チュートリアル / はじめての人でも怖くない!!3DCGの世界
第10回(最終回):見える!ライティング!
- 3ds Max
- アニメ
- コラム
- チュートリアル
- ライティング
- 学生・初心者
- 映画・TV
光の中でなにが見えてくるんだろう

いつも何だろう?ってなることが多いですが、今回はこれ。
ライティングってなんだろう?

見たいものを見えるようにするために必要なもの、それがライティングです。
え?やっぱりなんだかわからない?わからないですよね?
まずはライティングが何なのか、どんな効果があるのか、それをいろんな方向から見ていくことにしましょう。
そのあとで、CGの中でそれをどう使えばいいのか、どんなことが出来るのかを試してみましょう!
まずは、ライティングというか、見るということと光との関係を考えてみましょう。
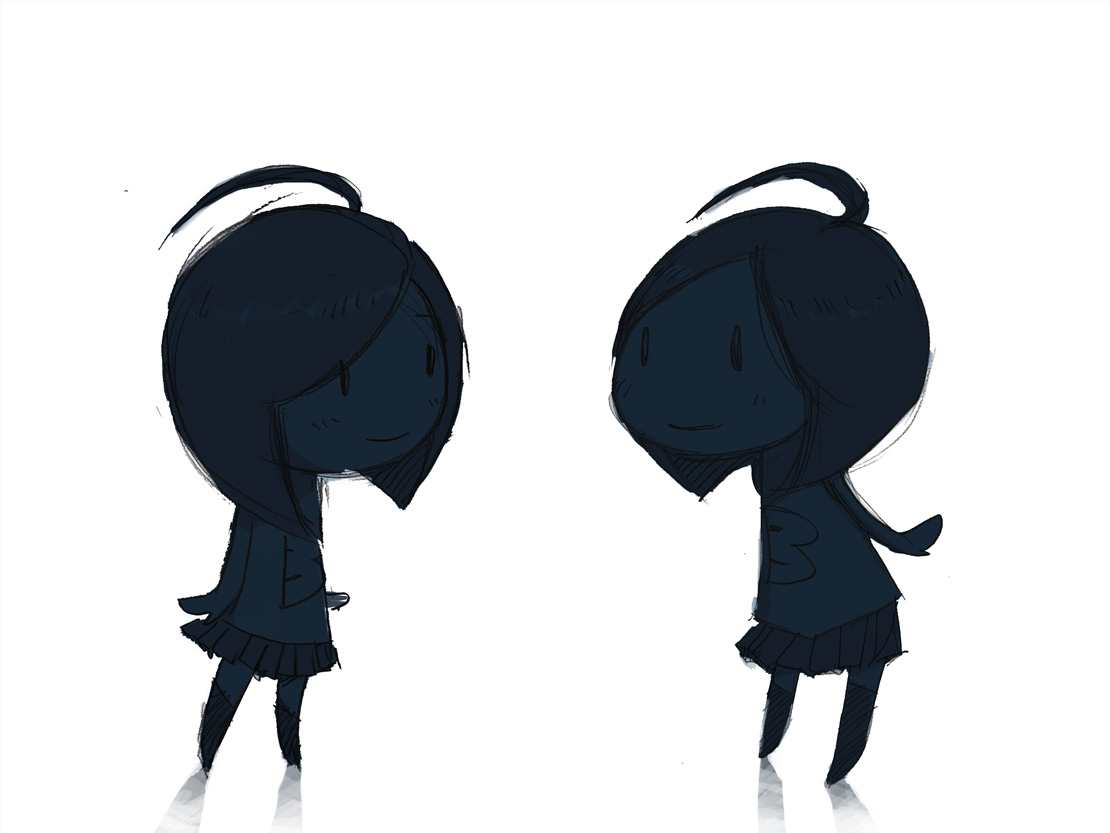
まずはこちらをご覧ください。
光のある状態と、光のない状態での比較の画になります。
漫譜的な表現加えちゃっているのでこれでも見えているほうですが、ほんとうは光がないと何にも見えません。
現実の世界だと完全に光を遮断した空間を作るのは大変だと思いますが、CGの世界だと本当に真っ暗な世界を簡単に作れるので、ライティングしないとなにも見えない空間になってしまいます。
例外なく、光がないとものを見ることは絶対できません。

光が物体を照らしてくれて、その反射を目で見ているので、絶対絶対必要なのです。
自分で発光してしまえばいいじゃないか?ん?発光した時点で光が生まれましたね?
とってもとっても当たり前のことなのだけど、今一度ちゃんと考えてみてほしいです。
光を当てる=見える
光を当てない=見えない
これを基本として話をしていこうと思います。
あれ?絶対とかいいながら、基本という書き方をしていますね?後ほどそのあたりのことに触れていこうと思います。それは、光を当てないことで「見せる」という矛盾です。
ややこしいですね~。
では
見せるために必要な光を使って、なにが出来るのでしょうか。
・舞台の設定
・リアリティ
・イメージのコントロール
・視線の誘導
ここでは上記の4つについてお話ししていきます。

