チュートリアル / fieldjamのDesignVizエッセンス
第4回:リニアワークフローについて<その4>
- 3ds Max
- カラー
- コラム
- チュートリアル
- レンダリング
- 建築・製造・広告
今回でLWFの話は最後です。前回までに、ガンマの考え方、ワークフローの組み方、そして3ds Maxでの具体的な設定について解説しました。前回のボリュームはかなり大きくなってしまいましたが、3ds Maxに関する部分は一気に説明しておかないと、私を含めてフラストレーションが溜まる人がいると思われたのでギッシリ詰め込みました。
今回はLWFについての補足と、現在では多くのユーザーを抱えるVrayでの注意点の解説を進めたいと思います。また、前回に習ってガンマGとgを区別して表記します。
LWF環境で、サンライト、スカイライト、フォトメトリックライトなど物理的で現実に即した光の特性を持つものをライティングで使用した場合、シミュレーションとしての結果が期待できます。
もうひとつ大事なことは、このようなライトを使用した場合、露出補正が必須であるということです。
mental rayの場合は[mrフォトグラフィック露出制御]を用いるのが良いでしょう。これは、実際のカメラと同じように露出補正を行います。そのため、シャッタースピード、絞り、フィルム感度などのカメラの知識が必要になりますが、それほど難しいことではありません。この露出補正の考え方も、LWFを用いたシミュレーションという側面を支えています。
さてここからは、内観を例に私の事務所での一般的な作業フローを説明します。
モデリングと質感設定の後、照明器具のプロット情報に従って、想定される明るさを設定したライトを配置し、外光が影響を与えるようなシーンではサンライトとスカイライトを設定します。実際にそのシーンをカメラで撮影することを考えながら露出補正を行いレンダリングすると、この段階ではシミュレーション的な画像が出来るので、そのままサンプルとしてクライアントに送ります。
微調整を行う程度でそのまま進められる場合もありますが、通常は「ちょっと暗いかなぁ」、「もうちょっとカッコ良く」などという要望と、ダウンライトの追加、開口の修正、床材や壁材の見直しなどの設計変更の情報が送られてきます。それらの変更を反映しても、まだ要求するイメージにマッチしない場合、こちらは絵作りとしてマテリアルの修正やライトの追加、天井のマスクを切ってPhotoshopで明るくしたりという作業を行います。必ずしも、物理的に正しい設定をしたシミュレーション的な画像がリアルではなく、制作者とクライアント、双方のイメージの共有が大切ですね。LWFを用いれば、厳密に正確かどうかはともかく、多分実際はこうなんだろうなという「心のよりどころ」を最初に持つことが出来るので、その後の絵作りが楽になると思います。
ここでは、Photoshopでの作業について簡潔にまとめておきます。Design Vizでの成果物は静止画が多いので、その部分に絞って説明します。
・作業用RGBスペースについて
作業用RGBスペースについて、PhotoshopのデフォルトはsRGBになっています。 一方、印刷業界ではAdobe RGBを推奨することもありますが、その理由のひとつとしてカラースペースが広いことが挙げられます。これまで説明したLWFではg2.2の画像を出力しているので、sRGB/Adobe RGBどちらでも問題ありません。そこで、大は小を兼ねるということでAdobe RGBで解決!ではないんです。
カラースペースの話は、携わっている業界によって、さらに同じ業界でも人それぞれの考え方があるので、一概にどれが正しいとは言えない状況です。ここでは、ひとつの指針としてディスプレイから見た考え方を取り上げておきます。
・ディスプレイについて
まず、どのようなディスプレイを使用しているか確認しましょう。大きく分けると、ハードウェアキャリブレーション対応、もしくはそれ以外の2つになります。
