チュートリアル / 宋さんの3ds Max キッチンスタジアム
第29回:マッピング用テクスチャーを考える
- 3ds Max
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- 中級者
- 建築・製造・広告
- 映画・TV
それでは、今回はテクスチャーデータに関してのお話です。
当たり前だとは思いますが一番使用するマップとしては色や柄を定義する拡散反射光マップ、カラーマップ、ベースマップといわれているものです。
様々な素材集を購入して活用する方もいれば、ご自身でカメラ片手に素材を撮影に行く方もいるでしょう。またAdobe Photoshopなどを使ってスクラッチで作成する方や、最近ではAllegorithmic社のSubstance Designerのようなプロシージャル テクスチャーツールを使う方も増えてきていますね。
ただ一番多いのは写真を使って、素材を集める方ではないでしょうか?
カメラを使って素材の撮影をする場合は、別のコラムでも解説されているようにきちんとカラープロファイルを合わせて作成しないと色みやガンマのかかり具合などがバラバラになってしまうので注意が必要というのはすでにご理解いただいていると思います。
また、ここでは、この辺とは少し異なった注意点を解説したいと思います。
据え置き型のスキャナーなどを使って素材をキャプチャーした場合はそれ程問題にはならないのですが、屋外にある壁面や建具、さらには岩肌などを写真撮影する場合、必ずその画像には光の方向性の要素が入ります。
