チュートリアル / 3ds Max & UnrealEngine4で建築ビジュアライゼーション ~データフォーマットDatasmithを使ったワークフロー~
第12回:パッケージングしよう
- 3ds Max
- VR
- コラム
- チュートリアル
- 中級者
- 学生・初心者
- 建築・製造・広告
スタジオ・デジタルプラスの磯野です。
前回は、ウィジェットブループリントで簡単なメニュー画面やスタート画面を作りました。
今回はプロジェクトのパッケージを作成し、プレゼンテーションツールとして配布できるようにしましょう。
パッケージのプラットフォームはWindowsになります。
Unreal Engine4のバージョンは4.21を使用していきます。
パッケージ化(Development)されたプロジェクトをプレイした動画がこちらになります。
目次
1.未使用アセットを削除する
2.ゲームスプラッシュ画面とゲームアイコンの設定
3.プロジェクト設定&パッケージング
4.パッケージングできない時
5.UE4情報紹介
6.よく使うコマンド
7.おわりに
手っ取り早くパッケージ化したい方は、目次3からご覧ください。
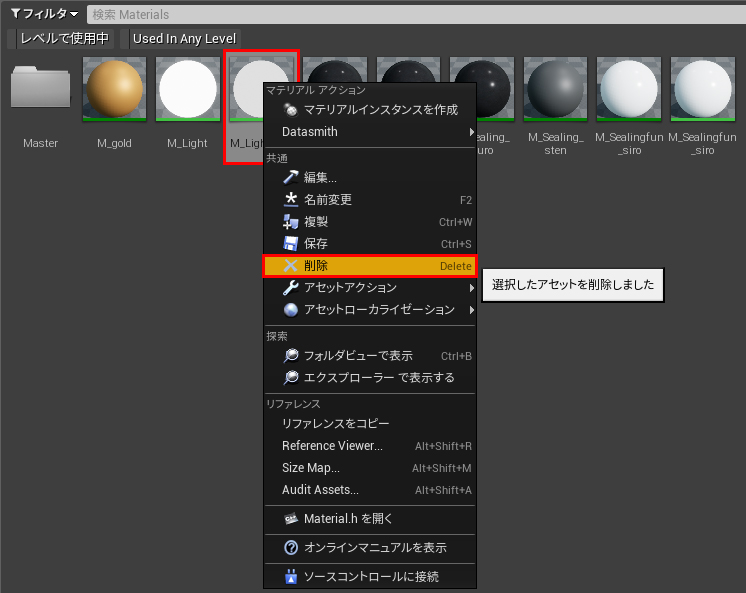
