チュートリアル / 読んで触ってよくわかる!Mayaを使いこなす為のAtoZ
第91回:ゲームエンジンで使うパーティクル素材をMayaで作る!
- Maya
- エフェクト
- ゲーム
- コラム
- チュートリアル
- マテリアル・シェーダー・UV
- 学生・初心者
Mayaでモデリング、アニメーション、レンダリングできることは皆さんご存じです。実はそれ以外にも、簡単なテクスチャ素材を作るためにもMayaが便利なのです。
光学エフェクト(Optical FX)という機能がありまして、これを使うと簡単にパーティクルの素材になる光物のテクスチャを作ることができます!
もうすっかり一般的にも話題が出ることがなくなっていますし、私自身存在を忘れていたので…改めて取り上げてみたいと思います。
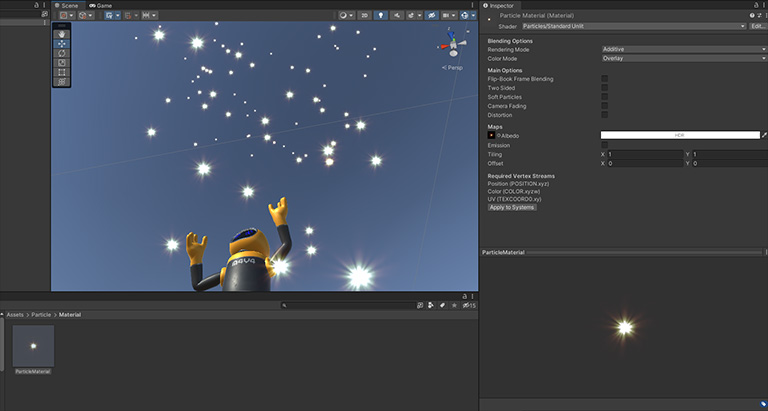
タイトルの画像はMayaで作ったキラキラテクスチャを、Unityのパーティクルとして出してみたものです。こんな風にMaya君(?)が喜べるテクスチャを作ってみましょう!
ヒカリ物を作る
まずは作ってみましょう。
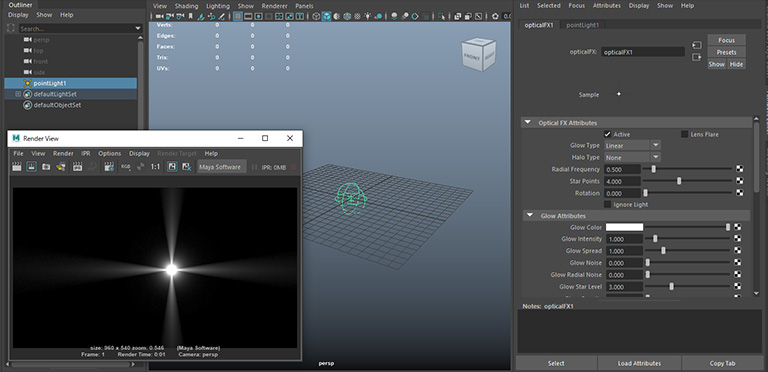
次の手順を実行してみると、こんな画像をレンダリングできます。
1. ポイントライトを作ります。メニューの[Create > Lights > Point Light]を実行します。
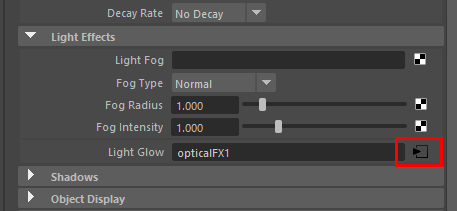
2. 作ったライトを選択して、アトリビュートエディタで[Light Effects > Light Glow]の右のチェッカーボタンをクリックします。opticalFX1というノードが作られます。これがキラリと光るエフェクトを作ってくれます。
3. Maya Softwareレンダリングでしか描画されないので…レンダラーを切り替えます。メニューの[Windows > Rendering Editors > Render Settings]を選び、Render Settingsウインドウを出します。[Render Using]を[Maya Software]に変更します。
4. レンダリングすると完成です。メニューの[Windows > Rendering Editors > Render View]を選び、Render Viewウインドウを出します。左上のカチンコアイコンを押してレンダリングします。
皆さんライトが光りましたでしょうか?
光らない場合は、レンダラーがArnoldになっているとレンダリングできませんので、Maya Softwareになっていることを確認してみてください。カメラがライトを見ていないと光りませんので、レンダリングしているカメラにライトが入り込んでいるかも確認してみてください。
こんなに簡単にキラキラ素材を作れます!しかも計算で出していますから、レンダリング画像の大きさを変えてもシャープできれいな画像を得られます。
アトリビュートを変えてかっこよくする!
