チュートリアル / はじめての人でも怖くない!!3DCGの世界
第6回:マテリアルを作ってみよう
- 3ds Max
- アニメ
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- 学生・初心者
- 映画・TV

マテリアルってなんだろう?
さてさて、今回のネタは表題の通りにマテリアルです。これもCG初心者にとってはちょっと耳慣れない言葉だったりするかもしれません。
すっごくすっごく簡単に言ってしまうとモノの表面の色です。
かなりざっくりと大事なことを省いて伝えてしまいましたね。でも、本質はこれです。作ったモデルの色がなんなのか、どんな風に見た人の目に映るのか、それを設定してあげるもの。それがマテリアルです。
もうちょっとだけ正確に伝えると、質感を設定するということ。それがマテリアルを設定するということになります。
さらに別の言い方をしてみると、これって何?ってことだったりもします。

これ石?

プラスチック?

金属?

ガラス?

ということですね。
それを具体的にしていくのがマテリアルで、その中では
どんな色をしているのか
どれだけツヤツヤしているか
どれだけ周囲を反射するのか
どれだけ透明になっているか
そのときどれだけ屈折するか
表面の凹凸はあるのか
などなど、さらに多くのことを設定しながら質感を作っていくことが出来ます。
けども!!
全部ほっといても構わないものでもあります。(暴論!!)
だからイロイロ覚えて理解しくれたら、段々多くのことを設定していけるように広げていけばいいと思います。
そうですね~せめて色だけはちゃんとつけられるようになりましょうね!!
では、実際にマテリアルづくりをちょっと見てもらいましょう。
色だけでいいよとはいいつつ、それ以外の部分も紹介していきますから、わかってきたらちょっとづつ他も触っていってくれるといいと思いますよ。
基礎となるマテリアル
CGの中で作る質感の基礎となる考え方を知ってもらいましょう。
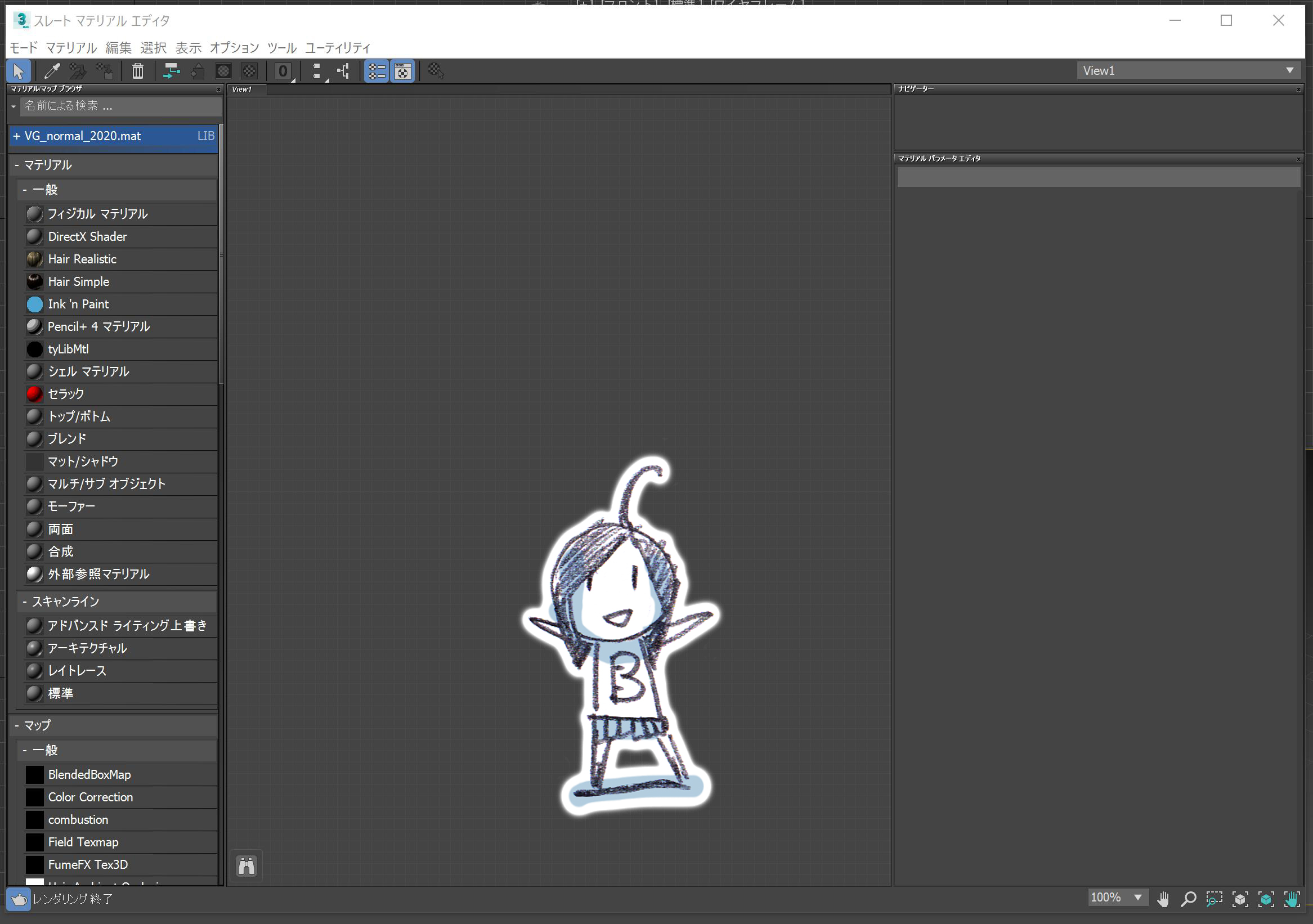
3ds Max のビューポートを開いている状態で、Mキーを押すことでマテリアルエディタという別のウィンドウが開きます。
ここでマテリアルを作っていきますよ。
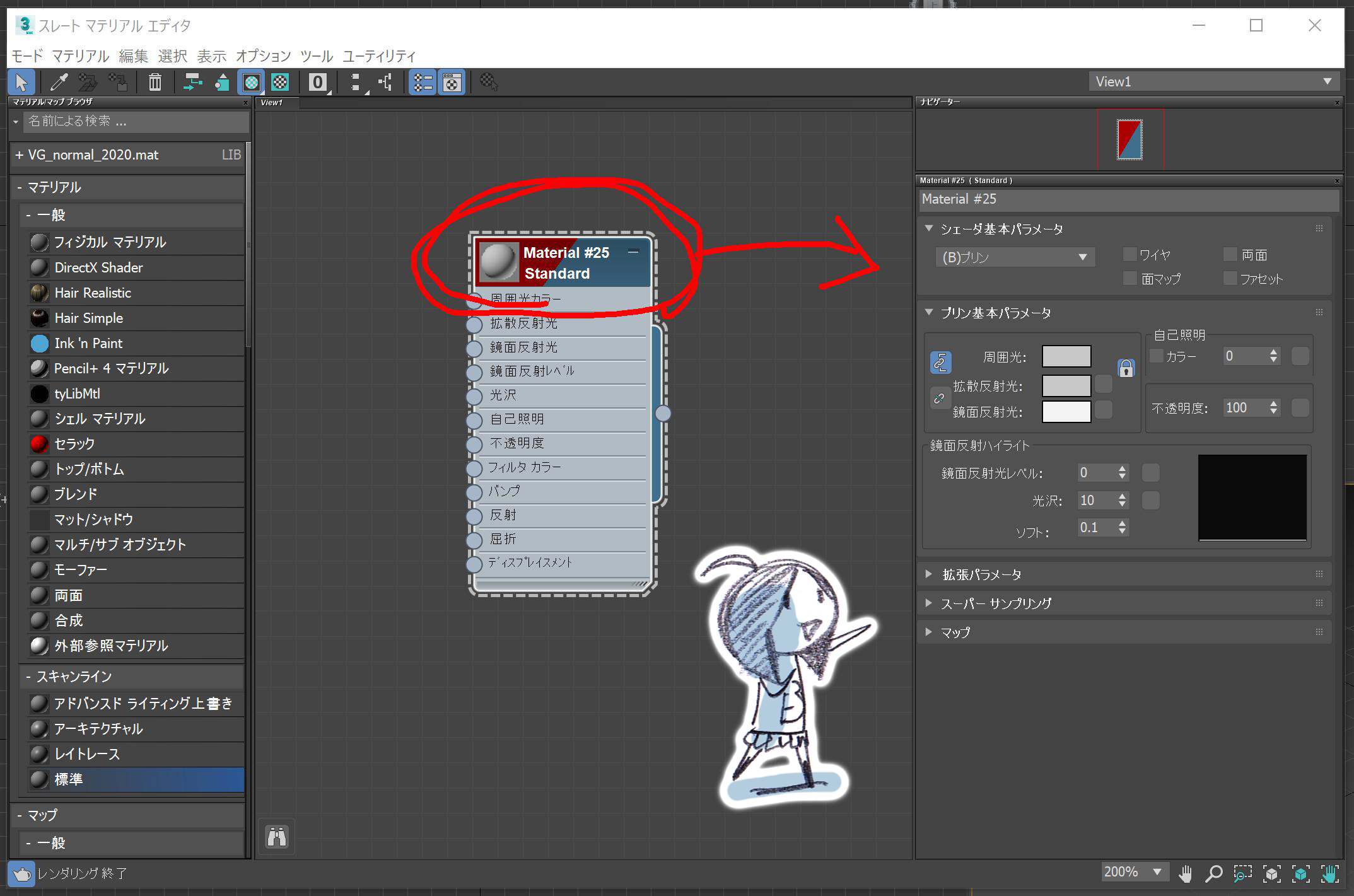