1.未使用アセットを削除する
まず、パッケージ化されたデータを軽くするために、使っていないアセットがあれば削除しましょう。
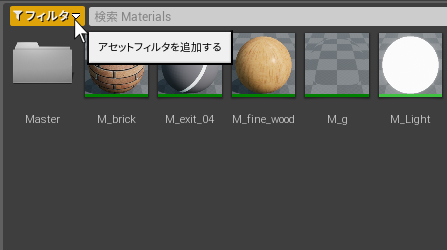
コンテンツブラウザにアセットをフィルタリングできる機能があります。

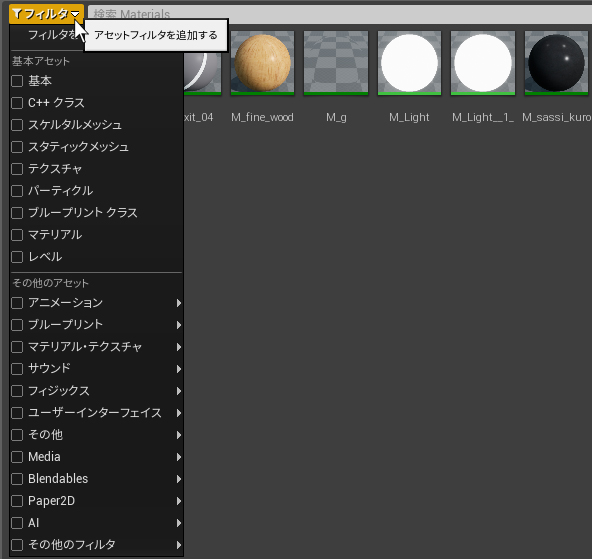
コンテンツブラウザにある「フィルタ」ボタンをクリックすると沢山の項目が出てきます。

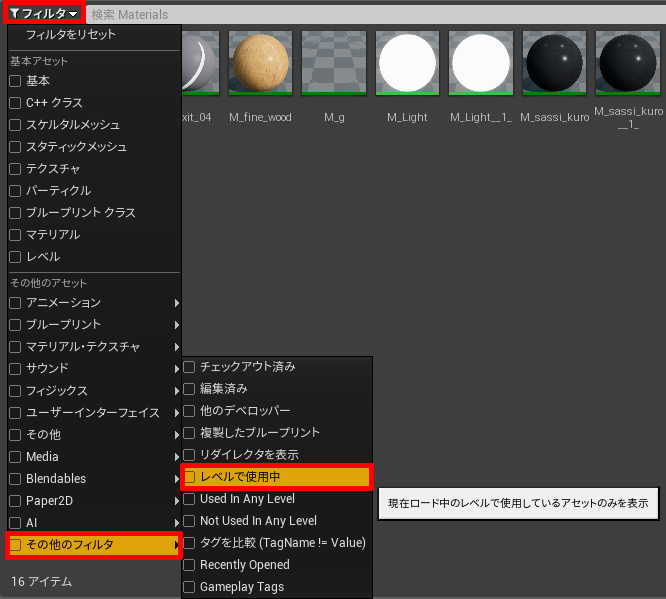
「その他のフィルタ」にある「レベルで使用中」でフィルタリングを選択。

すると、現在のレベルで使用しているアセットと参照しているアセットも表示されます。
あくまで現在開いているレベルをフィルタリングしています。プロジェクトに別のレベルが存在する場合は現在のレベルでは適用されないので注意しましょう。
このフィルタで確認し、必要ないアセットを整理します。
※他にも「Not Used In Any Level」という、どのレベルにも参照されていないアセットを検出してくれるフィルタがありますが、こちらは参照されていないアセットが全て検出されるわけではないので注意しましょう。