どちらの場合もキャリブレーションセンサーは必要です。色を管理する上では、ハードウェアキャリブレーション対応ディスプレイを用いることが望まれます。一般的なものよりは高価ですが、安心して作業を進められること、不要な修正がなくなるので作業効率が上がることなどのメリットが大きいのでお勧めです。
もうひとつ、どれくらいのカラースペースに対応しているかということも大切な問題です。「Adobe RGB xx%」対応ということであれば、キャリブレーションとPhotoshopの作業用RGBスペースをAdobe RGBで運用することが可能です。それ以外のディスプレイの場合はsRGBを用いるべきでしょう。
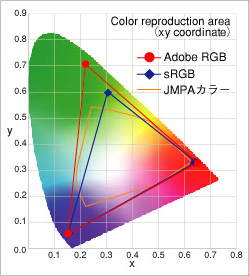
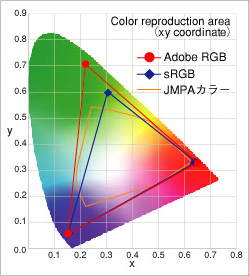
カラースペースは、様々なものがあります。図のJMPAカラーとは雑誌広告基準カラーで、印刷におけるひとつの指針です。各カラースペースは範囲が異なっているので、色の問題は本当に悩ましいですね。

出典:EIZOのHPより
・カラープロファイルについて
3ds Maxでレンダリングされた画像は、カラープロファイルを持っていません。そのため、カラープロファイルはPhotoshopで設定するのですが、当然、作業用RGBのプロファイルを割り当てることになります。
では、納品時にはどうすればよいでしょうか?印刷に出す場合はsRGB/Adobe RGBどちらを作業用スペースとしていても、そのカラープロファイルのまま渡すことになります。 しかし、WEB素材の場合はディスプレイで見ることを想定しており、そのWEBページを見るPC環境は大多数がsRGBなので、Adobe RGBで作業していても納品時にsRGBに変換することが理想です。また、sRGB以外のガンマ環境のことも考えて、PNGで保存しそのガンマ情報を反映できるブラウザを推奨するという方法もあります。一方、画像データを渡して、クライアント内部のプリンターで出力してプレゼン資料などを作る場合は、安全性を考慮してsRGBが良いでしょう。
・入力カラーのガンマ補正
前回説明した[カラー補正マップ]と[ColorCorrect]は、Vrayでも使用可能で、カラーについてはVrayColorというマップも使用できます。また、ビットマップの読み込みについても同じ考え方です。
・レンダリングの注意点
Vrayは独自のフレームバッファ(VFB)を持っており、その表示は3ds Maxのガンマ設定の影響を受けません。デフォルト設定ではVFBがOffになっていますが、VrayでのレンダリングはVFBを用いるといろいろな恩恵を受けられるので、デフォルトのフレームバッファをOffにしてVFBを使用するように心掛けてください。
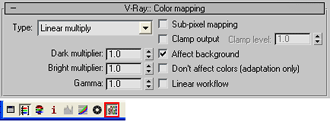
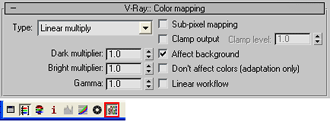
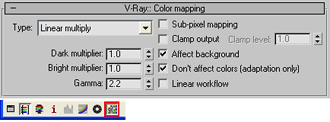
さて、LWFを用いてVrayでレンダリングを行うときに気をつけることは、VFBとColor mappingそれぞれの設定と両者のコンビネーションです。LWFでの基本的な設定は、Color mappingはLinear multiplyを用い、Dark multiplierとBright multiplierの設定は1.0で、ここでは明るさの補正を行わないことです。明るさの調整はVray Phisical Cameraの露出補正で対応します。
Vrayでg2.2のレンダリングを行う方法を、3つ示しておきます。
Aはリニアでレンダリングを行いVFBの表示ではg2.2の補正をしているので、mental ray/スキャンラインと、標準フレームバッファの関係と同じ考え方です。
・A
