チュートリアル / はじめての人でも怖くない!!3DCGの世界
第1回:3DCGってどんなもの?
- 3ds Max
- アニメ
- コラム
- チュートリアル
- 学生・初心者
- 教育
- 映画・TV
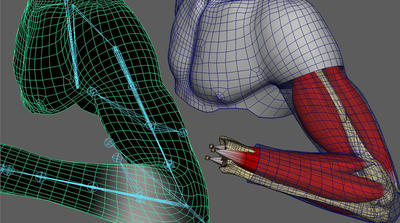
積み木モデリング

オブジェクトを作って、それを立体的に確認したら今度はそれを動かして再配置してみましょう。
3DCGの基礎の基礎としては、まずは積み木やブロックのようにオブジェクトを積み重ねながら、なにか目的の形に見たたて全体を形作っていくということがあります。
まさに子供が積み木やブロックで遊ぶことで空間把握していくのと同じことをするわけです。
だからほんとに遊んでください。好きに積み上げて楽しんでもらうのが一番です。
動かす、回す、伸び縮み

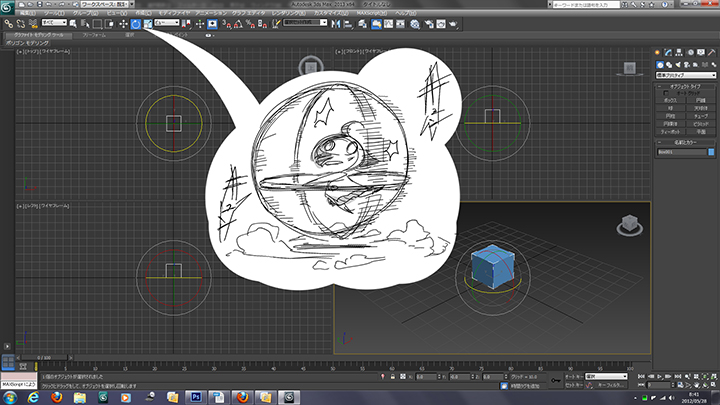
では、先ほど作ったボックスを利用してこれから再配置に必要になる機能を覚えていきましょう。
まずは動かすということからはじめますので、イメージトレーニングにこちらのアニメをどうぞ。

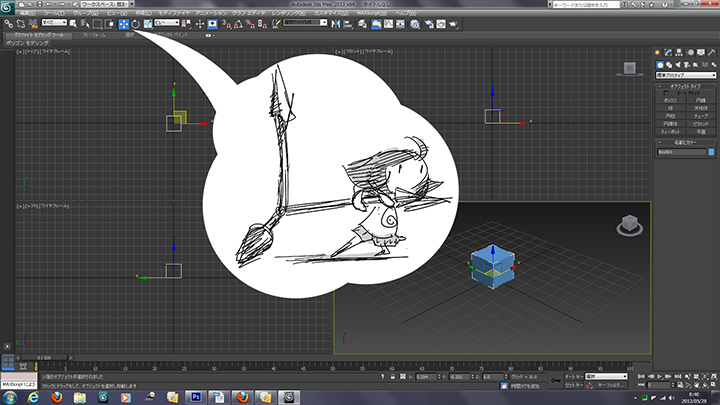
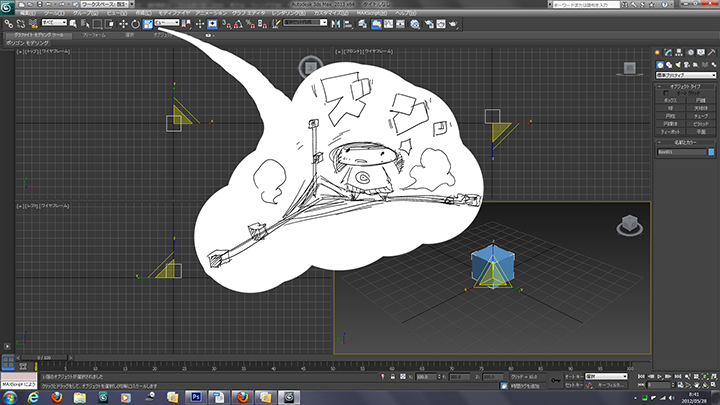
上部のメニューで図のアイコンをオンにすると移動させるためのモードに入ります。するとこのアニメのような3色の矢印が現れます。これはギズモと呼ばれるもので、これを利用して移動を行います。
動きはマウスでつかんだ矢印の方向にだけ移動できるようになるというもので、マウスの左ドラッグでこの矢印をつかみます。それぞれの矢印をつかんで移動させてみましょう。

ギズモの矢印の間に膜のようなものがあるのがわかりますでしょうか?これらをドラッグすると2軸に同時に動かせるようになるので、矢印の直線(1D)だけではなく、平面(2D)で動かせるようにもなります。
次に覚えてほしい機能は回転です。こちらもイメージトレーニングからはじめましょう。

上部のメニューにある移動の隣にある図のアイコンをオンにすると、回転のためのモードに入ります。今度はこのアニメのように3色の輪が組み合わさったギズモが現れます。今度はこの輪をドラッグすることで回転するのですが、それぞれ掴んだ輪で回転がなされます。回転方向をしっかり制御するためにも、必ず輪を掴んでの回転を心がけてください。

回転のギズモも3色以外に外側にグレーの輪がありますが、制御が難しいので慣れるまでは必ず3色の輪で回すようにしましょう。
変換、と呼ばれる3つの機能のうちの最後はスケールです。オブジェクトの大きさを変化させるためのものになります。こちらも同じくイメージをアニメで見てみてください。

上部のメニューで移動、回転とならびその隣にあるアイコンがスケールモードに入るためのアイコンです。こちらも図で確認してください。
今度は移動のように3つの方向に伸びた3色の棒のギズモが現れます。ご想像通り、掴んだ棒の方向に伸び縮みします。

スケールにも膜があります。ただ、スケールは膜が二重になっています。外側の幕は移動と同じで2軸同時にスケールするための膜。内側の膜は3軸全てに同時にスケールがかかるので形が変わらなくなります。他のスケールはつぶれたり伸びたりするのに、この場合は形が変わらないまま大きさだけが変わるというイメージです。
ここまでで、とりあえずボックスを作って動かしたりすることができるようになったかと思います。まずはたくさんのボックスを作って積み上げながら立体空間に慣れていってください。積み上げながらビューをぐるぐると回していろんな方向から見ることも忘れずに。
いろんな「見立て」で、いろんな形を作って遊んでみてください。きっと楽しくなってきますよ!!
- 1
- 2