昔のCG画像のようにグローバル イルミネーション レンダリングやPBRでないレンダリングプログラムを使うのであれば気にすることもなかったと思いますが、最新のレンダリング処理を行うのであれば、撮影した素材をそのまま使うことができません。なんで?
当たり前ではあるのですが、写真撮影をする場合には必ずライティングが必要になります。つまり素材であるはずの色柄がすでにライティングされた状態では、3D CGのシーン内でもう一回ライティングされてしまう形になります。これでは正しい色の表現などできないですよね。
旧来のレンダリング処理では拡散反射光マップやカラーマップといった表現をしていましたが最近では色情報を賄うマップデータのことをAlbedo(アルベド)マップという言い方をすることがあります。
Albedoって直訳すると色の反射情報のことを言いますが、簡単に説明すると物体に入射した光のエネルギーは物体に反射して跳ね返りますよね、反射した光はこのコラムの最初の方で解説したように鏡面反射の成分と熱に変換されて吸収される成分とに分かれます。残ったエネルギーが反射光として放出されるわけですが、この入射したエネルギーと反射するエネルギーの比率をAlbedoといいます。
なんか訳わからなくなってきたかもしれませんが、初期のキッチンスタジアムで物質によって拡散反射率が変化するって話をしましたが、その考えをもっと突き詰めたものと考えてください。 冷静に考えて見ても、テクスチャーの撮影時にその時点での影の成分や鏡面反射(ハイライト)の成分がカラーの要素に入ると、正しい物体の光の反射を構成できなくなります。つまり、撮影素材に対して最初にこれらの要素を除外していかなければならないですね。
ではどうやって写真からAlbedoマップを作ればいいのだ?? って、話になるわけですが、今は便利な世の中でこういったマップデータを修正するツールがいくつか出回っています。代表的なものとしては以下のものになると思います。
Adobe Photoshop
Allegorithimic Bitmap 2 Texture
CrazyBump
Allegorithimic Painter
Quixel
Marmodet Toolbag
皆さんがよく使っているツールとしてAdobe Photoshopですね。ただしPhotoshopにはAlbedoを作成するための専用のコマンドがあるわけではありません。
ここでは、Photoshopで簡単にAlbedoマップを作成する方法を紹介しましょう。
Photoshopを使ってAlbedoマップを作成する方法
まずは写真撮影で発生した陰影や影の成分を除去します。
とても簡単な操作で可能ですよ。
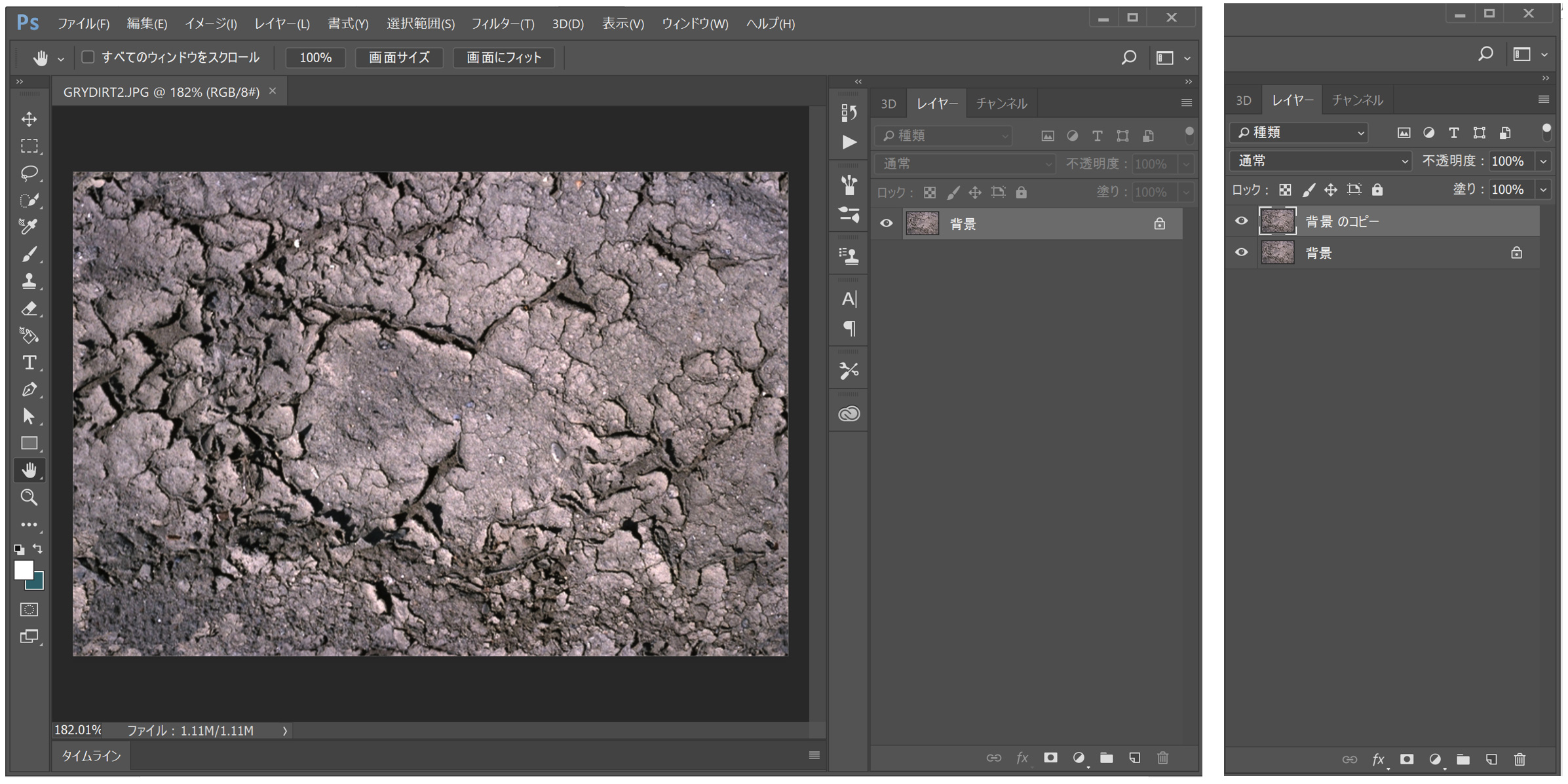
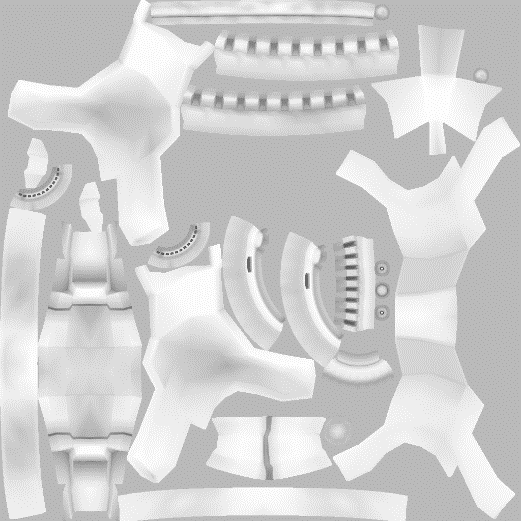
