チュートリアル / はじめての人でも怖くない!!3DCGの世界
第5回:UV編集
- 3ds Max
- アニメ
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- 学生・初心者
- 映画・TV

UVって言葉を知っていますか?
ココで言うUVとは紫外線のこと・・じゃないですよ。
3DCGにおける「UV」というものについてお話始めて行こうと思います。
ですが、この「UV」のお話、とても分かりにくくて、尚且つそれにまつわる作業も、とてもめんどくさくて大変だったりします。筆者もあんまり好きじゃありませんが、少しでも楽しく覚えてもらえるように解説していきますね。

ちなみに「UV」という言葉なのですが、単なるアルファベットの並び順です。なにかの略称だったりはしません。3D空間の座標を表現する記号として「XYZ」があるわけですが、同様にその前の「UVW」が同じく座標を表しているというわけですね。

XYZの説明をしたときと同様に、UVも同じく座標なので、それはこんな感じになっています。実際はさらにWも加わってUVWとなるのですが、ここでは平面で考えられるUVまでとしておきましょう。

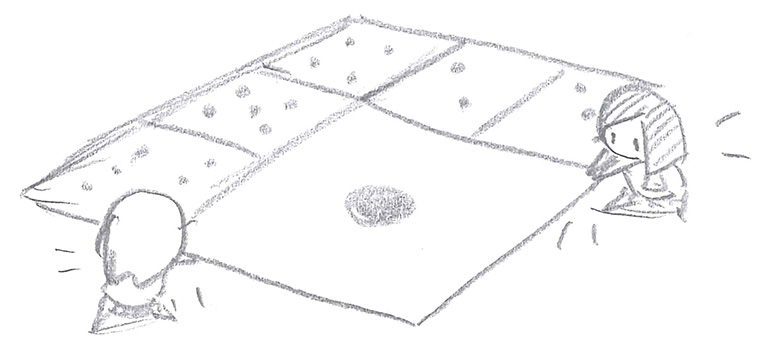
では、まずはそれがどんなことなのかというイメージをつかんでもらえたらと思います。例えばシールだと思ってください。台紙がポリゴンで、そこに貼ってあるシールをはがしてみます。こんな感じの平面だとわかりやすいかな?
どうやってシールを貼るかを考える、指定する、のが、UVということですね。
さらに立体的にしてみましょう。

カンにぐるっと一回りシールを貼り付けておいたもの。こんな風に立体的にもシールを貼ることが出来るわけです。
ペットボトルのラベルとかなら今は剥がせますよね。剥がして広げ(展開)てみてください。これが(リアル)UV展開といものですね。

球体にも貼ることが出来ちゃいます。リアルだと表面積の制限があるのでちょっと難しいのですが、地球儀とメルカトル図法の世界地図との関係が立体と、UV展開されたものの関係と一緒だと思ってくれたらいいですね。
わかりやすく~と言いつつも、きっとまだなんだかよくわからないですよね?
とにかく立体にシールを貼っていくということをまずはイメージしてみましょう!!
次に、立体を分解して平面にしてみることをしてみようと思います。
立方体の表面、6面にシールを貼っていくわけですが、それを一枚にまとめてみようかな~という行為です。
では図と共に見ていきましょう。

なんにも描いていないとわかりづらいと思いますので、サイコロにしてみましょう。
立方体ですね。見えないところも含めて6面。6枚のシールが貼ってあります。

とりあえずこれを一回バラバラにしましょう!!パッカーンと。
シールを剥がしたと思ってもらってもイイですね。
立方体本体はジャマなので消しちゃいますw

こうして出来たのが6枚のシールですね。

それをテクスチャ空間と呼ばれるシートに貼りなおしてあげます。
こんな感じの台紙があるので、貼っていきますね。

重なっちゃうといけないので重ねないようにしていきます。
ほんとはわざと重ねるときもあるんだけど、それはまた別の話にしておきます。

用意されているテクスチャ空間というシートは正方形なので、そのまま並べると余ってしまいます。このままで完成としてもいいのですが、もったいないので工夫したりします。
なにをするのかというと~

こんな感じに大きく描きたいところだけひっぱって大きくしちゃいます。そして、他もそれに合わせて並べ替えてあげます。
ちなみにこの時、好きに引っ張って細長くしたりすることも、逆に描かなくていいところは小さくしてしまったりとか自由度高かったりしますが、考え始めると頭から煙でそうですよねwなので、「ふ~ん、変えてもいいんだ~」くらいに思っておいてください。