 Gammaの設定を1.0にして、VFBのsRGBボタンをOnにします。このボタンがOnの場合はVFBの表示においてg2.2の補正を行いますが、データそのものは変更しません。
Gammaの設定を1.0にして、VFBのsRGBボタンをOnにします。このボタンがOnの場合はVFBの表示においてg2.2の補正を行いますが、データそのものは変更しません。
 レンダリング過程:リニア
レンダリング過程:リニア
結果:リニア
出力ガンマ設定:g2.2
レンダリングの計算過程と結果はリニアスペースで、その結果にガンマ補正を掛けています。そのため、保存時にg2.2画像として書き出します。
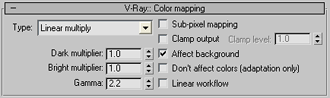
・B
 Gammaの設定を2.2にして、VFBのsRGBボタンはオフにします。
Gammaの設定を2.2にして、VFBのsRGBボタンはオフにします。
 レンダリング過程:g2.2
レンダリング過程:g2.2
結果:g2.2
出力ガンマ設定:1.0
Vrayはレンダリングの過程でg2.2の補正を行い、計算結果もg2.2の画像です。結果そのものがg2.2のデータなので保存時のガンマは1.0です。
・C
 Gammaの設定を2.2、Don't affect colors...をチェックして、VFBのsRGBボタンをOnにします。
Gammaの設定を2.2、Don't affect colors...をチェックして、VFBのsRGBボタンをOnにします。
Don't affect colors...は、レンダリングそのものはColor mapping を考慮して計算されますが、結果では無視されてリニアのデータを返します。
 レンダリング過程:g2.2
レンダリング過程:g2.2
結果:リニア
出力ガンマ設定:g2.2
特殊な方法ですが、Bと同じように計算過程でg2.2の補正を行い、結果をリニアスペースで返しています。後処理でg2.2画像に保存します。
各方法の違いは、どの過程でガンマ補正を行うかということです。
本来、AとCはリニア画像を出力するための設定ですが、考え方を押さえておきたかったので敢えて取り上げました。さらにCはかなり特殊な方法です。画像/映像編集がLWFで組まれていて、その環境の変更が難しい場合に有効で、さらに最終ターゲットとなるガンマ値が分かっている必要があります。結論として、g2.2のレンダリング画像を出力するには、Bを用いれば良いでしょう。計算過程と結果どちらもg2.2なので分かりやすいと思います。
ここでひとつ補足を。1.5SP3からColor mappingにLinear workflowのチェックが追加されました。これは、LWF設定が行われていないシーンをLWFでレンダリングするためのものですが、あくまでも補助的なものらしいです。
LWFの仕組みを理解しないままこのチェックに頼っていると、後々問題が起こったときに対処できなくなるので、テスト的に用いる程度と考えておいた方が良いでしょう。
さて、4回に渡ってLWFの話を進めてきました。私としては、このようなワークフローもあるということをお伝えしたかっただけで、「是非導入を」とは言いません。LWFを取り入れてチームで作業を進める場合は、まずメンバーすべてがLWFの仕組みを把握する必要があります。もしくは導入初期段階において、誰かが管理者になってマネージメントを行うことが必要かもしれません。理屈はそれほど難しくはないのですが、実際に導入した後に混乱する可能性もありますし、なによりも目が慣れるのに多少時間が掛かります。
しかし、GIを使っても作品のクオリティが思ったように上がらない、変化を求めているなどの人は導入してみるのも良いと思います。これまでの話が、皆さんのワークフローを整理するきっかけになることを期待しながら、LWFの話は終わりにします。
今回はLWFについての補足と、現在では多くのユーザーを抱えるVrayでの注意点の解説を進めたいと思います。また、前回に習ってガンマGとgを区別して表記します。