今は、スレートマテリアルエディタというものがデフォルトですので、これを中心にお話ししていきます。
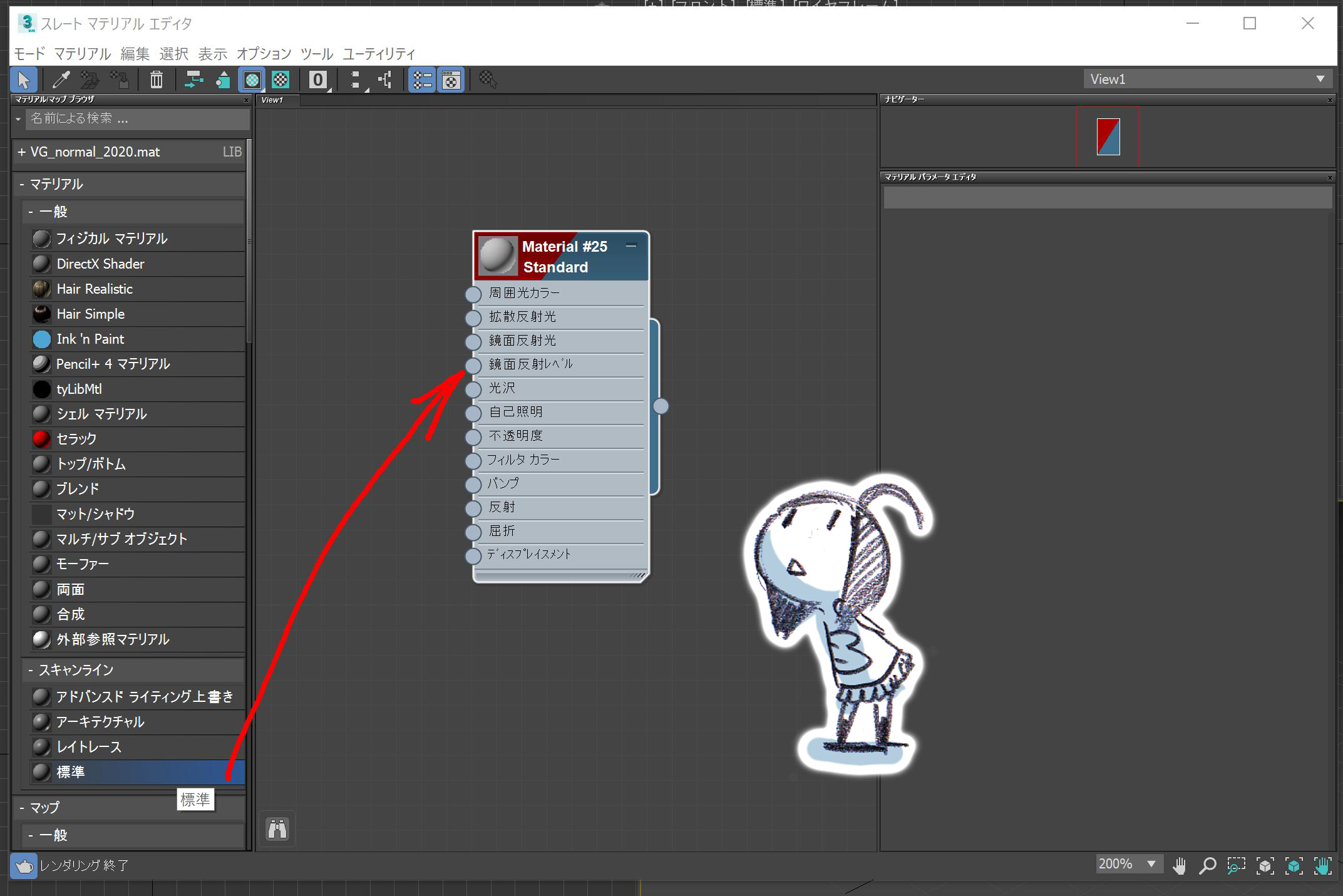
左のマテリアルのリストから、標準というものをビューという中央の領域にドラッグアンドドロップします。これでまずはマテリアルが作られました。
ただ作っただけでは何にもならないので、この中のパラメータにアクセスしていってみましょう。
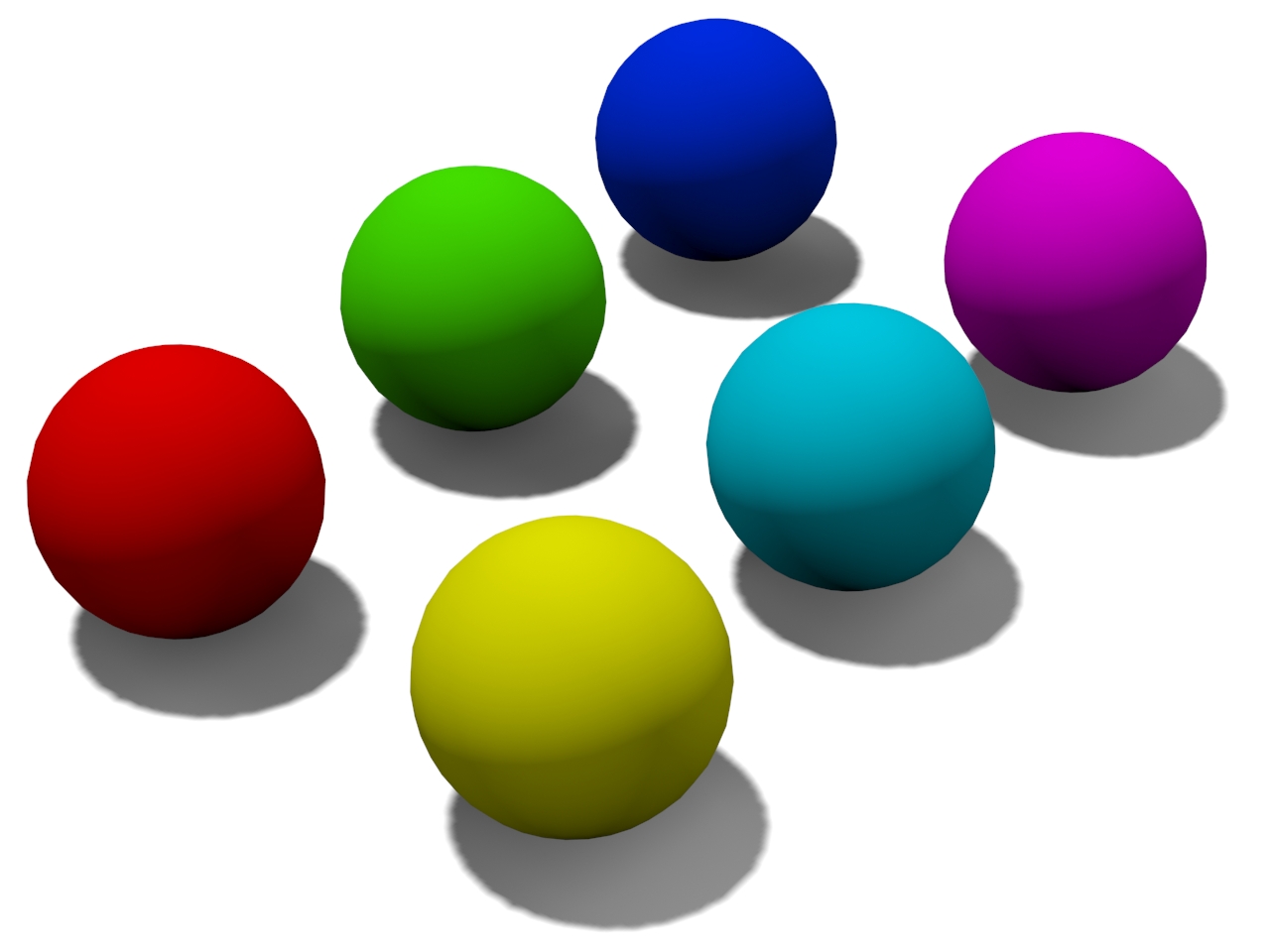
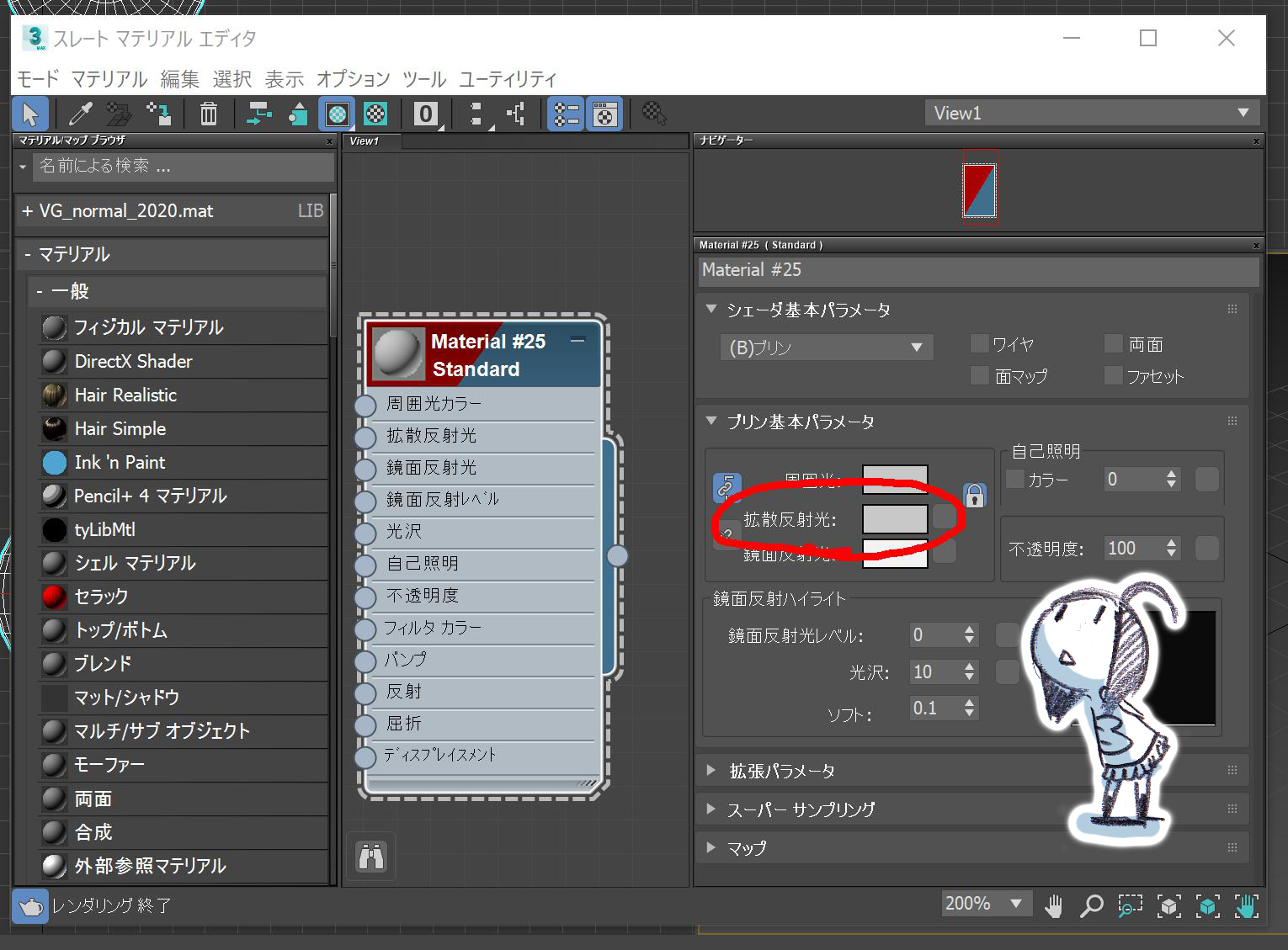
拡散反射光
これがものの色をなす部分になります。
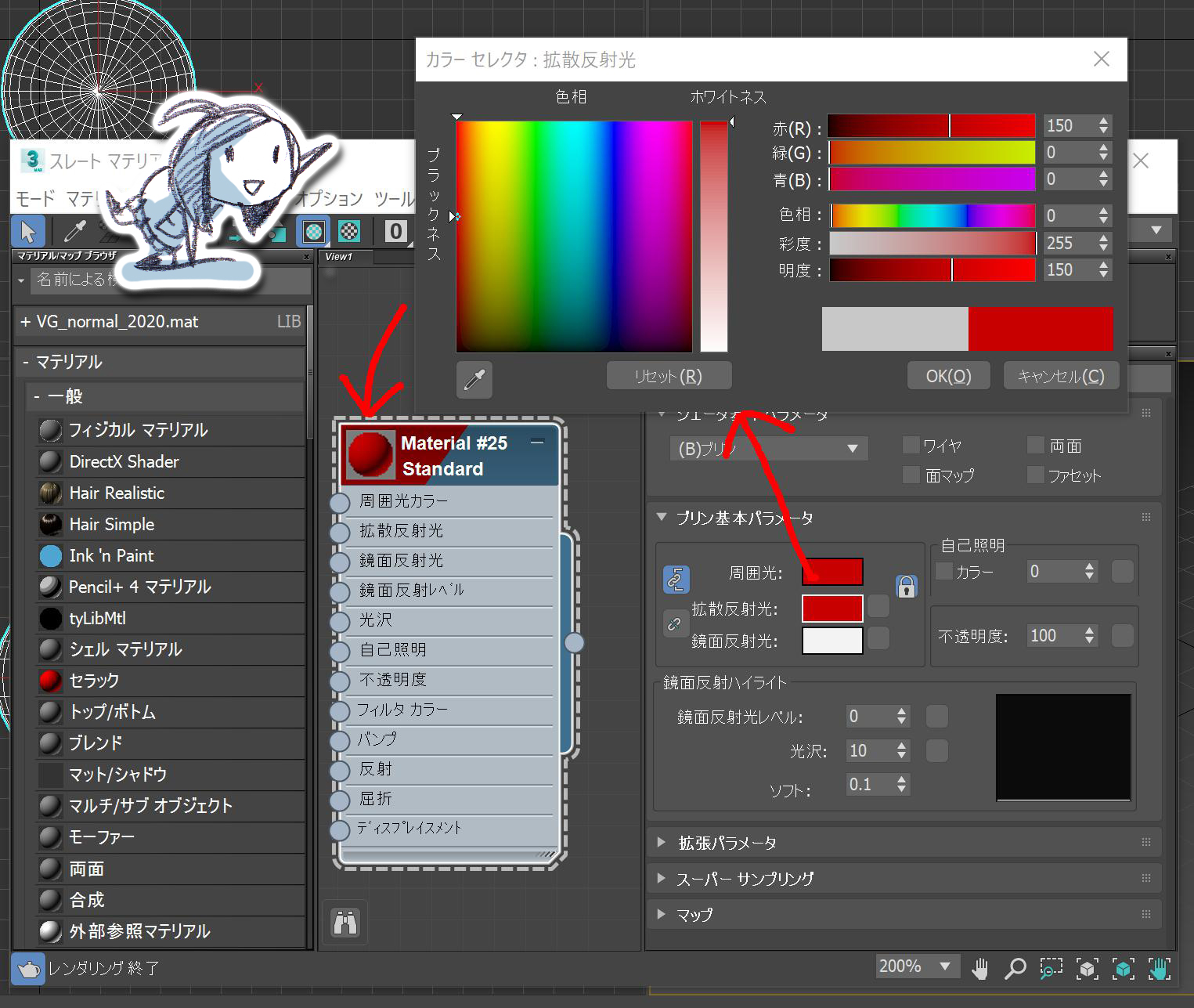
なのでただ色を決めるだけであればこのグレーのカラーを別のカラーに変更してあげればよいです。すぐにマテリアルエディタのサムネイル画像が変わってくれるはずです。
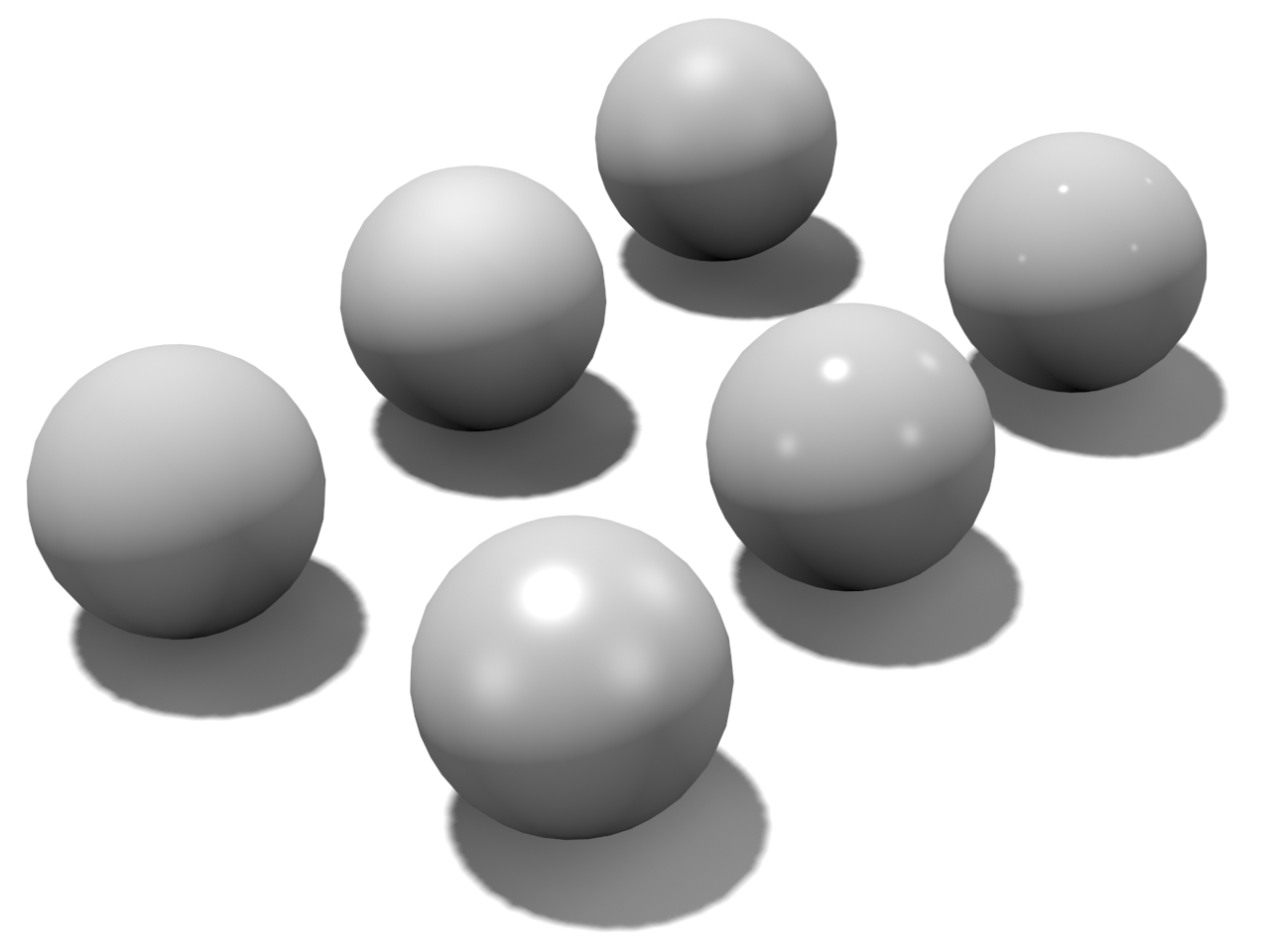
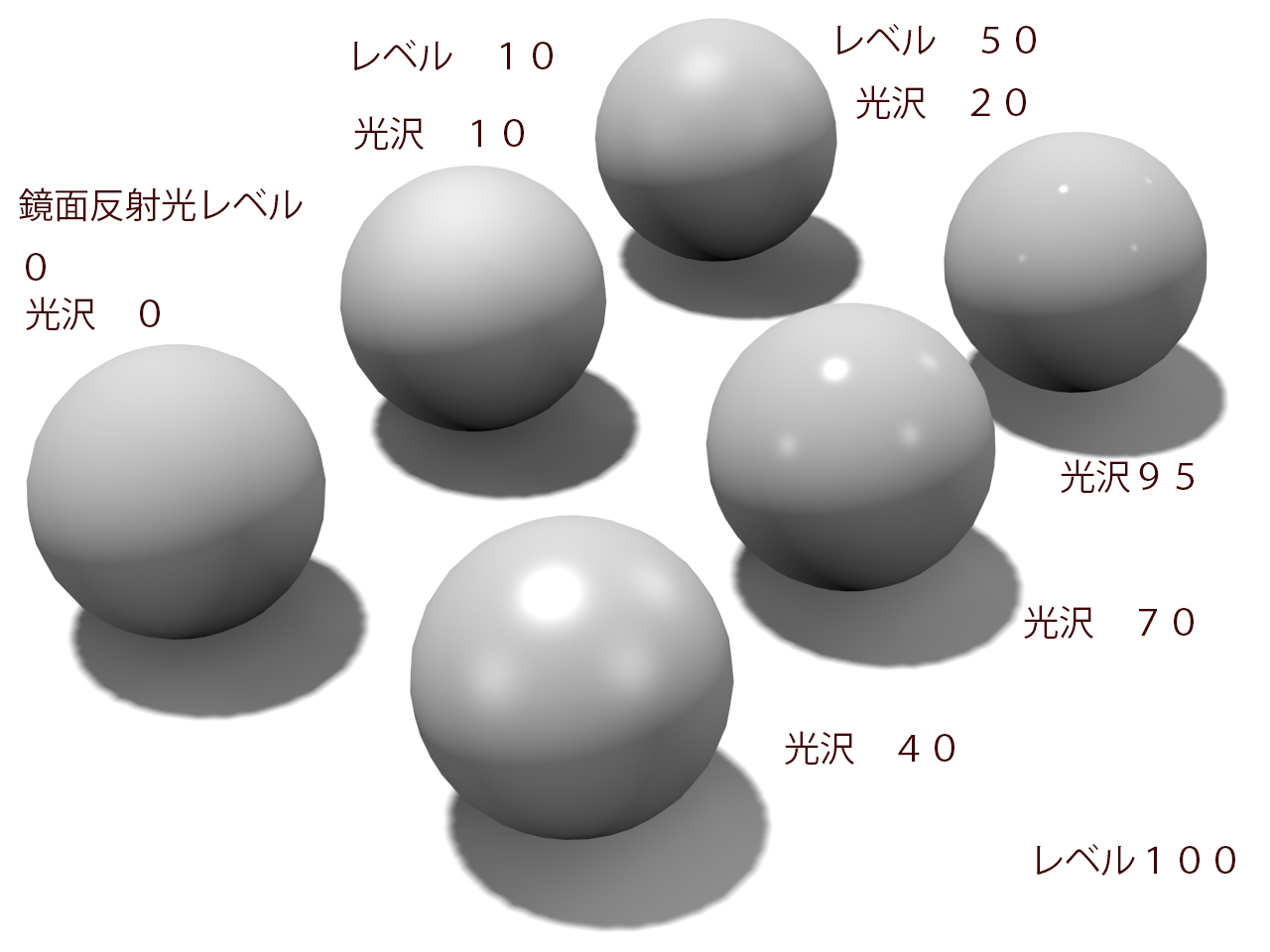
ツヤツヤ具合はちょっと分かりづらくなります。鏡面反射光がそれにあたりますが、簡略化のために色のほうはほうっておいて、その下にある鏡面反射光レベルのほうでコントロールしましょう。同時に調整が必要になるのが光沢です。
レベルのほうがツヤツヤポイントの光の強さで、数値が大きいほど明るくなります。
光沢のほうはツヤツヤポイントの広がりで、数値が大きいほど小さくなってツヤツヤ度が増します。
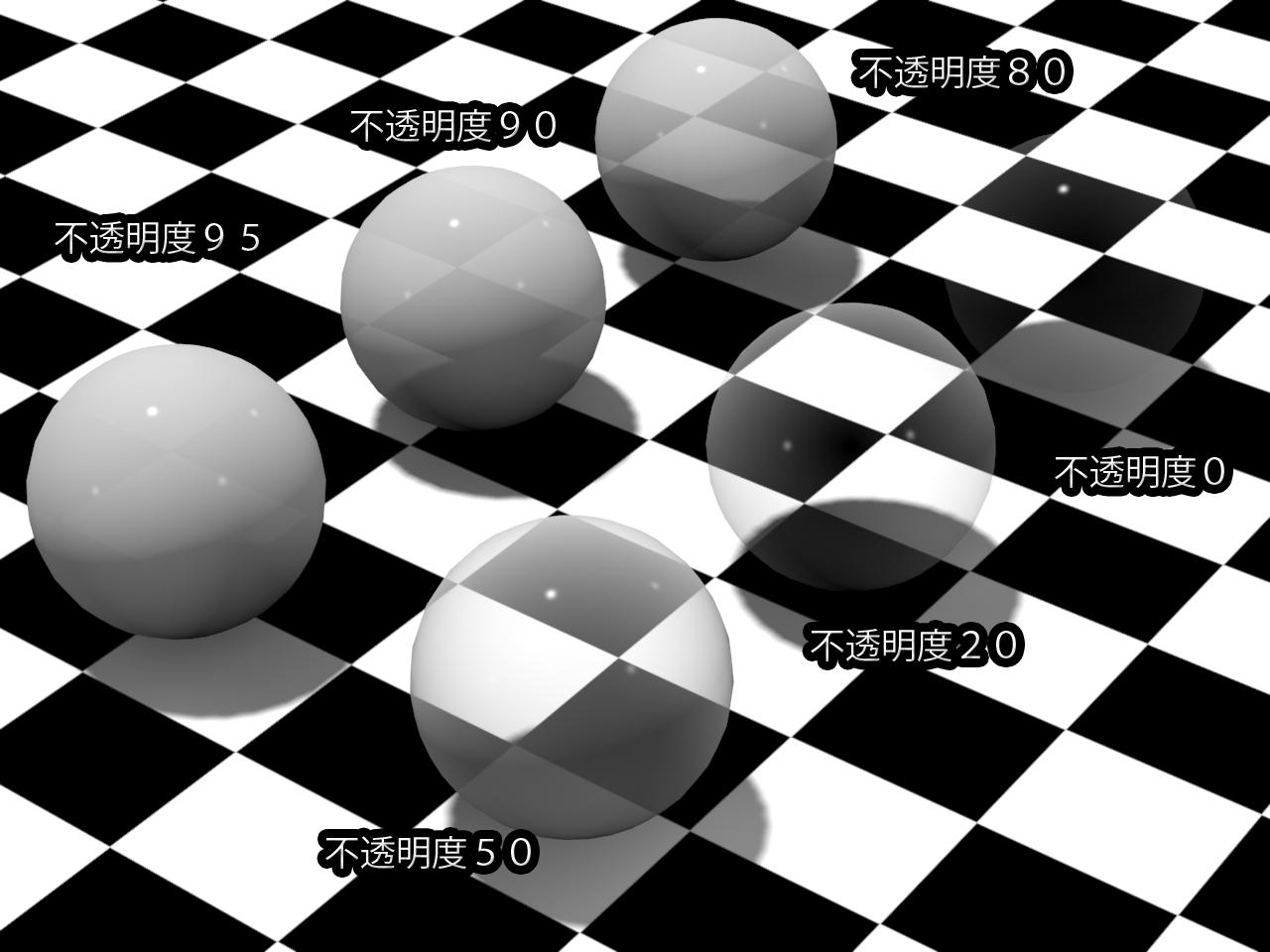
透明にしたい場合は、不透明度の数値を下げていくと透明になっていきます。
不・透明度なので、100が不透明で、0が完全透明です。
図ではちょっぴり別のパラメータも触っています。フォールオフというパラメータですので、気になったら探ってみてください。
そして、実際多くのケースでは マップ というものを利用します。
UVのときにも少しお見せしましたが、画像データを読み込んだり、プロシージャル(パラメータの変更で作り出すタイプのもの)なマップを利用したりと、様々なマップが用意されています。

図解するとこんな感じ。
マテリアルにマップがぶら下がっていて、そのマテリアルを様々なオブジェクトに繋いで割り当てていくわけです。
