チュートリアル / 3ds Max & UnrealEngine4で建築ビジュアライゼーション ~データフォーマットDatasmithを使ったワークフロー~
第11回:スタート画面を作ろう
- 3ds Max
- VR
- コラム
- チュートリアル
- 中級者
- 学生・初心者
- 建築・製造・広告
スタジオ・デジタルプラスの磯野です。
前回はプレイ中に空間を楽しめるよう、ドア・椅子・ファンに動きをつけました。
今回はUnreal Engine4のUMG(Unreal Motion Graphics)というツールを使って、下の動画のようなスタート画面やメニュー画面のUI(User Interface)を作成します。
※ウィジェットブループリントの基本的な内容をご紹介していきます。UIデザインの事には触れません。
プレイ画面に文字を表示
まずはウォーミングアップです。基本的な使い方を覚えましょう。
UMGを使ってプレイ画面に文字を表示してみます。
UMGはウィジェットブループリントと呼ばれる専用のブループリントで作成します。
まずは新規にウィジェットブループリントを作成しましょう。
整理したい方は事前にウィジェット用のフォルダを作ると良いです。
00:04 右クリックから「ユーザーインターフェイス」の「ウィジェットブループリント」を選択
00:09 名前を入力して完了
作成したウィジェットブループリントをダブルクリックで開きます。
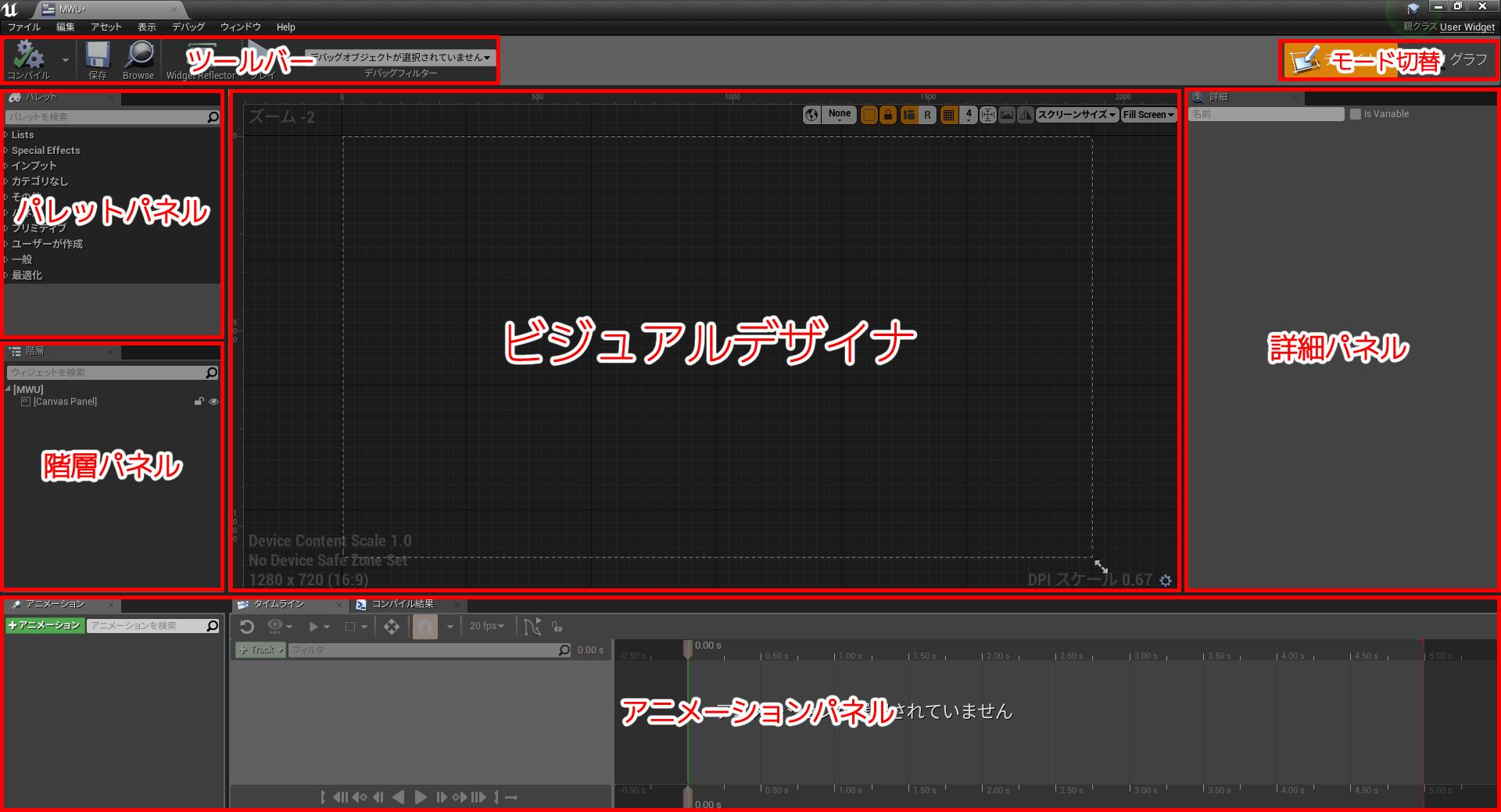
開くとこのような画面が出てきます。
ウィジェットブループリントは「デザイナー」と「グラフ」という2つのモードがあります。
下の動画で簡単に説明します。
00:00~ 右上にある「デザイナー>グラフ」タブでモードを変える事ができます。
「デザイナー」は主に表示したいUIのレイアウトを設定します。
00:15~ 左上の「パレット」にはテキストやスライダー、ボタンなど他にも色々なウィジェットが用意されています。配置する時はここから必要なパーツ(ウィジェット)を持っていきます。
00:48~ 左下の「ヒエラルキー」には配置されているウィジェットが表示されます。
01:01 右の「詳細」ではウィジェットの詳細設定をする事ができます。
01:19 下の「アニメーション」ではウィジェットにアニメーションを設定する事ができます。
01:31 「グラフ」ではブループリントを使いウィジェットのロジックを設定していきます。
01:42 ブループリントの組み方は基本的に今まで登場したブループリントと同じです。
では、文字を表示させましょう。
00:00 「デザイナー」タブを開き、左の「パレット」から「Text」をドラッグ&ドロップ
00:09 表示させたい文章を入力・配置(「詳細パネル」の「Font」にある「Size」でサイズ変更)
00:35 コンパイル
ウィジェットブループリントでの作業は終わりですが、まだプレイ画面に表示されません。
レベルブループリントでウィジェットブループリントを表示させるブループリントを組みましょう。
00:38 レベルブループリントを開く
00:48 「イベント BeginPlay」からピンを出し「Create Widget」(ウィジェットを作成)に繋ぐ
01:05 「Class」は先程作った「ウィジェットブループリント」を選択
01:11 「Return Value」からピンを出し「Add to Viewport」に繋ぐ
01:23 コンパイルして閉じる
01:32 プレイして、文字が表示されているか確認
無事、文字を表示する事ができました。
ですが、少々フォントが味気ないですね。次は、フォントを読み込んで追加しましょう。
フォントを追加する
フォントを追加してウィジェットの文字に適用します。
00:00 フォント用のフォルダを作成
