チュートリアル / 宋さんの3ds Max キッチンスタジアム
第17回:リレーションを組んでいこう(基礎編4)
- 3ds Max
- アニメーション
- コラム
- チュートリアル
- リレーション
だいぶ「式コントローラ」にも慣れてきましたね。
実際にいろいろなパターンで式を組んでみた方も多いのではないでしょうか?
おそらく、試していく中で位置のスカラー値と回転のスカラー値を接続させたら、オブジェクトをちょっと移動しただけで、ものすごい回転数でオブジェクトが回り出してビックリした方もいると思います。
もしかしたら、0.01とかの値を掛けて回転を抑えたりしていませんか?(笑)
何でこういった現象になるかを、今回は説明していきましょう。
ラジアンとデグリー
「ラジアンとデグリー・・・むむむむ、この言葉も昔聞いたことがあるぞ!でも完全に忘れてしまった!」という方、ここで簡単に復習しましょう。
ものの角度を表す方法として一般的なものは度数法( デグリー : degree : deg )ですよね。1回転で360度。1/4回転である直角は90度。1/2は180度・・・。
当たり前すぎますね。
ただし、物理や数学の世界ではで、弧度法( ラジアン : radian : rad )という単位を使うのが一般的です。
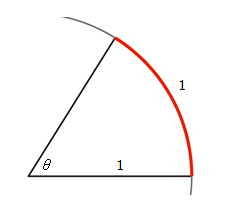
弧度法の原理は簡単で、円の半径と同じ長さの円弧の端点と中心点でむずばれたラインの角度を1ラジアンとする物です。ちょうど下図のような考えですね。
ちょっと古い書き込みですが、以前のレンダラーに関するコラムで光の単位説明の際にステラジアンの説明をしました。基本同じ考えですね。

度数法で換算すると1ラジアンは約57.295度に相当します。つまり、距離の値を1増やすと角度に換算すると約57.295度回転してしまうと言うことです。10移動させると、579.95度回転することになります。これでは超高速にぐるぐる回ってしまうわけですね。
実は3ds Maxの既定設定されている回転コントローラは「オイラー回転コントローラ」を使っていますが、このコントローラはラジアン値をベースに組まれています。なので、それを制御するのに他のコントローラの値を用いる場合などでは、入力される値を弧度法に変換してあげた方が管理しやすくなります。
ではどうすればいいのでしょうか?
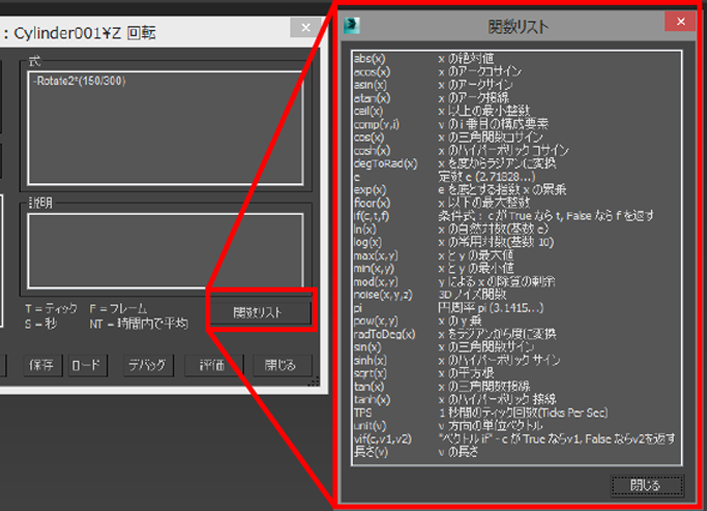
式コントローラウインドウ内の「関数リスト」を開くと