実際にはこんな感じです。
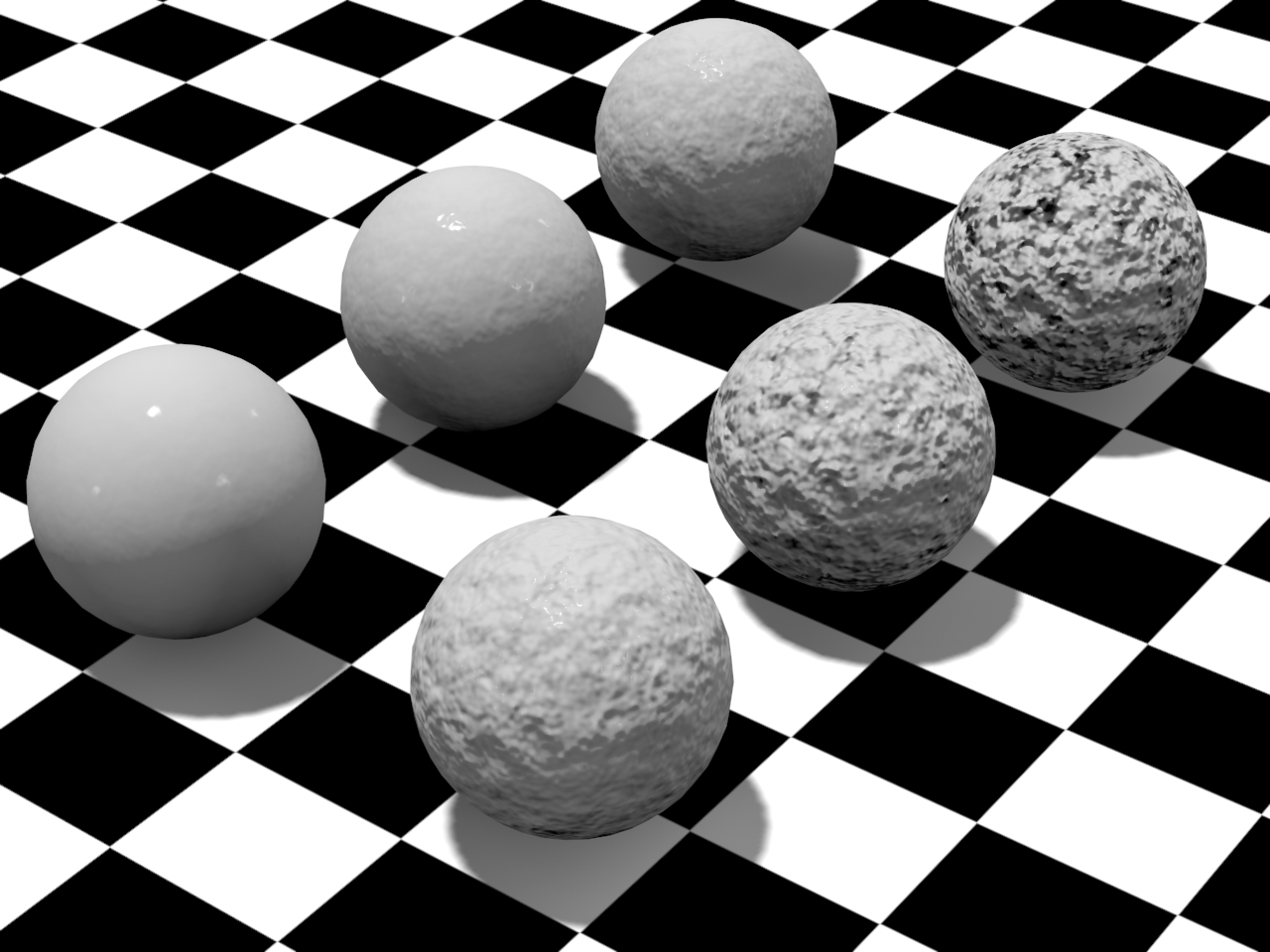
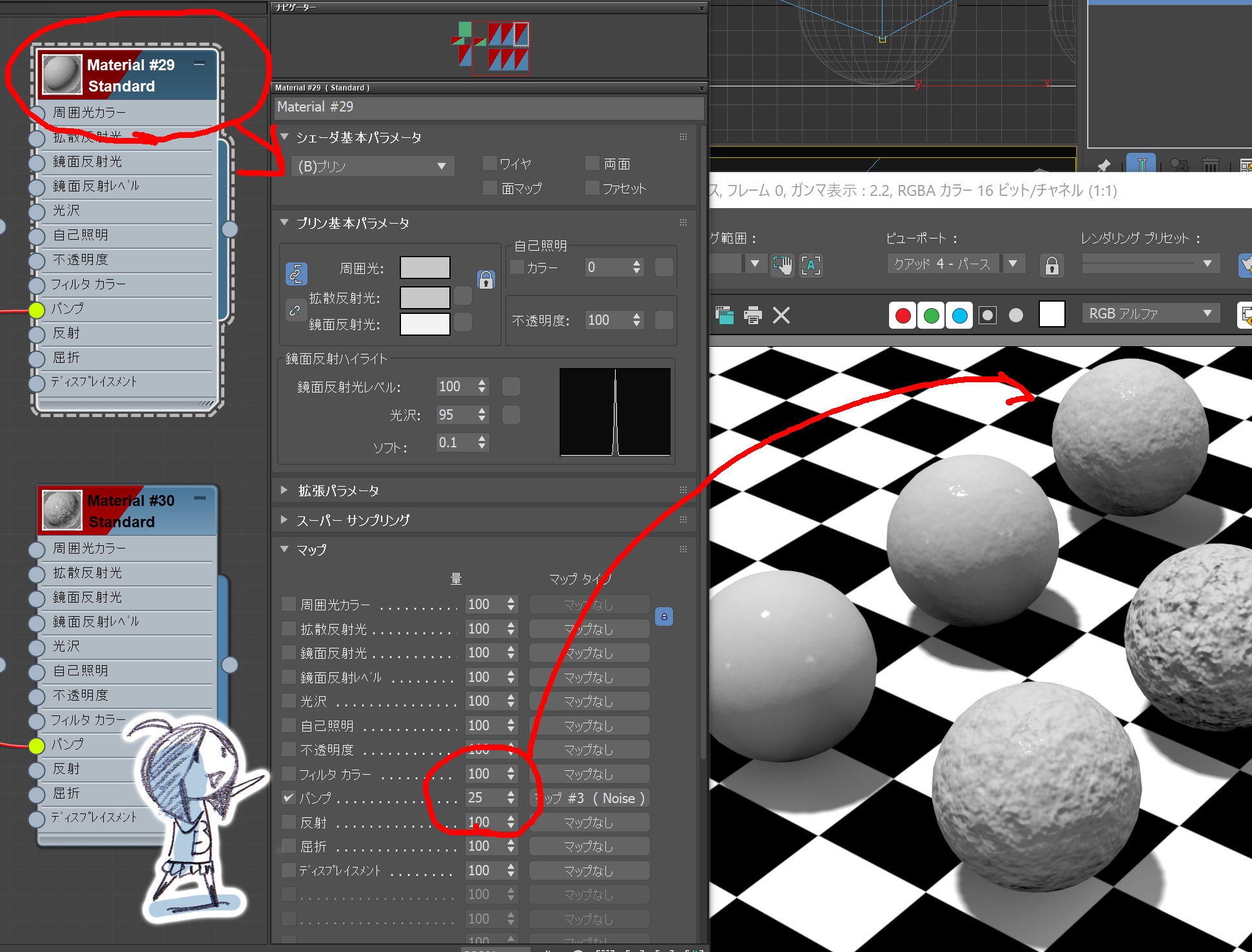
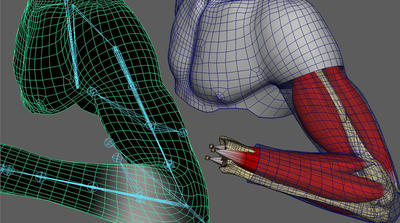
左のマップリストの中から使用するものを取り出して、それを必要なところにつなぎます。図では、表面の凹凸を表現するためにバンプにつないでいます。
マップはノイズ模様を使いたかったのでノイズマップを使っています。
図では6種類のマテリアルに対して、同じマップをつないでいますので、ノイズのパラメータを調整すると繋いでいる全てのマテリアルに同時に適用されます。
マテリアルをダブルクリックしてパラメータを表示させると、マップというリストがあります。この場合は、マップの中のバンプの数値に注目。デフォルトでは30になっていますが、これを変えることで表面の凹凸の彫の深さが変わります。数値が高いほど深くなりますが、深くしすぎると陰影を損なうほどになってしまいますので注意です。
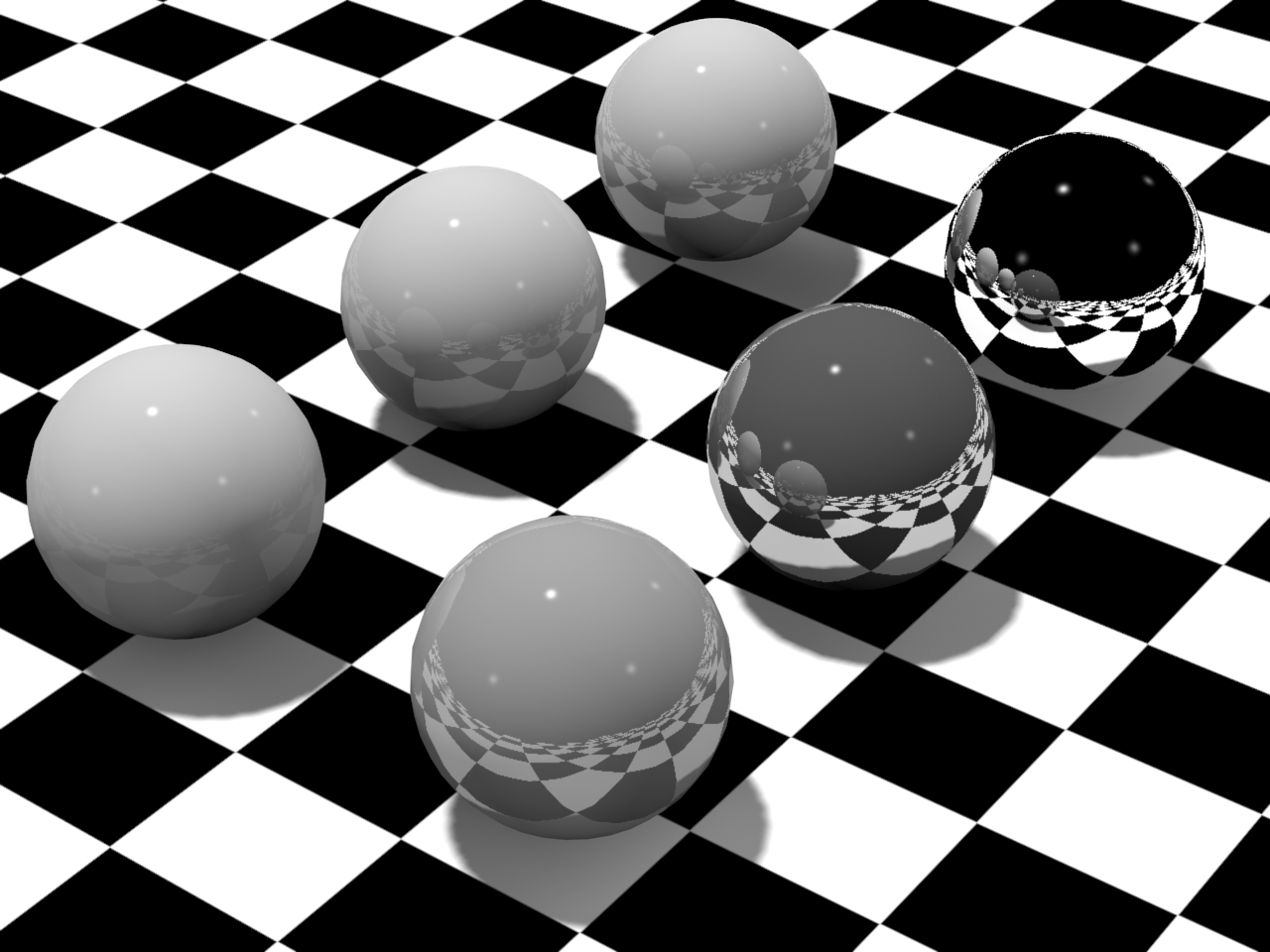
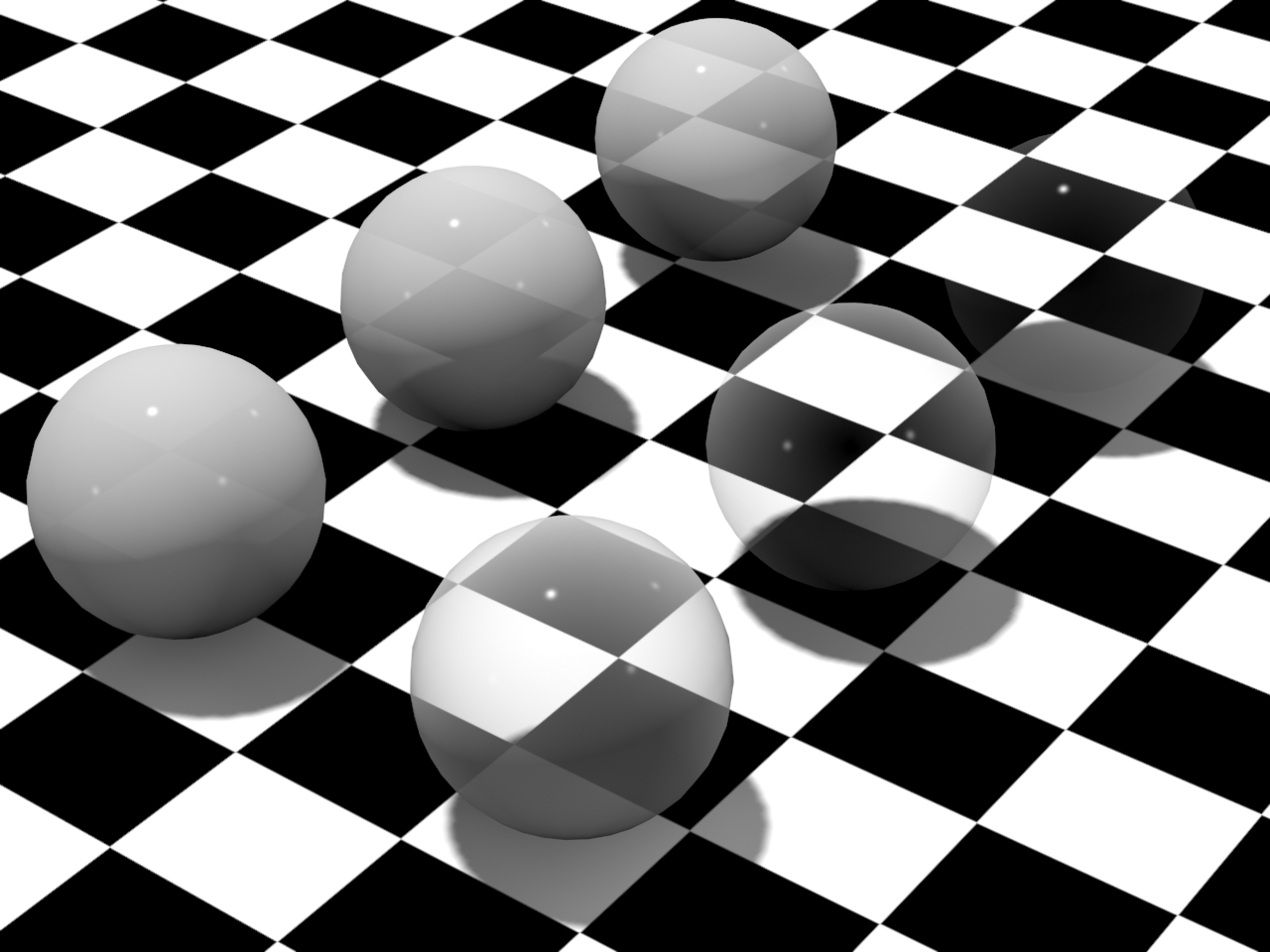
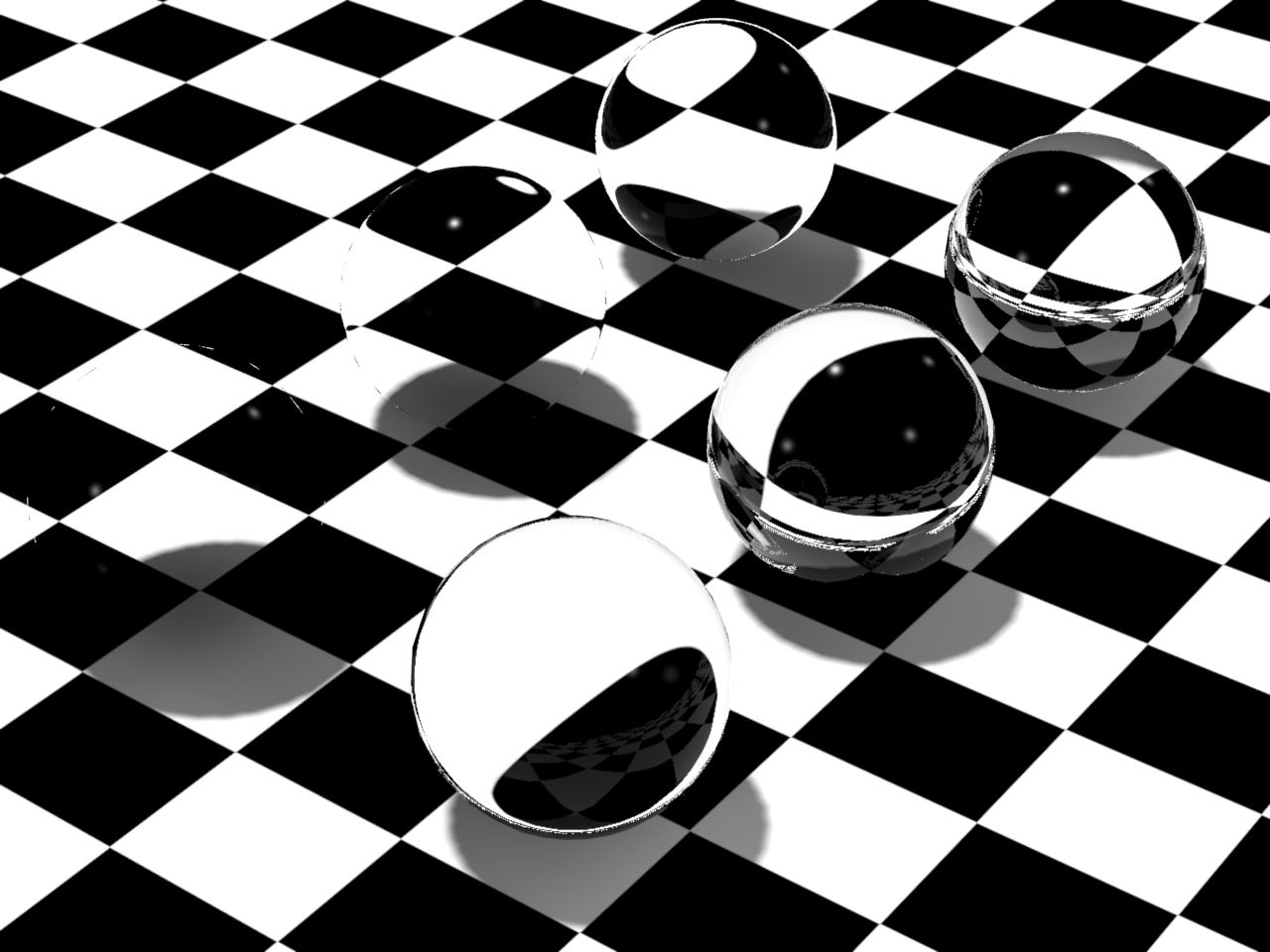
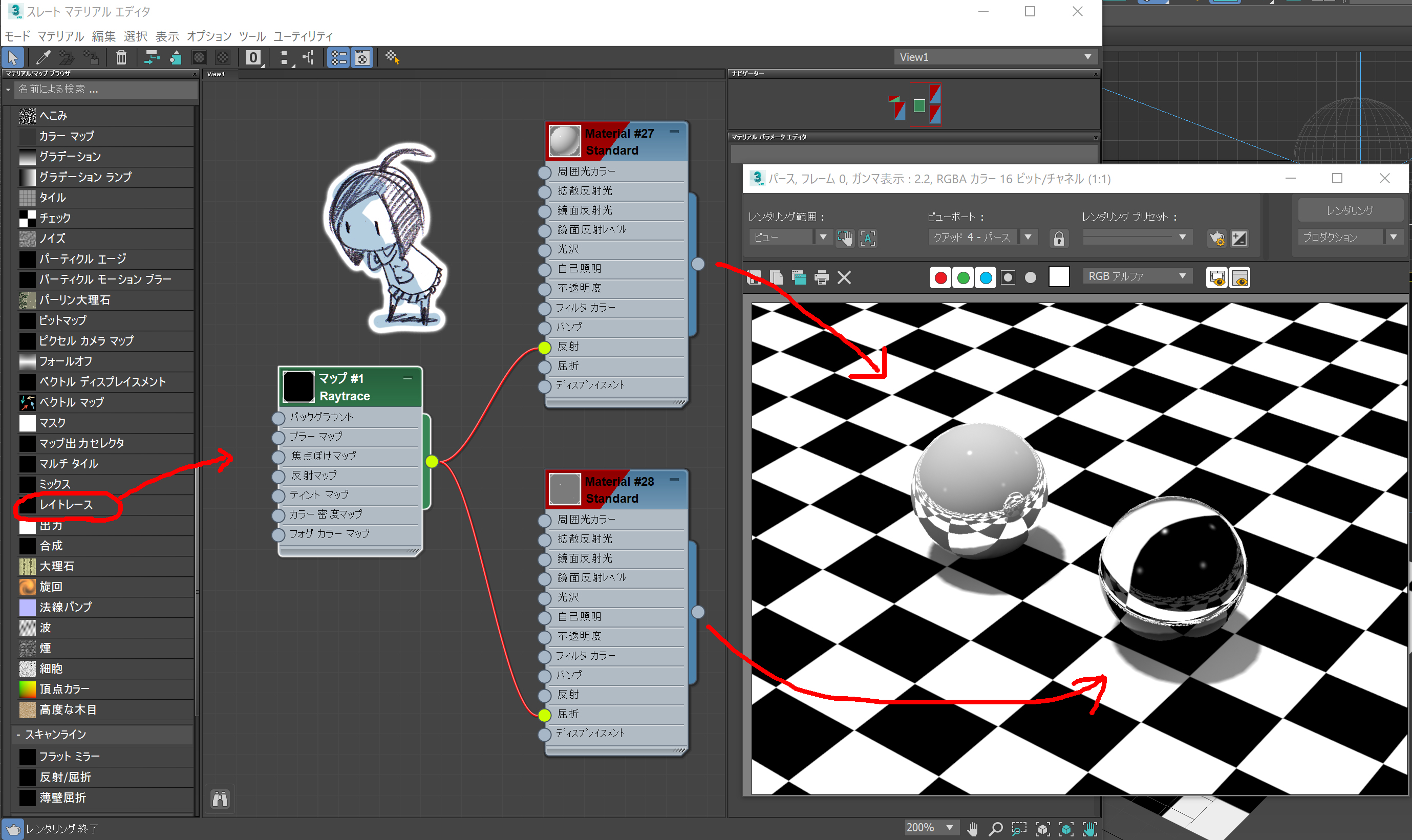
このようにしてマテリアルに対して色々なマップを繋げていくことで質感を作っていくわけですが、反射と屈折にはレイトレースというマップを利用します。
反射につなげば、周囲を反射する鏡のようになります。
屈折につなげば、ガラスのようになって透過して、設定された屈折率で歪んだ像が見えます。
反射のほうはマップの数値を下げると反射率が下がったり、屈折のほうはマップの数値を下げると透明度が下がったりします。
ここですべてを網羅してお伝えは出来ないので、大量に用意されているマテリアルやマップを繋ぎなおしたり、パラメータを変えたりして、どんな質感が作られていくか楽しんでみてください。
アニメテイストのマテリアル
ここまでが標準的なマテリアルの考え方になります。どのソフトでも基礎部分としては似た構造でマテリアルを作っていくことになると思います。
