったく別のワークフローになってきますが、Maya内の3Dペイントもちょっとしたときには役に立つのでもう少し使い勝手が良くなってほしいものです。。
次回はリグを仕込みます。ちょっと堅苦しい内容になりそうですが出来るだけラフにやりたいですね。
ではまた!
まとめ
・やわらか環境光をイメージしてテクスチャペイント。
・各種レンダラーを使ってAOベイク!
・3Dペイントで2Dペイントの欠点を補う。