00:11 追加したいフォントをドラッグ&ドロップ(.OTF または .TTF)
00:14 「Yes」をクリック
インポートはこれで完了です。ウィジェットの文字に反映します。
00:21 ウィジェットブループリントを開く
00:26 変更したい文字を選択
00:30 詳細パネルの「Appearance」にある「Font Family」から追加したフォントを選択
00:39 コンパイルして完了
フォントインポートについての詳しい情報は公式ドキュメントをご覧ください。
では次にスタート画面を作りましょう。
スタート画面を作成
私がスタート画面を作る時は、スタート画面専用のレベルを別で作ることが多いのですが、今回は初心者向けという事ですので、現在のレベルでスタート画面を作成します。
まず、スタート画面用の「ウィジェットブループリント」を作り、ボタンと文字を配置します。
00:00 ウィジェットブループリントを新規作成
00:11 ウィジェットブループリントを開く
00:13 背景を入れたいので、「Border」をビジュアルデザイナにドラッグ&ドロップ
00:16 サイズや位置を合わせる
アンカーをセンターにして、AlignmentのXYを両方0.5にすると、配置したパーツの真ん中にアンカーが配置されます。
※アンカーについての詳しい情報は 公式ドキュメントをご覧ください。
00:36 「Appearance」の「Brush Color」で色を決定
背景は完了です。
〈STARTボタン〉を作ります。
00:46 「Button」を「階層」にある「Border」の下にドラッグ&ドロップ
00:51 サイズと位置を合わせます
01:22 「Appearance」の「Tint」「A」を変えることで透明度を調整できます
01:42 「Text」を「Button」にドラッグ&ドロップし、「START」と入力
02:00 サイズやフォントを変更
02:07 もう一つ「Text」を「Canvas Panel」の下に追加(無くても構いません)
02:30 「Click to start」 と入力しフォントと位置を調整
初めに作った背景の位置がズレてしまいました。
03:17 動かしたくないパーツは階層にあるカギマークをロックしておくと安心です。
次に、レベルブループリントを編集し今作ったスタート画面が表示されるようにします。
スタート画面を表示させる
00:00 レベルブループリントを開く
00:10 ノードを見やすくするため、「Sequence ノード」を使います
※Sequence ノードについての詳しい情報は公式ドキュメントをご覧ください。
00:30 「Sequence ノード」からピンを出し、「ウィジェットを作成」を追加
00:34 クラスを作ったスタート画面のウィジェットに指定
00:42 「Return Value」からピンを出し「Add to Viewport」に繋ぐ
00:53 何もない場所で右クリックし「Get Player Controller」を選択
01:06 「Return Value」からピンを出し「Set Show Mouse Cursor 」に繋ぐ
01:20 「Set Show Mouse Cursor 」からピンを出し「Set Input Mode UI Only」に繋ぎ、「Player Controller」を「Get Player Controller」に繋ぐ
※スタート画面が出ている時にプレイヤーが動いてしまうといけないので、「Set Input Mode UI Only」を追加し、スタート画面のみ操作できるようにします。
01:48 「Set Input Mode UI Only」からピンを出し「Set Game Paused」に繋ぎ、「Paused」にチェックを入れる
※スタート画面が出ている間はプレイを停止しておきたいので「Paused」にチェックを入れます。
