チュートリアル / 宋さんの3ds Max キッチンスタジアム
第9回:光の減衰
- 3ds Max
- コラム
- チュートリアル
- ビジュアライゼーション
- レンダリング
明けましておめでとうございます。今年もよろしくお願いします。
正月ボケもそろそろ消え始めたところで2011年度第一発目のキッチンスタジアムです。
前回の予告通り、今回から光の減衰や光の強度、またそれらの関連性について説明していきます。
3DCG初心者の方に多いのが光の強度と減衰の関係に対する理解を曖昧にしているために、ライティングの工数が多くなってしまい、設定に時間がかかってしまうという問題があります。
今回のコラムを理解して頂き、効率的なライティングワークが実現できれば幸いです。
また、照明器具カタログなどで使われる光の強度単位の話などもしていきましょう。
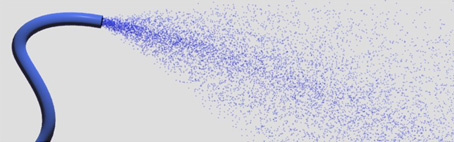
たとえば、水道の蛇口にホースを繋いで散水すると考えましょう。

巨大なバケツを用意して、ホースの口からでる水を受け止めた場合、巨大なバケツをどの位置に置いても、一定時間で溜まる水の量は同じです。ホース口のすぐそばにバケツを置いても、10m先においても同じです。つまり絶対的な水の量は変わっていないということです。当たり前すぎますね・・・・。
しかし、小さなバケツで水を受けようとすると、水の溜まる量は減りますね。つまり、水が拡散するのでバケツで受けられる水の量が減るわけです。
この考え方をバケツの大きさを一定にして、ホースから出る水の拡散度合いの変化で試しても同じような結果が出ます。
つまり、水の出方を絞って直線的にバケツに入れれば、溜まる水の量は増えますし、広く拡散してしまうと、水の量は減ります。この水の現象を光に置き換えて考えてみると光の減衰の仕組みがよくわかります。

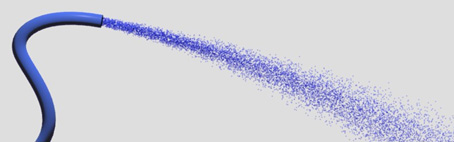
水の放出を絞った場合 バケツに溜まるスピードが速い

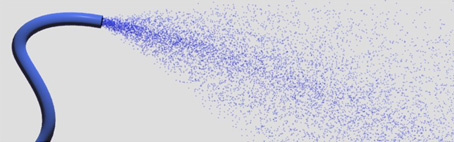
水をホースの口から拡散させた状態 バケツになかなか水が溜まらない
ではこの原理を光に置き換えてみましょう。
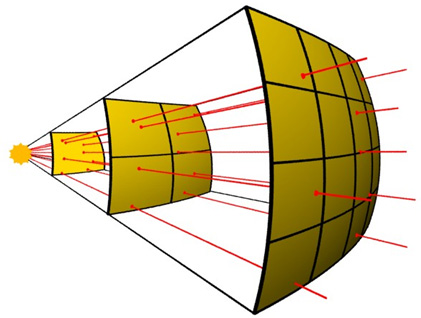
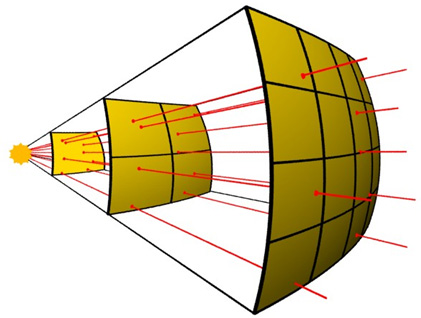
球体の表面積はその半径の二乗に比例します。球体の中心に光源(これがホースの口になるわけです)があったとすると、球体にヒットする光の量(光の粒の数と考えるとわかりやすいですね)は球体上の同じ面積比で考えると逆比例して減っていきます。