で、ここに描いた絵が元のサイコロに貼り付けられているので、自由に描き変えちゃいましょう。最後にちょっとやったサイズの変更も、シールのサイズは勝手にポリゴンのサイズに合ってくれるので何の問題もありません。リアル(現実世界)だと難しい考え方ですね~。
ではこれを実際のMAXのシーンの中で見てみましょう
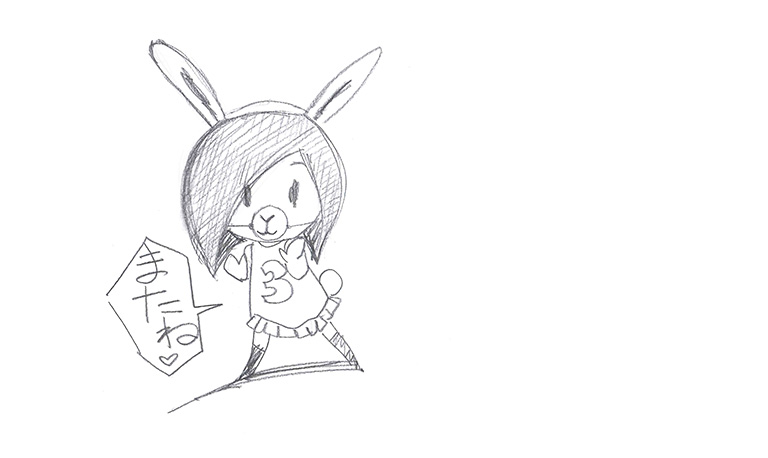
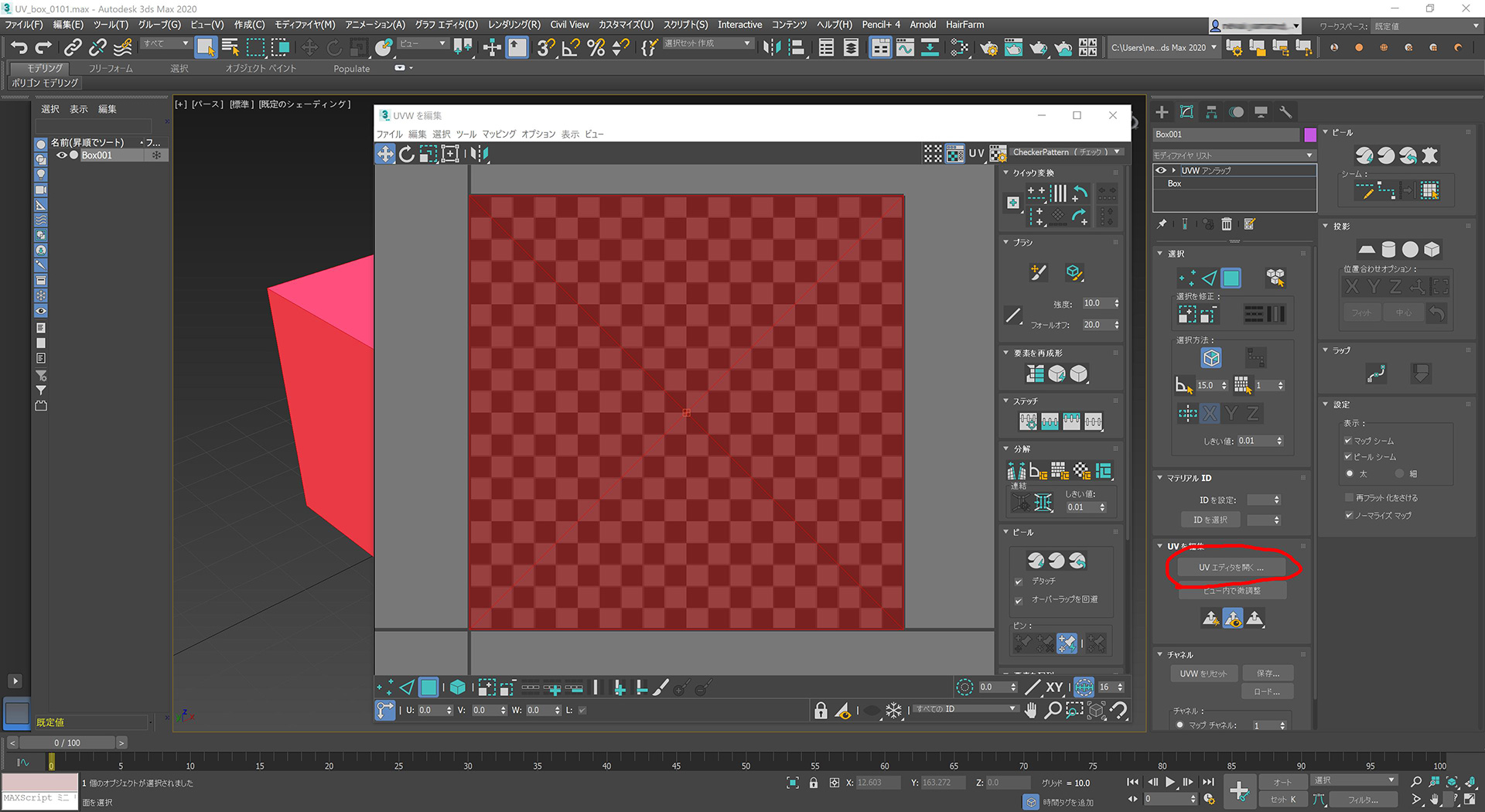
まずは立方体を用意して、モディファイアにUVWアンラップを積みます。
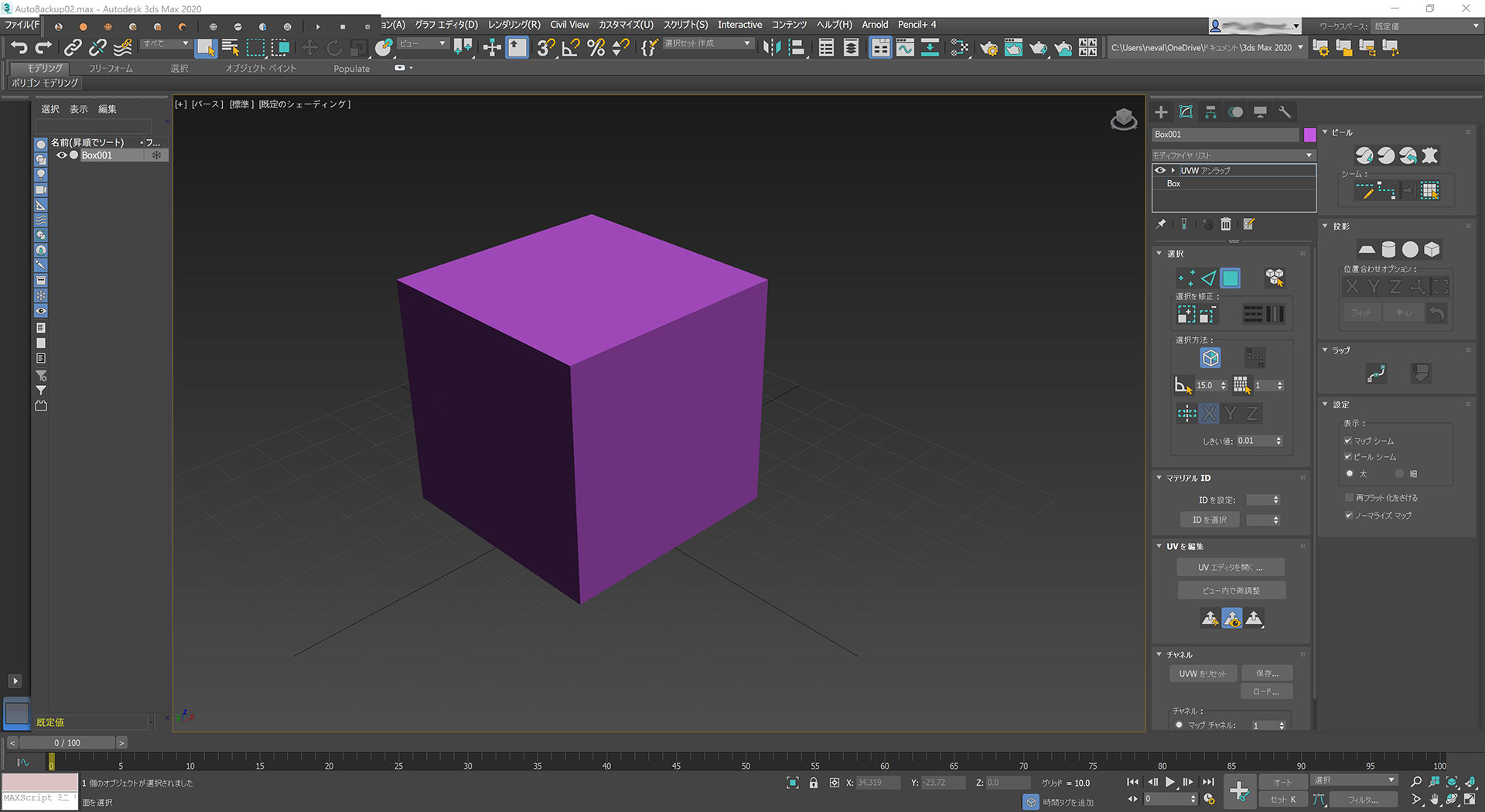
今回の場合は全部のポリゴンを選びたいので、1の赤丸のようにポリゴンモードにしてすべてを選びます。ただ、デフォルトでは2のアイコンがオンになっていて、見えている側のポリゴンしか選べません。オフにして全部を選んでもいいのですが、確実に全部のポリゴンを選ぶために、「Ctrl+A」のショートカットキーですべてのポリゴンを選択しましょう。
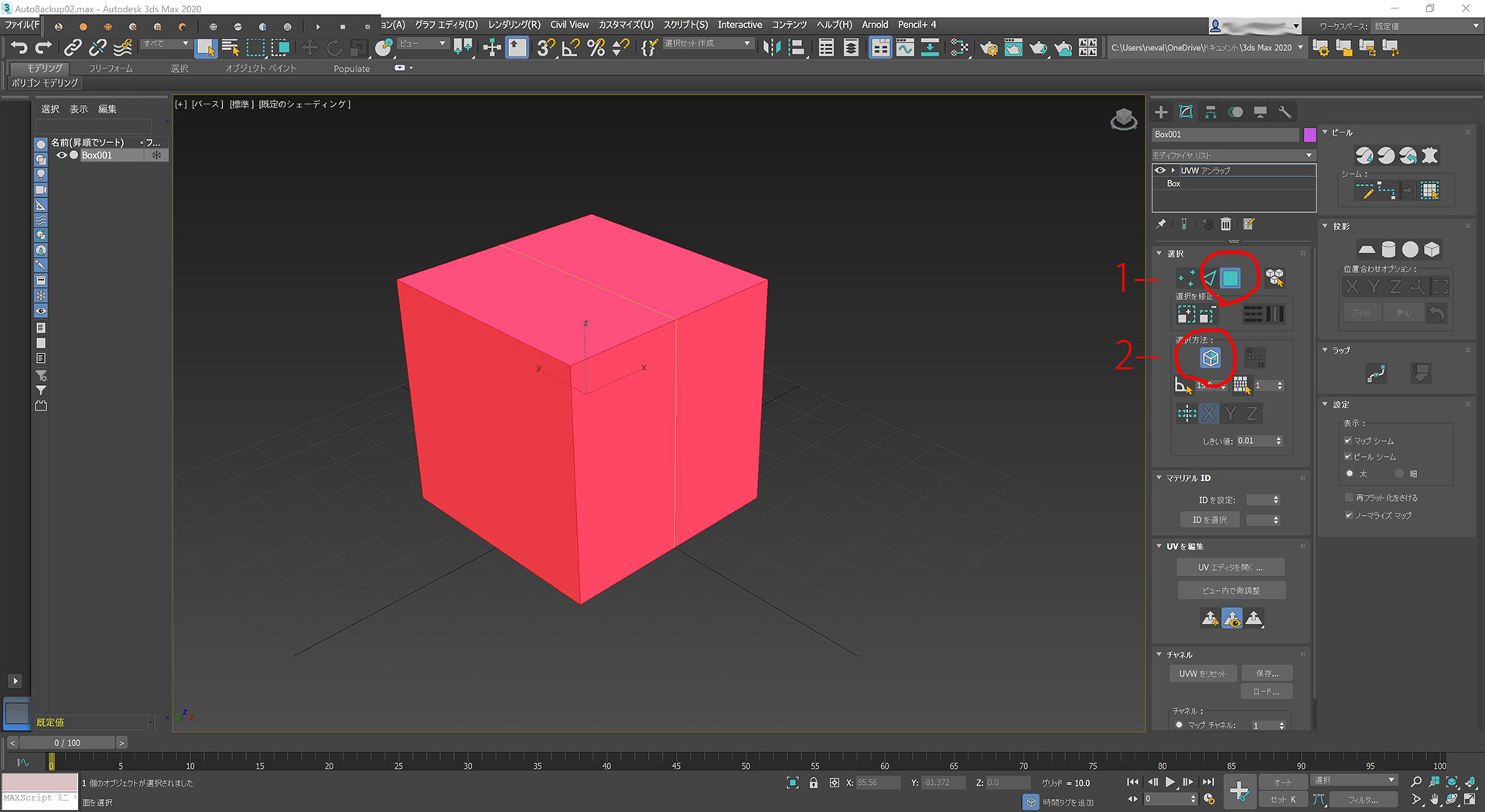
次に、下準備としてこのアイコンをクリックしてください。