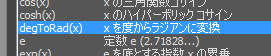
で、このリストをよく見てみると、その中に

といった関数が入っています。”dagToRad(x)” つまり度数法の値(degree)をラジアン値(radian)変換するという関数です。そう、この関数を使って、単位変換掛ければいいのですね。
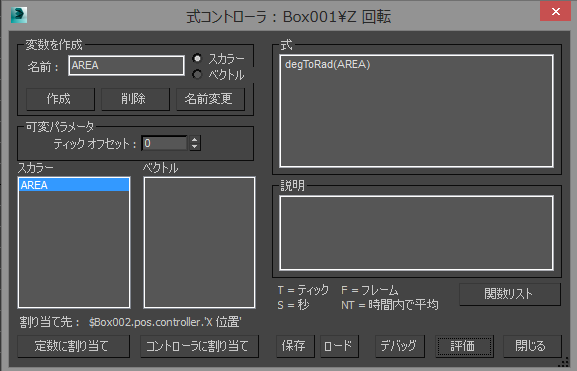
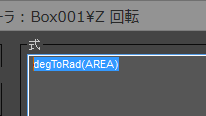
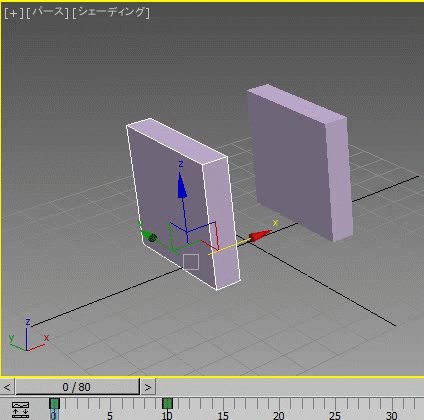
では、実際に式を書いてみましょう。簡単にボックスを2つ作成してどちらかのボックスのZ回転に式コントローラを割り当て、もう一方のボックスのX位置をスカラーの変数として登録します。変数名は「AREA」にしてあります。式には変数をそのまま入れてみましょう。
このままだと、式コントローラを組んでいない方のボックスを移動すると、ものすごい勢いでもう一方のボックスが回転しますよね。
では上記の単位変換の関数を式に組み込んでみます。
ちょうど下図のような構成です。


注意するべきポイントは、記入する際に関数の大文字小文字を正しく記入して下さい。
あと、括弧などの記号符号類は全て半角英文字で記入しなければなりません。
最後に「評価」をクリックして、動きを確認しましょう。
超高速回転から、制御しやすい動きに変わりますね。もちろんこの式に、四則演算を掛けてさらに調整することも可能です。
今行った操作は、移動の値を回転の値にラジアン値に変換して入力させるというものですが、逆のパターンもあります。つまり回転によって移動値を制御する場合ですね、その場合は関数リスト内にある
”radToDeg(x) ”
を使うようにします。
理解してしまえば、これも実に簡単でシンプルですよね。
実はこういった基本的な関数に使い慣れてくると、リスト内ある他の関数もだんだん使えるようになりますよ。
基本的な式コントローラの使用方法はだいぶ理解できるようになったところで、ここから少しだけ難易度を上げてみましょう。
式コントローラを使うと、たとえば一定のスピードで球体が上下する運動や、円形の起動を描いて動き回る・・なんて数学的に定義できるアニメーションを作成することも出来るのです。こういったケースの場合は時間の概念を式に組み込まなければなりません。
では、こういった時間の概念に関する説明に移っていきましょう。
時間に関して
最初に、時間の単位についての復習です。
前々回のコラムでティックについて軽く説明をしましたね。
アニメーション設定の時は基本フレームという単位を基準に行いますが、ティックは時間の長さを基準に考えられた単位です。どういうことかというと、1秒間を4800という値で分解したものがティック(Tick)という単位になります。3ds Maxのアニメーション既定設定ではごく一般的な30フレーム/秒に設定されています。このフレームレートで1フレームはどの程度の精度で計算されているかというと、4800/30になるので160ティックという計算になります。仮に24フレーム/秒が既定の場合は1フレームが200ティックに分解されていると言うことです。フレームと考え方が混同しがちですが、ティックはあくまでも時間を基準に構成されているのが大きな違いです。
では、この概念を実際に試してみましょう。
3ds Maxの内部的なアニメーションキーの計算ではTickをベースにしていますので、設定したアニメーションシーンを途中からフレームレートを変更しても再生速度とアニメーションのタイミングが変わってしまうことがありません。つまり再生時間としてはフレームレートが変わっても変わることがないという事です。
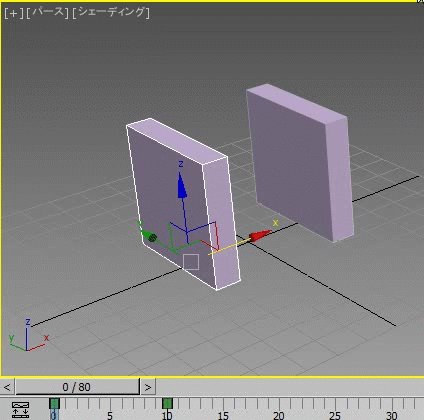
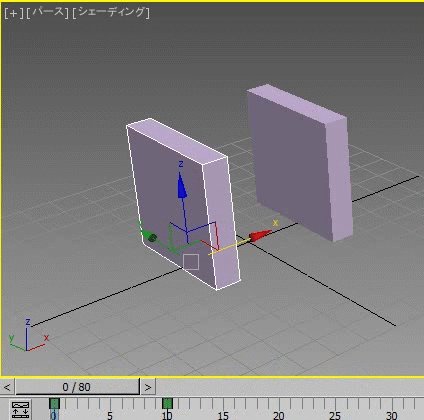
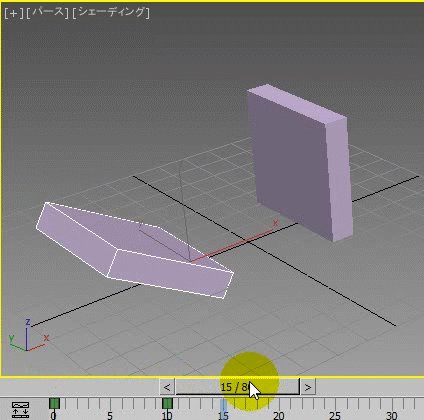
試してみるとすぐわかります。既定の0-100フレームの範囲で、適当にアニメーションを作成して下さい。
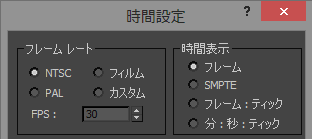
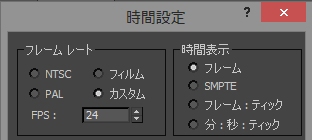
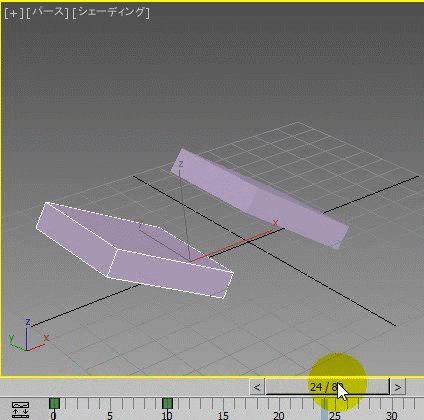
作成したら時間設定ウインドウでフレームレートを24フレーム/秒に変更します。