筆者が仕事で関わる作品においての使用頻度が高いのが、アニメテイストのマテリアルです。キャラクター類はセルルックで、背景などでは美術寄りに作ることが望まれます。
ちょ~初心者向けを謡ってるコラムですので、あんまり難しくはしないつもりですが、段々深いところまで触らなければならなくはなってきますね。
出来るだけ触らなければいけないところ少なめに行きますので、頑張ってこのあともついてきてくださいね。
セルルック
その昔、アニメのキャラクターなどの動く絵はセルと呼ばれる透明なシートに描かれていました。その時に使われていた色の塗り分けの方法を、仕上げがデジタル化された今でも行っています。そのルックをCGの質感でも再現しようとしたものがセルルックマテリアルと呼ばれています。セルシェーディング、トゥーンシェーディングとも呼ばれています。
標準のトゥーンマテリアルを使用してアニメ調の質感にしてみる
3ds Max では、標準で専用のマテリアルも用意されていますので、まずはそちらをご紹介。
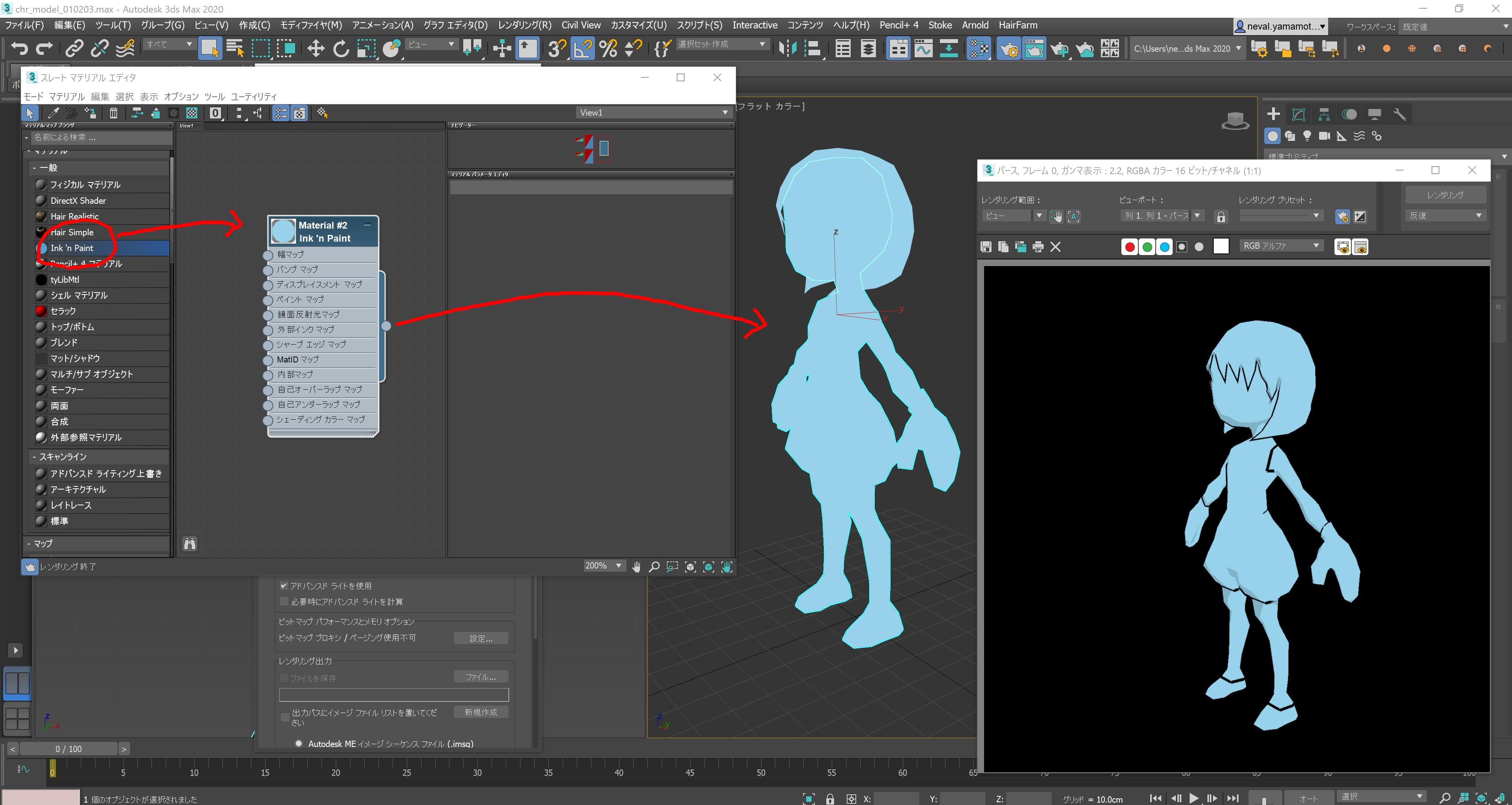
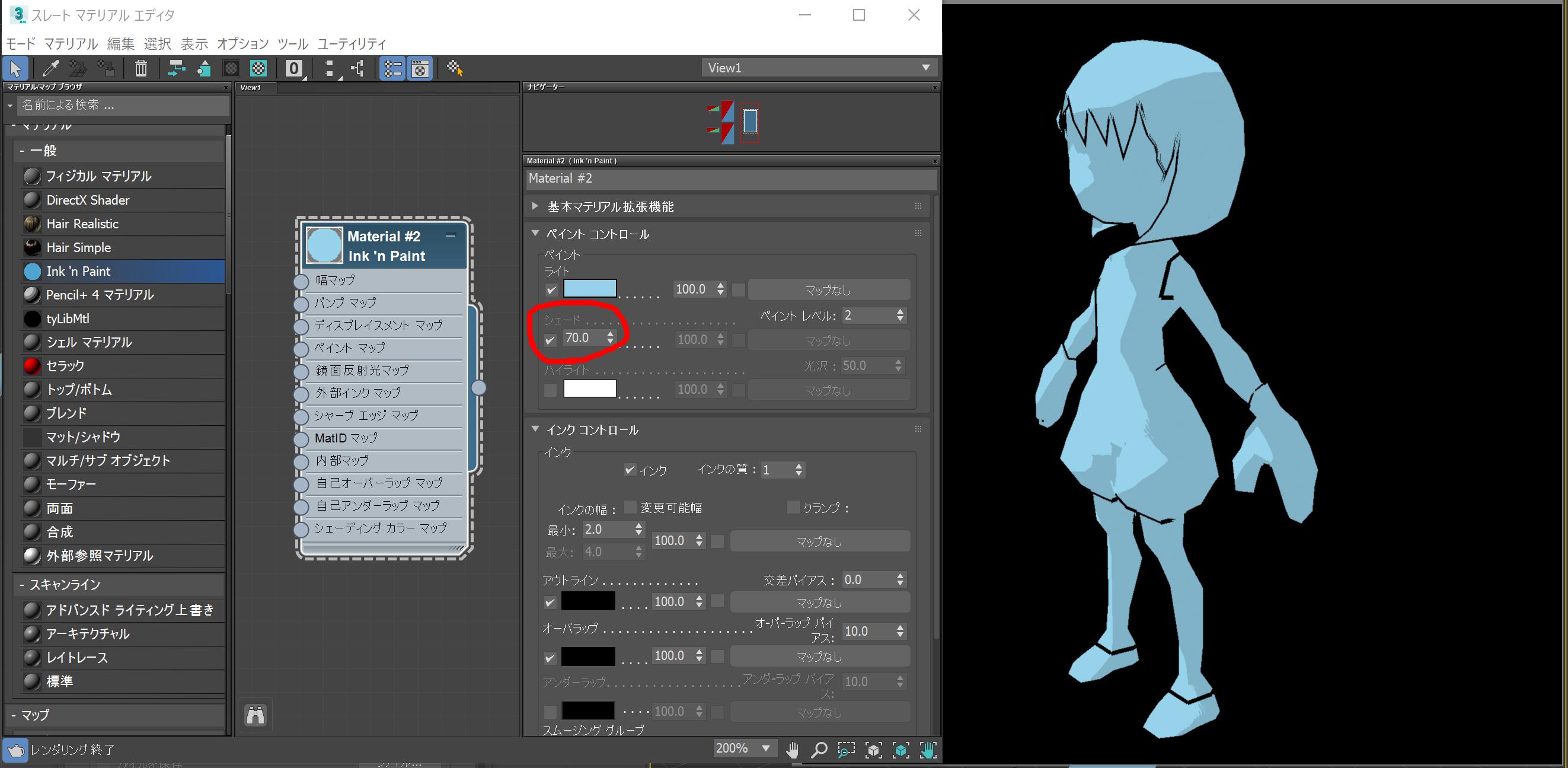
セルルックのポイントは まずは明暗を切り分けた色で表現していることと、もう一つはライン表現です。InknPaintというシェーダーでは、これらを表現するための機能が備わっていて、新規に作成して適用するだけで水色のセルルックマテリアルとしてすぐにレンダリングできるようになっています。
色の塗りわけは大きく分けて二つの方法が用意されています。
さて、そこでちょっと特殊な方法を使ってみましょう。これは標準のマテリアルでも利用可能な方法で、筆者は好んで組み合わせながら利用することが多いです。
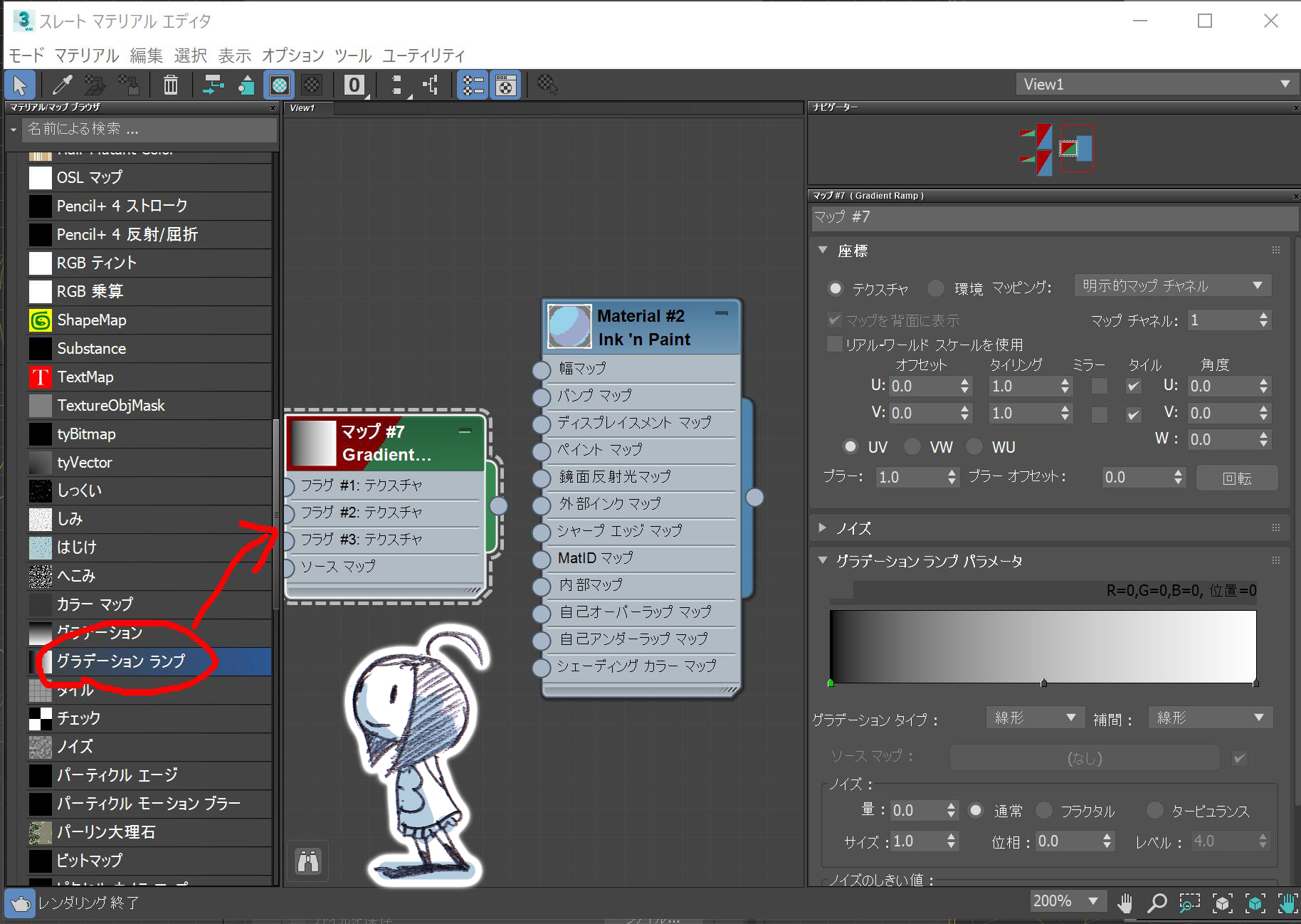
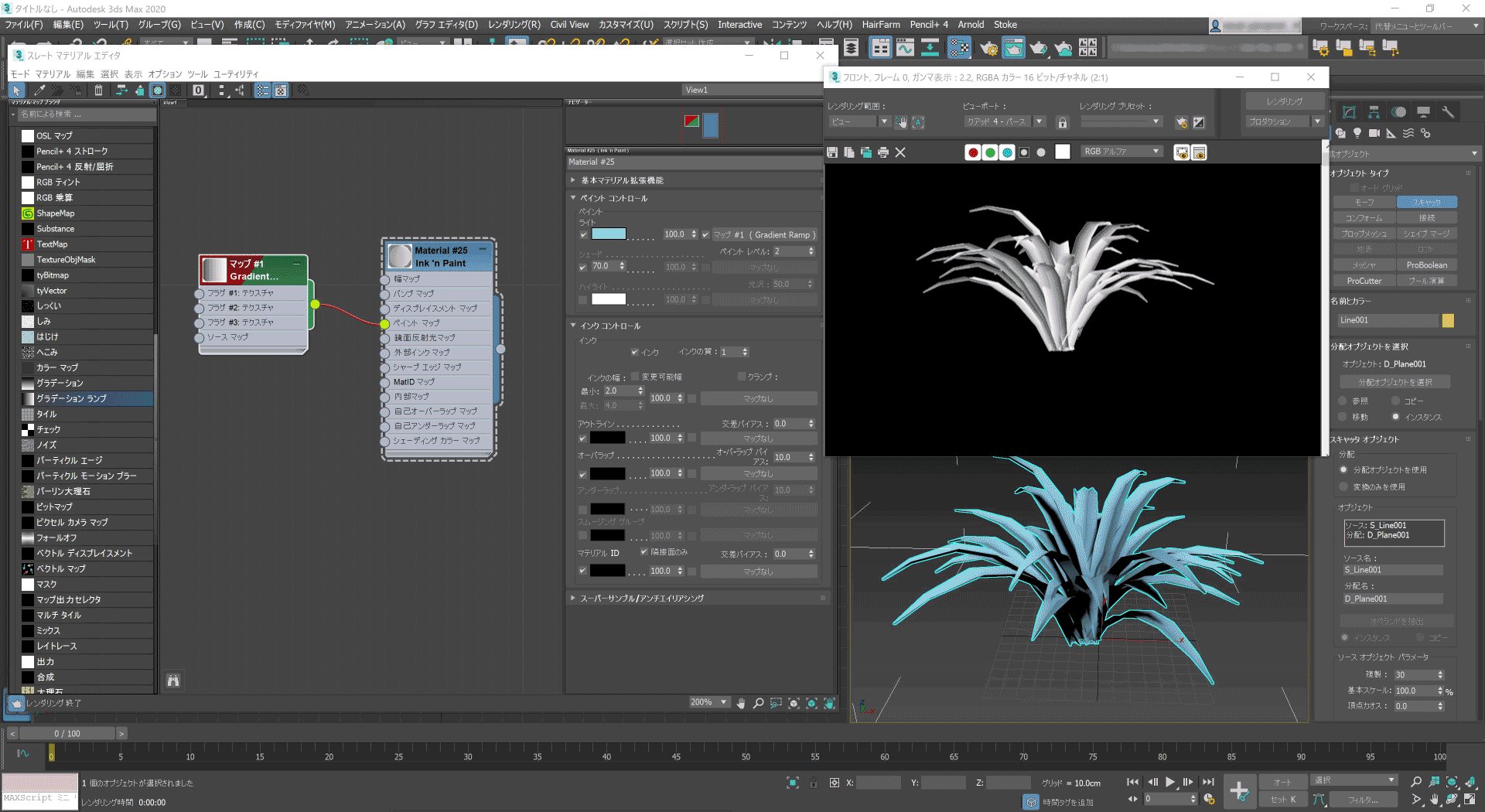
なにをするかというと、この色の塗りわけをグラデーションランプというマップでコントロールしてしまうという方法をとります。
グラデーションランプ
デフォルトは左右に白黒、中央にグレーの色のフラグがあって、必要に応じてこのフラグの色や位置を変えることでグラデーションのバランスを変えられるようになっています。
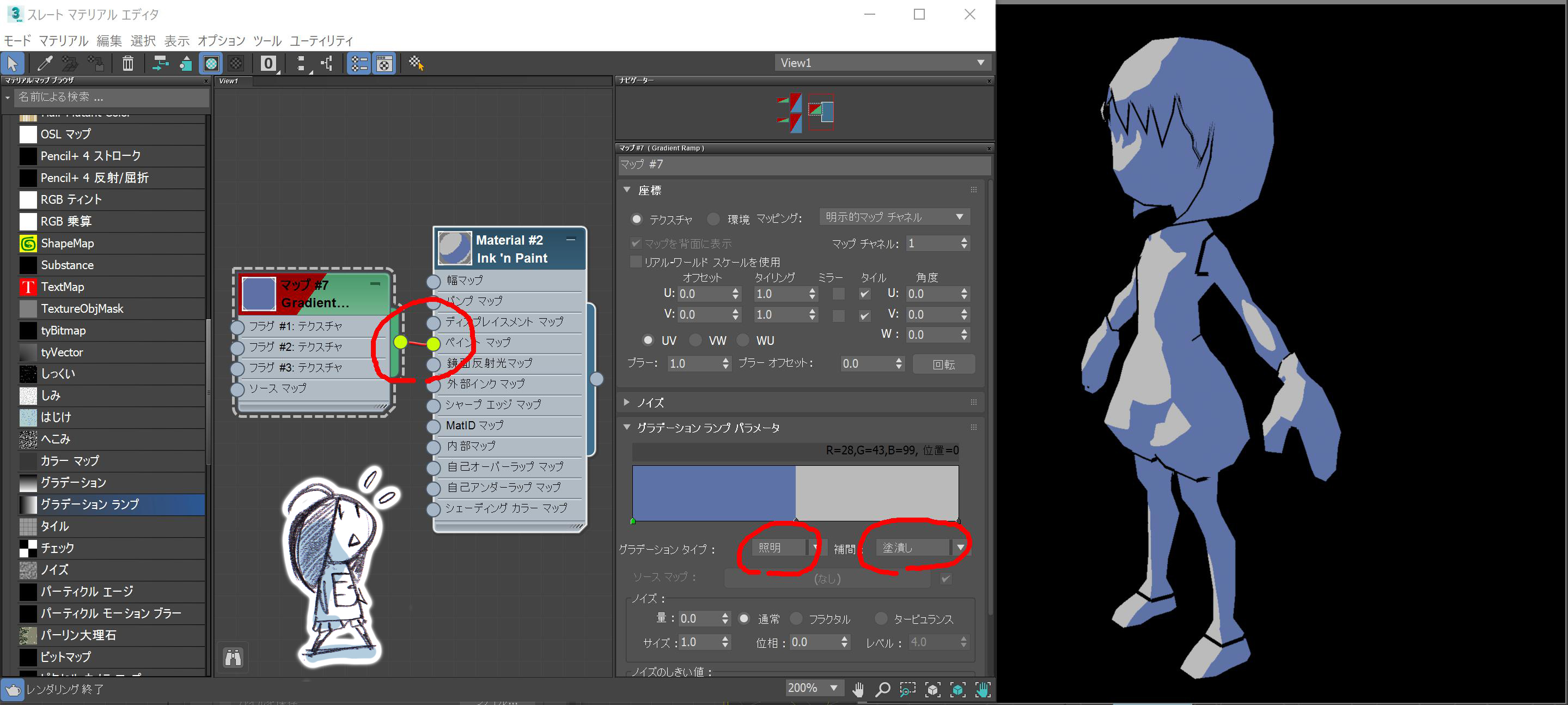