ボックス状のものに対して、六面シールを貼りますよという宣言になります。すぐにまたオフにしてしまって構いません。オンにした時点で適用されていますのでご安心を。
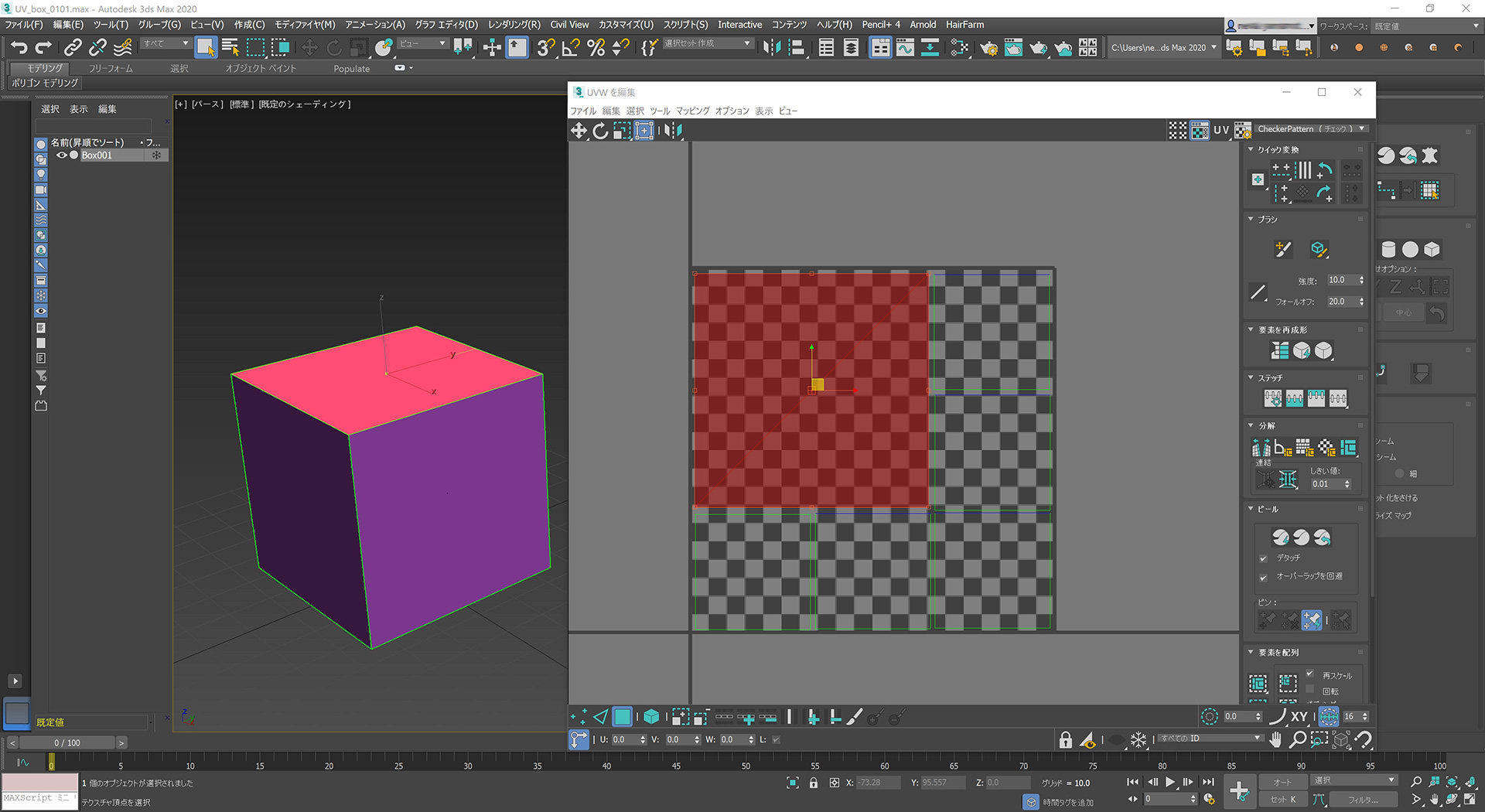
準備が出来たら「UVエディタを開く」を押すと、UVWを編集のウィンドウが開きます。
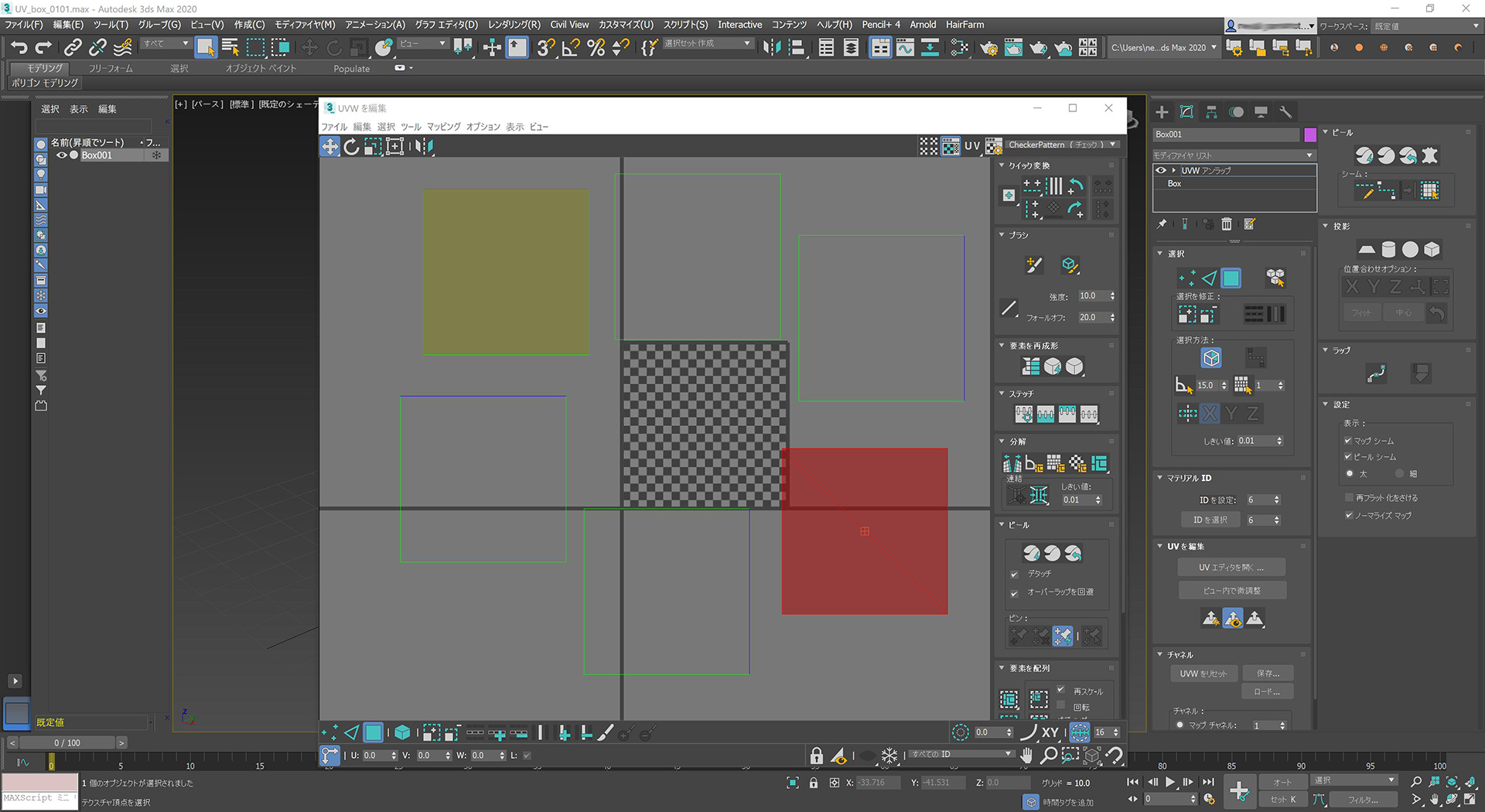
ここに表示されている大きな正方形のワクが前述の画像での「テクスチャ空間」というシートにあたるもので、赤く表示されていますが、これは前述の画像でのサイコロの面を束ねたものになります。そう、すべての面が重なっている状態です。
面倒ですが、理解してもらうために、これを手作業で並べていくことにします。
デフォルトで移動モードになっているのでドラッグしてずらしてみてください。そのままだと、先ほど全部のポリゴンを選んでいたので、まとめて動いてしまいます。一回グレーの領域を触ったりして選択を外したうえでもう一度ドラッグしてみましょう。一枚一枚バラバラに動かすことができるはずです。
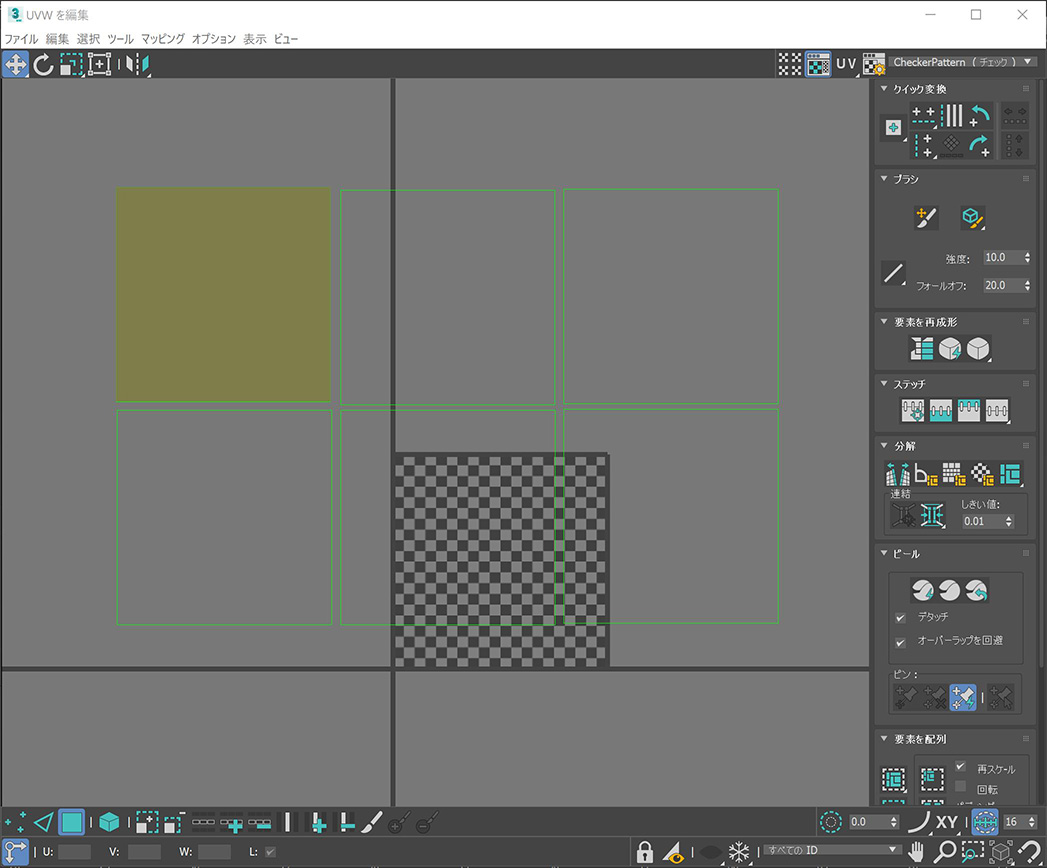
バラバラに動くのが確認出来たら、図のようにキレイに配置してみましょう。それぞれが重ならないようにちょっとだけ隙間を空けておきます。これには、機能でカッチリそろえる方法よりも、まずは手作業でキレイに並べることをしてイメージを掴みましょう。