シミュレーションと絵作り
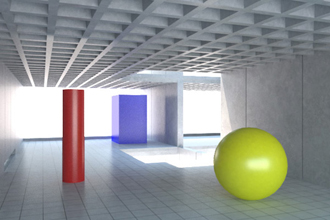
LWFの大きなメリットは、ライティングによる光の処理です。LWF環境で、サンライト、スカイライト、フォトメトリックライトなど物理的で現実に即した光の特性を持つものをライティングで使用した場合、シミュレーションとしての結果が期待できます。
もうひとつ大事なことは、このようなライトを使用した場合、露出補正が必須であるということです。
mental rayの場合は[mrフォトグラフィック露出制御]を用いるのが良いでしょう。これは、実際のカメラと同じように露出補正を行います。そのため、シャッタースピード、絞り、フィルム感度などのカメラの知識が必要になりますが、それほど難しいことではありません。この露出補正の考え方も、LWFを用いたシミュレーションという側面を支えています。
さてここからは、内観を例に私の事務所での一般的な作業フローを説明します。
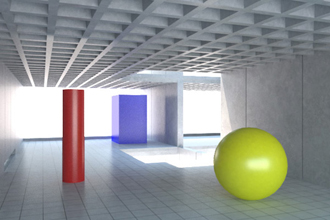
モデリングと質感設定の後、照明器具のプロット情報に従って、想定される明るさを設定したライトを配置し、外光が影響を与えるようなシーンではサンライトとスカイライトを設定します。実際にそのシーンをカメラで撮影することを考えながら露出補正を行いレンダリングすると、この段階ではシミュレーション的な画像が出来るので、そのままサンプルとしてクライアントに送ります。
微調整を行う程度でそのまま進められる場合もありますが、通常は「ちょっと暗いかなぁ」、「もうちょっとカッコ良く」などという要望と、ダウンライトの追加、開口の修正、床材や壁材の見直しなどの設計変更の情報が送られてきます。それらの変更を反映しても、まだ要求するイメージにマッチしない場合、こちらは絵作りとしてマテリアルの修正やライトの追加、天井のマスクを切ってPhotoshopで明るくしたりという作業を行います。必ずしも、物理的に正しい設定をしたシミュレーション的な画像がリアルではなく、制作者とクライアント、双方のイメージの共有が大切ですね。LWFを用いれば、厳密に正確かどうかはともかく、多分実際はこうなんだろうなという「心のよりどころ」を最初に持つことが出来るので、その後の絵作りが楽になると思います。
Photoshopでの作業について
レンダリング結果を保存した後は画像編集ですね。ここでは、Photoshopでの作業について簡潔にまとめておきます。Design Vizでの成果物は静止画が多いので、その部分に絞って説明します。
・作業用RGBスペースについて
作業用RGBスペースについて、PhotoshopのデフォルトはsRGBになっています。 一方、印刷業界ではAdobe RGBを推奨することもありますが、その理由のひとつとしてカラースペースが広いことが挙げられます。これまで説明したLWFではg2.2の画像を出力しているので、sRGB/Adobe RGBどちらでも問題ありません。そこで、大は小を兼ねるということでAdobe RGBで解決!ではないんです。
カラースペースの話は、携わっている業界によって、さらに同じ業界でも人それぞれの考え方があるので、一概にどれが正しいとは言えない状況です。ここでは、ひとつの指針としてディスプレイから見た考え方を取り上げておきます。
・ディスプレイについて
まず、どのようなディスプレイを使用しているか確認しましょう。大きく分けると、ハードウェアキャリブレーション対応、もしくはそれ以外の2つになります。
| キャリブレーション方式 | 特徴 | メリットとデメリット |
| ハードウェア | ディスプレイ内部で調整 | 対応ディスプレイが必要だが、精度が高く、階調の狂いが起こらない |
| ソフトウェア | ビデオカードの出力を調整 | 精度のばらつきがあり、階調の狂いや色の偏りが起こることがある |