このグラデーションランプで、グラデーションのタイプを照明にすることで明りの当たっているところが右のフラグ(デフォルトでは白)、光の当たらないところが左のフラグ(デフォルトでは黒)になります。
さらに、補完を塗りつぶしに変えることで、色の変化がグラデーション的ではなく、段階的になります。デフォルトの状態では明るいところがグレー(一番右の白のフラグは無視されます)で、暗いところが黒になっています。
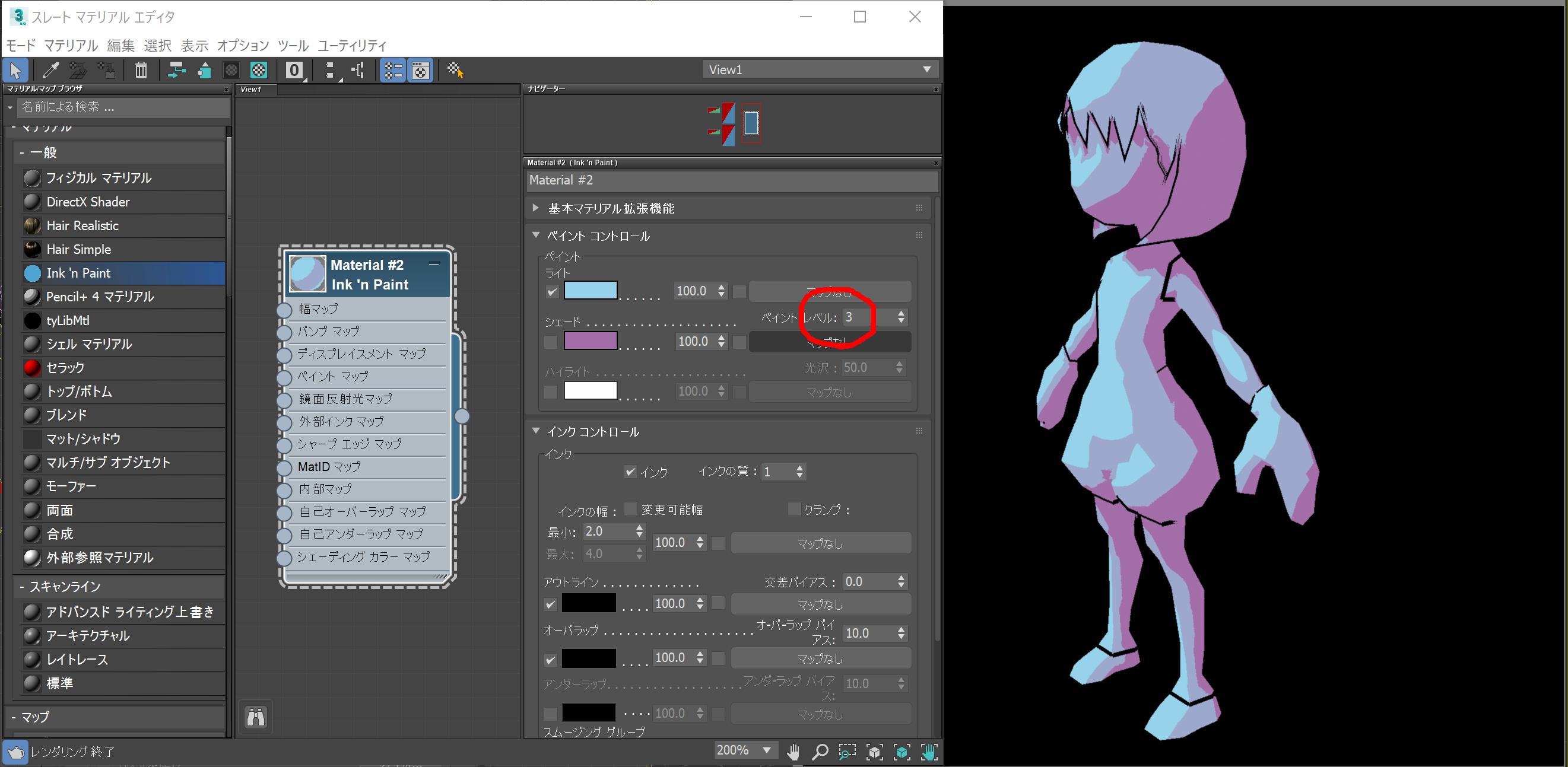
このグラデーションランプをInknPaintのライトのマップに適用しておくことで、陰影の塗分けのコントロールを、グラデーションランプで行うことができるようになります。この場合、ペイントレベルは1にしてしまってInknPaint側でのコントロールをさせないようにしておいたほうがよいですね。
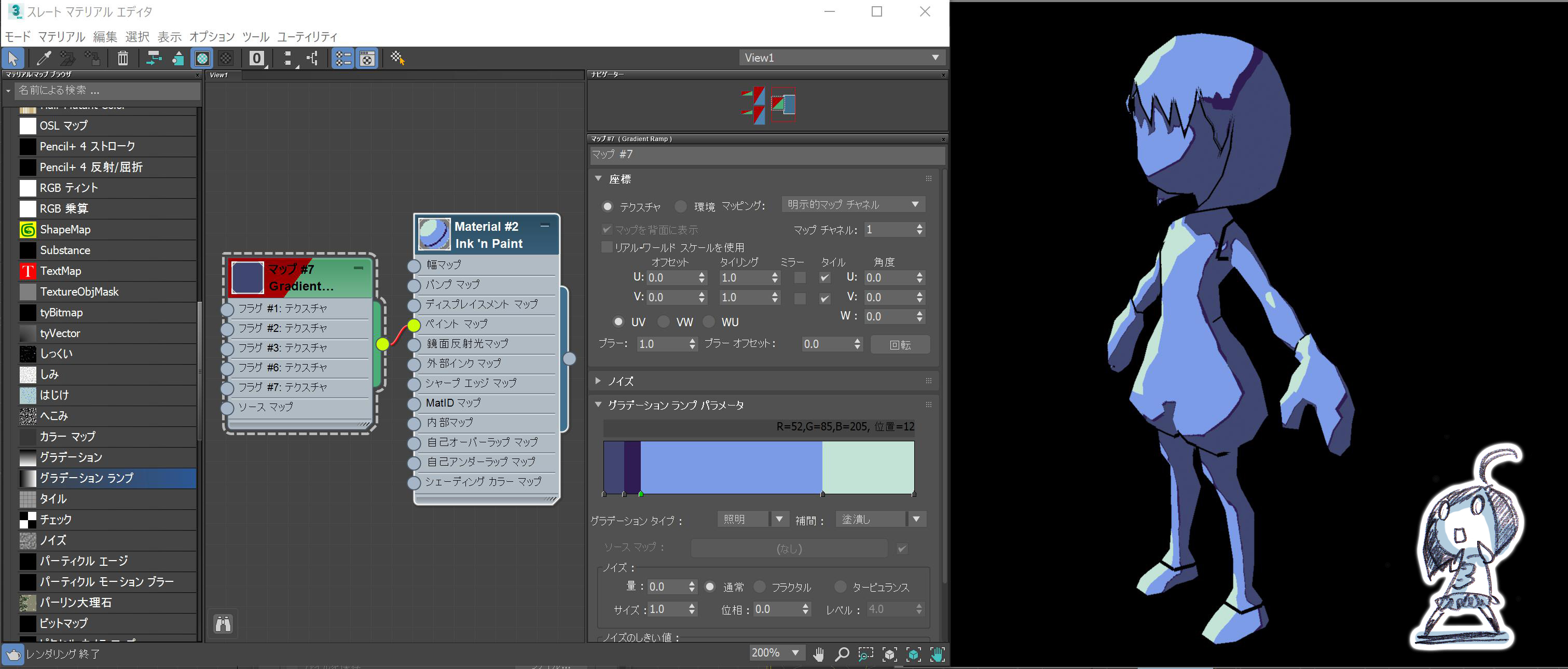
あとは好きに色と場所をコントロールしながらフラグを作ってあげればオッケイです。
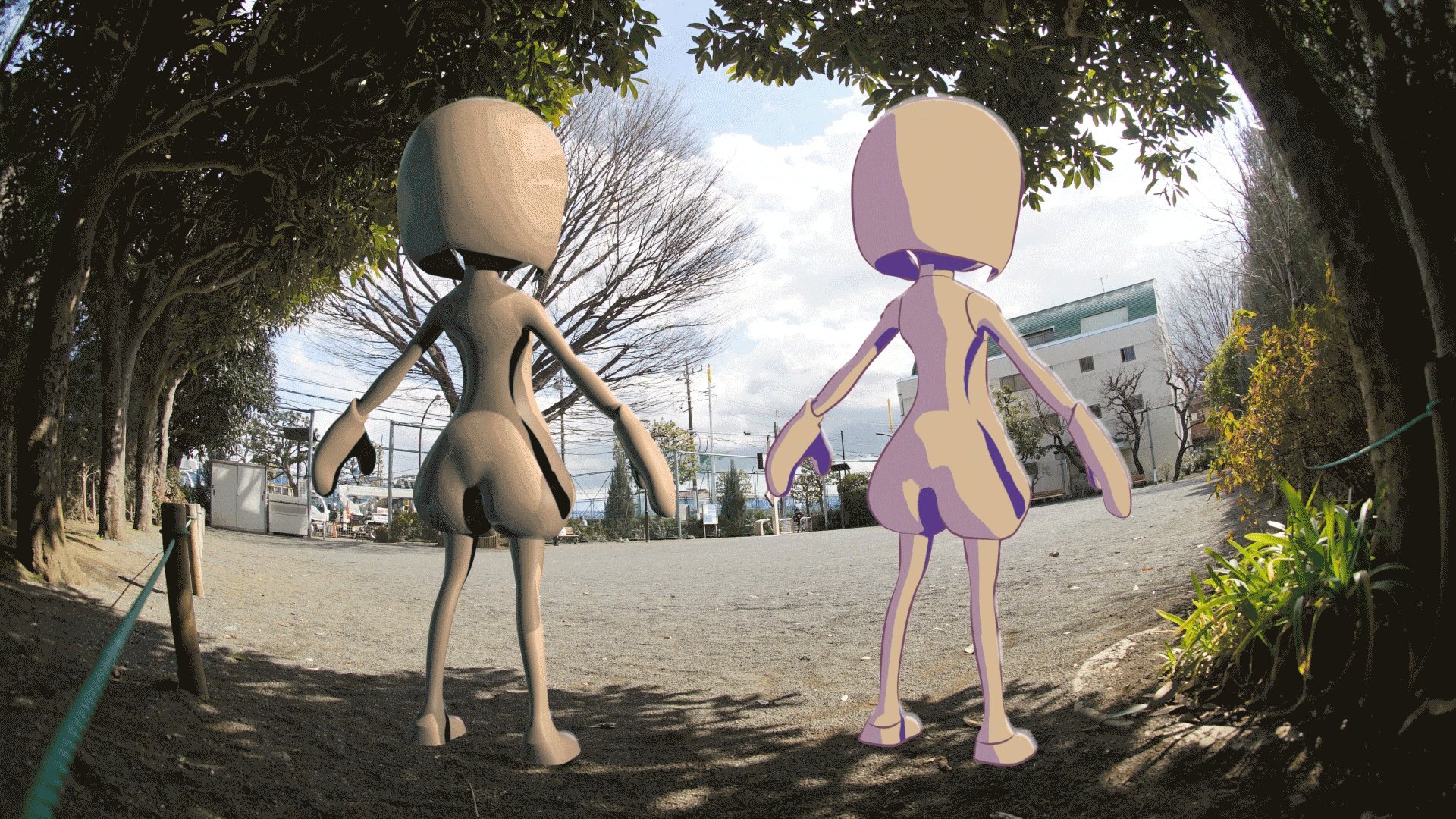
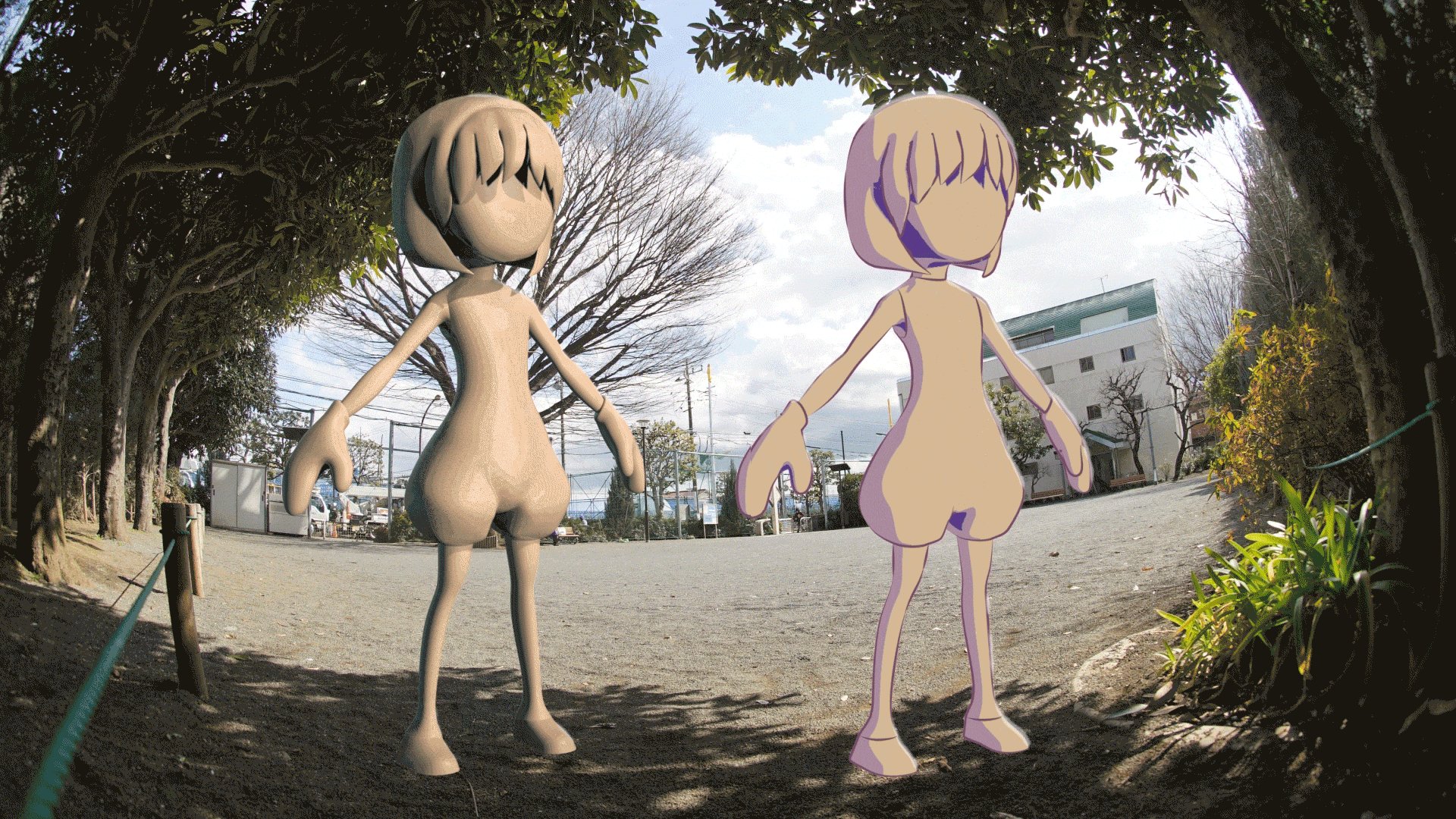
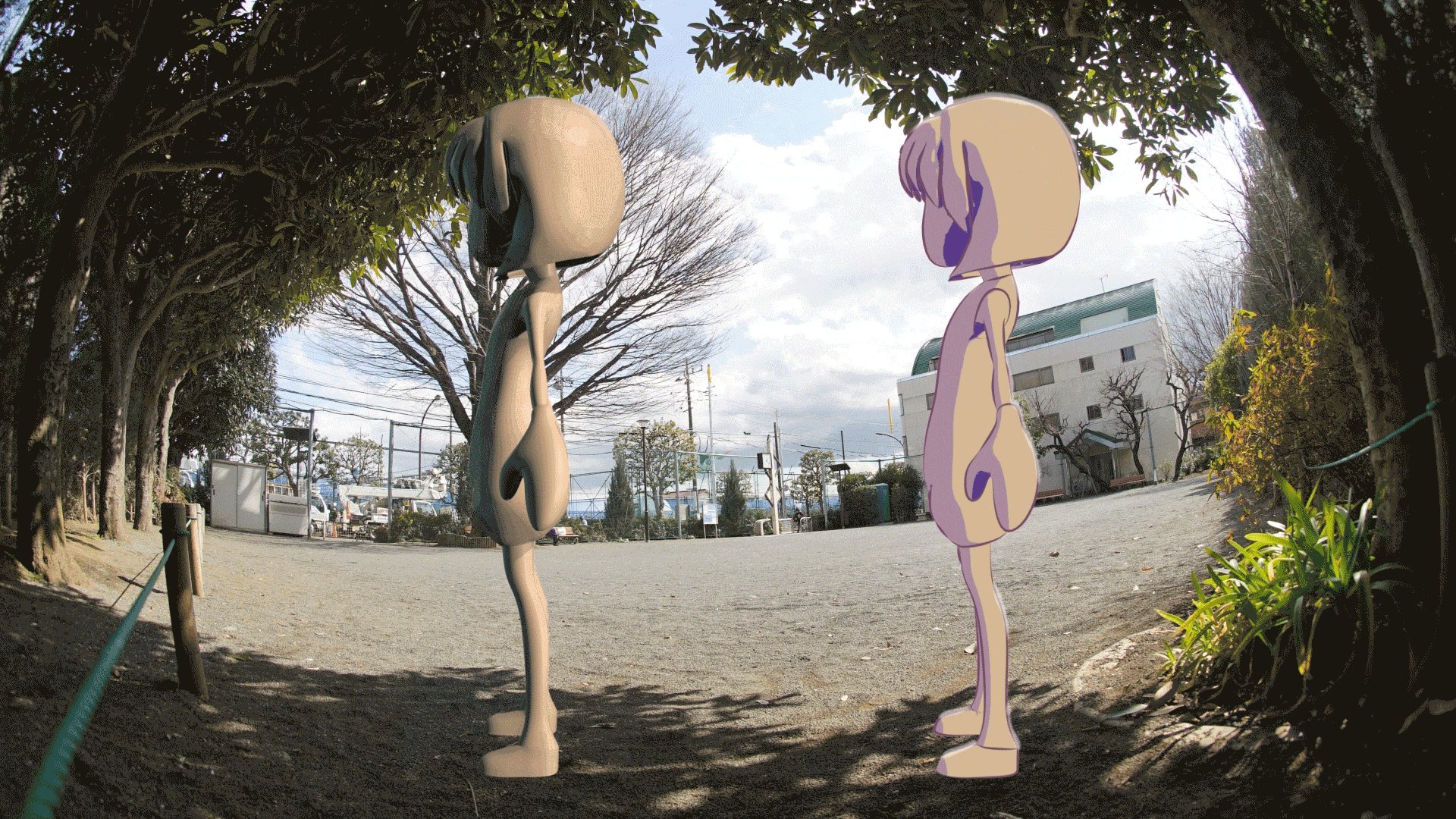
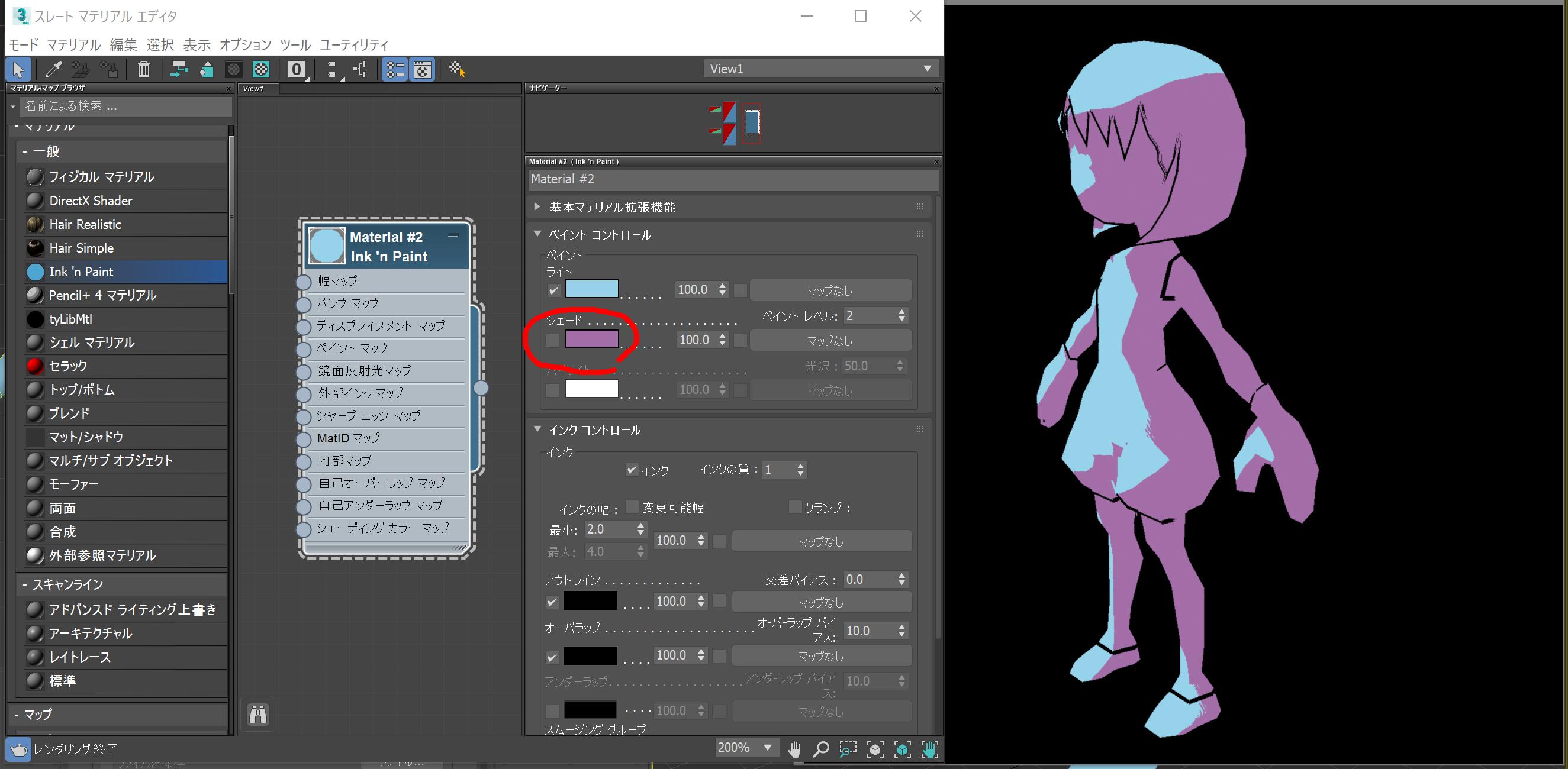
いくつか例を示しておきますので、グラデーションとレンダリング結果の対比を確認してみてくださいね。最初はちょっとわかりづらいかもしれませんが、すぐに慣れると思いますし、ここだけでコントロールしちゃえばきっと楽ですよ。
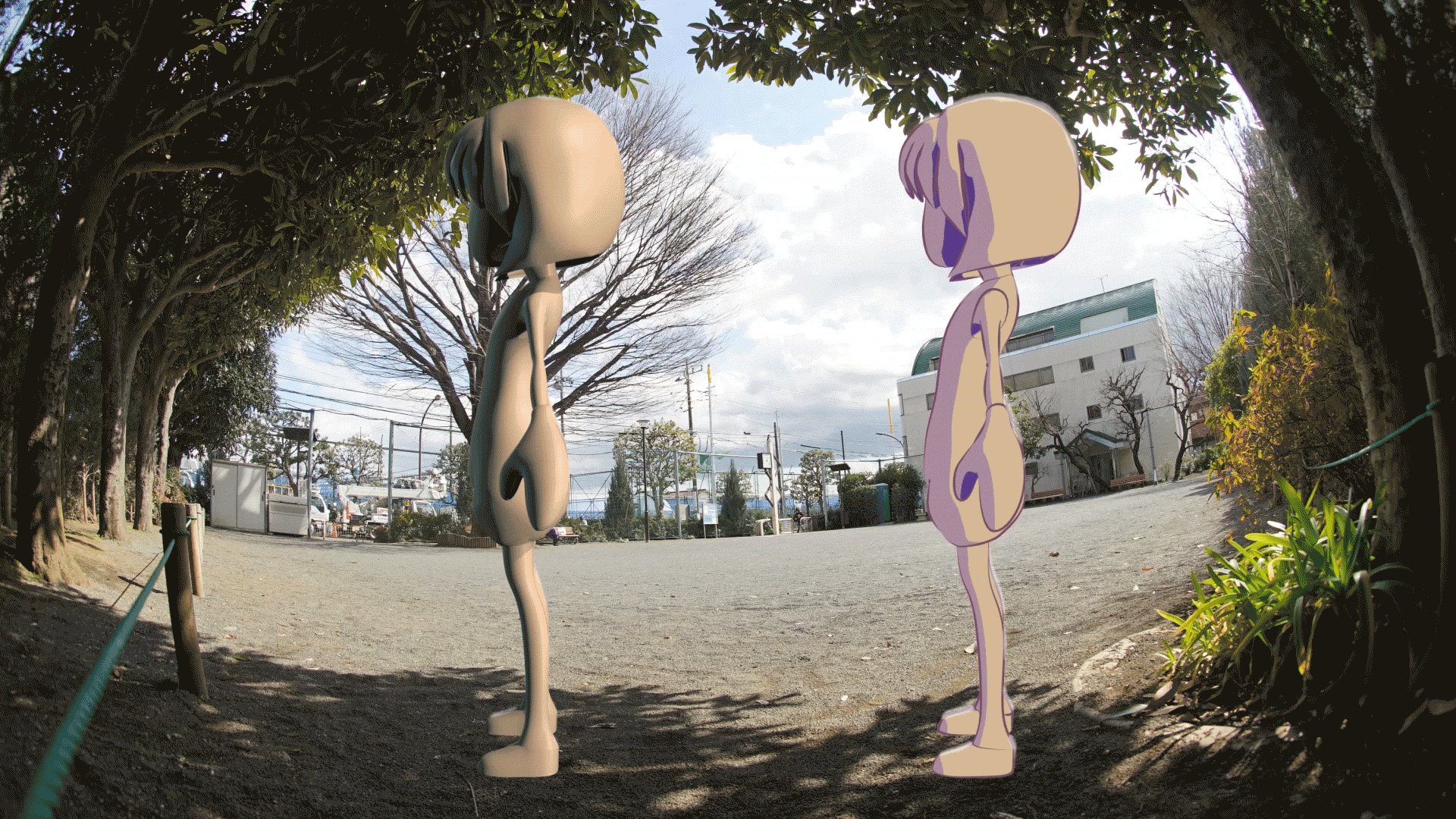
このように、まずはマルっと一つのマテリアルで適用するとこんな感じです。全体の明暗だけでセルっぽい塗分けになりますね。ですが、UVを使ってマップを貼っているわけではないので、パーツごとの塗分けがきいていないというわけです。
マルチサブオブジェクトマテリアル で、複数のマテリアルを同時に割り当てる
さて、パーツによる塗分けをしたかった場合にどうするのかをこれから見てもらいましょう。ちょっとだけモデルに下準備が必要になります。まずは、前回UVWアンラップでUV展開しておきましたので、このデータを保存しておきましょう。これからやる作業はUVWアンラップよりも下層のモデファイアでのものになりますので、作業内容次第ではUVが壊れてしまうのです。今回の編集では壊れる心配はないはずなのですが、こういう作業をする際は一応保存しておくことを強くお勧めしておきます。