舞台の設定
これは時間や場所、季節など、舞台環境の状況説明を含めた設定をライティングで表現するということです。
見る人は、今はいつなのか、どこなのかを光から感じてくれるので、どうしたらどう感じるのかを少し見てみましょう。
例えばこちらの比較をご覧ください。
光源の位置と数、強さなどを変化させることで状況を伝えています。
影が単一で幅が一定のものは日光による影を感じさせるので屋外のシーンを表現できます。影が広がるもの、複数あるものは屋内を感じさせやすいです。
日光とは太陽を光源とした光なわけですが、この光源はとっても遠いところにありますね。
逆に屋内にある光源は照明器具などの人口光になるわけで、これは太陽に比べたらかなり近い位置にあることになります。
光源から真っすぐに伸びる光を物体が遮ることで出来るものが影なのだとしたら、光源が近いことで影は扇のように広がっていくことになります。
逆に日光ではほぼ広がることはありません。
そして、影が短い時は光源の位置は高く、影が長い時には光源の位置が低くなったりしますので、太陽だったとすると時間の表現につながりますね。
季節や時間によって光の強さや色もコントロールして表現することもできますよ。例えば夏は光が強いのでコントラスト高くしたり、逆に冬では光が弱いのでコントラストを抑えてみたりとかです。
見えているシーンの中でどこに光があるのか、それはどんな強さなのか、それは設定とあっているのかを確認しながらライティングを作ってきましょう。
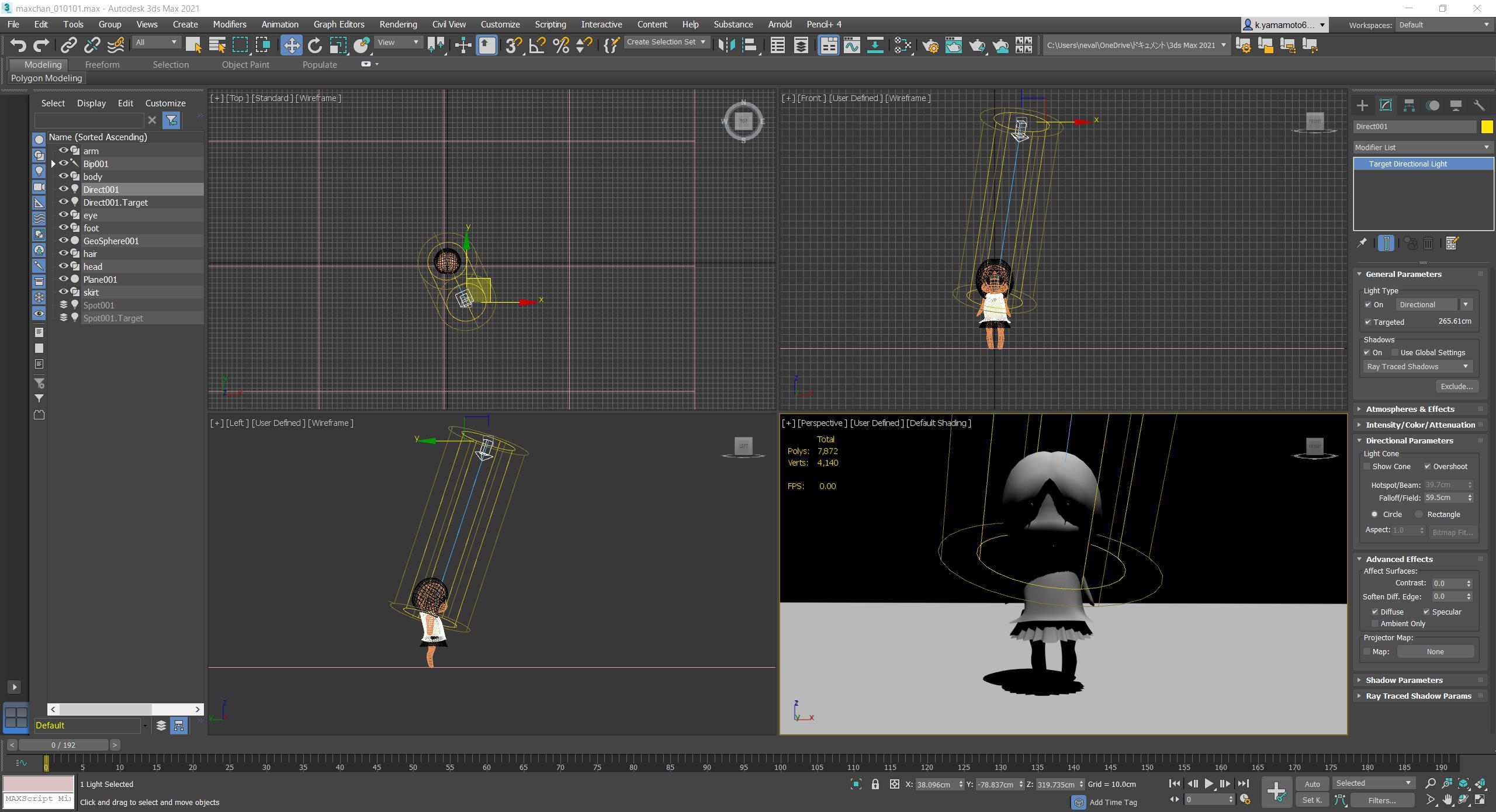
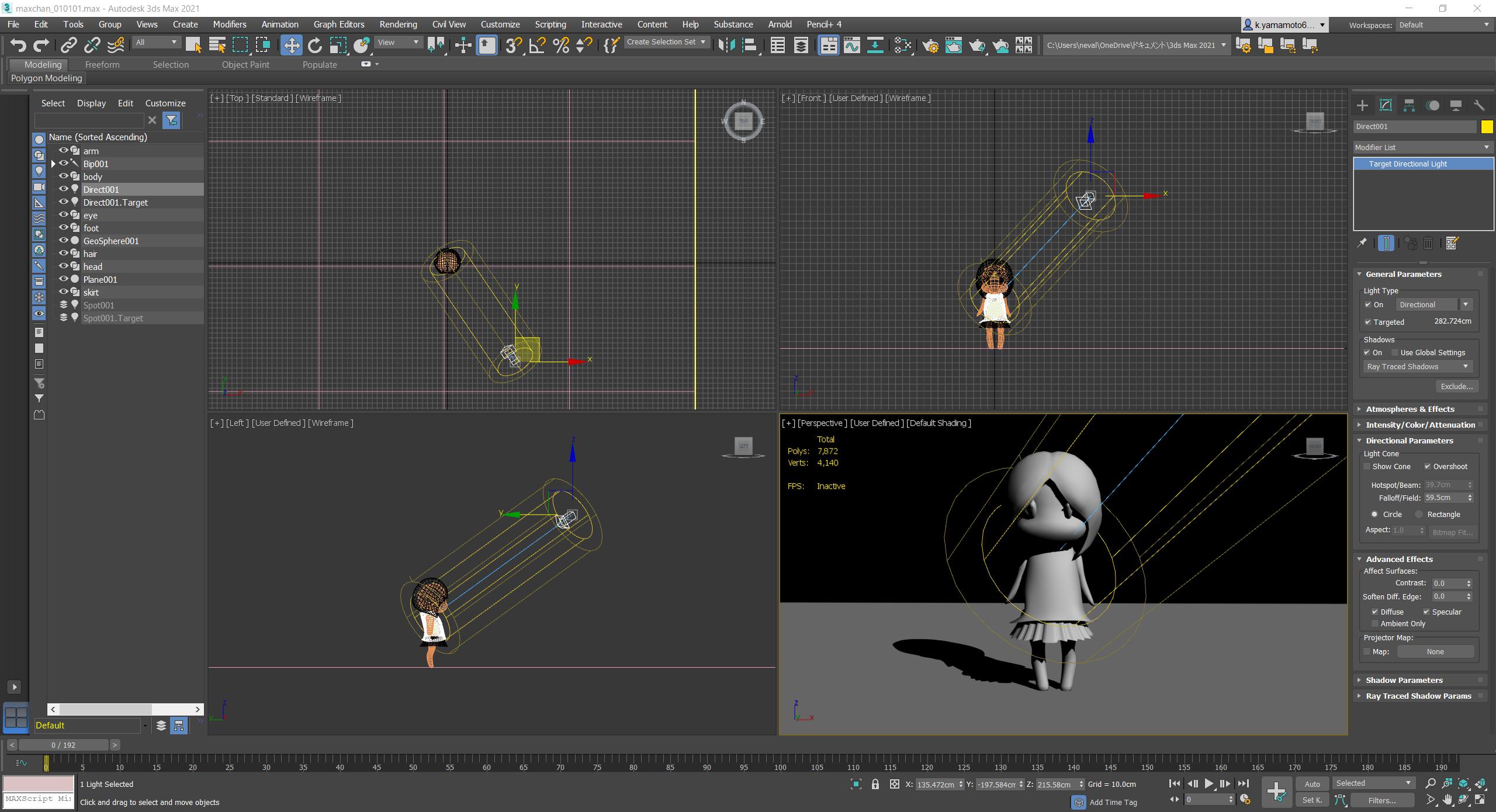
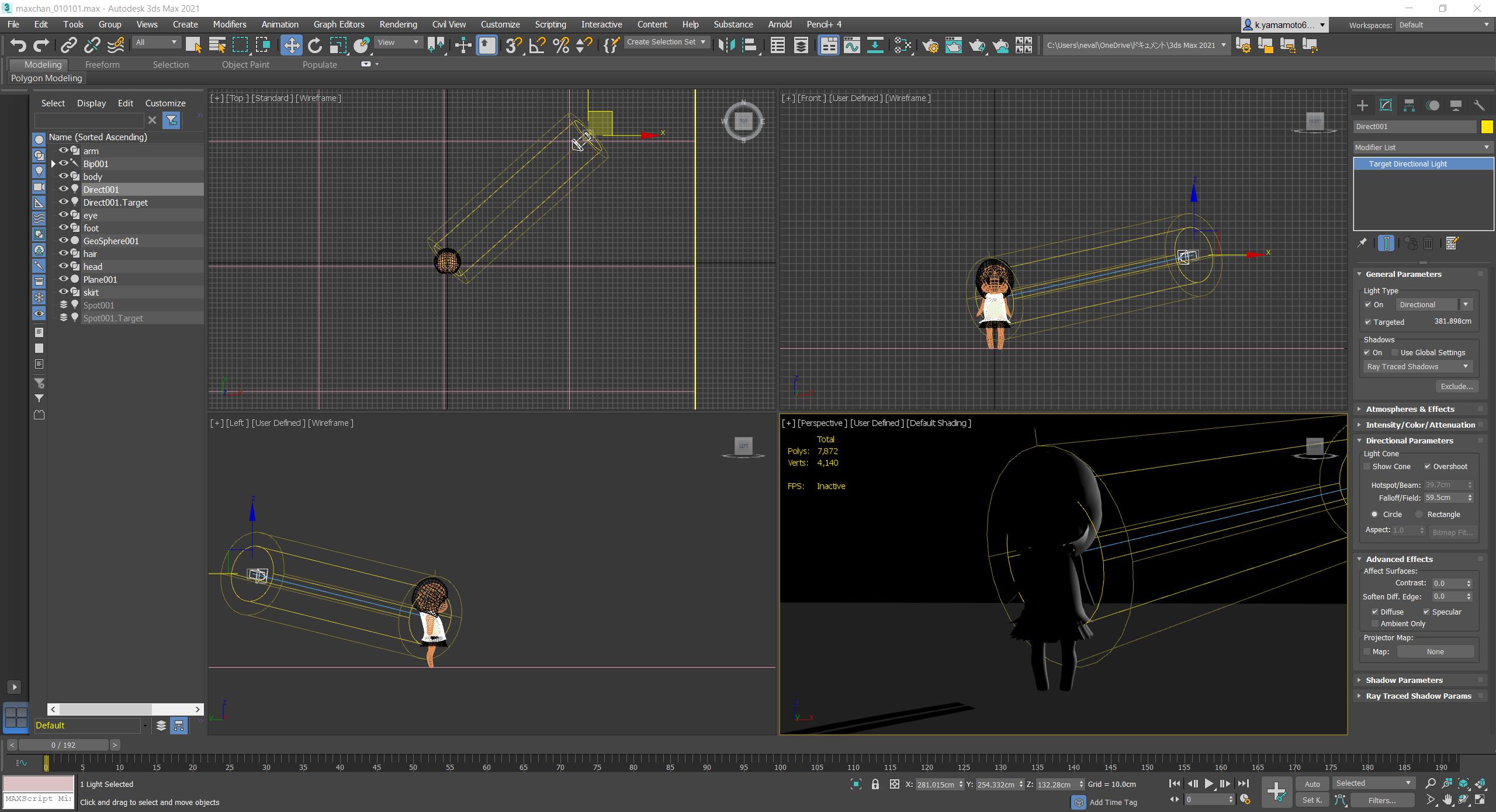
では3ds Maxでもライトを配置してみましょう。
ライトの種類は Target Direct(ターゲット指向性)を配置しています。
Directのライトは光が平行にあたるので、ほぼ平行と割り切っていい距離感の日光として利用します。
一番シンプルに他のライティング要素を排除しているので、光の当たっていないところは真っ黒になっています。
本来は今のCGのライティング技術では、このあと解説する光の反射なども一緒に計算してライティングしてくれるので、自然とリアルにすることも出来るのですが、学習用にあえて余計な要素を排除してしまっています。
ライトの位置を頭上にもっていっています。
光の当たる角度こそが重要で距離は関係ないので、シーン上で都合の良い距離感で配置してあげてください。
この場合は、太陽の位置がほぼ直上にあるということで、夏の昼間の日光を表現しています。
演出的意味合いも含めて、顔に光をあてたかったので、ちょっとだけ前から当てています。
リアリティ
次はリアリティについて考えてみます。光があったらこう見えるはず!ということをなるべく絵の中に反映させていきます。普段見慣れている現実の中で、あるべき光の姿を再現してあげるということでもあります。もちろん省略して表現することもできますが、知っておいて損はないですよ。

リアリティに大切なのは陰影と反射です。
光が発生して広がっていき、その光が物にあたって反射をして、その反射した光を目が捉えることで、物が見えることになります。
物を見るというのは光を見るということなんですね。
その時、光の当たらなかった部分はなにも見えないということになります。
透明ということではないですよ。そこには光を感じない、それは何も見えないということです。
別の言い方をすると目にはまっ黒い領域として”見えて”いるはずです。
ん?変ですね。「見えない=黒く見えている」ということになります。
この光が当たらない、見えない領域のことを陰影と言います。
ここまではちょっと極端な話になりますね。
そこで次に出てくるのが反射です。
私たちがいる現実の空間では様々な光の反射が起きています。
先に書きましたように、物が見えるためには物が光を反射しているということが発生しています。
この、見えている物たちは、その見えている明るさと色に見合った光を放っている、反射することで光っていると言ってしまいましょう。
また、空気もごくわずかに光の反射をしています。
空がそれですね。空に光源はないですが、太陽の光を空気が反射することで空という大きな反射を生み出しているのです。
そうして、空(空気)や、周囲の物体からの反射が、副次的な光源として働いてものを照らします。

室内では壁や床、天井などが光を反射する役割を果たしてくれています。

これが先ほどの陰影で見えなかった部分にも光をもたらして、見えるようにしてくれています。
陰影の部分が真っ黒に見えなくなっているのではなくなにか見えるのだとしたら、それはどこからかの反射で光が回り込んできているのだということです。