どちらの場合もキャリブレーションセンサーは必要です。色を管理する上では、ハードウェアキャリブレーション対応ディスプレイを用いることが望まれます。一般的なものよりは高価ですが、安心して作業を進められること、不要な修正がなくなるので作業効率が上がることなどのメリットが大きいのでお勧めです。
もうひとつ、どれくらいのカラースペースに対応しているかということも大切な問題です。「Adobe RGB xx%」対応ということであれば、キャリブレーションとPhotoshopの作業用RGBスペースをAdobe RGBで運用することが可能です。それ以外のディスプレイの場合はsRGBを用いるべきでしょう。
カラースペースは、様々なものがあります。図のJMPAカラーとは雑誌広告基準カラーで、印刷におけるひとつの指針です。各カラースペースは範囲が異なっているので、色の問題は本当に悩ましいですね。

出典:EIZOのHPより
・カラープロファイルについて
3ds Maxでレンダリングされた画像は、カラープロファイルを持っていません。そのため、カラープロファイルはPhotoshopで設定するのですが、当然、作業用RGBのプロファイルを割り当てることになります。
では、納品時にはどうすればよいでしょうか?印刷に出す場合はsRGB/Adobe RGBどちらを作業用スペースとしていても、そのカラープロファイルのまま渡すことになります。 しかし、WEB素材の場合はディスプレイで見ることを想定しており、そのWEBページを見るPC環境は大多数がsRGBなので、Adobe RGBで作業していても納品時にsRGBに変換することが理想です。また、sRGB以外のガンマ環境のことも考えて、PNGで保存しそのガンマ情報を反映できるブラウザを推奨するという方法もあります。一方、画像データを渡して、クライアント内部のプリンターで出力してプレゼン資料などを作る場合は、安全性を考慮してsRGBが良いでしょう。
Vrayでの作業について
ここでは、私もメインで使用しているVrayについて説明します。他のレンダラーをメインとしている皆さん、ご容赦ください。でも、考え方は変わらないので参考にはなると思います。3ds Maxのガンマ設定は前回説明したように行います。・入力カラーのガンマ補正
前回説明した[カラー補正マップ]と[ColorCorrect]は、Vrayでも使用可能で、カラーについてはVrayColorというマップも使用できます。また、ビットマップの読み込みについても同じ考え方です。
・レンダリングの注意点
Vrayは独自のフレームバッファ(VFB)を持っており、その表示は3ds Maxのガンマ設定の影響を受けません。デフォルト設定ではVFBがOffになっていますが、VrayでのレンダリングはVFBを用いるといろいろな恩恵を受けられるので、デフォルトのフレームバッファをOffにしてVFBを使用するように心掛けてください。
さて、LWFを用いてVrayでレンダリングを行うときに気をつけることは、VFBとColor mappingそれぞれの設定と両者のコンビネーションです。LWFでの基本的な設定は、Color mappingはLinear multiplyを用い、Dark multiplierとBright multiplierの設定は1.0で、ここでは明るさの補正を行わないことです。明るさの調整はVray Phisical Cameraの露出補正で対応します。
Vrayでg2.2のレンダリングを行う方法を、3つ示しておきます。
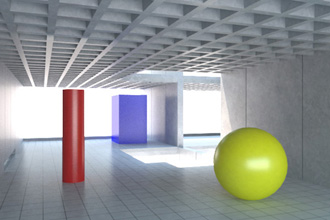
Aはリニアでレンダリングを行いVFBの表示ではg2.2の補正をしているので、mental ray/スキャンラインと、標準フレームバッファの関係と同じ考え方です。
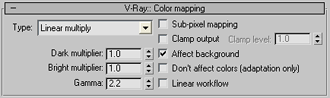
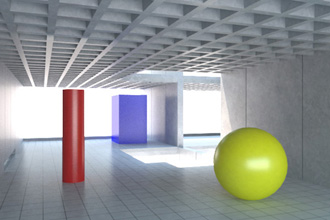
・A