上図の各パッチ面は同じ大きさだとします。この一つのパッチ面が最初にお話したバケツの大きさだと思ってください。拡散する光は距離が遠くなればなるほど同じ面積内で受ける絶対量が少なくなりますから、各パッチは距離に比例してぶつかる光粒子の数が減っていきます。つまり暗くなっていきます。
これが減衰の原理です。絶対的な光の量自体は変わらないということも理解できます。
距離が2倍になれば明るさは1/4になり、距離が3倍になれば明るさは1/9になるというわけですね。物理の世界ではこの現象を「ケプラーの法則」と呼ばれています。
現実世界では全周的に光が均等拡散するのはまれです。あるとすれば、昔の裸電球ぐらいですね。照明器具や懐中電灯などでも光の拡散を収束させて少ないエネルギーで遠くまで光らせるように工夫されています。光の光源からの収束率を高めれば高めるほど、減衰率は低くなるというわけです。
一般的に3CCGで用いられる光の減衰は、光源からの距離に対して逆二乗で設定出来るようになっています。3ds Maxでは、逆二乗というタイプで設定しますがフォトメトリックライトの場合は、最初から逆二乗で設定されています。これはこのライトの使用目的が、現実世界のライティングを目的としているからですね。

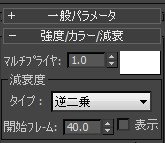
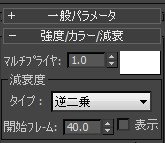
標準ライトの場合はライトパラメータ内のフライアウトで逆二乗を選ぶことが出来ます。開始フレームは減衰効果が開始される光源位置からの距離ですが、これは電球に例えると、フィラメントからガラス部分までの距離と考えることが出来ます。シーリングライトであれば、電球からシーリングカバーまでの距離になりますね。
補足ですが、太陽光に関しては、そのエネルギー量が人工ライトとは比べられないほど巨大であり、また光源までの距離と比較して照射対象物のスケールが圧倒的に小さいために、光の減衰効果は無視してよいレベルになっています。3DCGソフト側での設定としては太陽光の場合は減衰効果を切る方が正しいといえます。むしろ前回説明した、大気への入射角度による色の変化などに注力しましょう。
以上のように電球などの照明器具は光源から拡散していきますが、スポットライトのような、光を集束させるライトは同じエネルギーでも遠くまで光を届けることが出来ます。原理としては最初に解説したホースから出てくる水の現象と同じです。戦争映画などに出てくるサーチライトは遠くまで光を届けることが出来ますね。
残念ながら3ds Maxではそこまでのシミュレーションはまだ行えませんので、光集束レベルに対する減衰率のコントロールはマニュアルで調整する必要があるかもしれません。
しかし、3ds Maxのフォトメトリックライトでは光量を決定する場合に、カンデラやルーメン、ルクスといったライト強度単位を使い設定する手法や、実際の測定結果である配光特性データが使用できるようになっています。実はこれらの単位をうまく使ってライティング設定を行うと、とても効率的なライティングワークが出来ます。
では次にこれらの単位系の解説をしていきましょう。
実はこの光の単位系を理解する上で前項の光の減衰の理解が重要なポイントになるのです。 一般的に照明器具の明るさの表記としてはルーメンで表記されている場合が多いのですが、意味がわからないと、「なんのこっちゃ?」って感じになりますよね。しかし、これらの単位表記の意味を理解すると、特に建築系インテリアなどのライティング設定や、商品カタログのスタジオライティングなどの設定が驚くほど楽になります。
・ 光度(カンデラ)
点としての光源から放出される光の強度を意味し、「cd」と表記されます。語源としてはロウソクのキャンドルがそれにあたります。ルーメン同様、光源からの光の放出量を示す単位ですが、ルーメンとは異なり特定方向への球体のステラジアン立体角における測光量として定義されます。 ?????なんのこっちゃ????? って感じですね。 難しいことはおいといて、ざくっと、1カンデラはロウソク1本分の明るさとしておきましょう。でもカンデラは単位系のもっとも重要な基準となるものですからまずはこの値を中心に他の単位系を理解していきましょう。
・ 照度(ルクス)
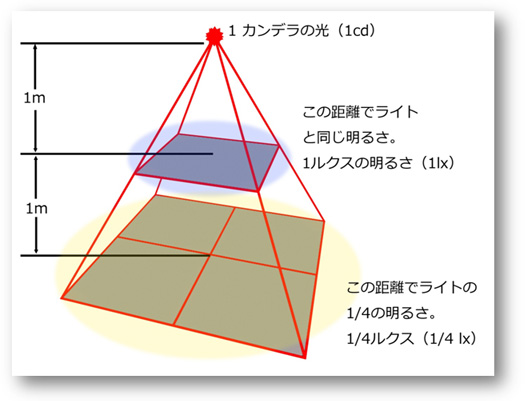
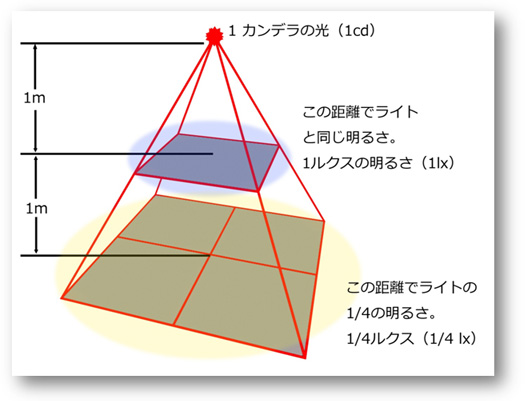
光を受ける面の明るさを示す単位で、「lx」と表記されます。カンデラやルーメンが光源からの単位になるのに対して、ルクスは光を受ける側がどれだけ輝くかという定義になります。基本的なルールとして 図-A のように定められています。