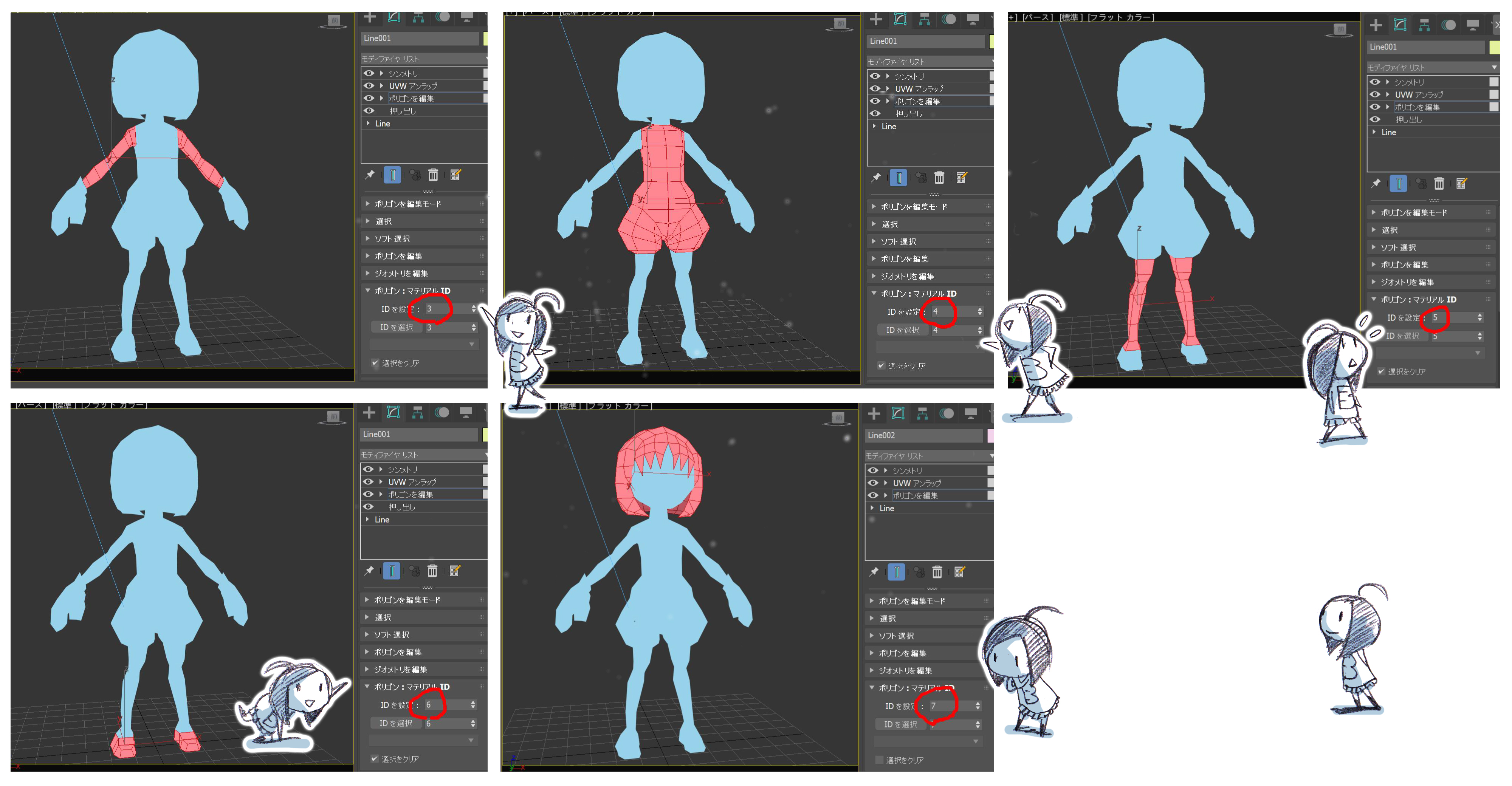
さて、次に何をするかというと、パーツごとにマテリアルIDというものを振り分けていきます。例えば顔はマテリアルIDを1にします。次に手(グローブ)はマテリアルIDを2にします。これは該当するポリゴンを選択しておいて、マテリアルIDの設定のほうに数字を入力すれば設定ができるようになっています。これを全身で繰り返して色分けに必要なだけID分けをしていきます。
ここまでが下準備です。
再びマテリアルの設定に戻りましょう。
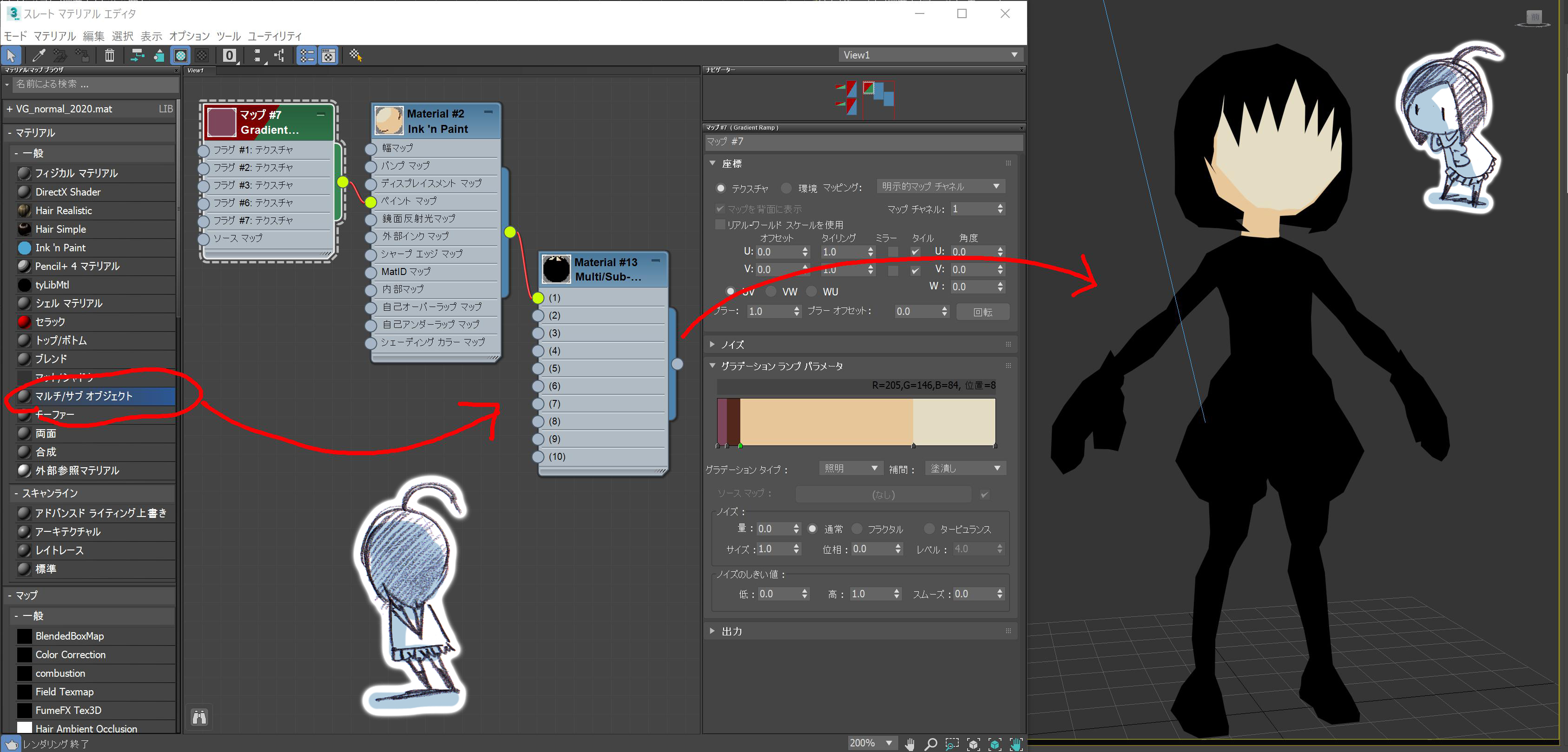
今度はマテリアルの「マルチサブオブジェクト」というマテリアルをとりだしてきましょう。これは、複数のマテリアルをとりまとめて一つのマテリアルとしてオブジェクトに適用してあげるためのものです。
数字がたくさんあって、左側にフローを繋ぐためのマルもたくさん並んでいるのが分かると思います。この数字はさきほどのマテリアルIDに対応していて、ここにぶら下げるようにしてそれぞれのマテリアルを作成していきます。
試しに顔をやってみます。
先ほどここはIDを1に設定しましたので、inknPaintを1につなぎます。
このInknPaintの色にはグラデーションランプで肌色を設定。のっぺらぼうになってしまいますがこれで顔が肌色に塗られるようになりました。
同様にID2にも別のInknPaintをつないでグローブ用のカラーを設定。同様に設定した色で塗られたのが分かります。
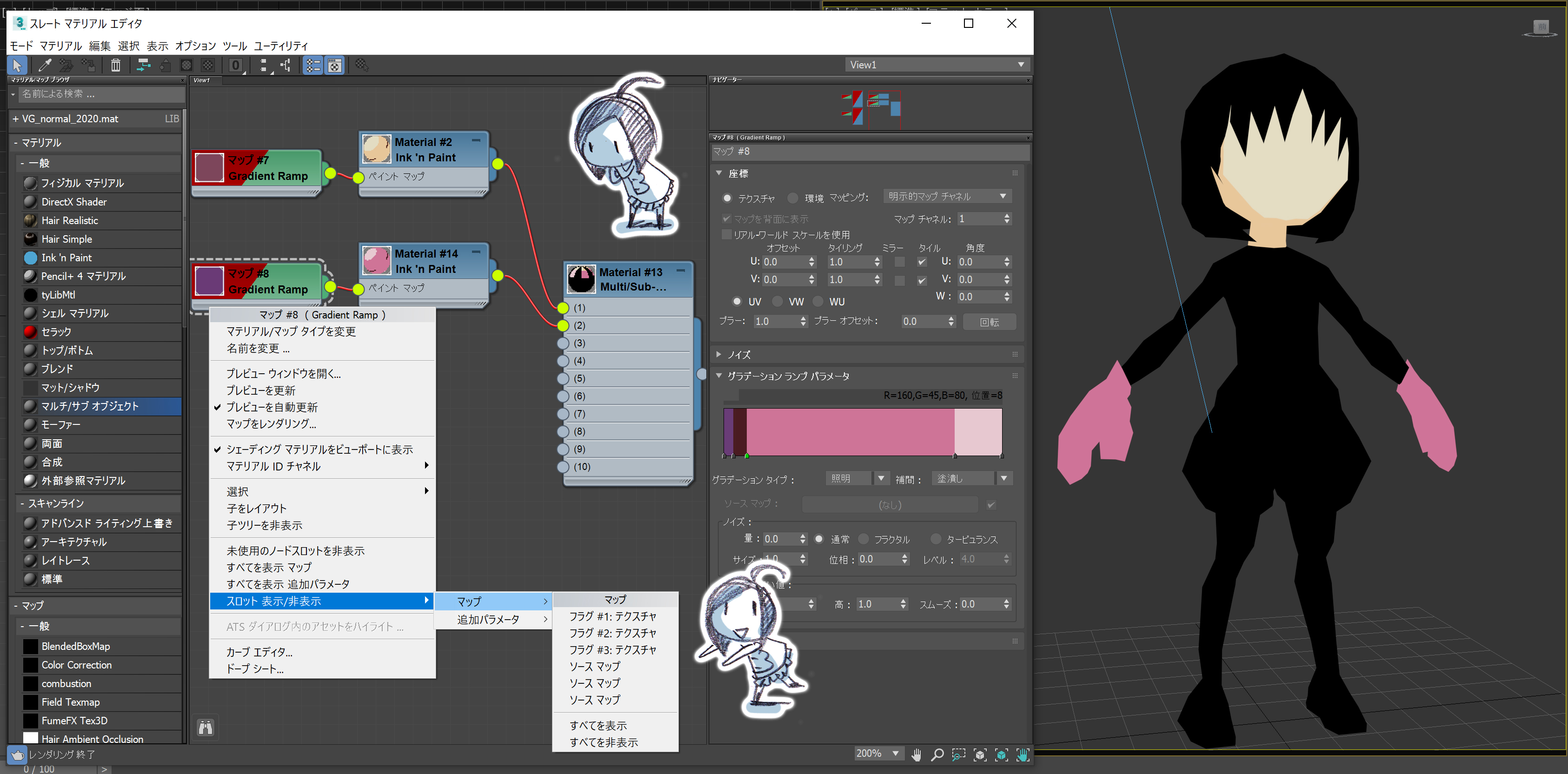
プルダウンメニューからスロットの表示を選択すると、表示しているパラメータを減らすことができます。これからたくさん並べるので、ここで不要なものを見えなくしておくと並べやすくてよいですよ。
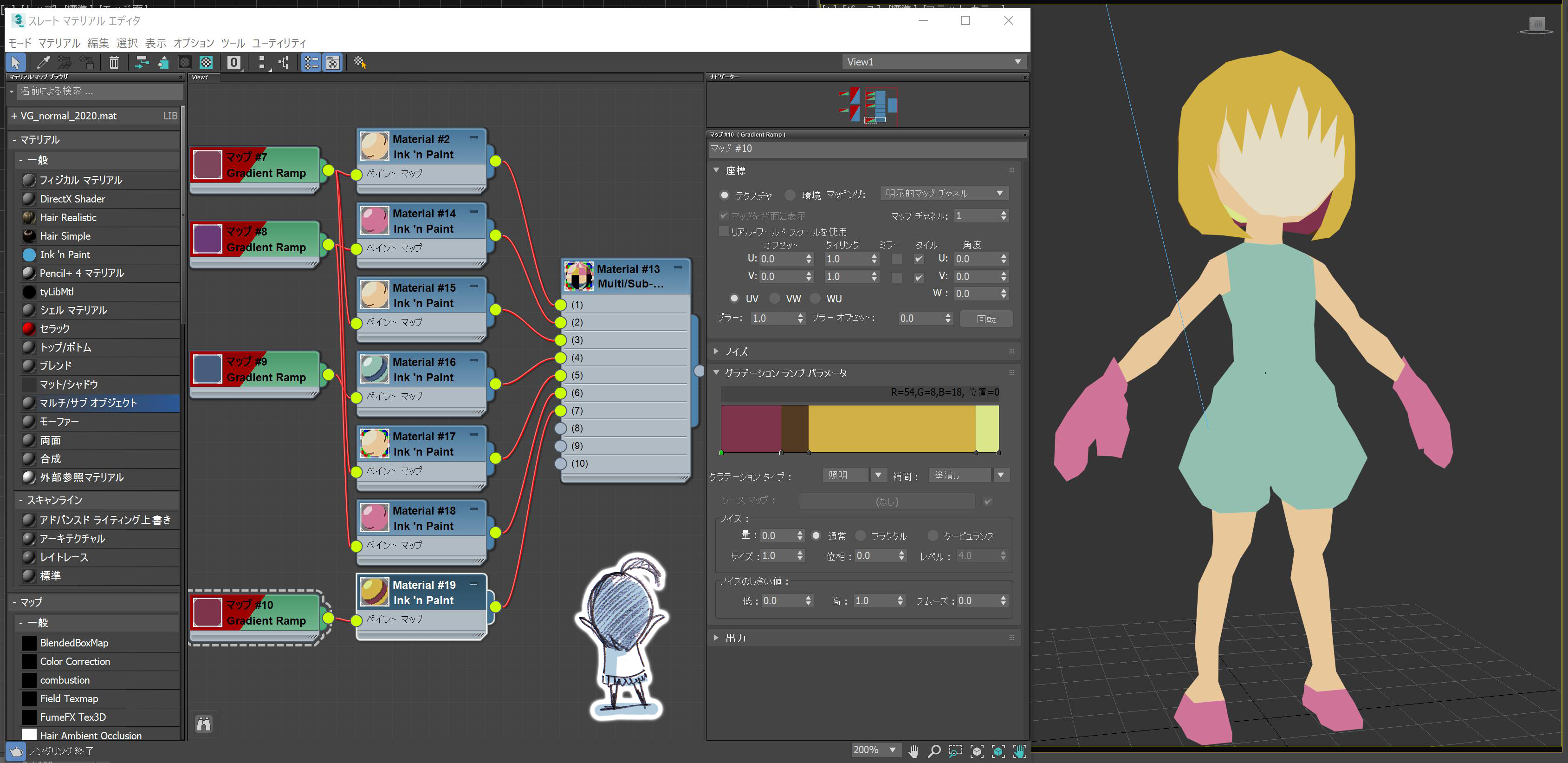
これを必要なパーツで繰り返してマテリアルを埋めていきます。
完成するとこんな感じですね。
