チュートリアル / 宋さんの3ds Max キッチンスタジアム
第14回:リレーションを組んでいこう(基礎編1)
- 3ds Max
- アニメーション
- コラム
- チュートリアル
- リレーション
皆さま、おひさしぶりです。
お時間が空いてしまいましたが、テーマを新たに、キッチンスタジアムを再開いたします。
前回までは主にレンダリングに関する考え方をテーマに、光の原理とかGIの設定方法などを中心に話を進めてきましたが、今回からはアニメーションに関する便利なTipsを提供していきましょう。
使用するツールは、あいかわらず3ds Maxをベース解説していきますね。
あと、アニメーションの話だけだとつまらないので、最後におまけとして現在ネット上から入手できる膨大な数の3ds Max用無償プラグインとかスクリプトツールなんかも毎回ご紹介して行きますね。
では本題に移りましょう。
アニメーションと言ってもあまりにも範囲が広すぎるので、キーフレームって何?といった部分ではなく「リレーション」というテーマを題材にとろうと思います。
「リレーション」つまり、何かに動きを加えたら別のなにかが自動的に動き出す。というった構造をどうやって組んでいくかというのがテーマです。
この辺をしっかり理解して頂けると、パラメトリックなアニメーションの設定を構築したり、大規模なシーン設定で単一のパラメータで複数のパラメータをコントロールする、さらには標準ボーンでカスタムリグを組んだり、CATなどにカスタムリグを付加することが出来るようになると思いますよ。
では、始めて行きましょう
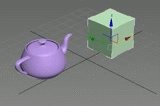
下の図は、恐ろしくシンプルなリレーションの例です。箱を動かすとTeapotが上下するという構造です。

この構造を作るためには様々な方法がありますが、それらをまずは一つ一つ紹介していきましょう。
アニメーションコントローラ
3ds Maxのオンラインヘルプを読むと以下の様に書かれていますよね。
「3ds Max では、アニメートするあらゆる対象をコントローラで操作します。 コントローラは、すべてのアニメートされた値の保存と補間を処理するプラグインです。」
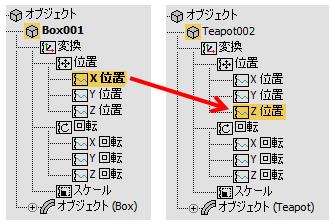
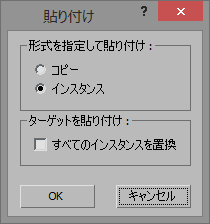
要するに3ds Max内の変更可能なパラメータの値を保存し、さらにそれらを時間軸上での値に変化おこさせるエンジンつまりプラグイン(ノード)ということです。値を管理するエンジンですがいろいろなエンジンを3ds Maxを使うデザイナーさんたちは選ぶことが出来ます。さらには、これらのコントローラを通常のオブジェクトと同じようにコピーして別のコントローラへ値を貼り付けることも可能です(ペーストする)。その際には通常のコピーだけではなくインスタンスコピーとしてペーストも出来るのですね。

最初にお見せした箱を動かすと、Teapotも上下するというのは、箱(Box)の「X位置」のコントローラをコピーして、Teapotの「Z位置」にインスタンスコピーすると簡単に実現できます。ただしこの場合は、「X位置」の絶対座標の値が「Z位置」として決まってしまうので、操作する方が「ここにあって欲しい」という場所にTeapotを配置するのが少々難しくなってしまいます。

では、他の方法を探ってみましょうね。
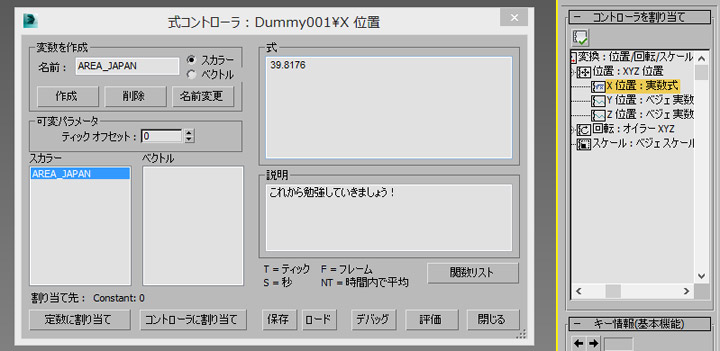
まずは3d studio Maxの時代からずーと存在していた「式コントローラ」を使ってみましょうか。 「ううっ、長年3ds Maxを使っていたけど、このコントローラだけは見て見ぬふりをしてきた・・・」という方 結構いるんじゃないですかね(笑)

