チュートリアル / Mayaにゲームエンジンを組み込んでみよう!~効率的なアセット製作環境を目指して~
第2回:プラグイン製作事始め
- Maya
- ゲーム
- コラム
- スクリプト・API
- チュートリアル
- 上級者

インターフェースプラグインの紹介
前回簡単にお知らせしていましたが、GitHubにインターフェースプラグインを公開しました!
https://github.com/ganbarion/MayaGameEngineInterface
これはあくまでもMayaとエンジンのインターフェイスで、サンプルとして組み込んである簡易エンジンのレンダリング機能としては簡単なものとなっていますが、Maya上でエンジンを使用して描画するために必要なインターフェイスとしての機能は十分に入っています。簡易エンジンを置き換えることで比較的短期間でのエンジンの組み込みが可能です。また比較的シンプルな実装ですので仕組みの理解もしやすいかと思います。
これから始めるプラグインの作成方法の解説は、この実装に沿って行っていきます。
Maya Developer kitの導入
Mayaプラグインの開発を始めるにあたってDeveloper kit(以下devkit)を導入する必要があります。Maya2015以前はdevkitもアプリケーションに同梱されていたのですが、Maya2016からはAutodesk AppStoreから別途ダウンロードする必要があります。
(※Maya2017では開発に必要なヘッダーファイル、ライブラリファイルはアプリケーションに同梱され、各種プラグインのソースファイルなどがdevkitとして提供されるようになりましたので、devkitの適用は開発に必須ではなくなりました。)
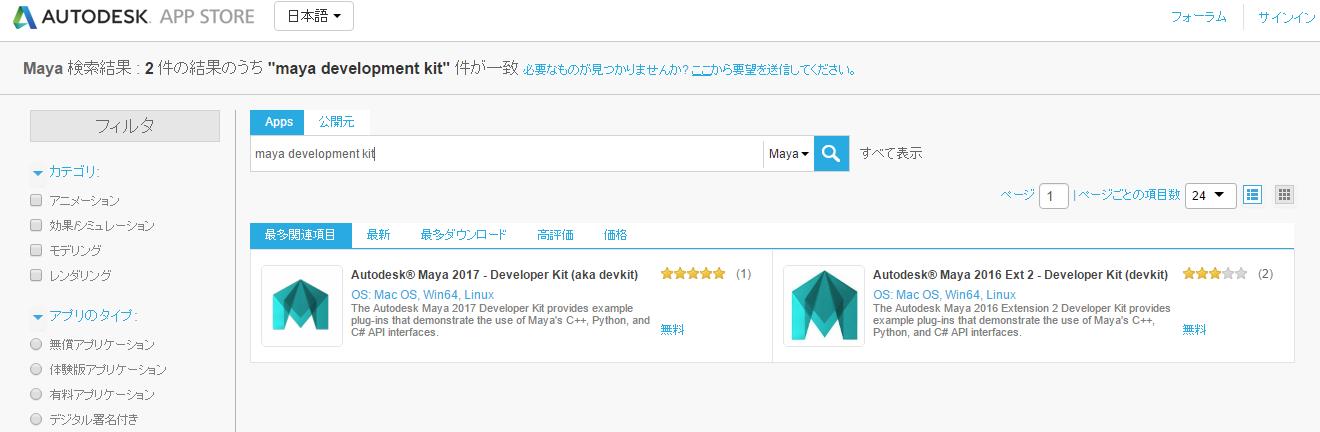
Autodesk AppStoreにてMaya Developer kitで検索すると各バージョンのdevkitが出てくると思いますのでインストールされているMayaのバージョンに合わせてダウンロードして下さい。