質感にもよりますが、光の反射は拡散も同時に行われているので、距離が離れるとその効果は薄れていきます。
逆に近ければそれだけ反射光の影響を受けるわけですね。
赤いポストの近くにいて自分の体も赤くなっているのに気づいた覚えのある人も多いのではないかと思います。
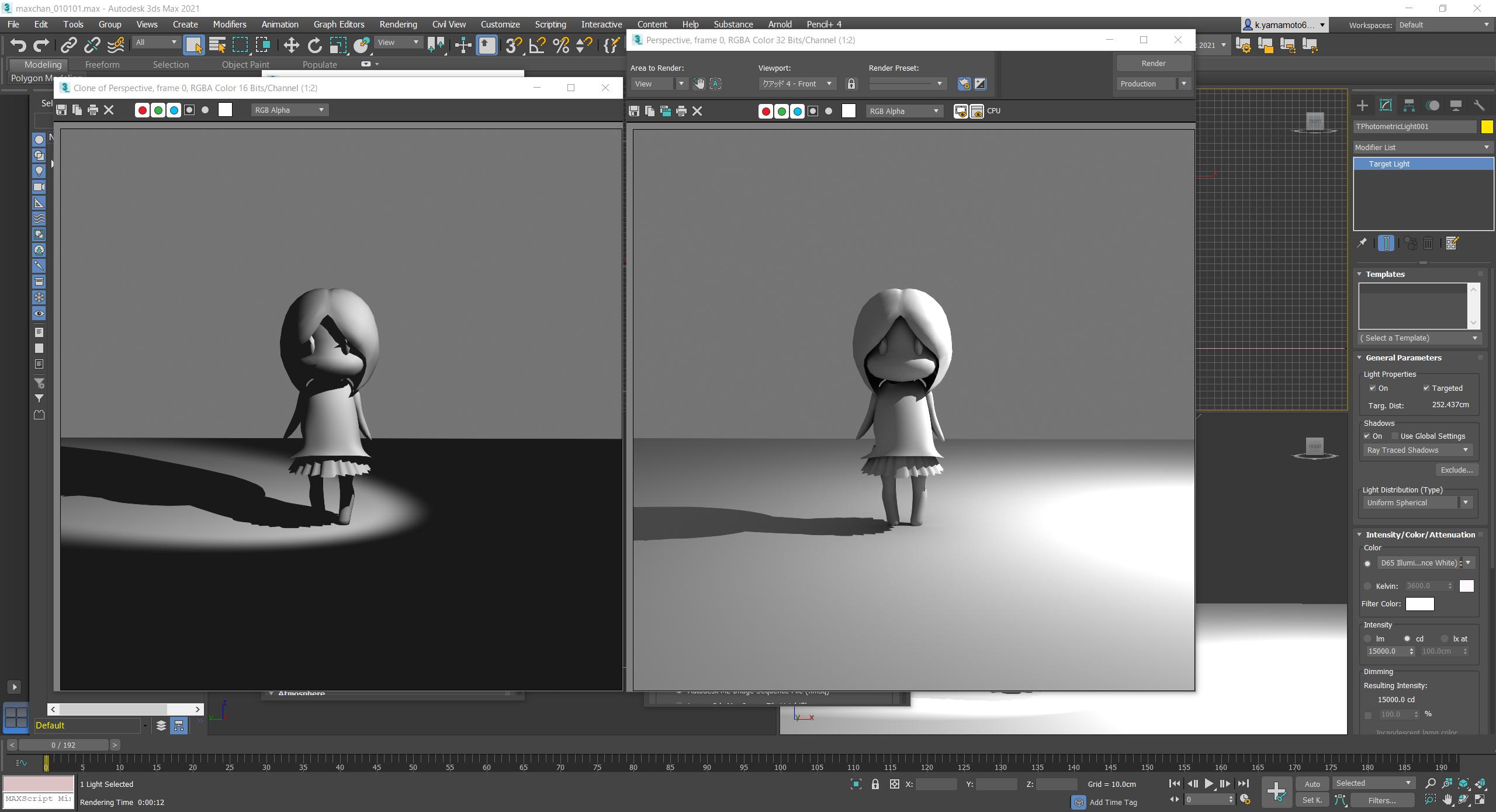
3ds Max上では旧来のスキャンライン使用の場合は何もしなければ左のようになって反射光は反映されません。必要に応じて反射光と見立てたライトを自分で配置してもらうことで画としての光の反射を再現していきます。
勉強という意味では、自分はこれを推奨しています。
どこから光が反射してくるのかを考えるということが重要なので。
右のレンダリング画像は現在デフォルトのレンダラーであるArnoldでのレンダリングです。こちらはデフォルトの状態で光の反射などまで含めた画像を出力してくれます。
では陰影のことをもうちょっと掘り下げてみましょう。