Adobe Phtoshopで写真撮影したテクスチャー素材を開きます。
レイヤーウインドウから、背景レイヤのコピーレイヤを作成します。
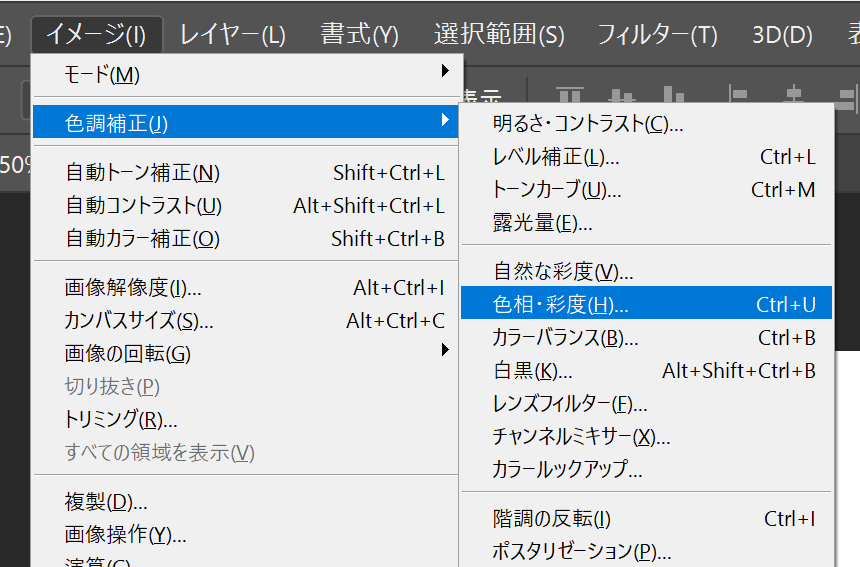
コピーされたレイヤを選択し、[イメージ]メニュー > 色調補正 > 色相彩度 を選択します。


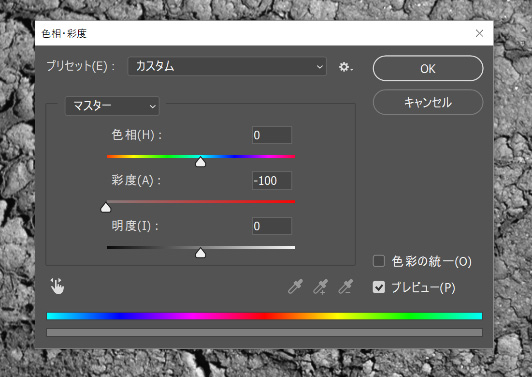
ここでは彩度を-100に設定して色味の成分を除去します。
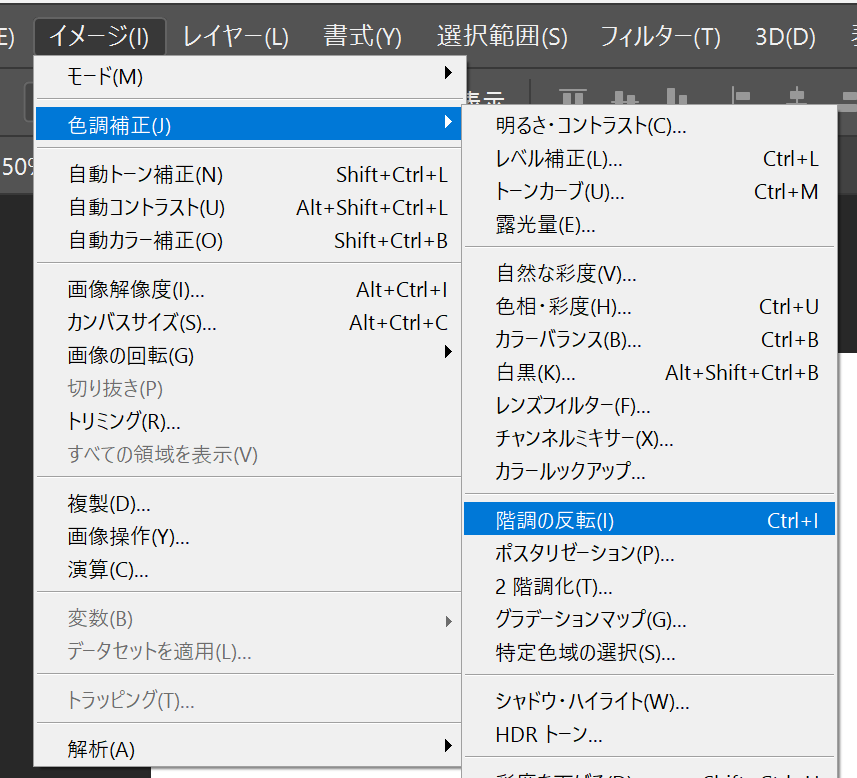
次に[イメージ]メニュー > 色調補正 > 諧調の反転 を選択し、輝度を反転させます。


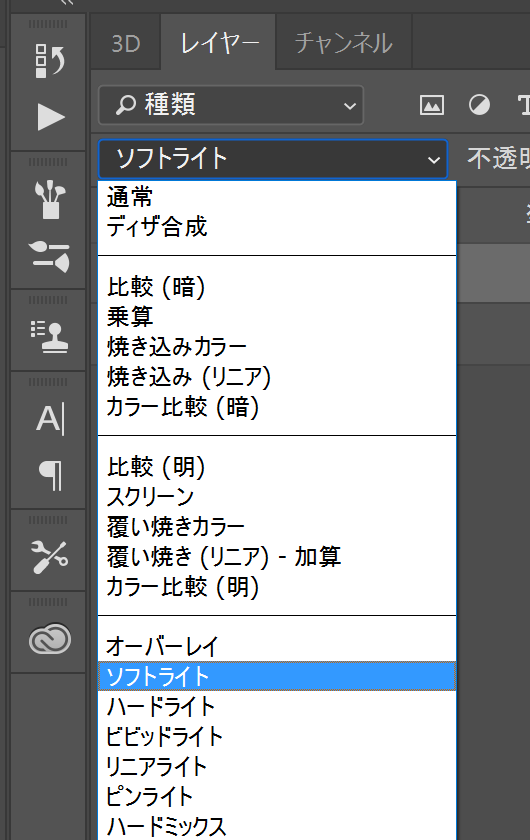
あとは、編集したレイヤの合成方法を「ソフトライト」にします。
以上の操作で、影の成分がある程度除去できます。元素材のガンマが強く、思ったより影が残っているようであれば、もう一つレイヤ重ねることで色味の成分のみを抽出することができますが、あまり強くかけると画像が破たんしますので 注意してください。
Albedoの輝度情報の調整
次に、もう一つ重要な要素でAlbedoの輝度情報の調整です。この設定を行う際にはある程度参照するべきサンプルが必要になります。大きなプロジェクトの場合は、そのプロジェクトで使用するテクスチャーのリファレンスデータを作っておく必要がありますが、さくっと済ませたい場合などは先ほど紹介したMarmosetのサイトで紹介しているサンプルなどを流用するのもよいかもしれません。
