チュートリアル / ICEの秘密
第2回:シミュレーションでの層状に関する課題
- エフェクト
- コラム
- シミュレーション
- チュートリアル
- 上級者
- 映画・TV
前回の記事で私はシミュレーションの結果が、モーションを細切れにつなげることによって、層状になって現れる問題に関して述べてきました。今回の記事ではこの問題を‘Sub Step’を使用することで解消する手法を紹介します。
層状になってしまう問題は、シミュレーションを扱う上で様々な個所に現れてきます。そこでまず、現象を確認し、その現象を解消することを考えていきましょう。シミュレーションそのものを理解することで皆様はICEを使用する際に起こる複雑な問題を解決することができるようになります。私は本記事で皆様がシミュレーションに関して考えるきっかけになればと思っています。
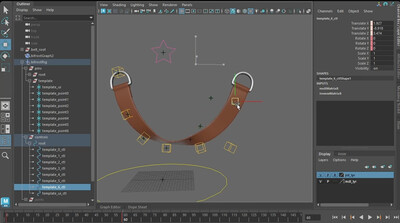
まず層状になるシンプルな例を紹介します。このサンプルでの原因は他のシミュレーションでも多くの共通点があります。そのためこの例を理解したとき、問題を最小限にしたり、時には解消することができるようになります。下記の事例はパーティクルが力によって影響を受け、動きを変えたために層状の問題が起きている例です。


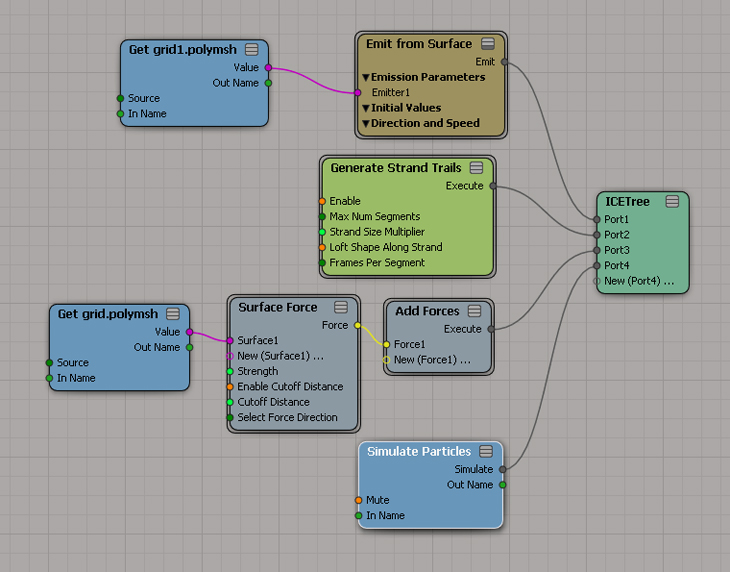
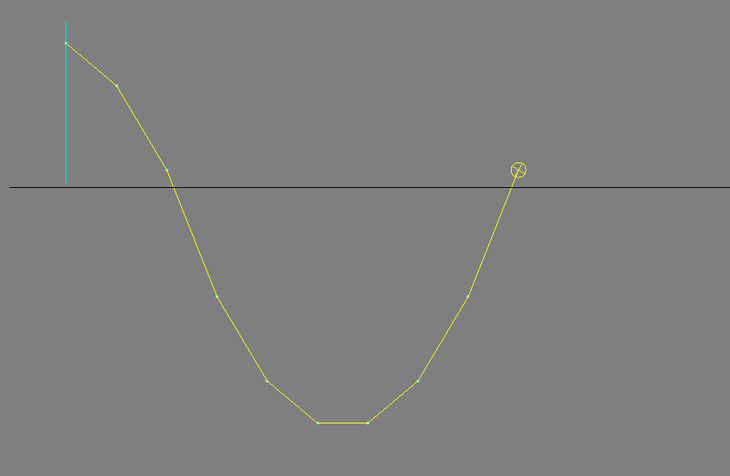
上のシミュレーションでは1つのパーティクルを’Surface Force’のコンパウンドを使用してグリッドに引き付ける(Attract)ことを行っています。この際にパーティクルの軌跡は’Display Particle Trajectory’コンパウンドを使用して可視化することができます。10フレームだけのシミュレーションですが、パーティクルの動きが線形のセグメントでつながっているのがわかります。パーティクルがプレーンの上にあるときは下方向の力が働き、パーティクルがプレーンの上方から下方に移動するとパーティクルをプレーンの方に戻す力が働きます。この挙動ではパーティクルはSinカーブのような動きをするはずですが、実際のところカーブは線形の補間によって角ばってしまい、不正確な形になっています。

