トレンド&テクノロジー / PERCH長尾の知っ得!デザインビズ必読ポイント!
第34回:カラーマネジメントの便利な使い方 いろいろなデバイスのシミュレーション
- 3ds Max
- カラー
- コラム
- 中級者
- 学生・初心者
- 建築・製造・広告
こんにちは、パーチ長尾です。
このところカメラの話が続いていましたので、今回はカラーマネジメントについてお話ししようと思います。
CGWOLRD.jp の連載もカラーマネジメントを導入するために必要な知識を伝え終わり、無事全12回が完成しました。基礎知識・導入方法・管理方法など全般を紹介したので、便利に活用してみてください。
http://cgworld.jp/regular/cg-cms/
今回はこのカラーマネジメントシステムの便利な使い方の一つを紹介します。最新の管理ツールを使った手法なので、あまり知られていないホットな手法です!
最近ますますゲームやネットはモバイル化してますが、それらのデバイス(スマートフォン・モバイルビデオゲーム機など)用にコンテンツを制作して、実機確認したときに「イメージが違う・色が違う」ので愕然とすることがあります。 修正するには時間もかかるし、だいたいどのように修正したら色がピッタリくるのか勘所がつかめません。結局「作っては実機確認」の繰り返ししかないので徹夜が続きます。
そこでこれらのデバイスの色が「あらかじめ作業時に確認できたら」というのが、今回紹介する方法です。
では、カラーマネジメントの便利な活用法を具体的に見ていきましょう!
デバイスエミュレーション機能
カラーマネジメント用モニタメーカーとして世界でも最も評価が高いのがナナオですが、私たちクリエイター向けの製品ライン【ColorEdge】には、専用のカラー管理ソフトがついてきます。
ColorNavigator という専用管理ソフトは昨年メジャーバージョンアップをして Ver.6 になり、つい最近 Ver.6.1.1 になりました。
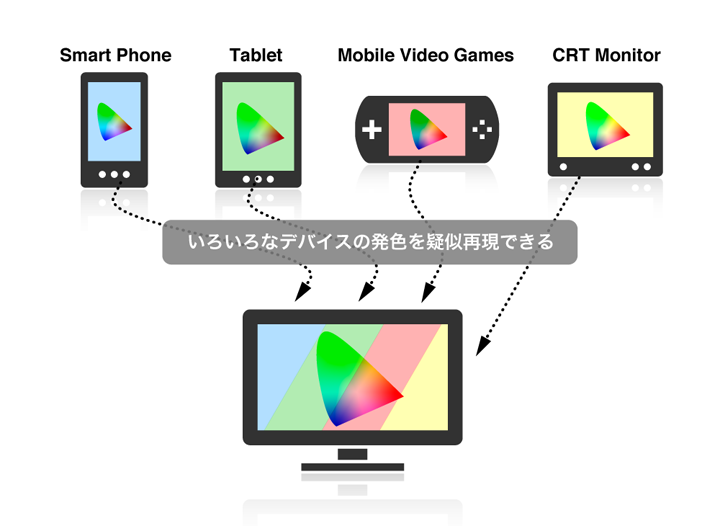
このバージョンより搭載された【デバイスエミュレーション機能】は、スマートフォン・モバイルビデオゲーム機のほか、タブレット・CRT モニタなどいろいろな表示デバイスの発色を真似る機能(エミュレーション)がついています。 これを使えばいろいろなデバイスの色を、PCで制作しているモニタで常に確認しながら作業を進めることができます。言ってしまえば作業用モニタが PSP になったようなものです。
1つのデバイスだけではなく、切り替えることで複数のデバイスをエミュレーションできるので、今日はiPhone、明日はGALAXYといったように作業内容によってモニタの発色を切り替えて作業することができます。 「作ったら実機確認」で費やしていた時間がなくなるので、非常に楽です。

図1「ColorNavigator 6 デバイスエミュレーション機能」
デバイスの発色はデバイスごとにかなり異なります。
特にアンドロイドは製造メーカーが多岐に渡り、機能性も大きく異なることからか、デバイスごとに色の違いが大きいので、アンドロイド向けのコンテンツ制作は特に大変ですね。