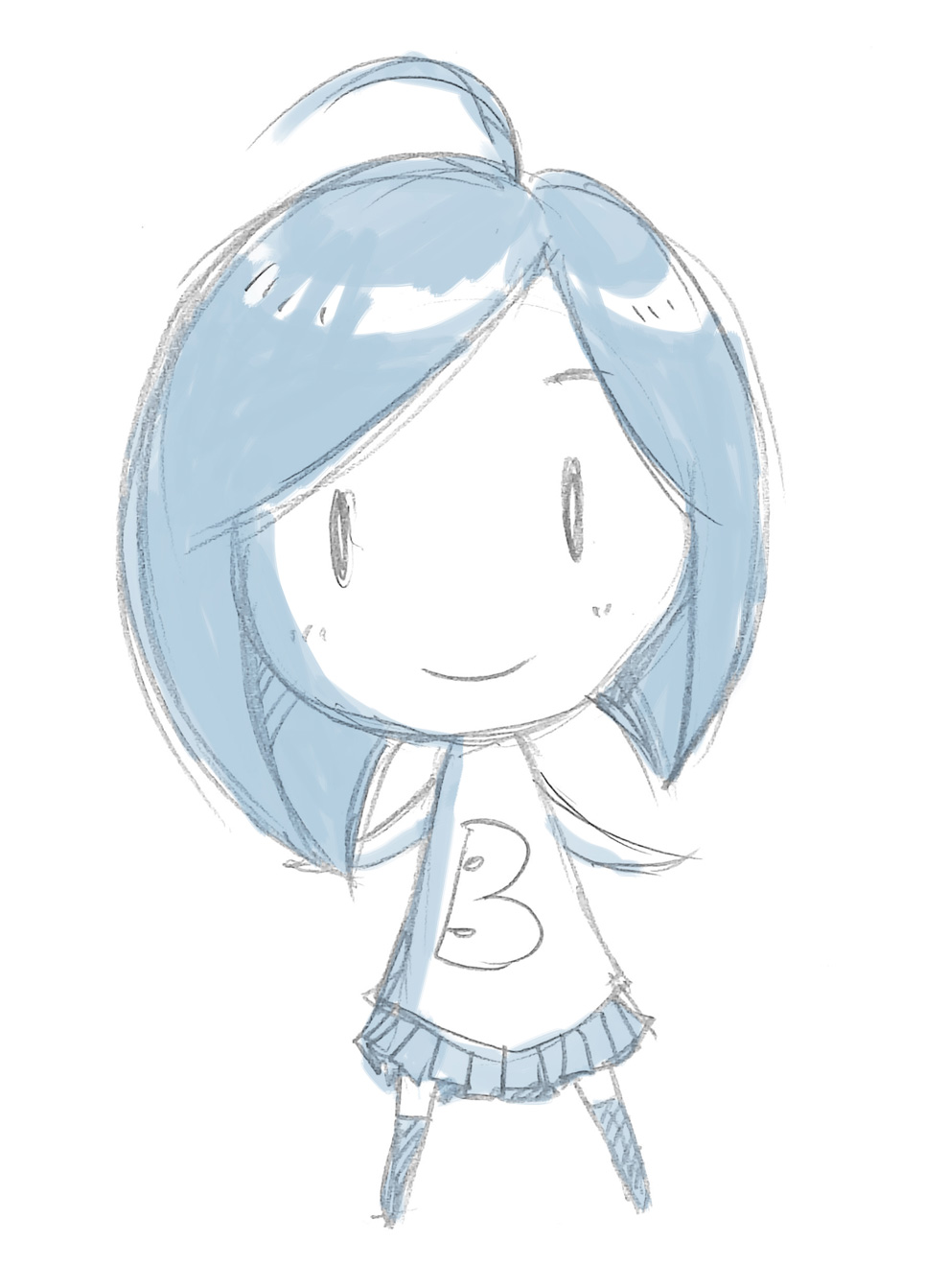
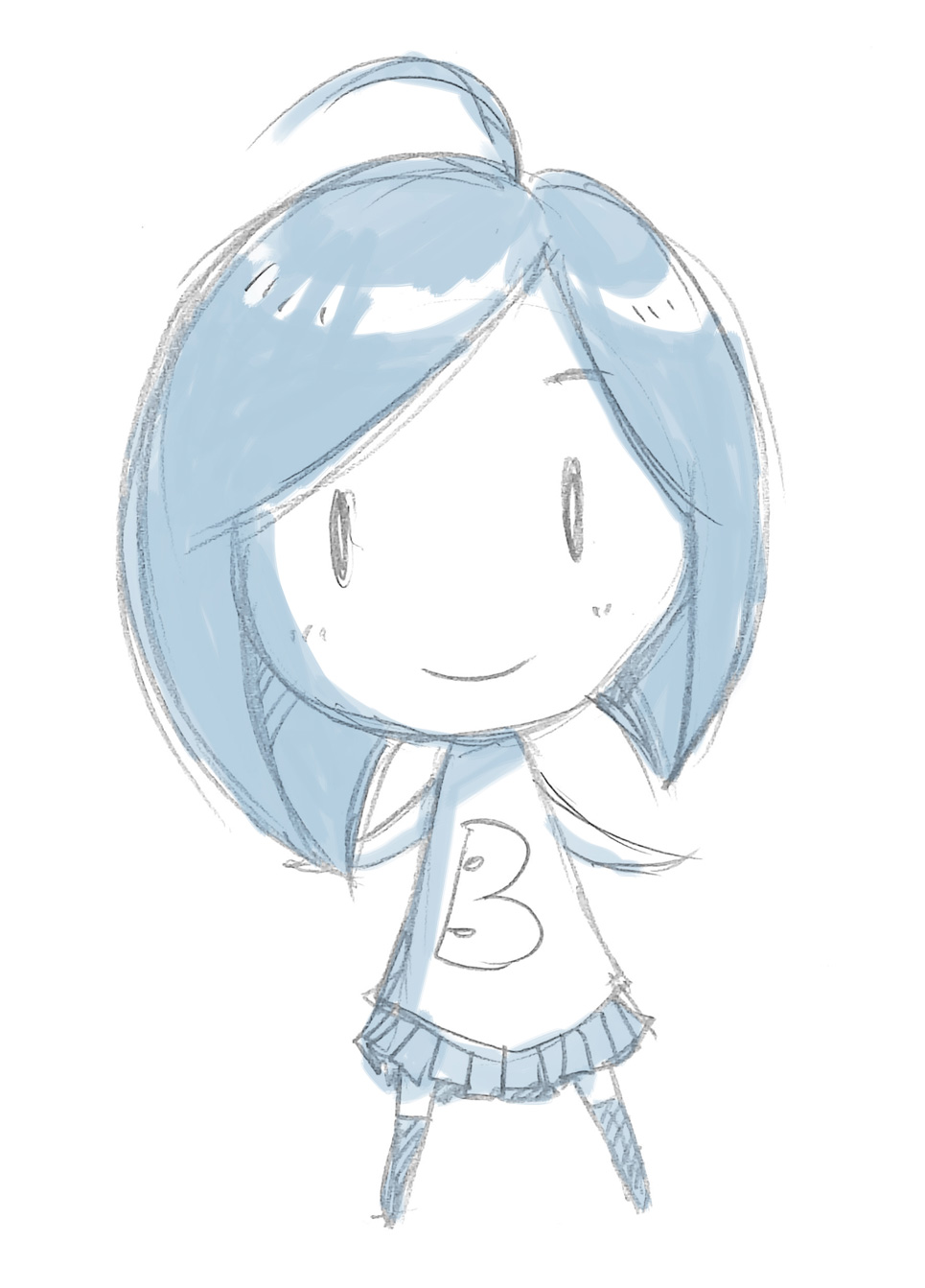
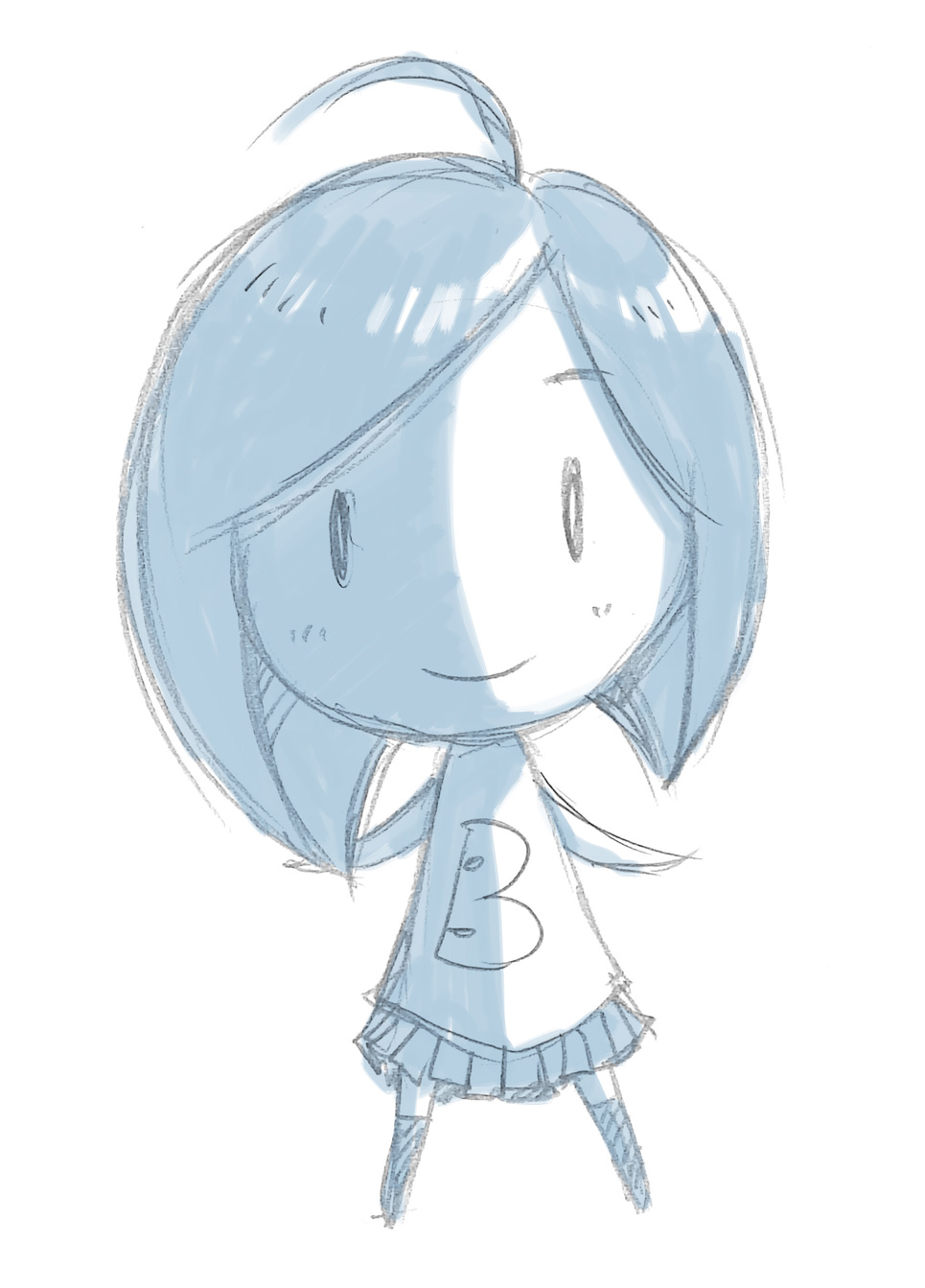
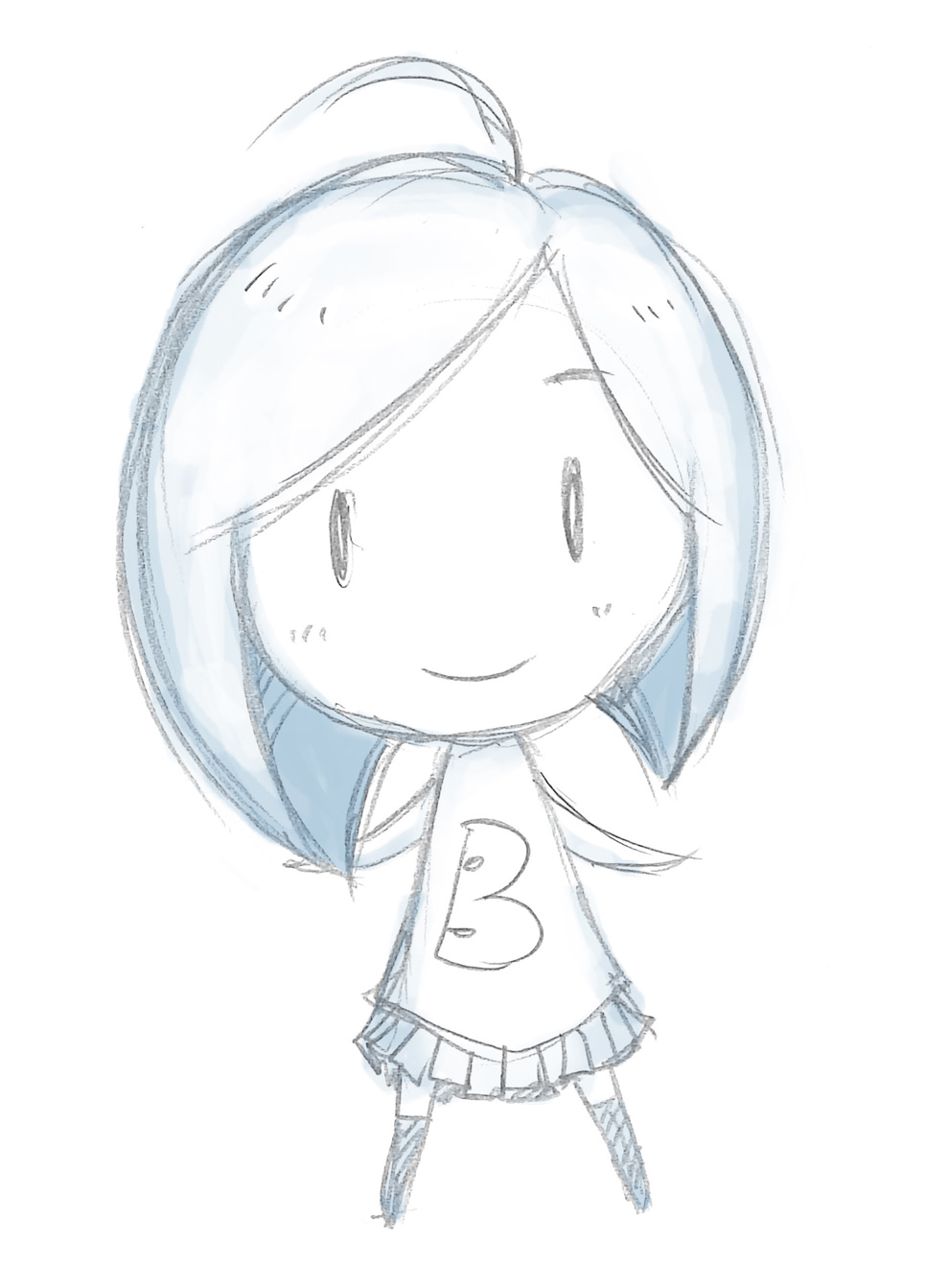
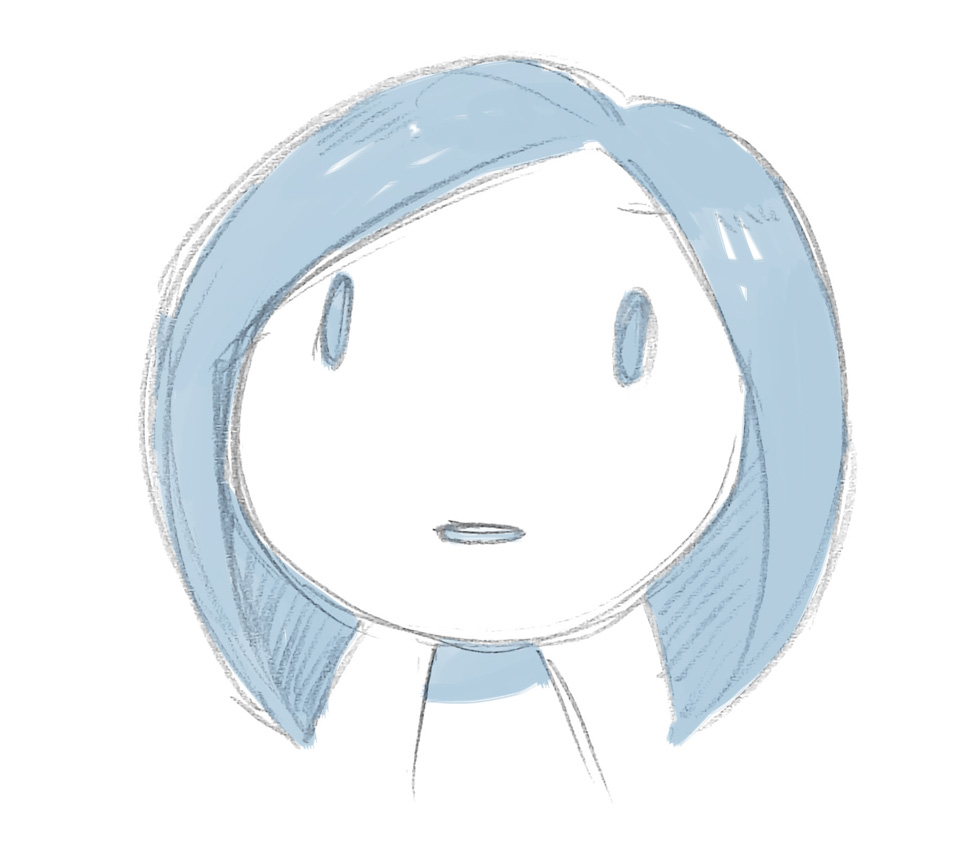
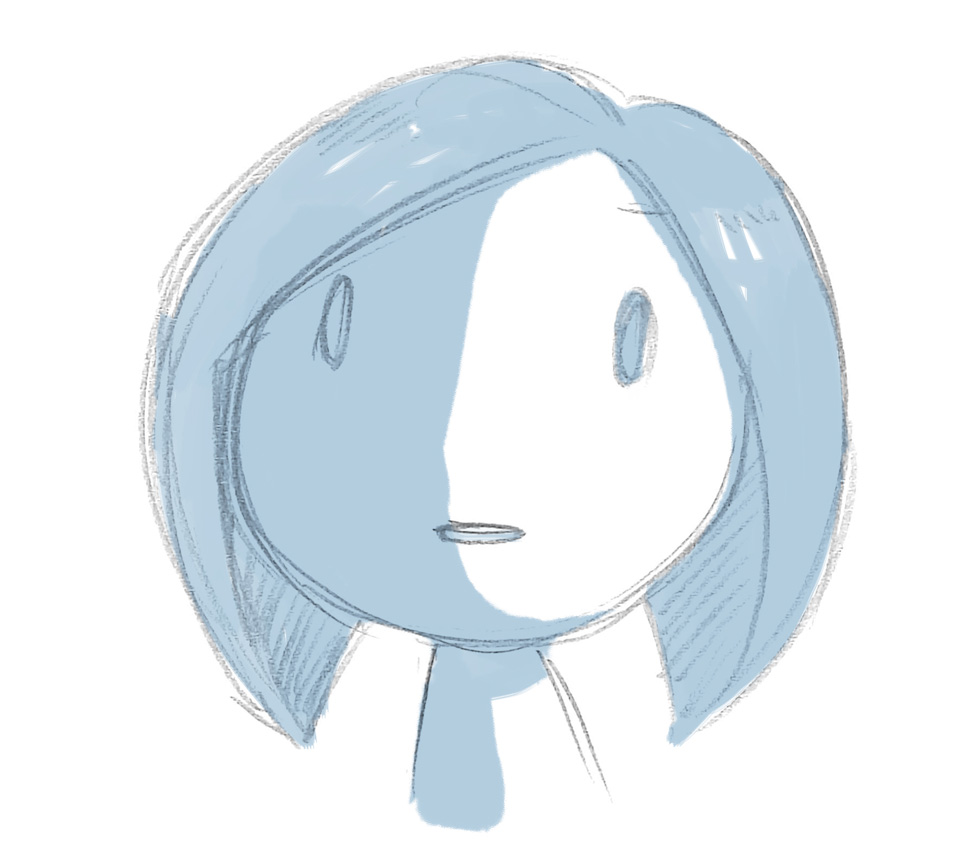
二つの画の比較から入ってみましょう。
わずかな違いなのですが、なにが違うのかわかりますでしょうか?
最初の画は陰影のうちの陰の部分だけで作られた画ですが、次の画は陰影の影の部分も同時に描いてあります。影があることで、頭と首の関係やスカート足の関係など、細かく見ると頭にかかる髪の毛の浮き具合なども感じられるものになっています。ここでは比較用に外しましたが、足元に落ちる影なども、陰影の影の部分にあたります。