2.ゲームスプラッシュ画面とゲームアイコンの設定
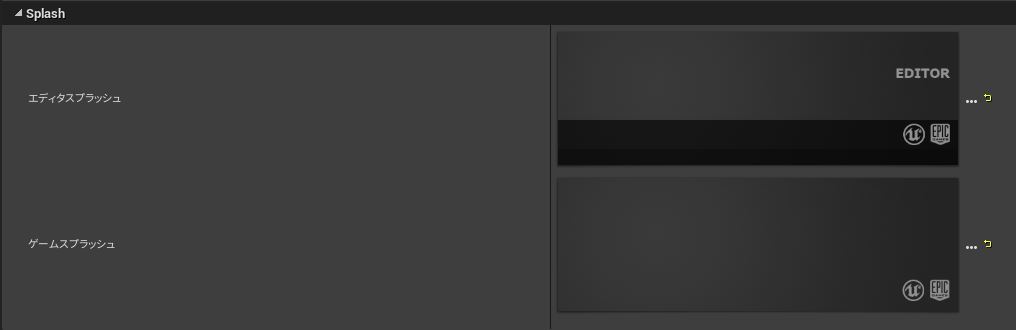
ゲームスプラッシュ画面を設定
ゲームスプラッシュ画面とは、パッケージしたexeファイルを起動した時、ロード中に表示される画面の事です。
Unreal Engine4ではデフォルトでbmpイメージが設定してありますので、変更したい場合はそれを差し替えるかたちになります。
デフォルトで設定してあるbmpファイルはProgram Filesにあります。
C:\Program Files\Epic Games\UE4のバージョン\Engine\Content\Splash\Splash.bmp
使いたい画像等をbmpファイルを作ったらプロジェクト設定から変更します。
ゲームスプラッシュ画面の設定はこれで終わりです。
次にゲームアイコンを設定します。
ゲームアイコンを設定
ゲームアイコンとはexeファイルのアイコンになります。
こちらもデフォルトでUnreal Engine4のアイコンが設定してあります。
デフォルトで設定してあるアイコンはProgram Filesにあります。