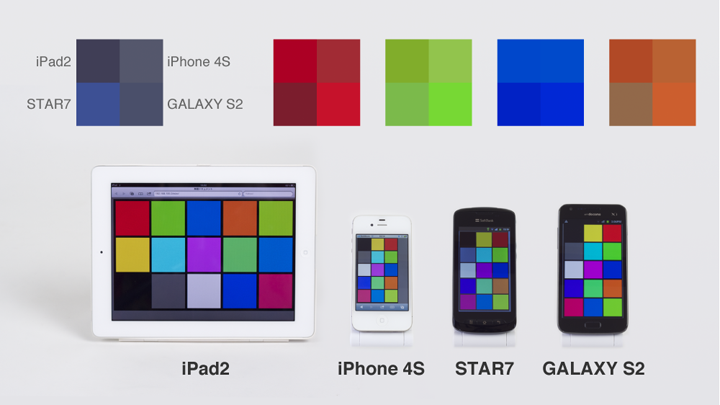
図2「発色の違いを比較」
4種類のデバイスに色比較用のカラーチャートを表示して違いを確認
実際にエミュレーションしてみる
実際にエミュレーションをしてみましたので、やり方と結果を確認してみてください。モニタは ColorEdge 245W、デバイスは iPad2 で行いました。
1:機材の準備【モニタ】
まずはPCとモニタを接続します。ColorEdge 等のカラーマネジメント対応モニタは、モニタ内部にある専用回路で正確な色が出せるように調整を行うため、モニタケーブルのほかに USB ケーブルを接続します。
2:機材の準備【デバイス】
これからデバイスの発色特性を測色するんですが、測定している途中で明るさが変わってしまうといい加減な測定になってしまうので、【自動明るさ調整機能】をオフにします。

図3「明るさの自動調整機能をオフにする」iPad2 の設定内にある【明るさ/壁紙】から設定を変更する

図4「自動ロックを『しない』に設定」iPad2 の設定内にある【一般】から設定を変更する
3:ColorNavigator を起動する
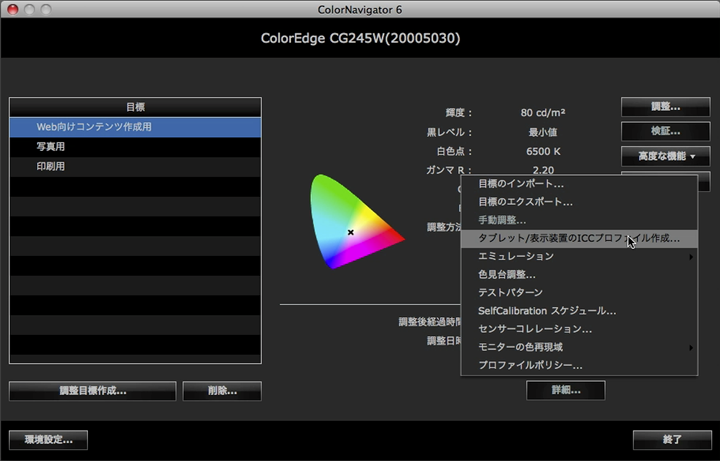
測色機をPCにつないで ColorNavigator 6 を起動します。右上にあるボタンの3つめ【高度な機能】から【タブレット/表示装置のICCプロファイル作成...】を選びます。
これがデバイスエミュレーション機能になります。

図5「ColorNavigator メニュー画面」
【高度な機能】から【タブレット/表示装置のICCプロファイル作成...】を選ぶと、エミュレーション機能を設定できる
4:デバイスを測定する
対象となるデバイスを測色機で測定します。ColorNavigator 6 は起動しているPCを Web サーバーにして、対象となるデバイスにWebブラウザを使って、測定に必要な色(R255, G0, B0 など決まった色の表示特性を読み取るのに必要なだけ複数表示)を表示させます。表示された色を測色機で測定します。
PCの発色と、測色機の管理はすべて自動で ColorNavigator が行うので、あとはおまかせです。
測定する時間はデバイスによって変える必要があります。
iPhone, iPad, iPod Touch は発色特性がよいため、一番測定する色が少ない「26個」で大丈夫です。測定時間は2分程度です。
発色特性が悪い(暴れている)デバイスの場合はより多くの測定数が必要になります。その場合は30分〜6時間程度かかります。