ちなみにこちらは陰影の陰の部分もなくしてしまいました。頭や体の立体感もなくなってしまいましたね。平面的な表現をするときにはよいですが、立体としてのリアリティはなくなってしまいます。
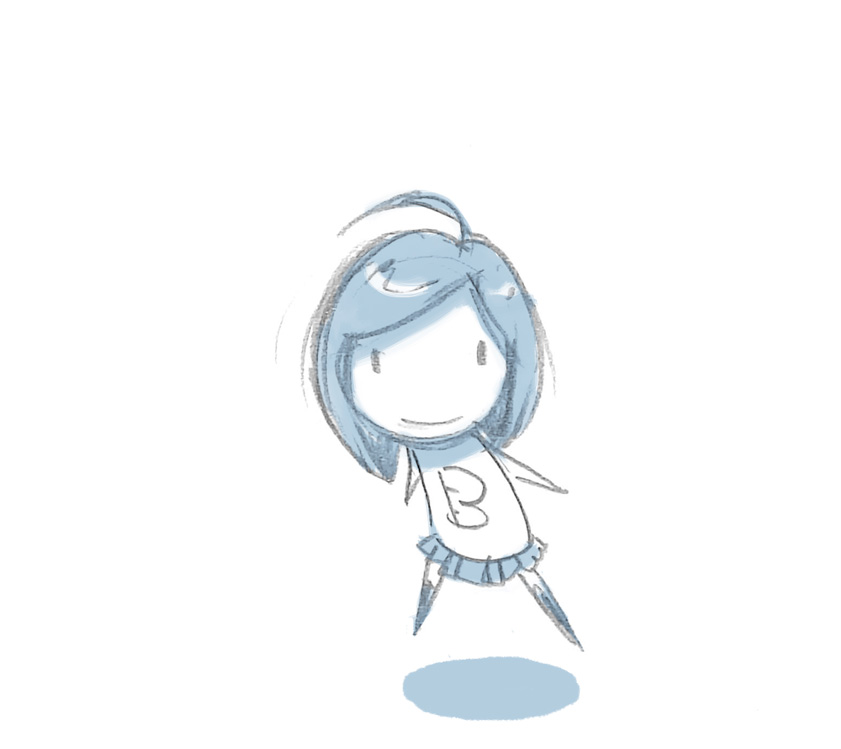
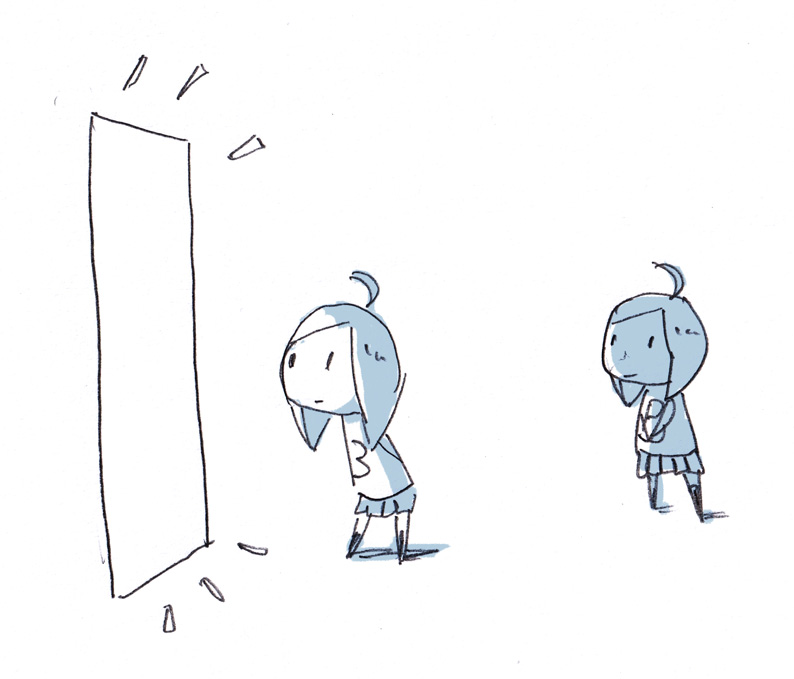
では、もう少し見ていきましょう。二つ並んでいるこの絵を見てください。
違いが判りますでしょうか?
床に立っているという状況を画から感じられるのはどちらでしょうか?そう感じなかった方の画も床に立っていると言ったらリアリティを感じてもらえるでしょうか?
影がある場合とない場合で、影があることでそこに見えない床が見えてきますね。空間に浮いて見えるものと、床面に接しているように見えるもの。そこにものがあるから影が見えるようになるわけですね。
では、今度はこちらの画はどうでしょうか?
床に立っているリアリティがあるのはどちらの画でしょうか?
そしてそう思わなかった方は、床に立っていると言って信じてもらえるでしょうか?
折角影を用意しても、影が体から離れてしまうと、接地感がなくなってしまって浮いて見えてしまいますね。このように、影は接地を表現するために必要な存在です。物と物との接触する場所はお互いが光を遮ることなどで影ができやすいので、これらを再現することはリアリティ表現上、とても大切なことだったりします。
では、今度はどうですか?これらを見てなにか気づくことありますか?
そうです。キャラクターにある陰に対して、影の落ちるべき方向が逆なんです。これではリアリティのある画とは言えませんね。CGでは普通に作っていればこのようなことは起こりえませんが、なにかで別で作った素材を組み合わせなくてはいけなくなったときに、こうした間違いをしないためにも気づけるようにはなっておきましょう。
イメージのコントロール
イメージのコントロールというのは、見た人がどう感じるかをライティングでコントロールするということです。優しい印象、怖い印象など、キャラクターの感情などを補完して強調するために使ったりとかですね。
今までの状況説明やリアリティなどの、「こうあるべき設定」としてのライティングではなく、ここからは、「こう見せたい」という演出としてのライティングになります。
要するに設定的には嘘をついてでも実現させたい、コントロールしたい表現ということになるわけです。
見る人の心に響いて感情のコントロールをするためのものですが、過剰にやりすぎるとリアリティを損なったり、設定を逸脱して不可解なものになってしまう可能性もありますので、節度を持った調整が必要です。
リアリティというラインを踏み外しすぎないように、バランスをとりながらイメージコントロールしていきましょう。
では、まずはいくつかの画像を並べてみますので比較してみましょう。
どうでしょう?印象変わって見えますか?
例えば、友達との楽しい会話シーンで使いたいのはどれですか?
例えば、なにかを企んでいる表情を見せるときにはどれを使いますか?
例えば、これから恐ろしいことが起きそうなときに使いたいものは?
もし、今の問いかけでどれかを選んだとしたら、それはライティングに効果があったということです。光の当て方で印象が変わるのだとしたら、それは利用しない手はありませんね。
一般的には明るい面積が大きくなるほどに印象は優しく、楽し気になる傾向にあります。
逆に陰影の面積が大きい時の印象は不穏であり、寂しく、怖くなる傾向にあります。
難しいのは、結果は視聴者の主観によるものなので、傾向としか言えないところです。
上の画像にしても、どれがどのイメージになるかということの正確な答えはなかったりします。
上の例えば~の問いかけも、人によって違うものを答えていたかもしれません。
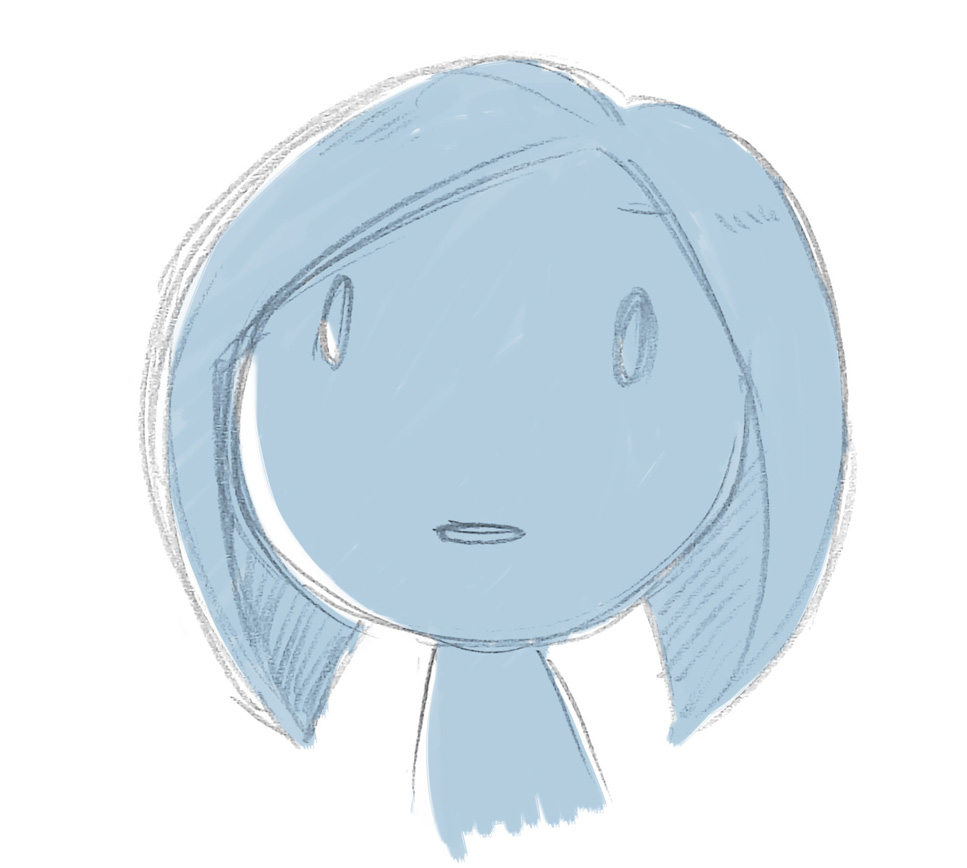
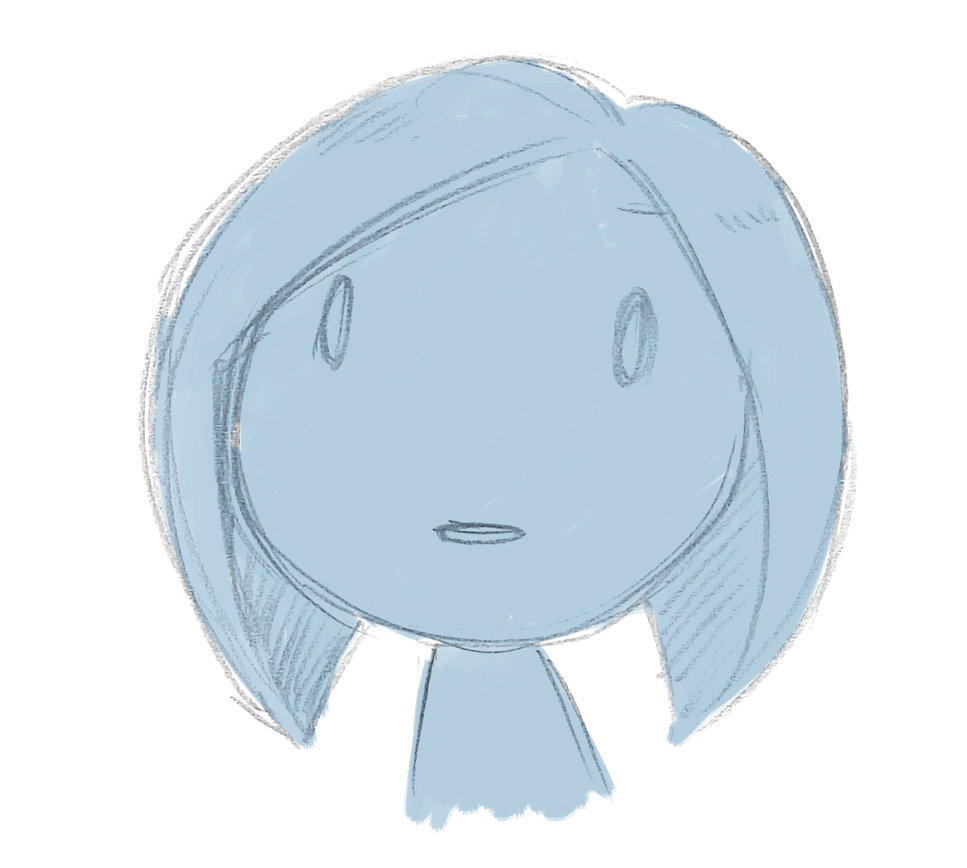
ではそれを踏まえてさらに顔に注目してライティングの影響を見ていきましょう。