並べたら、今度はサイズ変更してテクスチャ空間の中に収めてあげましょう。
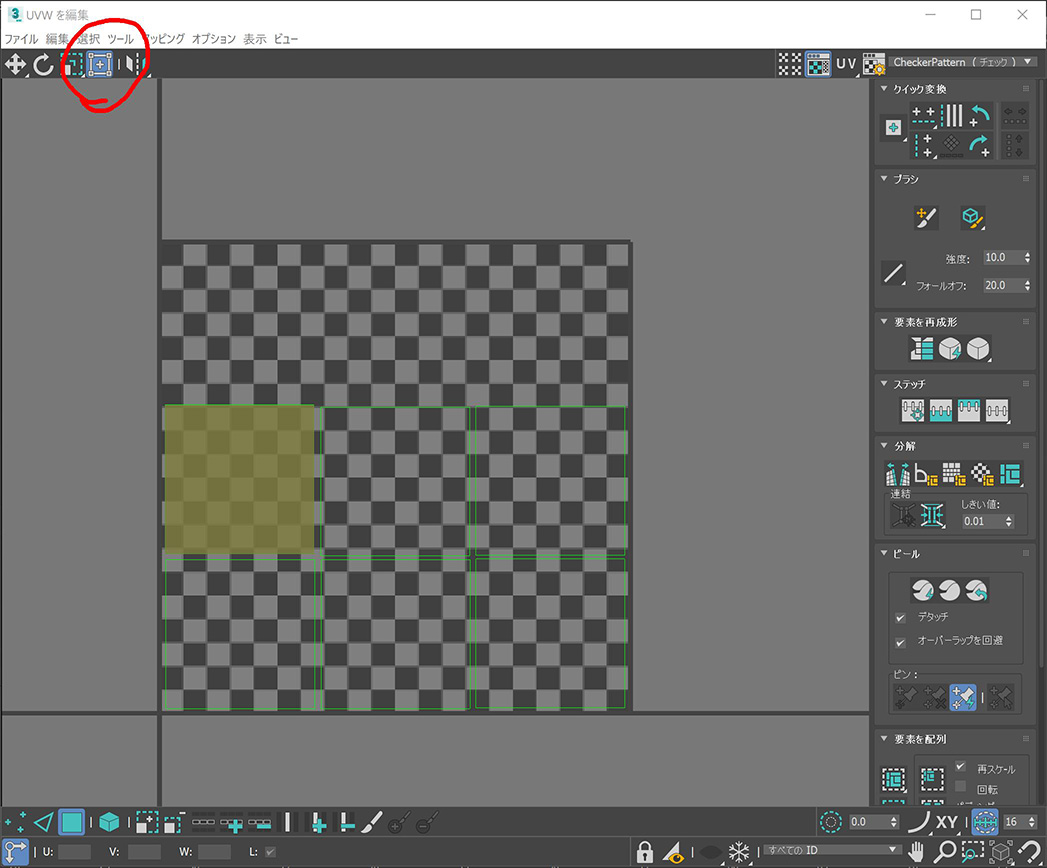
大きさを変えるのはスケールもあるのですが、こちらのほうが扱いやすいのでこちらを紹介しておきますが、図の赤丸がフリーフォームモードです。これは選択したものの周囲にガイドが表示され、面をつかむと移動、ガイドの角を掴むとスケールになります。この際、Ctrlキーを押しておくと縦横比が維持されたままスケール出来ます。ちなみにガイドの線の途中のポイントをドラッグすると回転します。
最初の説明のように一つだけ大きくもしてみましょう。この後マップ画像として描くときに、大きくした部分はその分画像の中でも大きくなるわけで、他よりも高解像度になるのです。
図のように対応したポリゴンが確認できるので、今回の場合は上面が大きくなるようにしておきましょう。
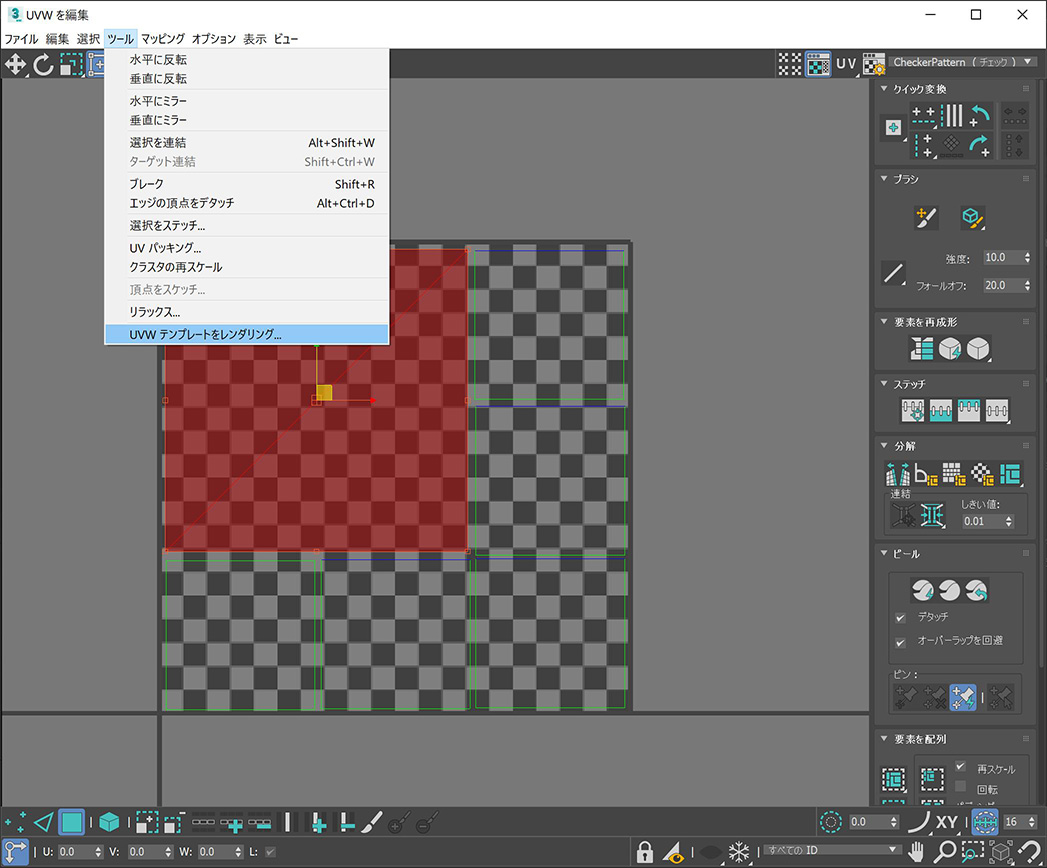
並べる行為をパッキングというのですが、パッキングが終了したらレンダリングをします。レンダリングといっても、ポリゴンをレンダリングするのではなくて、このUVの情報を画像として出力するためのものです。