でもコントローラーのコピーペーストだけじゃ、あまりにも何も出来ませんからね、
いい機会なのでここらでマスターしましょう!
とその前に、基礎勉強をしていきましょう。
3ds Maxにかかわらず多くのCGソフトウエアでよく目にする言葉です。
それは
「ベクトル」、「スカラー」
これらの二つの言葉はとても重要な言葉なので、最初に頭にたたき込んでおきましょうね。
上図にある「式コントローラ」の中にも「スカラー」、「ベクトル」って言葉がありますよね。
「あー!もうこの言葉を聞いただけで、ソフト使うのが嫌になる!」とか「中学、高校の時にこの言葉が教科書に出てきてから数学が大嫌いになった!」って方、結構居るのではないですかね(笑)
大丈夫です、私のそんな中の一人でしたから・・・
まずはベクトルのお話しから
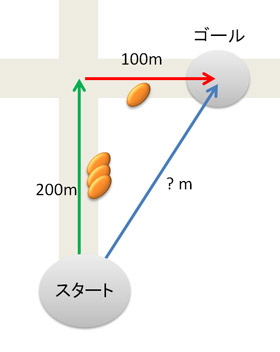
ある地点から北方向に200m歩きます。歩きながらビスケットを3枚食べました。するとそこに交差点があったので右に曲がって100m進みました。100m歩きながらビスケットを1枚食べました。さて、出発地点から到着地点までの距離は何mですか?そしてビスケットは合計何枚食べましたか?って問題です。なんか似たような問題を中学生か高校生で時に勉強しましたよね、

答えは・・・・300m!でビスケット4枚・・・ビスケットは4枚は正解ですが 距離は不正解 orz
正解は「223.6mでビスケットは4枚食べた」ですね。
どうやって計るの?って訳ですが、中高生の教科書に載っているように
a2 + b2 = c2
を紐解けばよいのです。いわゆるピタゴラスの定理ですね。
つまり、スタートからゴールまでの距離は223.6となるわけです。
「何でこんな計算覚えにゃならんのじゃ!?」って、お思いでしょうが、重要な要素がいっぱい入っているのですね
まずは最初に「北方向に200m歩いた」という行為がありますが、これがベクトルです。つまり方向と量を表す言葉になります。交差点を曲がって100mというのもベクトルですね、
ビスケットを3枚食べた。この3枚は量だけを意味していますが、こういった量だけを表すものを「スカラー」といいます。
つまり方向性を持った値が「ベクトル」、量だけを表すのが「スカラー」です。
もうすこし別な解釈をすると、問題文にある「北方向に200m歩いた」というのは3DCG的に言うと「x方向に0、Y方向に200、Z方向に0の地点に進む」という考え方です。各移動「量」に関しては全てが単独の「値」として存在します。つまりこの値自体はベクトルではなく「スカラー」という事になります。つまり3軸を合わせて値として管理するのが、「ベクトル」ということになるんですね、
どうでしょう、全然難しくないですよね!
さらにこういった直角三角形の値の取り方はsinやcosといったいわゆる三角関数にも繋がっていくんですね、でも最初は簡単なところから始めて行きましょう。
今回説明したベクトルとスカラーの概念を理解するだけで、「式コントローラ」の第一歩は進んでいますよ。
では次回は、実際に「式コントローラ」を使って、簡単なリレーションを組んでみましょう。
おまけ「便利なツール紹介」<フリープラグイン>
冒頭にもお話ししましたが、今回から最後に とても便利で、色々と応用が利きそうなフリーツールを紹介していきましょう。
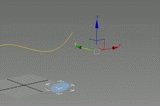
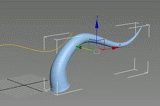
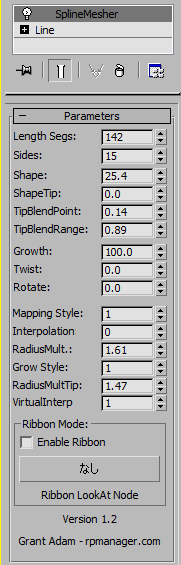
最初にご紹介するのは「SplineMesher」というプラグインツールです。
http://rpmanager.com/plugins/SplineMesher.htm
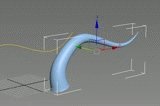
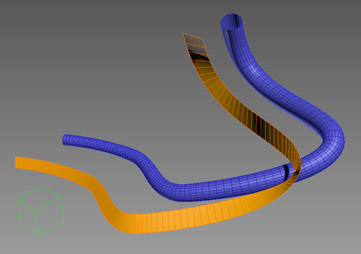
作画したスプラインメッシュにこのモディファイヤを割り当てるだけで木の幹などが伸びていくようなアニメーションを簡単に作ることが出来ます。



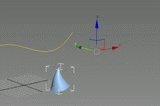
ちょうどパスデフォームモディファイヤに似ていますが、Growthパラメータにアニメーションを付けることで、シリンダーが成長していくアニメーションが設定できます。さらには「Grow Style」を「1」に設定して、「RadiusMultTip」を小さくすると先端が細く尖ってきます。あとは「TipBlendPoint」や「TipBlendRange」を調整して尖り具合を調整します。
最下部にある「Ribbon Mode」をオンにすると、形状がシンダーではなくリボンのような平面な形状になります。リボンの平面部分がどちらに向くかは、シーン内のオブジェクトを指定して角度をコントロールも出来ます。よくTVコマーシャルなので見るリボンがくるくる動き回るようなアニメーションも簡単に作れますね。
とてもシンプルなツールですが、モーショングラフィックスなどの制作現場で必要とされる要素が上手く整理されてパラメータ化されていますので、すぐにでもお仕事で使えそうです。