C:\Program Files\Epic Games\UE4のバージョン\Engine\Source\Runtime\Launch\Resources\Windows\UE4.ico
今回はPhotoshopでPNG画像を作成し、web上の変換サービスで.icoに変換しました。
コンバーターは「ico 変換」でweb検索すると沢山でてきます。
使いたいicoファイルを作り、プロジェクト設定から変更します。
ゲームアイコンの設定はこれで終わりです。
3.プロジェクト設定&パッケージング
では、本題のパッケージングを行いましょう。
いくつかチェック項目を確認してからパッケージングします。
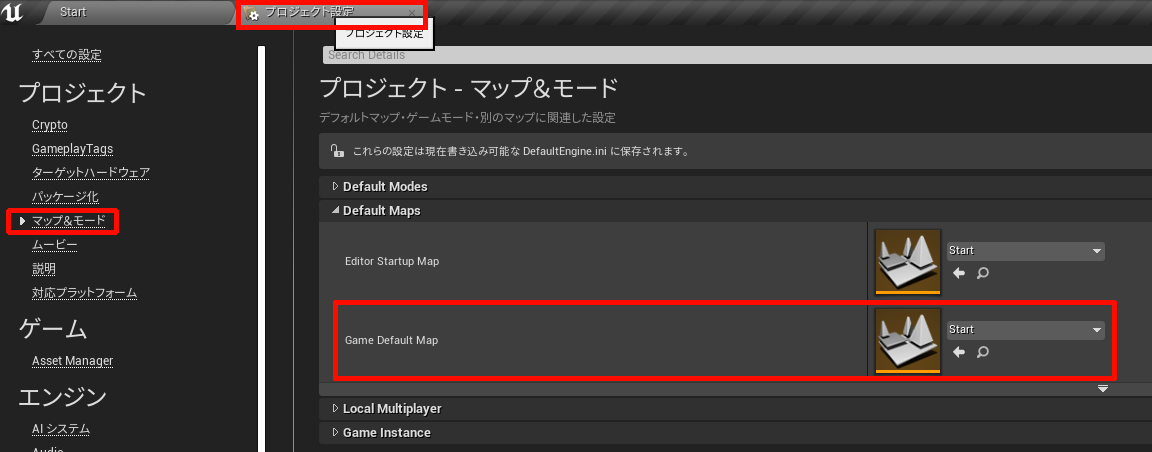
デフォルトマップの確認
パッケージ化されたゲームを起動した時、始めに読み込まれるマップ(レベル)を確認・設定します。
デフォルトマップが空になっていると、パッケージ化したゲームを起動しても真っ暗な画面しか出てきませんので、必ずチェックしましょう。
マップの設定は、プロジェクト設定/マップ&モード/Default Map/Game Default Map
からマップ(レベル)を指定します。
パッケージ化の設定
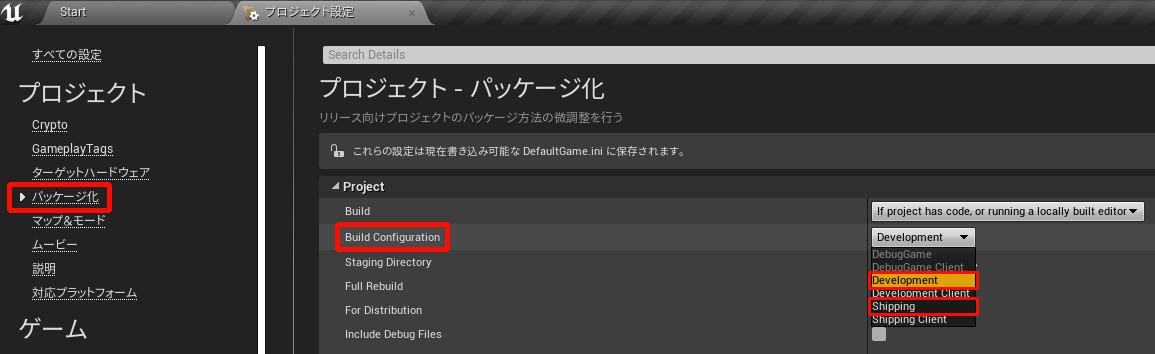