同じ色のところは同じグラデーション繋いでいるからグラデーションの数がちょっと少ないですね。例えば肌の色は共通にしています。グローブと靴も一緒にしています。
今は顔がのっぺらぼうになっていますね。目を描きいれたいとしたら、マップと併用したいのでちょっと工夫が必要です。さらに複雑になりますので出来る範囲で試してみてくださいね。一つやり方がわかったら繰り返しでさらなる色分けも簡単に出来ると思いますよ。
合成マップで複数の色、画像を一つにまとめる
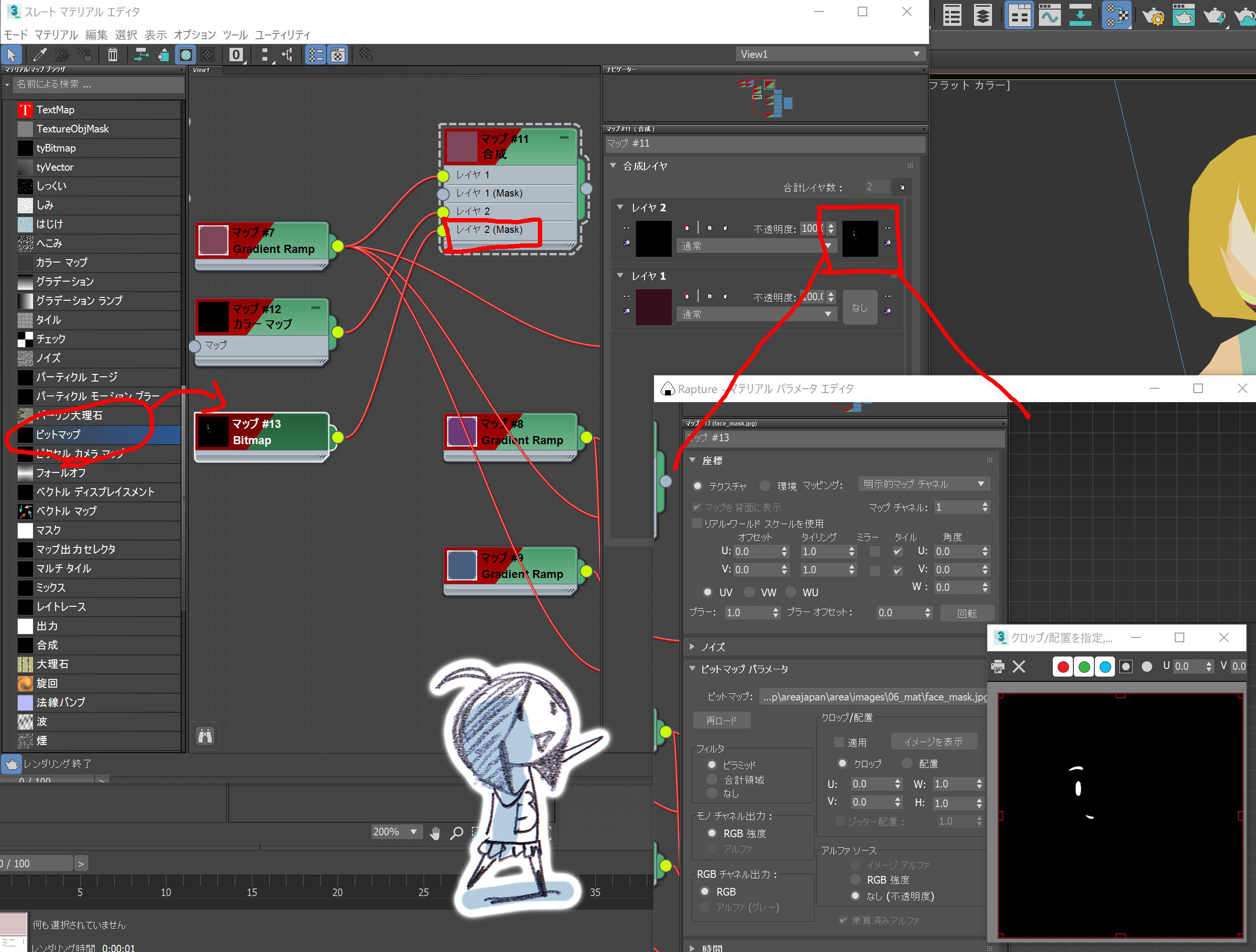
では顔、この場合は目と口を描きいれようと思います。
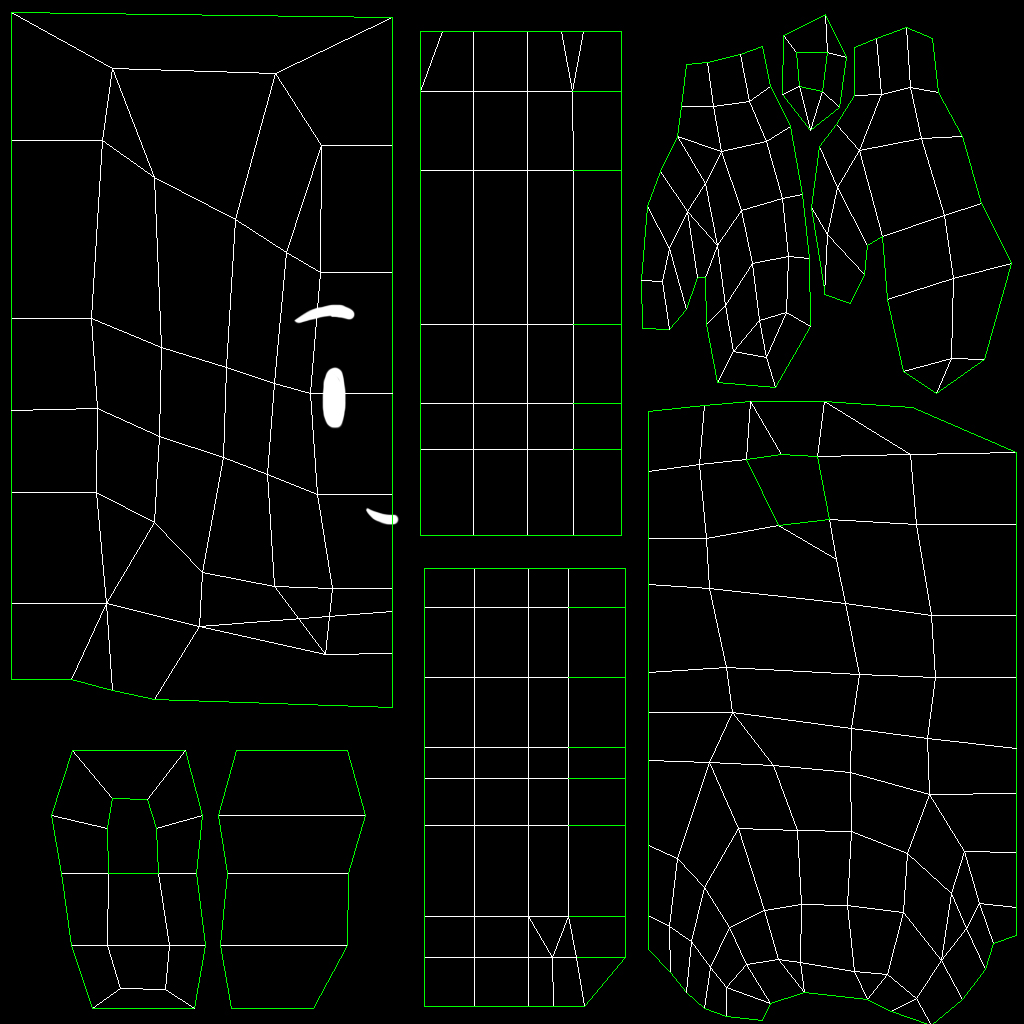
まずはUVを利用してマップの作製をします。前回紹介したような方法でペイントソフトで描くのですが、白黒で描くことになります。基本的には真っ黒にしておいて、目と口だけ白く塗りつぶすようにしてあげてください。これを画像として保存しておきます。
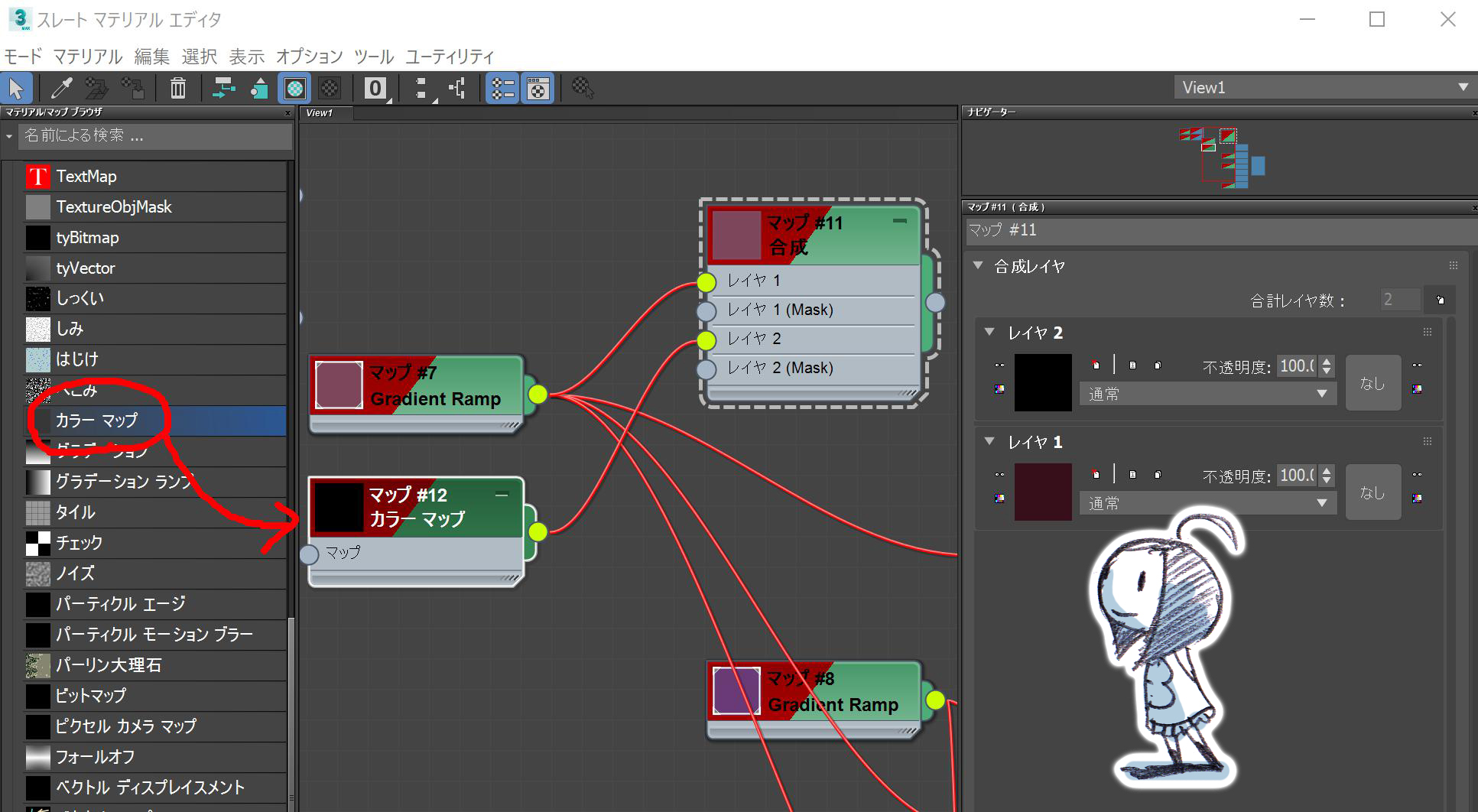
現時点で色の設定は、グラデーションランプを使っていますね。顔のマテリアルは肌色のグラデーションになっていますが、これを別のものに入れ替えることになります。
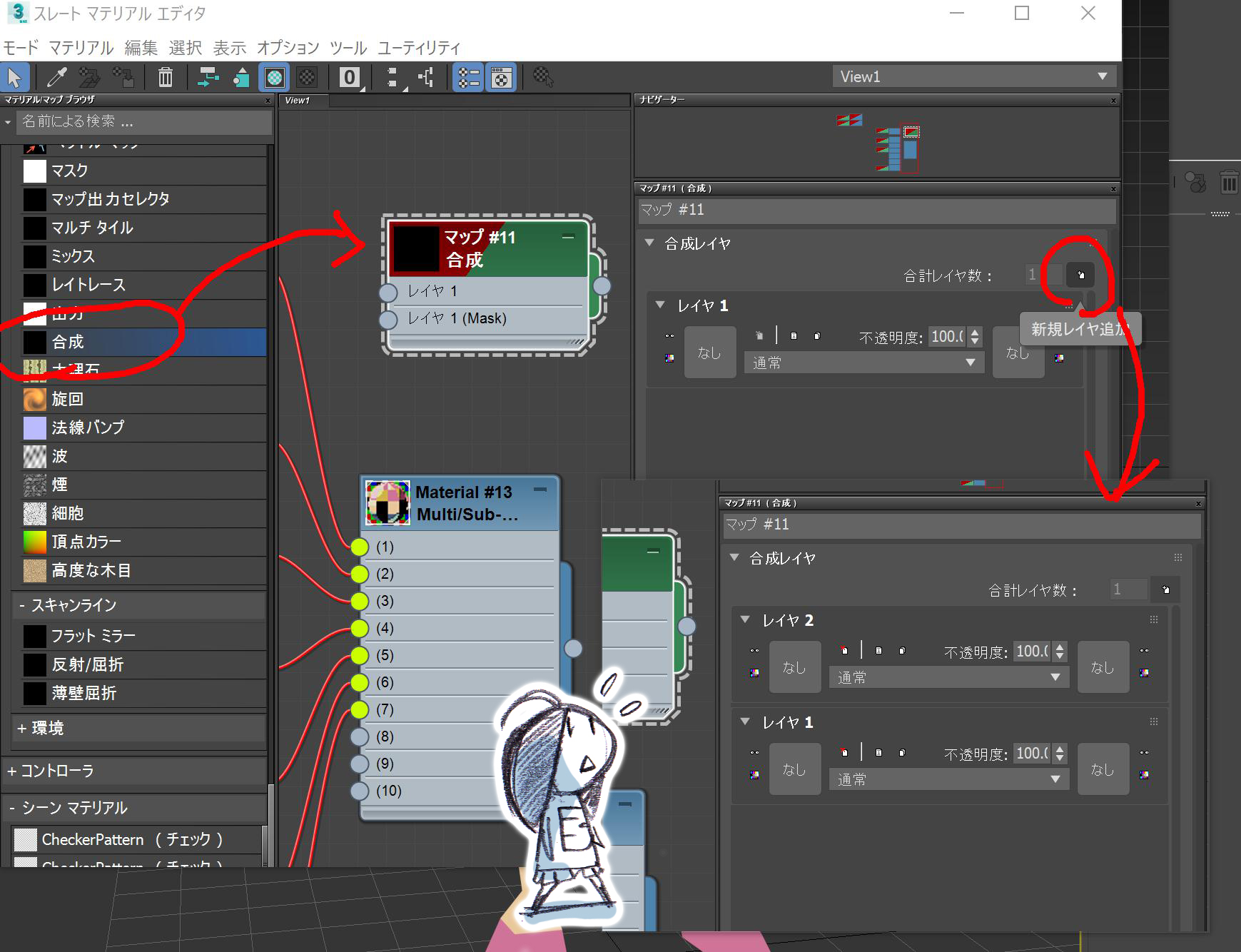
使うのは「合成」マップになります。これはなにかというと、マテリアルにおける「マルチサブオブジェクト」と同じように、複数のマップをひとつにまとめてしまうためのマップです。
レイヤーという形でマップを積み重ねていくことで、ひとつにまとめていきます。
早速一つレイヤーの追加をしてみます。図の「+」を押して追加すると、空のレイヤーが積まれます。
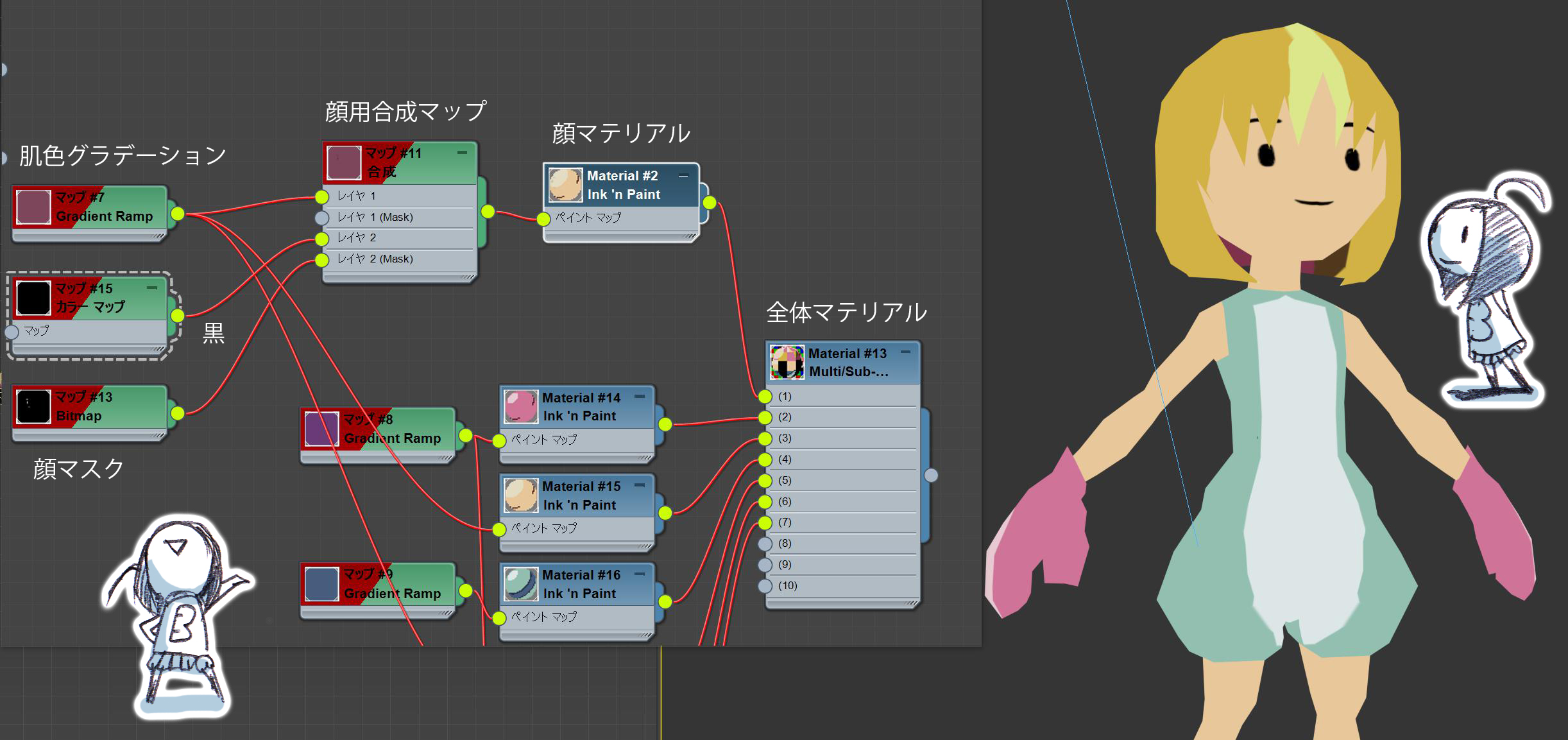
構造としてはこんな感じですね。さすがに簡単・・とは言いきれなくなってきますが、こうやって組み合わせることが出来るということを知ってもらうだけでも最初はいいと思います。
このように必要に応じてレイヤーを追加してあげれば、同じマテリアルIDの中でもさらに色分けをすることが出来るようになりますので、活用してみてください。例えば、目の中のハイライトとか。
美術ルック