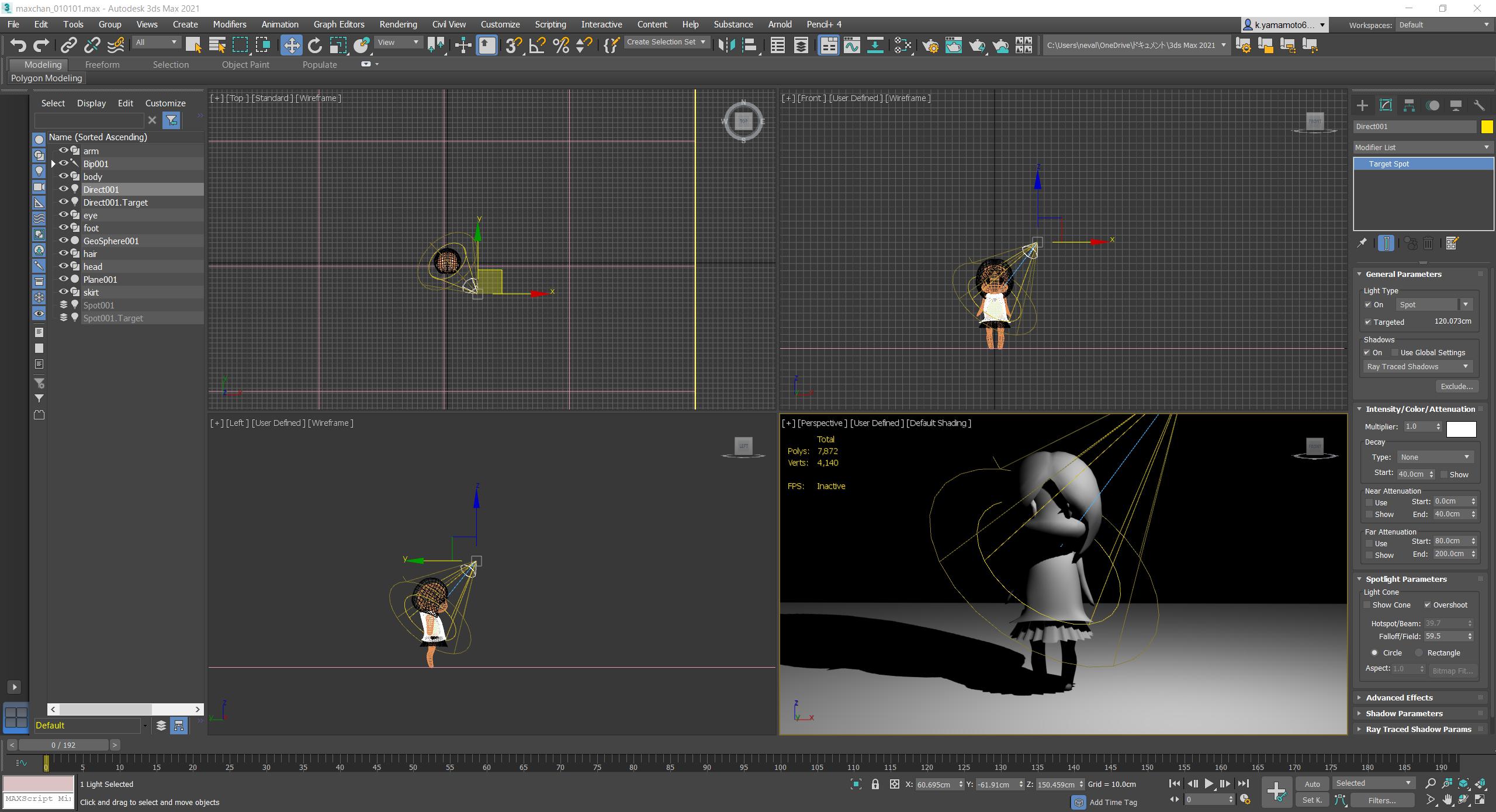
例えば、一番フラットの状態がこのライティングだとします。ボケッとしてますね。
ライティングとしてはあまり影が出ないようにカメラの正面に近いところ、首に影を自然に落とすような位置ですので、ちょっと上方にライトを配置している感じです。
印象は薄くなりますが、一番フラットで優しい印象に見えるライティングでもあります。

