チュートリアル / はじめての人でも怖くない!!3DCGの世界
第9回:CGなのにカメラって?
- 3ds Max
- アニメ
- カメラ
- コラム
- チュートリアル
- 学生・初心者
- 映画・TV

今回はCGの中で扱うカメラについてお話ししたいと思います。
CGの中でカメラってなんのこと?って思うかもしれませんね?
3DCGの世界ってそのままでは皆さんの目には見えないバーチャルの世界なんですよね。
ディスプレイ上に表示されている3面図も、何らかの形で3DCGの世界を2Dの平面として切り取ったものが表示されているわけです。言ってみれば、パースのつかないカメラで空間を覗き込んでいるファインダーでもありますし、パースの画面はまさにカメラで見ている、ファインダーに映っている画面がそこに表示されているわけです。
今まで作ってきたもの、モデリングしてきたもの、そしてそれをアニメーションさせたもの、それらを今度はカメラを使って撮影していくというのが、今回のお話になります。
これからいろいろお話ししていきますが、まずはカメラについてちょっとだけ知っておいてほしいこと、基礎知識として知っておいてほしいことがあります。
カメラのレンズのミリ数という数字のことです。
数字として考えようとすると、カメラレンズの知識がないとちょっとわけのわからないイメージがあると思います。
これは画角といって、カメラの位置から見ている角度、見えている範囲を変えるための数字です。
ではなにがどうなっているのか・・・
まぁ実際に経験してもらいましょう!!
自分の顔の前、目の前で手をこんな風にかざしてみてください。

絵を描くとき、構図を決めるときにこんなことした経験はないですか?
この指で囲われた四角形の領域で見えている範囲を示す角度が画角です。
ではちょっとこの手を前に出したり、目元に近づけたりとしてみてください。

指の中に見えている範囲が変わりますよね?
手を伸ばすと狭い範囲が、近づけると広い範囲が見えると思います。
すっごく極端にお話ししてしまおうと思います。
この目と指の距離がレンズのミリ数です!!
かなり乱暴な説明なので各所から怒られそうですが、レンズのミリ数の伸び縮み(ズーム)はこれで理解しやすいんじゃないかと思います。
短いミリ数が広角と呼ばれる広い範囲の見えるレンズで、長いミリ数が望遠といって狭い範囲が見えるレンズです。
あとで3Dでのカメラも作ってもらいますので、ぜひぜひこれでミリ数選択の参考にしてください。
見えている範囲が変わるのと同時にパース感にも変化が生まれます。
望遠だと

こ~んな感じに見えているものが
広角だと

こ~んな感じに見えてしまうわけです
3DCGの世界を現実の世界に繋ぐファインダー
それでは、実際に 3ds Max の中でカメラを作ってみましょう。
なにかオブジェクトがないとなにもない虚空を見るだけになってしまうので、今まで作ってきたものなどを読み込んで表示しておくとよいですね。
カメラの仕組みをダイレクトに知ってもらうために、まずはフリーカメラというものを用意します。
動画を参照しながら見てくださいね。
フリーカメラはフロントビューで作るのがよいですね。ここからカメラを移動回転させて見たい画面を映していきます。ビューでショートカット「C」を押すと今選択しているカメラのビューに切り替わります。
他のオブジェクトと同じように移動と回転できますので、いろいろなアングルを探ってみてください。上記で解説したレンズのミリ数もここで調整できます。
のちほど具体的な配置とミリ数とでどんな画を作っていくのか見ていってもらいますね。
レイアウトを作るということ
基本パターン
レイアウトを考えるとき、画面の中に占める人物の大きさを一つの基準にして考えるのが基本のパターンになります。
背景とキャラクターをそれぞれどのくらいのサイズで見せるか、それによって視聴者に対してどのような印象を与えるのかを見ていきましょう。
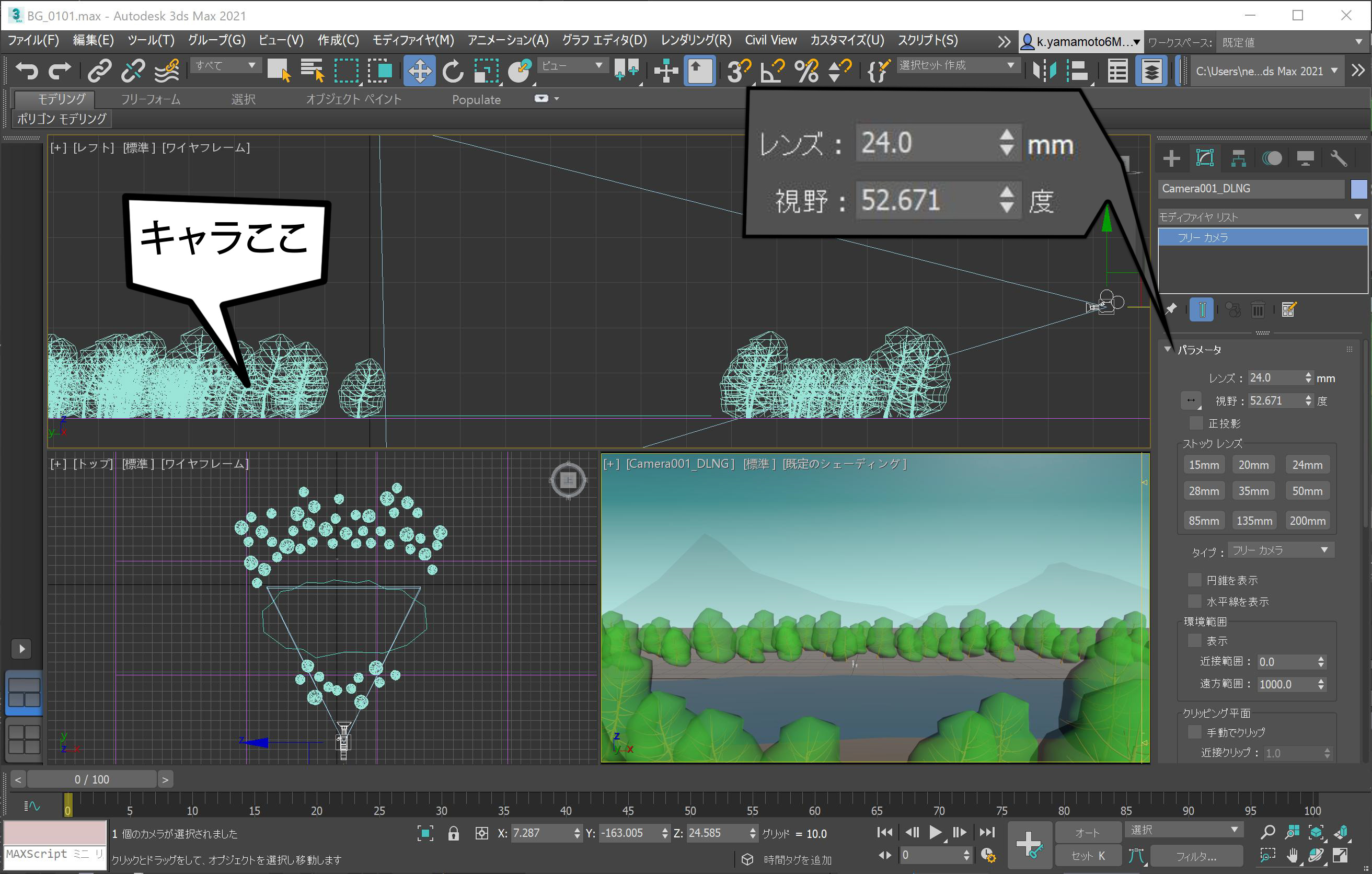
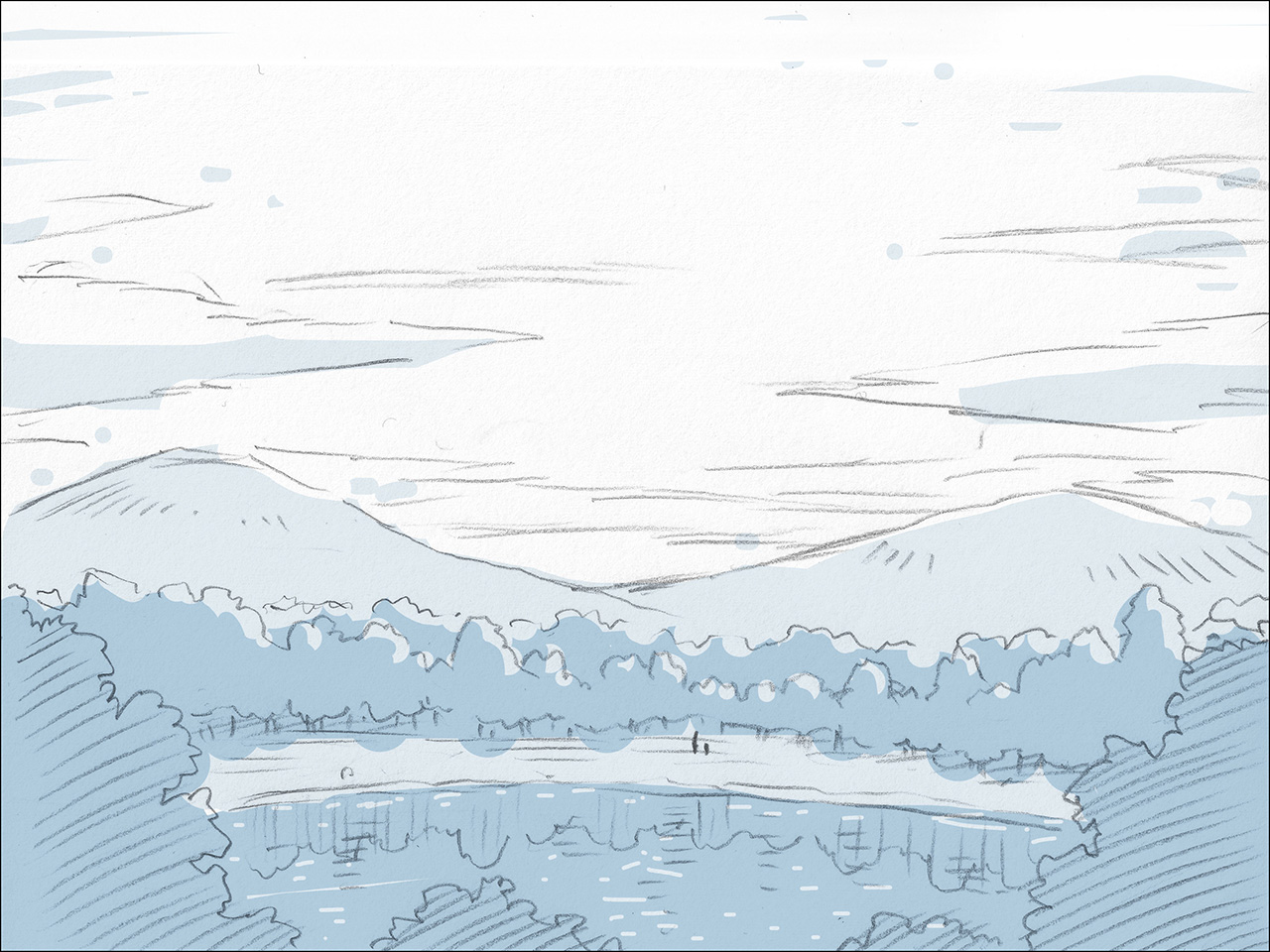
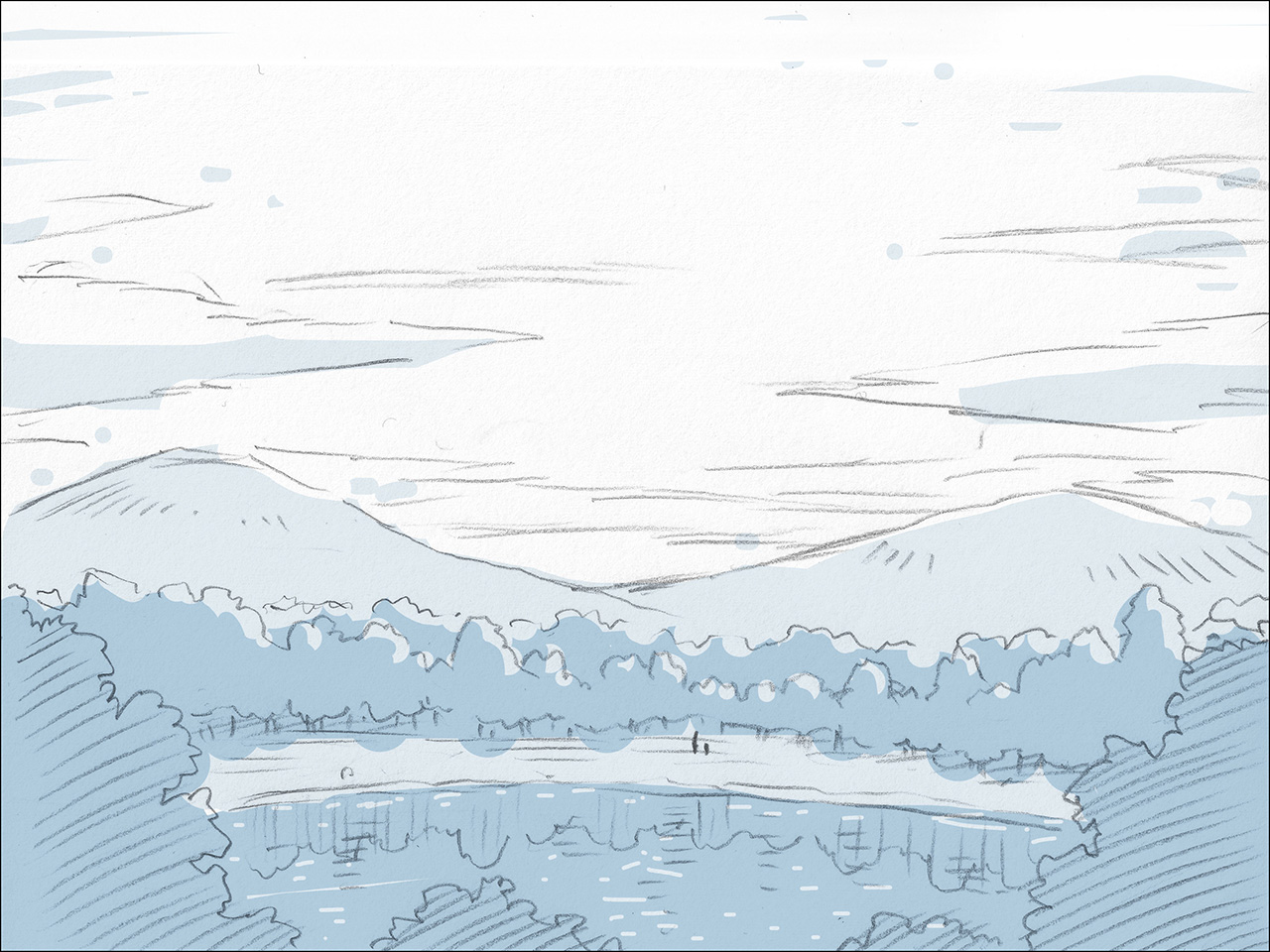
大ロング