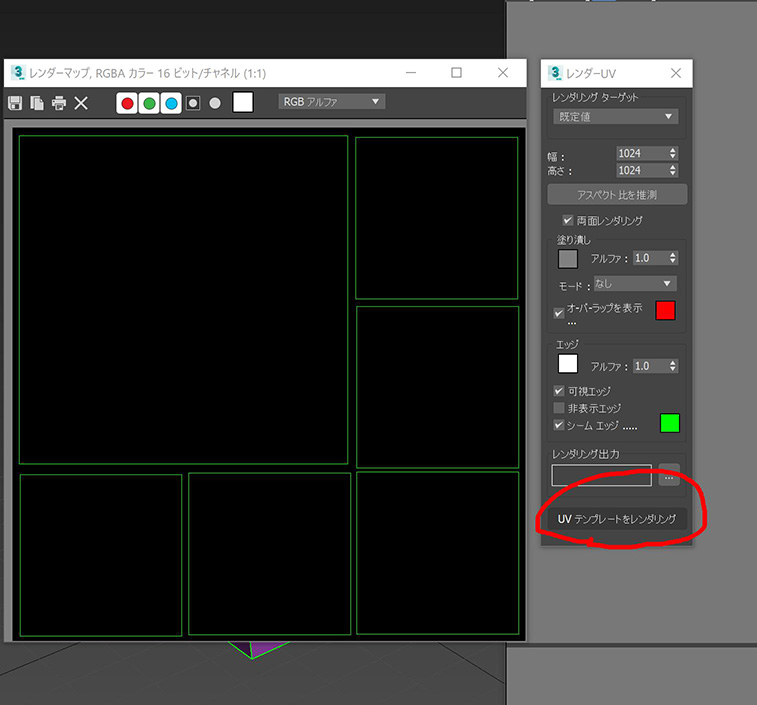
UVテンプレートをレンダリング のボタンを押してあげてください。
すると図の左のようなレンダリングウィンドウが開いて画像が表示されています。この画像を保存しておいて画像編集ソフトでマップを描いてあげるわけです。
保存する際は「JPEG」などを使わずに「PNG」「TGA」などのアルファ情報を一緒に保存できる形式を選択します。
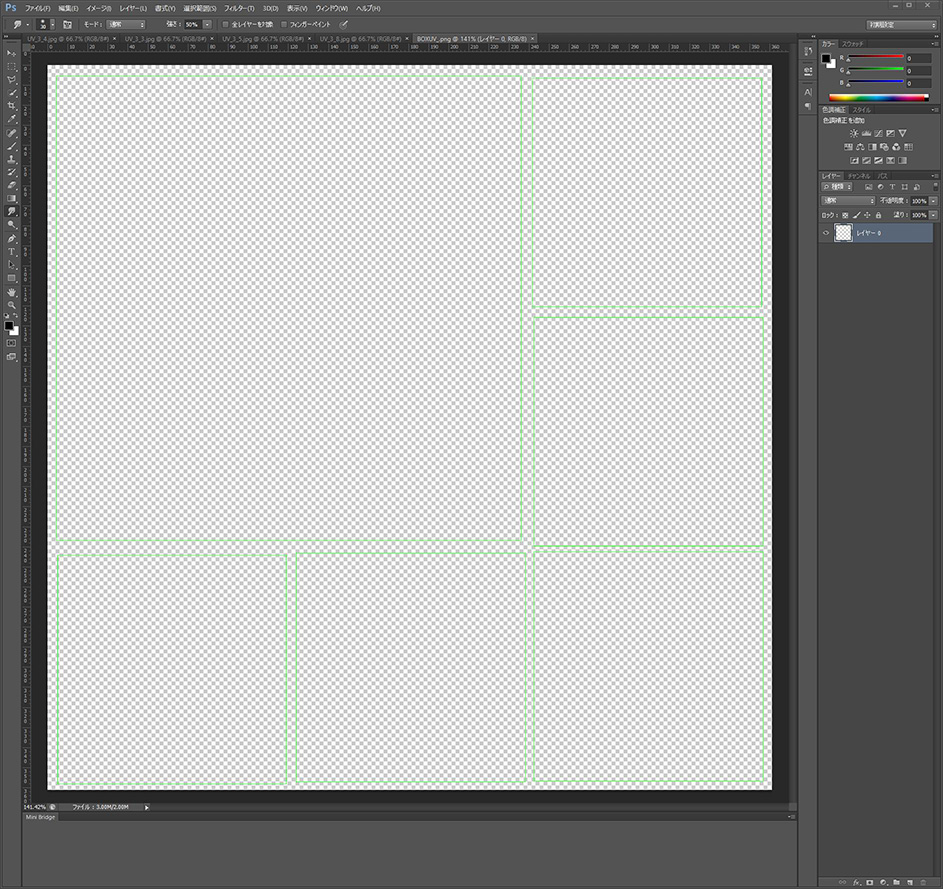
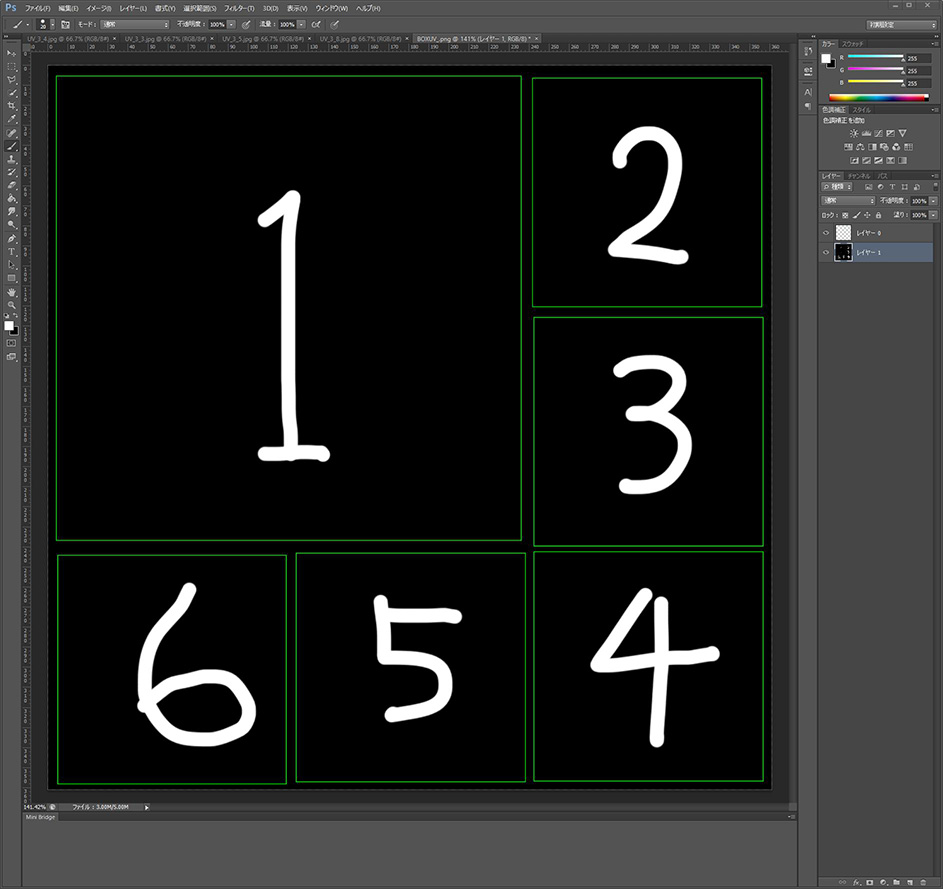
PNGで保存したものをPhotoShopで開いてみたところ。
このような感じでUVのラインが表示され、それ以外が透明に抜けた状態で表示されます。レンダリングした解像度が高いほど線が見えなくなると思いますが、ちゃんとあるからご心配なく。
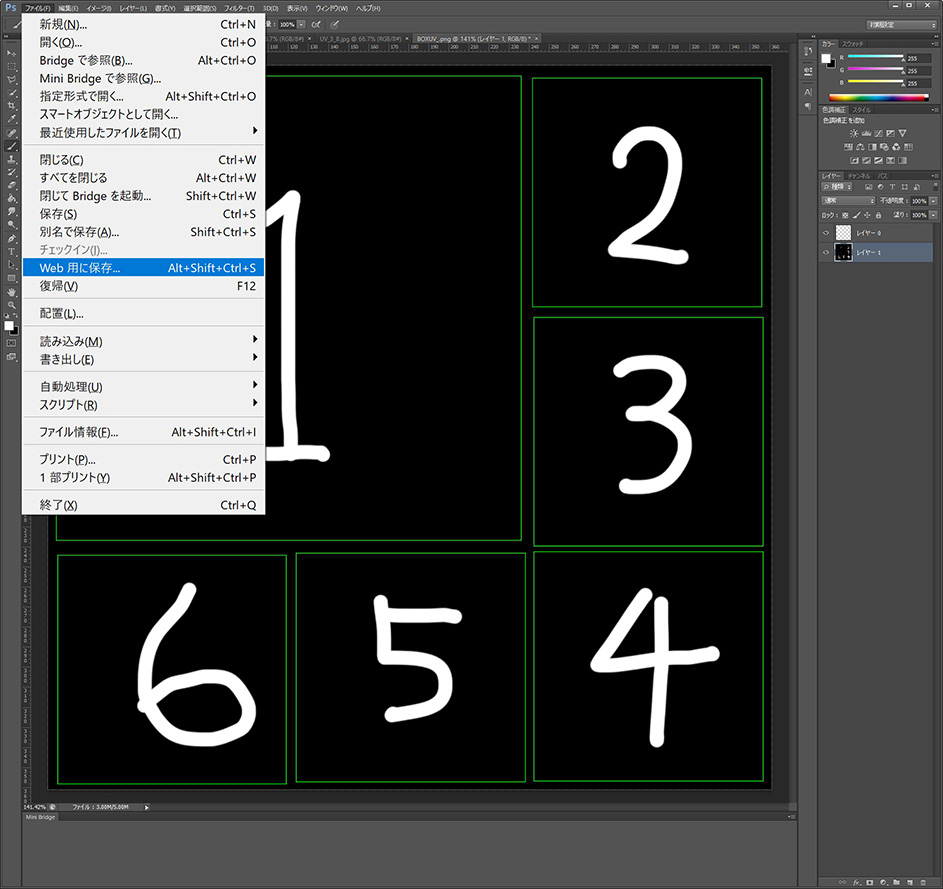
UVのレイヤーの下に、新規レイヤーを追加して塗りつぶしつつ、それぞれのポリゴンに数字を描きこんでみましょう。まずは試しにこのまま保存してみましょう。おススメの方法としては、作業用にこのままPSDでの保存をすることと、それとは別にMAXに転送用に「WEB用に保存」でPNG保存してみましょう。