01:58 「Set Show Mouse Cursor 」の「Show Mouse Cursor 」にもチェックを入れる
※今回はマウスでボタンをクリックするので、「Show Mouse Cursor 」にチェックを入れてカーソルが表示されるようにします。
02:09 コンパイルしてプレイ
これだけではボタンは押せますが、何も実行されません。
次は、ウィジェットブループリントを編集して〈STARTボタン〉を押すとプレイスタートされるようにしましょう。
〈STARTボタン〉のブループリント
『〈STARTボタン〉をクリックするとどうなるのか』という内容のウィジェットブループリントを組んでいきます。
00:00 スタート画面のウィジェットブループリントを開く
00:04 〈STARTボタン〉を選択
00:07 「詳細パネル」の「イベント」にある「On Clicked」をクリックすると自動的に「グラフ」へ移動
ここからブループリントを組んでいきます。
00:16 「On Clicked(ボタン名)」からピンを出し「Remove from Parent」に繋ぐ
※〈STARTボタン〉をクリックしたらスタート画面のウィジェットは画面から消したいので、ウィジェットを画面から消すことのできる「Remove from Parent」を使います。
00:40 何もない場所で右クリックし「Get Player Controller」を選択
00:53 「Return Value」からピンを出し「Set Show Mouse Cursor 」に繋ぐ
01:05 「Show Mouse Cursor 」にチェック
01:08 「Set Show Mouse Cursor 」からピンを出し「Set Input Mode Game Only」に繋ぎ、「Player Controller」を「Get Player Controller」に繋ぐ
01:39 「Set Input Mode Game Only」からピンを出し「Set Game Paused」に繋ぐ
※〈STARTボタン〉をクリックしたら、プレイを開始したいので「Paused」にチェックは入れません。
01:53 コンパイルしてプレイ
無事、〈STARTボタン〉をクリックしたらプレイされるようになりました。
次は操作説明画面と、それを表示するメニューボタンを作っていきましょう。
メニューボタン画面を作る
今回は〈操作説明ボタン〉と〈終了ボタン〉を作ります。
メニューボタン用のウィジェットブループリントを作りましょう。
※基本的な事は今までやってきているので、ここから先の説明はポイントだけ紹介していきます。
00:00~ メニューボタン用のウィジェットブループリント(Menu)を作り、ビジュアルデザイナーに〈操作説明ボタン〉と〈終了ボタン〉ボタンを配置します。
03:07~ このメニューボタンは〈STARTボタン〉をクリックした後に表示させたいので、スタート画面のウィジェットブループリントにブループリントを組んでいきます。
03:22~ 〈STARTボタン〉をクリック後、スタート画面をRemoveし、その後にメニューボタン用のウィジェットブループリント(Menu)を表示させます。
04:02~ Input Modeが「Set Input Mode Game Only」になっています。メニューボタンが出ている時のInput ModeはUIとGameどちらも使うので「Set Input Mode Game and UI」に変更します。
04:23~ コンパイルしてプレイします。無事、〈STARTボタン〉をクリックするとメニューボタンが表示されました。
ボタンクリック後の処理を組んでいませんが、一旦ここでストップし、〈操作説明ボタン〉クリック後に表示されるウィジェットを先に作ります。
操作説明画面を作る
操作説明用のウィジェットブループリントを作ります。