 Gammaの設定を1.0にして、VFBのsRGBボタンをOnにします。このボタンがOnの場合はVFBの表示においてg2.2の補正を行いますが、データそのものは変更しません。
Gammaの設定を1.0にして、VFBのsRGBボタンをOnにします。このボタンがOnの場合はVFBの表示においてg2.2の補正を行いますが、データそのものは変更しません。 レンダリング過程:リニア
レンダリング過程:リニア結果:リニア
出力ガンマ設定:g2.2
レンダリングの計算過程と結果はリニアスペースで、その結果にガンマ補正を掛けています。そのため、保存時にg2.2画像として書き出します。
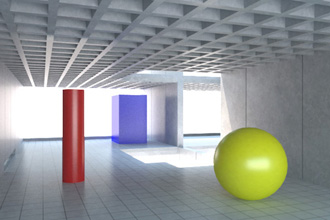
・B
 Gammaの設定を2.2にして、VFBのsRGBボタンはオフにします。
Gammaの設定を2.2にして、VFBのsRGBボタンはオフにします。  レンダリング過程:g2.2
レンダリング過程:g2.2結果:g2.2
出力ガンマ設定:1.0
Vrayはレンダリングの過程でg2.2の補正を行い、計算結果もg2.2の画像です。結果そのものがg2.2のデータなので保存時のガンマは1.0です。
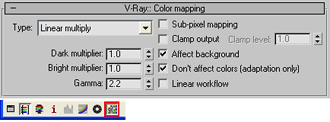
・C
 Gammaの設定を2.2、Don't affect colors...をチェックして、VFBのsRGBボタンをOnにします。
Gammaの設定を2.2、Don't affect colors...をチェックして、VFBのsRGBボタンをOnにします。Don't affect colors...は、レンダリングそのものはColor mapping を考慮して計算されますが、結果では無視されてリニアのデータを返します。
 レンダリング過程:g2.2
レンダリング過程:g2.2結果:リニア
出力ガンマ設定:g2.2
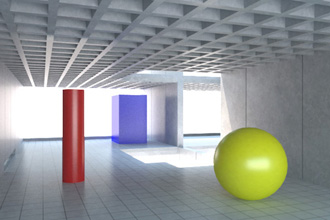
特殊な方法ですが、Bと同じように計算過程でg2.2の補正を行い、結果をリニアスペースで返しています。後処理でg2.2画像に保存します。
各方法の違いは、どの過程でガンマ補正を行うかということです。
本来、AとCはリニア画像を出力するための設定ですが、考え方を押さえておきたかったので敢えて取り上げました。さらにCはかなり特殊な方法です。画像/映像編集がLWFで組まれていて、その環境の変更が難しい場合に有効で、さらに最終ターゲットとなるガンマ値が分かっている必要があります。結論として、g2.2のレンダリング画像を出力するには、Bを用いれば良いでしょう。計算過程と結果どちらもg2.2なので分かりやすいと思います。
ここでひとつ補足を。1.5SP3からColor mappingにLinear workflowのチェックが追加されました。これは、LWF設定が行われていないシーンをLWFでレンダリングするためのものですが、あくまでも補助的なものらしいです。
LWFの仕組みを理解しないままこのチェックに頼っていると、後々問題が起こったときに対処できなくなるので、テスト的に用いる程度と考えておいた方が良いでしょう。
さて、4回に渡ってLWFの話を進めてきました。私としては、このようなワークフローもあるということをお伝えしたかっただけで、「是非導入を」とは言いません。LWFを取り入れてチームで作業を進める場合は、まずメンバーすべてがLWFの仕組みを把握する必要があります。もしくは導入初期段階において、誰かが管理者になってマネージメントを行うことが必要かもしれません。理屈はそれほど難しくはないのですが、実際に導入した後に混乱する可能性もありますし、なによりも目が慣れるのに多少時間が掛かります。
しかし、GIを使っても作品のクオリティが思ったように上がらない、変化を求めているなどの人は導入してみるのも良いと思います。これまでの話が、皆さんのワークフローを整理するきっかけになることを期待しながら、LWFの話は終わりにします。