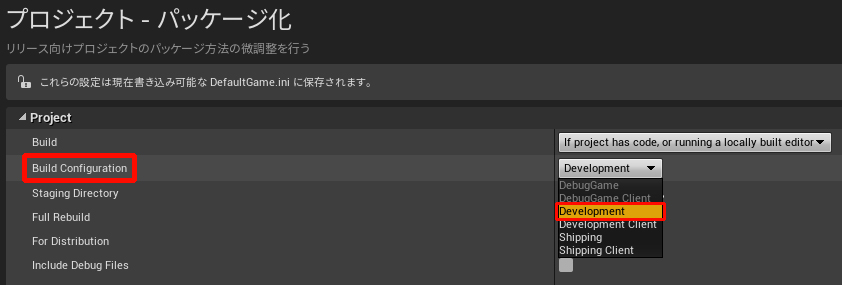
ここからは、「プロジェクト設定」にある「パッケージ化」の設定を行います。
「Build Configuration」の設定をします。
納品物としてパッケージ化する場合は「Shipping」が良いでしょう。
「Development」はコンソールコマンドが使用できますので、用途に合わせて変更してください。
※よく使うコマンドは最後に一覧で紹介しています。
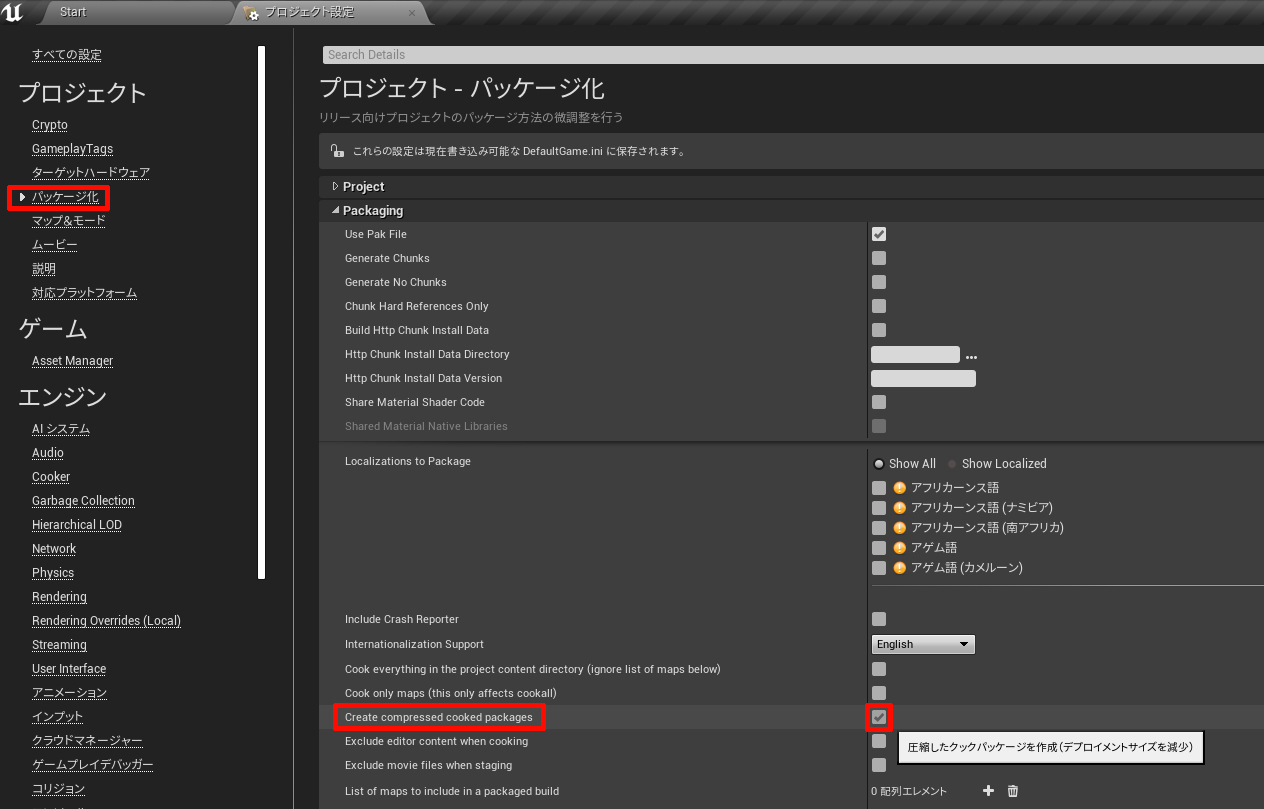
パッケージサイズを小さくする
パッケージ化処理中に、パッケージを圧縮するよう「Create compressed cooked packages (圧縮されたクック済みのパッケージを作成)]」にチェックを入れます。
「Create compressed cooked packages」を有効にすると約50%程パッケージサイズが圧縮できます。
設定はこれで完了です。
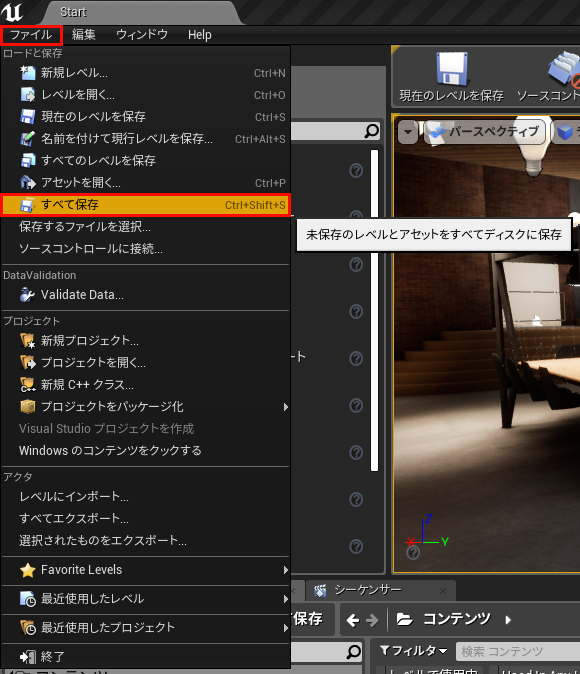
一度ここで保存しておきます。

パッケージング
全ての準備ができたので、パッケージングしましょう!