( 図-A )
つまり、光源から1m先の距離での光の強さでいえば、1カンデラと1ルクスとでは単位系は異なるのですが、同じ数値ということですね。注意すべき点としてはルクスでは距離設定によって強度が変わっていく点です。3ds Maxのインターフェースを使って解説するとわかりやすいので下図を見てください。

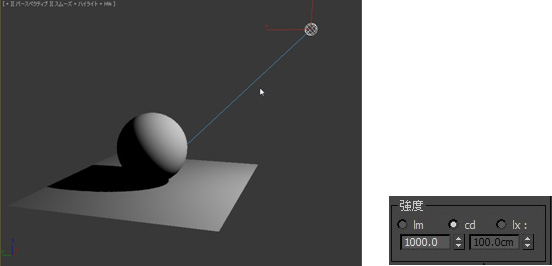
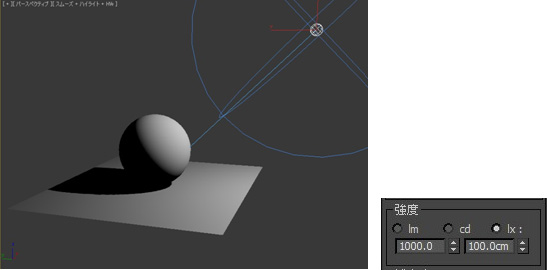
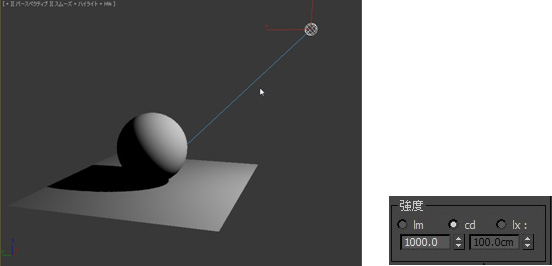
強度をカンデラで指定。値は 1,000cdにします。
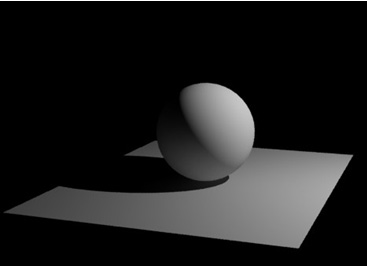
この状態でのレンダリング結果