対してこちらはちょっとだけ横にライトを移動させました。
少しだけ顔に陰面が出来て、立体感が出てきました。
一番自然に見えるのはこのくらいの陰影感かもしれません。

さらにライトを横に持って行ってみます。
顔半分が陰になるライティングです。
なにか考えているようにも見えませんか?
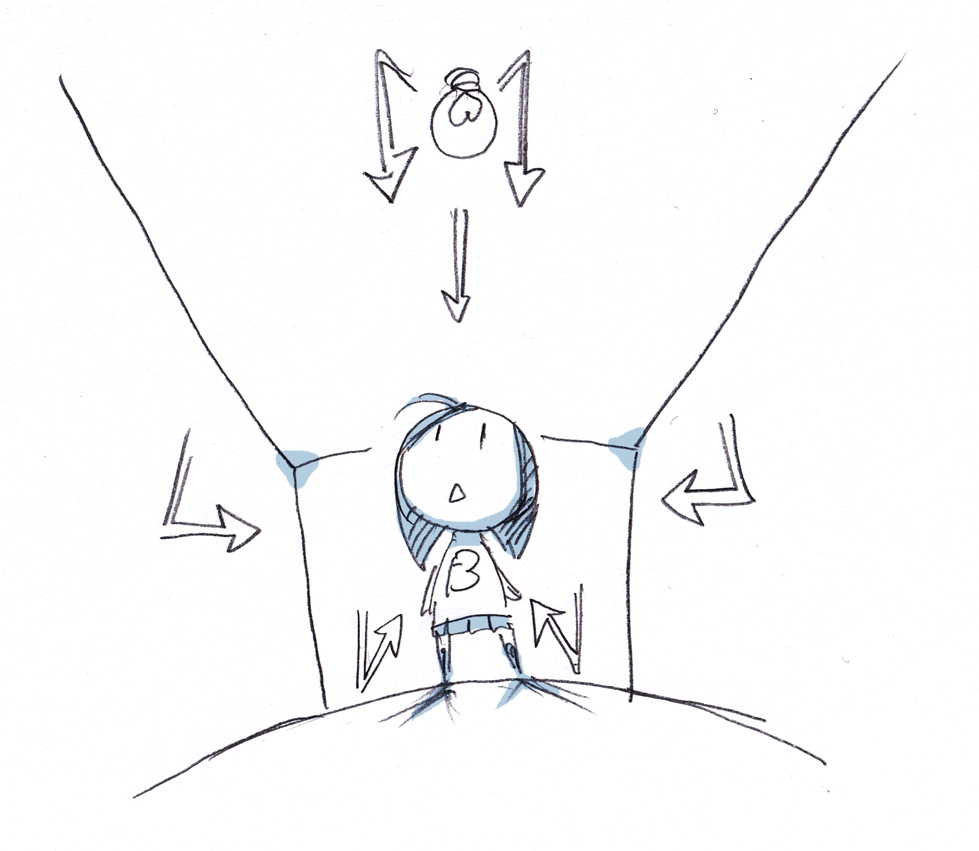
ライティングの通り、気持ちがなにかで二分されているような印象です。

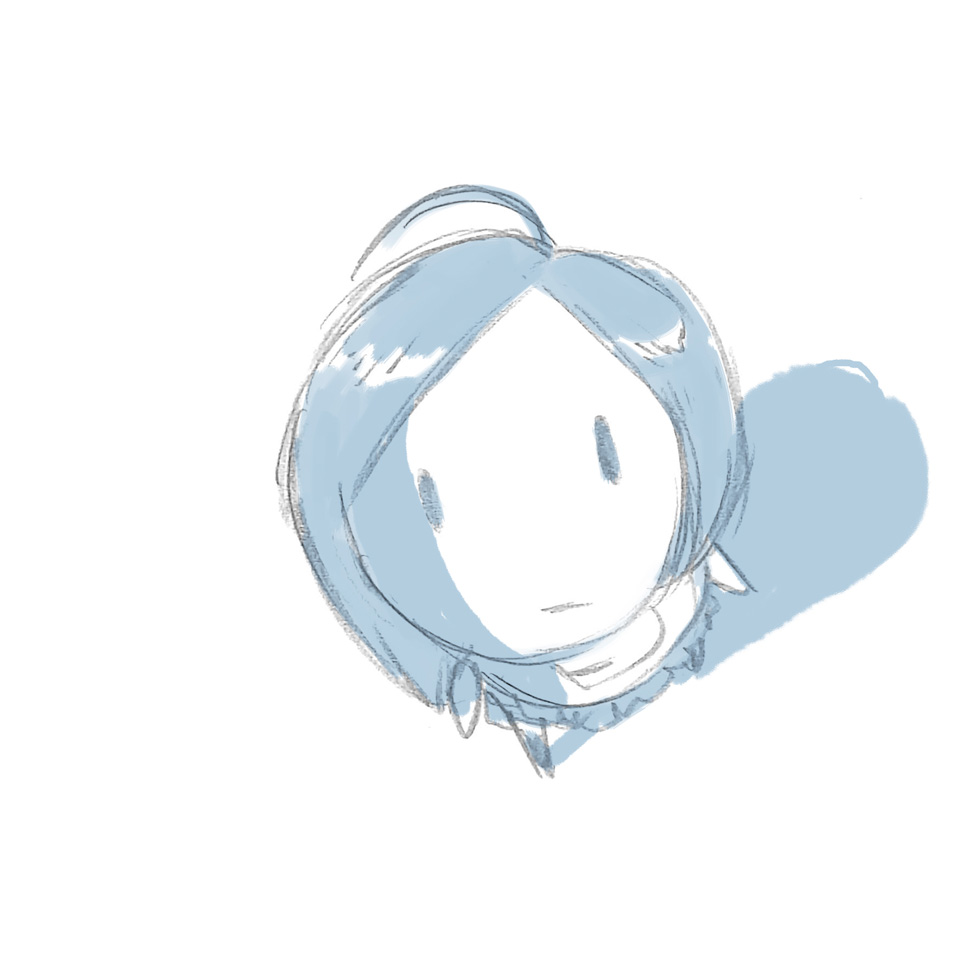
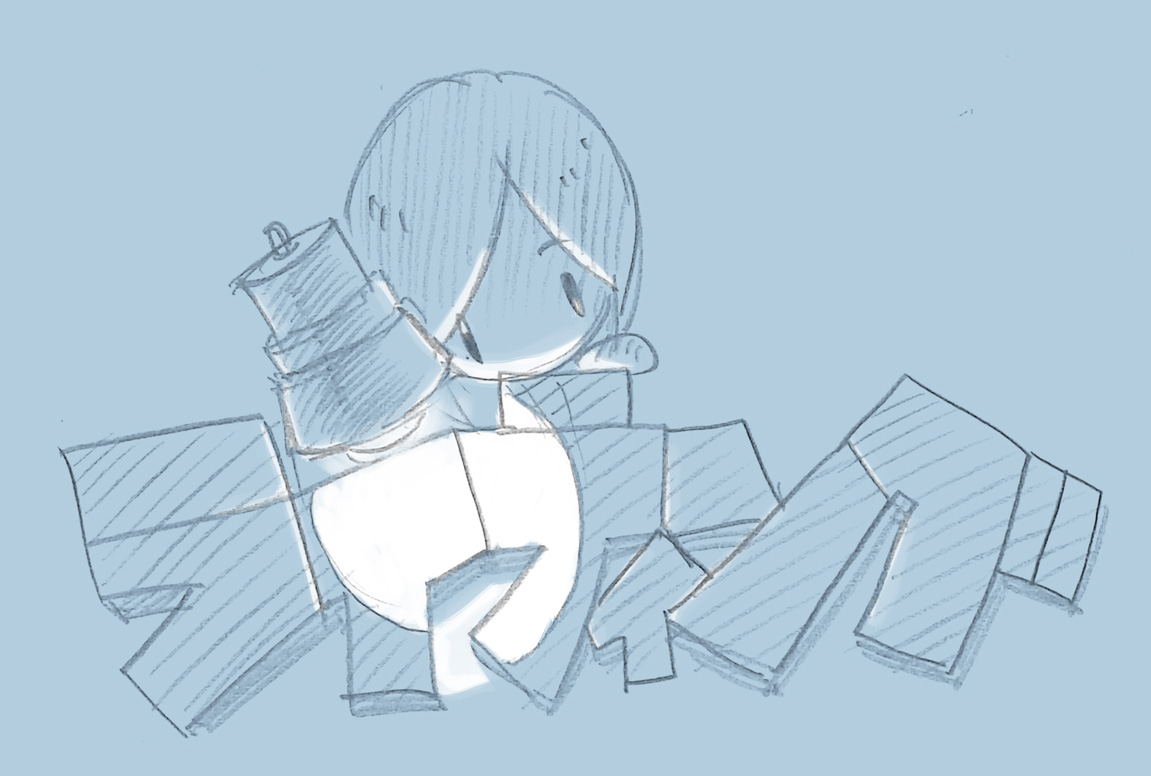
少し顔の背後に回り込みが始まっているような位置からのライティングです。
ショックを受けているようにも見えますね。
画面の明るさ次第では、表情を読み取れるかどうかもギリギリな感じになってくるかもしれません。
表情が読み取れないと、視聴者の不安感も増していきます。
これらは逆光です。表情を読み取らせないライティングになります。
先のものは少しだけ顔の形などを浮かび上がらせて見えそうで見えない感じがもどかしくもあり、でもその少しだけの手がかりで存在感が生まれています。
でも、後者のほうは完全にシルエットです。感情も存在も消え入りそうな状態ですね。

ではちょっと別の方向からも当ててみましょう。
これはもっと上にライトを配置して、顔の上半分が陰になるようにしました。
これもまたショックな状態を表したりするのに使えそうです。
例えば喜怒哀楽の哀とかにも。

そして、こちらは逆にライトを下にもっていきました。
こちらは通常はないライティングなので、より非日常感が出てきます。
一般的には太陽光も人口光も、頭上に配置されていて光は上から照らすものだからです。
見慣れないライティングによって浮かび上がる表情はなにか異様なものを感じさせるのではないでしょうか。
喜怒哀楽の怒にも使えそうです。

特殊な当て方で、逆光の効果を出しながらもっと存在を強く見せたいときなどにはこんなこともします。

強い光で真っ白に飛ばしてしまうような見せ方は、なにか自分の手の及ばぬ力に身をゆだねているような状態を表現したり出来ますね。
ちなみに、こうしたコントロールは、前述のように節度を持ってバランスをとることが不可欠です。
例えば、カット内で感情の変化が起きるときに、それに合わせて無策でライティングを追従させて変化させてしまうのは不自然です。
それをやりたい時には、多くのパターンでは環境のほうに変化を起こします。
天候の変化、対象の移動による状況の変化、影を落としていた物体の移動による変化、などなど、ライティングそのものが変わったのではなく、環境が変わったからライティング状況に変化が生まれたということになっていればよいわけです。
分かりやすいのは、影の中から歩み出ることや、その逆で影の中に歩み入ってしまうことなどでしょうか。
視線誘導
視線誘導というのは、見せたいものを見せて、見せたくないものを見せないようにするために画面を構成する映像手法の一つです。