ネットでサンプルのデータを公開していますので、とりあえずはMarmosetのサンプルチャートを使うのもよいと思います。
https://www.marmoset.co/posts/physically-based-rendering-and-you-can-too/
このサイト内下部にあるMaterial Values Chartを見ると、a m r と記述されている値があります。この中で「a」という値が、Albedo(sRGB)の値になります。Photoshopで作成したAlbedoマップは最終的にこの輝度値に合わせる必要があわせればよいわけですね。因みに「m」はマイクロサーフェイス、「r」はリフレクションになります。3ds Maxのフィジカル マテリアルではそれぞれ ベースカラー、粗さ、メタル質 と認識すれば間違いないと思います。
このカラーチャートをよく見ると素材の種類がサンプル名に書かれていますので、ざっくりで構わないと思いますのでこれから作成するシェーダの素材に近いものを選んで作業してみましょう。
調整方法としては、このサイトのカラーチャート「a」の色見本をPhotoshopで吸い取り、その色味の輝度値を控えておきます(スポイトツールでクリップボードに格納しておきます)。
そうそう、あらかじめこのチャート図をダウンロードしておいて、Photoshopで開いておいてください。
新しいPhotoshop書類を作成し、クリップボードに格納した色情報で書類を塗り潰します。
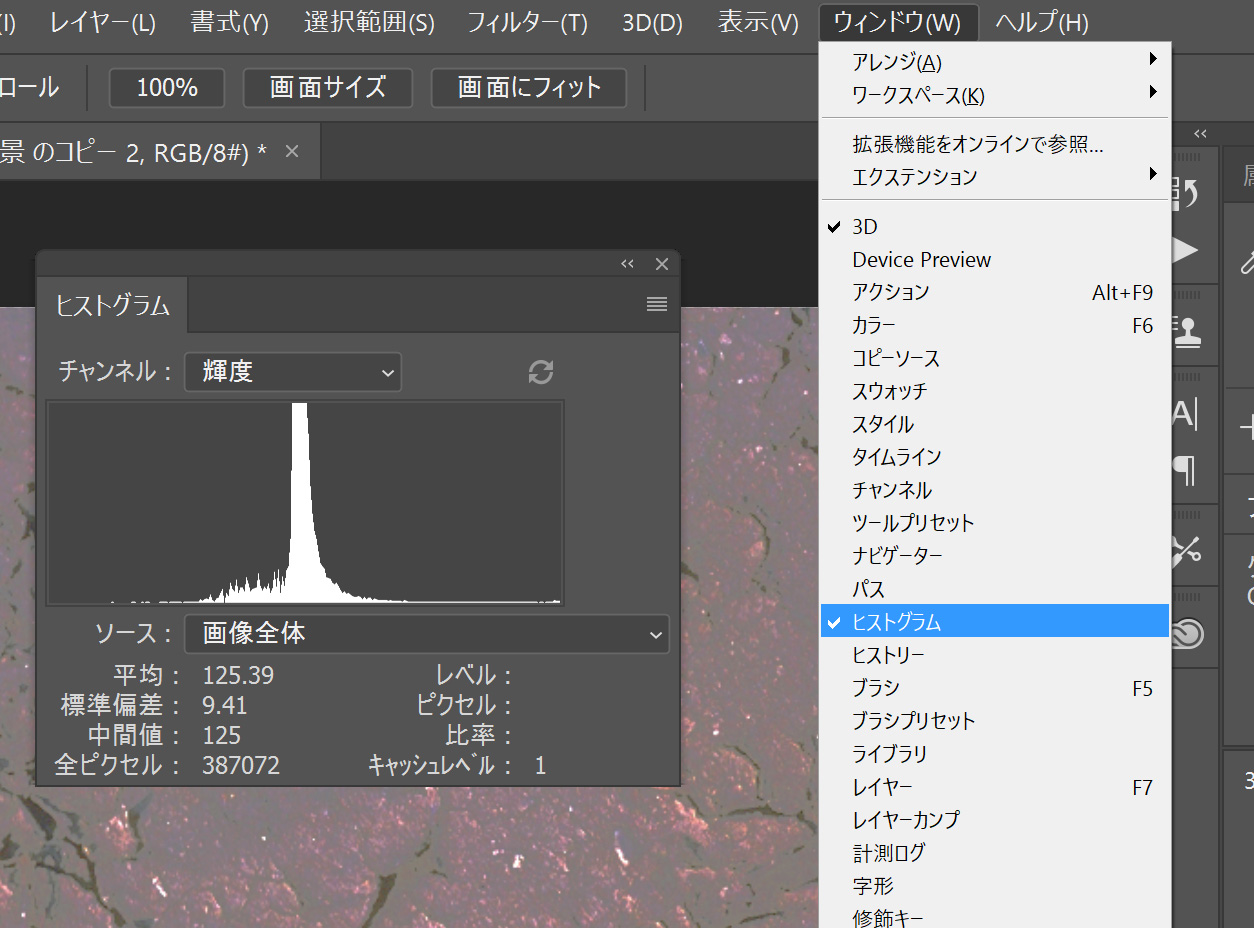
あとは、ウインドウ>ヒストグラムを表示させて、チャンネルを「輝度」に変更しましょう。
サンプルチャートから取り出したカラーの輝度値を数値として「平均」に値で確認ができます。上図の例では125.39という値になっていますね、この値を控えておきます。
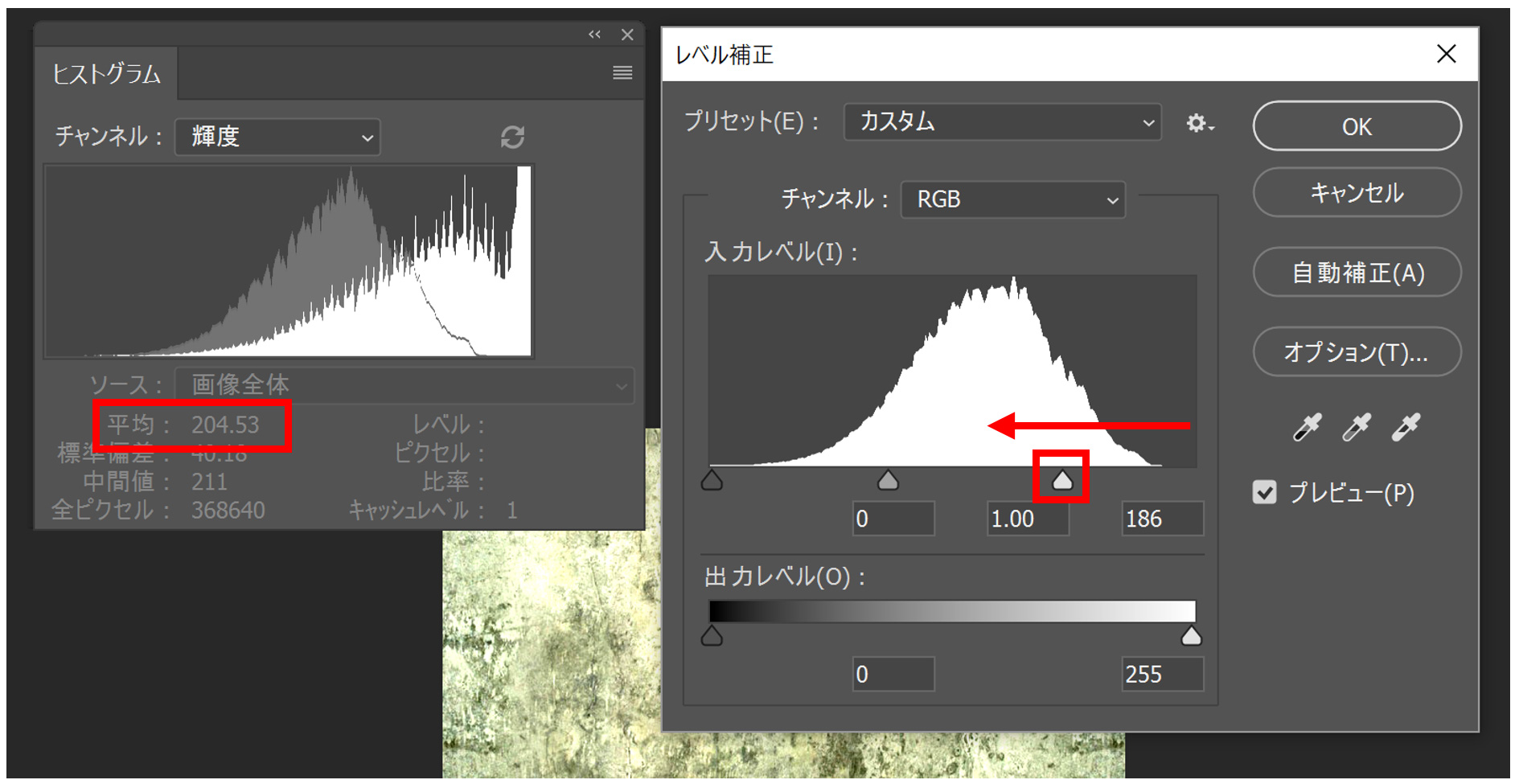
次にあらかじめハイライトや影の成分を取り除いた画像にもヒストグラムを表示させて、同じようにチャンネルを輝度にします。この平均の値を見ながら イメージ>色調補正>レベル補正を実行して、作成中のAlbedoマップの輝度値をサンプルに合わせていきます。
これでAlbedoマップの輝度値をサンプルチャートの素材データに合わせることができます。
少々手間がかかりますが、この手順でPhotoshopを使ってAlbedoマップを作成できます。
先ほどMarmosetのサンプルチャートにはラフネス(粗さ)やメタルネス(メタル質)の輝度値も掲載しています。それらのテクスチャーを用いる場合はAlbedoと同様に輝度値を合わせるとよいです。