次に単位をルクスに切り替えます。

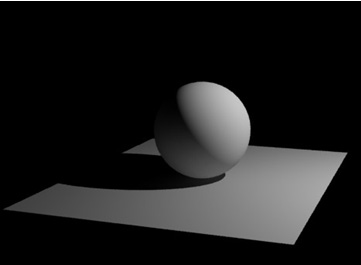
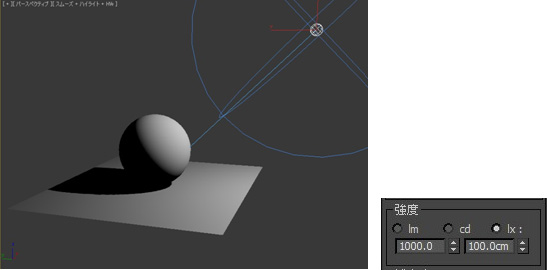
設定パラメータで距離を示す箇所が設定できるようになります。また、ビューポート上ではこの距離を示す範囲が青い球体で表示されます。まずは既定値の100cmにしてみます。単位系がインチに設定されている方は、システム単位系、表示単位系ともにcmに切り替えるとわかりやすいと思います。
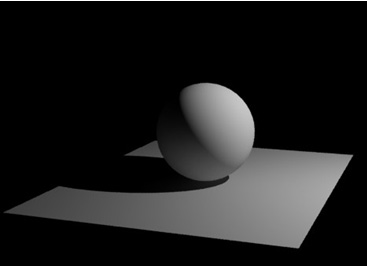
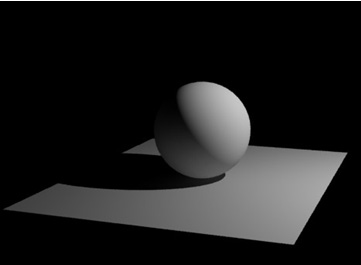
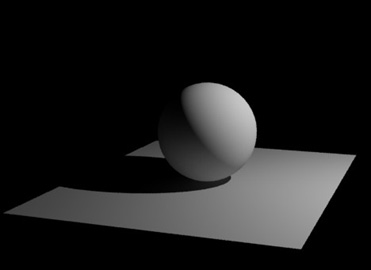
この状態でレンダリングすると

先ほどと同じ明るさでレンダリングされます。つまり、100cmの距離であれば1,000カンデラと1,000ルクスは同じ強度だといえます。
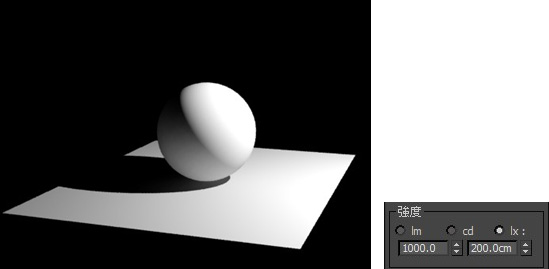
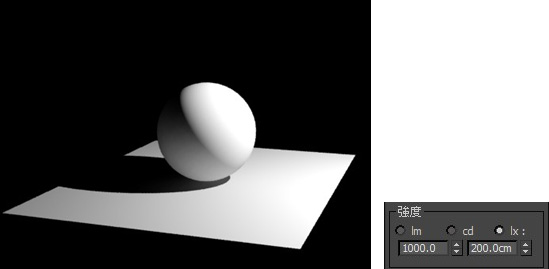
次にルクスの距離を200cmに変更してレンダリングします。

先ほどよりかなり強さが増しています。
この設定値はライトの位置から200cmの距離で1,000ルクスの明るさを目指す、という設定になるわけです。つまり強すぎるわけです。この場合2mの距離なるわけですから 図-A の原則と光の減衰の理論に習って、ルクスの値は1/4にする必要があります。
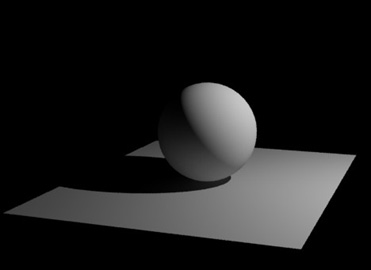
では、1,000ルクスの値を1/4の250ルクスに変更してレンダリングしてみます。