ほとんどキャラクターの認識が出来ないほどのレイアウト。人物そのものを見せる意図はなく、舞台背景を見せてここで物語が展開されていきますよという世界観説明のレイアウトです。キャラクターは見えたとしても、居る、ということを知らせるためだけのものです。
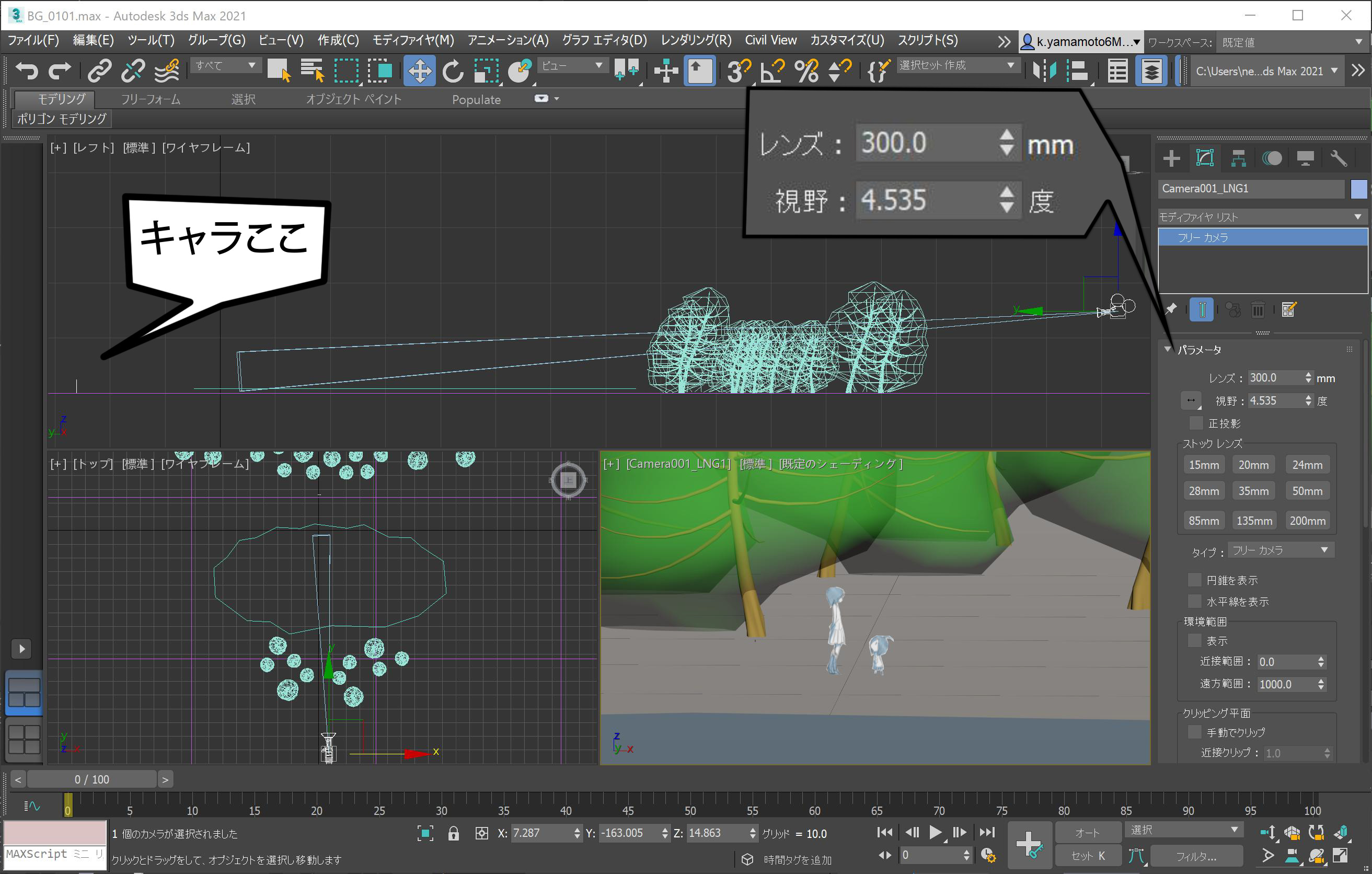
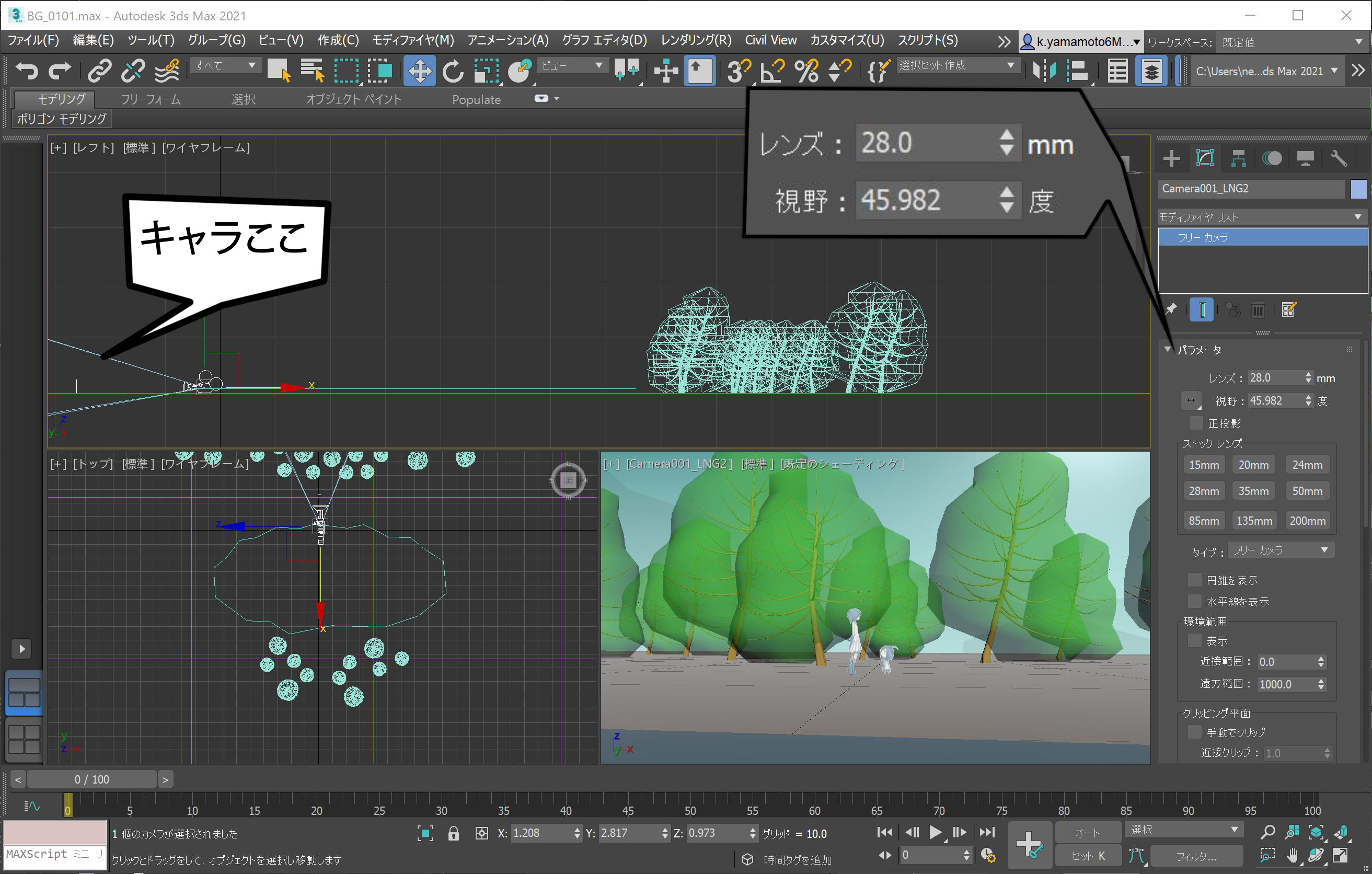
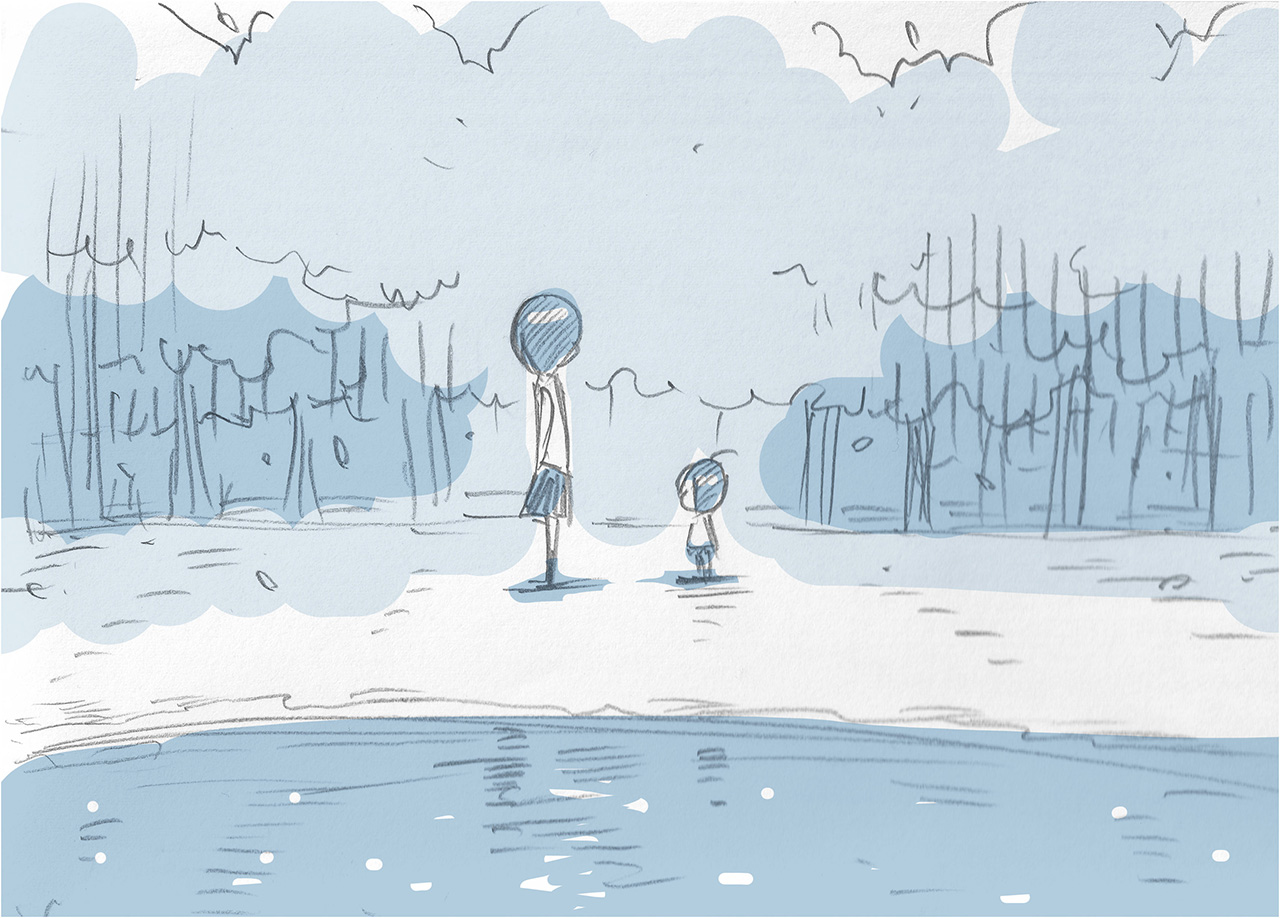
ロング