最後に注意点ですが、Albedoマップを使用する場合は必ず法線マップやディスプレイスメントマップなどを併用する必要があります。陰影情報がないのでそのテクスチャーだけだとツルツル質感になりますよ。
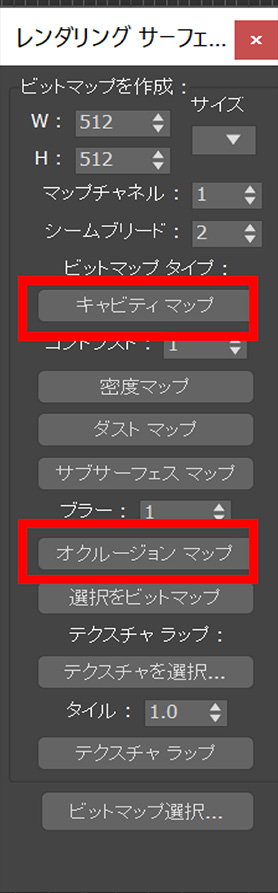
ディスプレイスメントマップが用意できない場合は、キャビティマップもしくはアンビエントオクルージョンマップを使いようにしましょう。
注. キャビティマップとアンビエントオクルージョンマップの使い分けですが、細かい墨入れ効果などはキャビティマップを用います。大きな陰影効果を用いる場合はアンビエントオクルージョンを使いましょう。両方を乗算して一緒に使うことも可能です。
3ds Maxでは編集可能ポリゴンモデルであれば、[レンダリング]メニュー>レンダリング サーフェイスマップ を起動すればボタン一発で作成できますよ。もちろんUV展開は事前に必要ですが・・・

またこのシリーズでお伝えしたようにラフネスマップ(粗さ)やメタルマップ(メタル質)などもちゃんと併用することで初めてPBSとして成立するマテリアルになりますので、その辺の設定は忘れないようにしてくださいね。
少々面倒な感じに思えるかもしれませんが、こういったテクスチャーの管理を正しく行うことで、最近急速に広まってきているStingrayやUnreal EngineなどのGAMEエンジンを使ったリアルタイム レンダリングにも柔軟に対応できるようになります。是非トライしてみてください。
では、今回はこの辺で、、、