00:00 「ファイル」から「プロジェクトをパッケージ化」「Windows」を選択(今回は64ビット)
00:08 保存先を指定
00:26 パッケージングが終わるまで待ちます(動画は6倍速)
01:00 パッケージングが終わると指定したフォルダに入ります
01:11 開いて確認
無事パッケージ化できました。
4.パッケージングできない時
パッケージ化できない理由は様々ですが、解決方法を2つご紹介します。
最新のVisual Studioをインストールする
Visual Studioが最新でない場合は試してみましょう。
手順は割愛します。公式ページをご覧ください。
UE4 に Visual Studio を設定する方法
Visual Studio のインストール
フォルダを一度消してみる
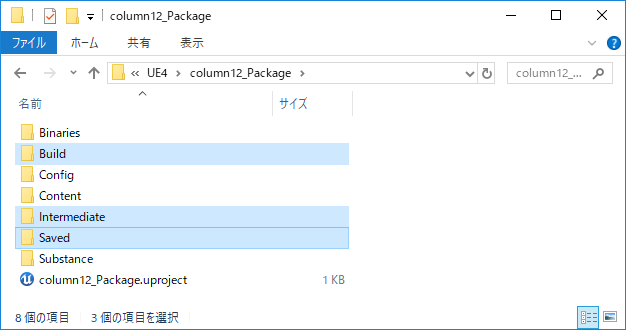
「Build」「Intermediate」「Saved」フォルダを一度削除してみる。

削除した後プロジェクトを起動し、もう一度パッケージ化してみてください。
5.UE4情報紹介
UE4の建築ビジュアライゼーションに関する情報もかなり増えてきました。
少しではありますが、建築ビジュアライゼーション向けに情報をご紹介させていただきます。
UE4公式ドキュメント
UE4オンライン学習サイト(要ログイン)
建築インテリアリアルタイムプロジェクトの作成
建築ビジュアライザーへの道
Datasmith パイプライン入門
VR ウォークスルーの制作
建築プロジェクト向けのライティングの基礎
建築ビジュアライゼーション向けのグローバルイルミネーション
建築ビジュアライゼーションのための UVW マッピング入門
建築ビジュアライゼーション向けのUnreal Engine のカメラシーケンサーの活用
ブループリントを使用したインタラクティブなマテリアル切り替え
最適なパフォーマンスを得るためのデザインデータ準備
Epic Games Japan公式Qiita
Epic Games Japanのスタッフが更新しているので最新の情報を見る事が出来ます。
Slideshare
Lightmass Deep Dive 2018 Vol.1: Lightmass内部アルゴリズム概要(Lightmap編)
Lightmass Deep Dive 2018 Vol. 2: Lightmap作成のためのLightmass設定方法
建築ビジュアライズにおけるLightmass実践使用方法
UE4背景アーティスト勉強会(前編) 背景ワークフロー解説
UE4背景アーティスト勉強会(後編) 実演+解説
オックスフォード図書館制作奮闘記
UE4 AnswerHub
困った時は、公式のUE4 AnswerHubで質問してみましょう!
6.よく使うコマンド
「パッケージ化の設定」のところで紹介した「Build Configuration」ですが、「Development」にするとコンソールコマンドが使用できます。
コンソールコマンドを使った事が無い方は、使い方を動画にしたのでご覧ください。
よく使うコマンド一覧
| コマンド | 内容 |
|---|---|
| QUIT | 終了 |
| EXIT | QUITと同じ |
| SHOT | スクリーンショットを生成 保存先:パッケージ実行ファイル\Saved\Screenshots\WindowsNoEditor |
| ShowCollision | コリジョンを表示 |
| Stat FPS | 一秒毎のフレーム数(FPS)が表示されます |
| Stat MemoryPlatform | メモリの使用量を表示 |
7.おわりに
いかがでしたでしょうか。
コラム「3ds Max & UnrealEngine4で建築ビジュアライゼーション」は、2018年の6月から連載をはじめ、全12回に渡り連載して参りました。
初心者~中級者向けの内容でしたが、UnrealEngine4を始めて触った方でも進められるように、作業工程を細かく解説するよう心掛けておりました。
現在、建築ビジュアライゼーションに携わっている方でUnrealEngine4をインストールした後、あまり触っていない、という人もいらっしゃるのではないでしょうか。本コラムはそんな方にも読んでいただきたいという気持ちで執筆しておりました。
私自身、初めてUnrealEngine4をさわった時は何が何だかさっぱり解らない状態でのスタートでした。その頃は書籍も少なく、特に建築ビジュアライゼーションに関する情報は殆ど無い状態で、かなり苦労したのを覚えています。
ですが、今は沢山のUnrealEngine4に関する資料が公開されていますし、建築ビジュアライゼーションに関する情報もどんどん出てきています。
本記事で紹介している内容だけでも十分勉強できると思いますので、UnrealEngine4初心者の方はぜひチャレンジしてみてください。
また機会があればどこかでアウトプットしていくかもしれません。
一年間ご愛読いただき、ありがとうございました。
建築Visualization blog
株式会社スタジオ・デジタルプラスの公式ブログで建築ビジュアライゼーションに関する情報を紹介しています。