人物の認識させることと同時に、やはり舞台や、キャラクターの置かれている状況を説明するためのレイアウトです。キャラクターの全身での動作は見られても、表情までは感じられません。
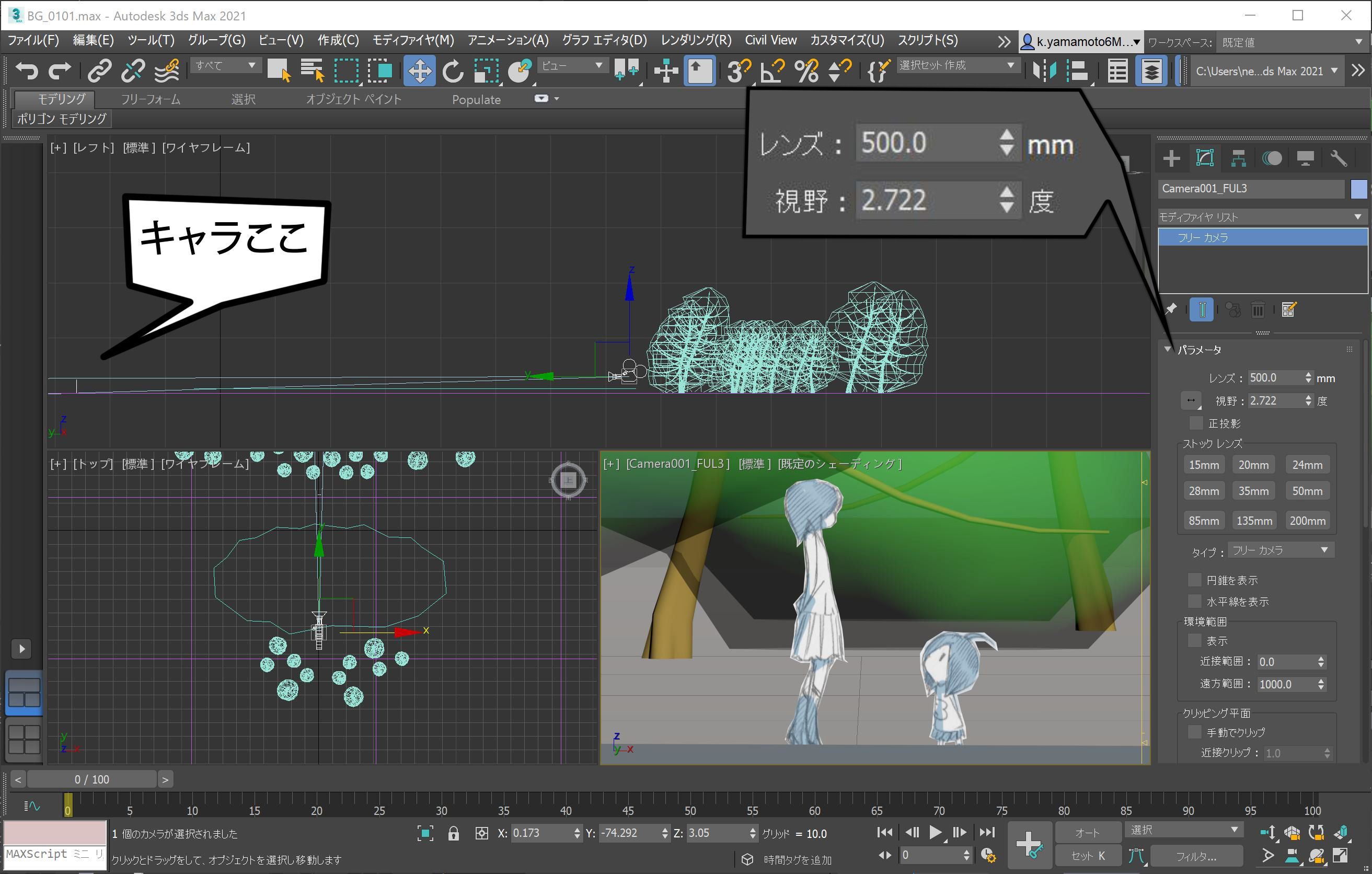
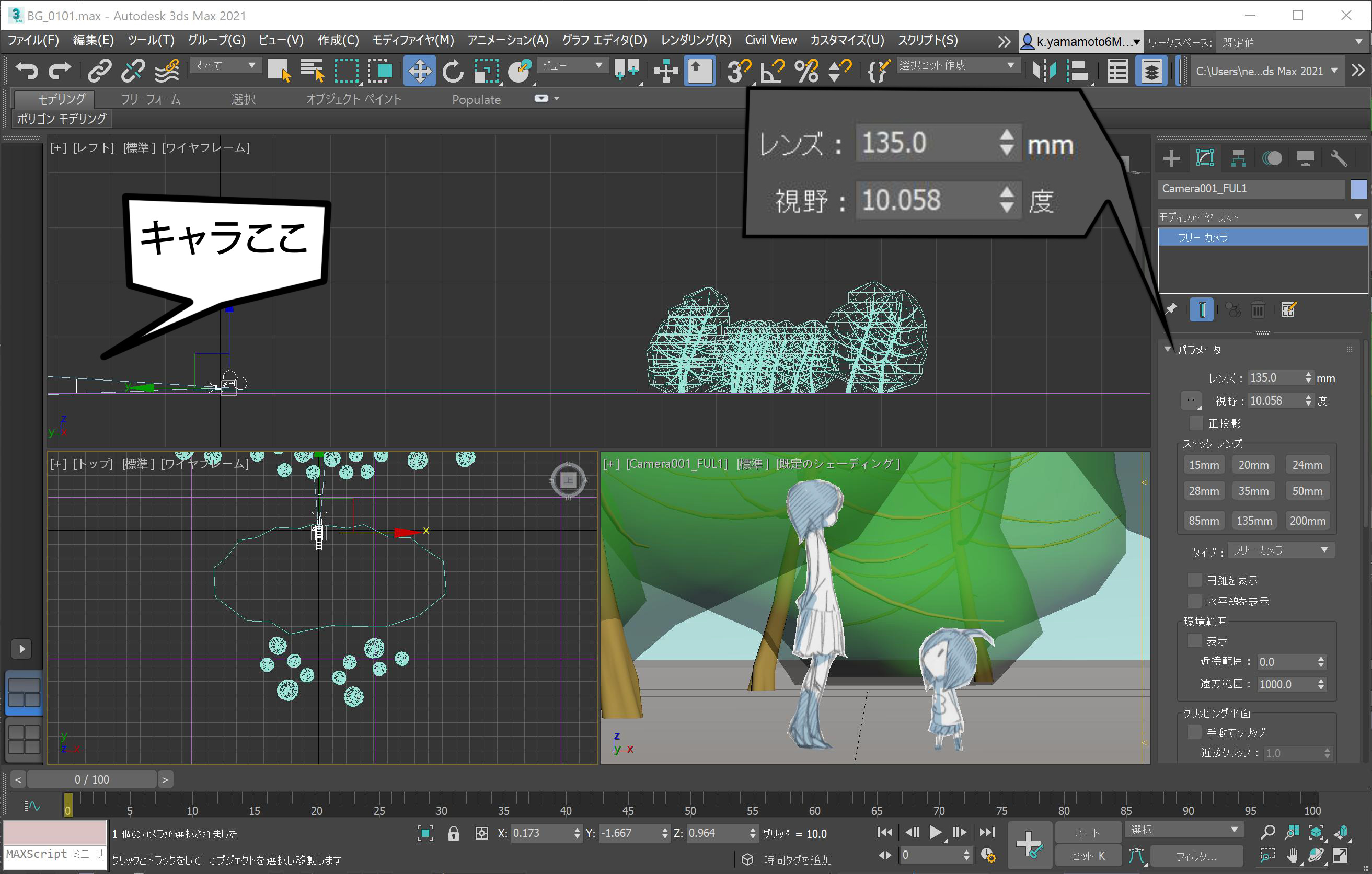
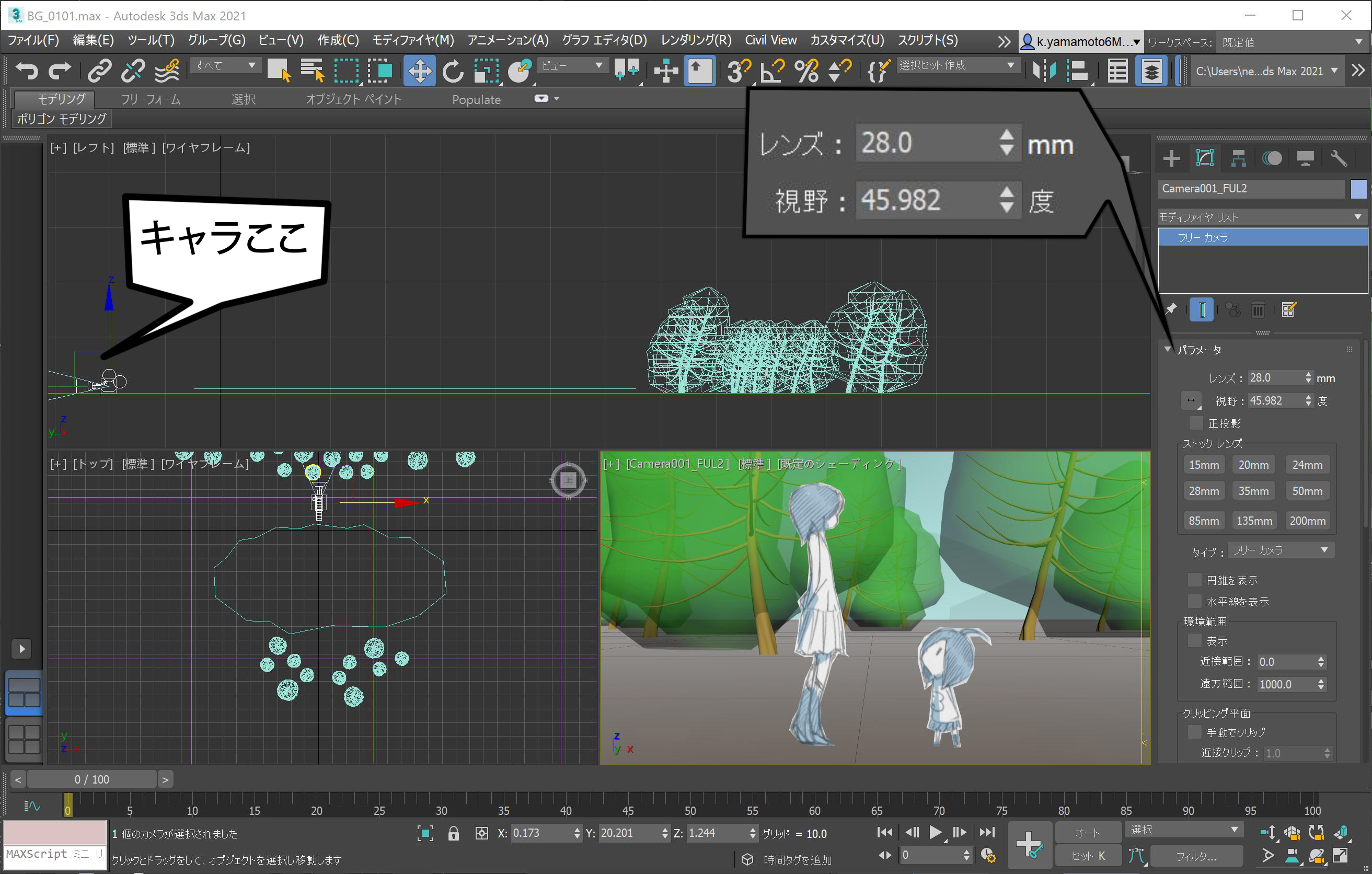
フルショット

人物がちょうど脚から頭まで収まるようなサイズで、キャラクターの全身での動作を含めてキャラクターに焦点を当てつつ、状況も同時に伝えるレイアウトです。表情も含めて見えてきます。
ウエストショット

人物の腰から上を映したようなサイズで、手を含めた演技で感情を伝えます。表情を見せながら会話をするのを1カットで納めるにはちょうどいいレイアウトです。背景もある程度感じます。
バストショット

人物の胸から上を映したサイズで、主にキャラクターの表情を見せるためのカットです。1カットの中に二人収めて会話をさせようとすると距離感の近い表現になります。背景の見え方は限定的になってきます。
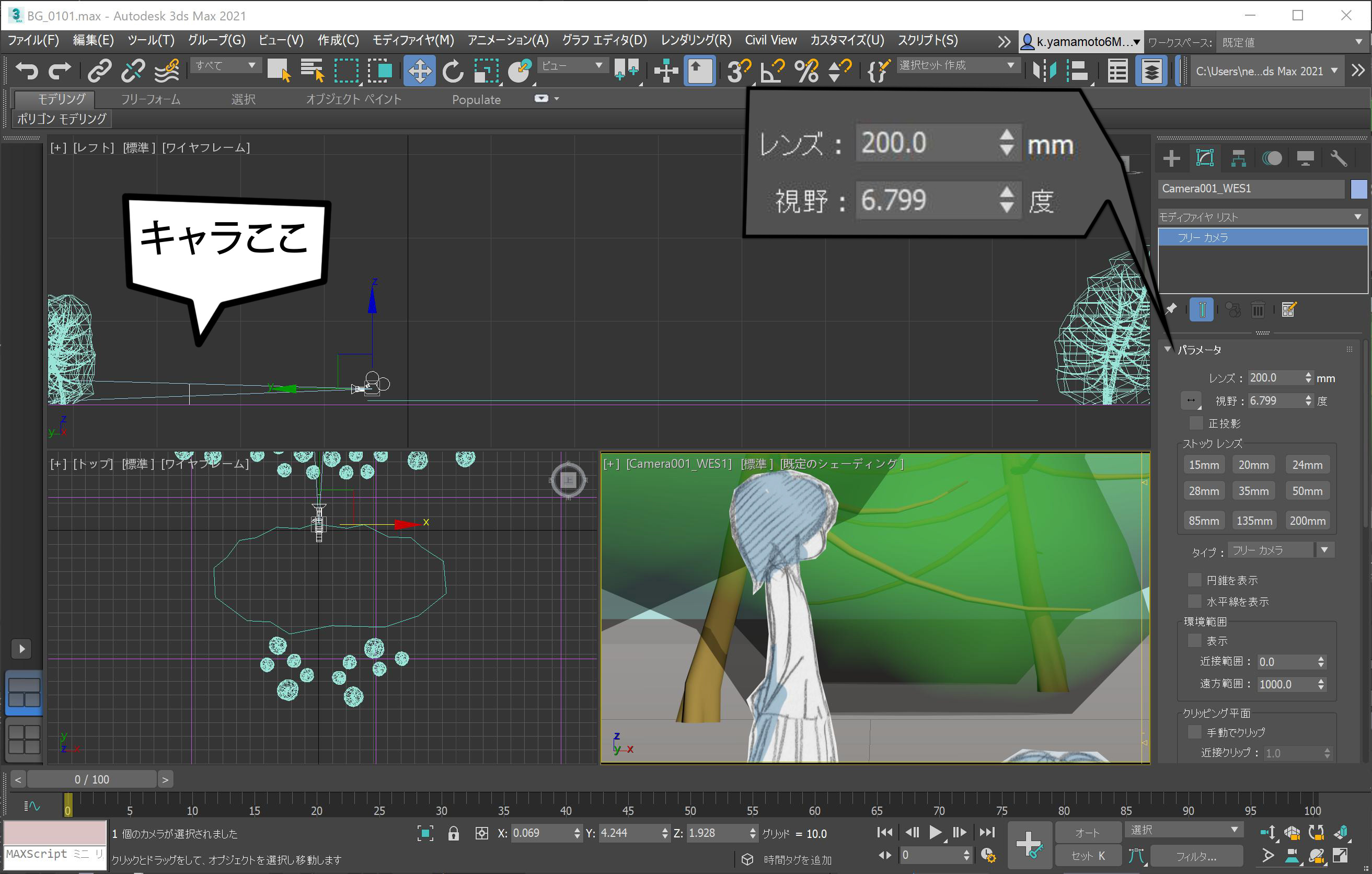
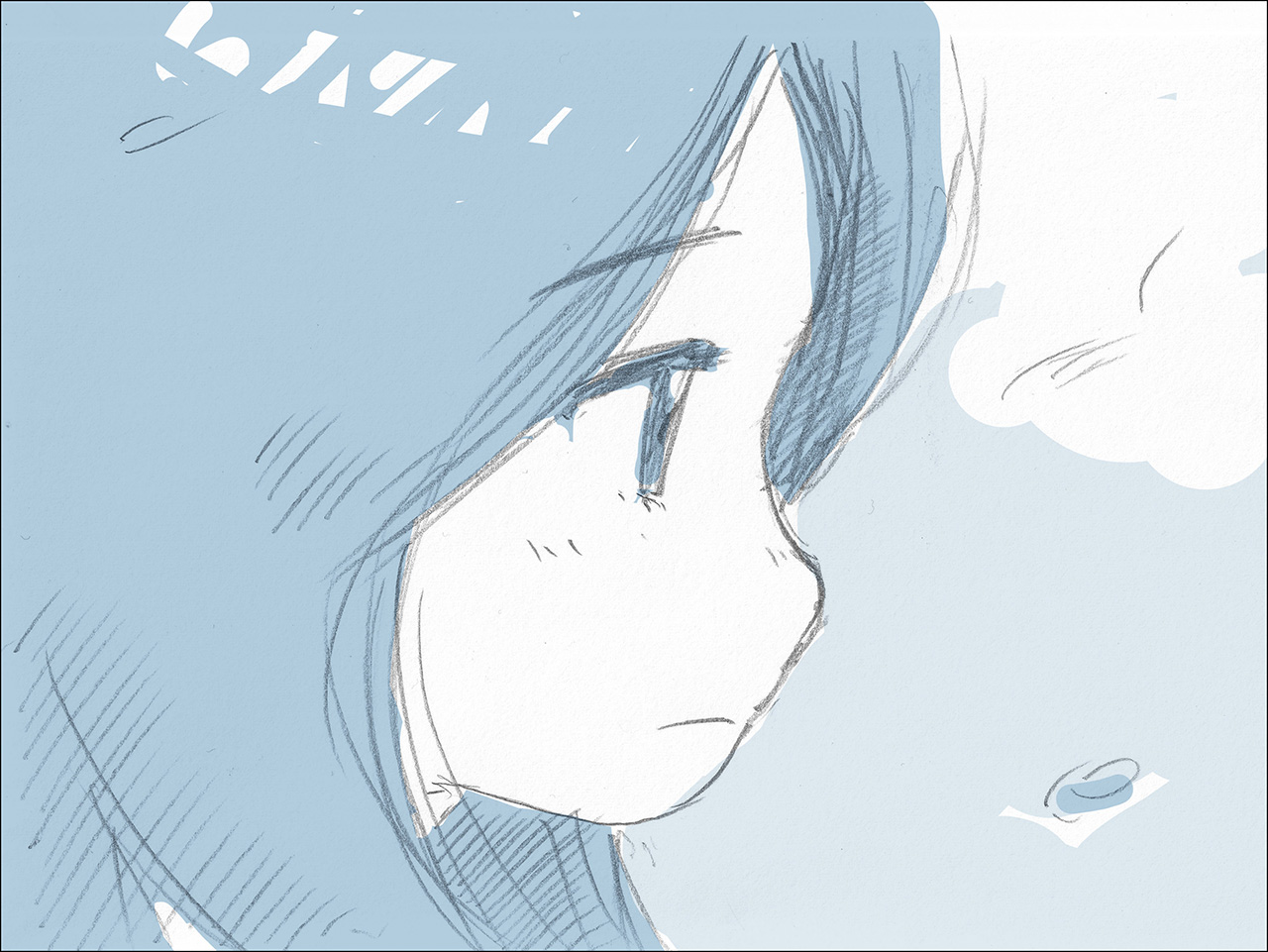
クローズアップ