PSD保存は作業終了時、PNGは転送のたびに保存という感じのイメージです。
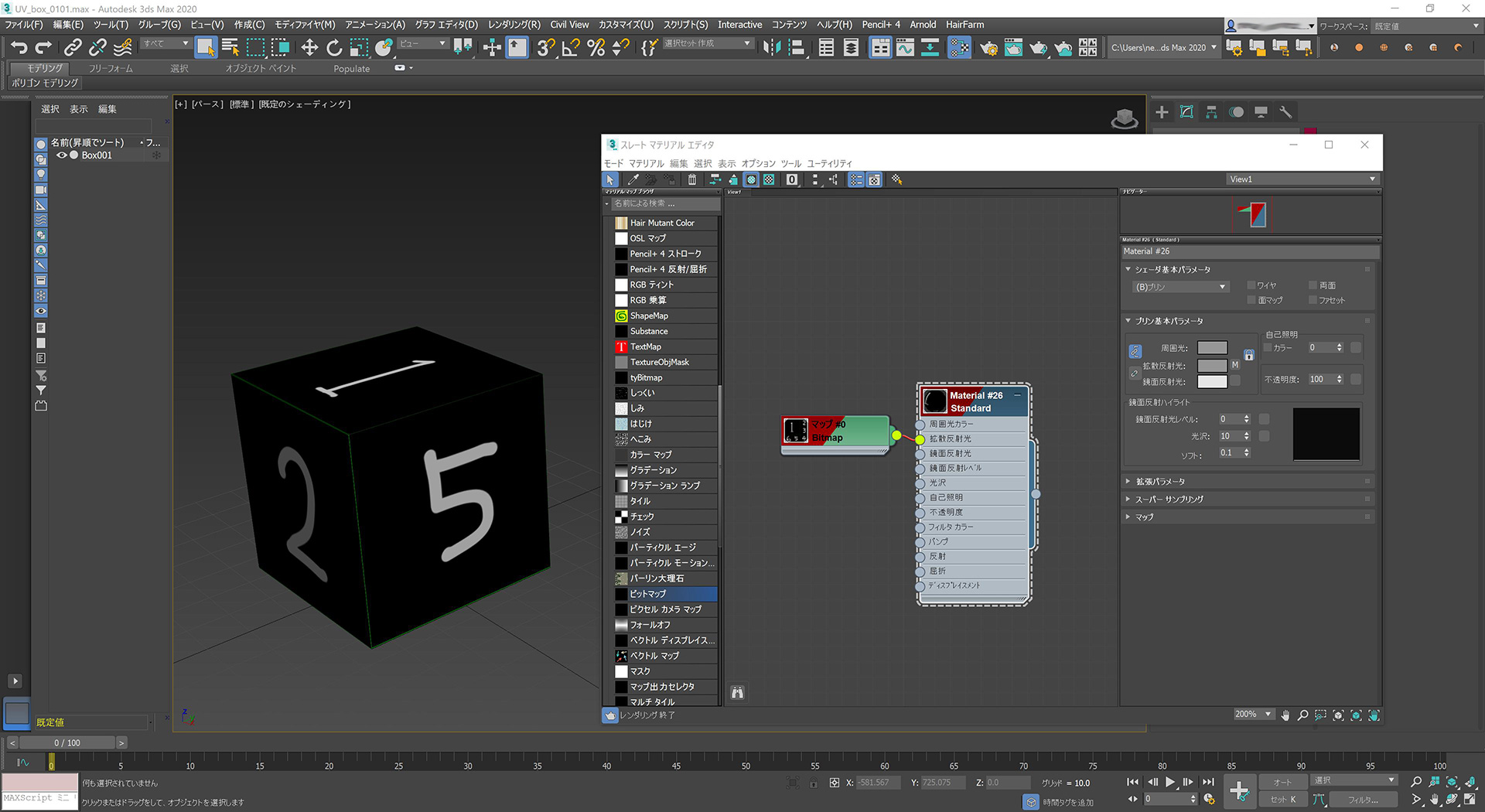
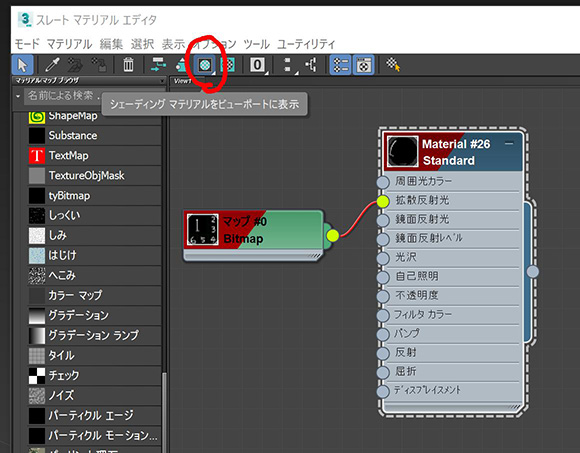
マテリアルエディタで今描いた絵を貼り付けたマテリアルを作ってボックスに適用してみます。
まずはショートカット「M」を押してマテリアルエディタを開きます。
エディタの左側のリストで、マテリアルの項目から「標準」を中央のスペースにドラッグします。次にリストのマップの項目から「ビットマップ」を今の左のスペースにドラッグします。すると、ビットマップとしてどの画像を使用するかのファイル選択画面が出てきますので、先ほど保存した画像ファイルを選択してあげてください。
ビットマップの右の〇からドラッグして、標準マテリアルの拡散反射光のところの〇に繋ぎます。
あとは標準マテリアルの右にある〇からドラッグして、ビュー上のボックスにドラッグしてあげれば、図のように画像が貼り付けられた状態のものが確認できるはずです。
前述のように、画像上のサイズは貼り付けられたサイズとは関係ないですね。同じ大きさで貼り付けられています。ただし、もっとよく見てみるとわかりますが、解像度は上がっているので細かく絵を描くことが出来るというわけです。