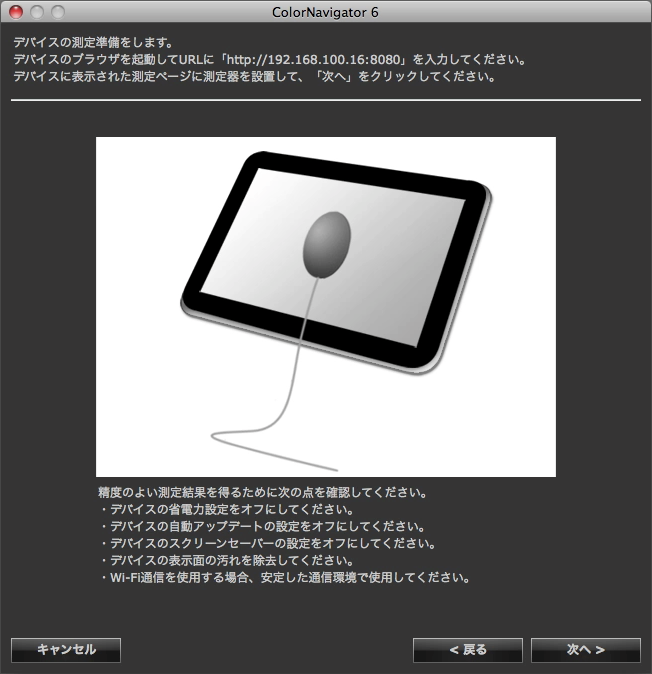
図6「測定するデバイスにURLアドレスを指定」
PCをWebサーバーにするので、PCが使っているIPアドレスをURLとして指定するように指示が出る画面。
そのため、PCとデバイスを同じネットワーク上に入れておく必要がある。測定するデバイスはWifiもしくはイーサーネット等で接続しておく

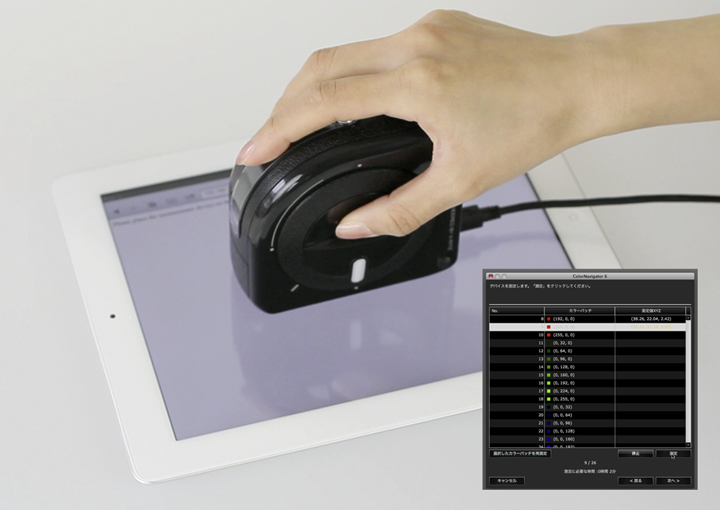
図7「デバイスを測色機で測定」
デバイスのWebブラウザにURLを指定すると、複数の色が定期的に切り替わり、上にのせた測色機が自動で測定を始める
5:モニタを調整する
デバイスの測定が終わると測定結果(デバイスの発色特性を表すカラープロファイル)を保存します。
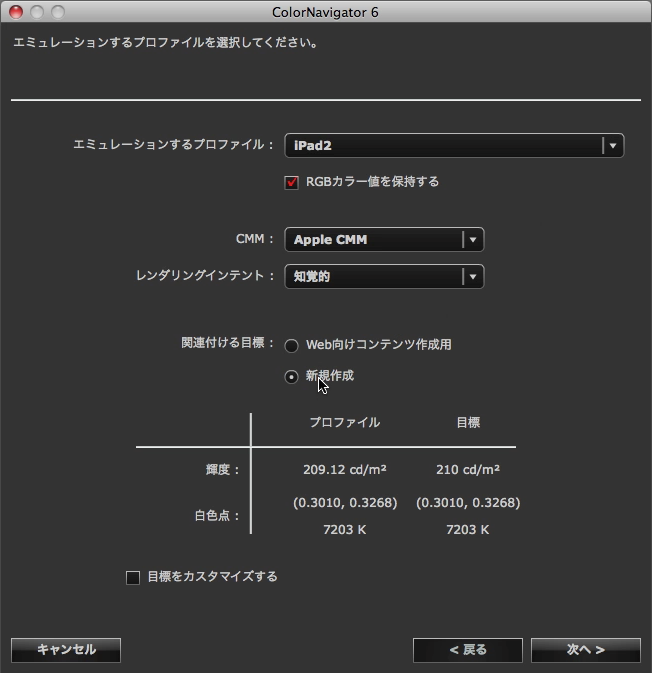
次に、そのデバイスを最適にエミュレーション(疑似再現)できるようにモニタを調整します。このモニタ調整結果を【親】にして、デバイスのプロファイルを再現します。そのためデバイスより狭い表現領域をモニタに設定すると最適なエミュレーションができなくなります。図8の設定画面で【新規作成】を選んでモニタ調整を新たに行えば、デバイスを表現できるようにモニタを調整できます。