人物の頭部のみの映したサイズで、キャラクターの表情のみに注目させるレイアウトです。会話をさせようと思ったらカットを割らないと通常は不可能なサイズで、一人ずつ視聴者に注目をさせるためのレイアウトでもあります。
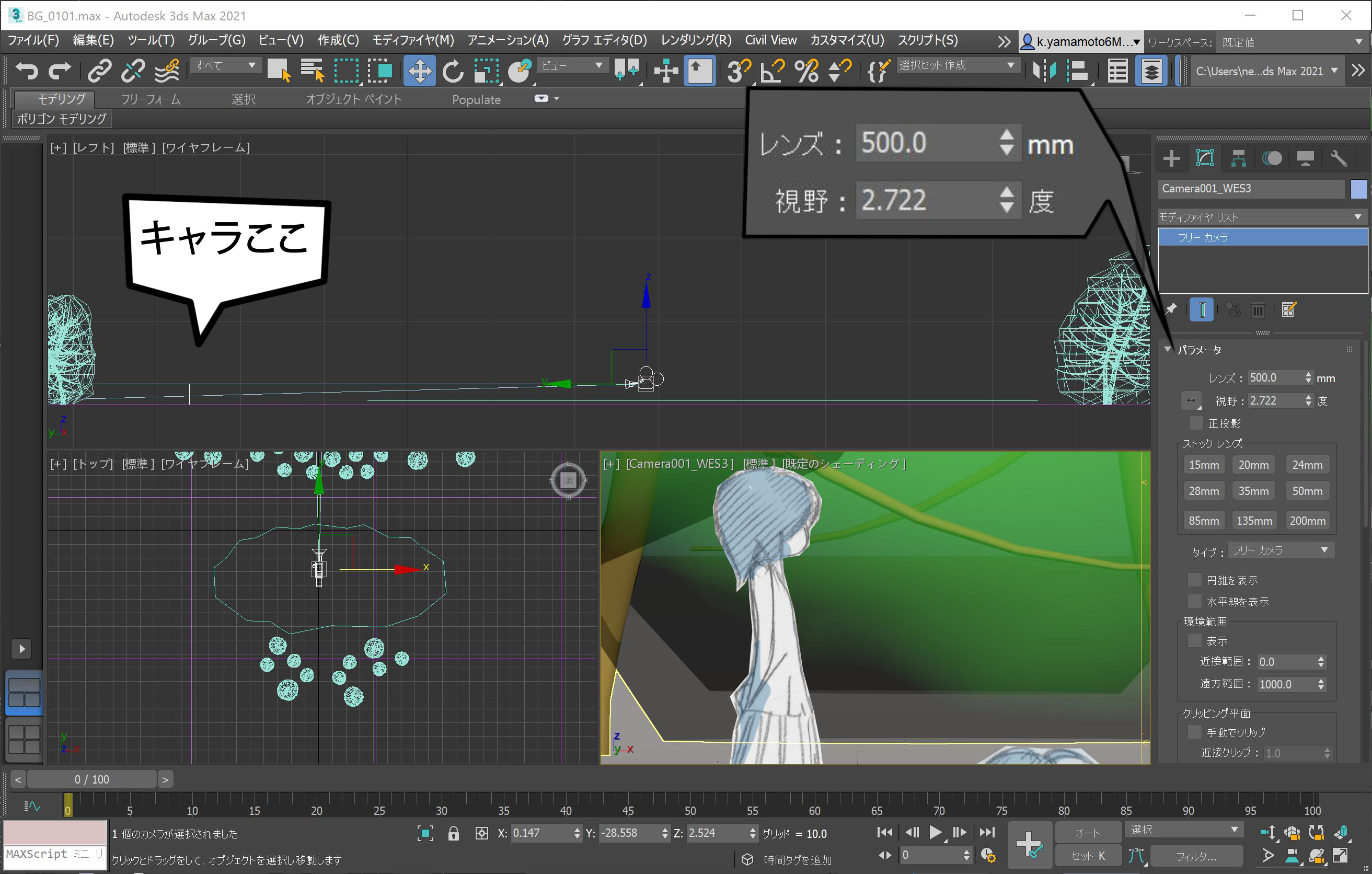
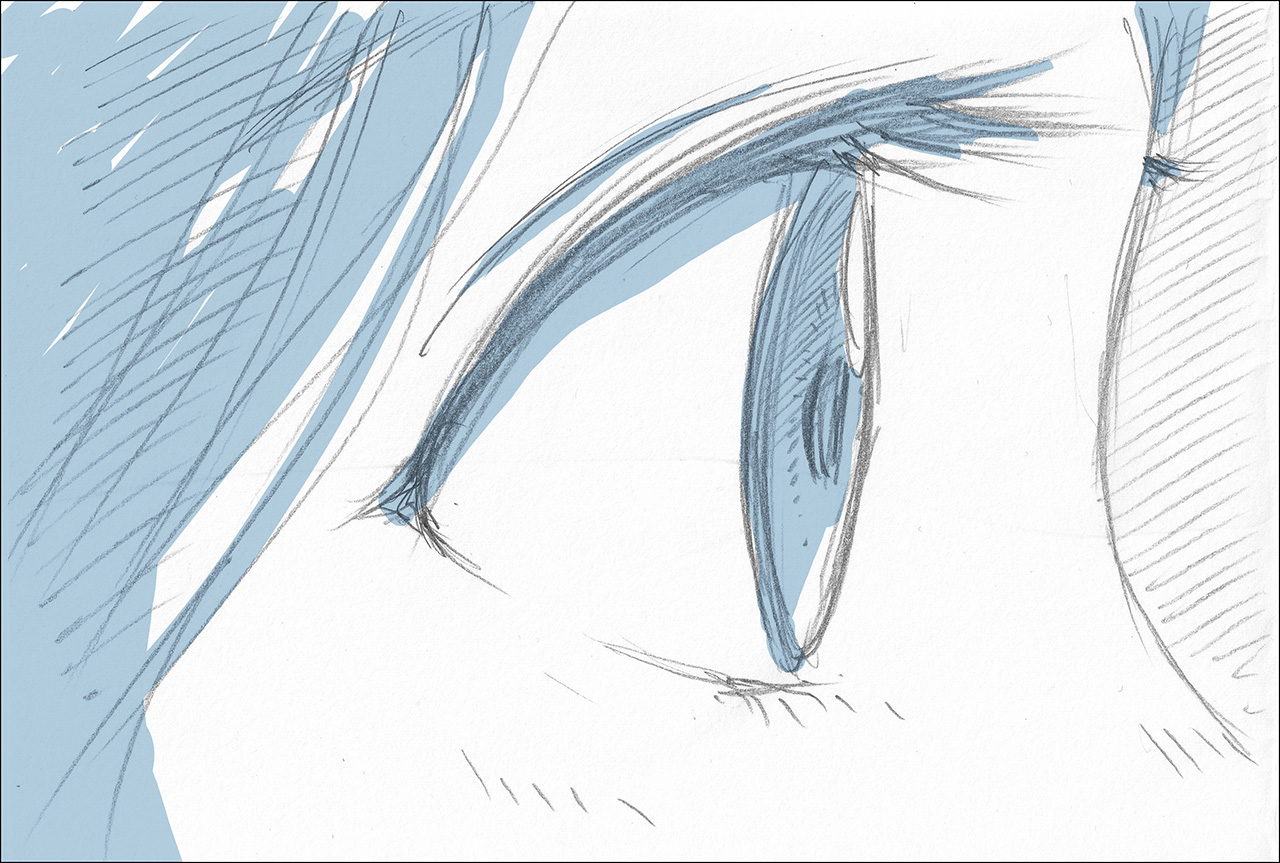
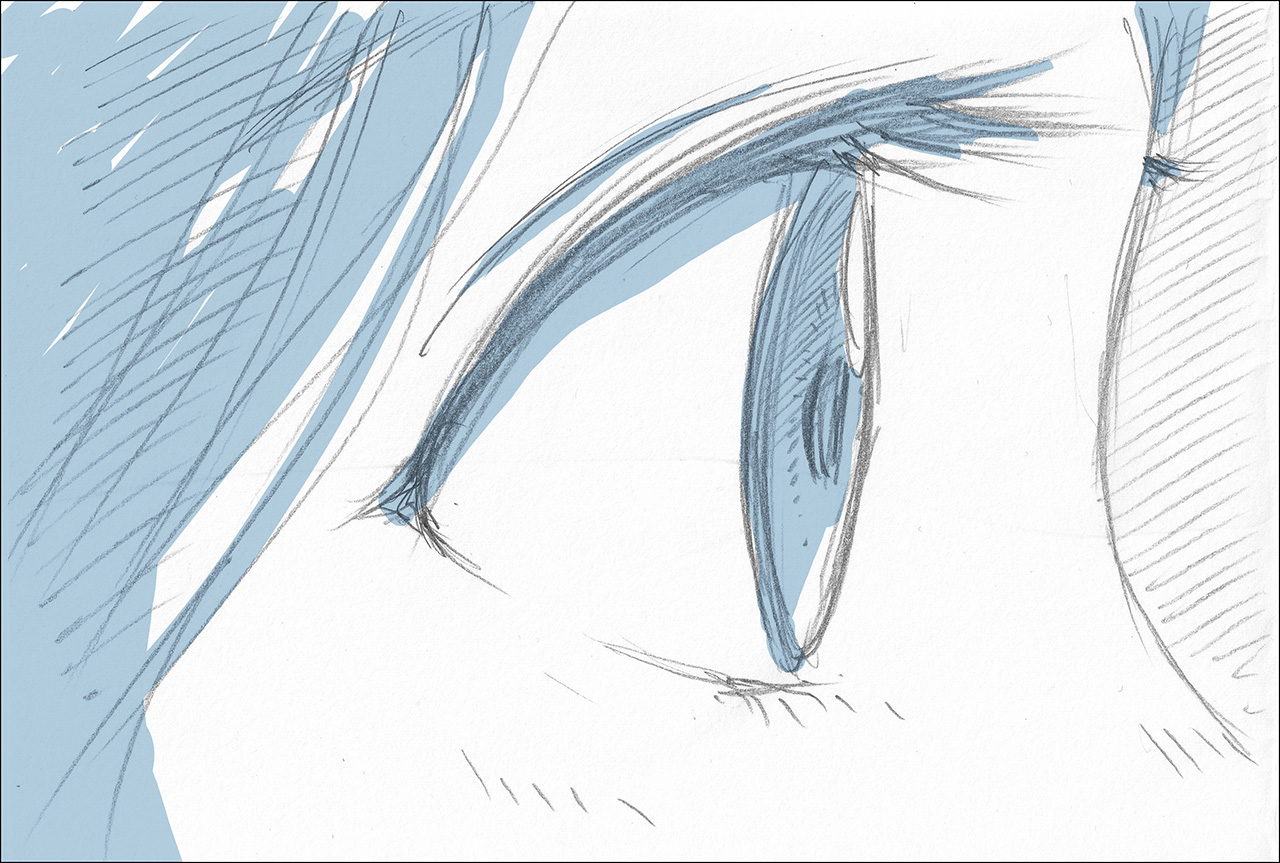
マクロショット