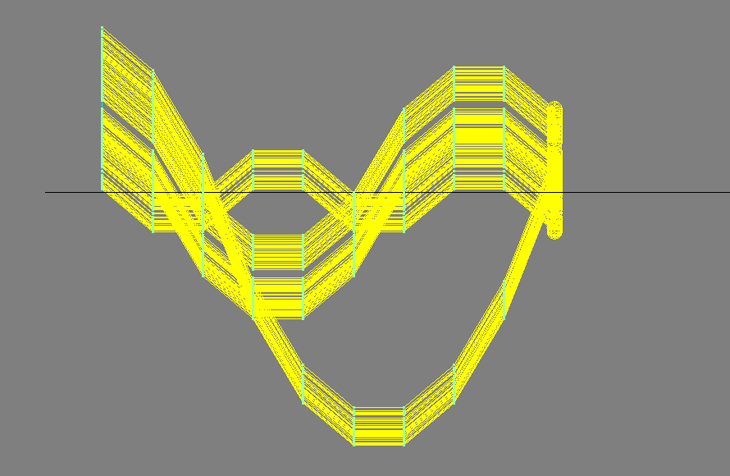
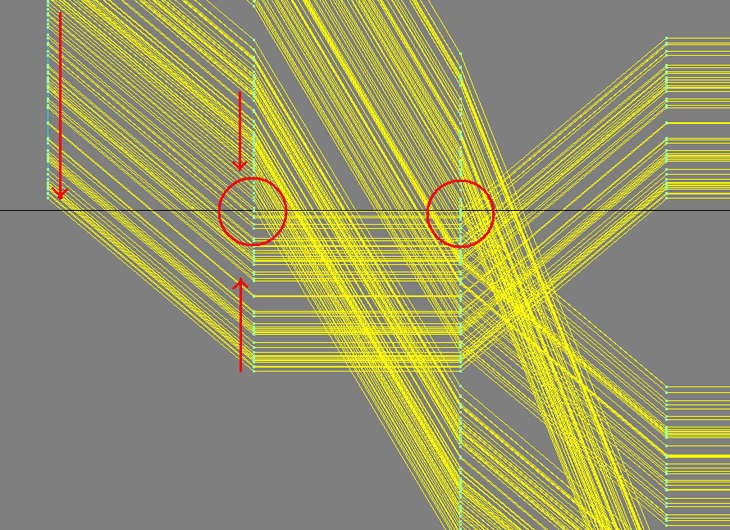
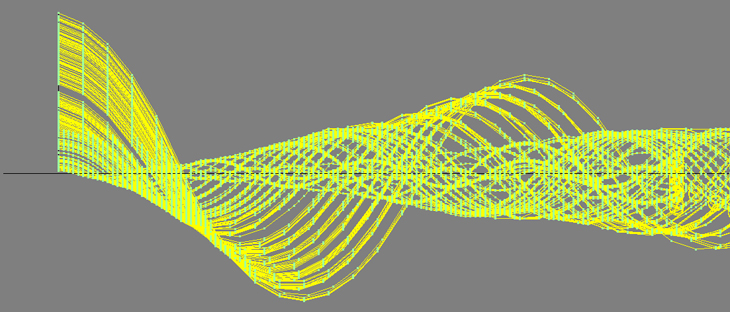
こんどは200個のパーティクルを飛ばしてみましょう。ここではパーティクルの軌跡が層状になる現象が現れています。