図8「モニタ測定の設定画面」
エミュレーションするデバイスのプロファイルの親を作る必要がある。【新規作成】を選んでモニタ測定を行う

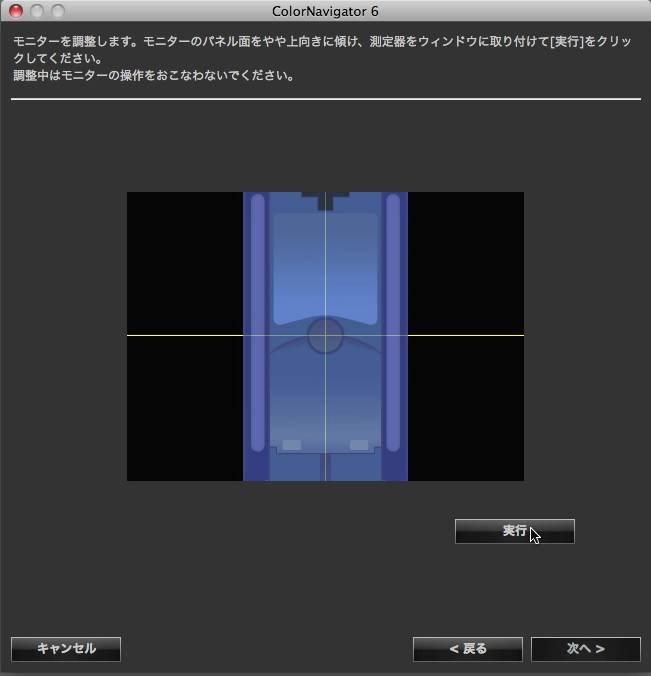
図9「モニタを測定」
このような画面が表示されるので、この位置に測色機がくるようにして、測色を開始
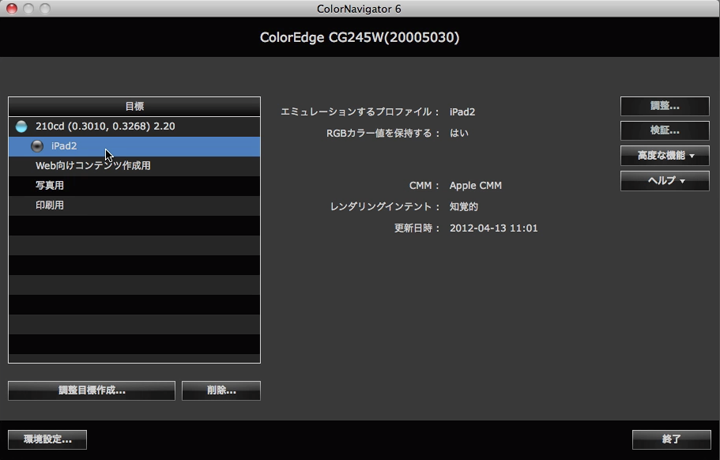
6:エミュレーションの開始
新規測定したモニタ調整の下にデバイスプロファイルがぶら下がります。それをクリックするとエミュレーションが開始されます。数秒間画面が明滅して、モニタ本体の発色特性を切り替えているのがわかります。調整後はかなり色が変わるので、おもしろいですね。