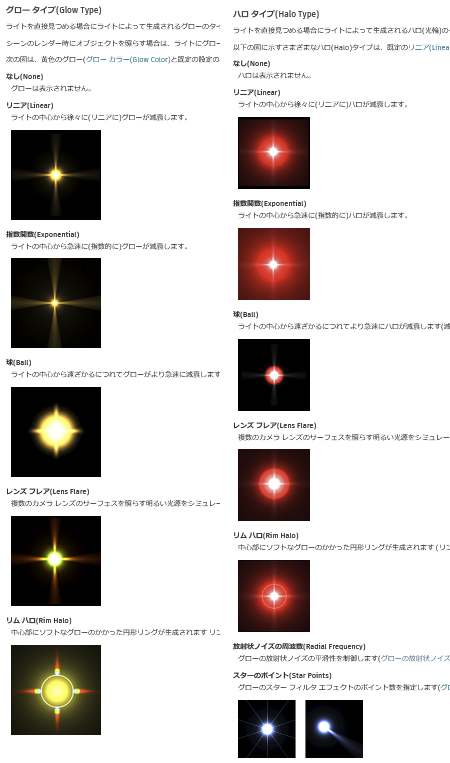
opticalFXノードはライトのアトリビュートと連動して光学エフェクトを作ります。opticalFXのアトリビュートは沢山あり、効果が初めはわかりにくいのでヘルプドキュメントでどんな風になるか事前にイメージしていただくとよいです。
「光学式 FX アトリビュート(Optical FX Attributes)」
こんな感じで、いろいろな形が作れます。
基本は
・中心を光らす(Glow)
・スター(光の筋)が放射状に出る
・広がる大きな光を作る(Halo)
という部分を調整することに終始しますので、作れるもの作れないものがありますが、まあ簡単にそれっぽい素材を作って、あとはPhotoshopとかで編集するのが良いです。
アトリビュートを変えてかっこいいエフェクトを作りたいのですが、まずは作業しやすくするために、アトリビュートを変えたらRender Viewが自動的にレンダリングを行うようにします。次の手順で設定を行ってみてください。
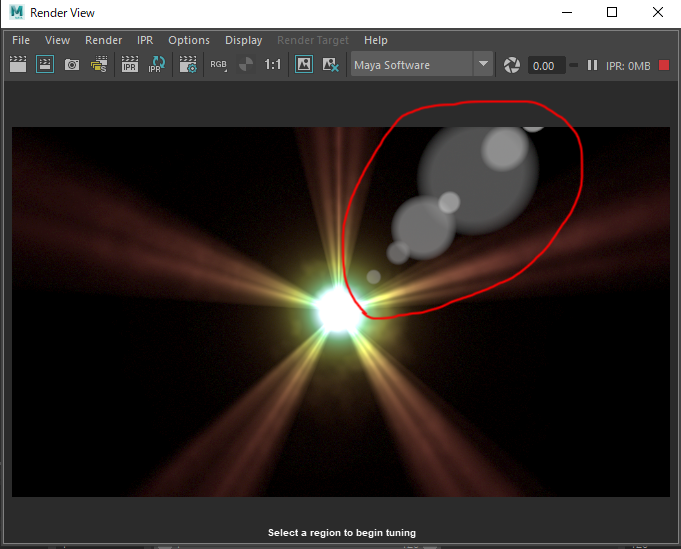
1. Render Viewで[IPR]と書かれたカチンコアイコンをクリックします。
2. レンダリング画像の左上をクリックして、右下までドラッグして離します。この範囲が自動で再レンダリングされるようになります。
このIPRという機能が効いていると、アトリビュートを変えたときに自動で選択範囲が再レンダリングされます。すべてのアトリビュートに対応しているわけではないため、上手く自動でレンダリングが更新されないことがあれば、IPRを一旦無効にしてから再度有効にしてみてください。どうも変更がレンダリングに反映されなければ、普通にレンダリングを行います。
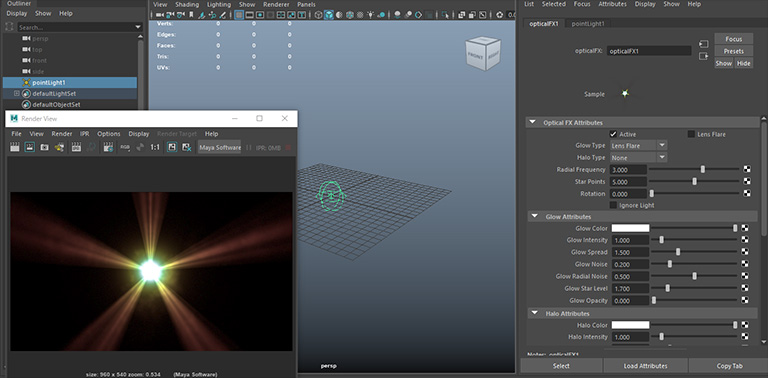
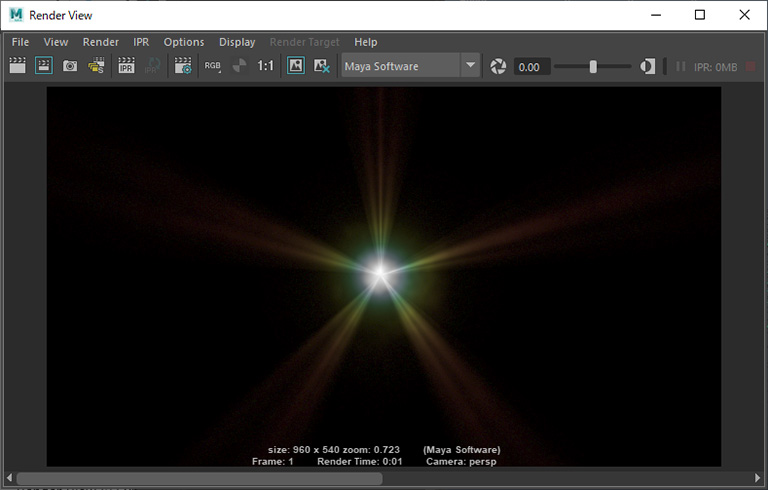
次の通りのアトリビュートにすると、こんな結果が得られます。皆さんも好きにアレンジしながら作ると楽しいですよ。時間がある時にいろいろなアトリビュートで作っておいて、シーンを保存して自分なりのストックを作っておくと、いざこういうテクスチャが必要になった時にすぐに利用出来て便利ですよ。
・Glow Type: Lens Flare
(色付きでちょっとカッコイイ形状になります)
・Star Points: 5.0