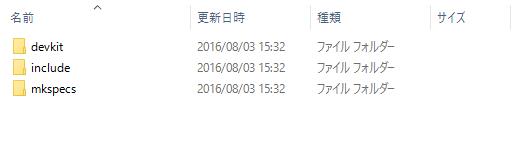
ダウンロードしたファイルは圧縮ファイルですので展開します。devkitBaseというフォルダを開くと、下記のような構成になっていると思います。

これらのフォルダをMayaのインストールフォルダにコピーします。インストール時に特に変更をしていなければC:¥Program Files¥Autodesk¥Maya<バージョン>となっているかと思います。このフォルダ内にはすでに同名のフォルダが存在しますが、中身はREADME_DEVKIT_MOVED.txtというdevkitは移動したよ!とお知らせ用のファイルがあるだけですので気にせずコピーして下さい。これでdevkitの導入は完了です。
プラグインのビルド
続いて、プラグインのビルドのためのプロジェクト設定を行っていきたいと思います。
まずはVisualStudioのソリューションMayaCustomViewport.slnを開きます。Mayaのインストール先がデフォルトの状態であればすでにビルドに必要な設定は完了しているのですが、設定のポイントだけ説明します。
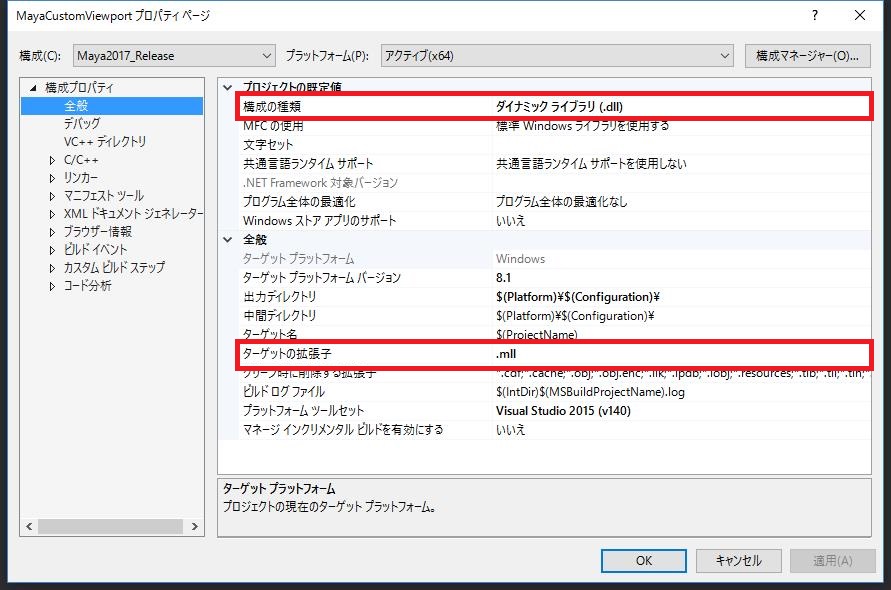
Mayaのプラグインは.mllファイルとして提供されますが、Windows版の実態はDLL(ダイナミックリンクライブラリ)で、拡張子がリネームされているだけです。なのでプラグインはdllを作ればよいことになります。dll作成の設定は、プロジェクトのプロパティで、「構成の種類」をダイナミックライブラリ(.dll)にするだけです。また、ビルドした際に拡張子が標準で.mllになっているほうが楽ですので、ついでに「ターゲットの拡張子」を.mllにしておきましょう。
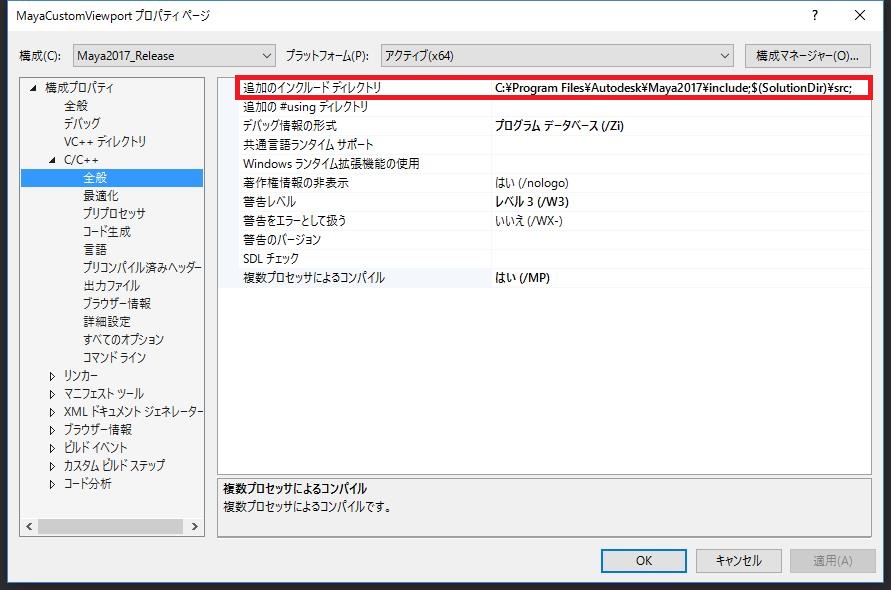
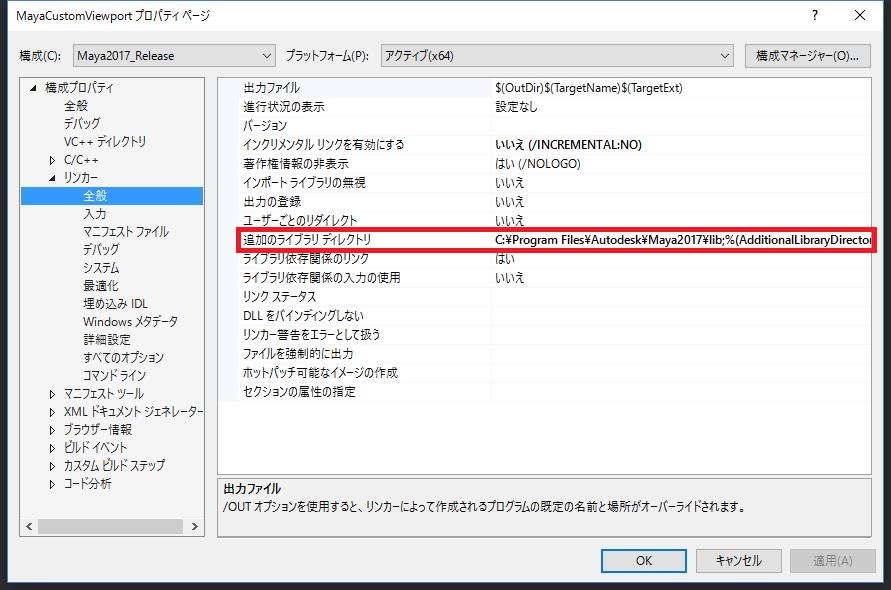