人物の体の一部のパーツのみが収まるサイズで、特に注目させたい部位以外を見せないことで完全に視聴者の視線を誘導、固定するためのレイアウトです。ここに注目です!!というメッセージですね。
参考の図は目に寄っていますが、指先(なにかに触れる)、唇(印象的な台詞)、耳(聞き取っているさま)、足(何かを踏む)、などのバリエーションがあります。
これらのレイアウトのサイズは明確な境界はないのですが、おおよそこのような分類のされ方をしています。
では今度は、それぞれをどうやって3DCGのカメラで実現するかを見てみましょう。
おおまかに考えるべきことは二つです
・レンズのミリ数の選択
・カメラと対象物との距離
今回の場合、前述のとおりカメラはフリーカメラを利用します。
扱い方はその他のオブジェクトと一緒です。
このあと、位置と回転で空間に配置していきます。
どこから、どこを見るのかということを理解していただくためにはフリーカメラは最適です。
では、実際に、先に解説をしたレイアウトを再現していってみましょう。
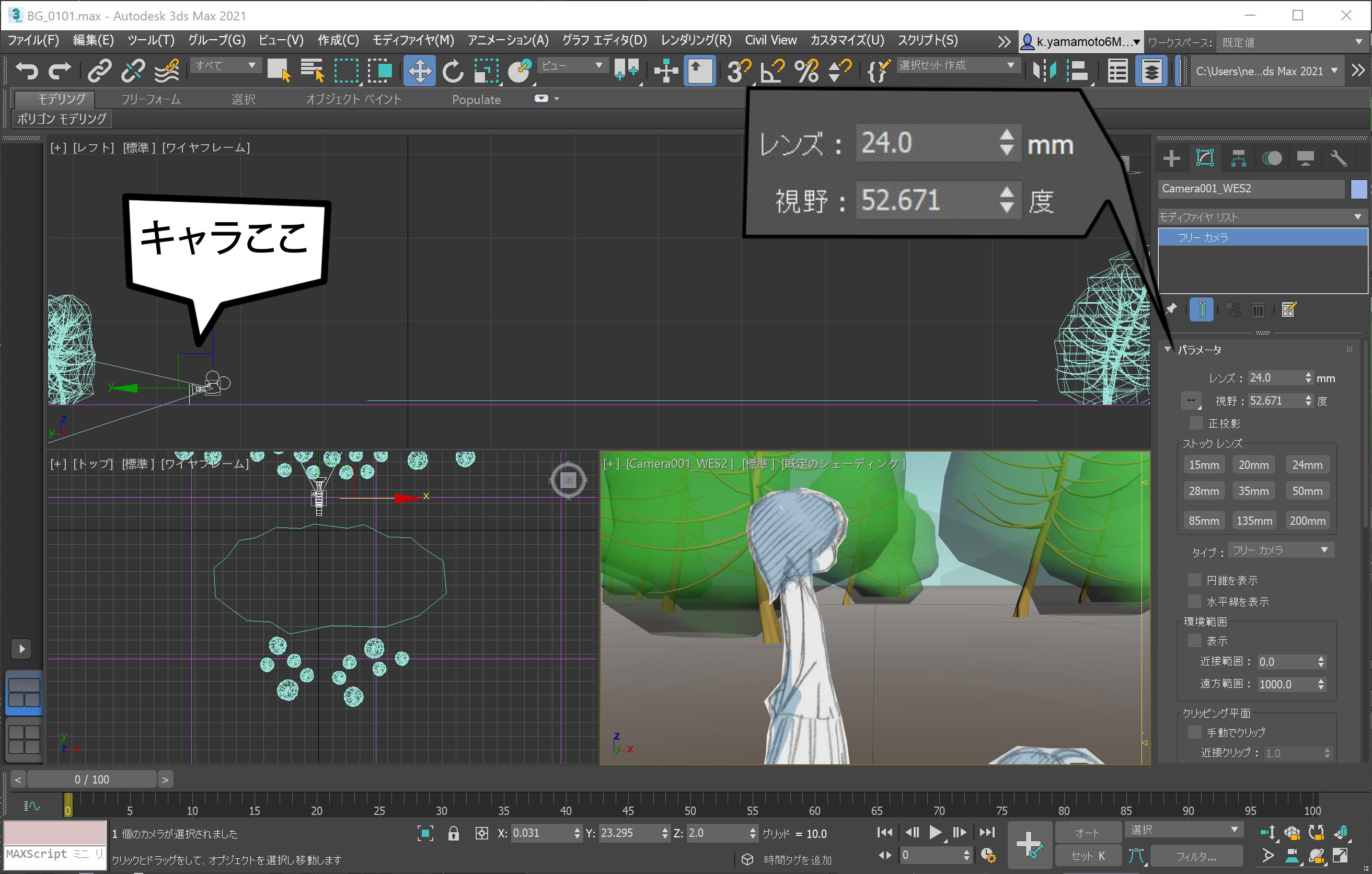
ロング
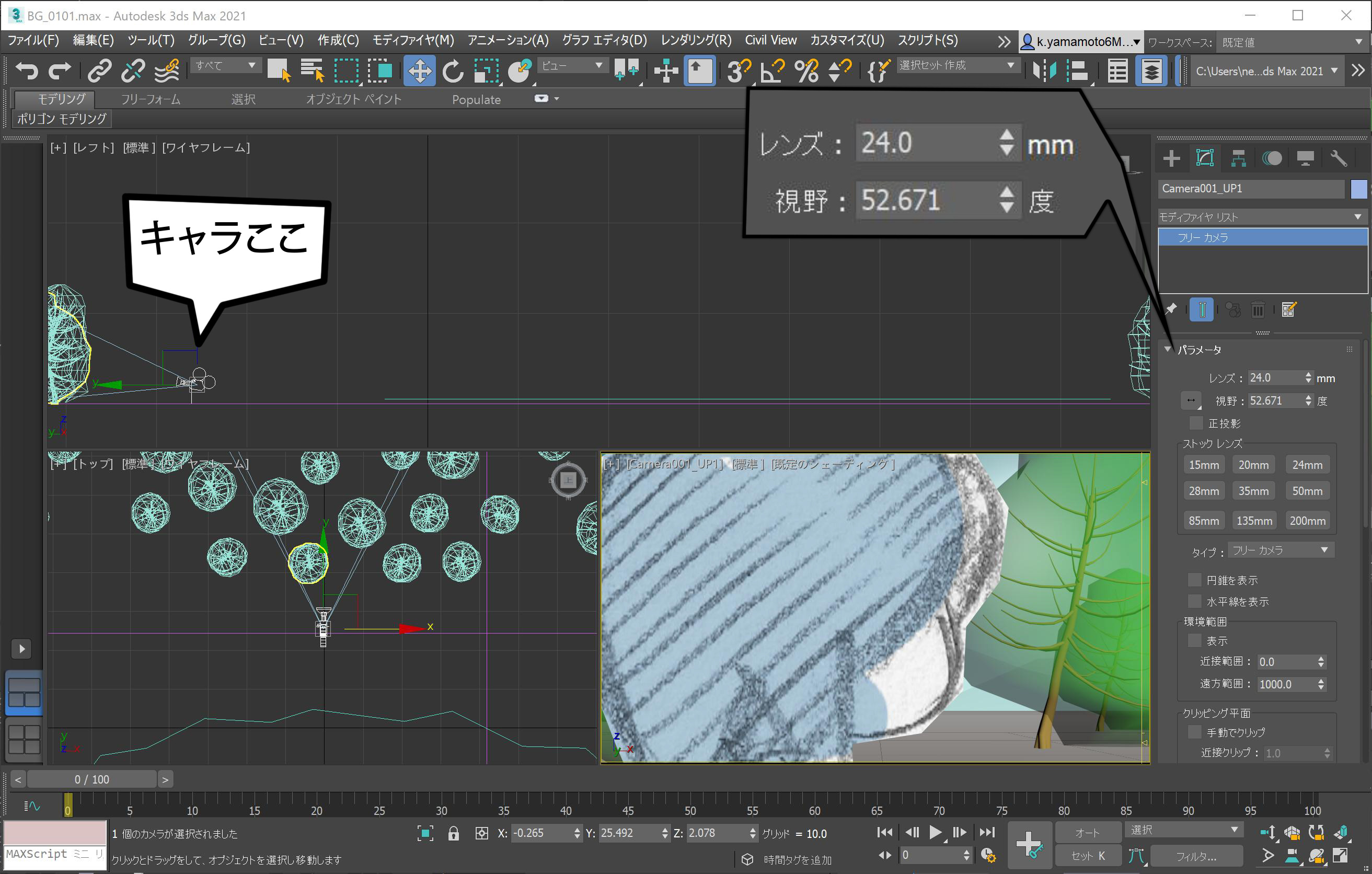
大ロングと同じ位置からレンズは望遠気味に(人物と背景がどちらも大きく映る)
レンズは広角のまま大ロングよりカメラを寄せる(人物に対して背景はそこまで大きくならない)
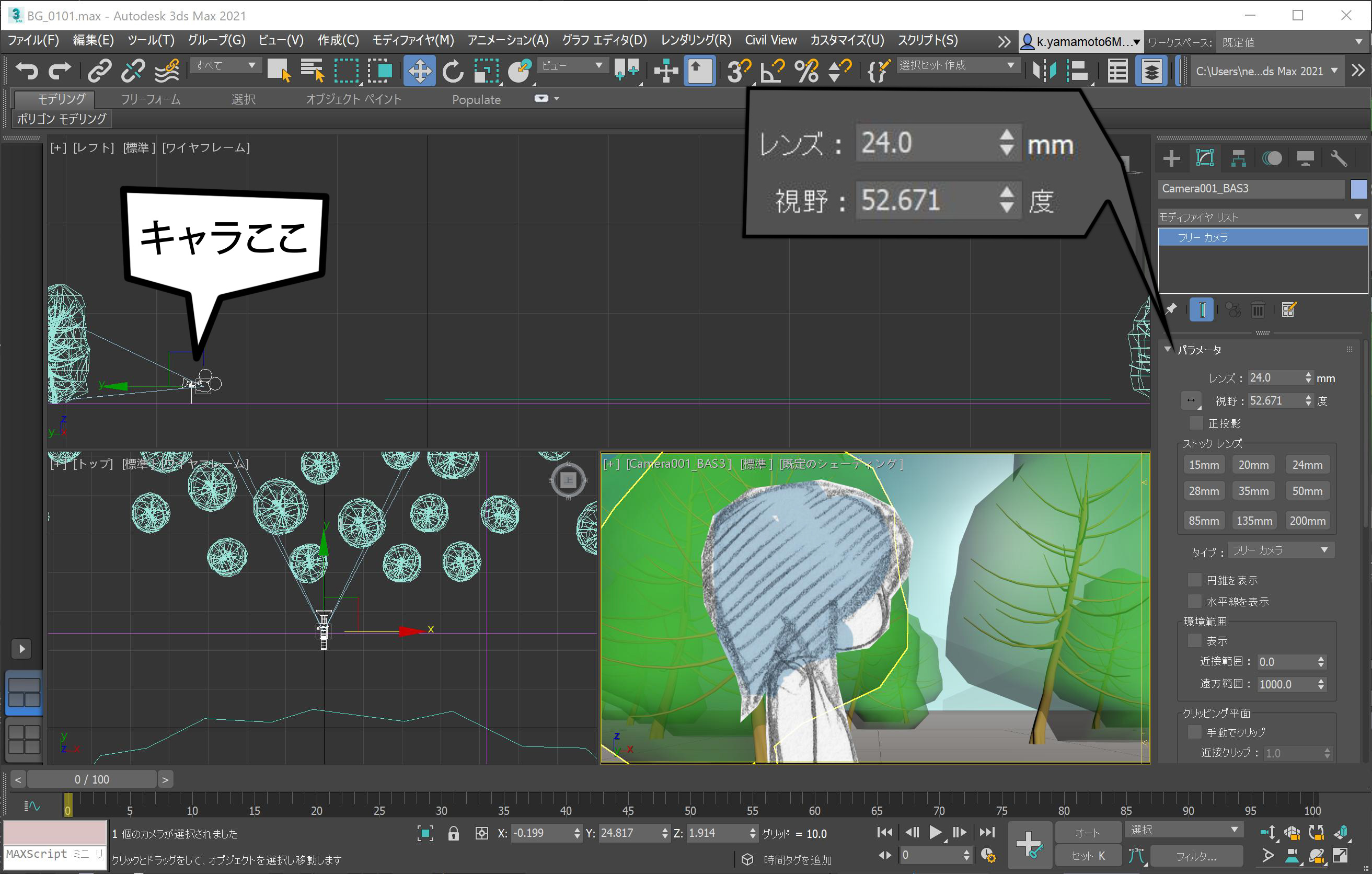
フルショット
さらに望遠気味にする
さらに寄る
どちらか(または組み合わせ)の選択になっていきます。
人物主体になっていくので、基本はカメラの高さは人物の目線の高さ
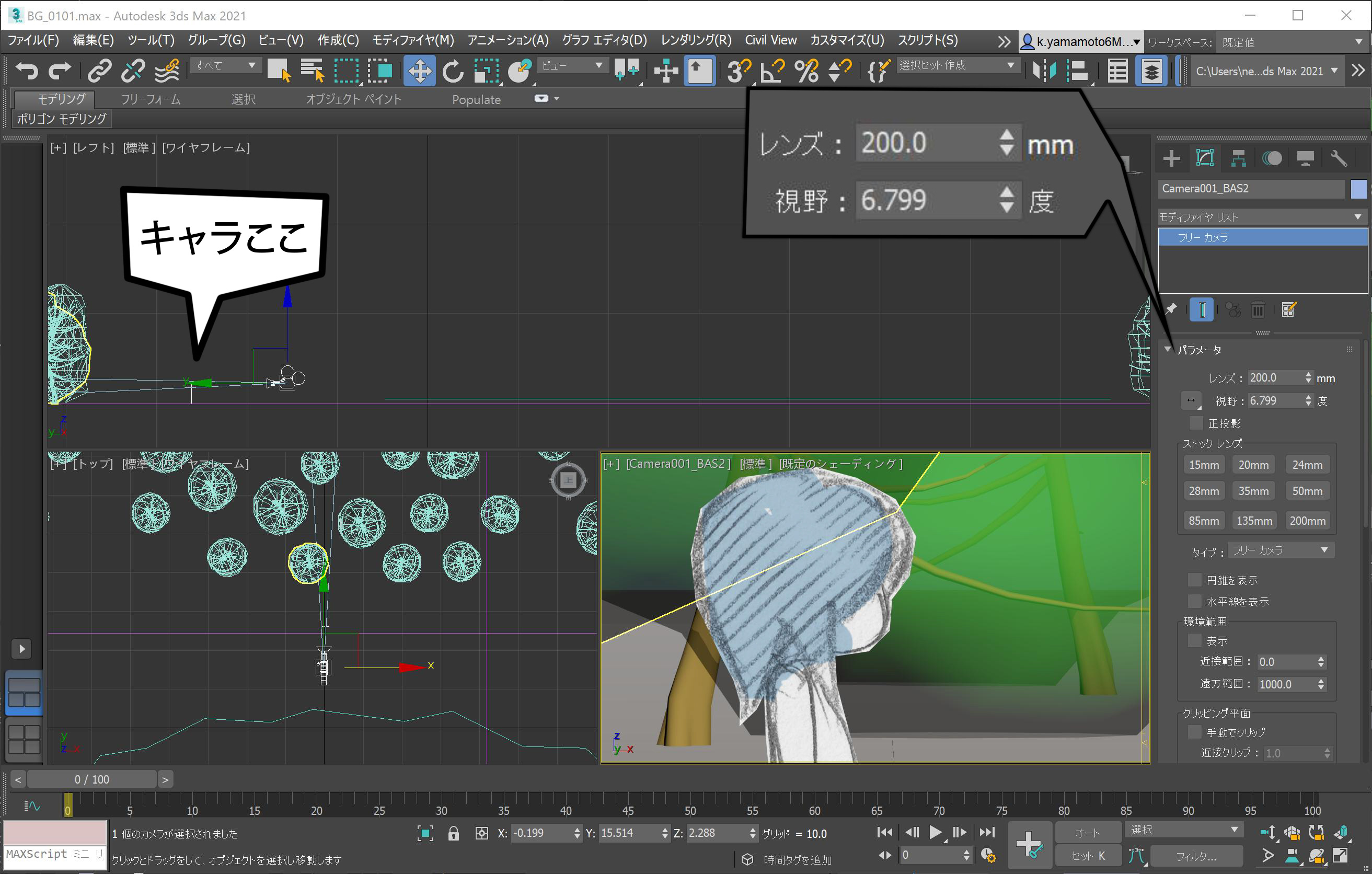