(光の筋の数です。小数点が入っていると、半分われたような筋が出たりするので必ず整数に!)
・Glow Spread: 1.5
(中心の光を広げてちょっと派手にしてみます)
・Glow Noise: 0.2
(グローにフォグのノイズがかかり、ちょっとランダムさが出ていい感じに)
・Glow Star Level: 1.7
(スターといわれる光の筋を幅広くしてみます。高い値だと鋭い光線となり、0.0にすれば光線が広がって隙間がなくなります。次に設定するRadial Frequencyの光線がまんべんなく放射されるようになります。)
・Radial Frequency: 3.0, Glow Radial Noise: 0.5
(放射状の光線を細かくします。Glow Radial Noiseの値で光線のコントラストが変わります。)
ちなみにHalo Typeは光輪です。None以外にするとこんな感じで、光が広がるような結果を得られます。
今回はパーティクルの素材として使いたいのでHaloは使わないようにしておきます。
・レンズフレアも使ってみる
本来カメラのシミュレーションであるため、自然な見た目を作られるはずのレンズフレア。CG聡明期にみんながわざとらしく使いまくったがために、しばらく「安物CG」の代名詞のようになっていましたが、時代が一周して、また使いどころが出てきている気がします。opticalFXで追加できます。
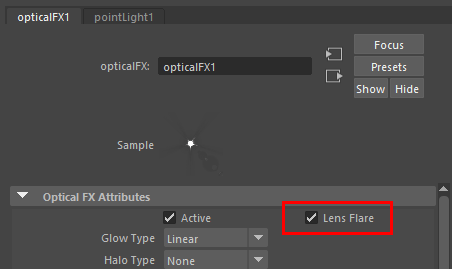
opticalFXのアトリビュートエディタを見ると、Lens Flareというチェックがあります。
先ほどGlow TypeでもLens Flareという設定をしましたが、このチェックが本当のレンズフレアです。チェックを入れると、Lens Flare Attributesのカテゴリが有効になります。
ちなみに、Glow Type, Halo TypeのLens Flareとは関係ありません。
Lens Flareを有効にしてもなぜかカテゴリが灰色表示になって有効にならない、ということがありましたら、アトリビュートエディタの下の[Load Attributes]ボタンを押してみてください。そのあとは正しく動作するようになるはずです。[Load Attributes」を押すとライトがアトリビュートエディタに表示されてしまいますので、opticalFXに戻すにはLight Glowのところの右にあるボタンを押して、opticalFXに移ってください。