もし割り当てても画像が表示されない場合はこちらのチェックもしてみてください。
標準マテリアルを選択した状態でこのアイコンがオンになっていれば表示される設定のはずですが、MAXのバージョンによってはデフォルトではオフになっていますので注意です。
貼り付けられたのを確認したらどこの面にどの番号が来ていて、どの向きになっているかなど確認しておきましょう。慣れてきたらUVの編集の段階でキレイにそろえてあげるのが理想ですが、まずは並べて描くということで慣れていきましょう。
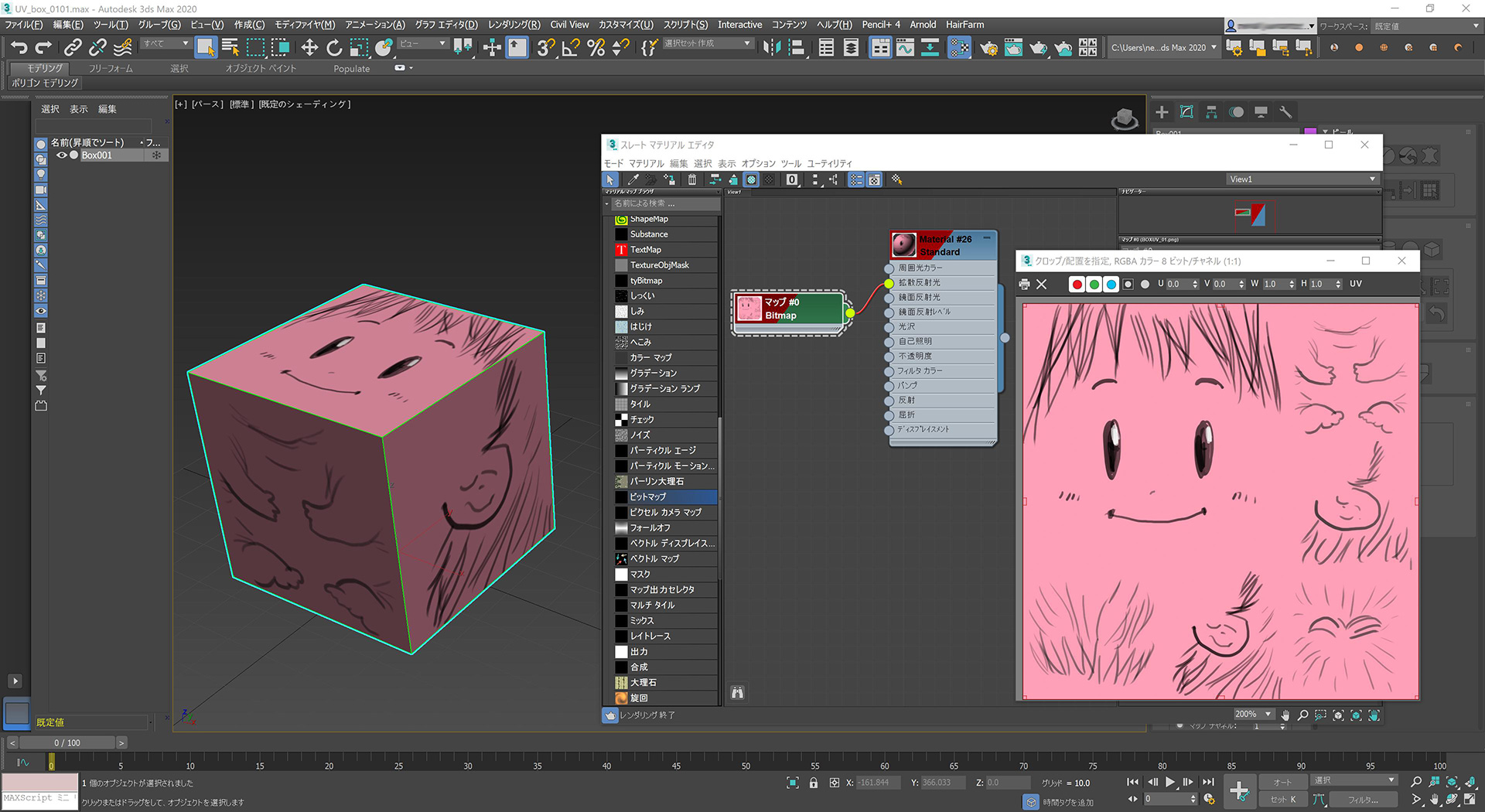
対応した場所に描きこんだのがこちら。
最終的に画像を保存する時にはガイド用のUVのレイヤーは非表示にしておきましょう。
ボックス以外の形も同じように分解してイロイロ試してみれるとよいですね。