ウエストショット
バストショット
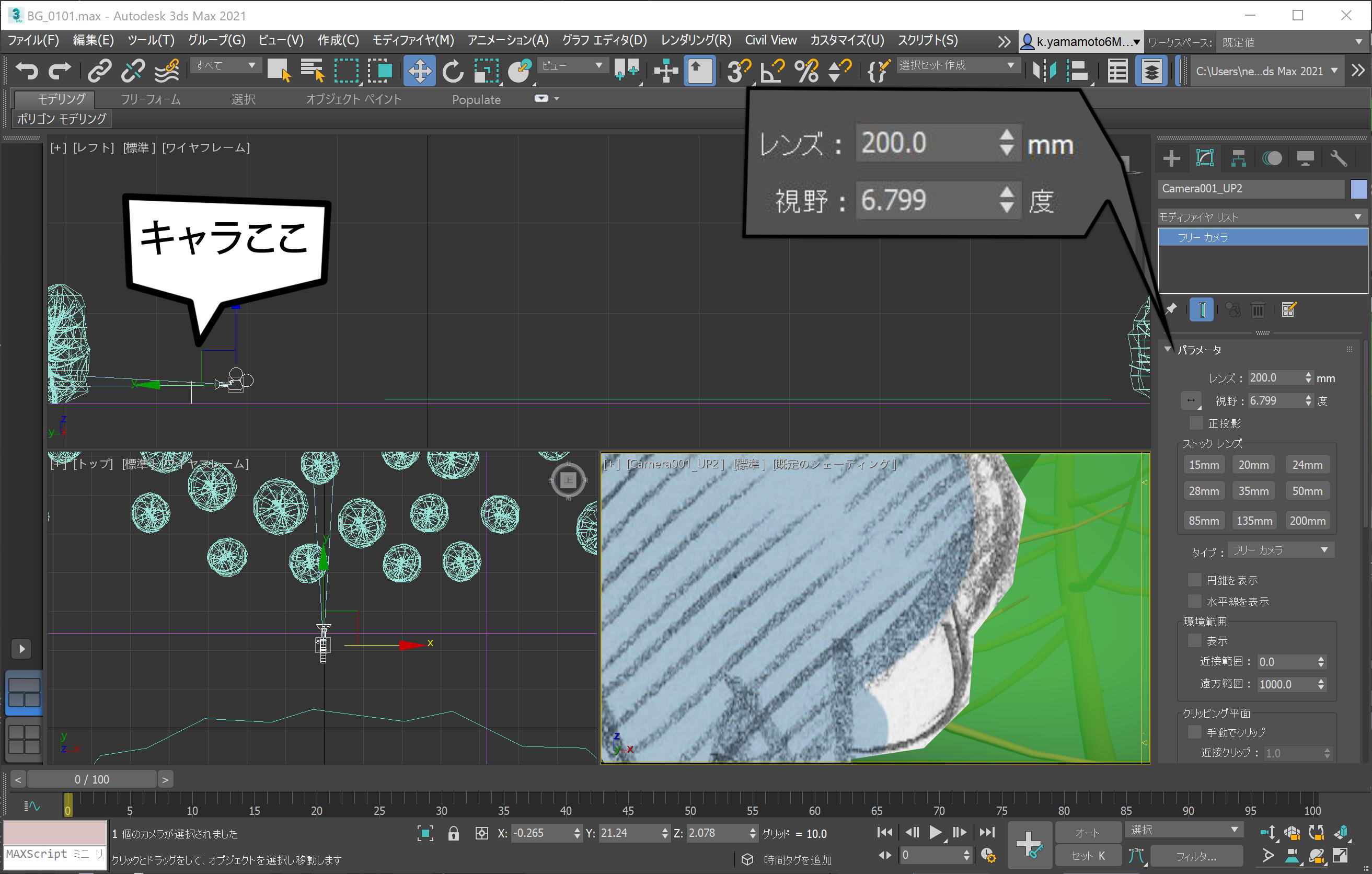
それぞれさらに望遠にしたり寄ったりしていきます
選択は主に背景のサイズ感で選びます。
背景を広く見せたいなら広角気味のレンズで寄って
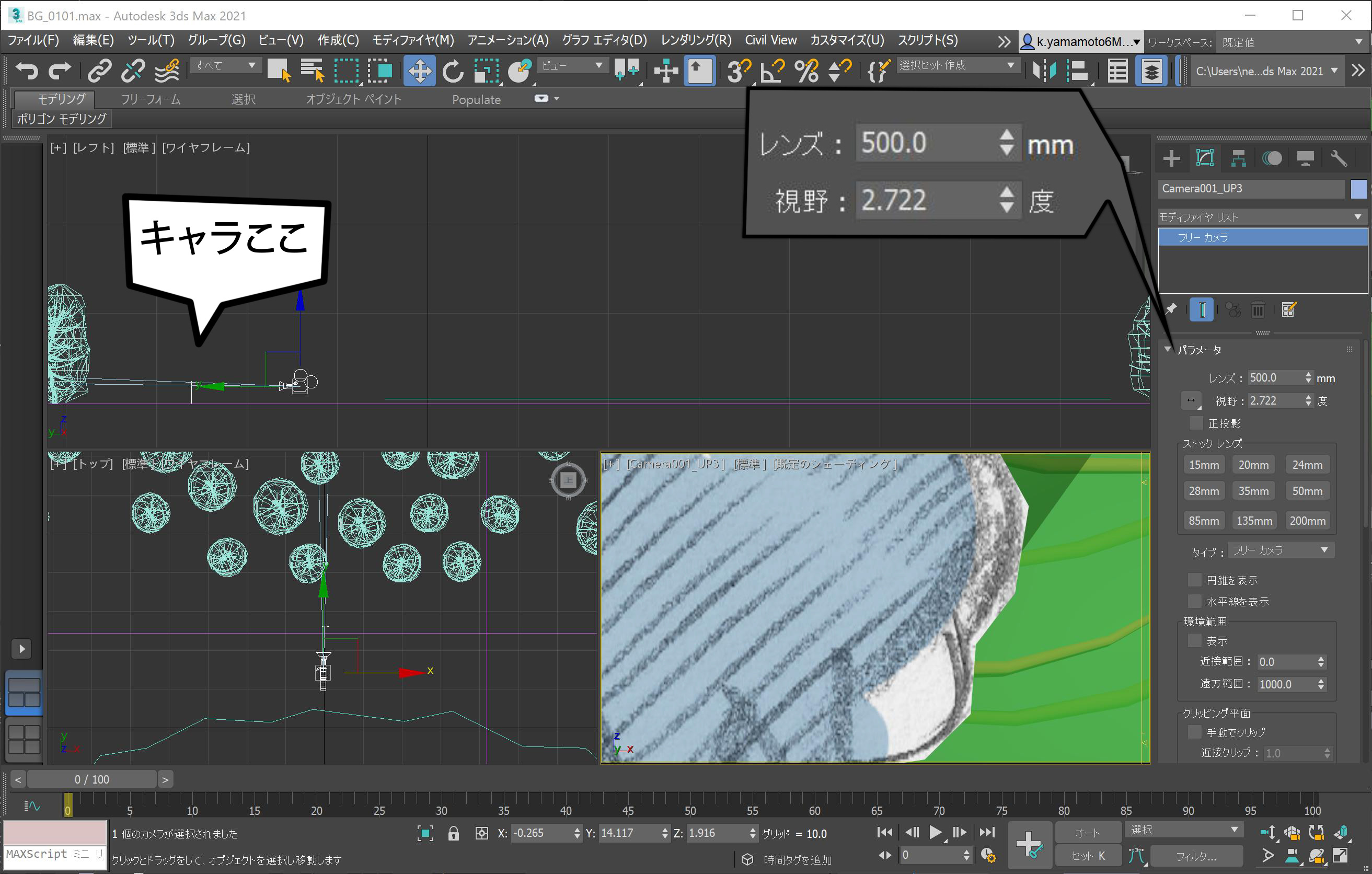
背景を狭く見せて人物を立たせたいなら遠くから望遠で
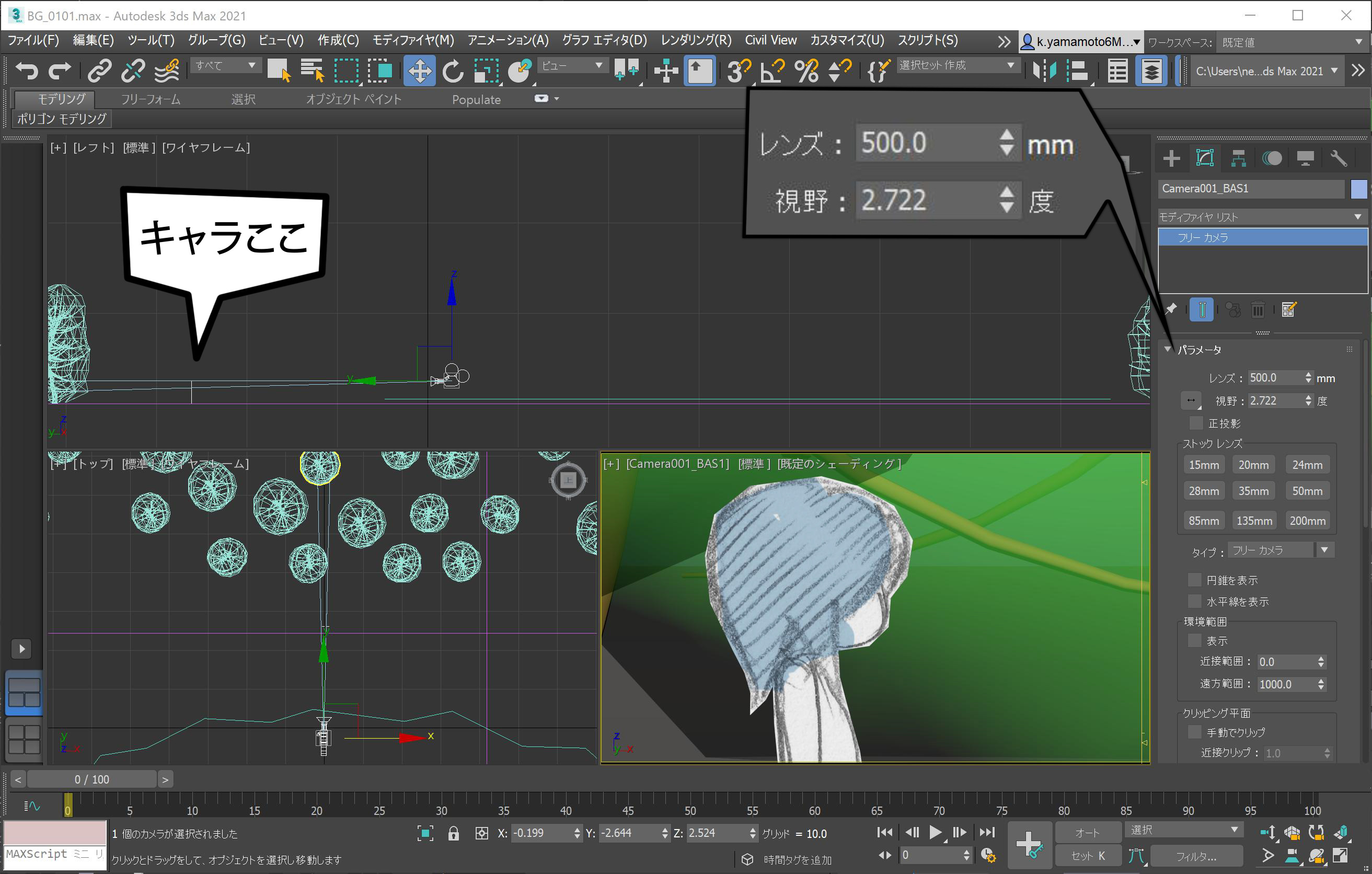
クローズアップ
これもやるべきことは一緒ではありますが、意図を考えると望遠気味にして背景の映る範囲をより限定的にして、顔の歪みも抑えたほうが効果的です。画像は画を貼り付けた平面なのでゆがみまでは示せませんでしたね。
マクロショット
こちらもやれることは一緒ではあるのですが、こちらの場合の意図としては目線が寄っていることを意識する画作りでもあるので、カメラの位置は近くまで寄ってあげたほうがよいでしょう。そのうえでサイズ感次第でのレンズのミリ数が決まります。
映像として繋げるために考えること
さてさて、そのような感じでレイアウトの語ることのできる意味の違いと、それの再現方法を知ってもらえました。
ではそれを映像の中でどのように利用したらいいのか、その基本パターンをご紹介していきます。
ごく一般的なカットの積み重ねの基本パターン
・大きなところから小さいところへ
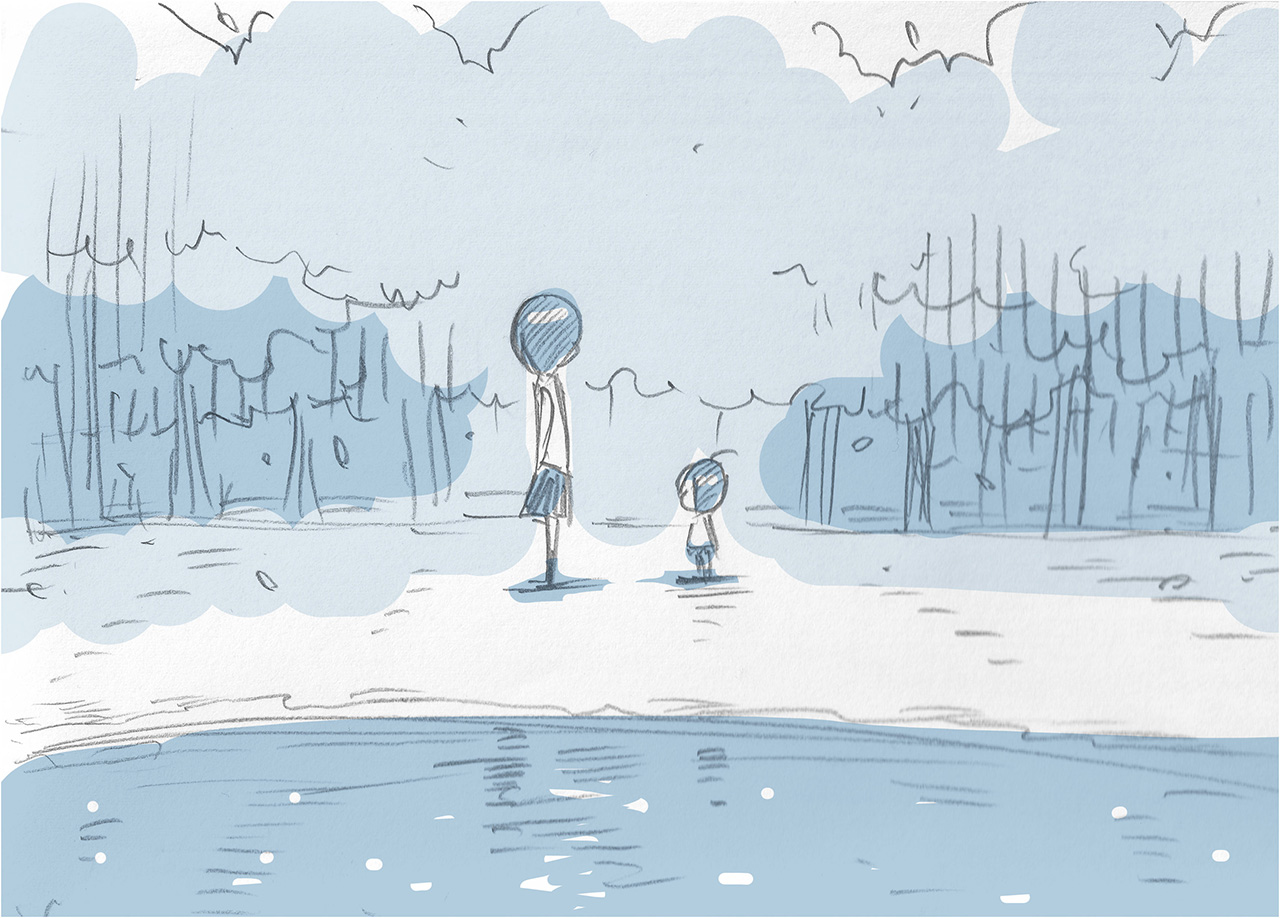
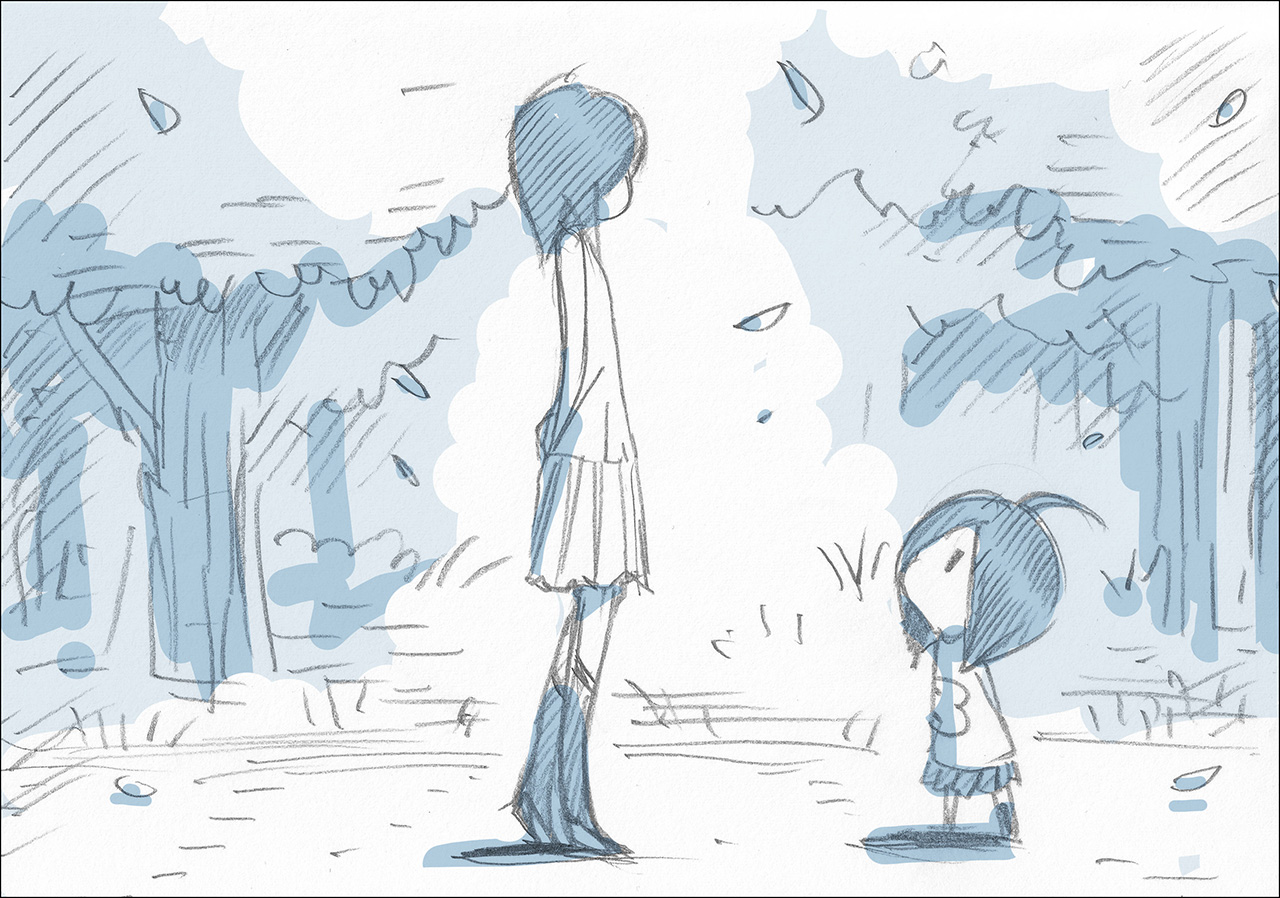
大ロングからマクロショットまで、段々狭い範囲へとカットを切り替えていきます。7段階全部を使うと変化が緩やかでカット割りの意味が弱まるので、5カットで説明しますね。