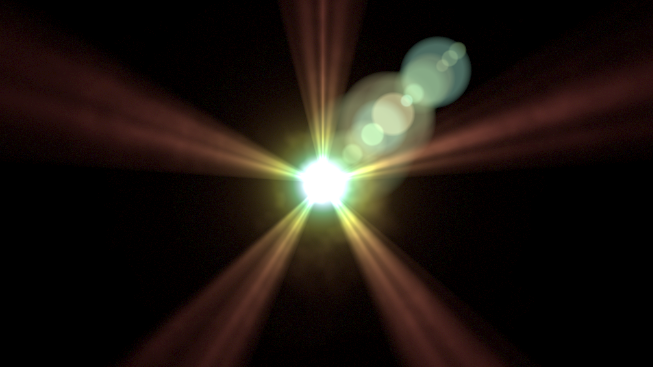
さて、今回レンズフレアは不要ですが、とりあえずこんな感じの絵を作ってみましょう。
・Lens Flareのチェックをオンにします。
・Flare Color: 薄い緑(H=100, S=0.5, V=1.0)
・Flare Col Spread: 0.3(Flare Colorをランダムにします。多少入れておくとバリエーションが出てきれいです)
・Flare Length: 0.27(丸の広がりの長さです。0.0にすると中心に集合します。)
今回は使わないので、最後はLens Flareのチェックをオフにしておきます。
実際に使うときはさりげなく、品よくご使用ください:)
ふちを暗くする
光の筋が画像の端まで伸びているため、外に向かって減衰させたいことがあります。
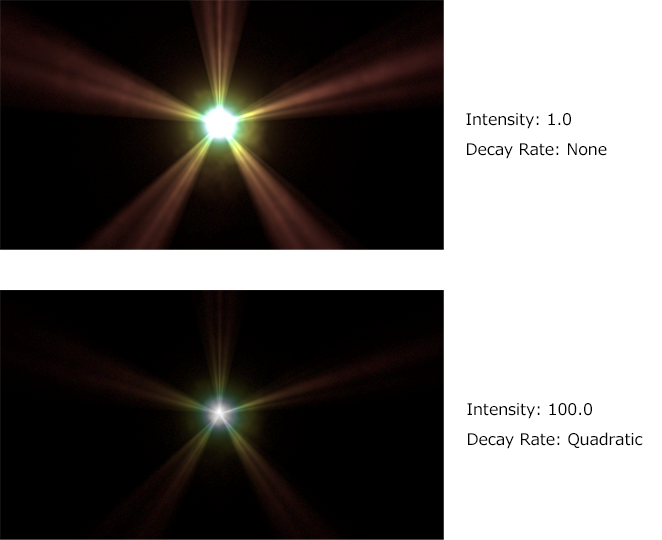
ライトのDecay RateがopticalFXの減衰に影響するので、None以外にすれば減衰します。(Decay Rateを変える場合、IPRが自動でレンダリングを更新してくれないため、改めてレンダリングしなおして確認します。)
Decay RateをLinearやQuadraticにするときは、Intensityも併せて強くしないとグローが消えてしまいます。LinearならIntensityは10.0程度、QuatraticではIntensityを100.0程度にしてから様子を見てみます。
Decay Rateは距離による減衰ですので、ライトとカメラの距離も結果に影響します。カメラの位置が変わると結果が変わりますので少々注意が必要です。
でもまあ、この方法で減衰をコントロールしても、画像の端にうっすら光が残って、エフェクトに使うと変な筋が出てくることがあります。
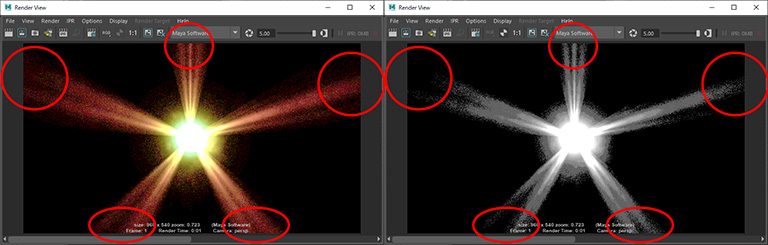
Render ViewのExposureの値をあげてみると、そういった問題がすぐにわかります。
例えば次の画像は、外が十分暗い気がします。
Exposureをあげてみると、カラーもアルファチャンネルも共に黒にならず、若干値が残っていることがわかります。
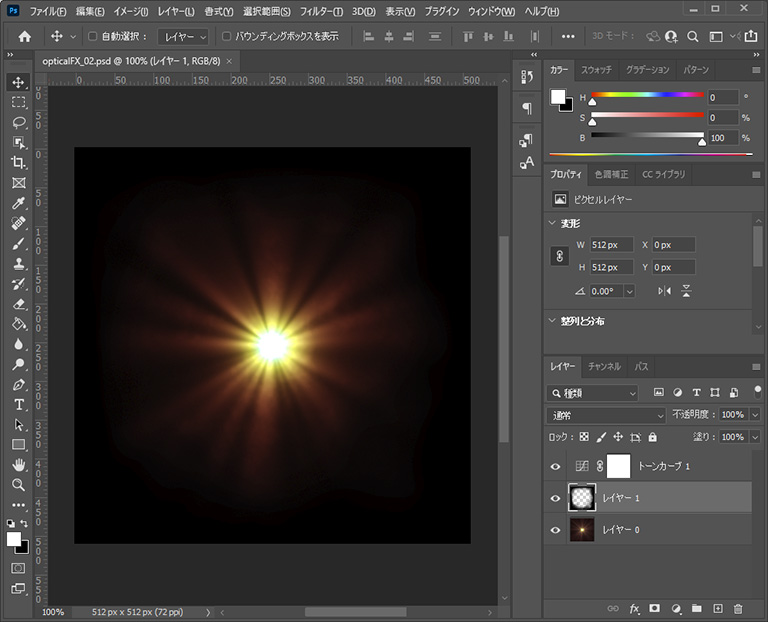