次にMaya devkitのインクルードファイルとライブラリファイルのフォルダのパスを通します。「追加のインクルードディレクトリ」にMayaインストールフォルダのincludeフォルダを、「追加のライブラリディレクトリ」にMayaインストールフォルダのlibフォルダを追加します。
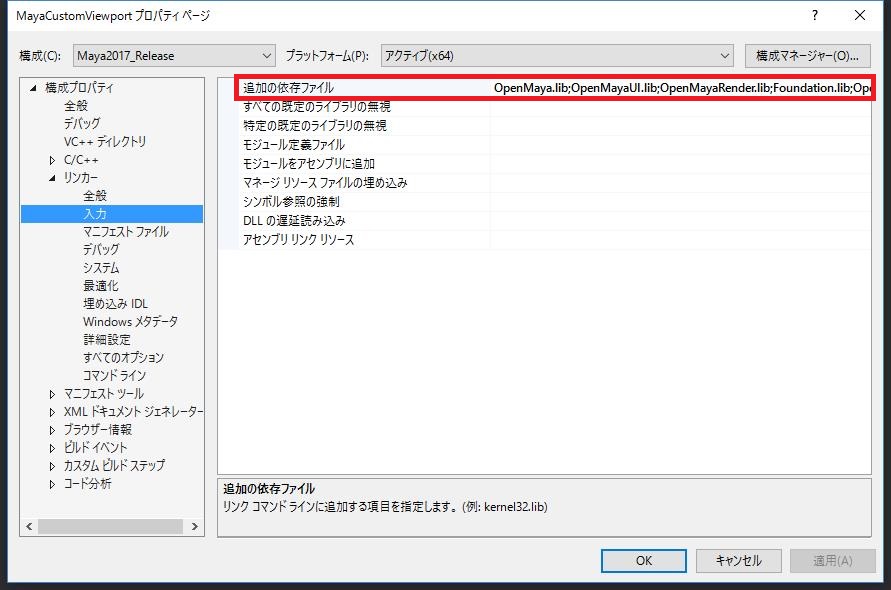
最後に使用するMaya devkitのライブラリファイルを「追加の依存ファイル」に指定します。
使用するライブラリファイルに関しては使用するAPIに応じて変更する必要がありますが、今回は初期で指定されているそのままで問題ありません。
これでプロジェクトの設定は完了です。ビルドが通るか試してみましょう。ビルドが通らない場合はMayaのインストールフォルダと、プロジェクトの設定があっているか再度確認してみてください。
プラグインのロード
今回のプラグインでは外部からシェーダなどを読み込むため、あらかじめ適切な場所にデータを配置する必要があります。「マイドキュメント/maya/plug-ins/MayaCustomViewport」に、MayaCustomViewport.slnと同じフォルダにassetフォルダがあるのでその中身をコピーします。
最終的に
・マイドキュメント/maya/plug-ins/MayaCustomViewport/dx11Shader
・マイドキュメント/maya/plug-ins/MayaCustomViewport/shaders
というような構成になっていれば大丈夫です。
続いてプラグインで使用されるスクリプトがMaya起動時に自動で読み込まれるようにします。「マイドキュメント/maya/scripts」にこれまたMayaCustomViewport.slnと同じフォルダにscriptsフォルダがあるので中身をコピーします。これらのスクリプトがどのような役割をしているかは今後の解説で順次説明していきます。
これでロードのための準備が終わりました。早速ロードしてみましょう!