この層ができてしまうのは、パーティクルがプレーンの一方向から他の方向に移ることによって起きてきます。いくつかのパーティクルはプレーンを横切り、それ以外のパーティクルは横切らないとします。すると次のステップでフォースはパーティクルに対してそれぞれ違う方向に働きます。パーティクルの中で部分的にプレーンを超えるようなことが起きてくると、パーティクルは分離され、挙動に一貫性がなくなってきてしまいます。
サブフレームシミュレーション
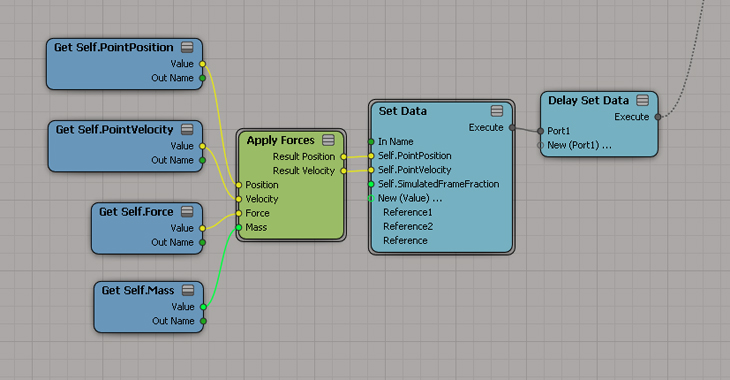
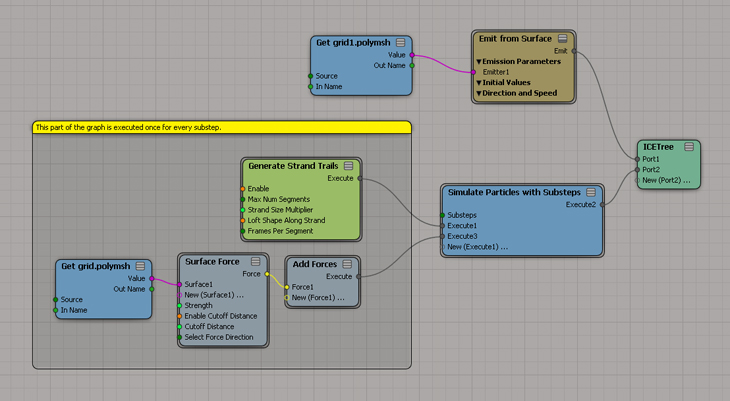
層状になってしまう問題はパーティクルの動きが線形で近似されてしまうことが原因です。この問題の影響を少なくする一つの手法は1フレーム内でのシミュレーションステップの数を増やすことです。Simulate ParticleノードはFrame Fractionが1になるまでフレームの間でシミュレーションを行いフォースの影響も考慮してパーティクルの挙動を割り出します。標準のSimulate Particleノードではフレーム内での計算は1回のみです。しかしSimulate Particleノードをカスタム化することで、新しい機能を追加することができます。


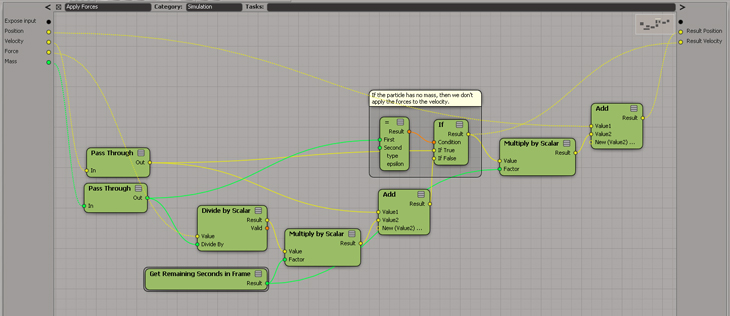
Simulate Particleノードの中の’Apply force’ノードはパーティクルの新しい位置とスピードを計算するための方程式を追加します。このコンパウンドは本コラムからダウンロードできます。詳細に関してはそちらをご覧ください。
Simulate Particleノードをカスタム化するメリットはシミュレーション時にサブフレームの計算を行うことができるようになったことです。
サブフレームの計算時に複数のフォースがパーティクルに働く場合、より良い近似結果が得られることを望むと思います。この結果を得るためにフォースが与えられるパーティクルに関してはフレーム内のFrame Fractionの計算ごとにパーティクルの位置をアップデートします。その後、計算で求められた新しい位置をベースとしてフォースを加味して再度計算しシミュレーションしなおします。スムースなモーションが得られるように新しい位置とフォースの影響を考慮したものを繰り返し計算し、精度を上げていきます。このことで、パーティクルフレームあたりに計算されるステップ数を上げていくことができます。
フォースの再計算