画像を保存して、Photoshopなどで開いて減衰を描いた方が速く、画像のふちを塗りつぶしておけば確実です。
最後はトーンカーブやレベル補正などで、エフェクトとして見栄えが良くなるようにしておきます。
レンダリングした画像にはアルファチャンネルもあるので、いろいろなことに使えます!
ゲームエンジンに持っていく
レンダリング後は普通の画像ですから、UnityやUEなどにテクスチャをして持っていけます。
Mayaでレンダリングした画像を保存する時、次のようにしてみてください。
1. Render Viewのメニューで [File > Save Images…] を選びます。
2. 保存する時ので[Color Managed Image - View Transform embedded]にしておくと、Render Viewで見ているまま保存されます。ここが[Raw Imageだと画像の色の調整がされていない素のデータが保存されます。
今回はPhotoshopでふちを黒くするなど加工したのち、PSDファイルのままUnityに持っていきました。
Unityでパーティクルを作り、マテリアルは次のようにしています。
・Shader: Particles/Standard Unlit(加算のパーティクルにするためライティングなし)
・Rendering Mode: Additive(加算で明るくきれいにしたいので)
・Color Mode: Overlay(若干パーティクルの色が残るようにしたいので)
・Albedo: Mayaで作ったOpticalFXの画像を指定します。
こんなに簡単にできます!エフェクトを作る機会や、何か素材を作る機会があればMayaで作ってみてください!!
まとめ
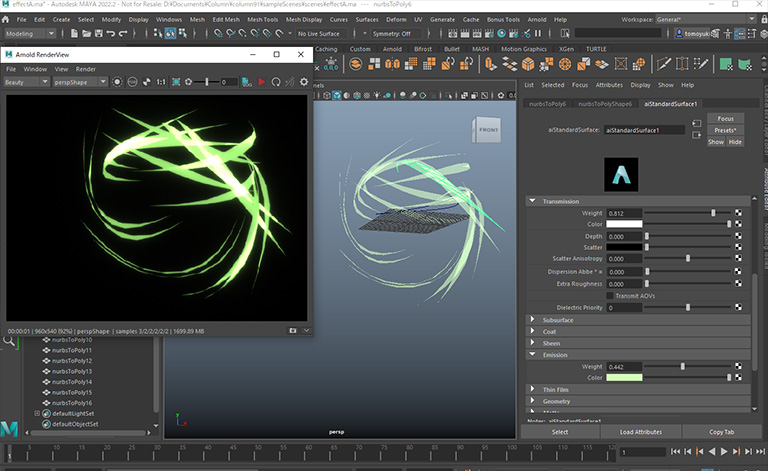
他にもMayaで抽象的な形状を作り、マテリアルを発光されるとか、様々な方法でエフェクトのモデルやアニメーションを作ることができます。
ゲームエンジンに使うだけでなく、今どきならイラストやコミックのエフェクトも作れそうですね。
下のシーンは、NURBSカーブとロフト機能を使って風切りのような形状を作り、適当に沢山複製した形状です。Arnoldでレンダリングしてます。ArnoldにImagerという機能が入ったので、それで発光を広げています。
今回見てきたように、こういう素材としてレンダリング画像を用意して他のソフトで組み合わせて仕上げれば、より複雑で面白いことができますので、ぜひ試してみてください。