どうでしょうか? 1,000カンデラの値でレンダリングしたときと同じ結果になっています。
このようにルクスで明るさを定義する場合は、距離の設定が重要になるというのが判ります。
ルクスを使ってライティングワークを行うポイントとしては、「この位置・場所で何ルクスの照度を得るようにライトの強度設定をする」という考え方でライト設定を行うことです。
では実際に設定を行ってみましょう。
例えば、住居用のリビングルームではテーブル付近の明るさとしては500ルクスから700ルクスで色温度は4,000ケルビン程度の暖かい色が一般的といわれています。
このテストでは、住居内でカメラ撮影をする場合の露出設定をレンダリング前に決定しています。この露出はもちろんmrフォトメトリック露出制御で定義していますが、シャッタースピードは1/30、絞りはF4、ISO感度は400です。求める絵にもよりますが、一般的なカメラ設定だと思います。(個人的には少し暗いかなと思いましたが・・・)
室内のライティング目標としては、ソファ周りで700ルクスを実現したいと思います。
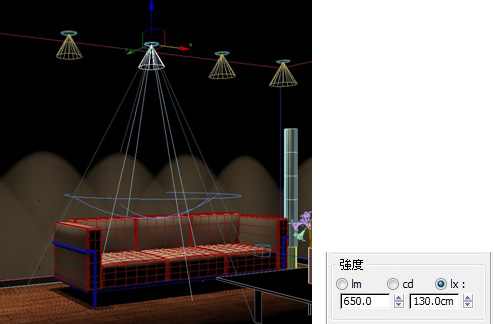
ライトとしてはソファ側の上部に配置してあるダウンライト6灯のみです。

ライトの下に見える青いお椀型のラインが測定距離を示すものです。パラメータをみると光源から130cmの箇所で650ルクスの明るさを得るようになっていますね。両隣のダウンライトの影響や2次反射成分も考慮して、目標である700ルクスの9割程度の強度で設定しています。
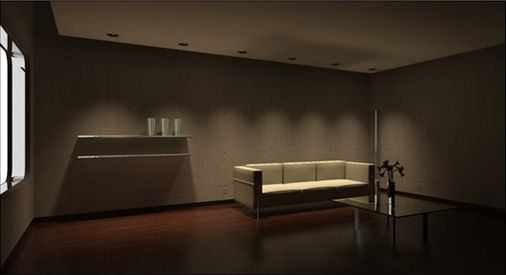
ではそのレンダリング結果です。

どうでしょうか? (個人的にはやっぱりちょっと暗かったかな?でもこのレベルならレタッチでいくらでも直りますね)
ライティングの試行錯誤をしなくても、現実世界の光の強度を忠実に守りながらライト設定を行うと、短時間でライティングが終わるのが理解できると思います。
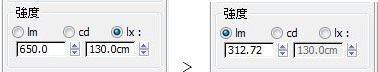
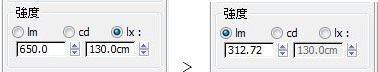
ではこのライトの設定を、照明器具のカタログ表記でよく使用されるルーメンという単位に切り替えてみます。