重要な変更点は、このシーンではフォースが設定されたパーティクルに関してはパーティクルの動きを計算するのに複数回の計算を行っていることです。このサンプルのシーンにおいてはパーティクルの動きによってフォースの関わり方が変わってきます。このような場合において今回紹介したような手法を用いることでより正確な近似を行うことができるわけです。
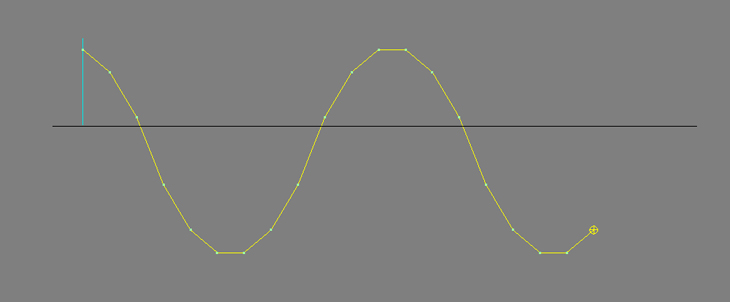
20フレームのパーティクルシミュレーション(パーティクル数は1)
フレームごとに1ステップ

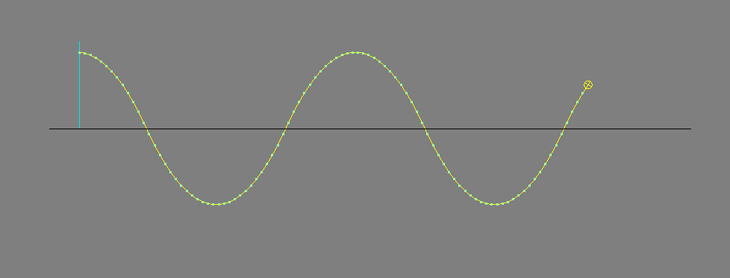
フレームごとに5ステップ

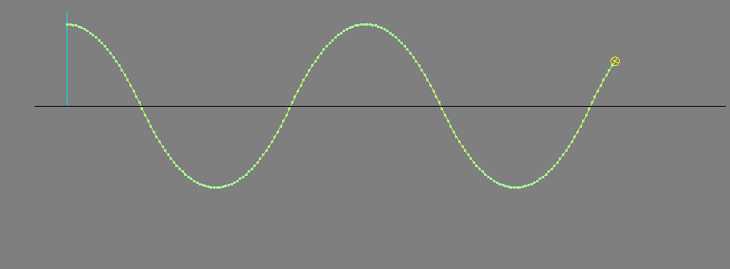
フレームごとに10ステップ

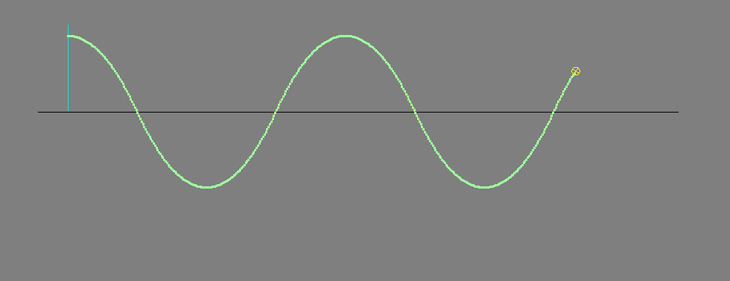
フレームごとに20ステップ

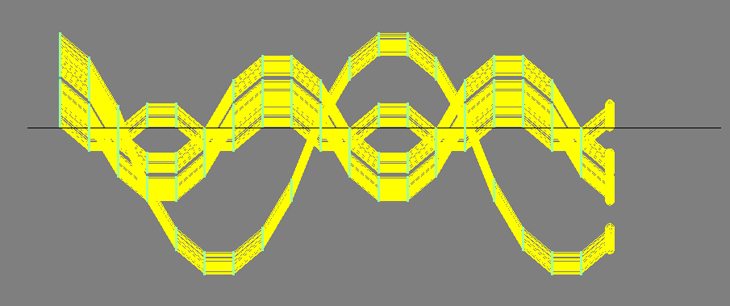
20フレームのパーティクルシミュレーション(パーティクル数は200)
フレームごとに1ステップ