・まずは舞台の説明です。この作品はこんな舞台でものがたりが展開していきますよ~。

・あれ?誰かいますね?

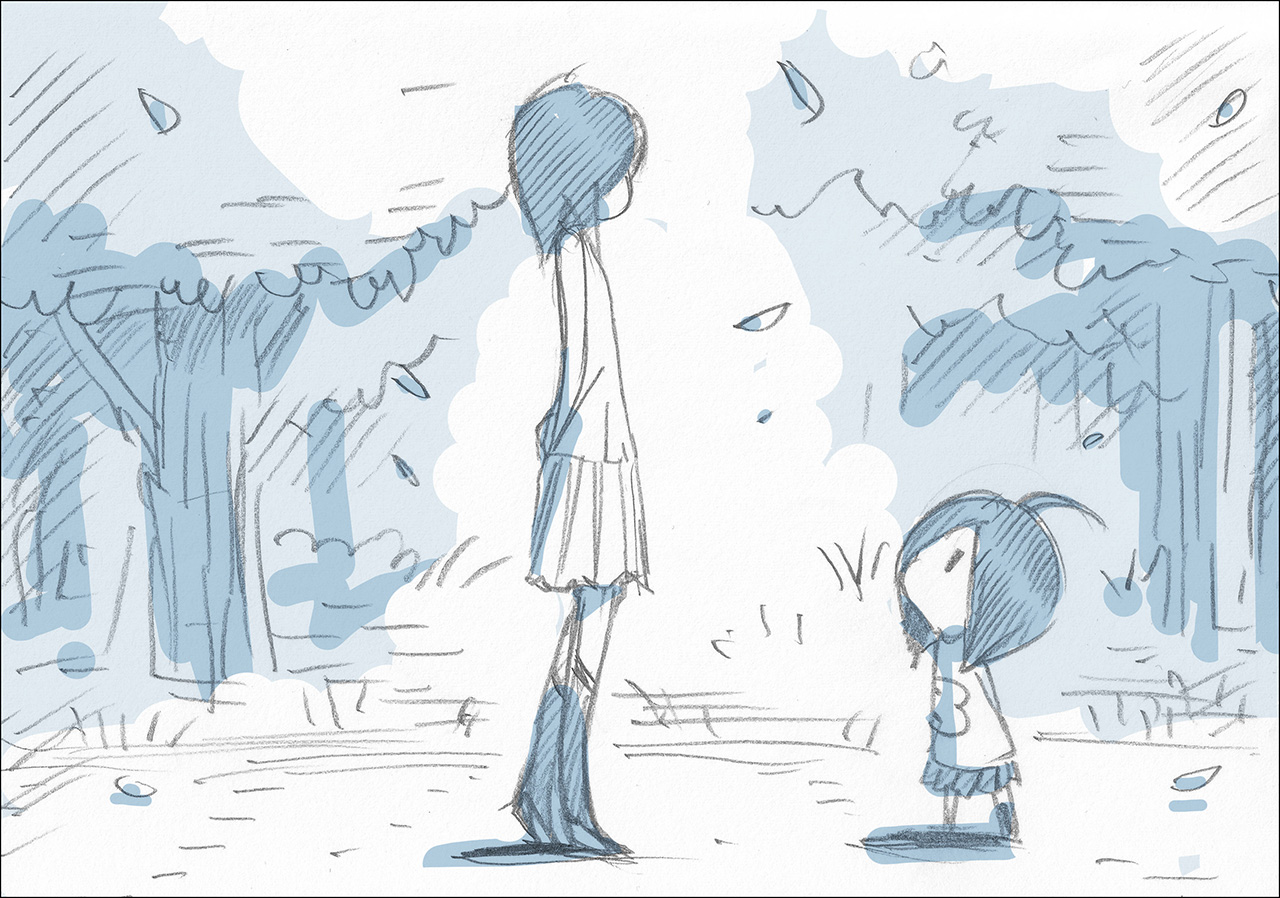
・こんな子たちがキャラクターとして登場するのね

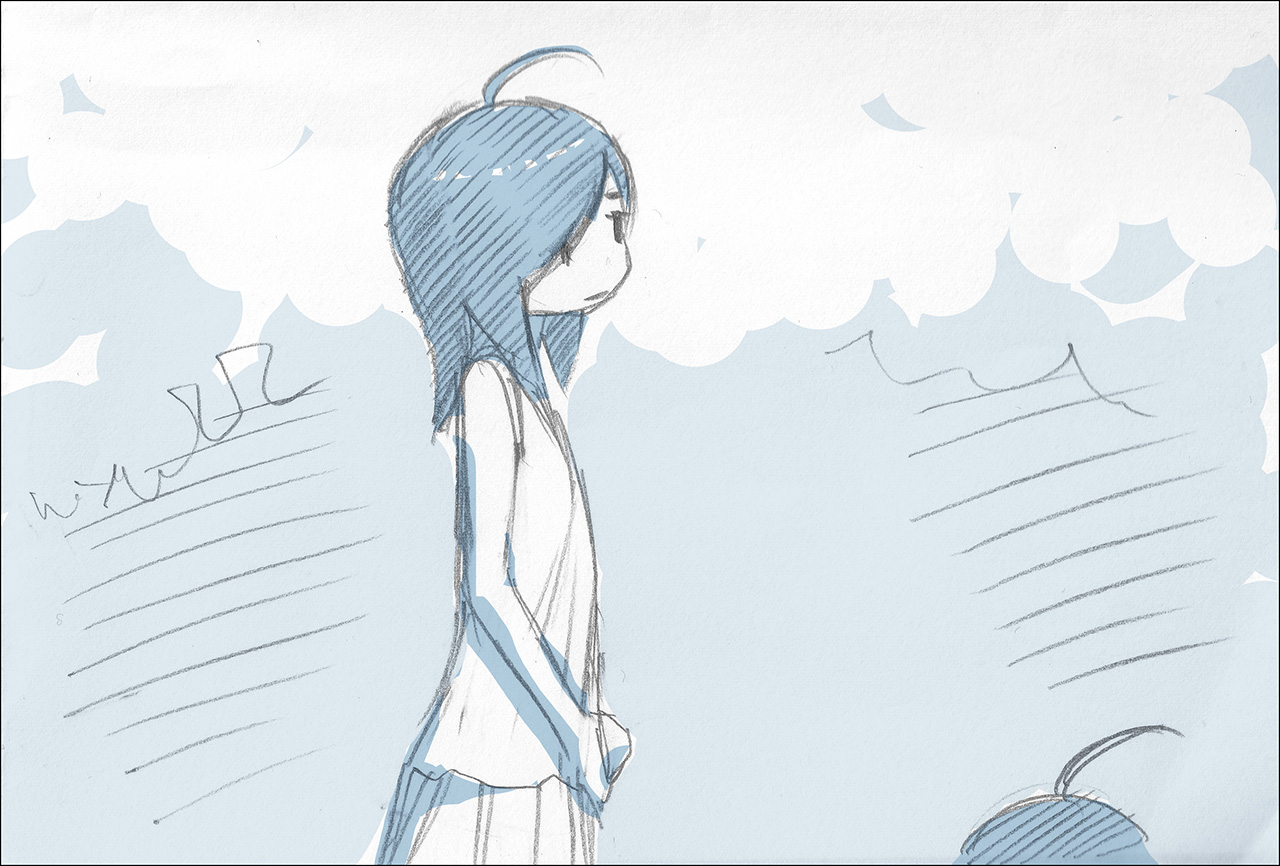
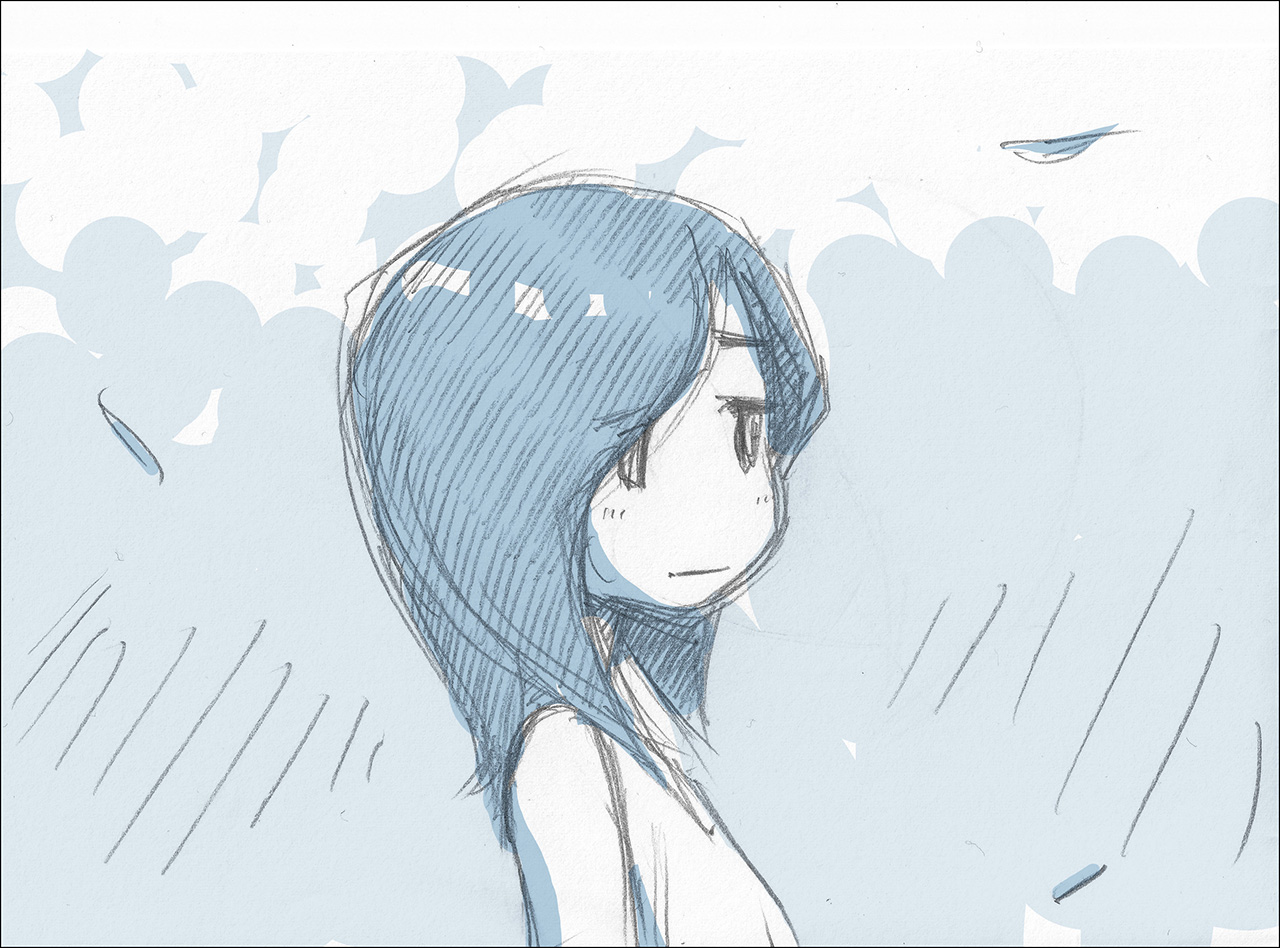
・なんか表情曇っている?

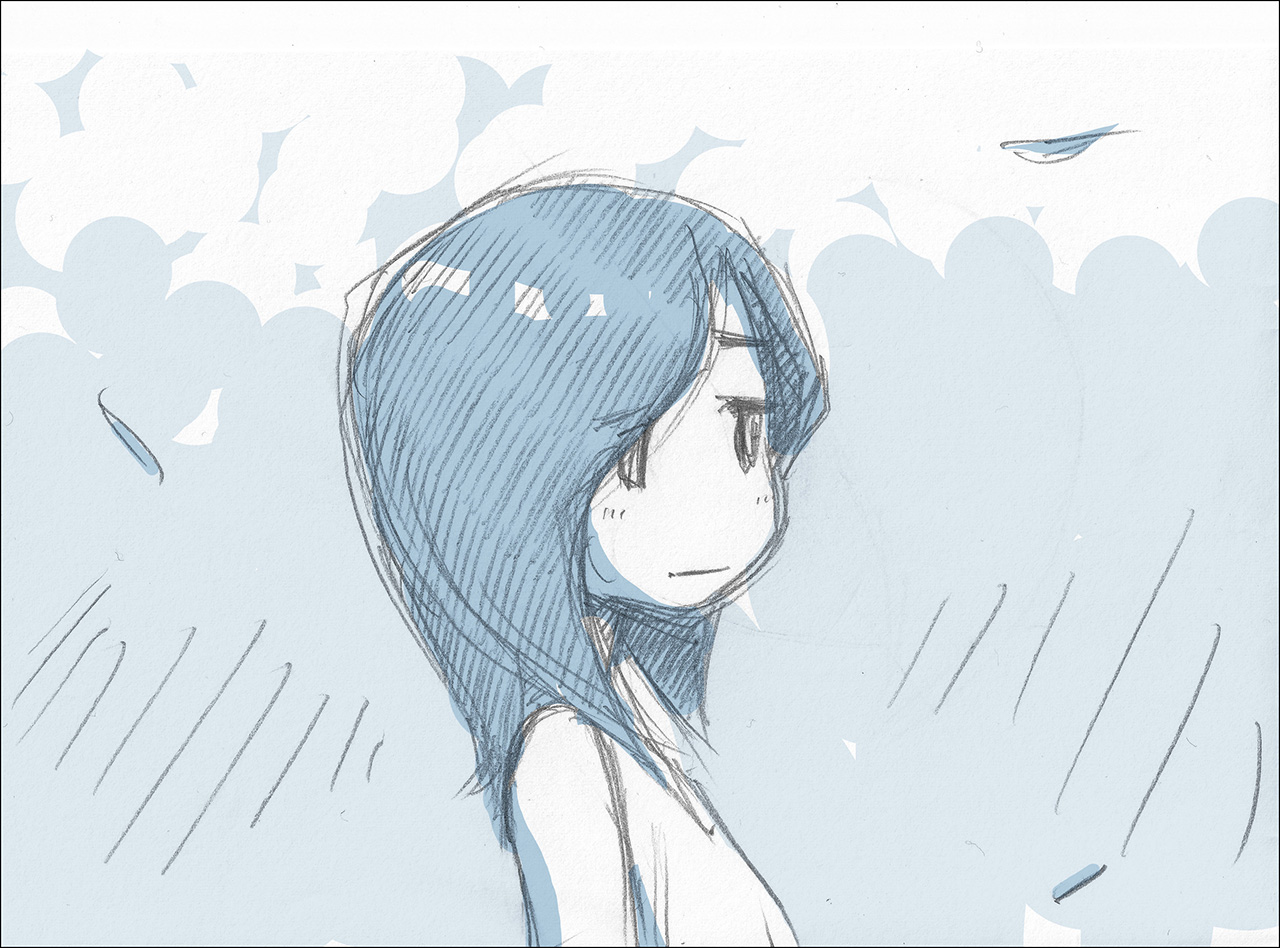
・その目に映るのはなんだろうか・・
通常のパターンはこうです。
大きな説明から入ってキャラクターに徐々に感情移入していったもらうというものです。
どこで誰がなにをしているのかを順に伝えるということでもありますね。
ところがこれの逆のパターンもあります。
狭い画から始まって、どこで誰がというのはわからなくてもいいんです。まずはなにごとかが起きているのを見せて視聴者をビックリさせるのです。そのうえで、これは誰であって、どこなのかという世界観を見せて種明かしという流れです。
上記は物語のスタートなどに使える舞台を知らせる必要のあるパターンでのことでした。
ある程度物語が進んだ中では、もっと数多くのカットを積み重ねていくことが必要になりますので、その中でこれらをどう組み合わせるか。
通常繋がるカットは変化が必要です。引きの画、寄りの画を交互に入れたりして同じような画が続かないように心がけましょう。
これらは一例でしかなくて、ほんとうは絶対のルールなんてありません。
基本を知ったうえで、どうそこから崩していくのかを考えるのは楽しいことでもあったりします。
ただ、明確な意味がないなら基本からはずさないようにすることも大事です。
大きさ以外でも気にしなければいけないことはたくさんあります。今回全部は網羅できませんが、もうちょっといくつかをお伝えしていきましょう。
例えば、大事なのはカメラを置く高さです。
キャラクターのいるカットでは、基本はキャラクターの目線の高さ。カメラの高さは視聴者の目線の高さでもあるので、キャラクターと横に並ぶような印象のカットにすることが出来ます。
それを基準にして、カメラの高さを上からにすると小さなものを見下ろしているような印象にすることが出来ます。