ここで単位系を切り替えても、光の絶対強度は変わりません。表示上の数値が変わるだけです。
結果としては、ダウンライトの強度は312ルーメンだというのが判ります。
この312ルーメンというのは、住居用で最近販売されている小型LEDダウンライト(白熱灯色60Wタイプ程度)のカタログ値とほぼ同じです。だいたい300-400ルーメンのものが多いようです。
いかがでしょうか? 通常は配光データなどを配置して、何度もテストレンダリング行い、露出制御で調整する形を取りますが、光減衰の原理や単位系の理解を深めると、圧倒的にライティングワークが軽減されるのが判ると思います。
2011年一発目のブログなので、少々長くなりましたが次回は、オブジェクトライトの設定で重要な輝度と照明器具の指標として一般的な光束(ルーメン)の考え方を解説していきます。
また、実際の空間ってどのぐらいの照度値が一般的なの? という知識もとても重要ですね。ホテルのロビーってどのくらいの明るさ? オフィスビルの中は? 結構大事です。この辺の照度値事例も紹介していきたいと思います。
正月ボケもそろそろ消え始めたところで2011年度第一発目のキッチンスタジアムです。
前回の予告通り、今回から光の減衰や光の強度、またそれらの関連性について説明していきます。
3DCG初心者の方に多いのが光の強度と減衰の関係に対する理解を曖昧にしているために、ライティングの工数が多くなってしまい、設定に時間がかかってしまうという問題があります。
今回のコラムを理解して頂き、効率的なライティングワークが実現できれば幸いです。
また、照明器具カタログなどで使われる光の強度単位の話などもしていきましょう。
光の減衰
光の減衰を理解する上で光は粒状の物体であって、その強さを粒子の数で考えると、減衰の仕組みは理解しやすいと思います。たとえば、水道の蛇口にホースを繋いで散水すると考えましょう。

巨大なバケツを用意して、ホースの口からでる水を受け止めた場合、巨大なバケツをどの位置に置いても、一定時間で溜まる水の量は同じです。ホース口のすぐそばにバケツを置いても、10m先においても同じです。つまり絶対的な水の量は変わっていないということです。当たり前すぎますね・・・・。
しかし、小さなバケツで水を受けようとすると、水の溜まる量は減りますね。つまり、水が拡散するのでバケツで受けられる水の量が減るわけです。
この考え方をバケツの大きさを一定にして、ホースから出る水の拡散度合いの変化で試しても同じような結果が出ます。
つまり、水の出方を絞って直線的にバケツに入れれば、溜まる水の量は増えますし、広く拡散してしまうと、水の量は減ります。この水の現象を光に置き換えて考えてみると光の減衰の仕組みがよくわかります。

水の放出を絞った場合 バケツに溜まるスピードが速い

水をホースの口から拡散させた状態 バケツになかなか水が溜まらない
ではこの原理を光に置き換えてみましょう。
球体の表面積はその半径の二乗に比例します。球体の中心に光源(これがホースの口になるわけです)があったとすると、球体にヒットする光の量(光の粒の数と考えるとわかりやすいですね)は球体上の同じ面積比で考えると逆比例して減っていきます。

上図の各パッチ面は同じ大きさだとします。この一つのパッチ面が最初にお話したバケツの大きさだと思ってください。拡散する光は距離が遠くなればなるほど同じ面積内で受ける絶対量が少なくなりますから、各パッチは距離に比例してぶつかる光粒子の数が減っていきます。つまり暗くなっていきます。
これが減衰の原理です。絶対的な光の量自体は変わらないということも理解できます。
距離が2倍になれば明るさは1/4になり、距離が3倍になれば明るさは1/9になるというわけですね。物理の世界ではこの現象を「ケプラーの法則」と呼ばれています。
現実世界では全周的に光が均等拡散するのはまれです。あるとすれば、昔の裸電球ぐらいですね。照明器具や懐中電灯などでも光の拡散を収束させて少ないエネルギーで遠くまで光らせるように工夫されています。光の光源からの収束率を高めれば高めるほど、減衰率は低くなるというわけです。
一般的に3CCGで用いられる光の減衰は、光源からの距離に対して逆二乗で設定出来るようになっています。3ds Maxでは、逆二乗というタイプで設定しますがフォトメトリックライトの場合は、最初から逆二乗で設定されています。これはこのライトの使用目的が、現実世界のライティングを目的としているからですね。