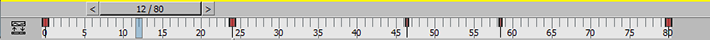
(FPS 30の場合)


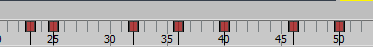
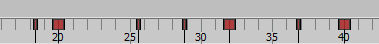
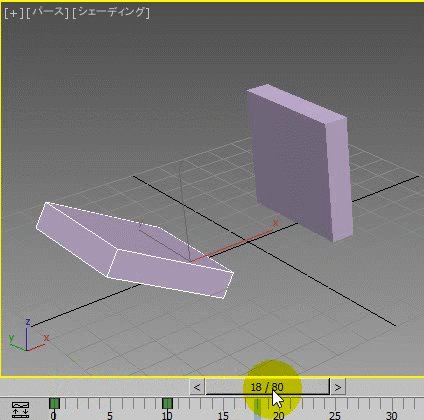
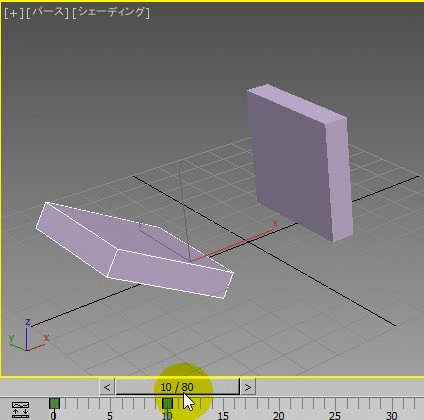
(FPS 24に変換した場合)
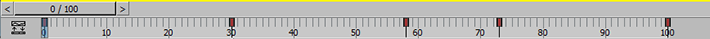
フレームレートを変更すると、アニメーションの全フレーム数が少なくなります(100フレーム>80フレーム)。ただしトラックバーを見ると、全体の全体の時間範囲におけるキーフレームの相対的な位置はフレームレートを変更しても変わっていないのが、わかりますよね。
フレーム数は減っていても、再生時間は変わっていないのです。