小さいもの、弱いものを表現したり、視聴者が客観的な立場で現場の外から見下ろしているようなイメージを作ることもできます。
逆にカメラの位置を下げてキャラクターを見上げると

キャラクターが大きく感じられたり、威圧感、迫力の表現になります。そしてカメラが近くにないと成り立たない構図でもあるので、現場の中に視聴者自身が巻き込まれているような臨場感を生む効果もあります。
次にキャラクターを配置する場所も見てみましょう
まずはこちら、ジャンプしているキャラクターですが、どちらの画のほうがジャンプ!をより伝えられると思いますか?多分一目瞭然だとは思うのですが、これは人の感じ方・・の話なので、絶対ではなかったりします。多くの人がそう感じるであろうということですね。
人物後方のスペースは人物の移動の大きさを表すものでもあるので、当然画面の中で広く高く上がっている方がジャンプは強く見えますね。極端に画面から出ていってしまうくらいにすると、さらにカメラマンの予想を上回る速度だったと感じさせることが出来たりもします。
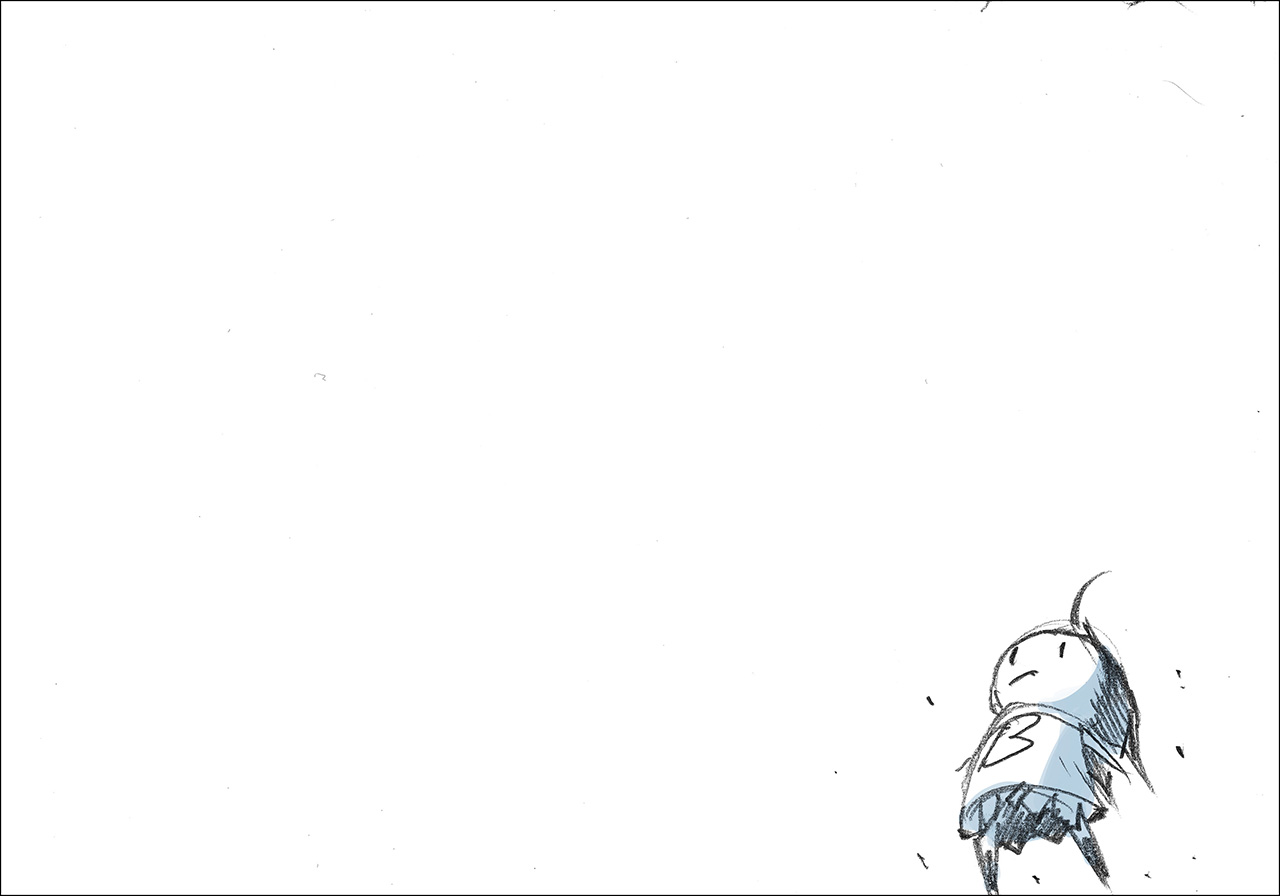
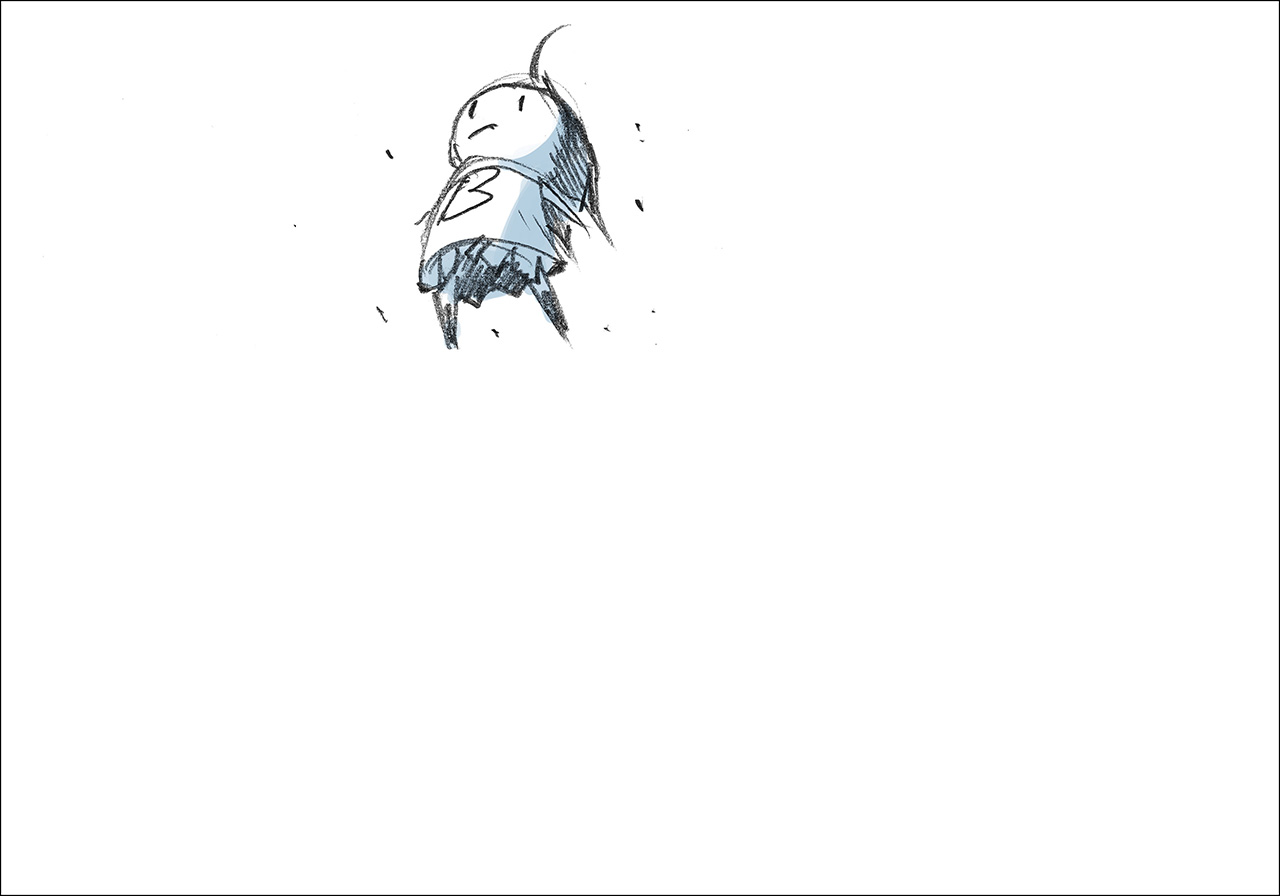
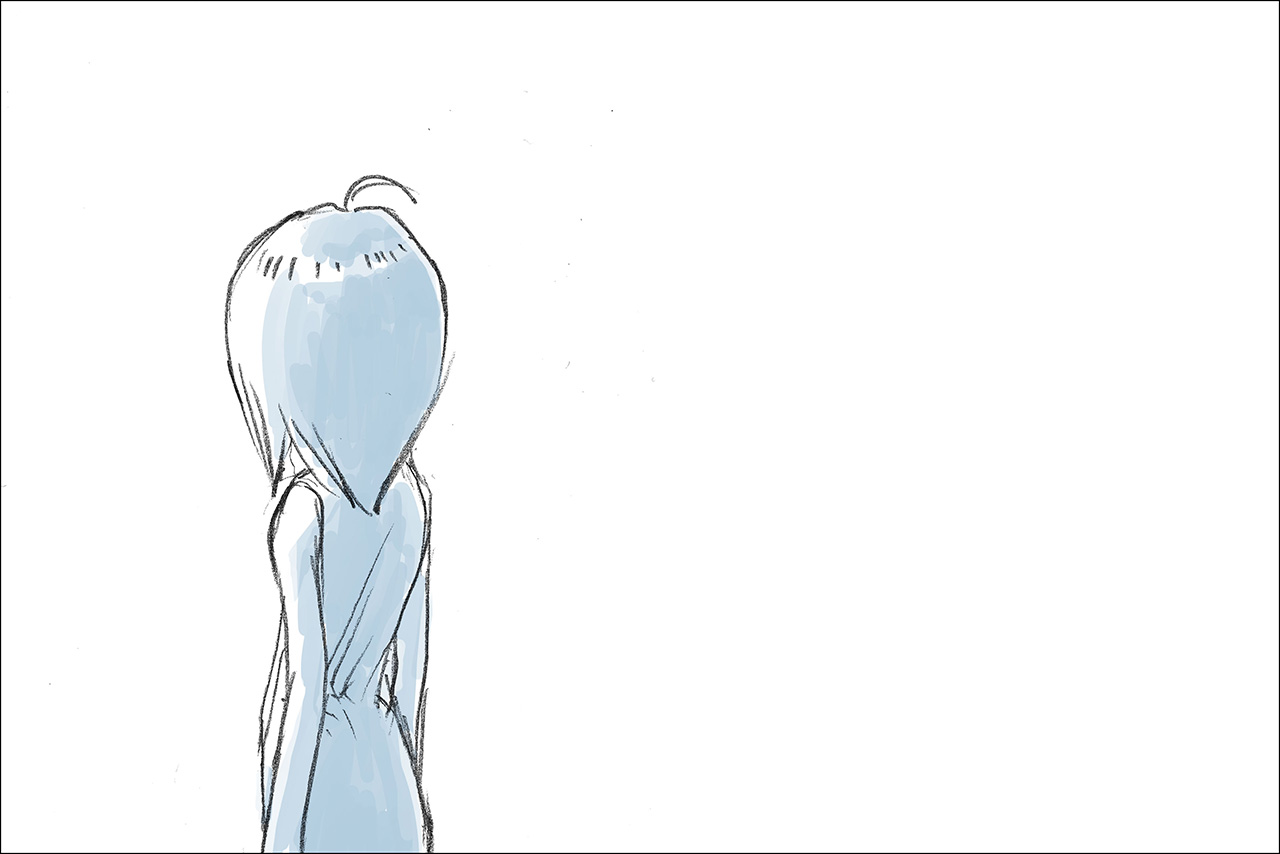
こちらはどう感じるでしょうか?
後姿の人物です。設定としてはこの人はここに佇んでいます。動いていないということです。よりポジティブに未来を見据えているのはどちらでしょうか?逆に、過去を思い出して悲しみに暮れているのはどちらでしょうか?
これもやはり見た人がどう感じるかなので絶対ではありません。ただ、多くの人が同じ答えを出すのではないかと思います。
これは、目の前の空間が広いのは、広がる未来でありポジティブであり、逆に後方に空間が広いのは、背負っている過去でありネガティブであるという説を画にしたものになります。
こんな感じで、レイアウト一つで見る人に与える印象を変えることが出来るのです。まだまだまだまだ、こんなものがたくさん存在しています。
ぜひ色々な作品を見て、なにを意図してそのレイアウトを作っているのか、読み取ったりしながら発見をしてくれたらと思います。
さてさて、今回はちょっと固い話になりがちで難しかったかもしれません。
ですが、3Dの中でやることは実は凄く少なかったですよね?
ぜひ現実世界の中で、手を目の前にかざしてカメラのシミュレーションをして見てください。その指の中に見えている世界が何を語るのか、何を感じさせるのか。自分の伝えたいのはなんなのかを、意識してみてください。
新しいルールを自分で作ってくれたら面白いですね!