標準ライトの場合はライトパラメータ内のフライアウトで逆二乗を選ぶことが出来ます。開始フレームは減衰効果が開始される光源位置からの距離ですが、これは電球に例えると、フィラメントからガラス部分までの距離と考えることが出来ます。シーリングライトであれば、電球からシーリングカバーまでの距離になりますね。
補足ですが、太陽光に関しては、そのエネルギー量が人工ライトとは比べられないほど巨大であり、また光源までの距離と比較して照射対象物のスケールが圧倒的に小さいために、光の減衰効果は無視してよいレベルになっています。3DCGソフト側での設定としては太陽光の場合は減衰効果を切る方が正しいといえます。むしろ前回説明した、大気への入射角度による色の変化などに注力しましょう。
以上のように電球などの照明器具は光源から拡散していきますが、スポットライトのような、光を集束させるライトは同じエネルギーでも遠くまで光を届けることが出来ます。原理としては最初に解説したホースから出てくる水の現象と同じです。戦争映画などに出てくるサーチライトは遠くまで光を届けることが出来ますね。
残念ながら3ds Maxではそこまでのシミュレーションはまだ行えませんので、光集束レベルに対する減衰率のコントロールはマニュアルで調整する必要があるかもしれません。
しかし、3ds Maxのフォトメトリックライトでは光量を決定する場合に、カンデラやルーメン、ルクスといったライト強度単位を使い設定する手法や、実際の測定結果である配光特性データが使用できるようになっています。実はこれらの単位をうまく使ってライティング設定を行うと、とても効率的なライティングワークが出来ます。
では次にこれらの単位系の解説をしていきましょう。
光の強度単位
一般的な光のパラメータ単位としては、光度(カンデラ cd)、照度(ルクス lx)、輝度(カンデラ毎平方メートル cd/m2)、光束(ルーメン /lm)など様々な単位が存在します。他にもラドルクスやルーメン/Wといった単位などもがありますが、ここでは3ds Maxで設定が可能な単位系に絞って解説していきましょう。実はこの光の単位系を理解する上で前項の光の減衰の理解が重要なポイントになるのです。 一般的に照明器具の明るさの表記としてはルーメンで表記されている場合が多いのですが、意味がわからないと、「なんのこっちゃ?」って感じになりますよね。しかし、これらの単位表記の意味を理解すると、特に建築系インテリアなどのライティング設定や、商品カタログのスタジオライティングなどの設定が驚くほど楽になります。
・ 光度(カンデラ)
点としての光源から放出される光の強度を意味し、「cd」と表記されます。語源としてはロウソクのキャンドルがそれにあたります。ルーメン同様、光源からの光の放出量を示す単位ですが、ルーメンとは異なり特定方向への球体のステラジアン立体角における測光量として定義されます。 ?????なんのこっちゃ????? って感じですね。 難しいことはおいといて、ざくっと、1カンデラはロウソク1本分の明るさとしておきましょう。でもカンデラは単位系のもっとも重要な基準となるものですからまずはこの値を中心に他の単位系を理解していきましょう。
・ 照度(ルクス)
光を受ける面の明るさを示す単位で、「lx」と表記されます。カンデラやルーメンが光源からの単位になるのに対して、ルクスは光を受ける側がどれだけ輝くかという定義になります。基本的なルールとして 図-A のように定められています。

( 図-A )
つまり、光源から1m先の距離での光の強さでいえば、1カンデラと1ルクスとでは単位系は異なるのですが、同じ数値ということですね。注意すべき点としてはルクスでは距離設定によって強度が変わっていく点です。3ds Maxのインターフェースを使って解説するとわかりやすいので下図を見てください。

強度をカンデラで指定。値は 1,000cdにします。
この状態でのレンダリング結果

次に単位をルクスに切り替えます。

設定パラメータで距離を示す箇所が設定できるようになります。また、ビューポート上ではこの距離を示す範囲が青い球体で表示されます。まずは既定値の100cmにしてみます。単位系がインチに設定されている方は、システム単位系、表示単位系ともにcmに切り替えるとわかりやすいと思います。
この状態でレンダリングすると

先ほどと同じ明るさでレンダリングされます。つまり、100cmの距離であれば1,000カンデラと1,000ルクスは同じ強度だといえます。
次にルクスの距離を200cmに変更してレンダリングします。

先ほどよりかなり強さが増しています。
この設定値はライトの位置から200cmの距離で1,000ルクスの明るさを目指す、という設定になるわけです。つまり強すぎるわけです。この場合2mの距離なるわけですから 図-A の原則と光の減衰の理論に習って、ルクスの値は1/4にする必要があります。
では、1,000ルクスの値を1/4の250ルクスに変更してレンダリングしてみます。