ライティング的には、光を当てたものが見えて、光を当てないものは見えない。
だから、画面上で光を感じる部分を見て、光を感じないところは見ない。
そこで、見せたいものがあるならばそこだけに光を当てるというのが、一番基本的なライティングでの視線誘導になります。
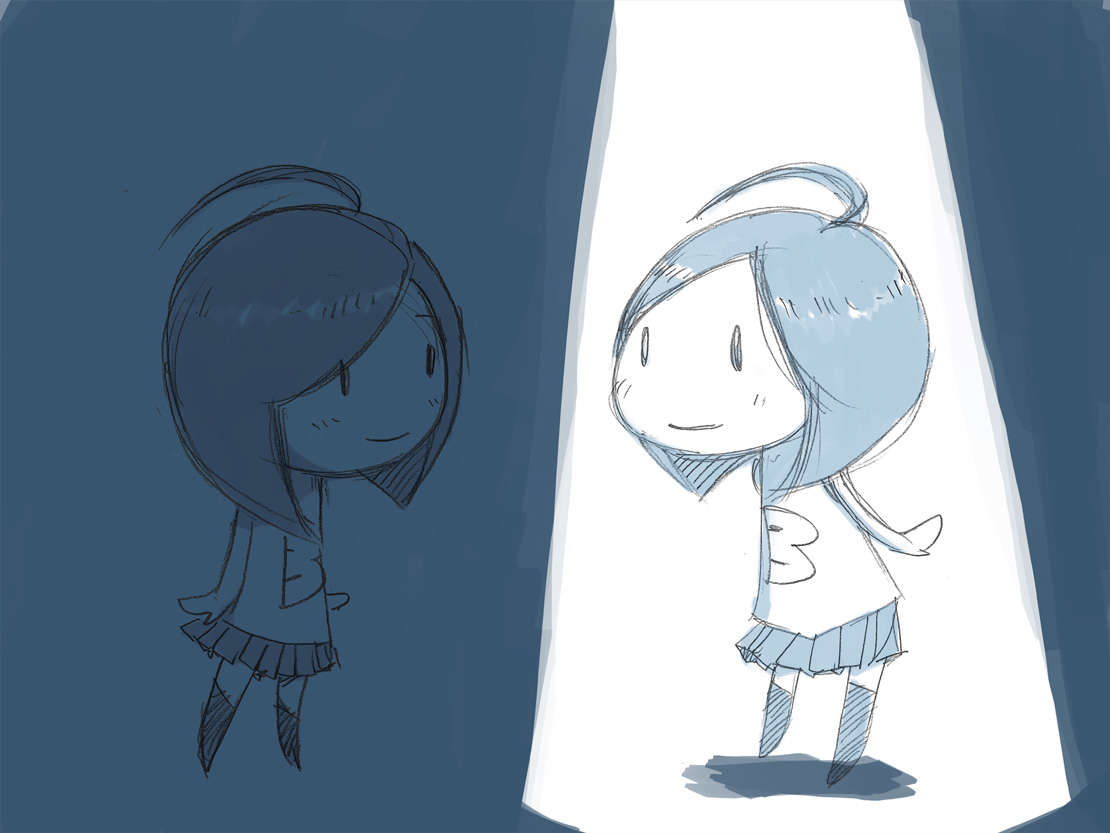
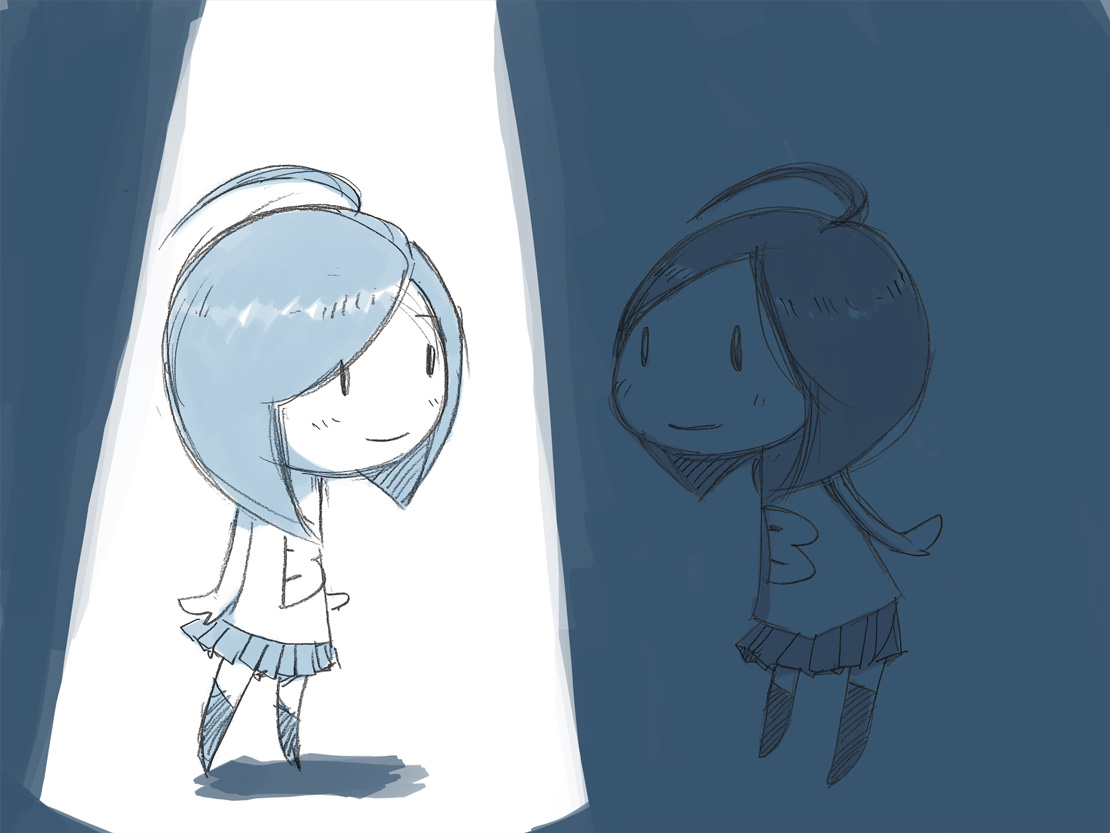
画像の比較をしてみましょう。

光の中にあるものにまずは視線が行くはずですね。
ライティングを逆転すると、やはり見るところも逆転しているはずです。

ただし、闇の部分をまったく見ないわけではなくて、まず最初に目が行くのが光の中という話です。
映像の場合は短い時間で見せたい情報を伝えなければいけないので、特に視線誘導が重要になります。
ちなみに、これを利用して、見せたくないものから目を逸らさせるということも出来ます。
画面には収めておきたいけど、今ここに注目はしないでおいてもらいたいという場合には、あえて光を当てずにそっと画面の中に入れておくなんてことも出来ちゃうわけです。
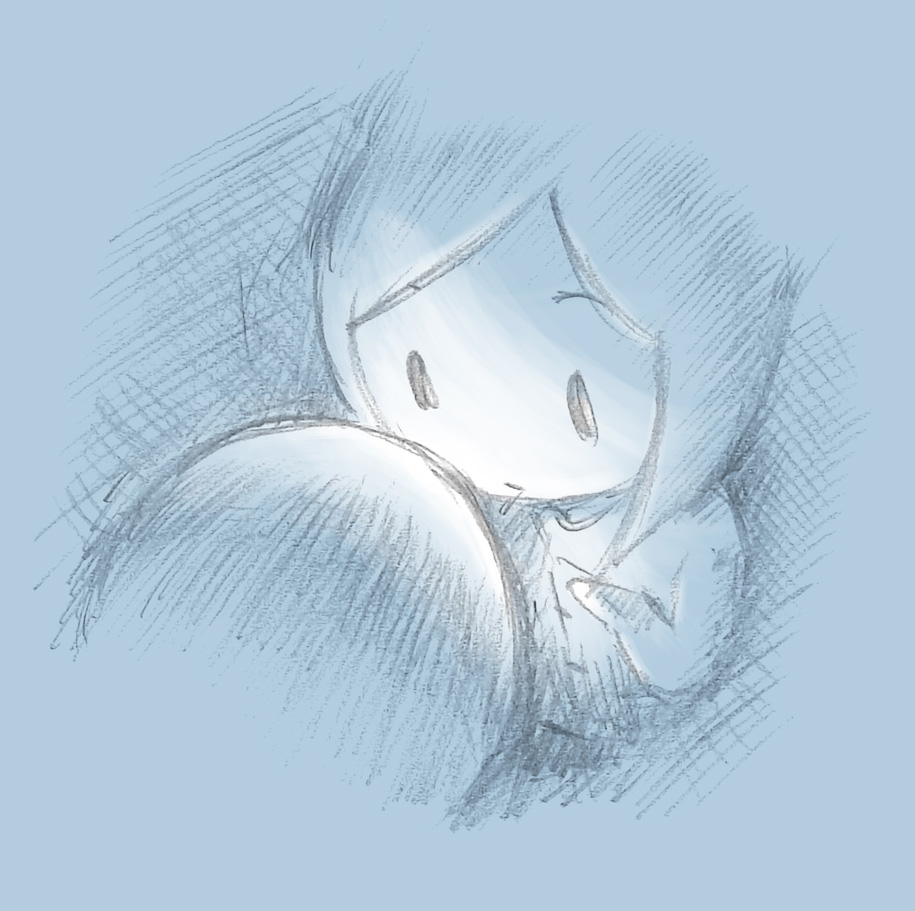
さて、ここで逆の例も示しておきましょう。
キャラクターにはまったく光を当てない。なのにキャラクターを見てしまうという例です。
明るい空間を背景にして、光のあたっていないシルエットのキャラクターが浮かび上がっています。

キャラクターそのものは見えませんが、見える背景との境界でキャラクターのシルエットはハッキリと主張をしてきます。
ここになにか見えないなにかがいるんだぞと。
誰なんだろう?なにをしているんだろう?どんな表情をしているんだろう?という謎を投げかけつつ、存在だけはハッキリと主張する。
見えないけど見える、わからないけど気になる、という、そんな気の引き方ですね。
まとめ
ライティングをなぜするのかというと、最後の視線誘導に集約されているところもあるのですが、見せたいものを見せるというのが一番の目的です。
その時に、正しい設定とリアリティをもって見せてあげることで余計なノイズを感じさせずに自然とその世界に入ってもらうということ。
感じてもらいたい印象を強調するための工夫を足してあげるということ。
ただそこにある、のではなく、作った人の意思や個性がここに生まれてくるのだと思います。
いつにもまして3DCG要素が希薄な回になってしまいましたが、これらの知識を持ってライトの配置の工夫をしてもらえたら、きっと美しい画が目の前に現れてくれるものと信じています。

長く連載を続けてきましたが、それぞれの項目に少しずつ触れてきたことで、多くのことを知ってもらえたのかな?と思います。
ただ、それぞれをもっと深堀りしていけば、もっともっと出来ることは広がります。
超初心者向けを謡いながら、どうしても難しいお話も避けられずに続けてきましたが、なるべく多くのイラストや図で、さっと見ただけでもなんかちょっと知った気になれるようにと目指してきました。
興味を持ってもらうということが一番の目的でした。
ここから先にみなさんが進んでいくことの、きっかけにだけでもなれたら嬉しいです。