シーン全体のフレームレートを変更すると設定されていたフレーム間にキーフレームが移動した場合には、キーフレームのサイズが小さく表示されます。
では、このティックの制御を使った簡単な設定を行ってみましょう。
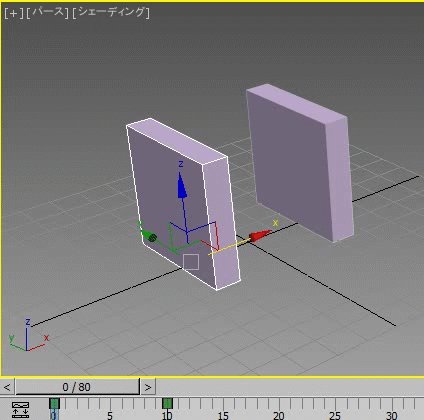
再び簡単なボックスを2つ作成します。一方のボックスに簡単なアニメーションをY軸に設定します。
動きとしては以下の様な感じですね。

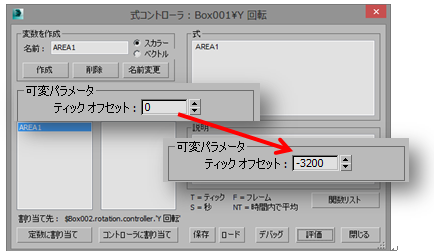
アニメーション設定されていないボックスのY回転に式コントローラを設定し、下図のように変数を設定します。
今まで違うのは、「可変パラメータ」内の「ティック オフセット」に「-3200」と入力されている点ですね。

「-3200」という値は30フレーム/秒であれば、20フレームという値になりますよね。さらに「-」をつけているので、「20フレーム遅延して式が実行される」という事になります。
結果としては、以下の様になります。

どうでしょうか?いろいろ応用が利きそうですね。
実は前回ご紹介した、La OlaというScriptツールはこの可変パラメータをScriptコントローラ上で自動生成させるツールだったのです。
では式の中に時間の概念を加えるとどうなるのでしょうか?
上記の例では「可変パラメータ」での設定でしたが、式の中に時間に関する変数である「事前定義定変数」というものを入力してみましょう。

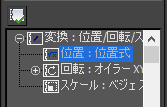
任意のボックスを作成し、位置コントローラに「位置式」を割り当てます。

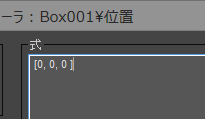
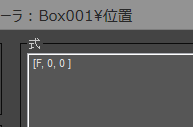
今回は特に変数を定義せずに、式の中に表示された座標系のX位置に相当する箇所に「F」を入力してみましょう。「評価」クリックすることを忘れないでくださいね。


この状態でアニメーションを再生すると、アニメーション設定していないのにボックスがX軸方向に動き出します。つまり、「F」はフレーム数を意味し、時間の推移を値として位置の値に代入しているということになります。
この「事前定義定変数」はフレームだけではなく、他にもティック(T)、秒(S)、時間内平均(NT)など様々用意されているので色々試してみてください。
注意が必要なのは「NT」でこの事前定義定変数だけは、値としてアクティブなアニメーションフレームの最初と最後のフレームを0から1の間でしか書き出しません。つまり最初のフレームが0,最後のフレームが1という考え方ですね。このNTに係数を掛けると、その係数の数だけアニメーションを繰り返すという動きになります。sinやcosを使った反復するアニメーションを設定する場合は便利な事前定義定変数といえます。
ただし、設定を行ったときのアクティブフレームを元に値を扱いますので、式を評価した後にアクティブフレームを変更しても、その結果を反映させませんので注意してください。修正する場合はコントローラ自身を一度破棄して再度作り直さなくてはいけません。
3ds Maxのヘルプを読んでいくと三角関数を用いた例がいくつか載っていますので、一度試してみてくださいね。
だいぶ式コントローラにも慣れてきましたよね。
次回は、もう少しいろいろな要素の値をシーンの中から呼び出して、ちょっとだけ複雑な「式」にチャレンジしてみましょう。関数リストにある便利な関数を実際に組み込んで行きましょうね
今回はだいぶ長くなってしまったのでScriptツールのご紹介は一旦お休みします。次回はまた面白いツールをご紹介していきますね。
ではでは・・・。