どうでしょうか? 1,000カンデラの値でレンダリングしたときと同じ結果になっています。
このようにルクスで明るさを定義する場合は、距離の設定が重要になるというのが判ります。
ルクスを使ってライティングワークを行うポイントとしては、「この位置・場所で何ルクスの照度を得るようにライトの強度設定をする」という考え方でライト設定を行うことです。
では実際に設定を行ってみましょう。
例えば、住居用のリビングルームではテーブル付近の明るさとしては500ルクスから700ルクスで色温度は4,000ケルビン程度の暖かい色が一般的といわれています。
このテストでは、住居内でカメラ撮影をする場合の露出設定をレンダリング前に決定しています。この露出はもちろんmrフォトメトリック露出制御で定義していますが、シャッタースピードは1/30、絞りはF4、ISO感度は400です。求める絵にもよりますが、一般的なカメラ設定だと思います。(個人的には少し暗いかなと思いましたが・・・)
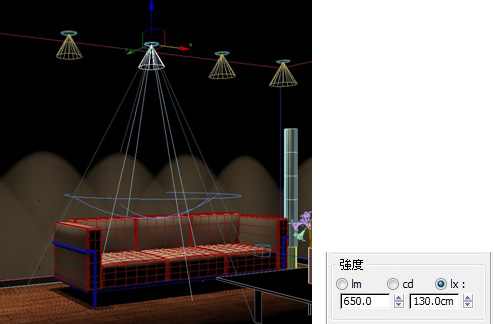
室内のライティング目標としては、ソファ周りで700ルクスを実現したいと思います。
ライトとしてはソファ側の上部に配置してあるダウンライト6灯のみです。

ライトの下に見える青いお椀型のラインが測定距離を示すものです。パラメータをみると光源から130cmの箇所で650ルクスの明るさを得るようになっていますね。両隣のダウンライトの影響や2次反射成分も考慮して、目標である700ルクスの9割程度の強度で設定しています。
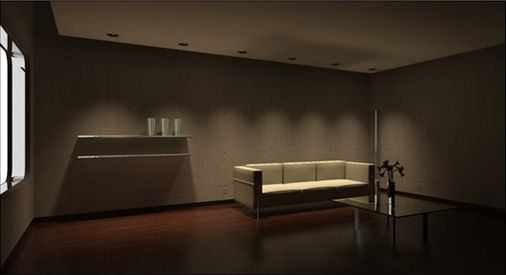
ではそのレンダリング結果です。

どうでしょうか? (個人的にはやっぱりちょっと暗かったかな?でもこのレベルならレタッチでいくらでも直りますね)
ライティングの試行錯誤をしなくても、現実世界の光の強度を忠実に守りながらライト設定を行うと、短時間でライティングが終わるのが理解できると思います。
ではこのライトの設定を、照明器具のカタログ表記でよく使用されるルーメンという単位に切り替えてみます。

ここで単位系を切り替えても、光の絶対強度は変わりません。表示上の数値が変わるだけです。
結果としては、ダウンライトの強度は312ルーメンだというのが判ります。
この312ルーメンというのは、住居用で最近販売されている小型LEDダウンライト(白熱灯色60Wタイプ程度)のカタログ値とほぼ同じです。だいたい300-400ルーメンのものが多いようです。
いかがでしょうか? 通常は配光データなどを配置して、何度もテストレンダリング行い、露出制御で調整する形を取りますが、光減衰の原理や単位系の理解を深めると、圧倒的にライティングワークが軽減されるのが判ると思います。
2011年一発目のブログなので、少々長くなりましたが次回は、オブジェクトライトの設定で重要な輝度と照明器具の指標として一般的な光束(ルーメン)の考え方を解説していきます。
また、実際の空間ってどのぐらいの照度値が一般的なの? という知識もとても重要ですね。ホテルのロビーってどのくらいの明るさ? オフィスビルの中は? 結構大事です。この辺の照度値事例も紹介していきたいと思います。