ここで言う美術というのは、アニメにおける背景美術と呼ばれている画のことです。作品によってテイストは様々ですが、手描きの画の雰囲気をもっている画が覆いですね。そのテイストをCGでの背景のマテリアルでも同様に再現することが必要になります。こちらはあまり専用の名称は聞きませんのでセルルックと同じようなイメージで、美術ルックマテリアルとでもしておきましょう。
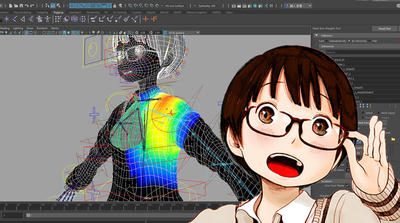
基本的には美術のように手描きで作られたマップを貼ってあげることが、一番大切なことにはなります。ここは別のツールを頼ることになりますね。前回お見せしたようにUVを展開した上で2Dのペイントソフトで描いてあげることだったり、3Dペイントに対応したソフトで描いてあげたりということになります。
機能そのものはペイントソフトとしては豊富ではありませんが、3ds Max 内にも3Dペイントをする機能が備わっていますので、興味ある方はそちらにチャレンジするのもありかもしれませんね~
シンプルなものであれば、プロシージャルな方法で作れますのでそちらもちょっと紹介しておきましょう。使える場面は限られるのですが知っておくと色々なところで応用出来るとは思いますよ。使うのは、セルルックのときにも登場したグラデーションランプです。
今回の場合は基本的にUVを利用するのを前提にしておきます。グラデーションランプのタイプはデフォルトのまま線形にしておきますが、補完のほうはイーズアウトに設定します。これでUVを使ってグラデーションをかけながら、色の変化は滑らかではなく急激なものに設定できます。
このグラデーションランプのパラメータの中のノイズを利用して、ちょっとだけ筆タッチのような雰囲気だけを足しておくことができます。UV座標のタイリングでVをちょっとだけ増やしておくのもポイントです。また、角度はWを-90にするとUVに対しての縦方向のグラデーションになります。
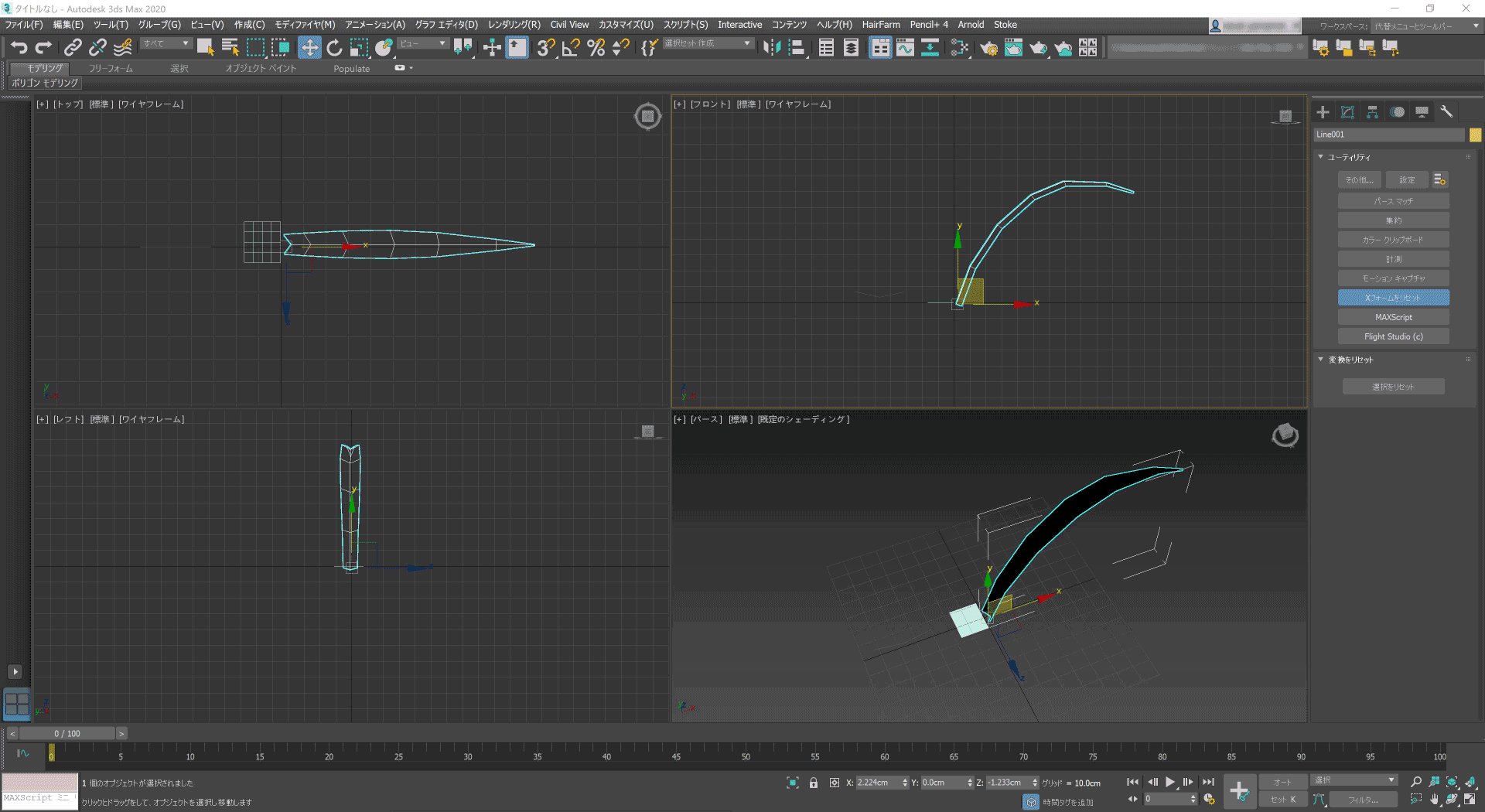
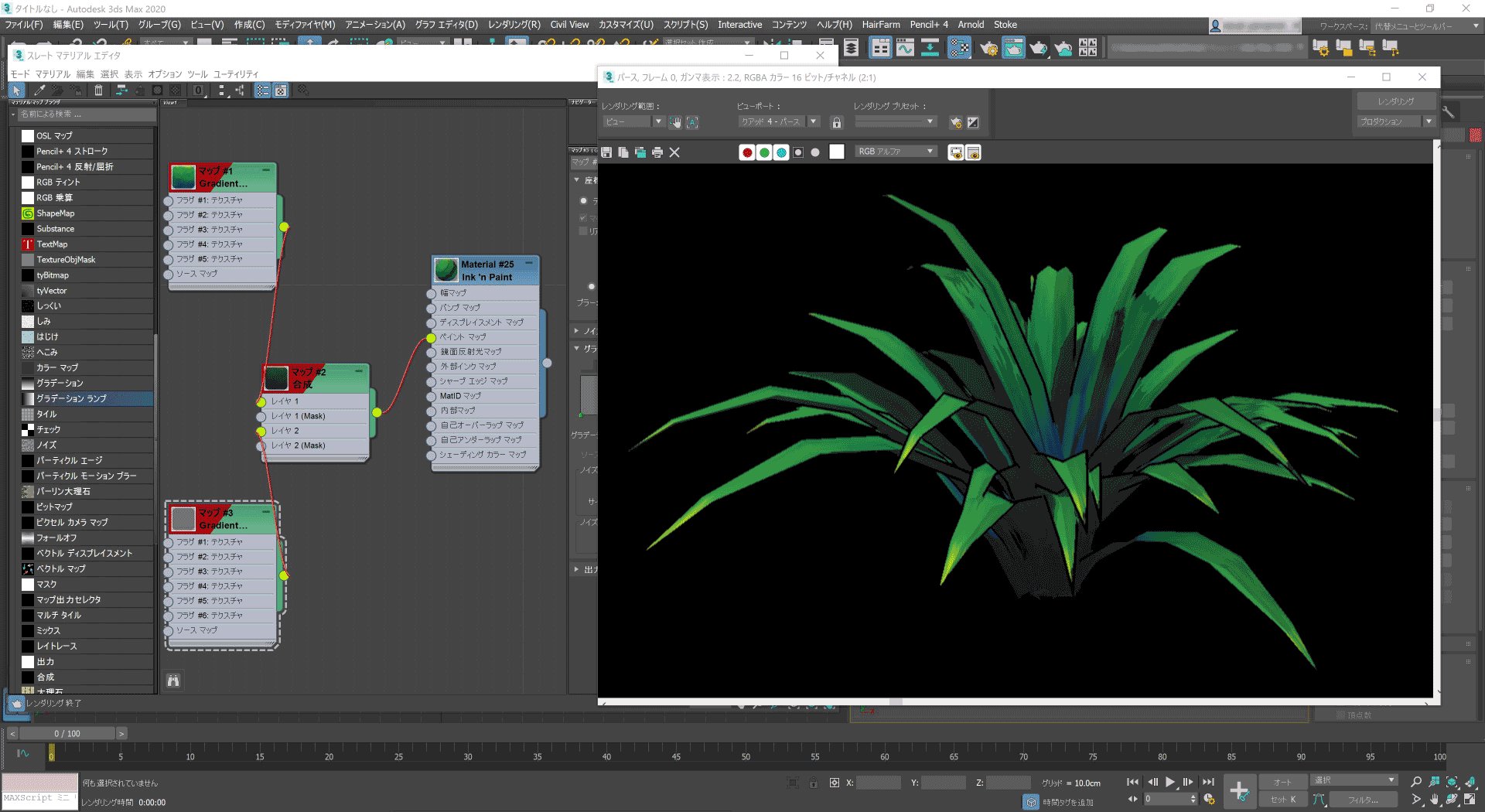
とある作品における草の表現の多くはこの手法でマテリアルを作っていましたので、ここでも同様に簡単な草を作って同じようにマテリアルを適用してみましょう。
マテリアル、ちょっとだけですがどんなものか覗いてみて貰えたかなと思います。
やればやるほどに奥が深いものなので、すべてを紹介しきれはしませんので、必要に応じてちょっとづつ触っていって貰えたらと思います。