00:00~ 操作説明用のウィジェットブループリント(Operation)を作り、操作説明の画像(.png)をインポート。ビジュアルデザイナーに画像と文字、背景、〈戻るボタン〉を配置します。
※操作説明の画像はこちらのサイトでダウンロードしたものを使用しています。使用した素材は
こちら。
04:42~ メニューボタン用のウィジェットブループリント(Menu)を開き、〈操作説明ボタン〉クリック後の処理を組んでいきます。
〈操作説明ボタン〉をクリック後、メニューボタンのウィジェットをRemoveし、その後に操作説明画面(Operation)を表示させます。
06:07~ 操作説明画面(Operation)が出ている時もマウスカーソルを表示したいので、「Show Mouse Cursor 」にチェックを入れる。
06:15~ この時はUIのみ操作したいので、「Set Input Mode UI Only」を使い、「Set Game Paused」の「Paused」にチェックを入れ、プレイは一時停止にします。
06:56~ コンパイルしてプレイします。無事、〈操作説明ボタン〉をクリックすると操作説明画面が表示されました。
次は、操作説明画面に表示されている〈戻るボタン〉クリック後の処理を組んでいきましょう。
〈戻るボタン〉のブループリント
『〈戻るボタン〉をクリック後、操作説明画面が消えて再びメニュー画面が表示され、プレイが再開される』という内容のウィジェットブループリントを組んでいきます。
00:00~ 〈戻るボタン〉をクリック後、操作説明のウィジェットをRemoveし、その後にメニューボタンのウィジェット(Menu)を表示させます。マウスカーソルは表示したままにしたいので、「Show Mouse Cursor 」にチェックを入れる。
01:30 メニューボタンが出ている時のInput ModeはUIとGameどちらも使うので「Set Input Mode Game and UI」に変更します。
01:56 〈戻るボタン〉をクリック後、プレイを再開したいので、「Set Game Paused」の「Paused」にはチェックを入れません。
02:11~ コンパイルしてプレイします。無事、〈戻るボタン〉をクリックするとプレイが再開し、メニューボタンが表示されました。
だいぶ完成してきましたね!
最後にあと一つ、重要な作業があります。
〈終了ボタン(×)〉の処理を入れなければいけません。
終了ボタン〈×〉のブループリント
終了ボタンの〈×〉をクリックすると、プレイを終了するようにしましょう。
00:00~ メニューボタン用のウィジェットブループリント(Menu)を開き、終了ボタン〈×〉のクリックイベントを作成。
00:23~ 「Quit Game」に繋いでコンパイル。プレイして確認します。
ついでにキーボードの〈Esc〉を押しても終了するようにしておきましょう。
レベルブループリントに組んでいきます。
00:08~ Escのキーボードイベントを追加し、「Quit Game」に繋いでコンパイル。
これでウィジェットの制作は完了です。
初めて触る方は少し混乱するかもしれませんが、すぐに慣れてくるはずですので諦めずに挑戦してみましょう!
次回は、ついに最終回のパッケージング編です。
最後まで読んでいただきありがとうございました。
公式ビデオチュートリアル
Unreal Engineからビデオチュートリアルが出ています。Epic Gamesアカウントを取得すればどなたでも閲覧できます。
日本語字幕付きのおすすめビデオチュートリアルを2つご紹介します
Interactive Material Swaps Using Blueprints
内容:ウィジェットブループリントを使って、ボタン操作により家具のマテリアルを変更する。
Blueprint Essential Concepts
内容:ブループリントの基本を説明。