明確に層状になる問題が現れています。200のパーティクルはいくつかのグループに分かれ、しかも動きも収束していません。理想的には全てのパーティクルは同じような動きをするはずです。
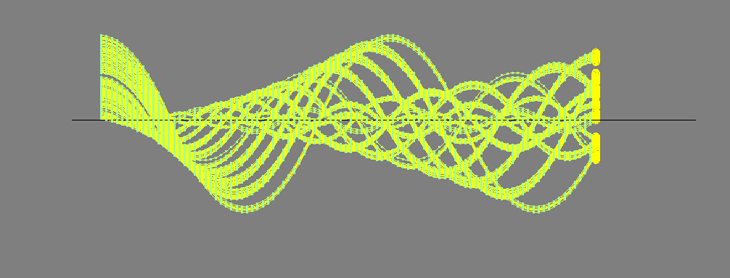
フレームごとに5ステップ

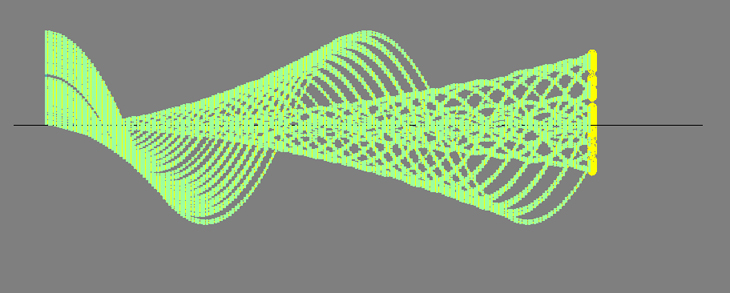
フレームごとに10ステップ

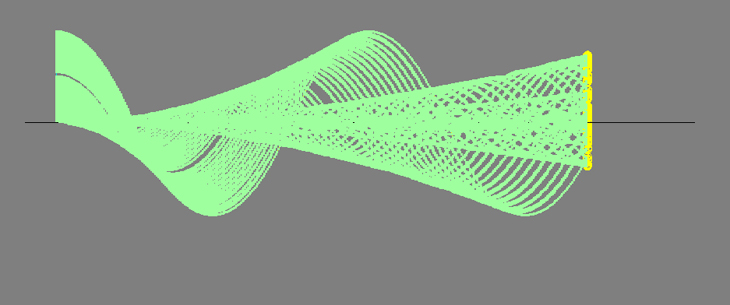
フレームごとに20ステップ

フレーム単位でのシミュレーション回数を上げることで高品質で正確なシミュレーション結果を得ることができます。パーティクルの動きはよりスムースで層状の問題もかなり抑えられているのが分かります。ただ、この手法では層状になる問題を完全に解決しているわけではないことには注意してください。あくまでも問題を許容範囲内にしているだけです。ただ、多くのプロダクション作業ではレンダリングの際に問題を完全に解消する必要はなく、十分なクオリティ内で仕上げればいいというのは事実だと思います。サブフレームシミュレーションは確かに計算コストが高くつきます。事実毎フレームごとに計算しなくてはいけませんのでサブステップが20であれば、しばしば20倍の計算コストがかかってきます。理想を言えば無限のコンピュータリソースがあれば、反復回数を無限にして今回の問題を限りなく消滅させることもできるでしょう。(現実的ではありませんが)
アダブティブなサブステップ

実際のプロダクション作業では多くのサブステップを要求されるようなパーティクルシミュレーションや全てのパラメータを考慮に入れて計算をする必要はありません。このサンプルではそれぞれのパーティクルはラインに対してどれだけ離れているかによってサブステップの値を変化させることを行っています。それぞれのパーティクルのサブステップの数は各パーティクルの動きを基にダイナミックに算出しています。このシンプルな最適化の方法は、ドラマティックにサブステップの数を減らすと共に、皆さんにICEの強力さを認識させる例になると思います。
サブフレームシミュレーションは使い勝手の良いテクニックです。深く理解することでよりパワフルなシミュレーションを作ることができます。