Mayaを起動して、プラグインマネージャからビルド出力先にできたmllをロードします。
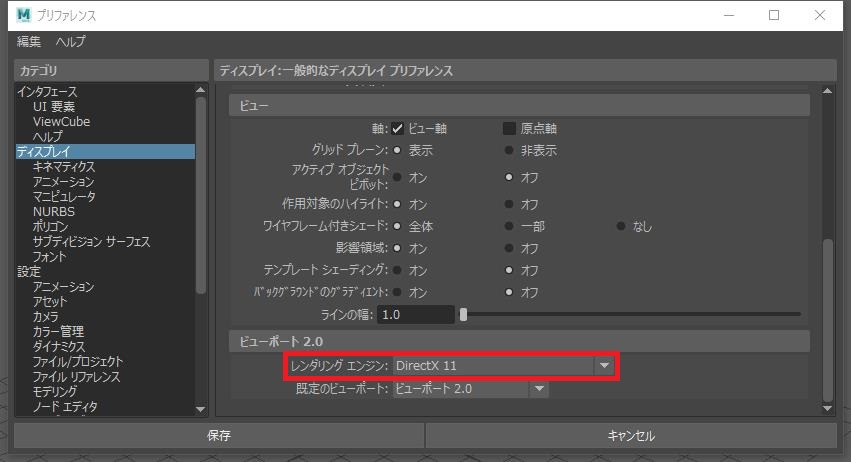
このプラグインではDirectXを使用しているので、ロードに失敗する場合はビューポート2.0のレンダリングエンジンの設定がDirectX11になっているか確認してください。
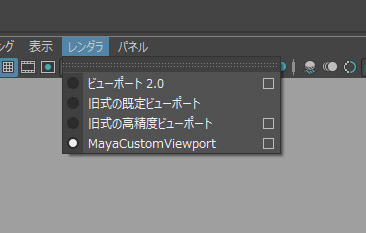
ロードに成功すると、ビューパネルの「レンダラ」メニューに新しいレンダラが追加されています。

使い方を簡単に説明します。Mayaはメッシュに対してマテリアルをアサインすることでレンダリングされますが、このプラグインではゲームエンジンとリンクするシェーディングノードとしてdx11Shaderを採用しているので、それ以外のマテリアルをアサインしても白単色で描画されるので注意してください。(今回はdx11Shaderを採用していますが、どのシェーディングノードでも情報は取得できるので、お好みに合わせて簡単にカスタマイズできると思います。)
dx11Shaderに指定するシェーダファイルは、「マイドキュメント/maya/plug-ins/MayaCustomViewport/dx11Shader/MayaShader.fx」です。用意しているテクニックは簡単なもので「SimpleMesh」が白単色での描画、「OneTexture」が1枚のテクスチャを使用しての描画となっています。
さて、今回はMaya devkitの導入から、プラグインのビルド、ロードまで見てきました。レンダリング結果が元のものからFXAAがかかるだけなので見た目にはわかりづらいですが、内部的には頂点データやテクスチャデータ、トランスフォームデータなどがMayaからエンジンに渡されて、エンジンがMayaのレンダーターゲットに対して直接描画を行っています。次回はそのなかでもMayaのレンダーターゲットに自由に描画を行うまでの過程にフォーカスして書く予定です。ぜひお付き合いください!