もうちょっと複雑なものも見てみましょうか
さっきは分かりやすさ優先でシールという話をしましたが、実はシールではなくて、台紙のほうを展開していたんですよね。それってつまり・・・

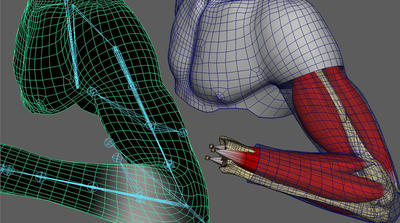
この場合は腕のほうを分解します!!
ポリゴンそのものをバラバラにするわけではないですが!!

この場合は、腕だけ分離してポリゴンを剥がしていくイメージです。実際は前述のペットボトルみたいに腕をぐるっとつつむ台紙をイメージして分解していきますが、一枚一枚バラバラにしちゃうわけではないです。

ちょっといろいろ端折ってしまいますが、こうやって平面であるUVに閉じ込めてしまいます。

で、このUVという台紙に画を描いてあげるのです。シールはここから作るわけです。

描いたらそれを貼ってあげましょう。ポリゴン自体がバラバラになっているわけではないので、さっきのUVを使って腕にシールを貼れば、そのままキレイに戻ります。戻す作業みたいなことをする必要はありませんのでご安心を。

すると、元の腕にこんな感じで描いたものがシールとして貼られてくれるのです。
混乱してきましたか?
初心者にとっては一つのハードルだと思いますが、簡単に理解は出来なくても、なんだかシール貼るのか~くらいのところからイメージつかんでくれたらと思います。

ちなみに、そのシールの作り方の一つに、こんな手法もあります。
ペルトマッピングというものなのですが、ザックリお伝えすると、ムリヤリ引っ張って立体を平面に広げてくれちゃうものです。
切れ目だけは必要なのでスパっと切れ目を入れて、あとはそこから引っ張ってUVにしてくれるのです。毛皮のカーペットみたいですね。
人間の顔とかやるとちょっとサイコパスな気分にもなれますよ!!
では最後に、前回のモデルにUV展開するところをお見せして今回の締めとしようと思います。
パーツ単位でいくつかのUV展開を積み重ねていくイメージです。
まずはそれぞれを展開したいので、自由な場所に配置しながら形を整えていきます。
ポリゴンが重ならないように注意します。
このケースでは、シンプルにするためにシンメトリモディファイアよりも下でUV展開をして、画像も半分しか描かないような作りになっています。
それぞれ展開したら、サイコロの時のようにパッキングしてテクスチャ空間に収めます。
レンダリングしたUVの画像を使ってPhotoShopで描くのもサイコロの時と一緒です。
一度貼ってしまえば、同じ名前で画像の更新をすると即座にMAX上のテクスチャも更新されますので、ある低度描いたらMAXで貼りこんでから調整を繰り返すとよいと思います。
UV展開はとにかく難しいというよりは手間がかかるというものなので、根気強くチャレンジしてもらえたらと思います。