図10「デバイスをエミュレーションする」
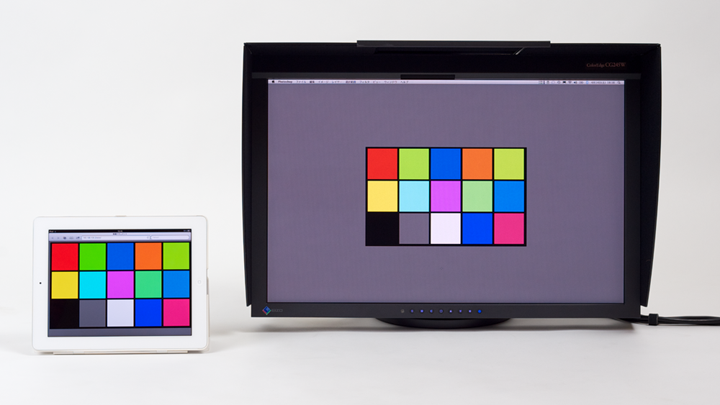
比較結果を確認してみましょう
図11はモニタとiPad2を撮影してみました。かなり近づいたので、作業中にiPad2で表示したときにどのように見えるのか認識しながら進めることができるようになりました。

図11「エミュレーションしたモニタとiPad2の比較」
同じカラーチャートを表示して比較
図12は4機種でエミュレーションした比較です。モニタに表示されているカラーチャートの外側のグレー部分を見てください。中間グレー「R127, G127, B127」を表示しているんですが、ずいぶん色相が違っているのがわかります。
デバイスごとに発色が違い、それをモニタがエミュレーションしているのがよくわかりました。

図12「エミュレーションしたモニタと各デバイスの比較」
同じカラーチャートを表示して比較
今回はカラーマネジメントの便利な使い方を紹介しました。モバイル系の仕事が増えているので、この機能を使うと業務効率が上がると思います。
また、これからカラーマネジメントを導入する方には、わかりやすい導入理由になると思いますので、ほかのメリットと併せて検討に役立ててください。
ちなみに今回使った「ColorNavigator 6 デバイスエミュレーション機能」については、ナナオのサイトから動画で見ることもできます。この記事とあわせて見るとより分かりやすいと思いますので、リンクを貼らせていただきます。
http://www.eizo.co.jp/products/eizolibrary/device_emulation/index.html
今後もカラマネ・カメラの疑問に答えていきますので、もし不思議に思っていることなどがあったら、facebook で教えてください。
facebook https://www.facebook.com/kensaku.nagao
それと、今回解説した「カラーマネジメント」の導入支援セミナーを5月に銀座で実施します。3DCG制作で「色が合わない」「グループワークでの色修正に時間が掛かる」ということがあったら、それらの問題を解消する「カラーマネジメント」の導入をおすすめします。本セミナーでは、このシステムの導入に必要な知識とノウハウを2時間にまとめて解説、3ds Max、Mayaとモニタを使って実演しますので、カラーマネジメントの効果を体感でき、スムーズな導入を実現できます。 ご関心のある方はこの機会を是非活用してください。
「3DCG制作者のためのカラーマネジメントセミナー」
日時 2012年5月18日(金) 14:00-16:00
詳細はこちら http://www.eizo.co.jp/3dcg
では、次回もお楽しみに。